现阶段动效已经是大家在日常工作中必不可少的一门技能了,无论是在个人作品当中还是在求职应聘当中,都会有关于动效的知识点,在个人作品中动效更是可以实现出一些酷炫的效果,本次教程是一个关于朋克故障风效果的案例教学,难度适中,非常适合刚接触AE或者动效初学者,希望对大家有所帮助。
STEP 01
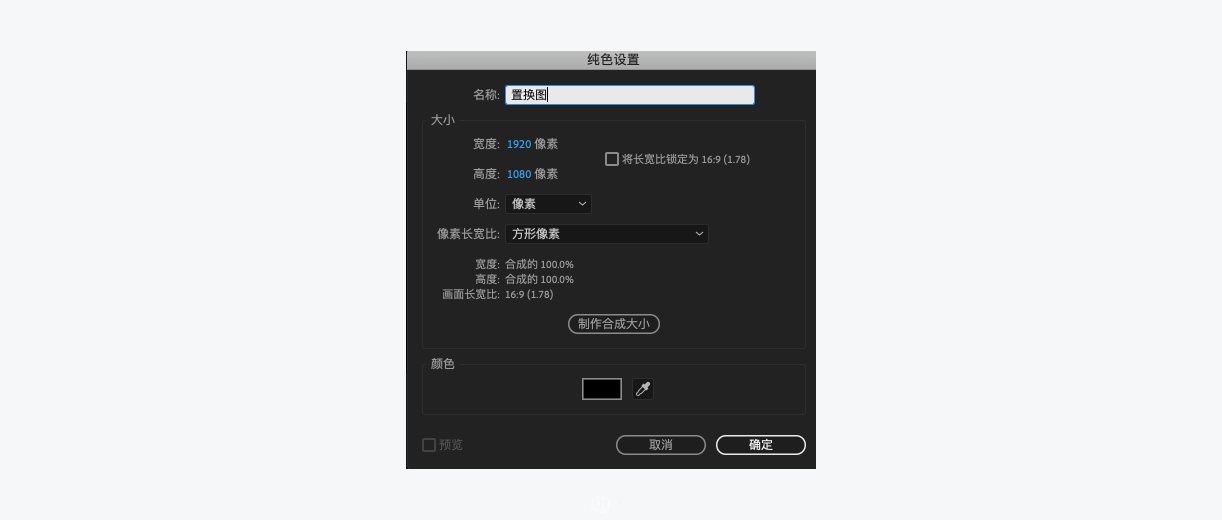
首先打开「AE」,新建一个 1920*1080 的合成,帧速率25帧/秒,持续时间1颜色,背景颜色 #000000。

STEP 02
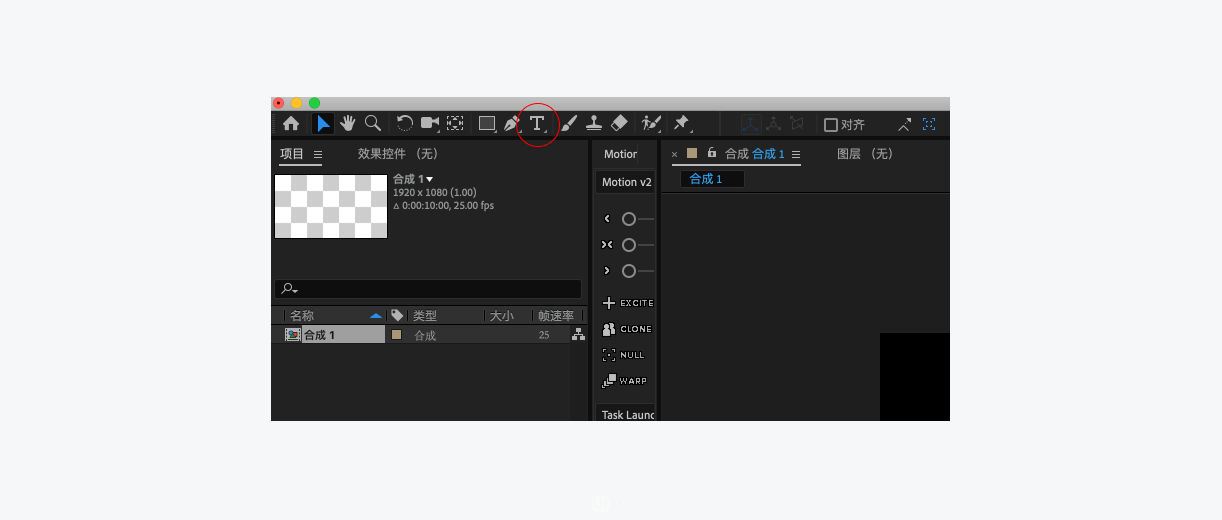
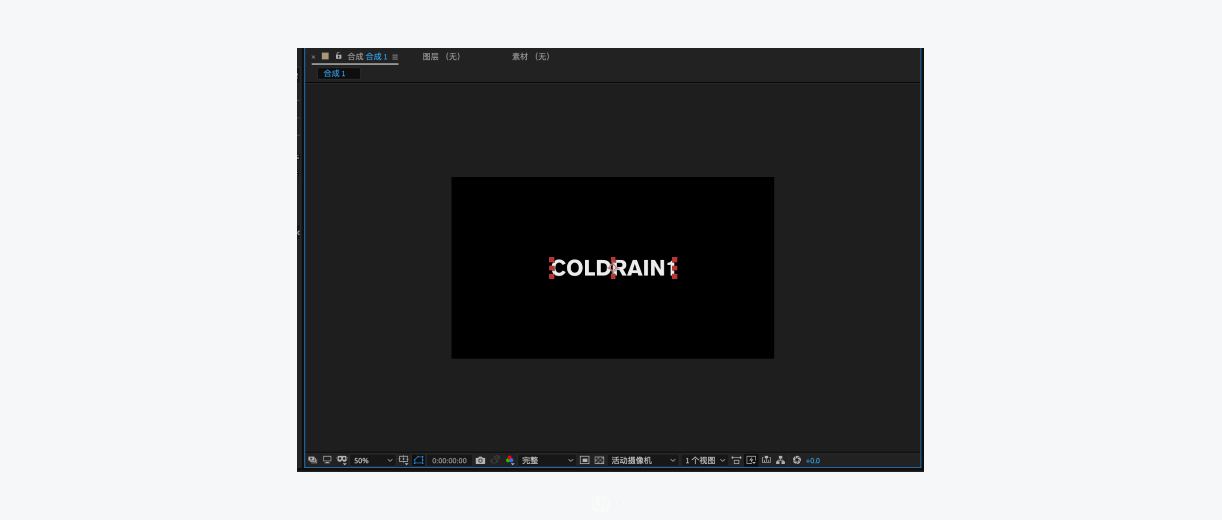
新建合成后在「AE」顶部的工具栏中选择「文字工具」,并输入一段文字,本案例为「COLDRAIN1」输入完成后切换到移动工具,选择一个合适的字体即可。

以上步骤完成后,得到如下图所示内容

STEP 03
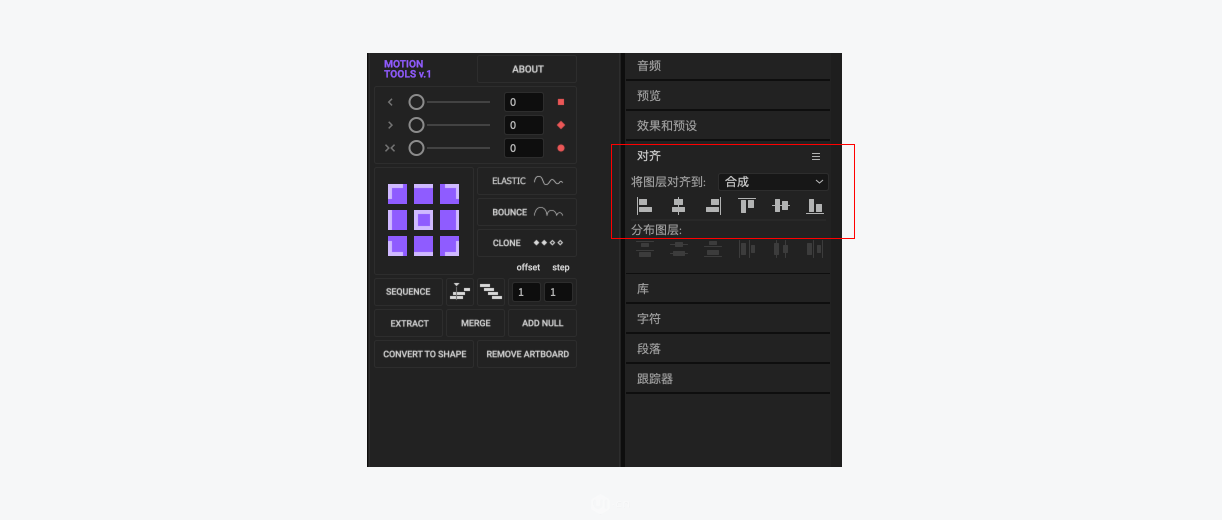
在「AE」右侧面版处,找到「对齐」面版,将我们上面所做的文字水平垂直居中。

STEP 04
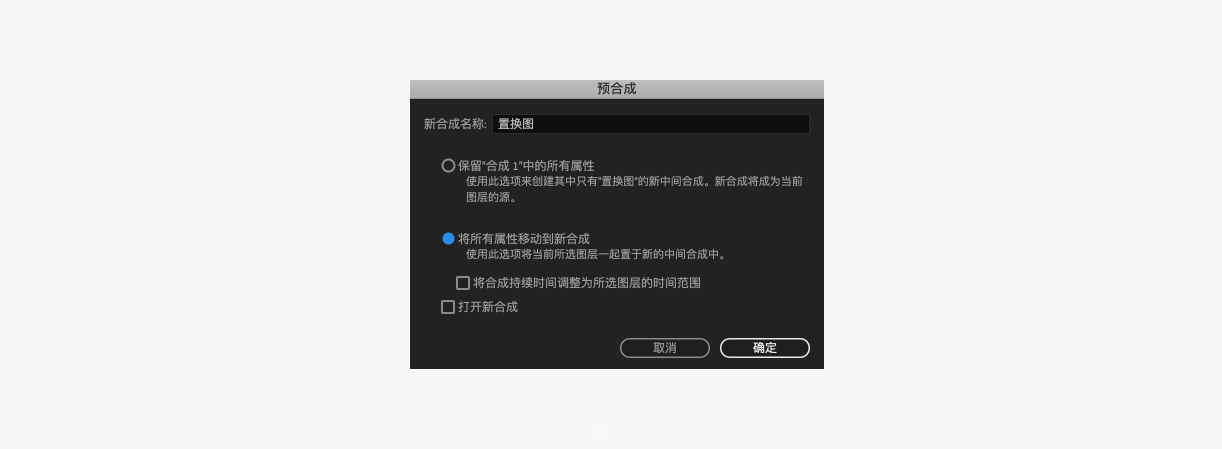
选择我们做好的文字层,Cmd+Shift+C(新建预计合成)将图层名称为LOGO,新建预合成的目的是为了方便我们后期调整和替换内容,注意:在新建预合成的时候要选则「将所有属性移动到新合成」

STEP 05
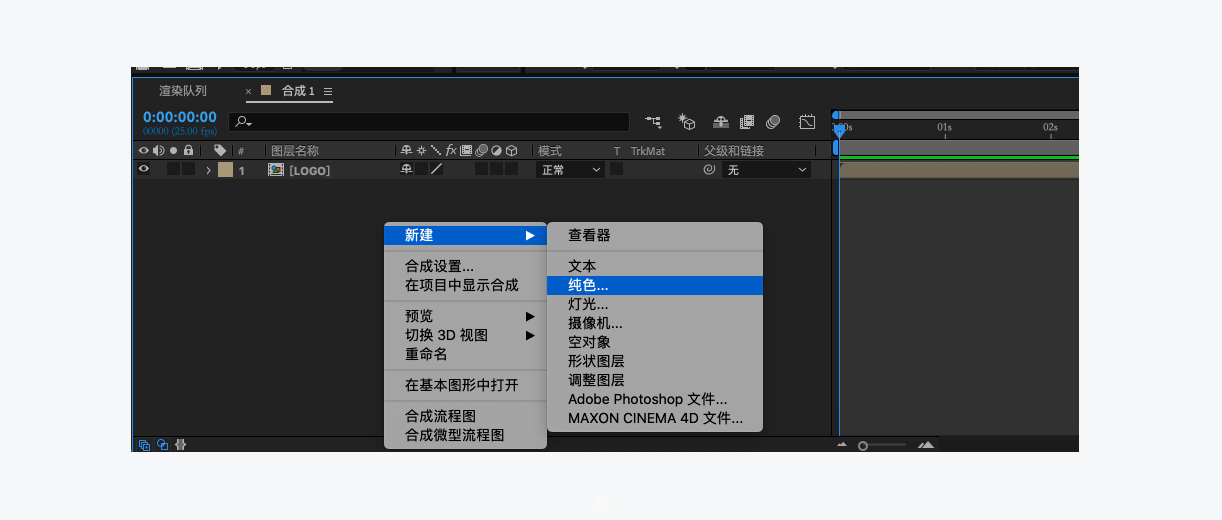
新建纯色层,右键选择「新建-纯色」,命名为置换图,方便我们后面快速查找所需要的图层


STEP 06
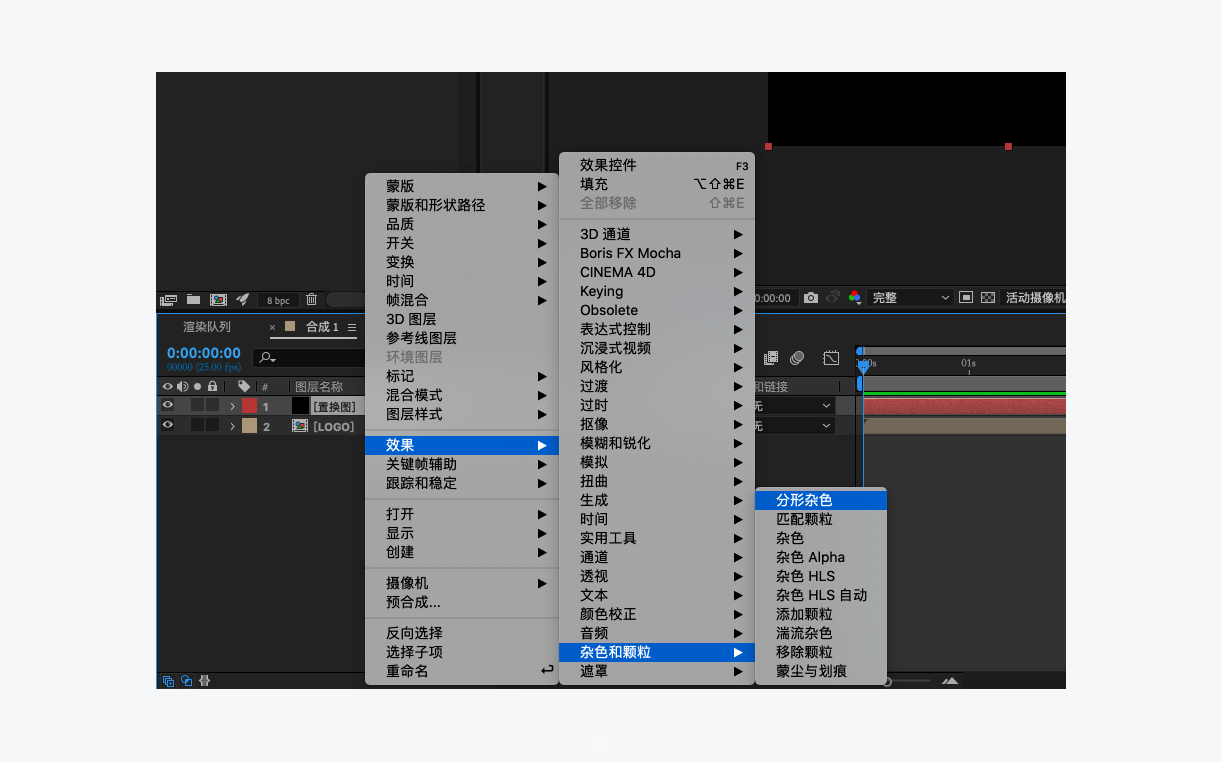
纯色层建好后(后面称为置换图纯色层),选择该图层右键依次选择「效果-杂色和颗粒-分形杂色」

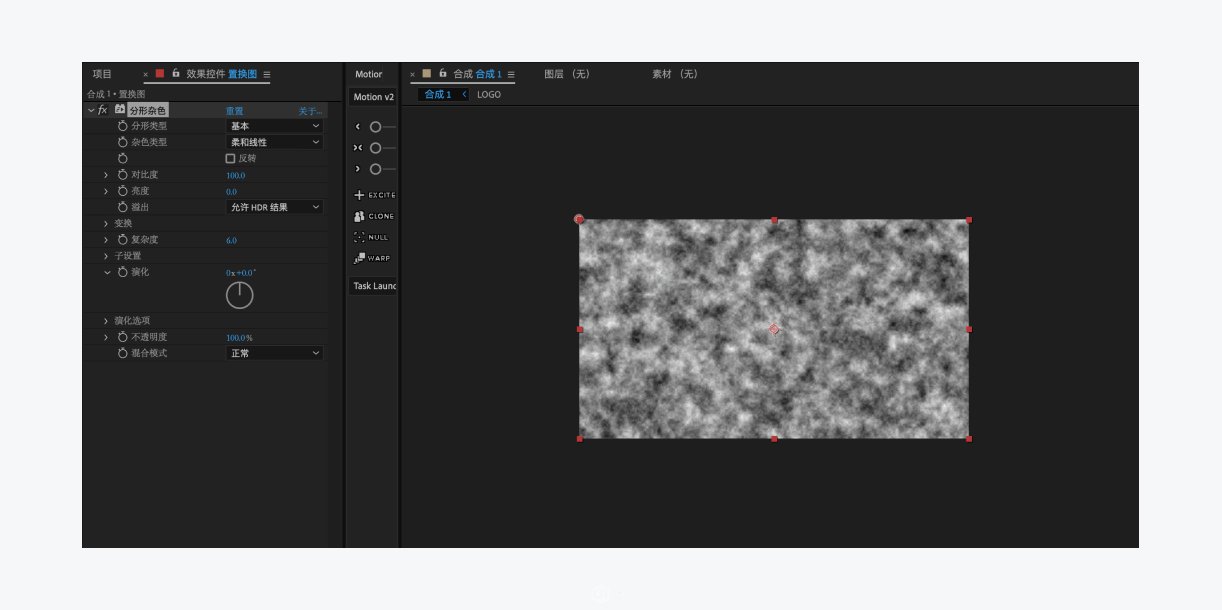
通过置换图纯色层效果「分形杂色」效果后我们得到如下图所示的效果

STEP 07
接下来我们空间「效果控件面版」对分形杂色的参数进行修改,首先将「杂色类型改为块」如图1所示,然后打开「变换」如图2所示,去掉统一缩放前面的对勾因为我们要进行非等比的缩放调整,结下来将缩放宽度调大至「5000」,缩放高度调大至「600」如图3所示,现在我们就得到了一个静态的条纹装画面,为了让画面产生波动效果,我们需要给「演化」打关键帧。

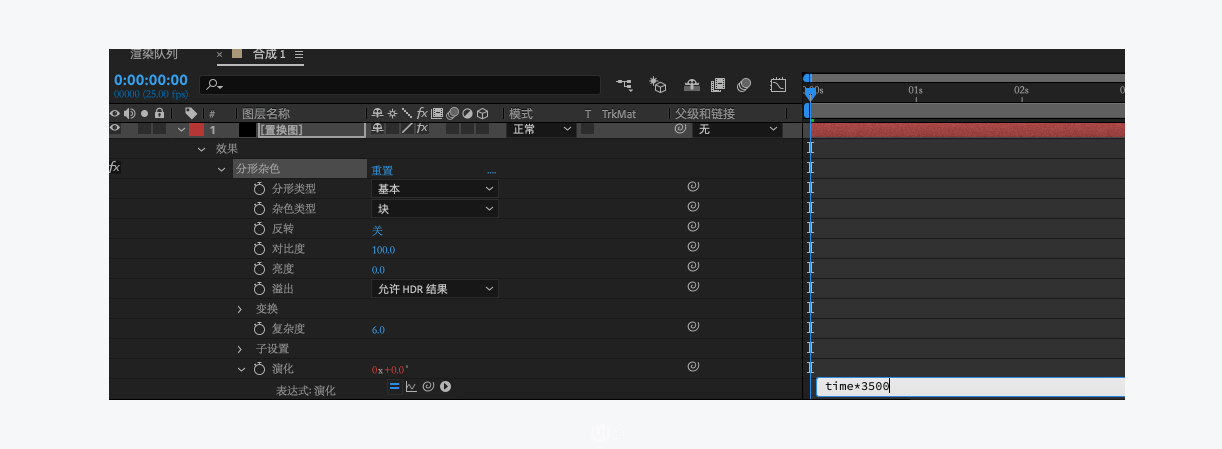
这里使用表达式进行设置,按住「Alt」点击「演化」前面的小秒表后,我们就会得到如下图所示的界面,随后我们在代码处输入「time*3500」,点击空白区域完成

选中置换图图层,新建预合成,如下图,别玩了选中「将所有属性移动到新合成」

STEP 08
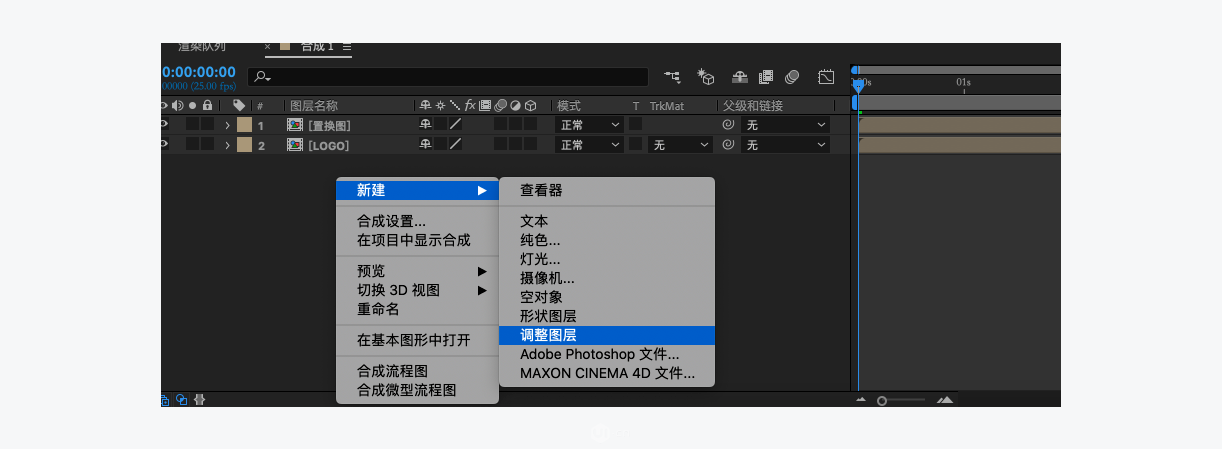
完成以上步骤后,我们在新建一个「调整图层」,命名为波动

STEP 09
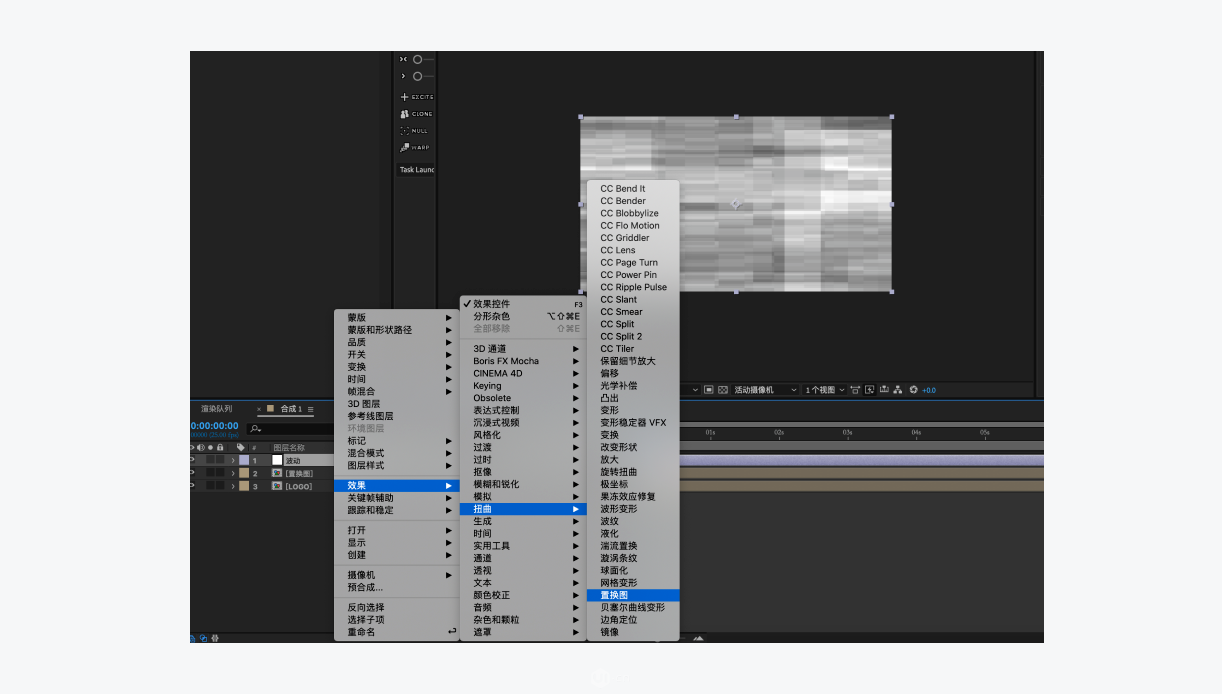
给波动图层添加一个置换图效果,「效果-扭曲-置换图」

STEP 10
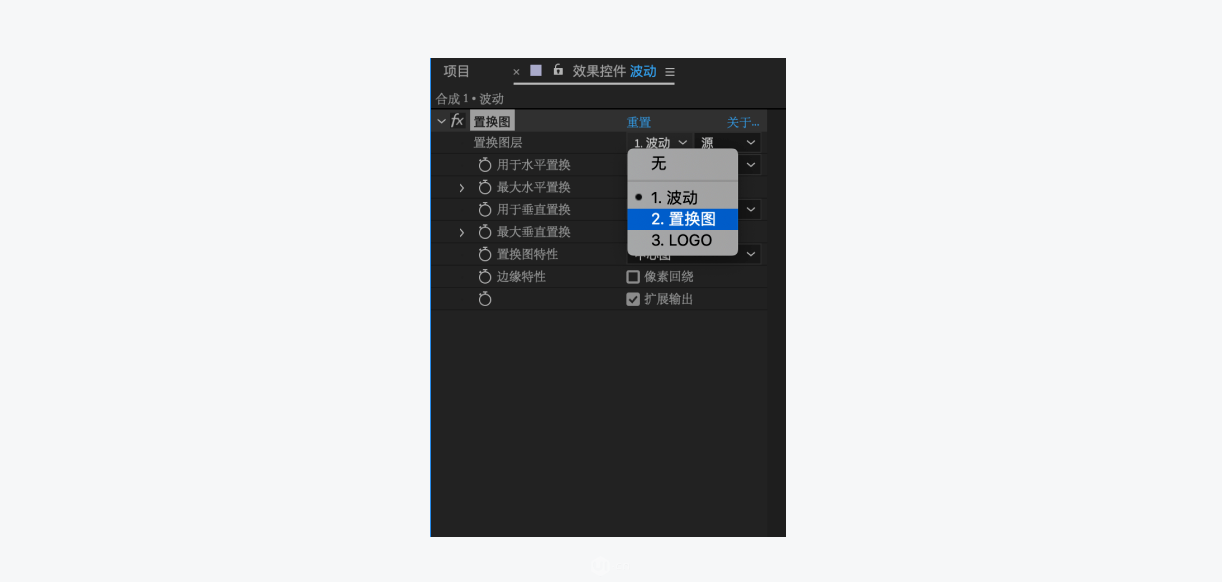
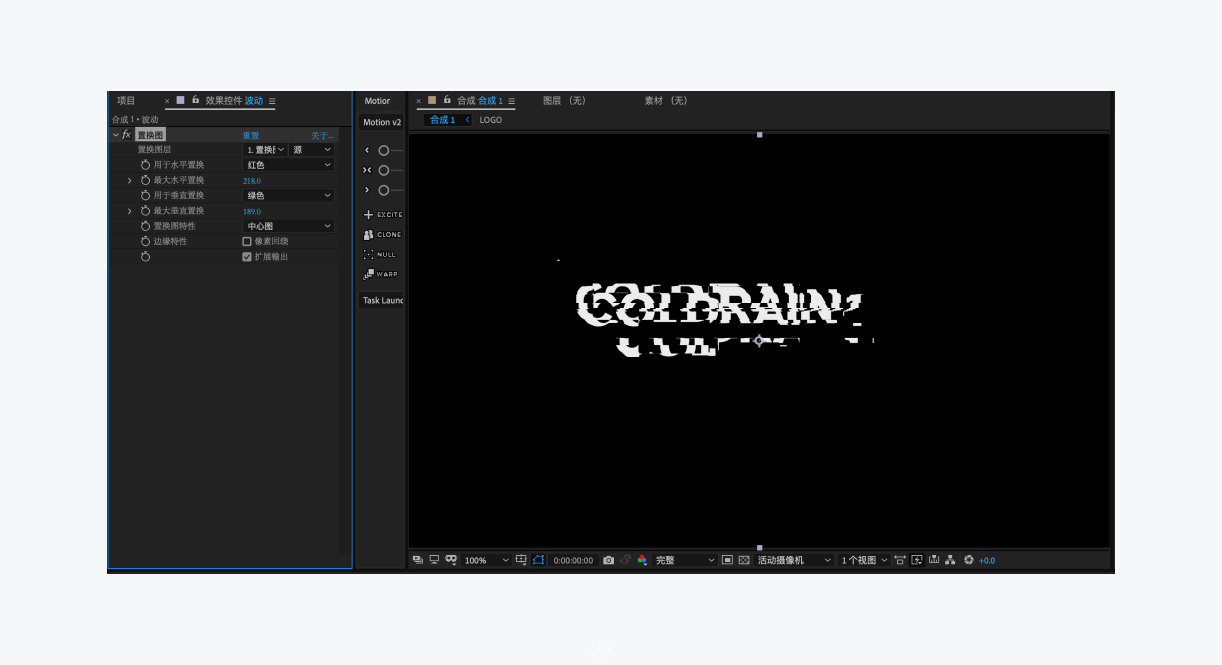
在效果控制面版处调节置换图效果的对应参数设置,首先将「置换图层」选择到我们之前做好的置换图

设置好参数后,我们会得到如下图所示得效果,文字发生了错位得变化

STEP 11
我们需要让错位的效果更加明显,所以接下来我们要调节「最大水平置换」和「最大垂直置换」的参数,这里将「最大水平置换」设置为218 ,「最大垂直置换」设置189,设置好后我们会看到文字的变化已经非常明显了。

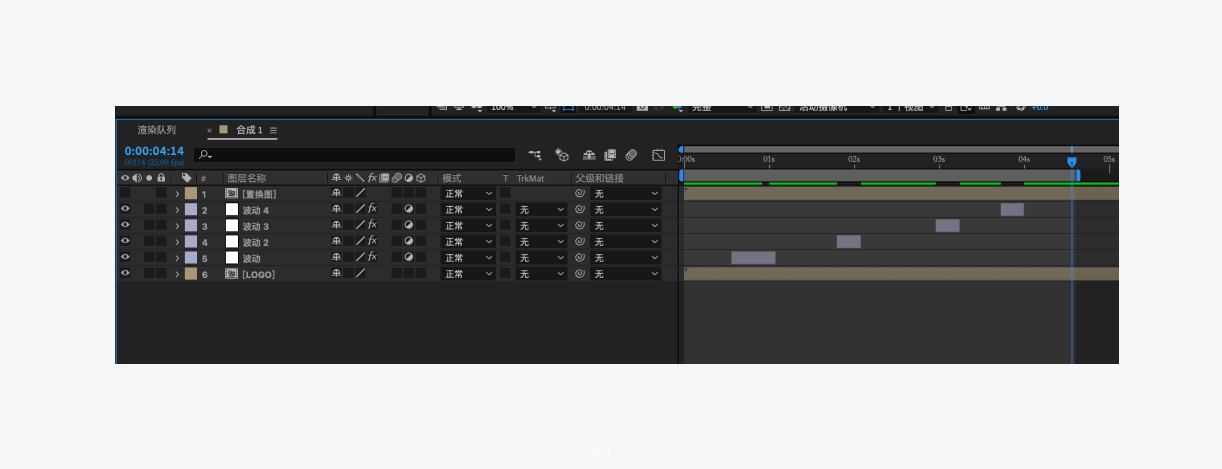
STEP 12
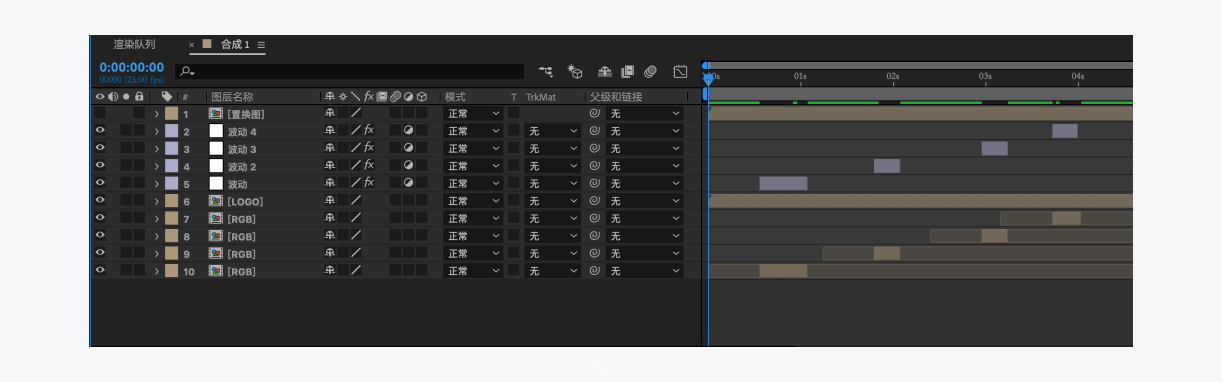
下面我们要做的就是控制波动的时间点,毕竟我们不需要它在任何时间段都是波动,选中波动图层后将时间指示器调到适当位置,按下「 Alt+【 」和「 Alt+】」截取波动图层的一部分(Alt+【:裁剪掉时间指示器的前面内容,Alt+】:裁剪掉时间指示器的后面内容,第一段截取出来后我们可以多复制基层「cmd+d」进行复制,让后将你想要出现波动的位置将截取出来的部分放在对应时间上即可,此时你可以按下空格键进行预览看一下大致效果。

STEP 13
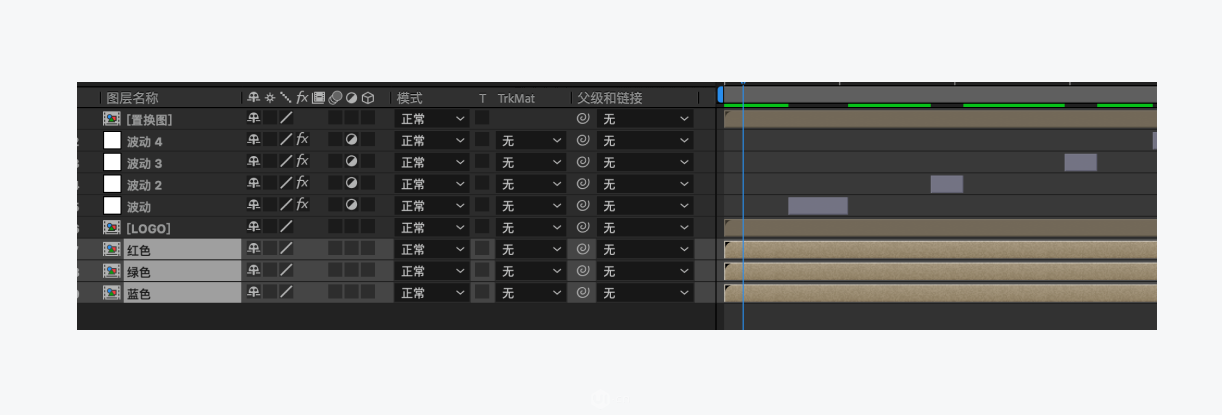
现在的效果只是单纯的白色波动效果,我们需要在加入红、绿、蓝三种颜色,我们将LOG复制「cmd+d」复制出来3份,分别命名为红色、绿色和蓝色,选三个3个图层

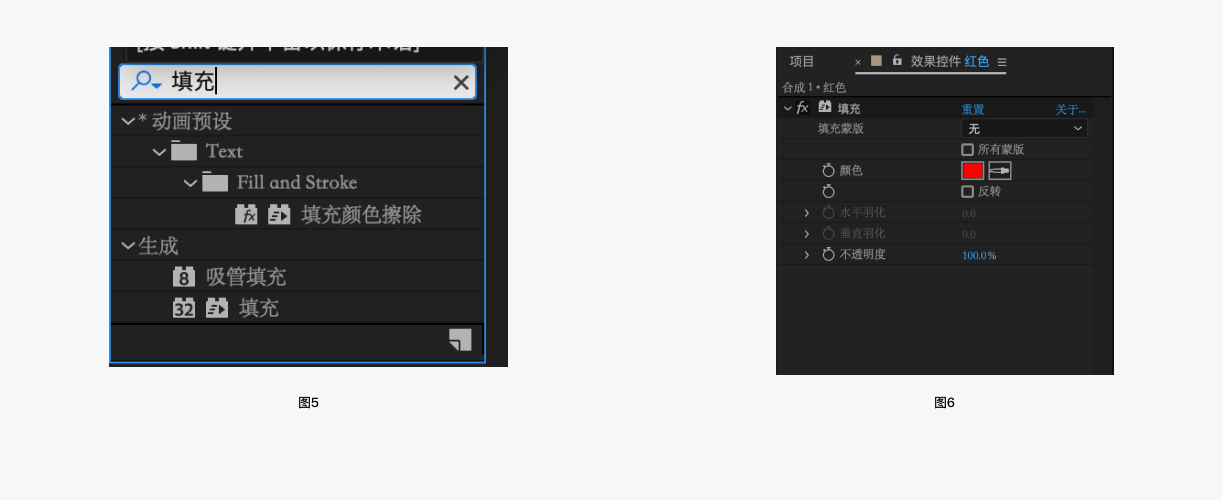
在效果和预设面版处搜索「填充」如图5,然后双击「填充」,之后在效果控件面版处调整对应的颜色如图6所示

STEP 14
设置好对应图层的颜色后,单独选中红色、绿色和蓝色图层进行错位调整,然后选中红色、绿色、蓝色3个图层新建预合成命名为RGB,然后利用前面学到的知识点对「RGB」图层进行裁剪和复制,需要和对应的波动图层长度保持一致

完成效果

到这里本次案例就结束了,对这次教程的主要知识点和注意事项在这里做一下汇总,方便大家学习:
故障风的制作原理是通过将一个波动的素材应用在某个元素上并增加该元素颜色属性,即可实现故障效果。
多次创建预合成的目的是为了方便后期替换使用,调整图层是为了更随意的控制变化时间段方便调整效果,置换图可以将某素材效果应用到你想要的图层上。
当然制作故障风的方法还有很多,例如将波动调整图层换成一段视频素材也是可以的,大家要学会举一反三,多多尝试,你也可以在本案例上增加一些其他的效果,让它变得更加酷炫。
题外话
在临摹某个案例时,要多思考它背后的实现方法,以及其他可能的替代方案,只有这样才能深刻记忆,要不然临摹就是浪费时间。
原文地址:Ke设计(公众号)
作者:Coldrain1









评论0