小编:各位小伙伴好~今天给大家分享下一篇web产品设计的文章,满满都是干货呢!作者结合工作经验总结了一些针对实际问题的解决方法,走过路过不要错过哦~一起来看看web产品设计全新操作指南吧~
超全超新的web产品设计攻略!!
01 如何定义web产品的框架
web产品适配的框架并进行定义。
web服务的用户(即这个web是B端还是C端)来定义视觉与框架,比如淘宝电商的PC版就是个C端的web,对应一种布局框架;而SaaS后台系统是个B端的web,又对应一种框架什么的。我对着我们的项目纠结了很久还是觉得这样的分法
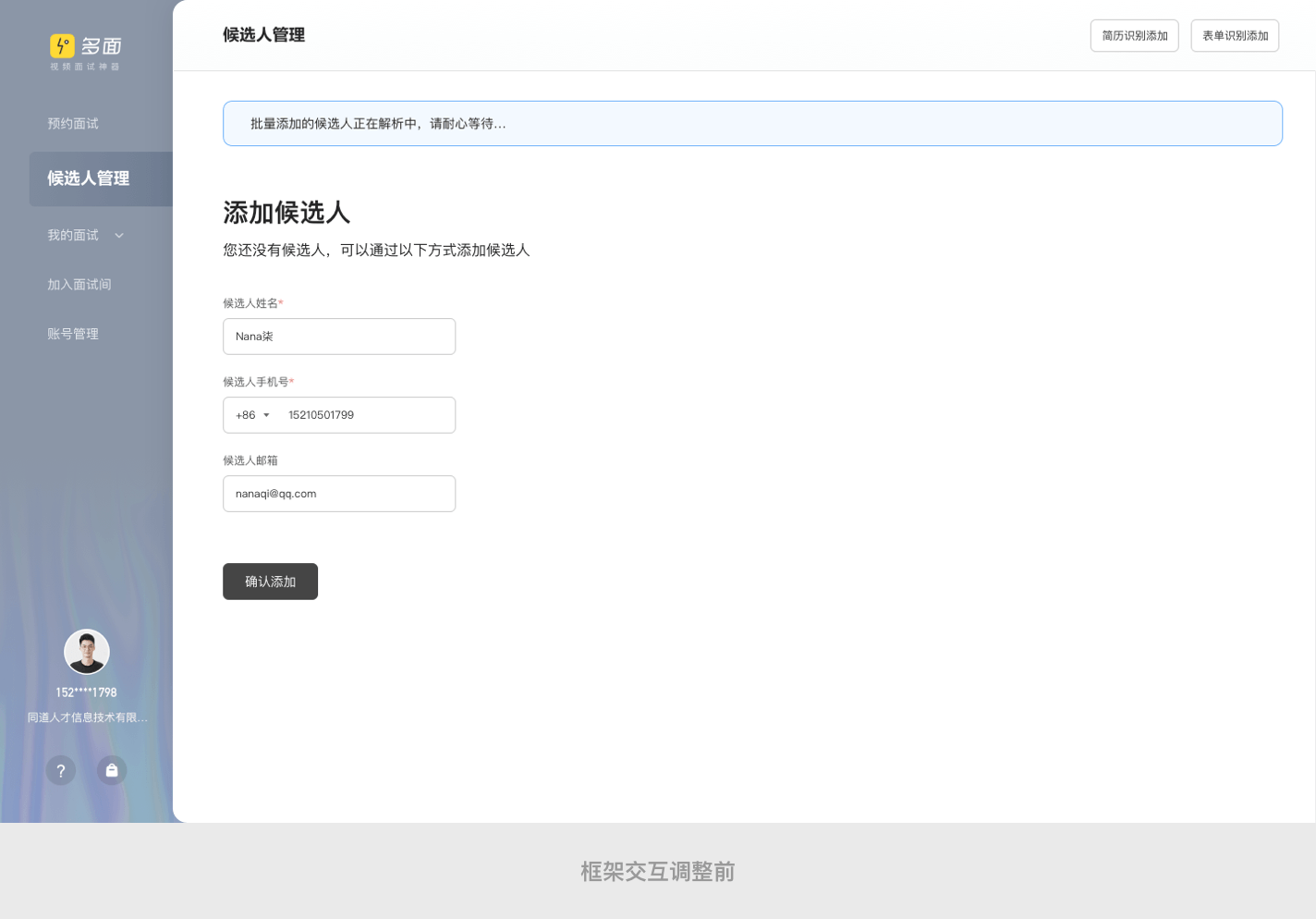
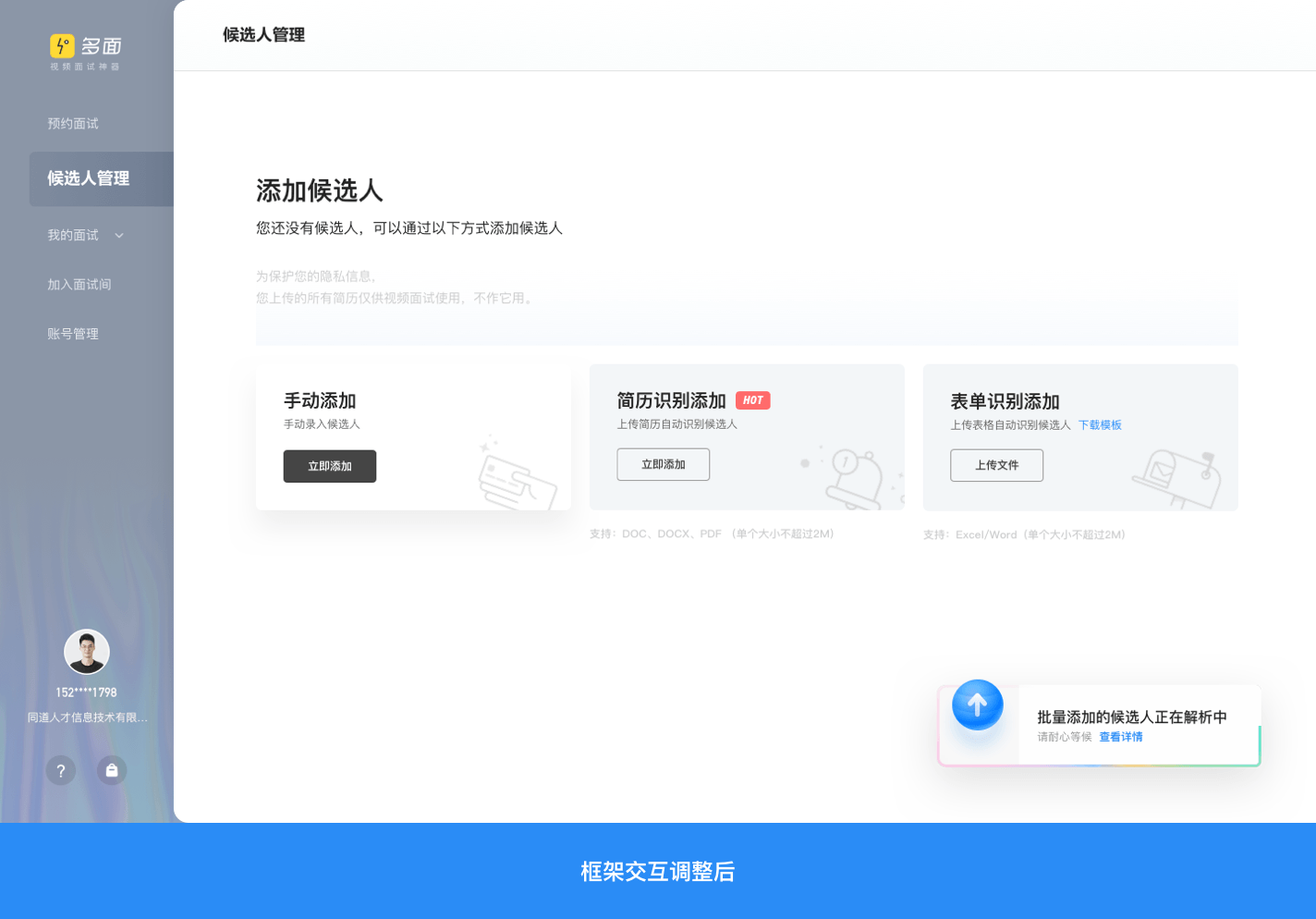
无法兼容所有web产品。举个栗子:我们在做的是一个AI视频面试系统(PC),用户包括HR以及专业面试官,按服务用户来说这无疑是个企业级的B端产品了,但我们如若按照B端纯效率的框架进行设计是无法满足产品AI智能化目标的需求,也无法很好的与竞对形成差异。参看以下示例图:


产品目标与用户的使用场景来定义web系统的框架,也就是说同一个web产品的也可以依据场景
使用的不同出现不同目标属性的框架。
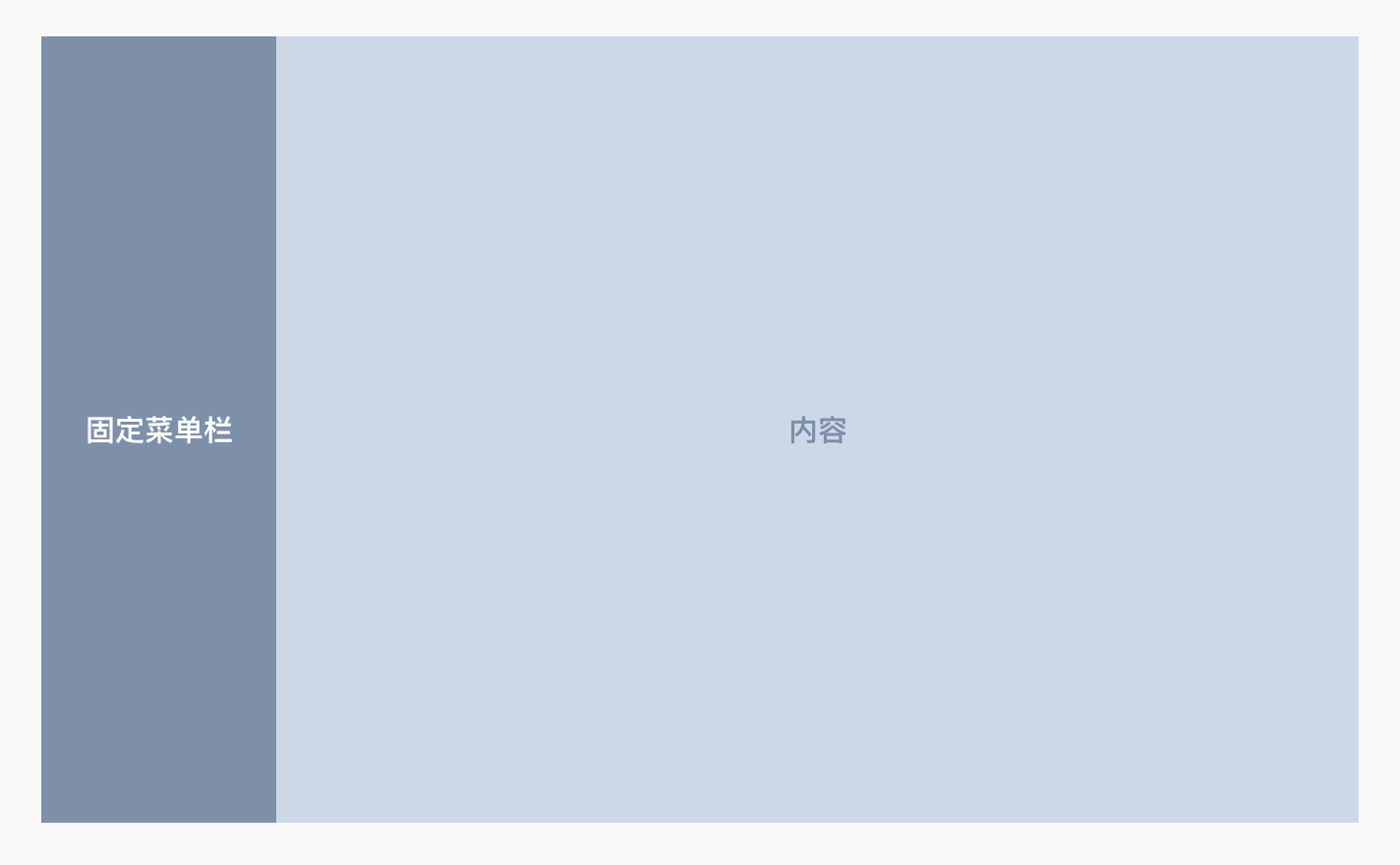
工具型、后台等有
较高效率目标的产品功能。依据信息内容、层级的复杂程度应用T型与C型布局、甚至更复杂的口型布局和综合布局等。


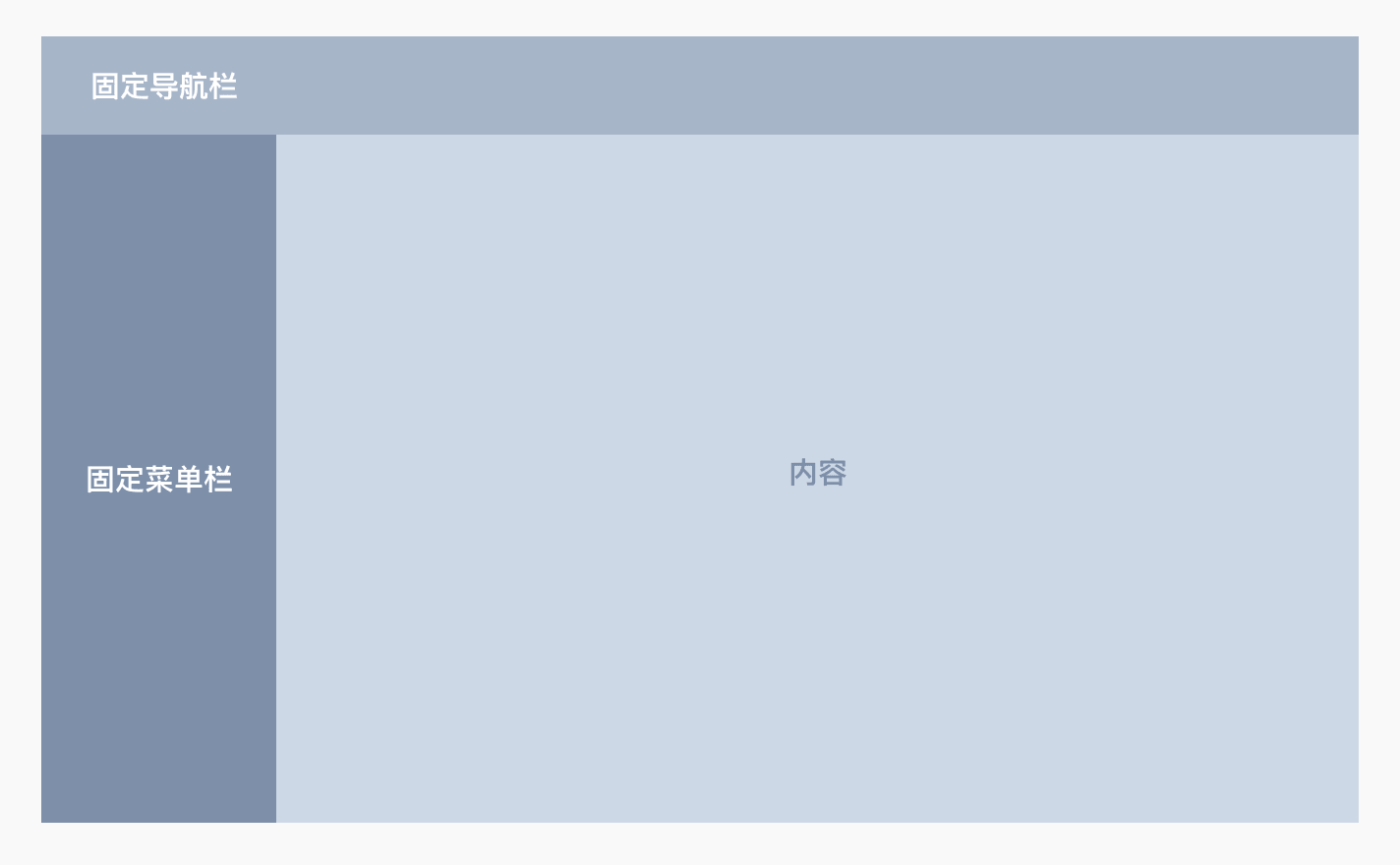
官网、产品展示(电商卖货)等有
用户停留目标的产品功能。

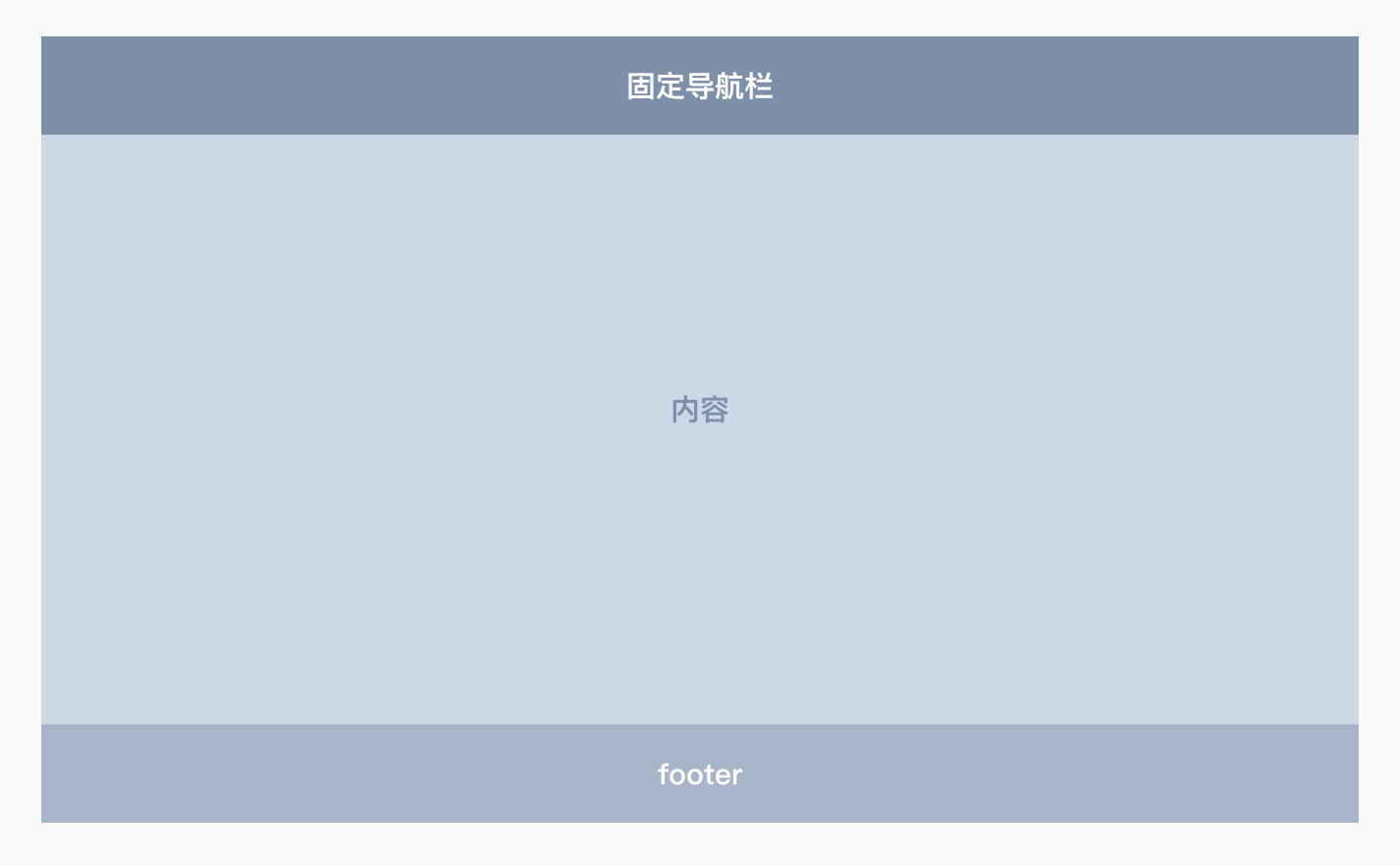
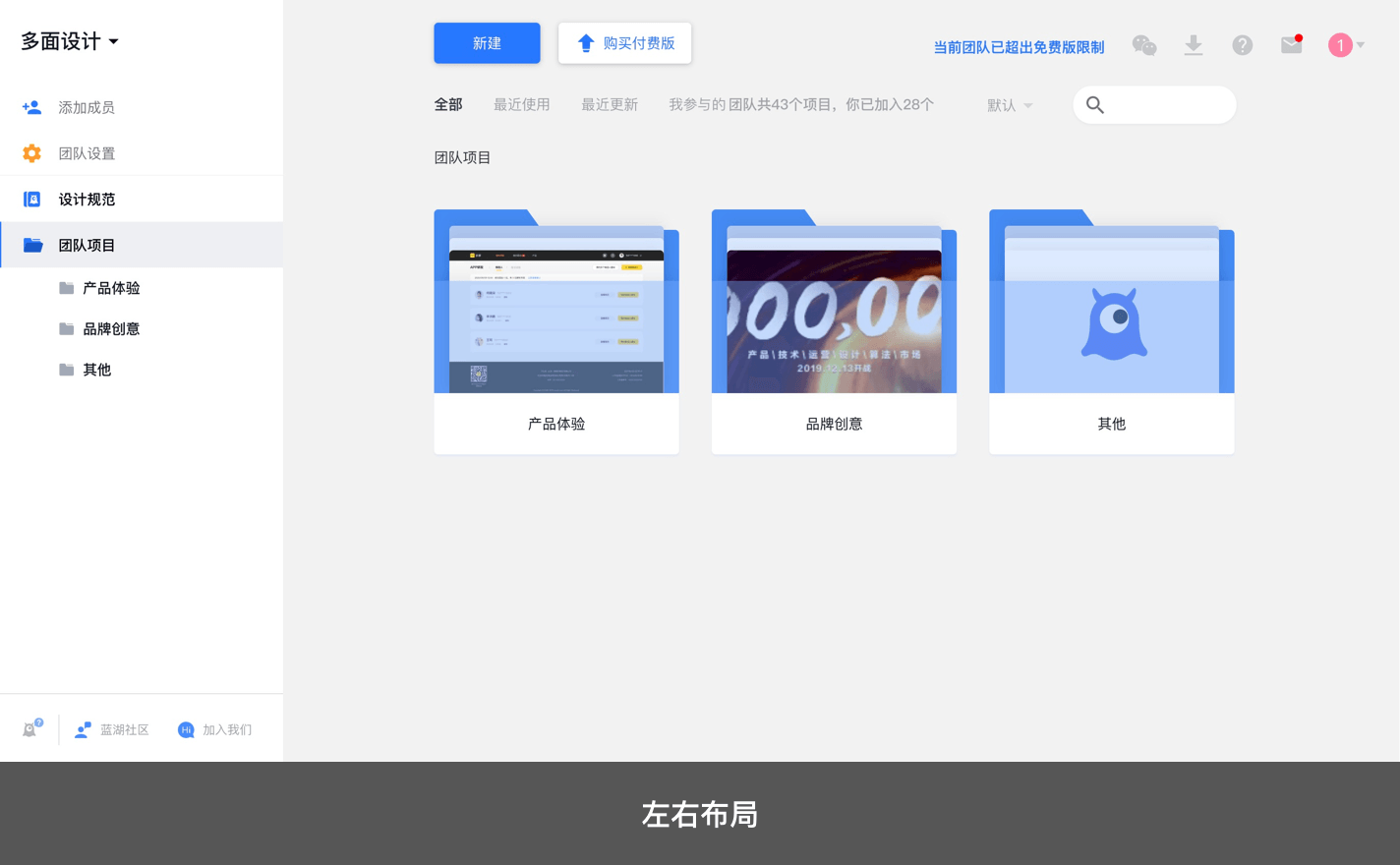
“一种框架定终身”的误区中。这里再举一个设计师应该都常用的web栗子:蓝湖的首页使用了左右布局的效率属性布局(满足用户快速建项目找项目等效率操作),进入二级页后却变为了陈列属性的上下布局(满足多种用户角色的查阅体验),是一个
灵活依据用户使用场景搭配框架的web系统。


视觉部分因为定义上和移动端类似这里就不花篇幅来说了,大家可以直接挪用在移动端定义视觉风格的那一套来说。
02 响应式布局与栅格应用
媒介(web运行的设备)以及
视窗(显示web的窗口——浏览器)的适应变化。
视窗宽度最小值(俗称
断点Breakpoint)的对应内容区域响应策略(收起or折叠等)。但实际上完全按这样操作的
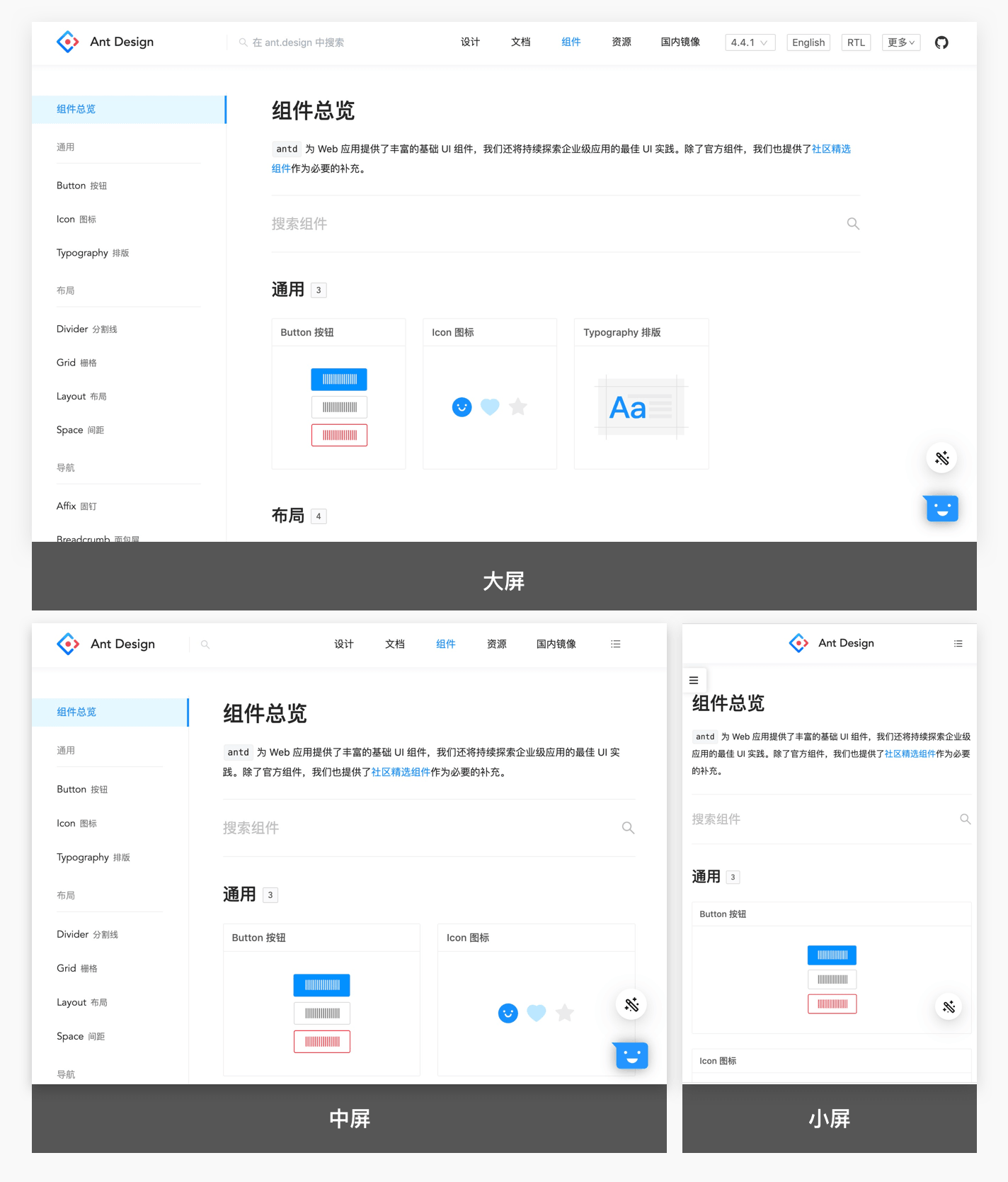
研发成本有点大,实用性也因产品而异。比方说,如果你们的web产品用户的大部分使用场景仅限于办公笔记本,同时你们还有对应的移动端产品支持跨端使用,那么做全局响应就显得没有那么必要了,实现大屏分辨率和视窗的响应其实就已经满足99%的需求了。所以现在市面上实现全局响应的web产品还是比较少的,但也仍然有很经典的全局响应式例子:
Ant Design,大家可以体验感受一下它是如何实现媒介与视窗的完美响应的。

建立一个web栅格系统,它会影响到响应式布局的开发效果,下文我们会说到它是如何影响的。在此之前还是先科普下栅格概念,虽然关于栅格的文章实在太多了,但相信肯定还是有铁汁依旧迷茫,这里我们简化一下,只说web最常用的2种:
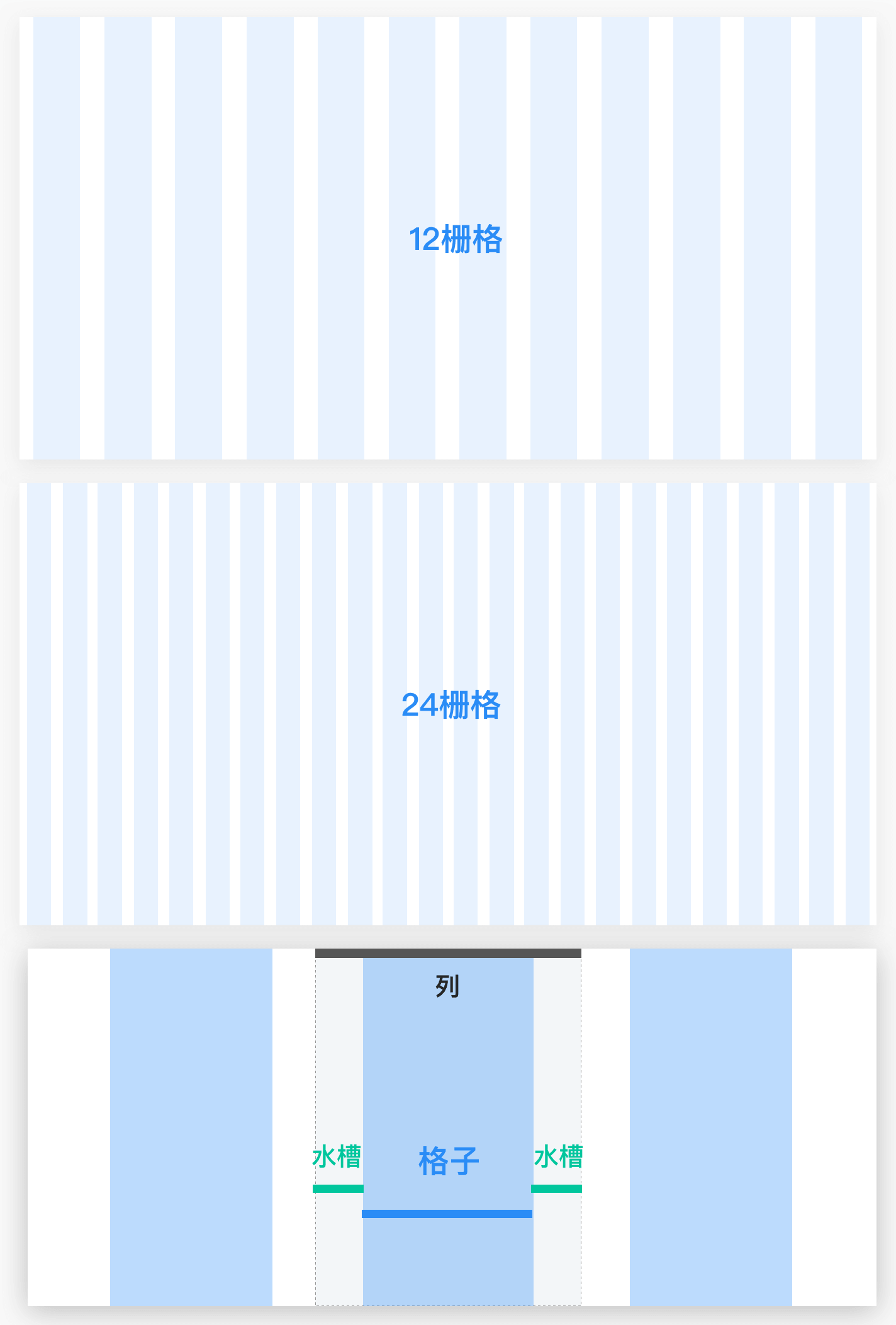
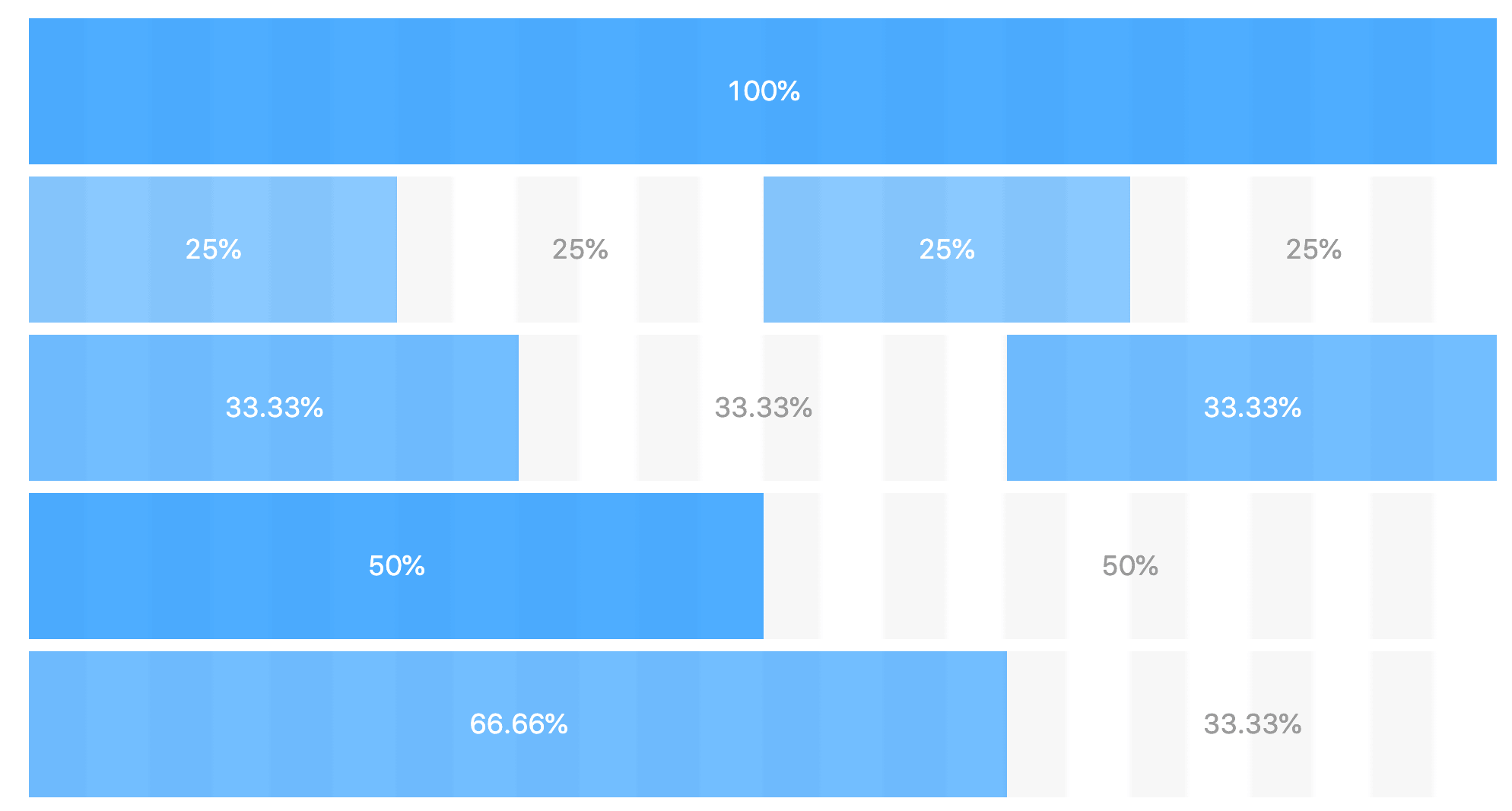
12栅格系统和
24栅格系统。

“格子”(内容)+“水槽”(留白)=“列”。而12/24这2种栅格系统的差异主要在于“列”的数量,24栅格相对承载的信息内容会更多一些,适合复杂的后台功能设计,比如很多企业级后台开发经常调用的Ant Design就属于24栅格系统的。
由固定数值转化为百分比的概念,在web的开发中就可以定义每个“列”占全屏的百分比,在屏幕分辨率缩放的时候也进行对应的百分比缩放。

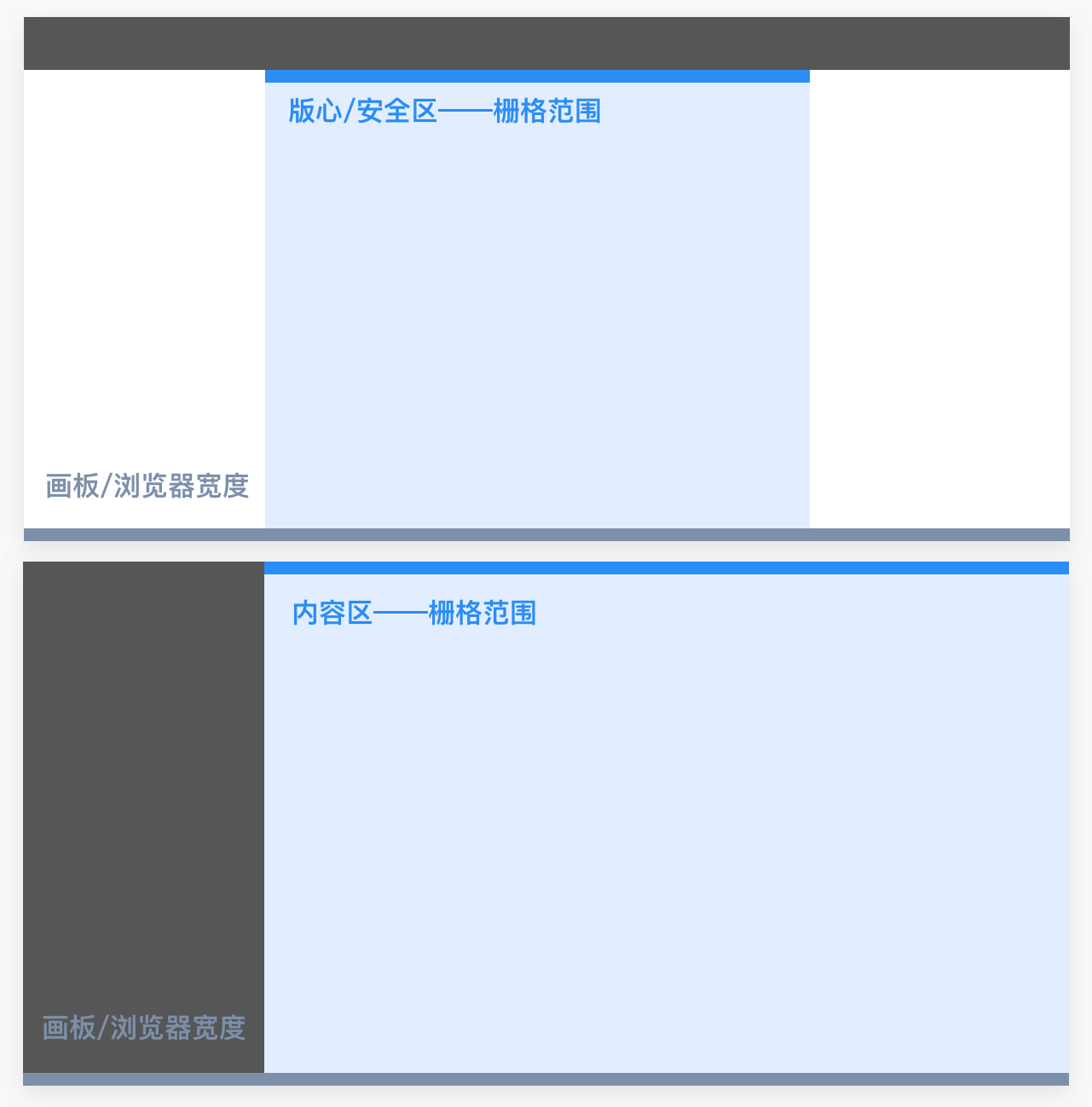
需要做自适应的区域,也就是栅格的区域范围。另外值得注意的是,在上下布局框架中还会牵扯到安全区/版心的概念(即内容展示集中区域),在这种布局中安全区内才需要进行栅格部署。
画板大小1440,对应
安全区960,大家可以根据实际开发与设计情况调整具体数值。

03 PC vs 移动端设计规范与组件
PC和移动端在设计思维上有何不同?总结来说PC和移动端最大的3个不同点就是:
屏幕承载信息量(物理尺寸)、
互动交互方式(交互手势)和
系统操作体验(操作系统)。这3点灰常直白,无需过多解析大家都明白,具体是这3个不同点会直接导致PC和移动端在设计思维上的2点核心差异:
1.布局思路:移动端屏幕因为操作系统和屏幕限制更关注单视窗的内容展现,整体阅读顺序基本单一是由上至下的,排布上基本使用上下布局或者左右布局的简单布局,基本不会拓展复杂的布局。同时基于不同的人机交互,移动端为了适应人们的单手操作,通常会把控件放置在视窗的中间或底部。但pc端的操作视窗更倾向
多任务同时处理以及各区域的可触达性,整体阅读顺序则可能是从左到右的,排布上
需要根据实际情况进行框架定义与拓展。
2.应用组件:基于2个端口3个不同的feature,PC与移动端各有自己特有的组件形式,
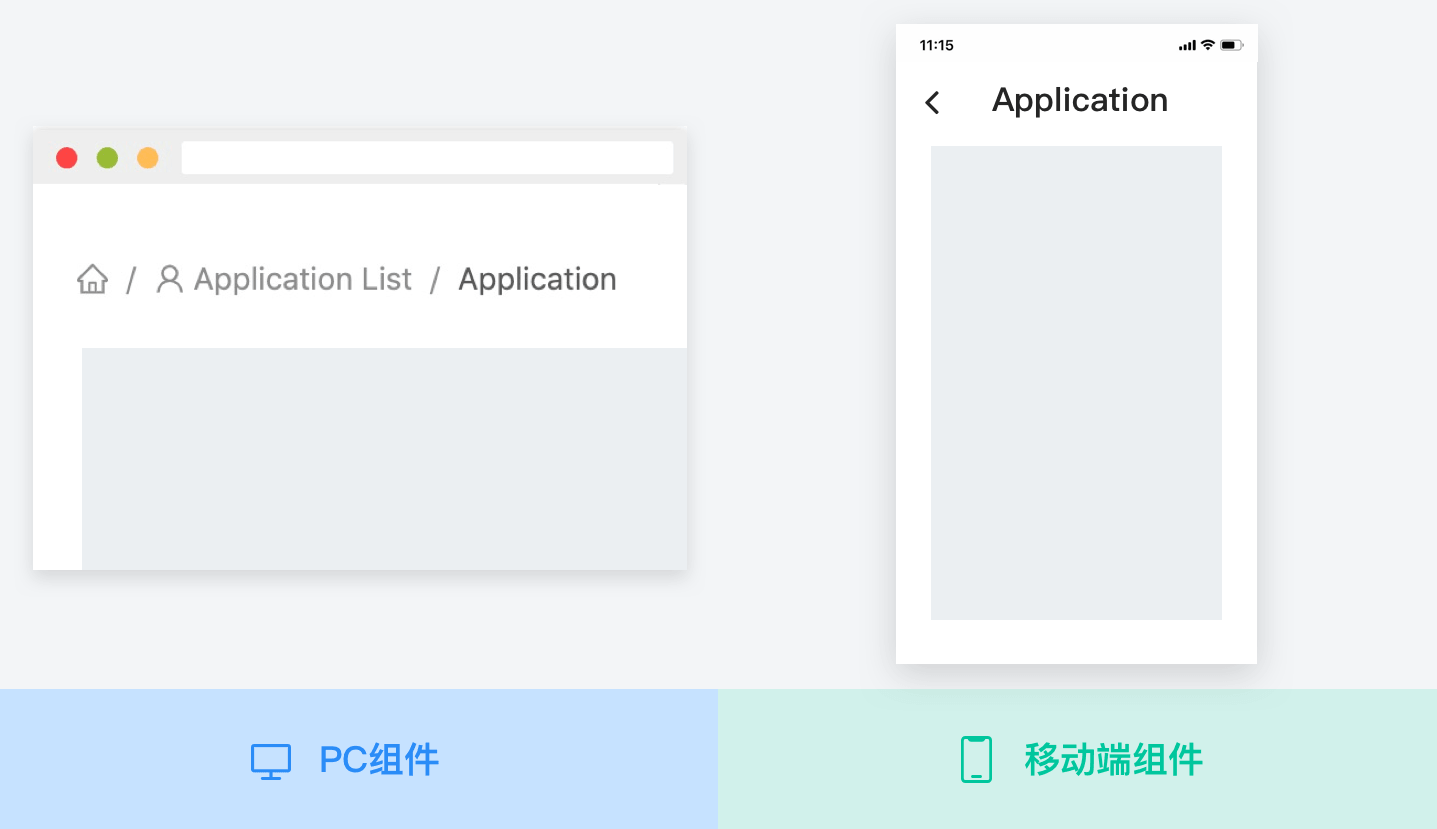
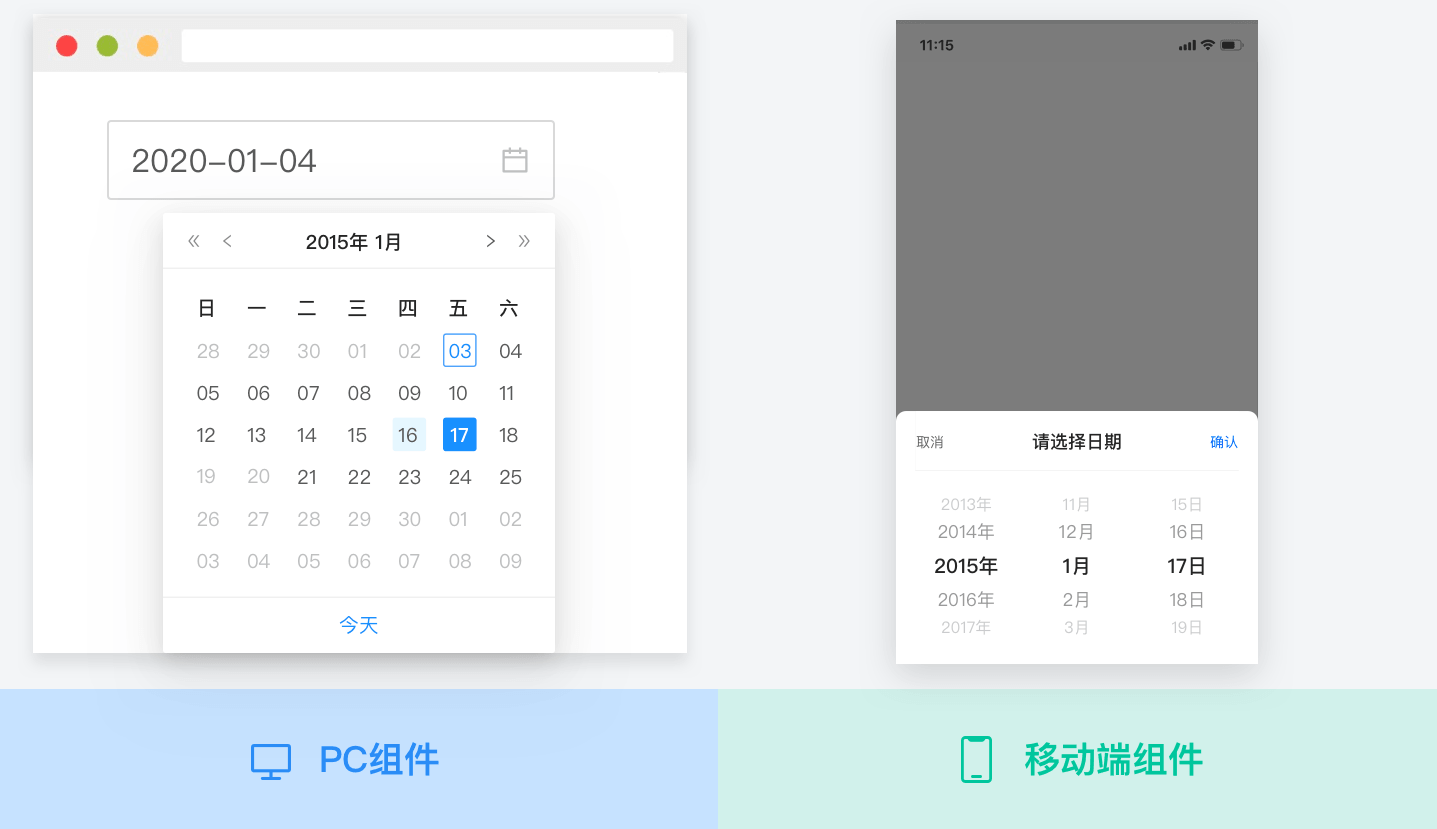
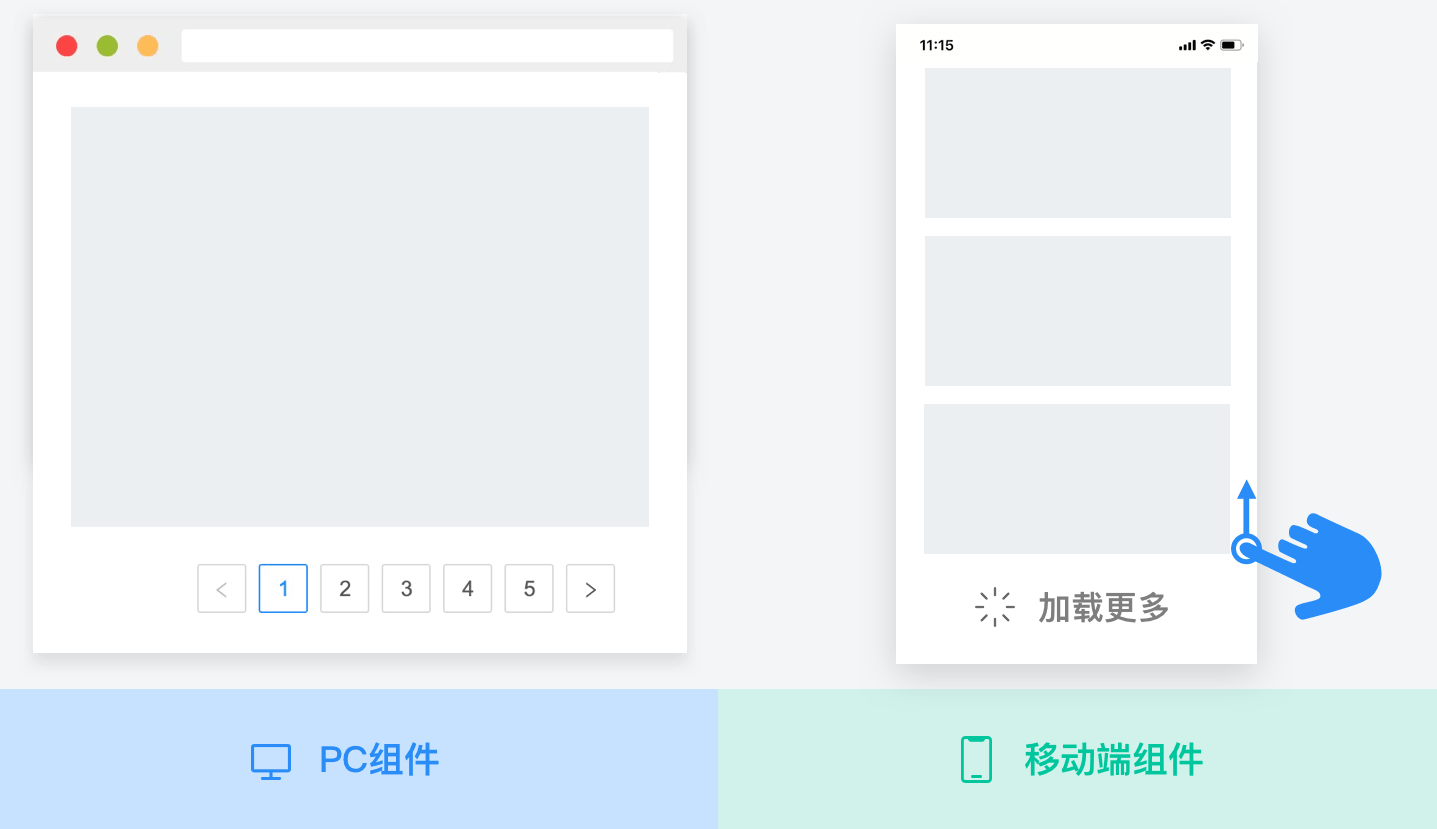
在同一场景的组件使用中2端的组件大可能不同。2者之间从交互手势到组件都是需要转译的,比如:移动端的主要交互手势都是基于触摸设计的,所以使用单手下滑的下拉加载控件是最方便的;而PC碍于不同的手势交互,则使用固定按钮加载刷新内容。这里给大家对比
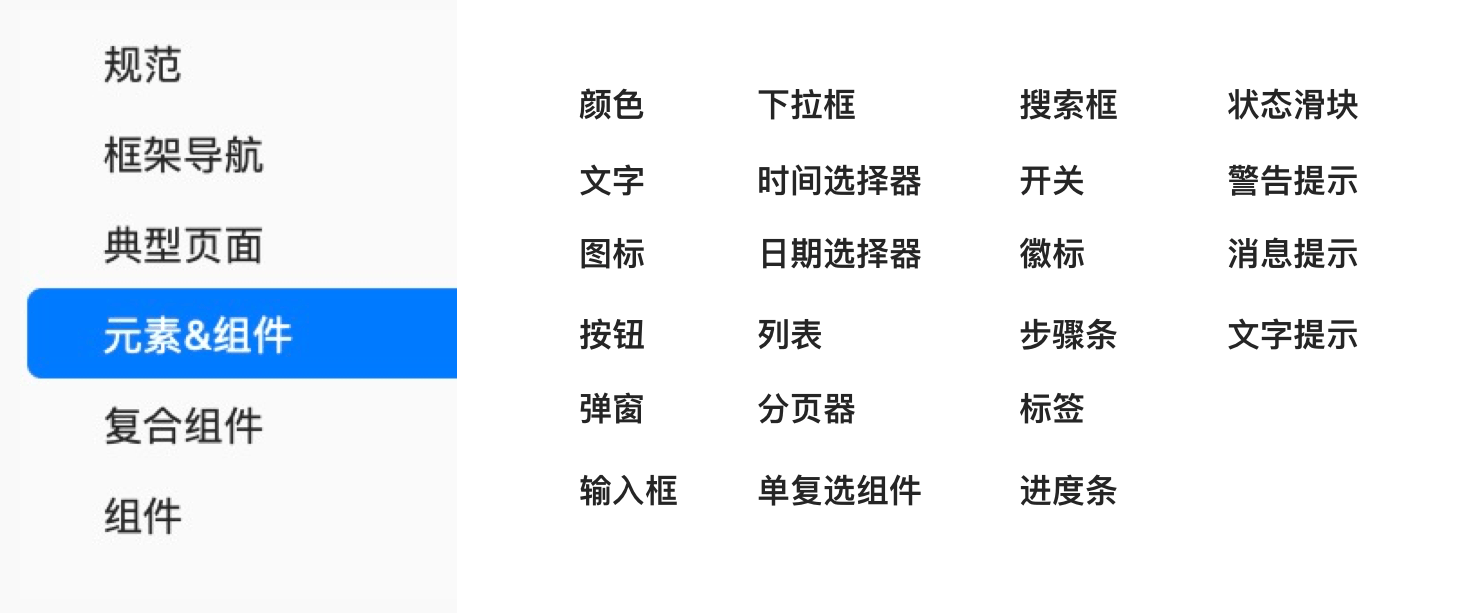
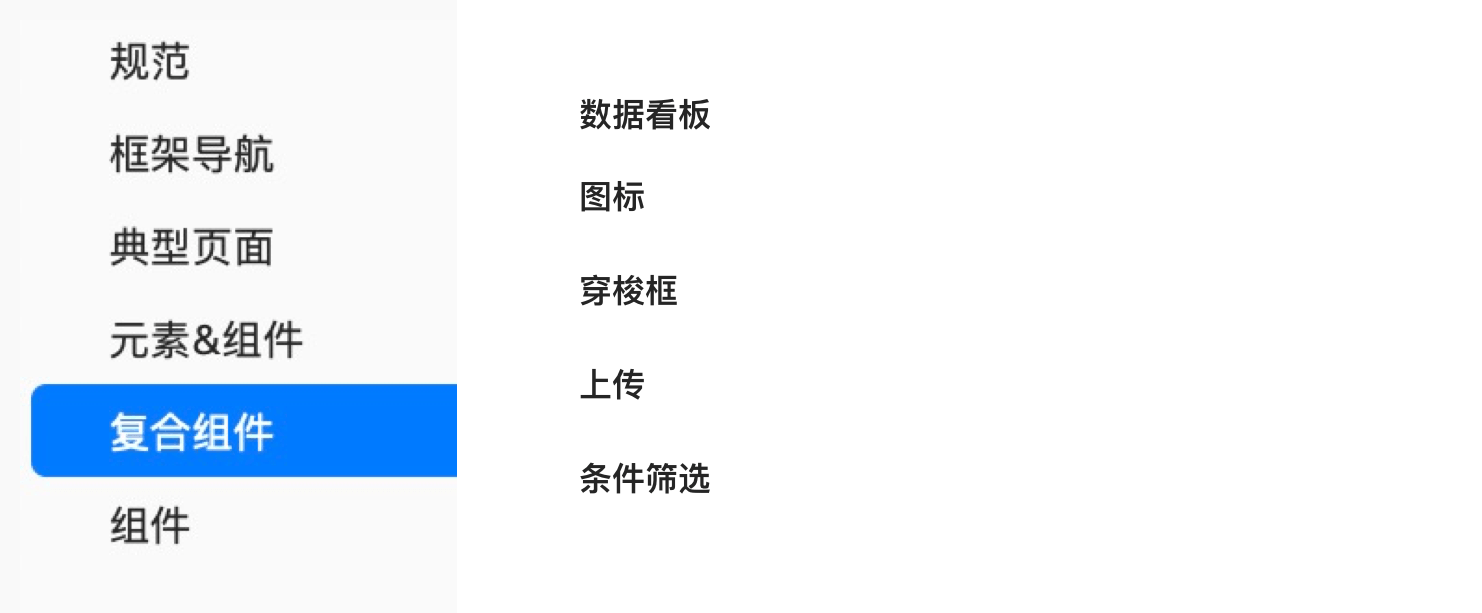
几组典型的PC与移动端组件的转译:



偏综合型:对于web组件类型涵盖比较全),如果是做企业级后台web大家也可以参考AntDesign来定制自己产品的组件及规范(虽然现在大多数后台产品一般都会直接选择调用AD的组件)。


对于框架布局与栅格系统的定义,以及个别控件形式和状态上的差异。
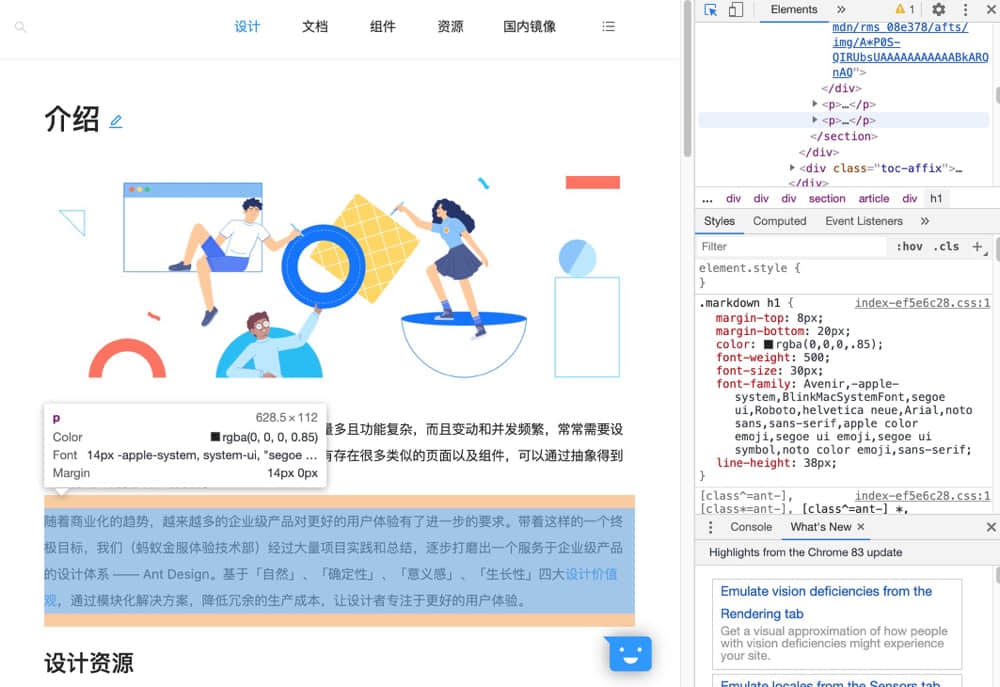
问:如果想参考下别人家的网页设计的元素大小什么的,怎么快捷获得数值呢?答:鼠标选中网页元素右键点击→检查,点击代码栏上方图标,再悬浮到想查看的元素上就可以看到具体数值啦,超便捷。

问:除了那些大众设计平台,还有哪些与web有关好网站可以参考和使用呢?答:Csswinner(国外css样式得奖大赏,里面基本都是全栈设计师独立完成从设计到开发,定期更新获奖作品,有很多创意的网页布局和交互动效可以参考)https://www.csswinner.com/;JQuery 插件库(众多现成的动效代码可以直接使用) http://www.jq22.com/;

原文地址:Nana的设计锦囊(公众号)
作者:Nana









评论0