引言:版式设计关注的是设计中文字和图像的位置关系。 这些元素应该如何摆放,它们彼此以及整体设计构想的关系,都会影响到用户对内容的识别与接收,以及他们对内容所产生的情绪反应。利用亲密性原则和对齐方式可以促进用户接收页面中呈现的信息。
对齐原则
什么是对齐方式:是指文字或图片在垂直层面和水平层面页面的位置。
下面列举一些较为常见的对齐方式:
垂直对齐
文字的垂直对齐可以是居中对齐、上对齐或底端对齐

水平对齐
文字或图片的水平对齐可以是左对齐、右对齐、居中对齐或两端对齐。

下面举几个我的需求案例来解决视觉对齐的几点问题:
以视觉边界线对齐

分的列表中灰色背景承担了两端对齐的角色,而
事实上文字的视觉重量大于背景,就会导致整个
页面的视觉重量不对等,视觉引导线发生形变。


小结:对齐边缘以视觉引导线为准。
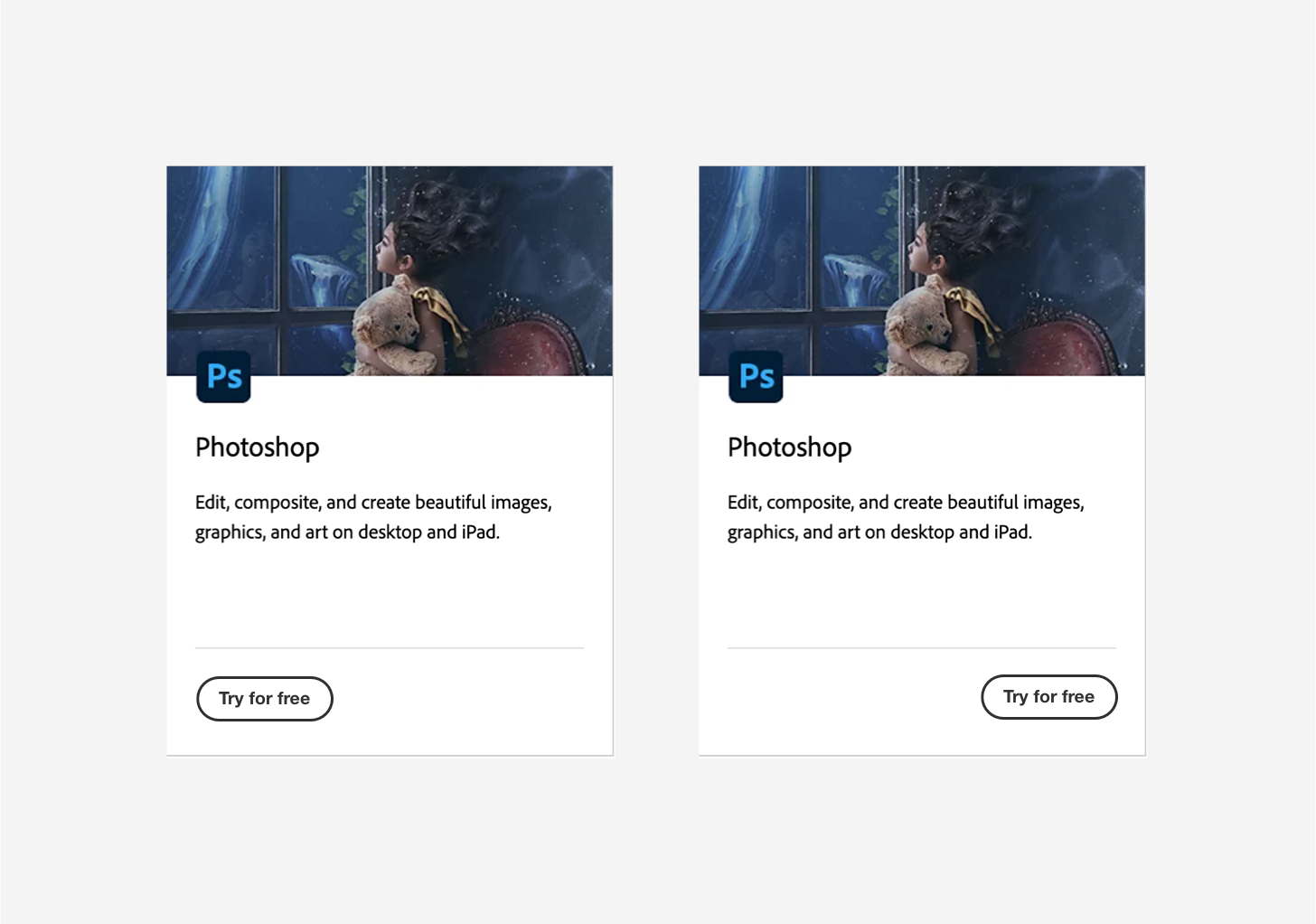
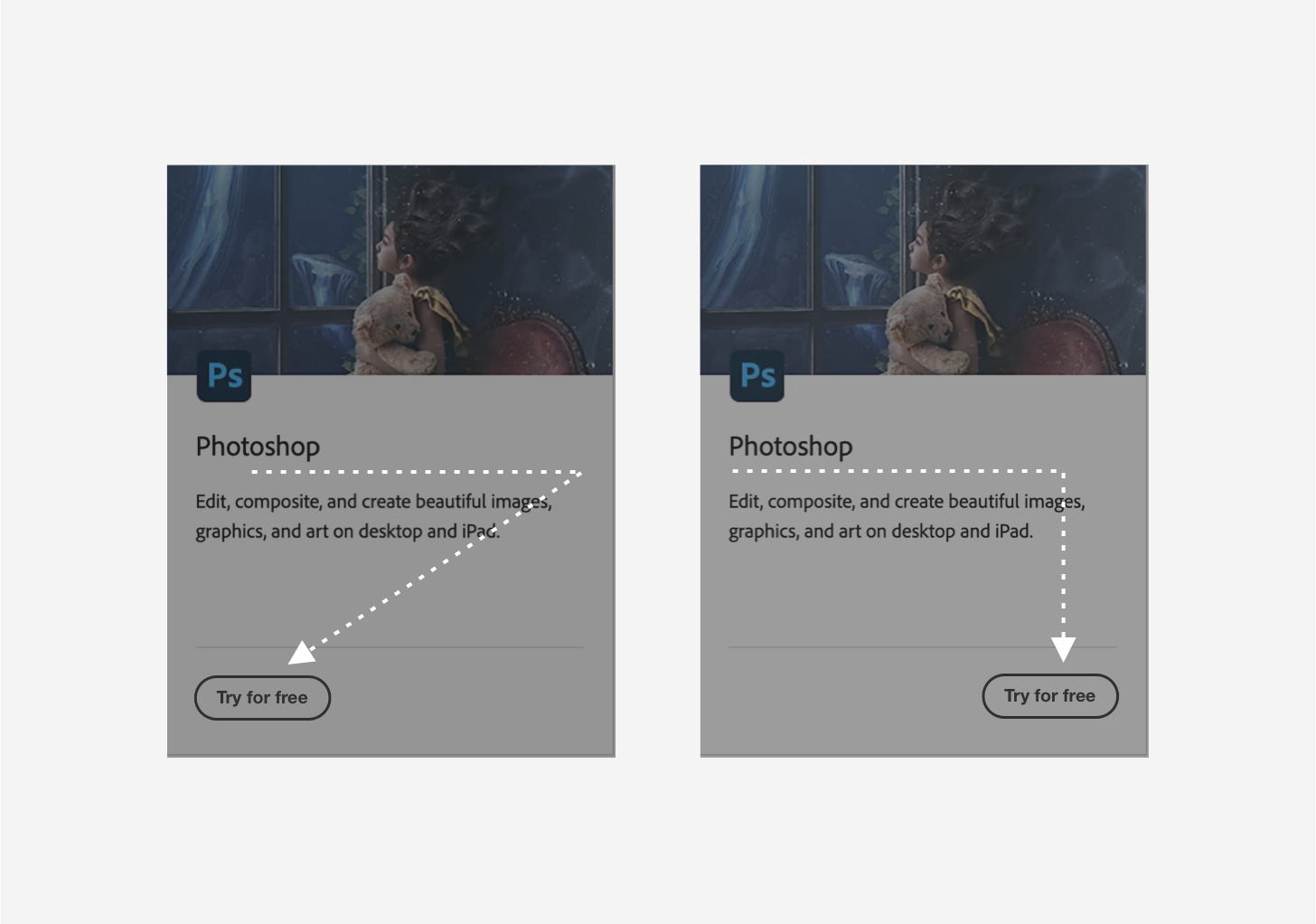
以视觉流对齐
我们正常在看东西的时候会是从上到下,从左到右这样进行浏览阅读信息,那么在页面设计的时候也应当考虑一下。

虑
到视觉流向,会发现第二个的操作区域位置更为合理,也是视觉距离更近的方案。

小结:页面的一个区块内,重要元素或者操作区往往会跟随着视觉流向进行布局。
多属性对齐原则

上图案例在对齐方式上列表标题和内容采用了左
对齐的形式,形成了不规整的边缘,视觉上就会
参差不齐,操作流畅性大打折扣。

上图为优化后的版本,将列表标题和内容的对齐方式进行单独划分,用户在浏览中可以快速识别和区分信息。
小结:同一属性的可以使用同一对齐方式。
那么通过解决这几个常见问题,我们会发现,对齐原则是在满足物理对齐原则的同时,在视觉上也要思考他适合哪种对齐方式,元素之间是如何对齐。
亲密性原则
则。

是一个整体。

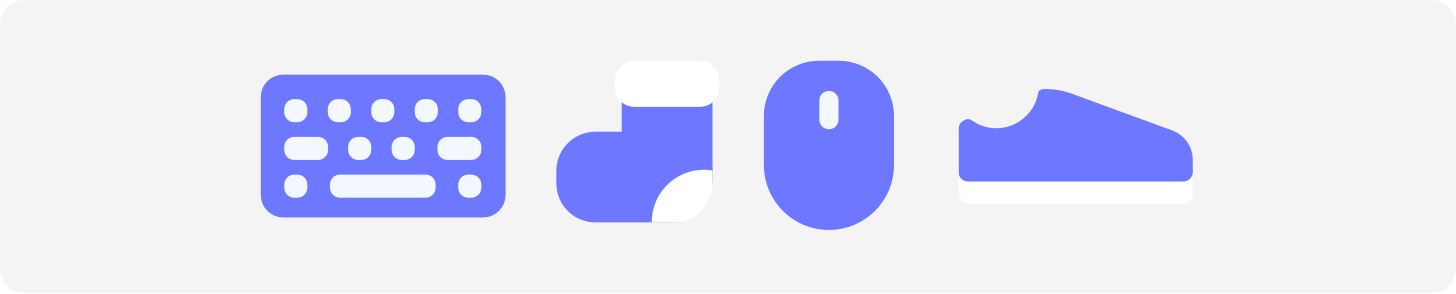
三个物品属于一个区域整体。

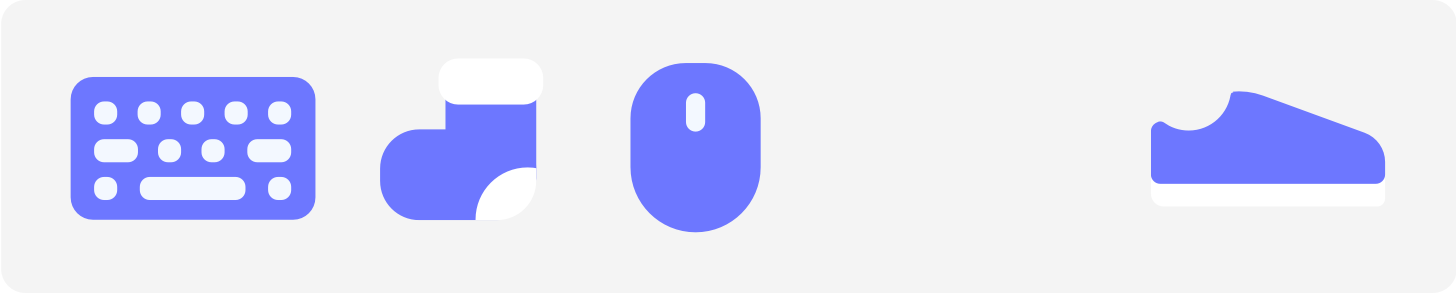
同样也是左面三个物品看起来是一个区域整体
我们就会感觉它们之间存在着一定的关系同属一个整体。
由此我们可以得知,亲密性原则是在界面设计中相对靠近的元素,它们之间就会存在联系。
那么在需求中我会用到两种方法来对亲密性实现和调优的:
借助间距优化亲密性

上面这张设计图中,我们会感觉日期、评论、
点赞量和下面的章节是一个区块,在浏览的时候造成很大困扰。

区块,并且层级关系也一目了然。
距的把控
借助元素建立亲密性
会借助一些辅助元素,下面介绍一下两个常用的
方式。
卡片工具

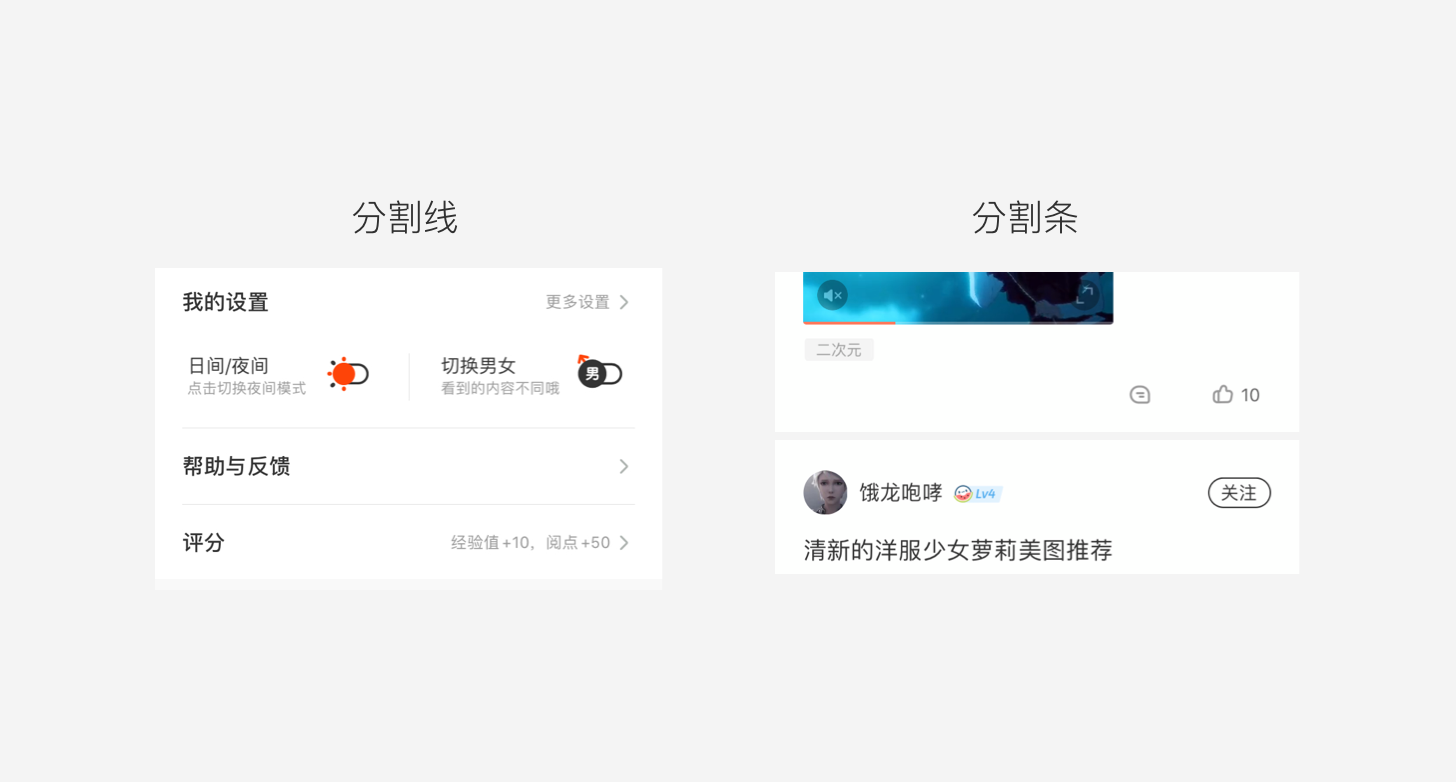
分割工具

小结:针对不同的页面风格和强弱,工具的使用也会有所差异,要适合页面调性来选择使用。
原文地址:TCD设计中心(公众号)
作者:杨杨









评论0