小编:最近有很多同学都在问Figma相关的问题,可见这款新兴的UI设计软件是有很多感兴趣的人。那么它有什么优势和魅力呢?和Sketch相比功能是如何呢?一起来看看Sketch or Figma谁才是UI设计软件的未来?
谈起UI设计软件,首先想到的大概是Sketch。伴随移动互联网的兴起,Sketch的发展可谓一骑绝尘。相比曾经的大哥Photoshop,Sketch虽功能不及其强大,但胜在更加轻量,更高效率,迅速俘获了UI设计圈的青睐。一时间,几乎所有国内外主流设计团队都将Sketch作为主要的生产力工具,也使其成为了UI设计领域的新霸主。
近两年,一款名叫Figma的设计工具异军突起。根据UX Tools 针对全球数千名设计师年度问卷调查,Figma从2017年爱用度排名第七到2018年一下爆冲到第二名,并荣登2019年最令人期待的设计工具,展现出的惊人潜力令人侧目。尤其今年以来,已经有非常多的公司正在从Sketch切换到Figma,比如大家耳熟能详的Twitter、微软、Github等,国内也有网易的设计团队开始利用这款工具开展远程协作设计。
那么Figma究竟如何在国内外收割这么多拥趸,以至于抢占Sketch的用户呢?
最好的跨平台UI设计工具
一直以来,界面设计工具似乎对windows都极度不友好,比如Sketch压根不开发windows版本,Adobe的XD虽然有windows版本,但实际使用体验还是和Sketch有明显的差距。而Figma基于web平台开发,只要你的设备有浏览器,并且连接了互联网,就可以获得媲美sketch之于mac的极佳体验,且不受系统约束。

流畅的操作体验
虽然Figma基于web开发,其流畅性却丝毫不逊色于客户端软件。曾经习惯用PS做设计的小伙伴,肯定有过被卡顿支配的恐惧,复杂的设计文件,尤其是多画板的设计稿就连移动图层都变得异常费劲。
Sketch在这点上相较于PS虽有极大的优化,但性能也有明显的上限,如果画板数量太多,长时间工作下的Sketch依然会卡顿不已。
Figma似乎并不怎么消耗本地资源,同样大小的项目文件,Figma能够将缓存控制在极低且保持流畅的60帧渲染,可以说是真正的「如丝般顺滑」。
超强的全局组件
这个功能非常类似Sketch的Library,不同之处在于你可以在Figma新建一个专门的文件来定义组件(component)或者样式(style),再将其发布到库(Library),这样团队中的所有成员都可以在团队中的任意文件调用这些组件。同时得益于Figma是基于web开发,这些组件是可以实时同步更新的,这意味着一旦修改了某个组件样式,团队中所有项目内用到该组件的地方,都能选择是否要同步更新。
真正的核心竞争力—团队协作
依旧是基于web开发的先天优势,多名设计师可以在Figma同时操作同一设计文件,不必保存后再相互发送,可谓效率倍增;Figma还支持评论留言,哪里急需修改、哪里优先级较低,只需要增加批注即可提醒团队其他成员注意,从此再也无需将设计稿源文件在团队内发来发去,评审也变得简单高效。妥妥的杀手级功能。
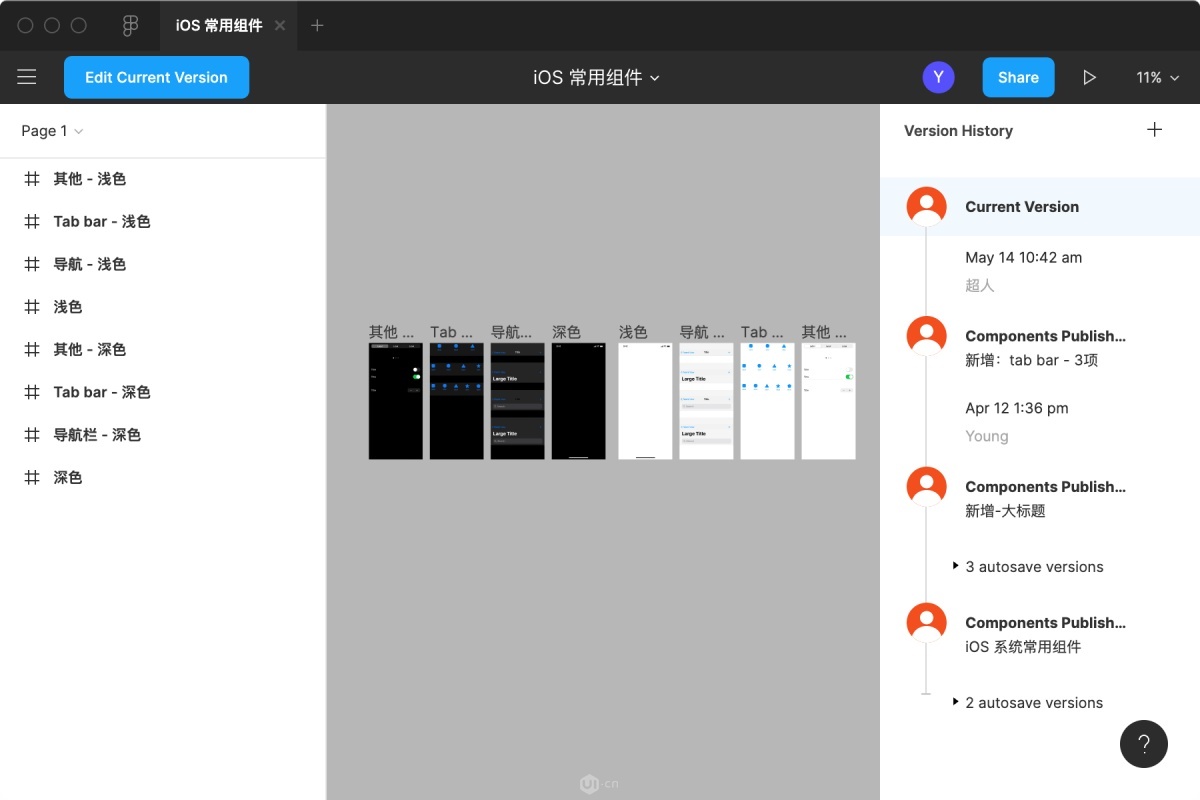
恢复历史版本
基于web的Figma虽然好处多多,却总给人不安全的感觉。假如某个设计稿历经数小时,一顿猛如虎的操作之后突然断网断电,如果没有及时将文件保存,真的只能欲哭无泪。
Figma针对这一痛点做的非常到位。团队中每一位成员的每一次修改都会生成对应的历史版本,即使某位成员出现误操作也有充分的兜底机制保证文件的安全。

可以看出,Figma是一款基于web的优秀设计软件,各方面的使用体验可以说和Sketch不相上下,二者的竞争也还在继续。那么作为设计师,我们又该如何选择呢?
Sketch V.S. Figma
组件系统
组件(symbol)曾经是Sketch最为人称道的杀手级功能,能够极大提高设计效率。Figma的组件(Components)继承了symbol的优点且更加灵活,更符合设计师的需要。
例如,在Sketch中创建一个symbol时,会将所有属性保存其中,如果修改了任何属性,需要以覆盖的形式对引用该symbol的文件进行同步。如果你希望这个symbol有不同的对齐方式或颜色,需要提前预设好,或者解除symbol关联后修改(解除后不能再同步symbol样式)。
而Figma的component则更加自由,其强大之处在于存在父子级关系。当引用了一个component后,可以任意调整其属性也不会干扰父级的样式,而修改了父级的属性又能修改全局。

协作方式
Figma的协作采用了谷歌文档的模式,允许所有设计师同一时间,同一个文件上同时工作。你能看见许多鼠标在页面上,可以看到其他设计师正在做什么。虽然设计师不情愿,但是老板和客户大概会很喜欢这样的感受。

Sketch由于是客户端,协作需要借助插件。有一款名叫abstract的版本管理插件,允许设计师在类似Github那样的项目分支中设计,然后合并分支,解决冲突。虽然有些麻烦,却也不失为一种严谨的Sketch设计稿版本管理解决方案方式。
设计稿交付
Figma有内置的标注工具,但问题是只能生成整个项目的链接发送给开发,需要开发自己找到标注页面。不仅麻烦,当项目很大时载入的时间也会比较长。
Sketch有Cloud功能来交付,但功能并不完善,目前更多利用插件来解决这一需求。比如Zeplin,invision,摹客等等,都可以上传指定的设计稿自动标注切图交付开发。
一场突如其来的疫情极大改变了人们生活和工作的方式,许多公司开始尝试远程办公,远程协作成为了摆在台面上的刚性需求。总的来说,笔者对于跨平台,且拥有相对完善云端协作体验的Figma更加看好。云才是未来,布局云端协作的设计软件也会越来越多,例如InVision推出InVision Studio和我们推出的摹客设计协作平台等都是设计协作领域的佼佼者。这一领域的竞争仍在继续,任何一款软件成为未来的主流设计工具都有可能,让我们拭目以待吧。
原文地址:UI中国
作者:Mockplus








评论0