比起单纯的图形变化,3D效果更会让人眼前一亮。AE自带的3D图层无法制作立体的线条,必须借助粒子插件套装中“3D Stroke”的帮助。本期就教大家如何制作这个酷炫的效果,并在文末附上下载源文件。

【使用软件】Adobe After Effects
【使用插件】3D Stroke(文章底部下载源文件)
【学习要点】3D Stroke插件和抖动表达式
【难易程度】
【效果简介】比起单纯的图形变化,3D效果更会让人眼前一亮。AE自带的3D图层无法制作立体的线条,必须借助粒子插件套装中“3D Stroke”的帮助。
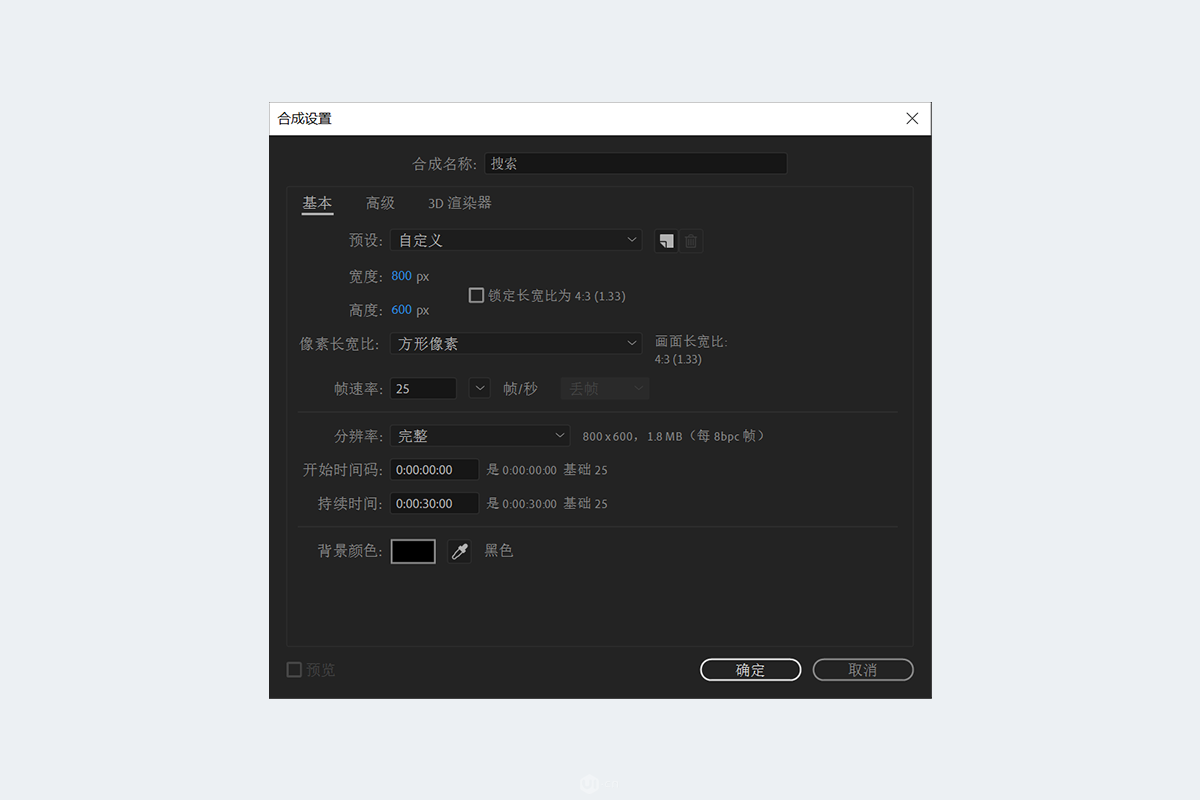
STEP.1-新建合成
新建800*600合成,帧速率25,命名为“搜索”

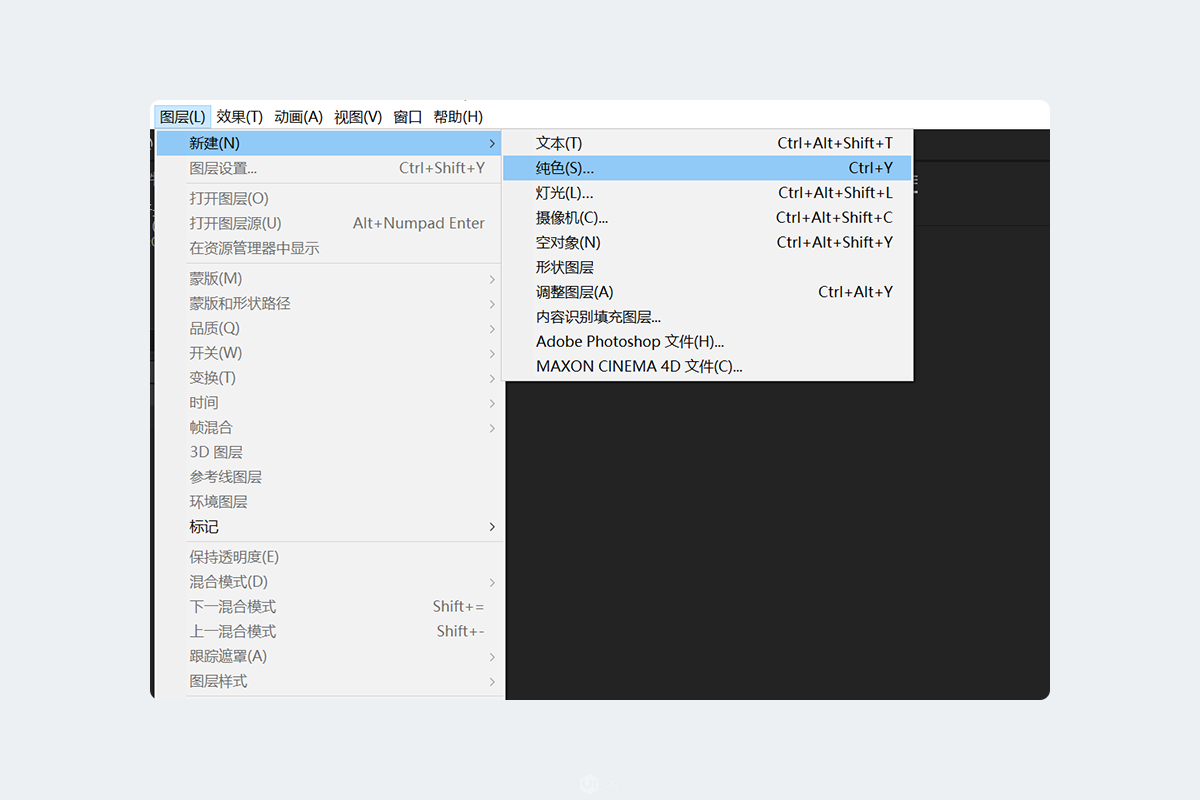
STEP.2-绘制图标
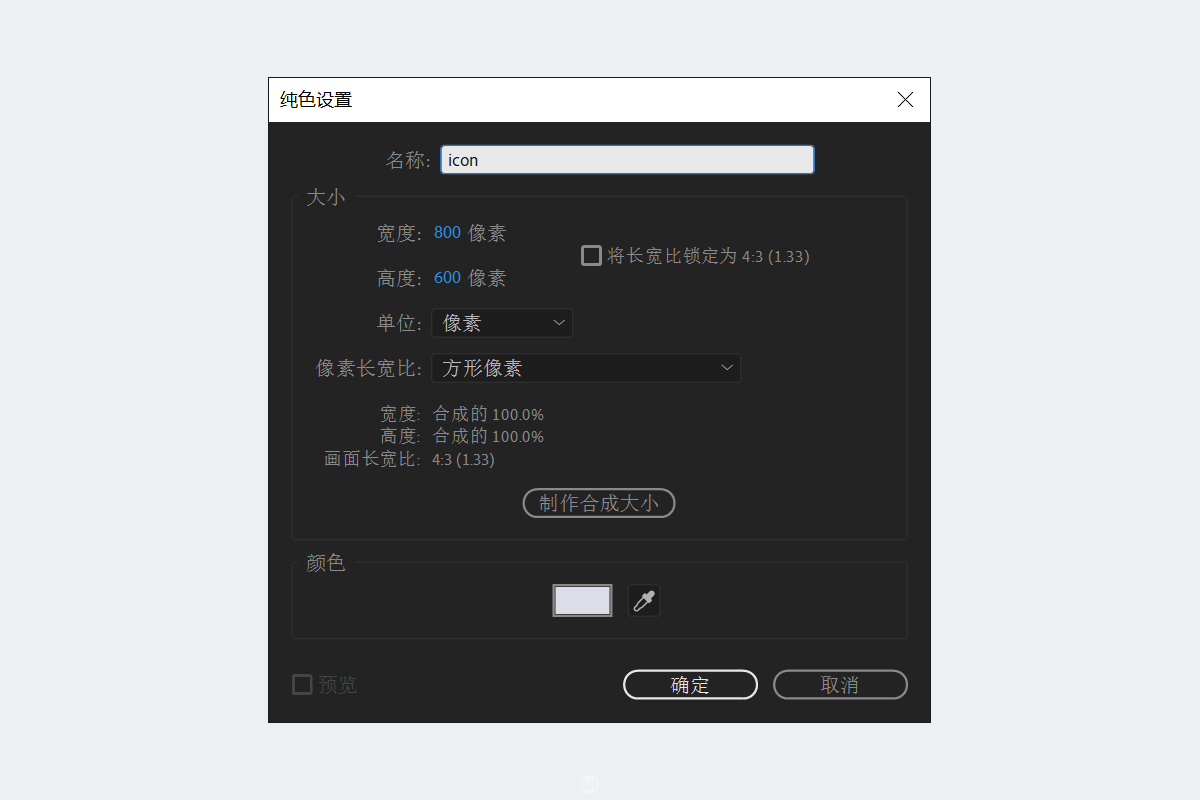
在合成内新建纯色,用来添加“3D Stroke”效果

命名为“icon”

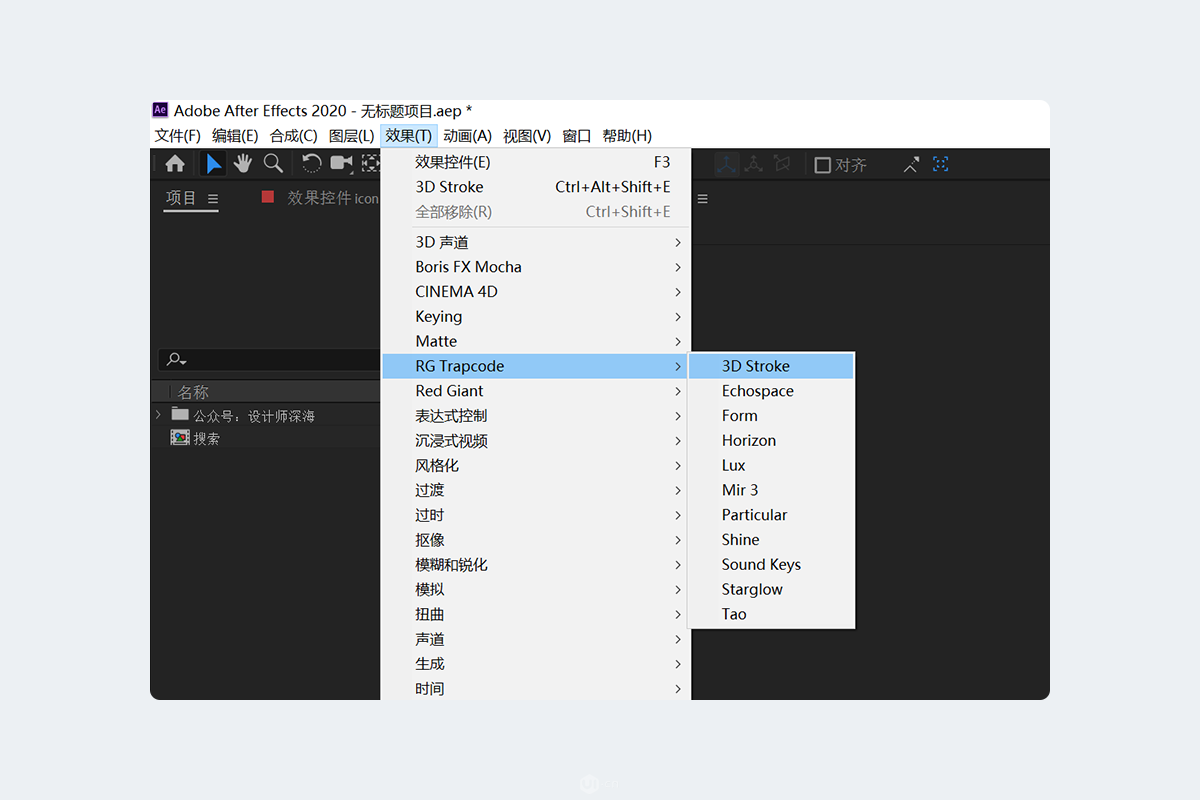
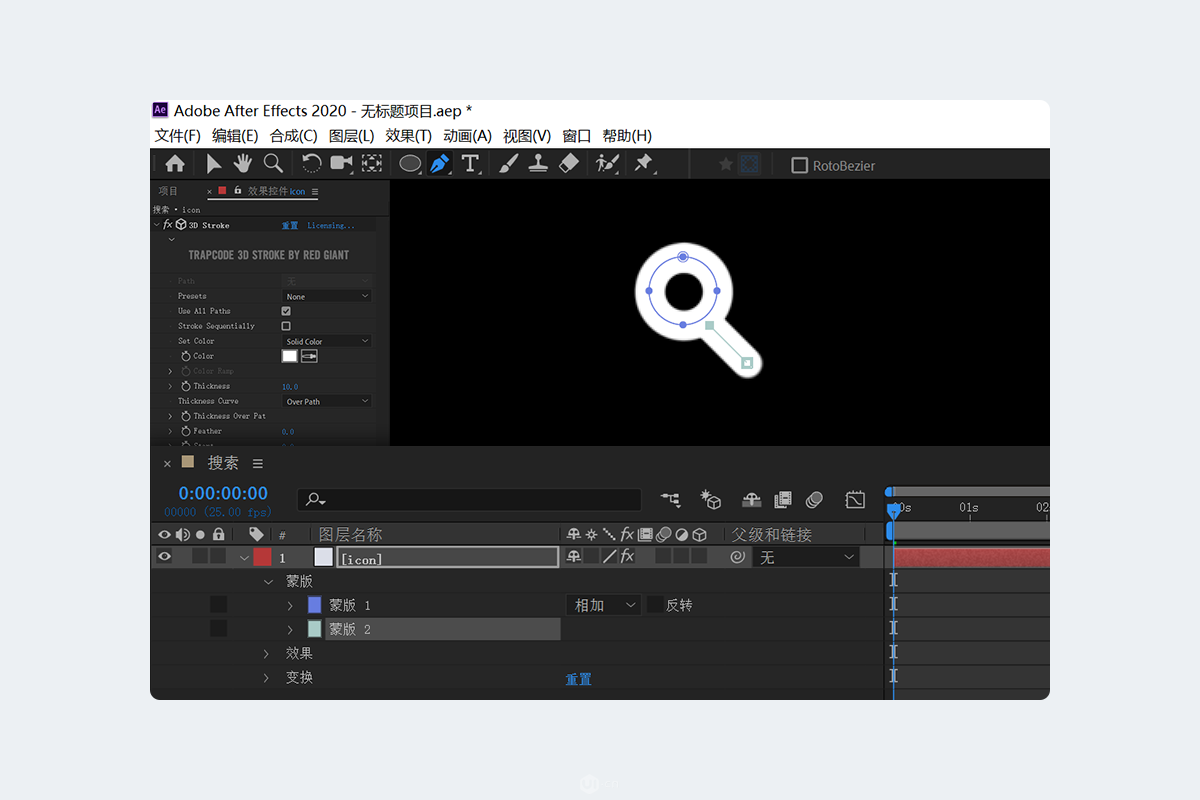
打开“效果-RG Trapcode-3D Stroke”,添加到纯色“icon”图层上

选择“icon”图层,使用圆形工具和钢笔工具,绘制搜索图标。此时绘制的线条自动变为3D立体线条

STEP.3-制作动效
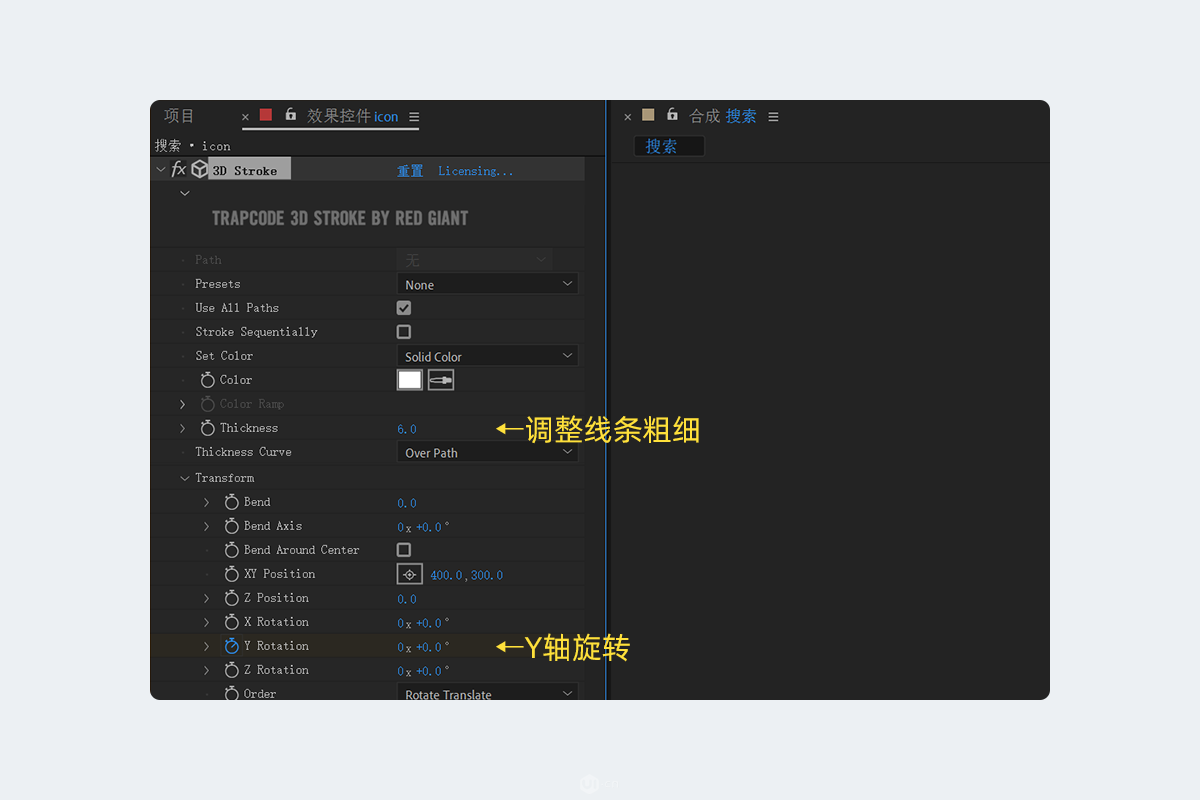
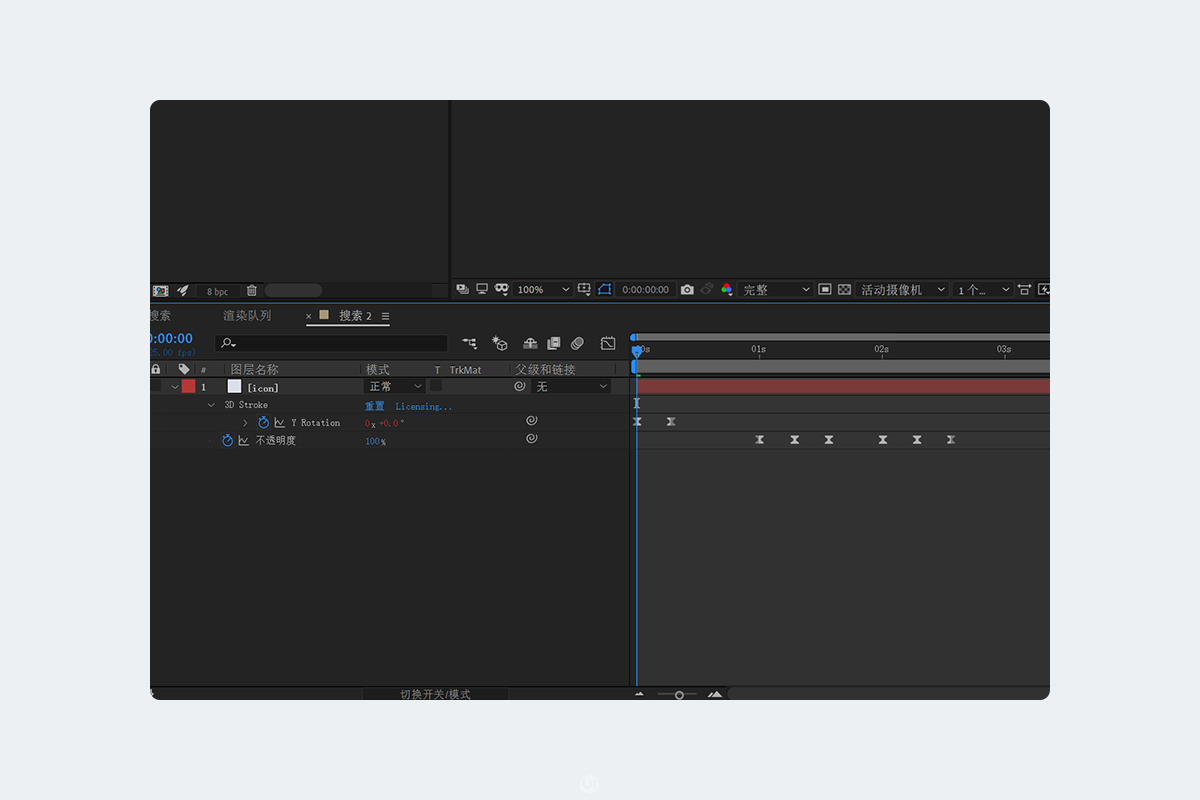
找到3D Stroke的属性,调整线条粗细,并在Y轴旋转属性上K帧

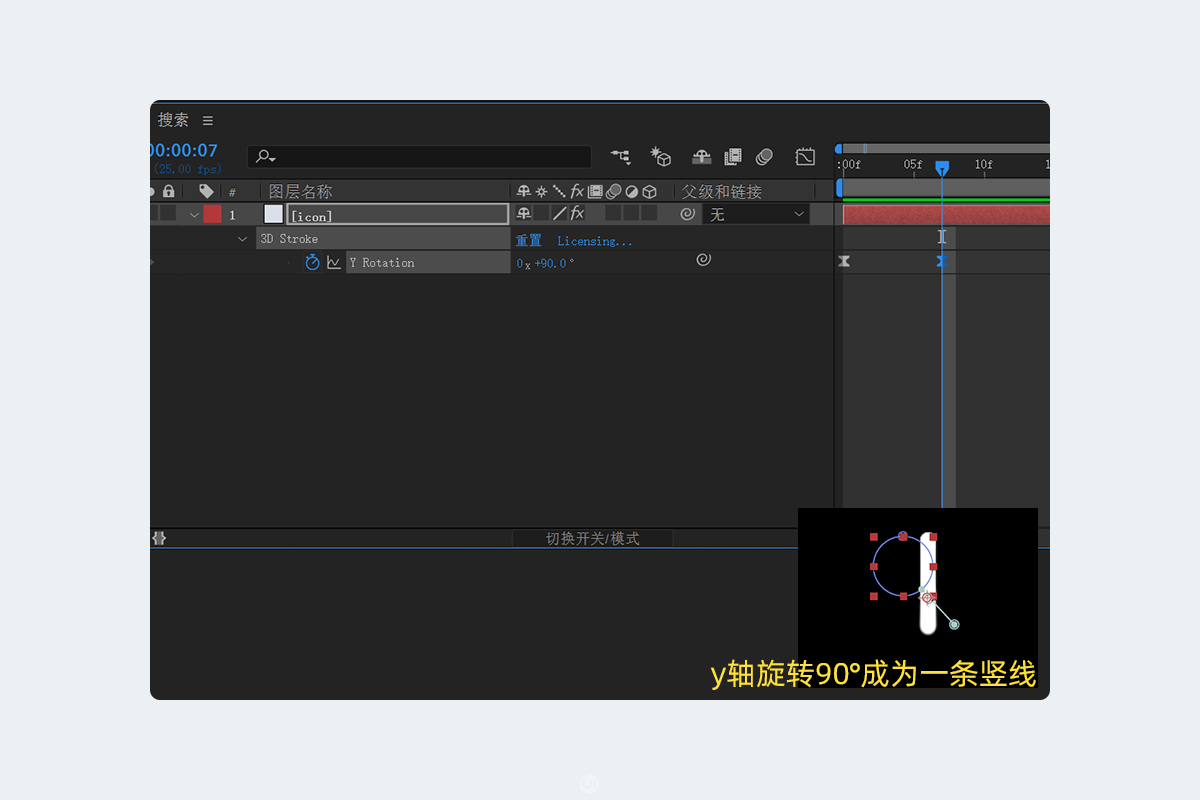
到第7帧的地方,将y轴旋转改为90,选中两个关键帧,按F9添加缓动曲线,图标旋转动画初步制作完成

STEP.4-添加表达式
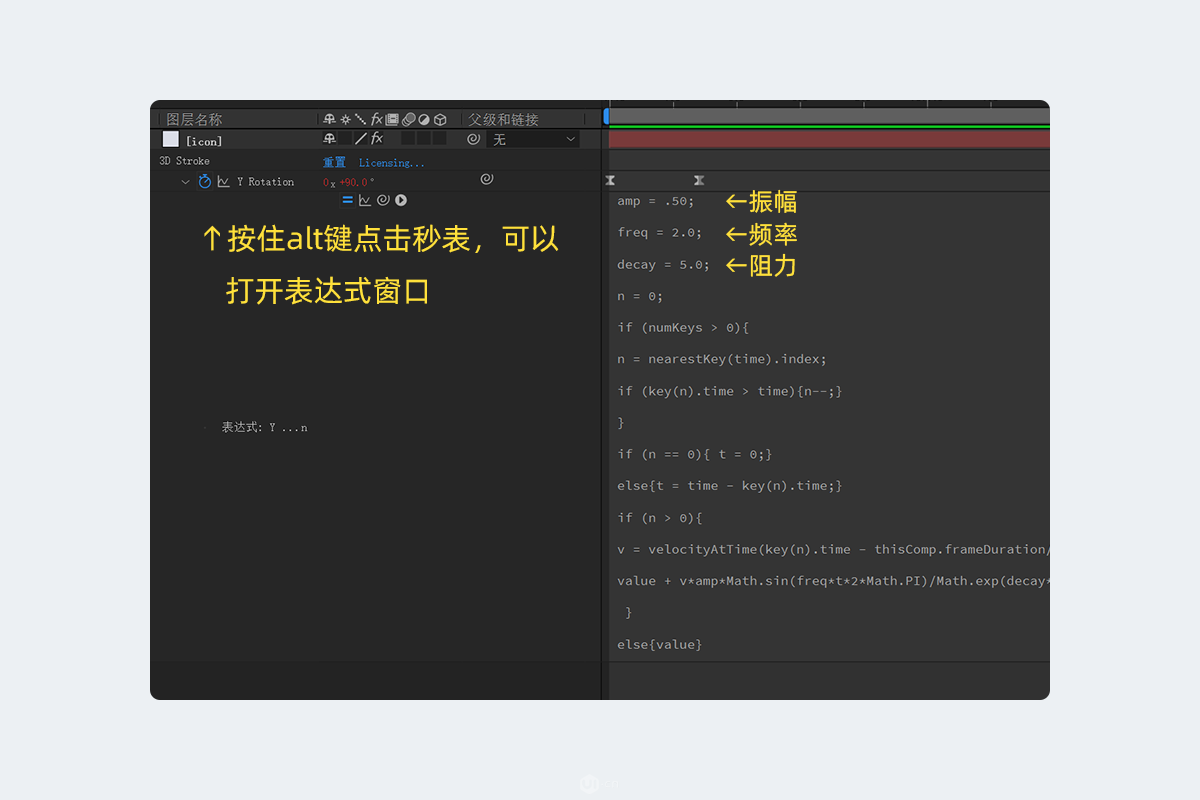
按住alt键点击秒表按钮,打开表达式窗口,添加表达式:
amp = .50;
freq = 2.0;
decay = 5.0;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n–;}
}
if (n == 0){ t = 0;}
else{t = time – key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time – thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}
前三项分别控制振幅、频率和阻力,可以根据需要调整。此表达式可以用到任何属性上

3D图标的动效完成

打开透明度属性,添加闪烁的动效

最后加上背景和搜索框,制作完成

完
提取码: drj8
原文地址:设计师深海(公众号)
作者:设计师深海










评论0