头部页面在网页设计中起着关键的作用,为网页的其他方面定下了基调。尤其是在现在这个极简主义盛行的时代,有时候已经没有什么可以吸引眼球的东西了,所以网页头部设计的作用大大增加。
网页设计师在设计网页的这部分内容时,要考虑到创意和生产力。根据Google的统计,对一个网页形成印象只需要50毫秒,而有些形成却在不可思议的17毫秒内。消费者对一个品牌的认识就是从这里开始的。
要了解如何设计一个有效的网页头部,以及它应该包括哪些元素,请继续阅读以下例子:

什么是网页页眉(头部)?
网页头部是指网页的顶部部分。在以前,人们对页眉的理解是网页顶部部分的窄条,里面有logo、品牌号召性标语和联系信息。但在现代设计中,主页的整个空间都被认为是页眉。
作为人们在加载网页的前几秒看到的页面的战略构成部分,页眉起到了一种邀请的作用。它应该提供一个网页的基本信息,让用户可以在几秒钟内了解它提供的信息。
有些设计师会为网页的各个部分分别制作头部。例如,你可以为主页做一个大头,为其他页面留一个小条。但要保持一致。内页的页眉设计应该是主页面页眉的简略版。这是一个很好的网页设计做法。

网页页眉包括哪些内容?
页眉的任务是给用户解答一些基本问题:代表什么品牌,提供什么商品和服务,如何与公司员工取得联系,是否有当前的优惠等等。
除此之外,它还代表了一个网页的质量甚至身份。如果页眉能引起良好的情感共鸣,让浏览者觉得它有价值,那么你就通过了初步的测试。
网页头部的主要元素通常有:
- 标志或品牌标识
- 品牌号召性标语
- 头部
- 导航元素
- 搜索
你不必一下子把它们全部加进去。有必要在丰富的信息和和谐的安排之间找到一个平衡点。只使用你需要的数据,过重的头部也不好,无论所有的链接看起来多么重要。
让页眉太空也不是一个好主意。一个用户如果不能在几秒钟内搞清楚你的界面,很可能会离开,不再回来。一个糟糕的页眉会把访问者推到另一个内容较差的网页。
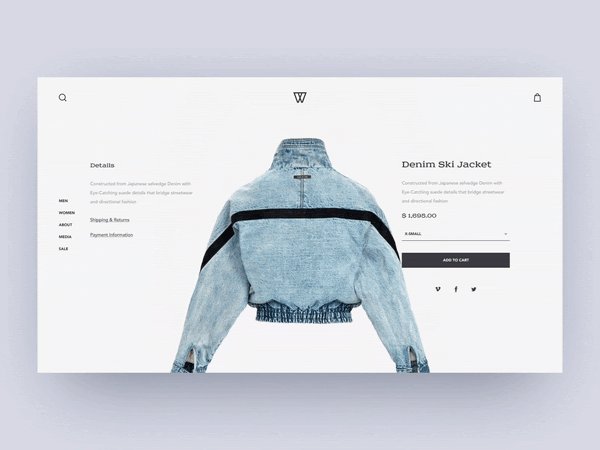
在简约型页眉的设计中,只呈现网页主要部分的链接和公司的标志。这种技术在设计登陆页面时特别有用。

最佳网页页眉设计做法
在设计页眉部分时,没有什么可以限制你的创造力。网页的头部是一个开放的领域,可以进行广泛的创意设计决策,它应该是令人难忘的,简洁的和有用的。
让我们来介绍一下要点。
头部大小
关于网页头像应该是多大尺寸的问题,并没有明确的答案。一些资源试图提供一组准确的数字,但如今网页建设最困难的一个方面是保证每一个屏幕尺寸的有效性。而且即使两个屏幕大小相同,分辨率也可能不同,所以用户看到的东西也不一样。
所以不要执着于精确的像素概念,最好遵循简单的常识规则。
页眉的高度要以不影响对内容的感知为宜。对于信息资源来说,小头是一个很好的选择,而对于落地页来说,头可以大一些。
如果是繁琐的页眉,最好在首屏底部下留一些空间,这样用户就会对页面的下一步内容一目了然,开始滚动。

视觉层次结构
尼尔森-诺曼集团在2006年首次提出了他们关于网络阅读的F型模式的理论,直到今天也没有失去它的意义。
一个人发现自己进入一个新的陌生网页,总是从屏幕的左上角开始他们的视觉之旅。而如果他们在那里没有找到预期的信息,那么这个页面就会被自动认为是棘手的、非标准的,需要花费太多精力才能理解。
标志。NN/g进行的另一项研究发现,相比于中间或右边部分的位置,用户会更容易记住那些标志放在左边的品牌。
如果你的logo是圆形的,那么将其放在屏幕中央也是可以接受的,不过与放在左边的logo相比,其效果还是会降低。
导航。注意不要让网页的这个部分过于混乱。太多的链接会让访客不知所措。有时为了给最重要的类别清理一些空间,可能会对网页的结构进行整体改造。
让访客很容易明白自己在哪里,以及如何找到进一步的路。使用悬停效果引导用户浏览。
实施视觉层次的原则,自然地突出CTA。

固定导航
持久的导航条,或者换句话说,”粘性头部”,意味着当你滚动时,导航会跟随你在页面上移动。这是现在的一个网页设计标准。
如果不违反你的整体设计理念,就把头部做成固定的。这对桌面和移动设计都是一个好主意。
电子商务网页–购物车总是在用户面前。
服务类网页–电话号码或CTA一直在展示。
固定的头部可以改善客户体验,让用户保持导向,让他们有更多的控制权。

网页头部(页眉)所传达的信息
在设计页眉之前,要考虑网页的整体风格和主要目的。
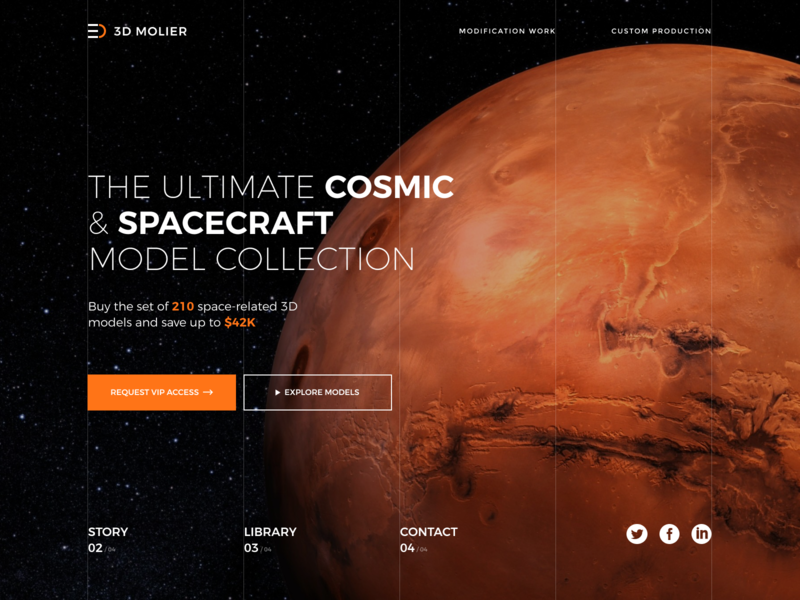
如果是一个旨在展示产品的宣传网页,那么页眉的设计可能包含主要部分的链接,并结合第一屏的形象,因为这种网页的主要目的是有效地展示产品。在电子商务或商业网页的情况下,情况可能有所不同。用户需要轻松浏览,了解最新的交易,如何快速联系经理,以及在哪里可以看到他们已经做出的订单,所以在这种情况下,页眉可能会更简洁,让位于其他类别。
头部可以传达的信息有以下几种可能。
- 敦促消费者去做一些事情
- 建立任性拉近距离
- 促使游客了解更多
- 寓教于乐等等
如何选择取决于特定网页的目的。

相关图片
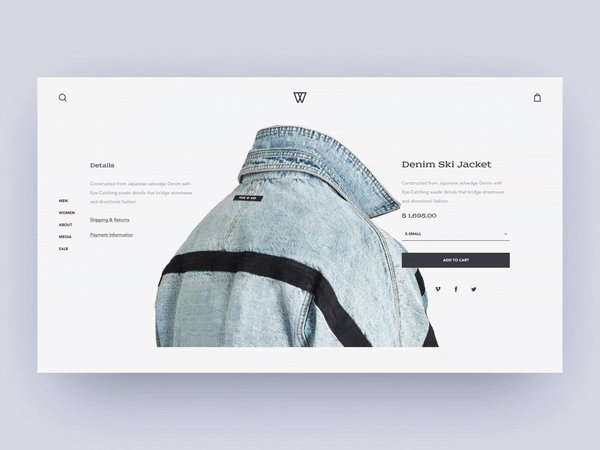
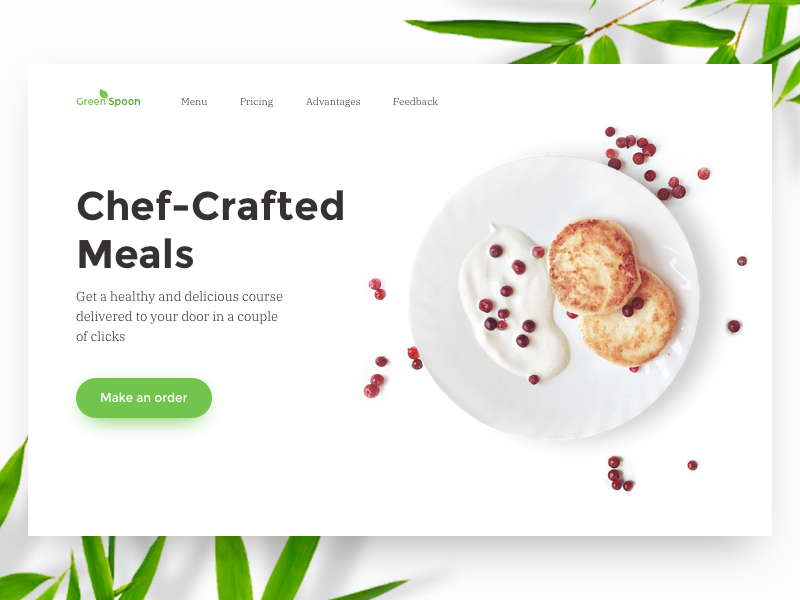
网页头部中的图片应该直接传达企业的信息。例如,如果它代表的是食品快递服务,那么图片可能会描绘一个整洁的快递员和美观的食物。一般来说,访问者看到你的网页后,应该会想从你这里买东西。
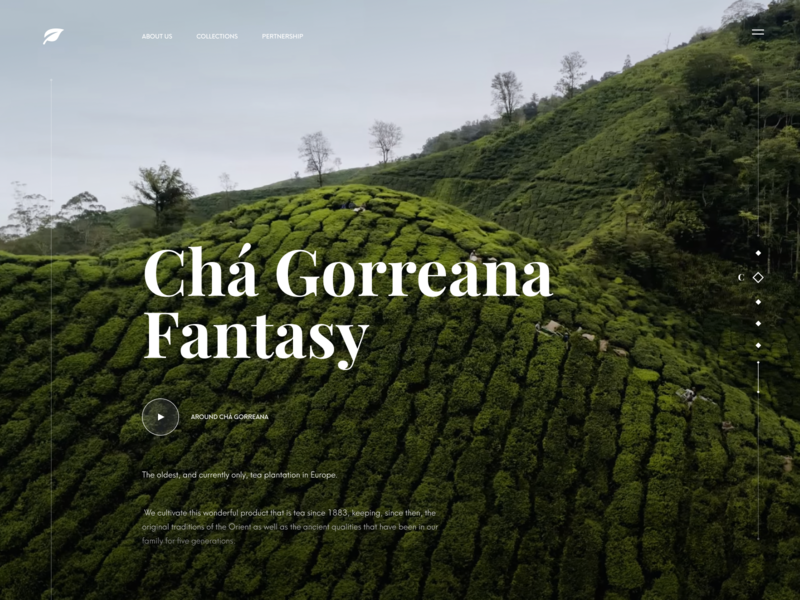
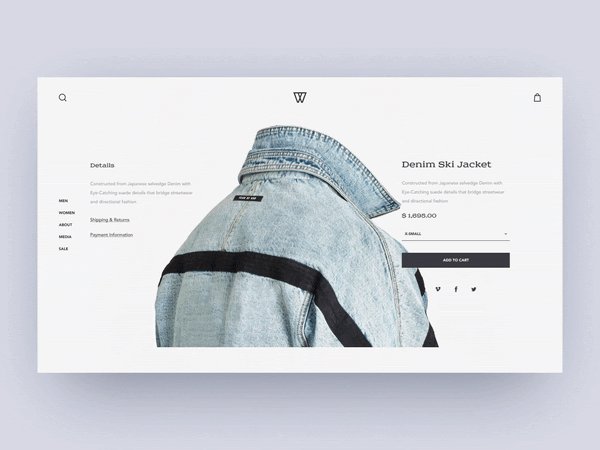
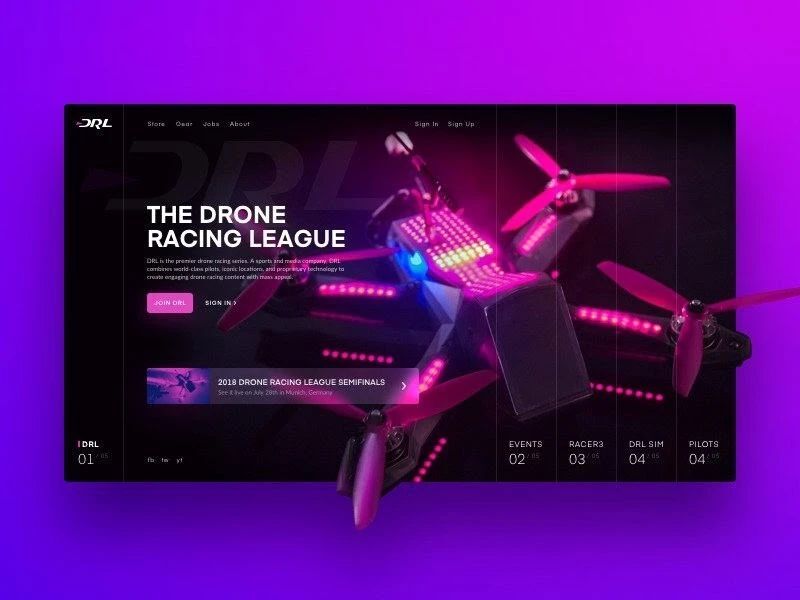
高质量的照片。对于网页设计师来说,摄影是一个强大的工具。它可以讲述一个故事,唤起情感,并激励你的访问者进一步滚动。对于具有强大震撼力的图片的网页,可以尝试做一个透明的页眉。它能更好地显示图片,保留主链接。
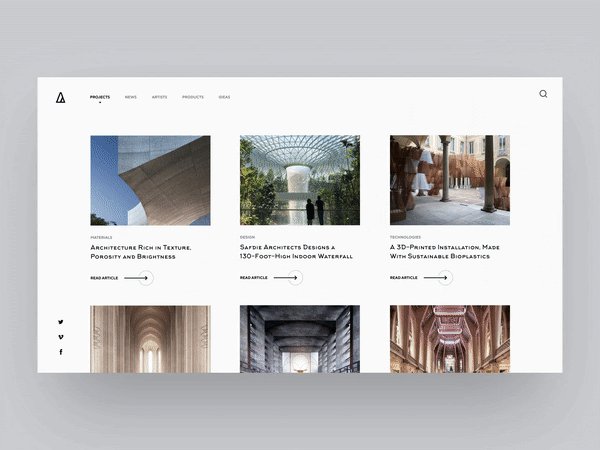
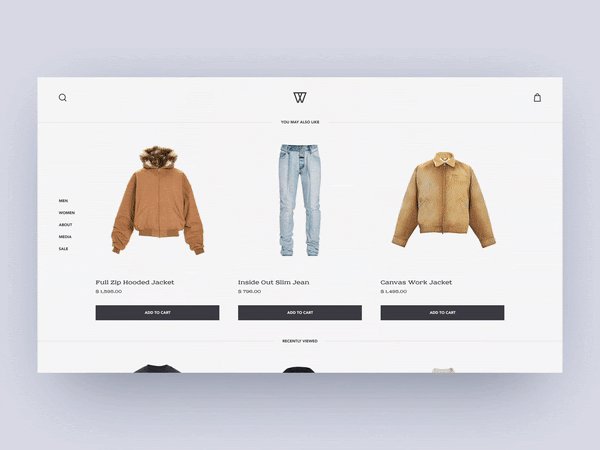
滑动图片。如果你有几张代表网页业务的好照片,就去吧! 用户可以滚动浏览一组精美的高分辨率图片。
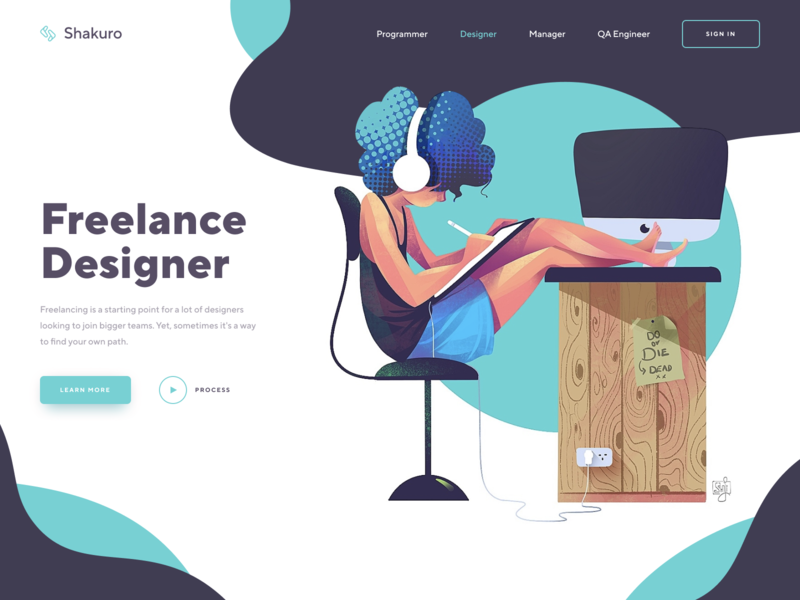
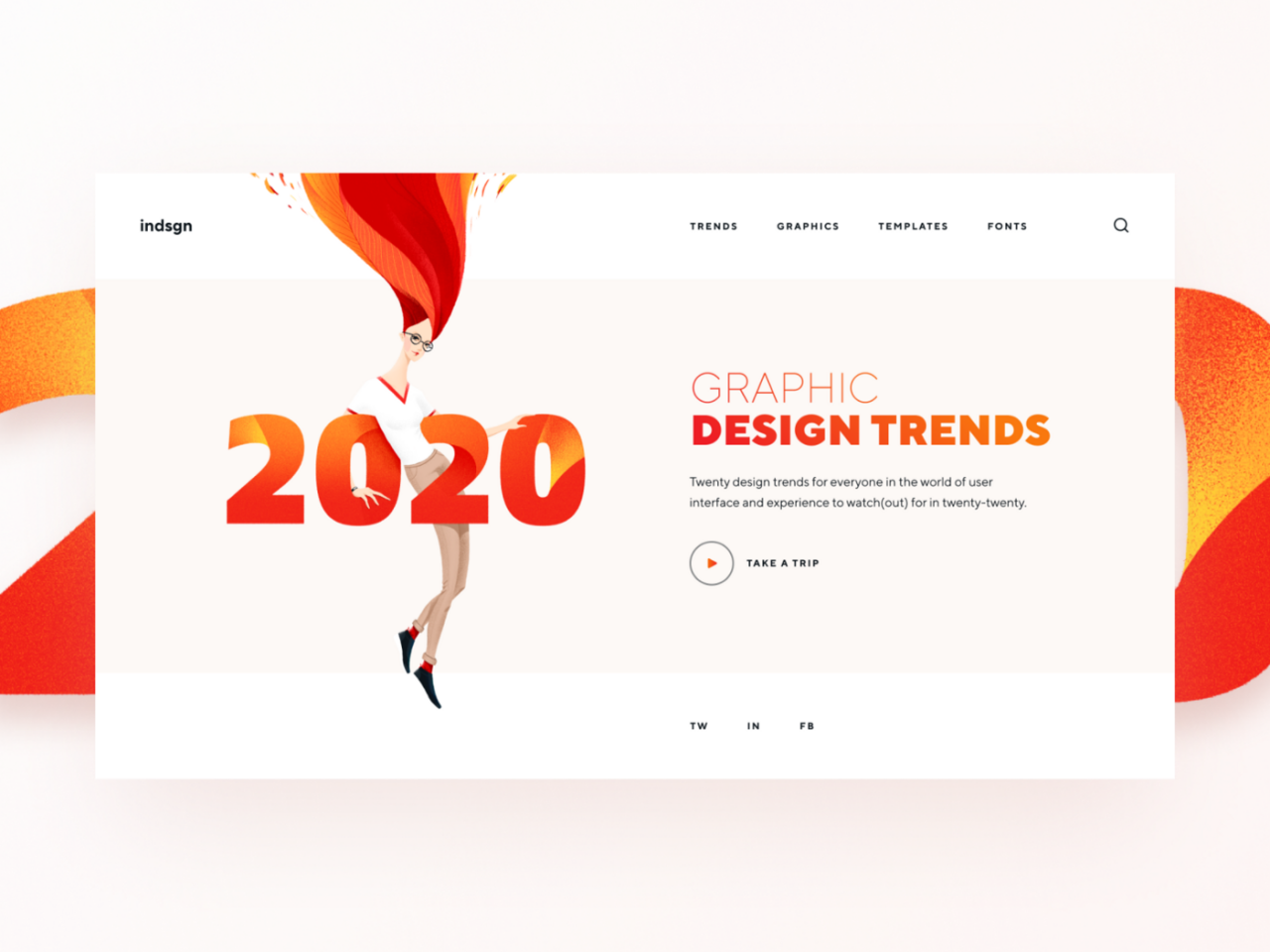
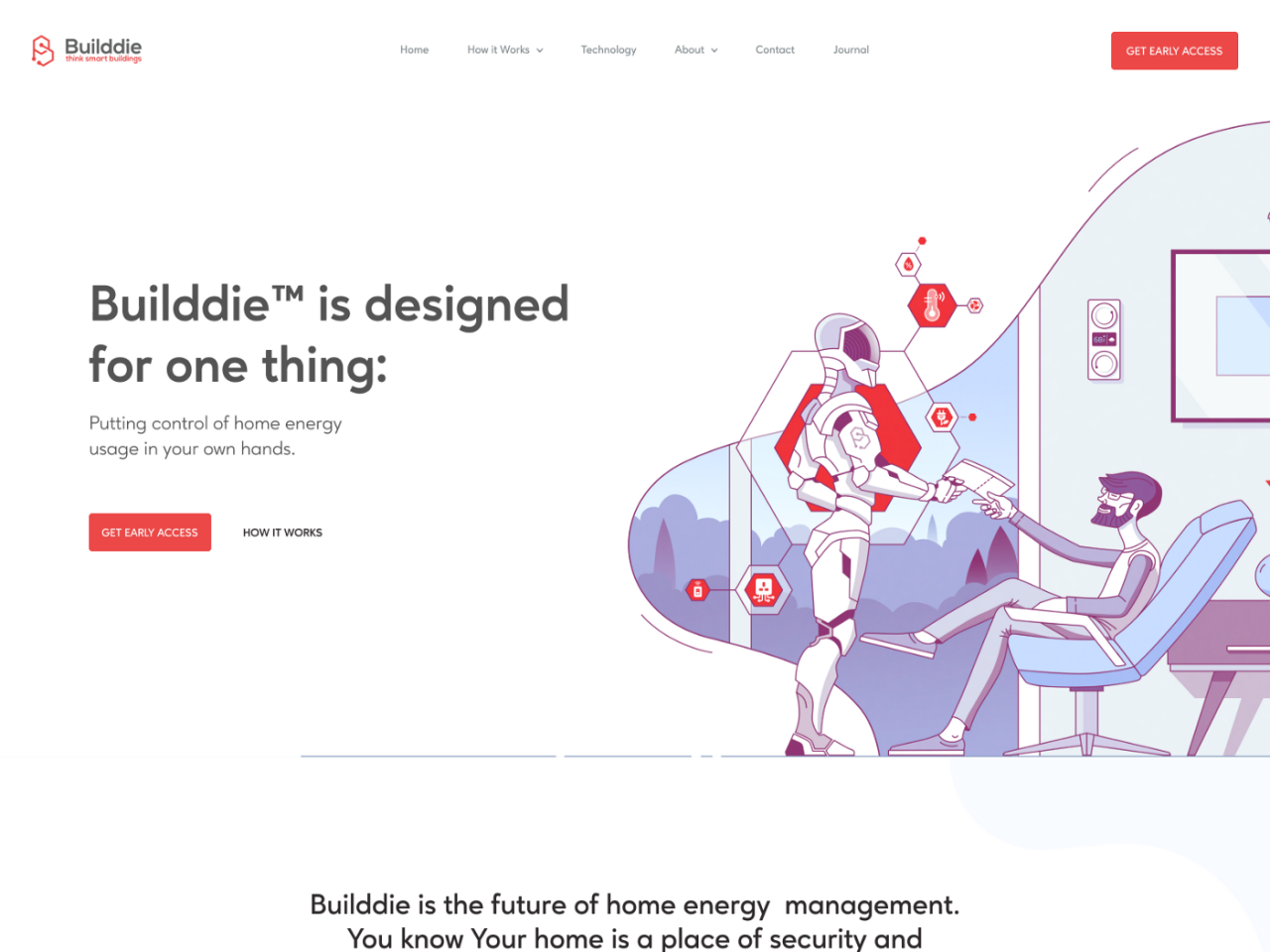
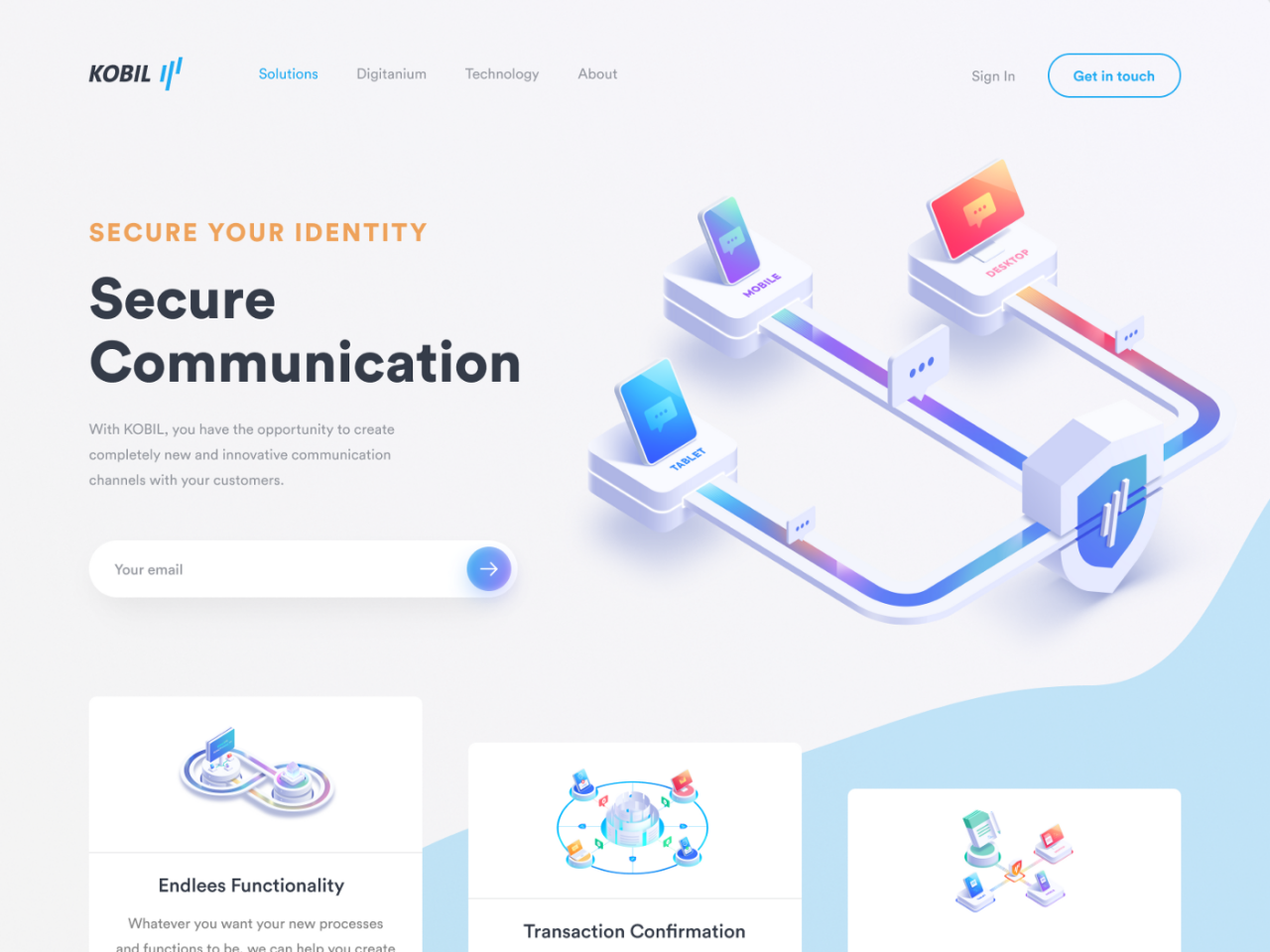
插画。网页的页眉图片要打动人心,建立个人联系。如果一张图片与众不同,即使从网页头部中切出来也很容易识别,那就更好了。你可以通过利用当今插画的趋势来实现。

视频或动画
不要只把注意力放在静态图片上。
添加视频是最有效的网页页眉创意之一。如果可能的话,尽量在页眉中添加主题视频资料。许多网页用它来吸引观众,同时以最好的方式展示他们的公司或产品。
另一种让你的设计更有吸引力、更生动、更令人难忘的方法是添加动画。它可以做出非常酷的网页头部。如果你正在寻找一个能吸引观众的互动网页,动画是一个很好的选择。

精心设计的号召性用语(CTA)
设计师在设计网页头部时,会在那里添加一些行动元素,如 “登录”、”签到”、”取得联系 “等。为了吸引用户的注意力,使其产生所需的行动,按钮应该包含一个客户可以理解的文字,并在其他内容中引人注目。
在一个具有战略意义的位置放置一个行动呼吁是一个完美的机会,敦促用户在一开始就采取行动,从而提高你的转换率。有些CTA可以在一段时间内用于推广特价商品,有些则是长期存在的。

网页头部的最佳字体
首先,客户感知的是各部分的名称和公司提供的信息:联系方式,有趣的报价。因此,你需要选择清晰的、可读性强的字体,不影响感知,能让人一目了然。
对于大型的主页头部,你可以使用一些大胆的排版和富有想象力的元素来吸引用户的注意力,否则,最好不要选择花哨的字体,否则会证明很难阅读。

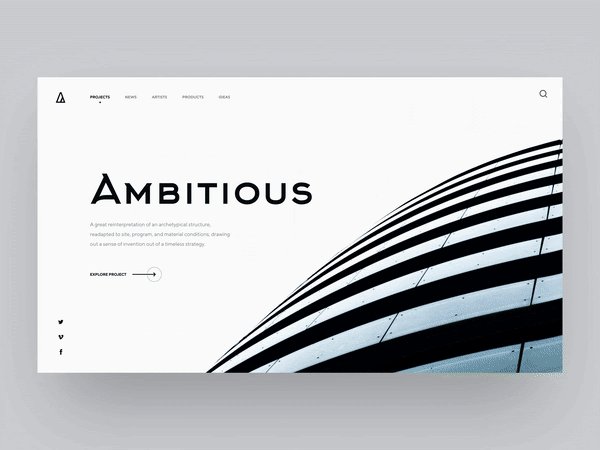
简单的头部设计
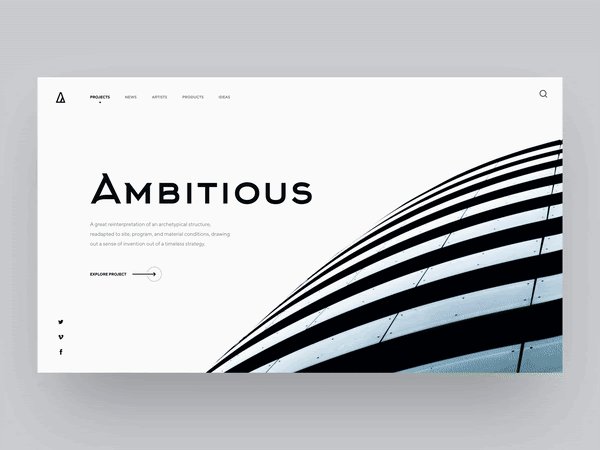
通过保持一个明确和整洁的头部,你的访问者会觉得你不试图用你的报价来负担他们。一个有创意的网页头部可以有一个非常简单的外观。

隐藏导航(汉堡菜单)
这是网页设计中越来越多使用的一种解决方案。汉堡包菜单是一个由三个条纹组成的小图标,点击后会显示完整的菜单。当设计师需要关注主屏幕时,就会使用这种技术。
从网页可用性的角度来看,这是一个不错的选择。这样的菜单来自于移动设计,已经为用户所熟悉。汉堡包适用于促销网页,主要强调使用照片或视频高质量地展示产品。对于网店来说,这个选项可能不太适合,因为对于客户来说,快速访问购物车、选择的产品和搜索栏很重要。
移动端头部设计
头部不仅要在网页的桌面版上正确显示,还要在移动版上正确显示。所以它必须是响应式的,能够很好地调整到任何移动设备上。
由于移动设备的日常使用,导致网页设计即使在桌面版的化身中也看起来像面向移动的。例如,大英雄图像和汉堡包菜单的实现就起源于移动设计。
网页是由它的头部来呈现的。它就像一张独特的名片。因此,在设计网页的时候,要最大限度的重视网页的头部。
还有定期进行修改,以保持网页的新鲜感。
原文地址:追波范儿(公众号)
作者:terechen









评论0