UI设计师只懂画图标、绘制界面?那你恐怕就OUT了。插画在UI设计中越来越重要了。今天的文章,我们就简单介绍一下插画的分类,以及如何绘制一个插画banner。
为什么要学习插画?
随着移动互联网的飞速发展,现在UI设计师的工作已经不仅仅是设计图标或排版界面那么简单了,需要打造细腻、高效且更具情感化的优质用户体验。因此在如今的UI设计中,插画变得越来越受欢迎,它更清晰,更时尚,也可以更加精准的传递信息,表现力更强,被广泛应用于banner、H5、专题页和海报设计,已然成为当今UI设计师们的重要设计手法。

关于插画
插画(illustration),源自拉丁语illustraio,该词的意思是照亮。最初,插画仅用于照亮文字,即以图书插画的形式存在。然而,伴随着视听时代的到来,插画被广泛应用于广告、动画、设计、消费品等各行各业,尤其是当前的互联网设计圈,更是对插画这种手法推崇备至。

我们常见的插画大致分为两类:
一、传统插画:其特点是色彩丰富、造型繁杂、层次丰富,主要以传统的印刷媒介为载体。
1.绘本类:多为有故事性、主题性,个人风格明显。

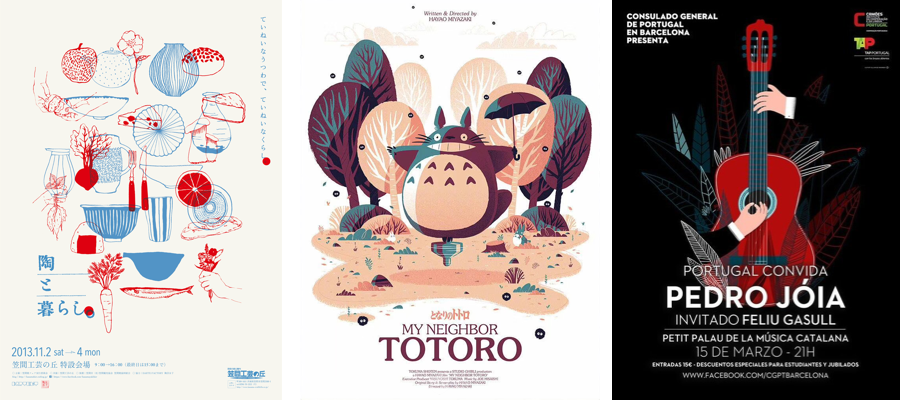
2.广告类:常见招贴广告、海报、宣传册、pop广告等。

3.刊物类:报纸、杂志、书本等的内页插图设计、封面设计、文章配图设计等。

4.包装类:产品包装中的插画设计也日益广泛,国内著名的有农夫山泉各种主题系列包装,三只松鼠、良品铺子等食品包装。

二、互联网插画:其特点是色彩明快、造型简洁、层次清晰,主要以数字媒体为载体。
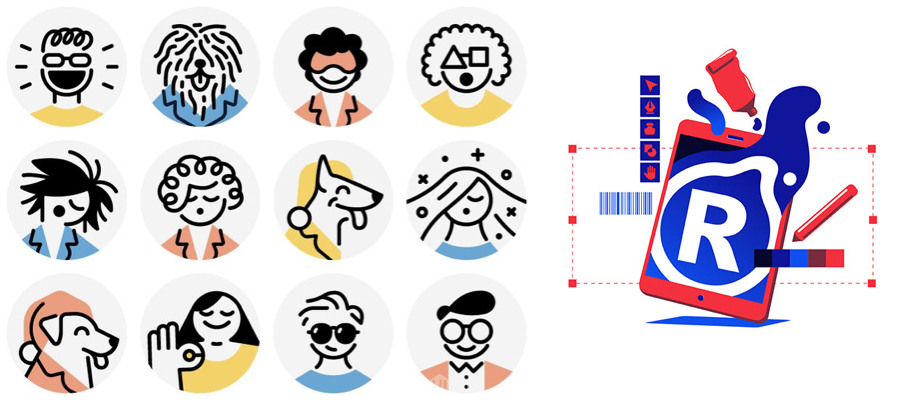
1.Logo&icon:节日换肤、偏向写实的插画风格 icon 等;

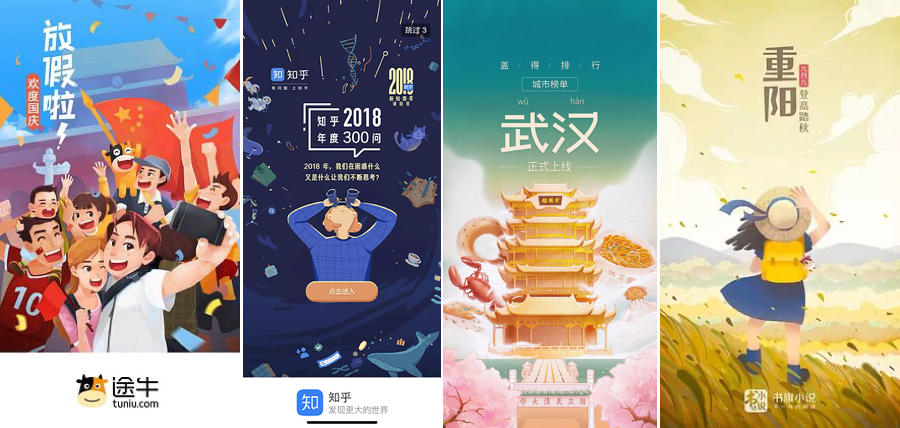
2.APP:开屏界面、节日开屏页面、新手引导页面、内容缺省页面等;

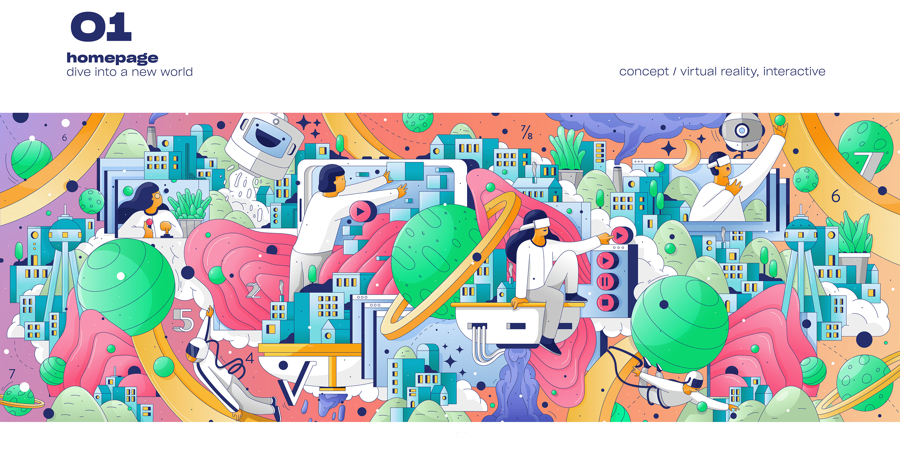
3.WEB:登录页面、官网设计手绘元素、产品介绍等;

4.H5:线上宣传类海报及H5小游戏,前者鲜明活泼具有吸引力,后者常常会把插画和故事结合,体现更好的设计感和传播价值;

5.活动页面设计:电商类的店铺活动页面也越来越多的用到手绘元素,手绘风格的插画往往色彩丰富,亲和力极强,很容易打动用户,能有效提升banner的转化率。

文案:高考冲刺训练营 | 11个套路剖析 | 实战解题思路 | 立即试听
一、思路分析
首先确定画面的主题,根据文案中的关键字构思插画中可能出现的元素内容,并且尽量让自己的画面当中具有一定的故事性,可以提升层次。在文案中我们可以提取出“高考冲刺”这一关键词,根据关键词能够得知目标受众是高三考生,因此可以将手握试卷的学生形象作为画面的主体,用奔跑的动作表达冲刺。
二、制作步骤
1.草图:草图是很重要的一步,可以用来解决构图、故事设计的最基本的问题。这个阶段可以在纸上进行,也可以在设计软件中建立一个线稿的图层。没有手绘能力的设计师也不用担心,草图不用描绘的过于细致,表达清楚意思即可。

2.勾线:将绘制好的草图导入设计软件,用形状工具或钢笔工具勾出轮廓。这里要注意将不同元素分别勾线,结构复杂的元素可以依照其结构分不同图层勾出轮廓,最后记得将图层编组。如此一来,既方便对线稿进行调整,也可以对各个结构分别进行上色。

3.元素构图:勾线完成之后,就可以依照草稿把元素组合起来,调整位置和大小关系。这时也可以给画面添加图形元素来点缀装饰,让整个画面不会显得呆板,提升平衡感。

4.上色:尽量不要使用过多颜色。可以先根据文案调性选择冷色或暖色作为主色调,再根据同色系、邻近色、对立色、互补色、分散互补色等配色方0式进行配色。

5. 细节塑造:这时主要考虑到光源、氛围、质感纹理的的塑造,一层层去深入刻画。接着给画面加上背景,添加光照的效果,增加画面的张力,并给部分装饰元素做动感模糊处理,使画面更能表现出紧迫的感觉。最后加上按钮和文案即可。

需要注意的问题
插画的创作不需要太高的软件操作能力,但是优质的插画需要熟练的细节把控能力,同时还要紧密结合整张设计的商业用途进行适当优化和调整。因此想要做好插画,要求也是比较高的。在使用和设计插画的时候,需要考虑以下的几个方面:
● 目标受众(身体能力,年龄,文化背景,教育水平等);
● 产品的使用环境;
● 所选图形的隐喻以及是否容易被识别;
● 插画是否会过于抢占文字主体。
希望这篇文章能对你的插画学习有所帮助。
原文地址:UI中国
作者:摹客








评论0