摘:黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个更为客观的结果!
本篇是针对数据可视化在黑白两版环境中产生的色彩搭配问题进行的总结分析,如有不足,望指正~
目录:
1、同一套色彩模式无法套用黑白两个版本
2、如何平衡“饱和度”和“明度”
3、色彩的面积与色温的关系
4、采用“中度”或“中弱度”对比配色
黑白两版界面最大的痛苦之处在于:需要准备两套色值!
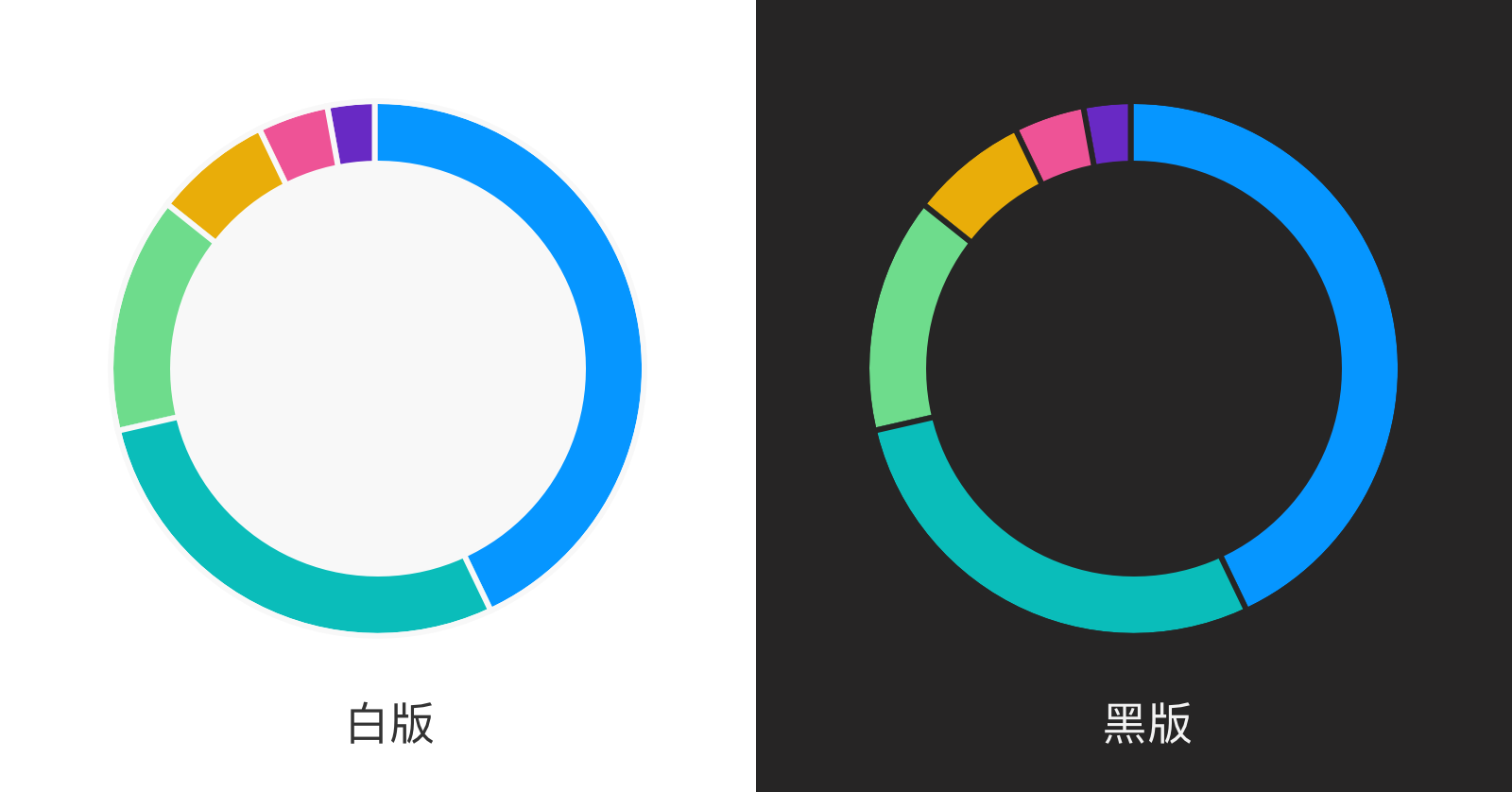
如果不巧遇到的是数据可视化的界面,这个痛苦会双倍放大。起初只有白版的环形图,所有的色彩搭配看起来都很和谐,但把环形图原封不动地放入黑色的背景中,色彩突然变得刺眼且具有侵略性。当用户长时间的停留在一张图表上查看与分析时会产生视觉疲劳与不适。这里我把曾经遇到的问题汇总为一下几点:
以环形图为例,此时有6种数据分类,分别对应6种不同的颜色。当我把白版里看起来和谐的环图置入黑版的环境中时,以顺时针为顺序,第三种颜色
“绿色”明度过高
,长时间观看感觉刺眼;第6种颜色
“紫色”明度过低,
不易被识别。
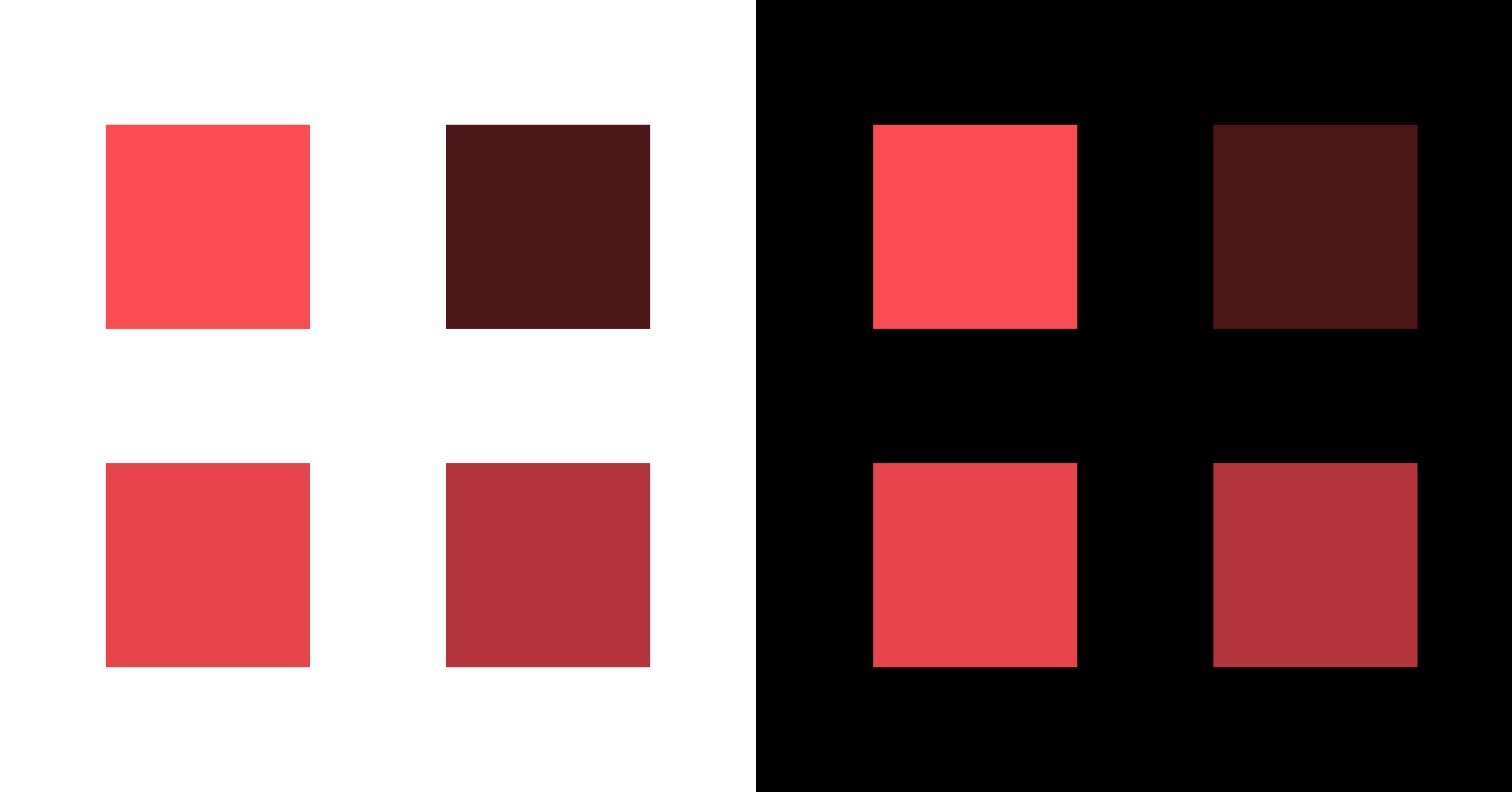
明度差其实是色彩与背景环境之间产生的一种关系。这种关系用来比喻“人”与“社会环境”的关系我认为非常贴切。一个高明度高饱和度的红色
(活泼热情的人)放入一个明亮的背景中
(开放民主的环境),我们会觉得这个鲜艳的红色在当前的背景中非常和谐,但是如果我们把它放入昏暗的背景中
(保守沉闷的环境),不舒服的感觉开始出现了,但红色还是之前的那个红色没有任何改变
(如下图)。
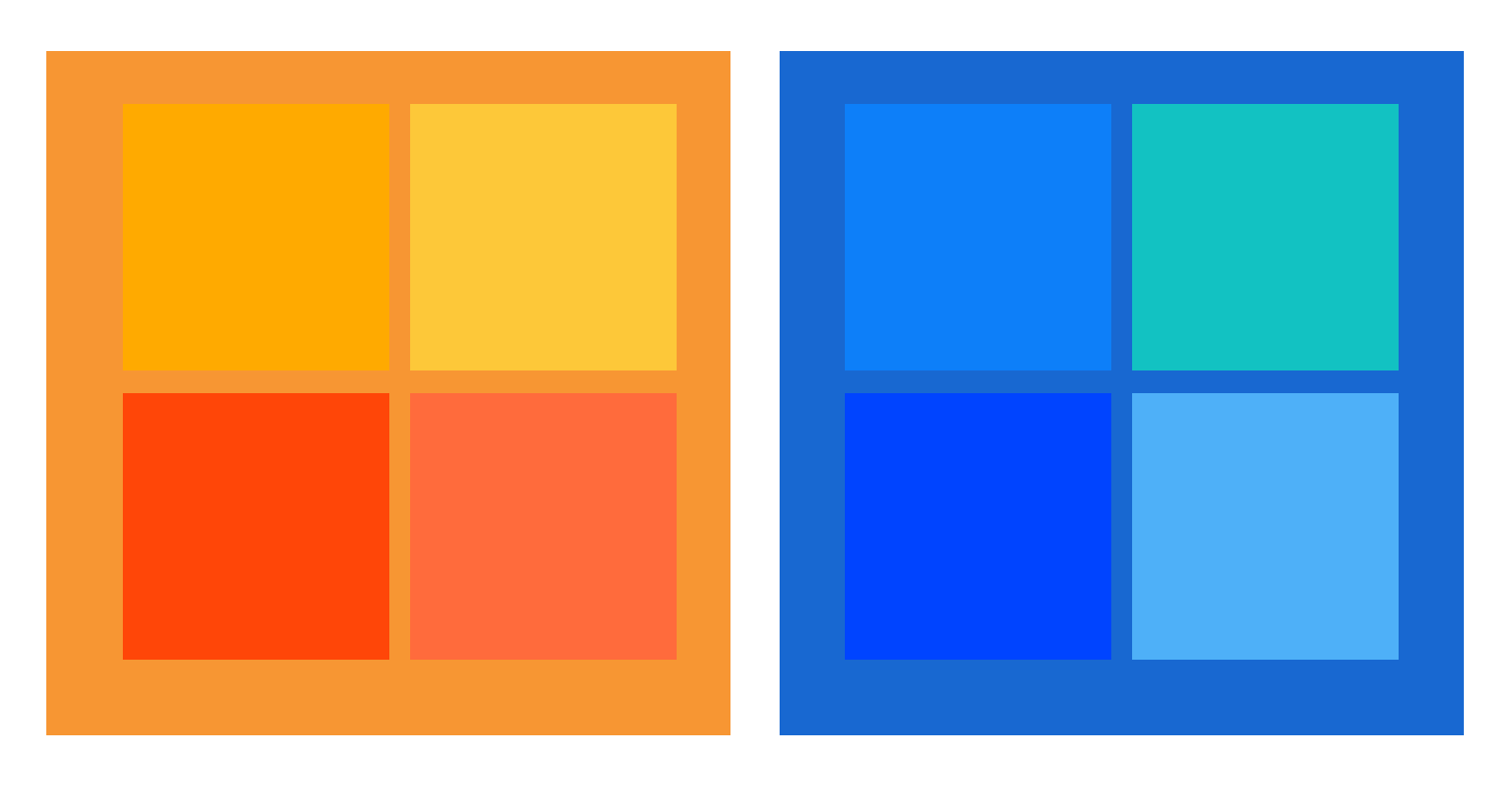
当背景为白色时,明度最暗的那个方块最易被识别;换到黑色背景时,却是明度最亮的色块最易被识别。
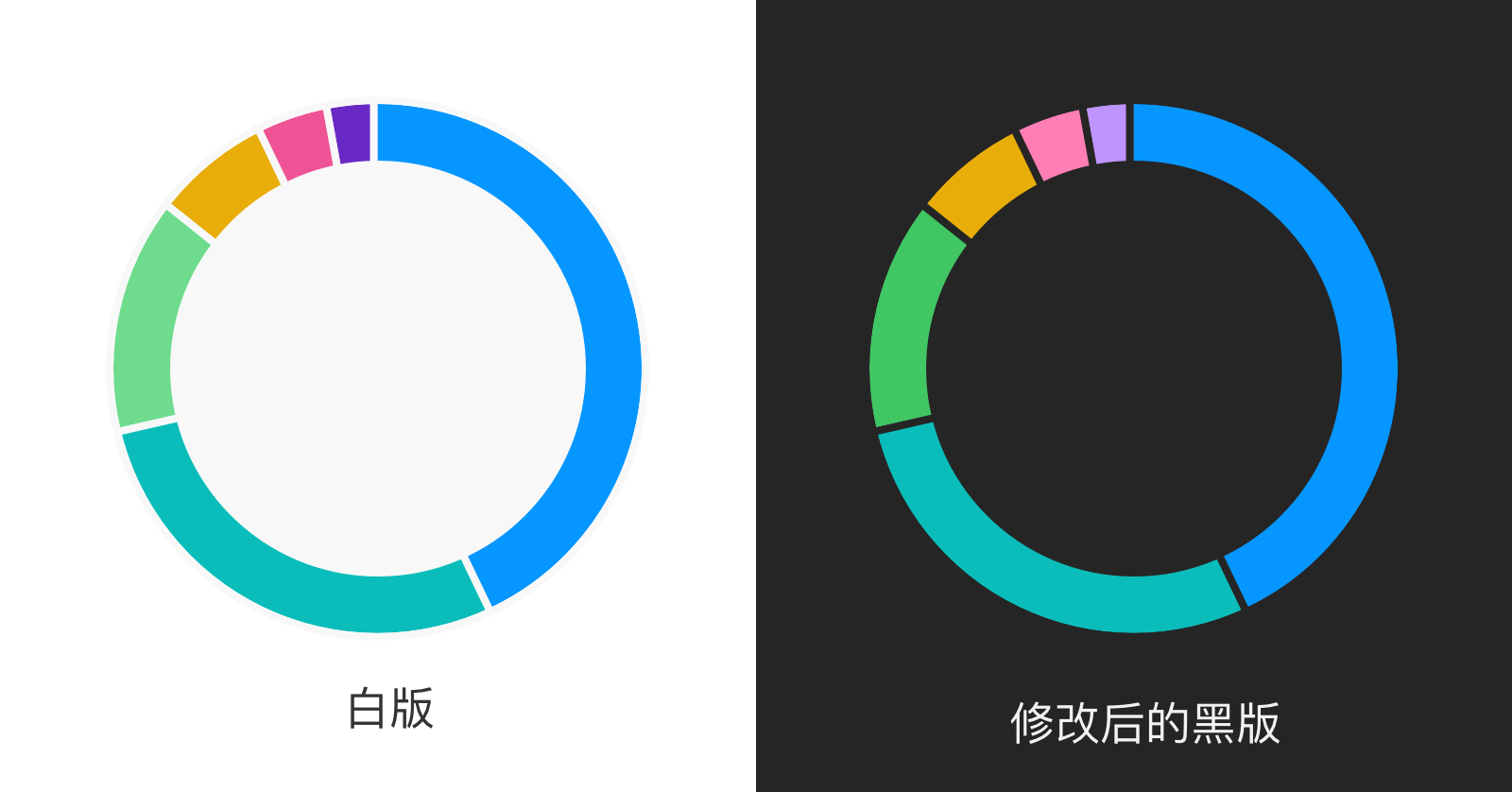
高明度差的作用能帮助我们快速从背景中识别色彩,却并不适用于我们长时间观看。在可视化图表中,我们需要的是和谐的色彩关系,
要制造和谐的色彩关系就需要消除高低不平的明度差。
整个色轮的明度和饱和度比修改之前更适应用户长时间查看,减少了原稿中高饱和度和明度产生的光影和残色等不适感。
在配色中,
尽量避免“高饱和度&高明度”以及“低饱和度&低明度”的组合。
双高会使颜色过于明亮鲜艳使视觉疲劳,双低会使色彩气氛昏暗较难区分。在调色的过程中需要耐心实验,找出合适的色彩组合。
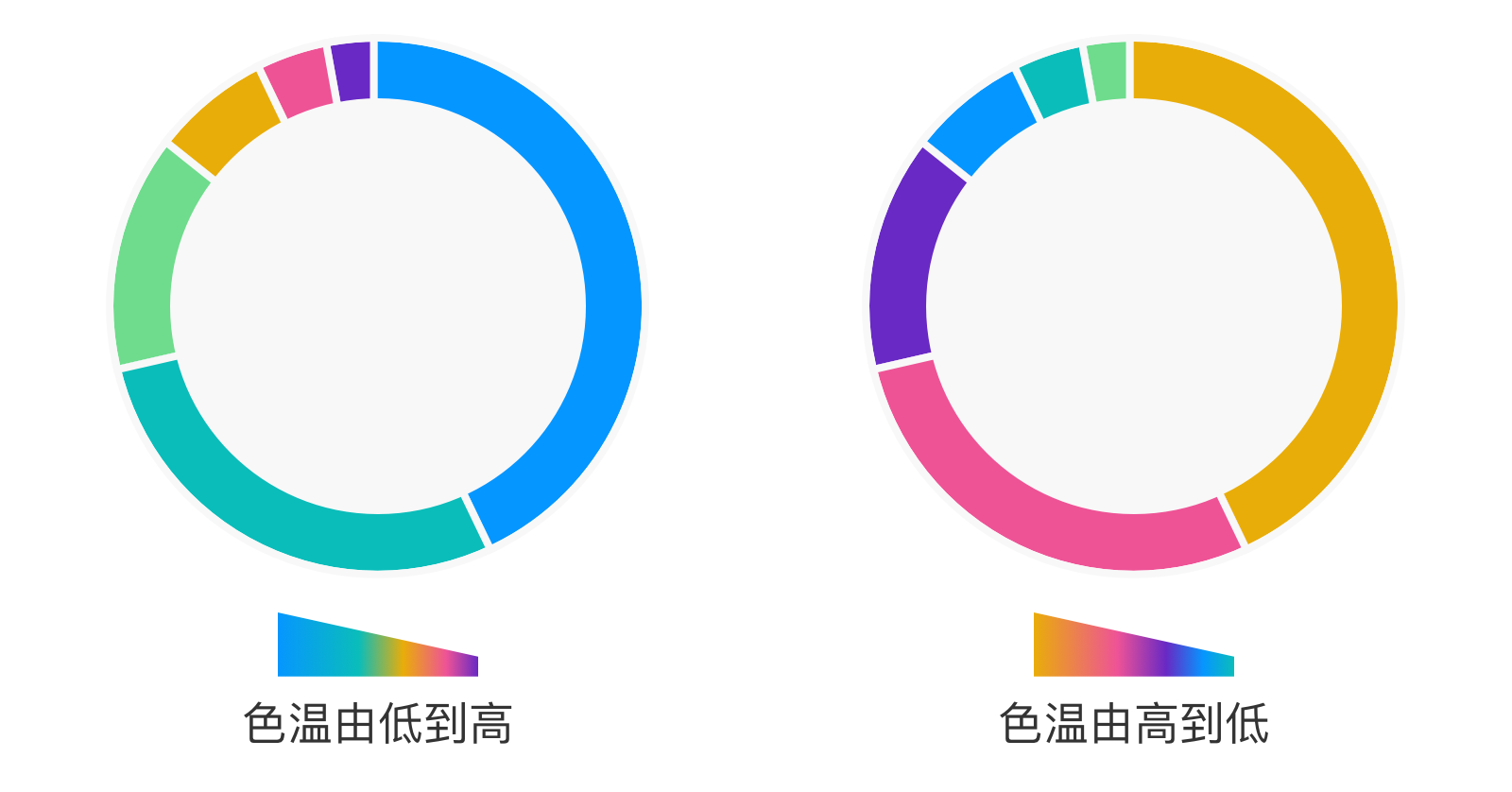
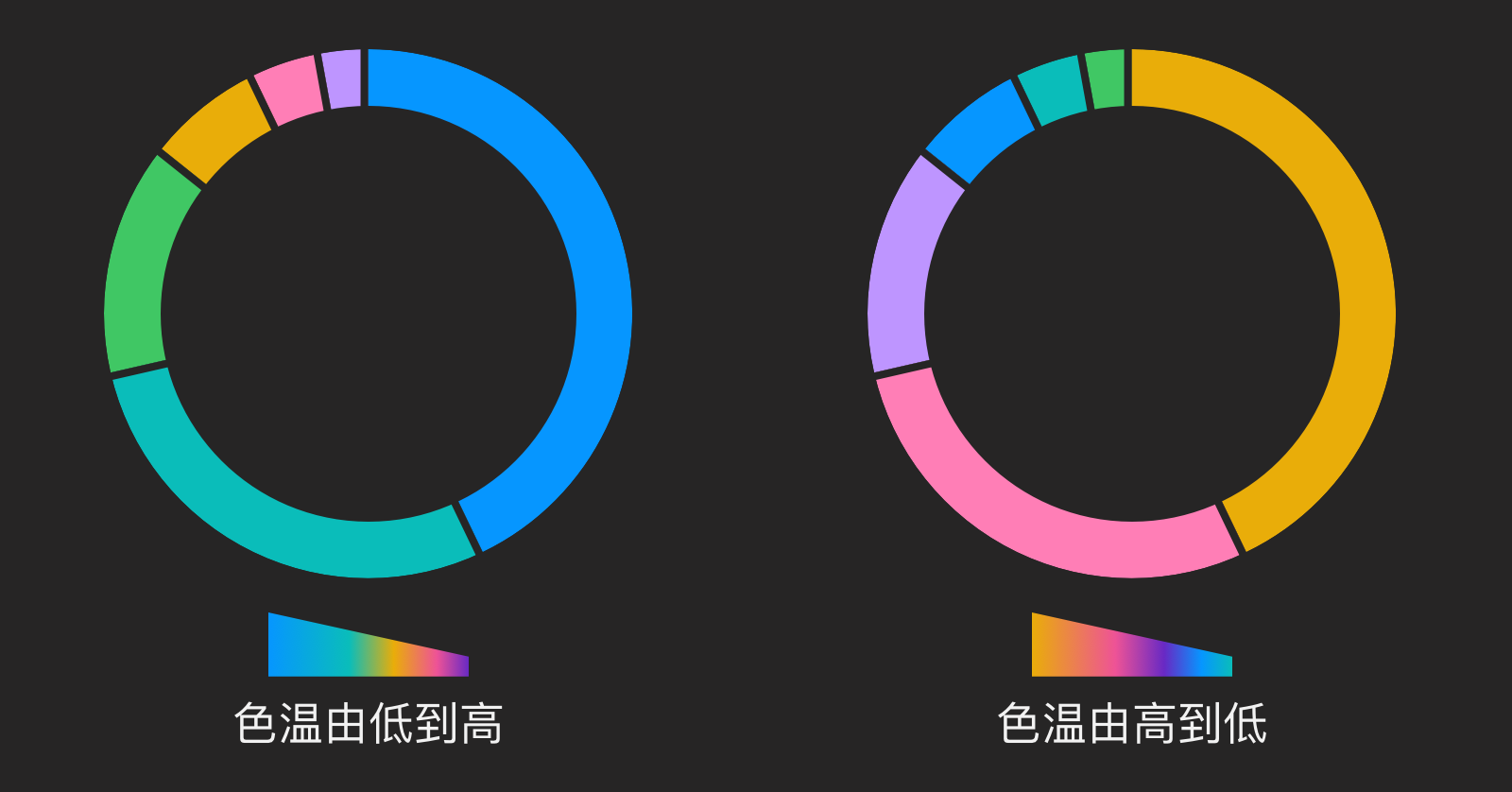
通常情况下,在面积较大的数据分类中使用低色温;在面积较小的数据分类中使用高色温。
色温并不是独立存在的,是色彩与色彩碰撞后人类产生的主观感受,就像我们无法从单个音符感受到旋律的高低一样,同样也无法在单个色彩中感受到热胀冷缩。
在同等色彩面积的条件下,看起来比实际面积更大的色被称为膨胀色,反之称为收缩色。关于这个问题有以下几点规律:
3、在色彩的相对明度的问题上,“底色”的明度越大,“图”色的面积越小。
如果仅限于纯色,可以认为暖色的明度比冷色的明度要高,所以暖色比冷色显得面积大。还有就是,在黑暗背景上,高明度的色彩面积往往看起来比实际面积要大
,所有在黑暗背景上作明度不同、面积相等的色彩处理时,要想取得同等大小的视觉效果,必须缩小明度大的色彩的面积。
如何能让用户既能看清楚色彩分类,又能看的很舒服呢?
在色相环中120°~150°范围中的配色
(例如:红绿,黄紫),对比效果较为强烈,感官刺激太强。10°~30°范围中的邻近色
(例如:黄橙、青绿),对比效果较弱,不易分辨。
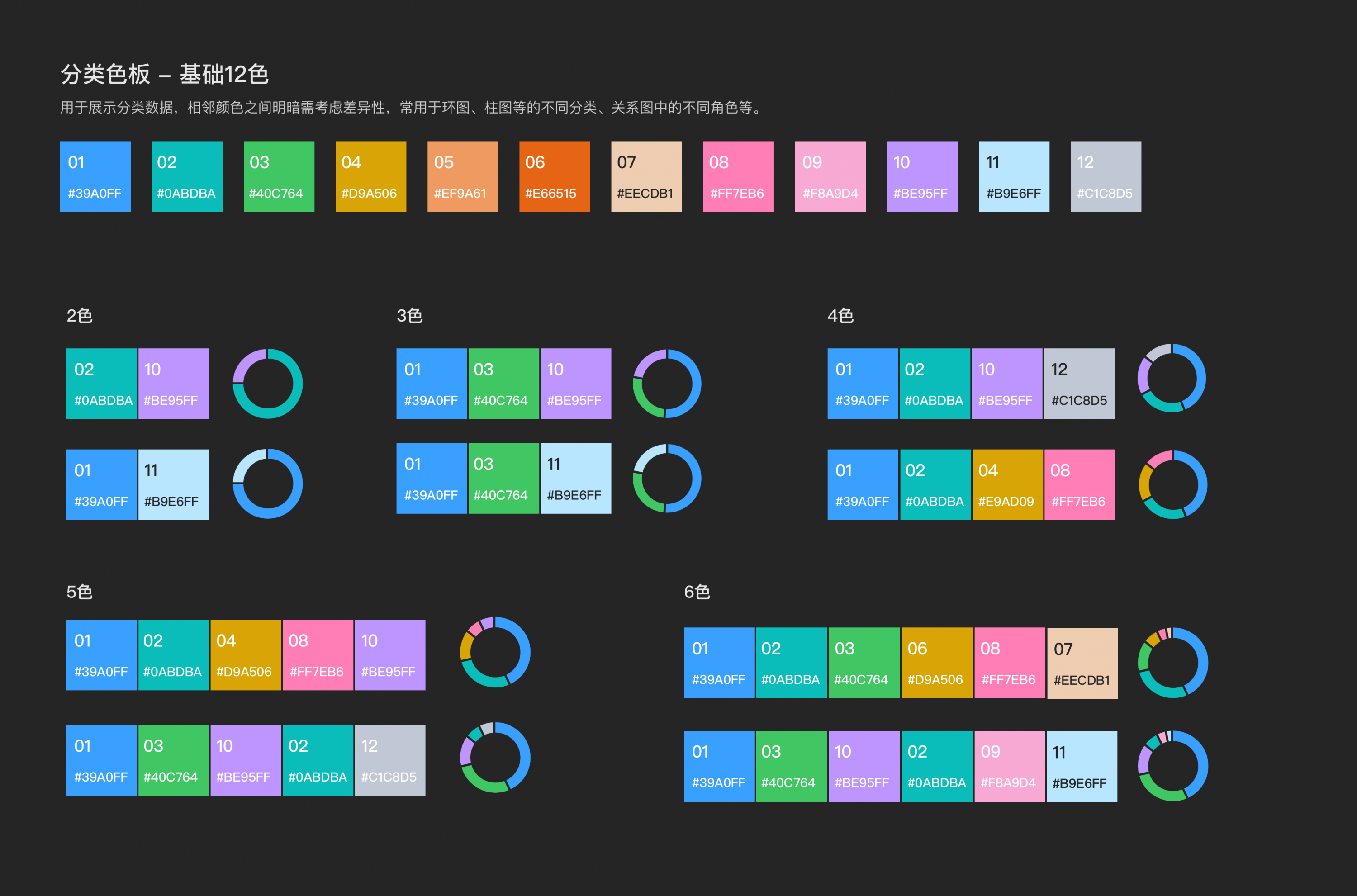
以下是我参考AntV以及IBM Design色板总结得出的一套数据分类色板↓
以上环图所遇到的色彩问题同样适用于柱状图,趋势图、地图等其他可视化图表。
黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个更为客观的结果!
原文地址:
海盐社
作者:李洋洋



















评论0