引言
我们在界面设计中经常要处理文字,会面对大量的字体对象。网页中的字体是如何显示的?这个问题和CSS中的font-family有着紧密的关系。通过本文,我们可以了解到设计稿和线上页面字体的关系,以及Emoji表情文字的显示方法,一起揭开字体中的秘密。
01.走查中的问题
这是一个没有固定标准答案的问题,因为不同段位的设计师、不同类型的项目、不同水平的团队都会面对不一样的工作挑战。但是总会有几项工作是UI设计师必须经历的,这其中就包括了页面设计走查这个环节。
可能有些同学要笑了:走查么,很简单,对比测试页面和设计稿就可以轻松搞定。
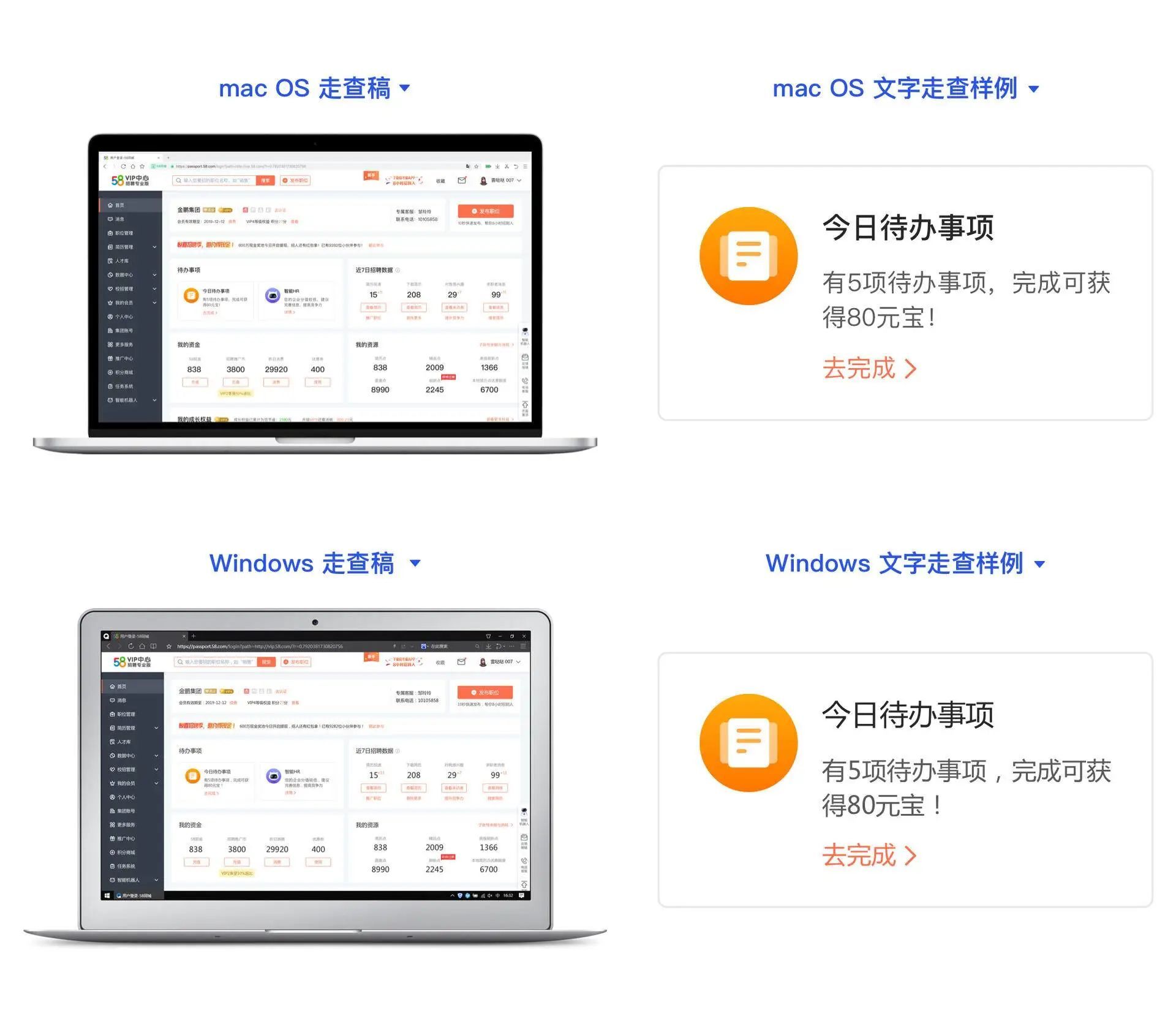
不过实际上,走查可并没有这么简单。除了色彩、对齐、交互等明显的设计缺陷之外,我们还需要借助工具挖掘隐性的设计问题。比如经常会出现下面这个场景:
设计师:为什么Windows电脑文字不是苹方字体呢?
其实同一个设计稿在不同系统中显示的字体可能会不一致,在走查中属于正常现象,并不是技术同学疏忽了。这其中的原因就需要我们了解下网页中的字体。
02.网页中的苹方字体
我们在设计网页UI界面时,文字作为其中最基础的原子元素之一,成为设计师工作中经常打交道的对象,同时也是用户获取网页信息的重要来源。
看着简单的文字,其实还可以拆分为更细化的属性,比如字体、大小、颜色、字重、行高、对齐方式等等。在设计师常用的Photoshop、Sketch设计软件中都有对应的设置。
其中字体是最容易自定义和扩展的属性,同时也是容易疏忽的属性。很多设计师在工作会遇到这样的情况:使用Mac端的Sketch来设计网页,用的字体也是标准的苹方,但是上线后,在Windows电脑中网页显示的字体却是微软雅黑,这个现象并不属于bug,程序员的代码也没错。
那么为什么会形成不同的字体呢?Windows中的苹方去哪儿了?这一切要从font-family说起。
03.font-family属性简介
font-family是前端的一个CSS属性,用来定义字体名称,控制网页显示什么字体。它会根据所填的字体名称查找用户电脑是否有对应的字体,进而让字体显示在网页中。由于Windows电脑默认是没有苹方的,所以我们的苹方字体设计稿在Windows中就显示微软雅黑。
虽然font-family是一个前端专业术语,但是我们设计师在日常工作中其实也是见过font-family的。比如蓝湖的右侧标注最下方代码区就可以看到,其中的文字就使用了苹方字体。
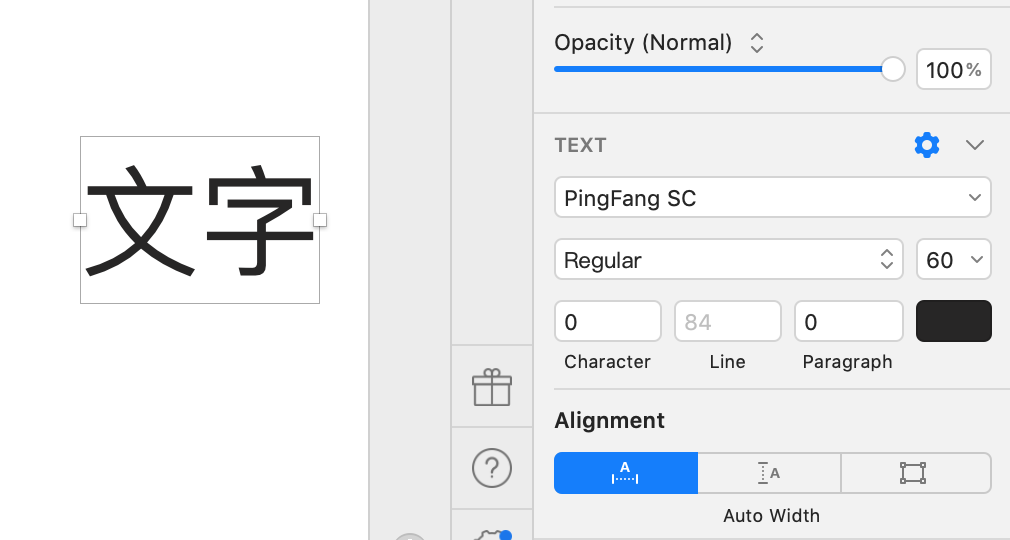
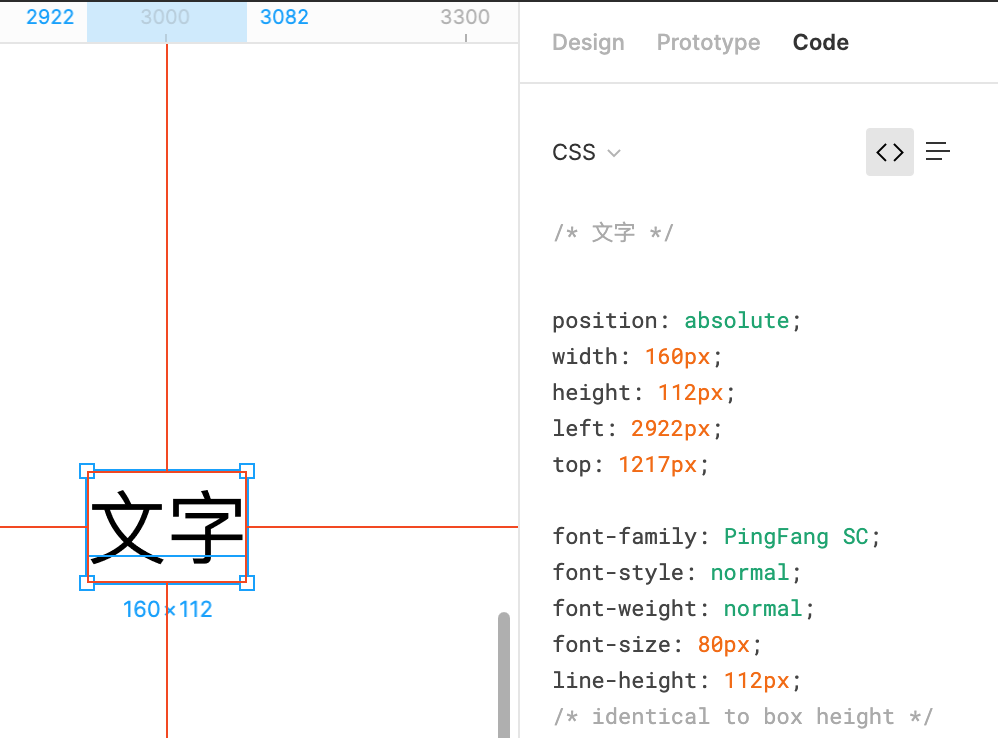
同时在UI设计新秀Figma中,Code模式也会有font-family的身影。
不过,以上设计软件和工具使用的是Mac系统,自带苹方字体,所以苹方就是默认的显示字体了。
基本上,所有的网页都需要定义font-family。为了保持同一个网页在不同平台环境的兼容性,需要写不止一个字体。
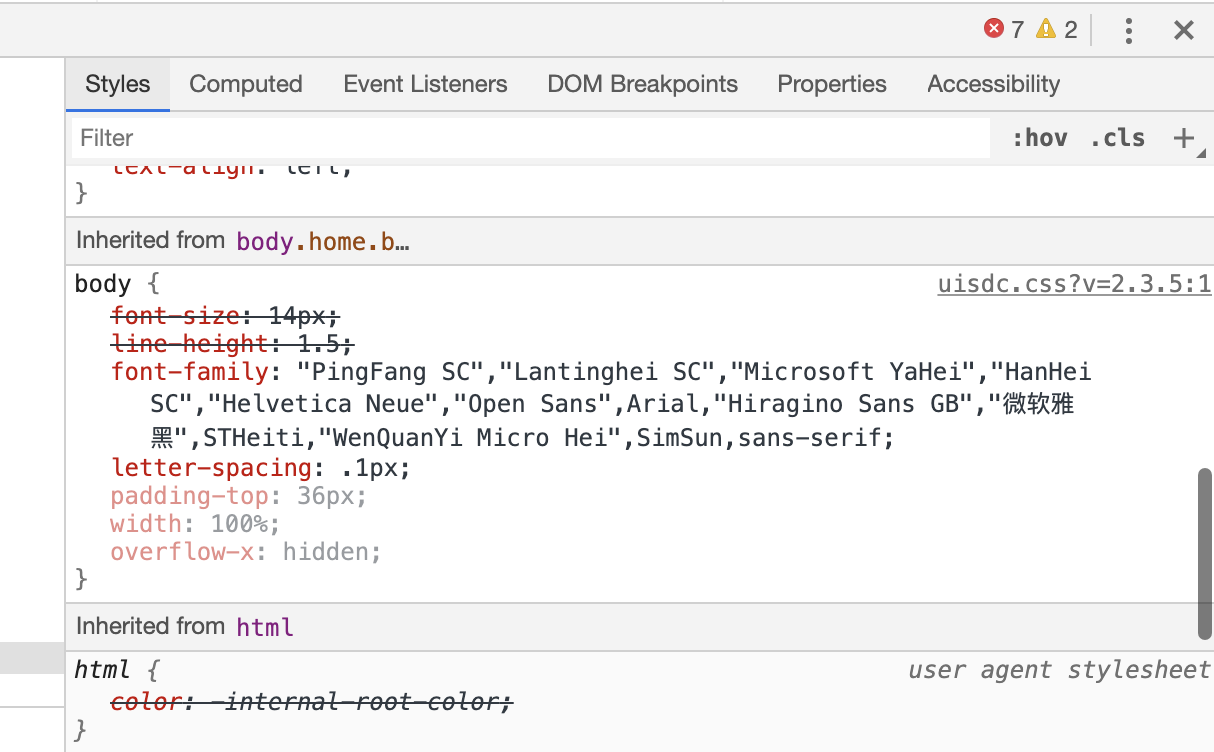
我们在走查网页的时候可以通过检查网页元素来看目标文字调用的font-family代码。比如下方图片就是一个用Chrome浏览器检查代码的例子。可以看到目标字体的font-family调用了一大堆字体代码,其中有些我们并不陌生。
那么这些字体代码都是什么含义?会对我们的页面设计产生什么样的影响呢?
04.Font-family调用规则
和我们设计师做UI界面类似,font-family也是可以根据不同网站风格和需求设置不同的字体。
那么这里就拿个结构更简单、理解更容易的例子来说明。比如下方就是一个比较标准的font-family例子,不同字体用英文逗号隔开,含有空格的要加英文双引号。
font-family: “Helvetica Neue”, Helvetica, Arial, “PingFang SC”, “Hiragino Sans GB”, “Heiti SC”, “Microsoft YaHei”, “WenQuanYi Micro Hei”, sans-serif;
调用规则是:如果浏览器不支持第一个字体,则会尝试下一个,以此类推。
上面font-family属性中的列出的字体都是网络最常用的,当然不同项目也可以根据具体业务需求自定义设置。但是无论怎么设置都需要遵守以下两点:
1-由于英文字体中大多不包含中文,需要先对英文字体声明,这样不会影响到中文字体的选择。所以优先使用效果最好的英文字体,中文字体声明则紧随其次。
2-为了让Mac系统使用到显示效果最好的字体,优先声明Mac系统字体。Win系统默认没有安装Mac系统字体,因此会延后调用Arial和微软雅黑。
一句话总结就是:优先Mac系统和英文,这样可以确保文字能够最大程度地使用最适合的字体,提升用户体验。
好了,我们现在已经知道网页字体在网页端的CSS调用方式了,剩下的就需要我们认识比较常用的字体名称。问题来了,以上font-family中的字体都代表什么意思呢?
05.常用字体代码介绍
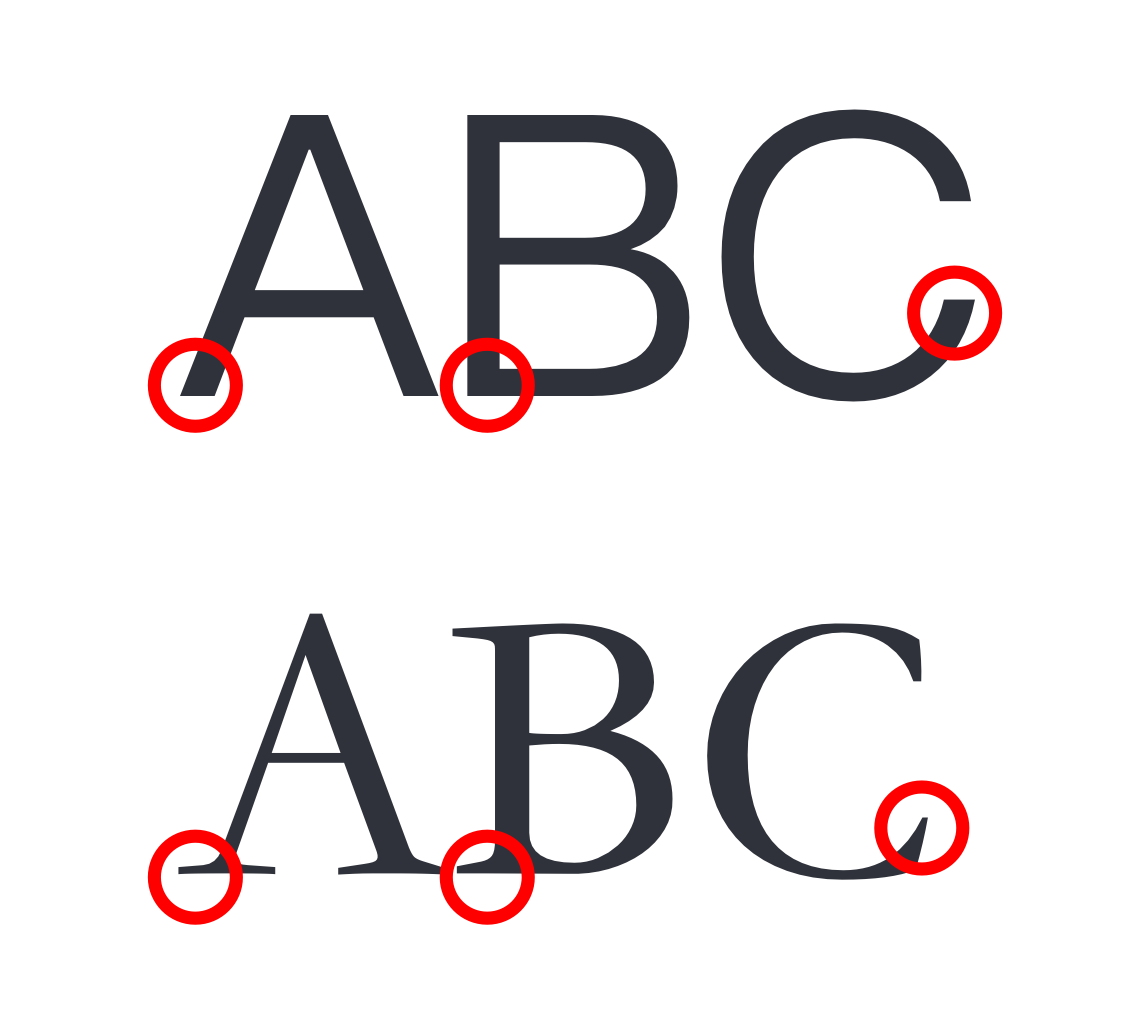
在介绍之前先来了解下两种最基础的字体:有衬线字体serif和无衬线字体sans-serif。
其中衬线指的是字母结构笔画之外的装饰性笔画,比如宋体就是典型的有衬线字体,常用于印刷。而在互联网时代,用的最多的是无衬线字体,比如微软雅黑。所以在UI设计中,主要界面框架基本使用的就是无衬线字体。
我们再看一下前面提到的font-family代码,最后一个sans-serif就表示无衬线字体。
font-family: “Helvetica Neue”, Helvetica, Arial, “PingFang SC”, “Hiragino Sans GB”, “Heiti SC”, “Microsoft YaHei”, “WenQuanYi Micro Hei”, sans-serif;
别担心,代码中的字体其实很多我们都见过,下面一起看下吧。
Mac系统的默认无衬线英文字体,充满了科技感,应用范围很广泛。于1957年由瑞士字体设计师设计。需要注意的是Windows系统默认是没有的。
Mac系统Helvetica字体改善版本,且增加了更多不同粗细与宽度的字形。
1982年模仿Helvetica而发明的英文字体,应用很广,也是Windows系统默认字体。
苹果专为中国用户打造的中文字体,也是UI设计师做界面默认使用的字体。另外,和SC同时出现的还有TC和HK,分别代表简体中文、台湾繁体和香港繁体。
· Hiragino Sans GB、Heiti SC
苹果丽黑和黑体-简,是Mac旧版本的中文字体,目前用的不多,主要目的是兼容旧Mac系统。
微软雅黑,Windows系统默认的中文字体,也是最常见的中文字体。这里需要注意,微软雅黑是有版权的。
文泉驿微米黑,Linux系统下默认中文字体,为了兼容Linux系统。
无衬线字族,当所有的字体都找不到时,可以使用字体族名称作为操作系统最后选择字体的方向。
06.Emoji表情字体
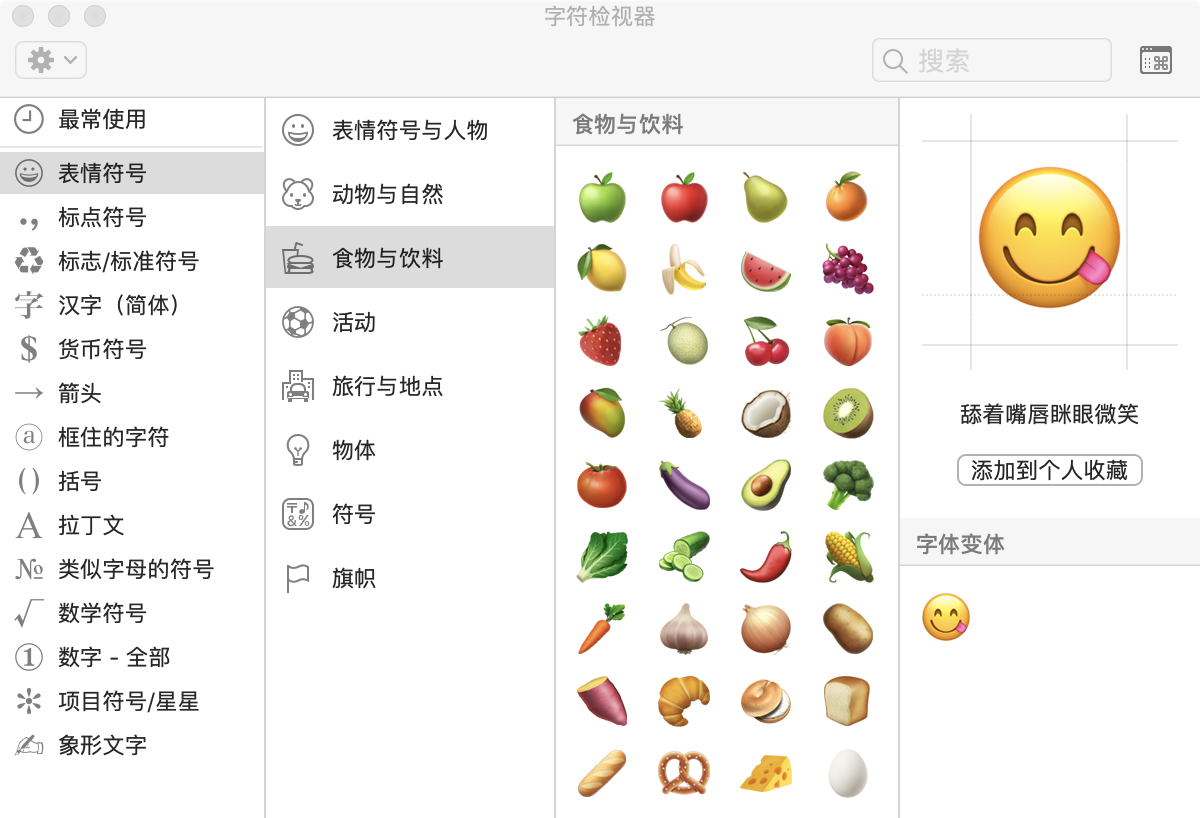
以上是常见的文字字体,在工作生活中我们也会遇到很多文字中的表情。比如经典的苹果表情系列。
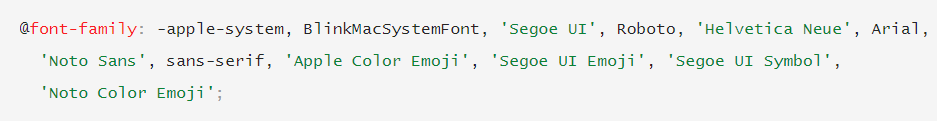
这些表情其实也是字体,在font-family中,我们也可以对其进行设置。比如下方是AntDesign的font-family字体设置。
其中最后的几个Emoji就是代表了表情字体,以便不同的系统进行合理调用。下面一起简单看下它们都代表什么。
苹果产品的文字表情,在Mac和iOS系统中到处都可以看到,也是我们接触的最多的Emoji表情。
Windows10系统中的Emoji表情,黑描边风格,感觉没有苹果的圆润和质感。
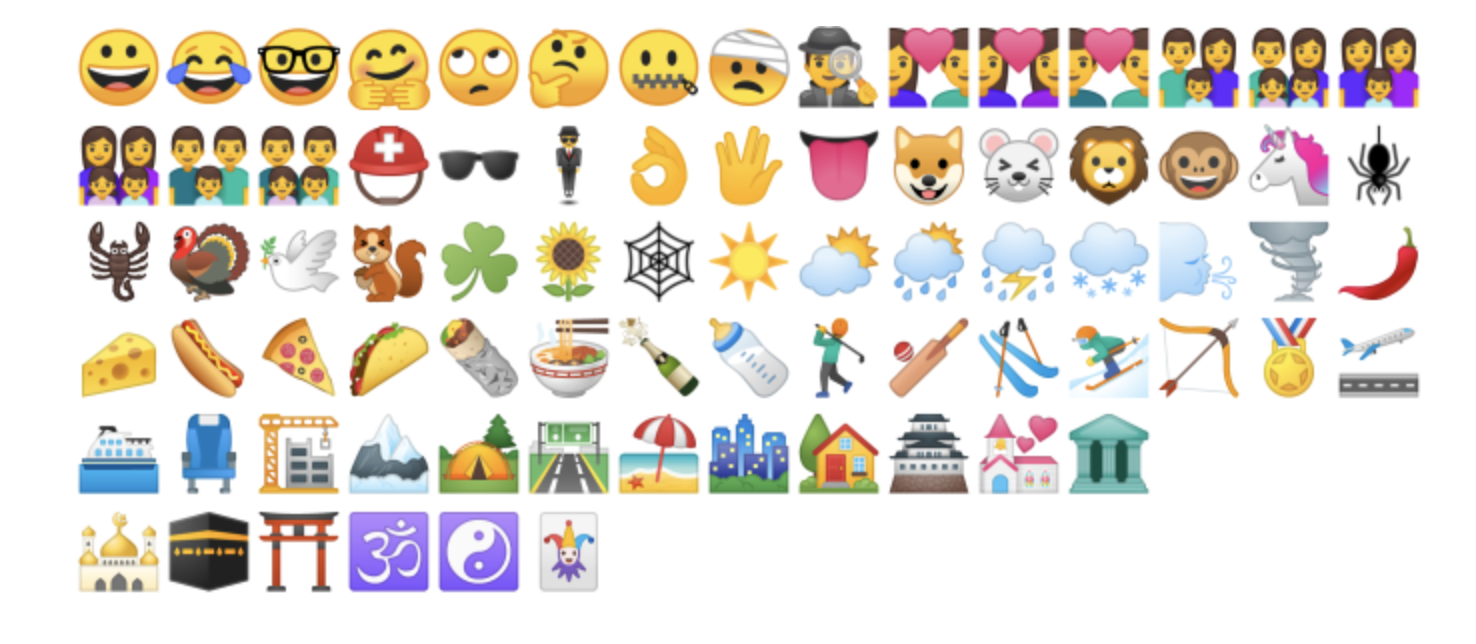
Google推出的表情,和苹果的较为类似,更加扁平。
这些Emoji表情在工作中应用很广泛,除了能给页面添彩,提升用户体验之外,更重要的是不用进行额外的切图即可实现基础的图片效果。比如GitHub上的很多项目都在描述中使用了Emoji。
07.总结
以上就是font-family中的常用属性,推荐排序:
font-family: “Helvetica Neue”, Helvetica, Arial, “PingFang SC”, “Hiragino Sans GB”, “Heiti SC”, “Microsoft YaHei”, “WenQuanYi Micro Hei”, sans-serif;
在不同的走查流程中,文字走查是非常重要且容易忽略的一个步骤,了解font-family,对字体种类把控好,是非常有必要的。以下是小编推荐的简单走查流程,设计师不要忽略了哦~
对于文字,如果使用的是Windows系统,那么网页就会依次检查电脑中的字体,英文没有Helvetica,就选Arial。中文没有PingFang SC,就选Microsoft YaHei。当以上字体都找不到时,就调用sans-serif无衬线字体作为兜底策略。
所以,为什么Windows显示微软雅黑,Mac显示苹方,归根到底还是在于系统中有没有安装对应的字体。因此font-family设置的目的就是让不同的系统在面对错综复杂的字体环境时,能够选择出适合自己显示效果最好的字体,以此提高网页界面的视觉兼容性,提升用户体验。
原文地址:58UXD (公众号)
作者:































评论0