大家做设计相信一定听过客户讲这么一句话:我觉得画面太平了.每到这个时候设计师就是崩溃的,究竟什么是平?其实所谓的”平”就是画面缺少层次空间变化,或者画面的图字层级丰富度不够,今天会通过层次简述、留白逻辑、以及大家一直最好奇的内外空间来为大家建立起设计的空间层次逻辑思维。大家在平时的设计过程遇到了什么难以解决的问题可以直接在文章尾部添加我的个人微信我都会尽量帮大家解决。 如果大家都为一个问题感到困惑我也会专门出一篇文章或者视频帮助大家解决问题,下面就开始今天的学习吧。



图字层级即画面中的所有可视元素都是图字层级的一部分,通常来说图的最大层级应该为画面中的主体,字层级最大的为画面中的主标题,也就是说图的元素的装饰也好对比也好要优先给到我们的主体,主标题可以适当的用一些文字进行装饰也可以达到扩大层级的效果。
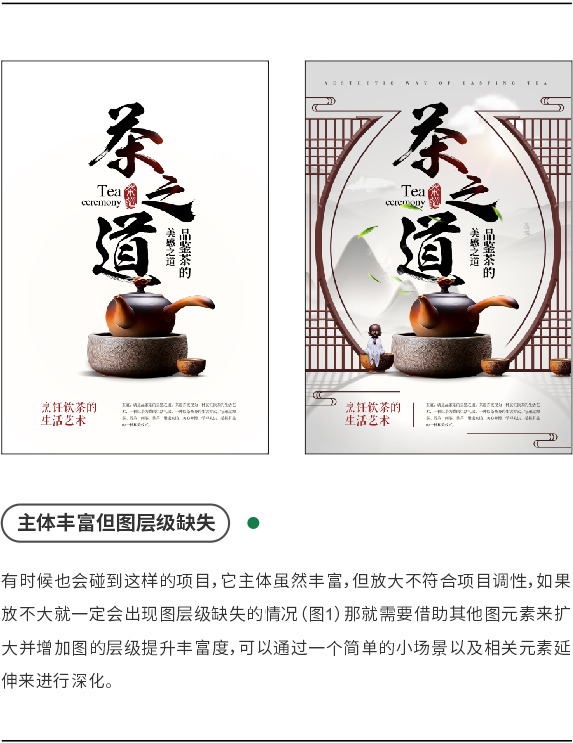
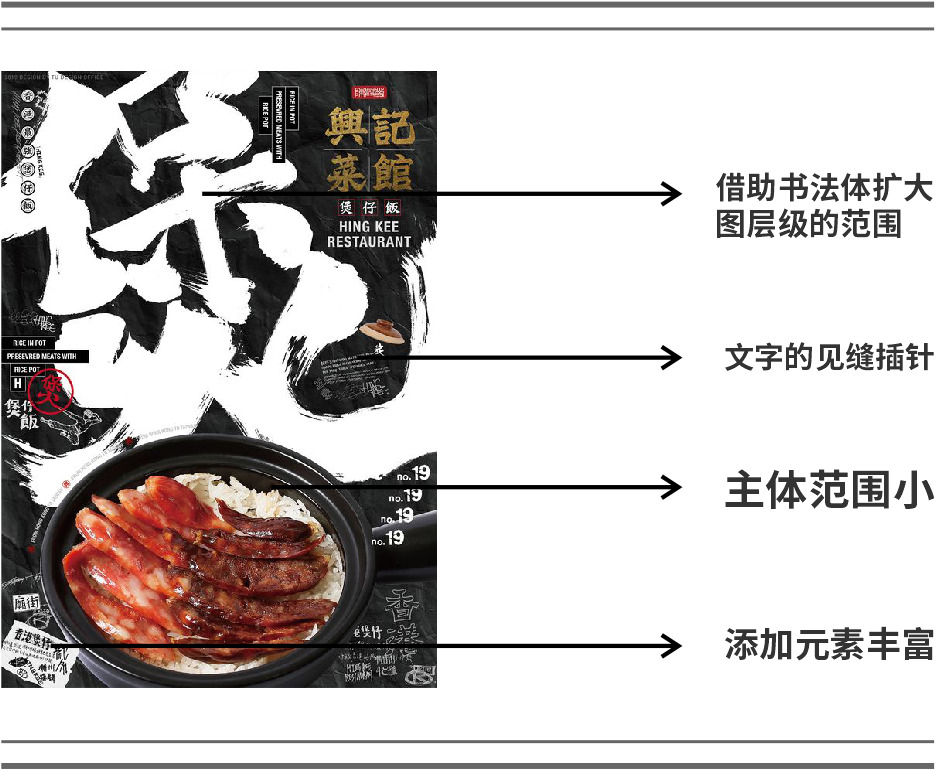
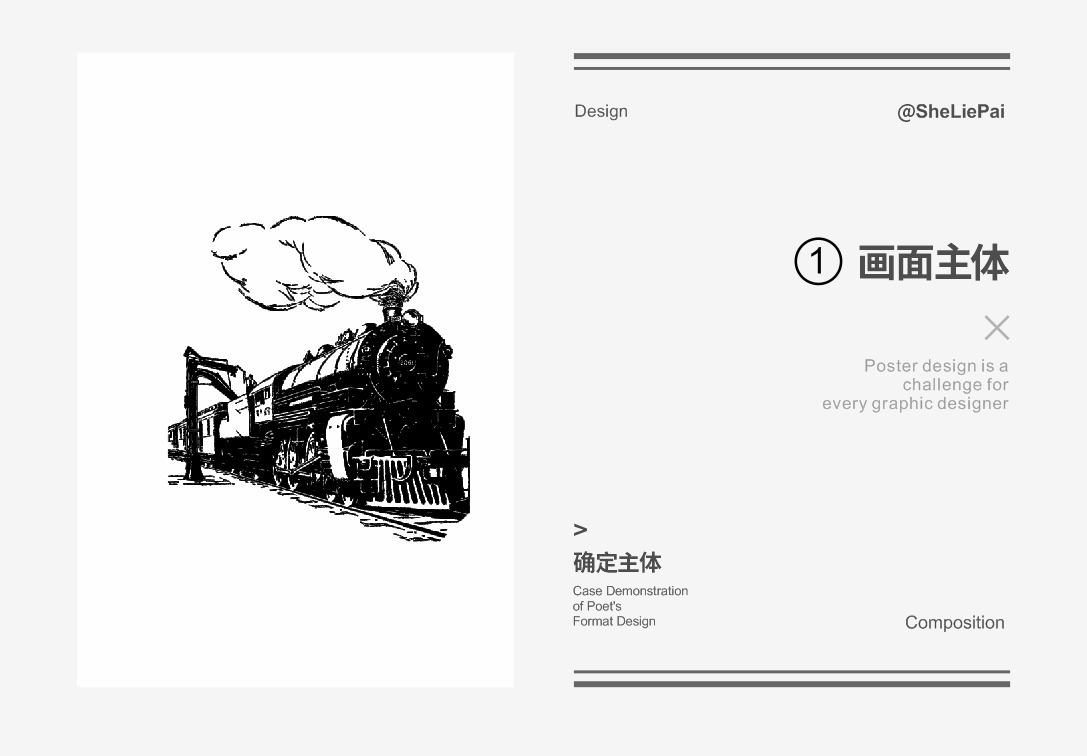
主体通常是有两种情况,一种是图片主体本身非常丰富我们只需要点缀突出主体的特点即可,这类手法广泛的应用在餐饮,产品等领域。当主体不够丰富的时候,我们就需要借助其他的图元素与主体进行对比从而达到增加主标题丰富度的目的。主标题也是同样的逻辑,如果我们会字体设计或者合成等等技法的时候他本身的丰富度就高了所以我们就不需要再添加其他的元素,但如果我们不会那些技法是不是主标题就丰富不了呢?肯定不是的我们可以借助编排的手法,例如提取一个英文放在标题旁边给标题组增加一个对比,实际工作的时候有些客户他不让你添加英文我们同样也可以给主标题做一个断行处理,让主标题自身产生一个长短对比。这么说可能会不太好理解,为了帮助大家清晰概念下面会通过一些具体的案例来进行讲解。

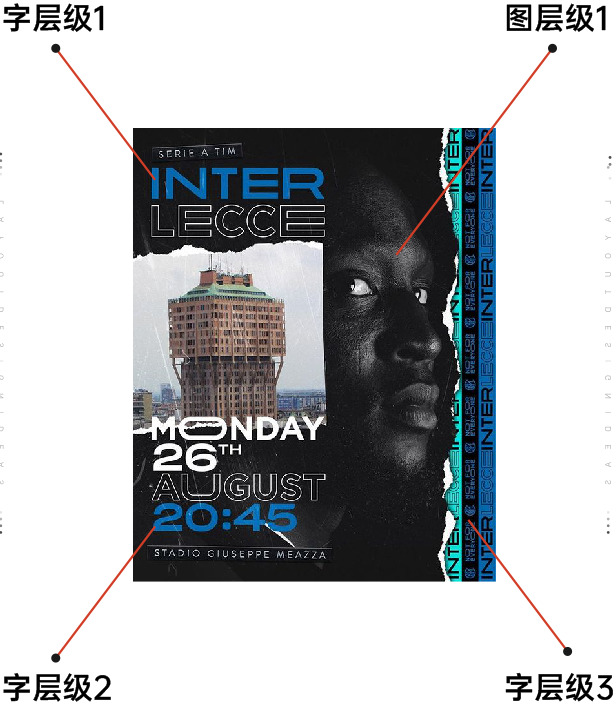
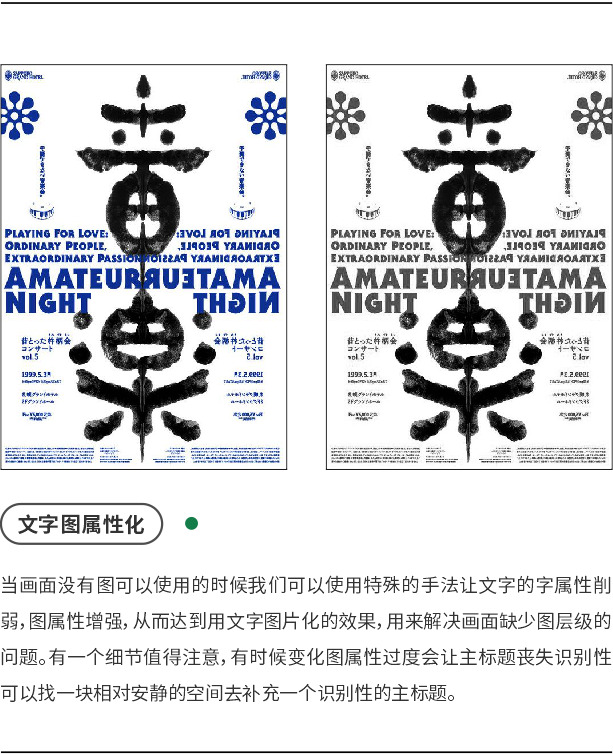
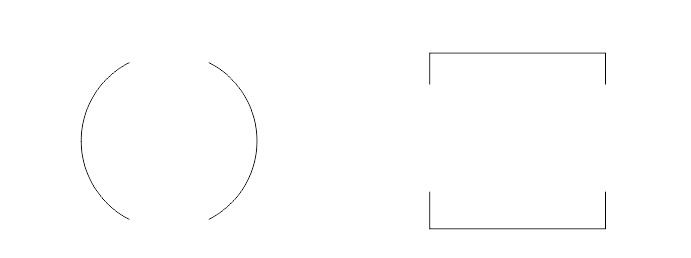
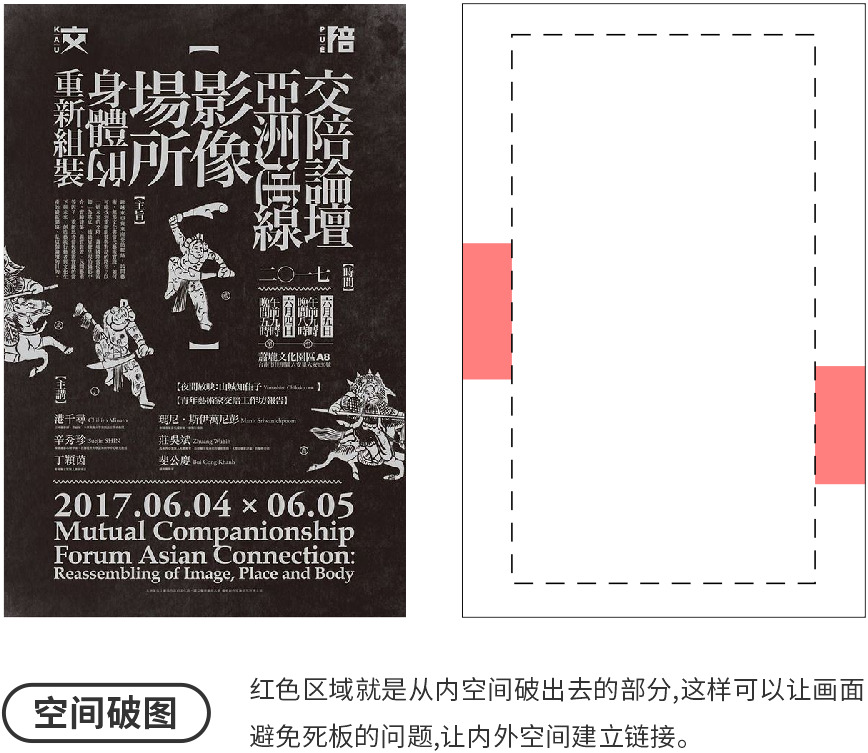
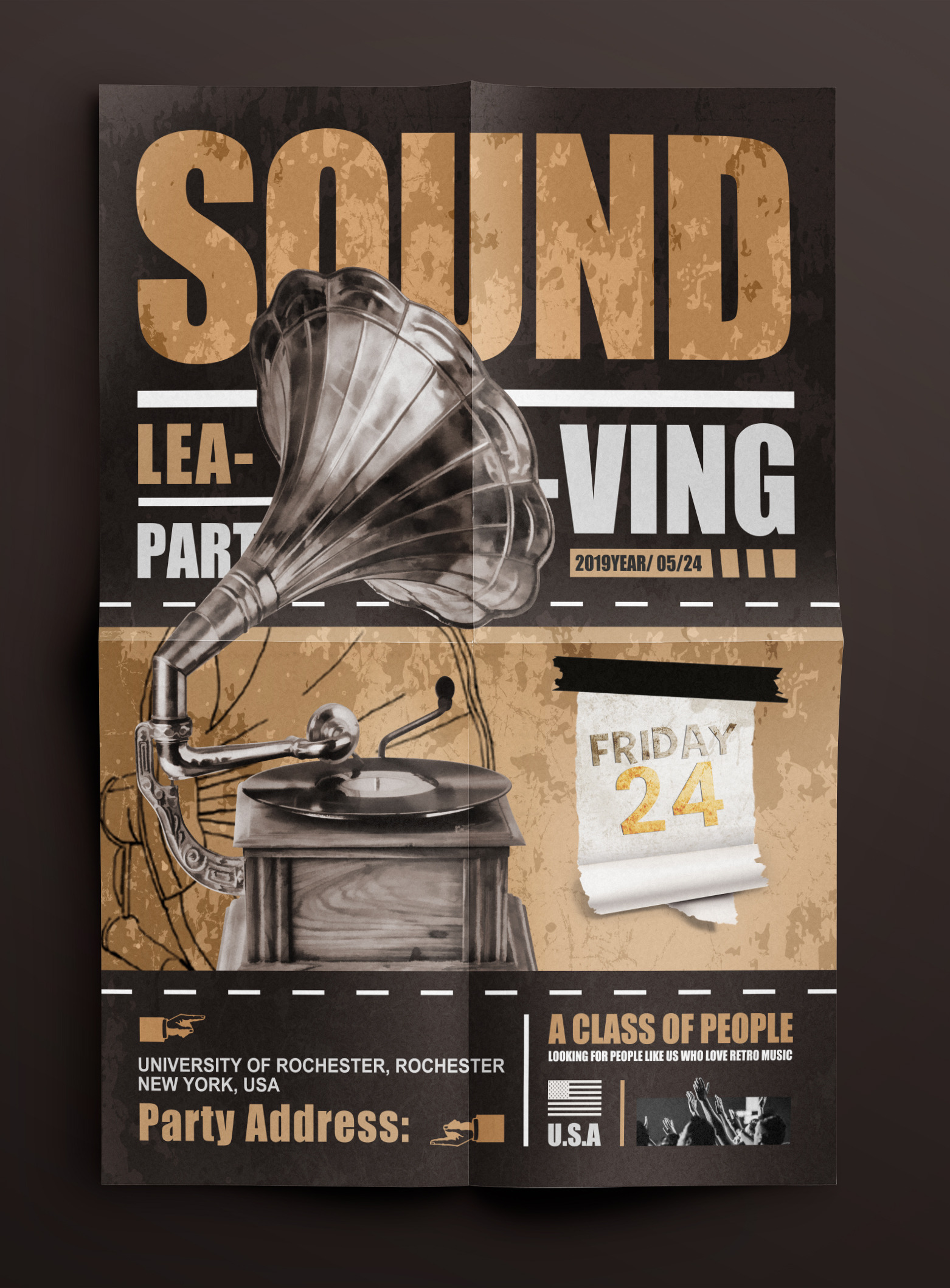
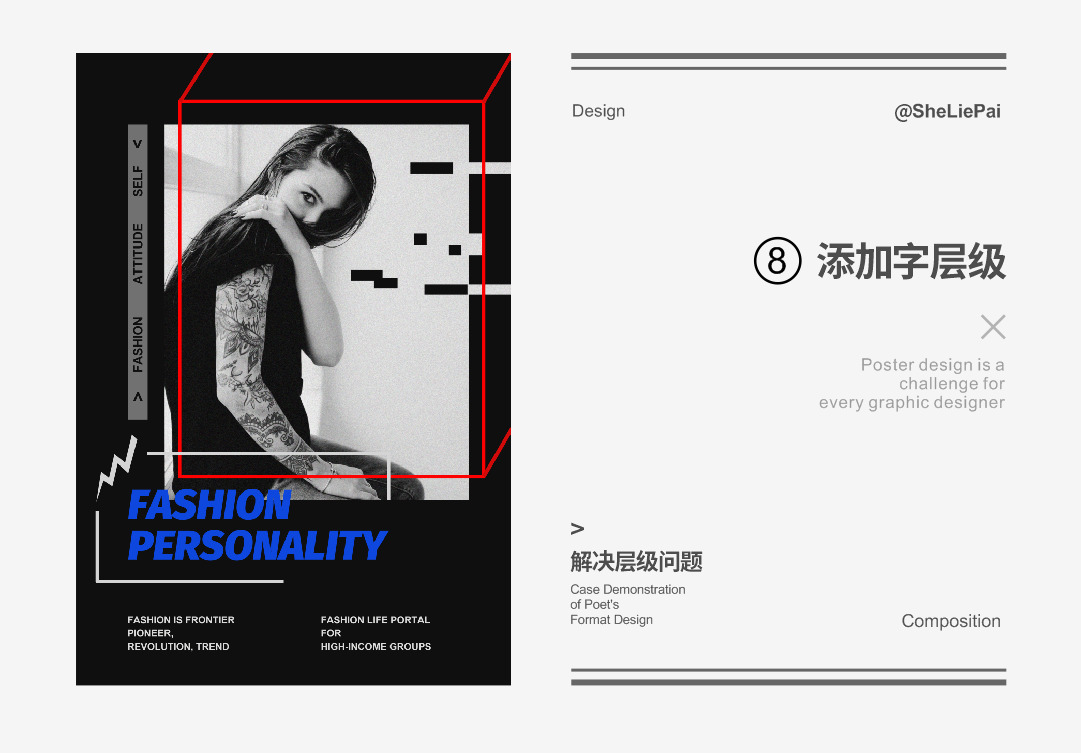
首先看这个设计的字层级,它上面出现了多种对比类型,例如有色与无色,大与小,长与短,描边与填充、直与倾斜这都是文字对比的常用手法,我们不见得都要用,但是需要都掌握,根据情况选择最适合的。图层级上非常巧妙,这里的主体与其说是主体还不如说是主体区域,注意人物的视觉走向以及画面的明度变化可以看到视觉的重心基本是在以三分之二的区域内,这是一种非常有意思的图层级处理手法,但在商业设计里不是太常用。




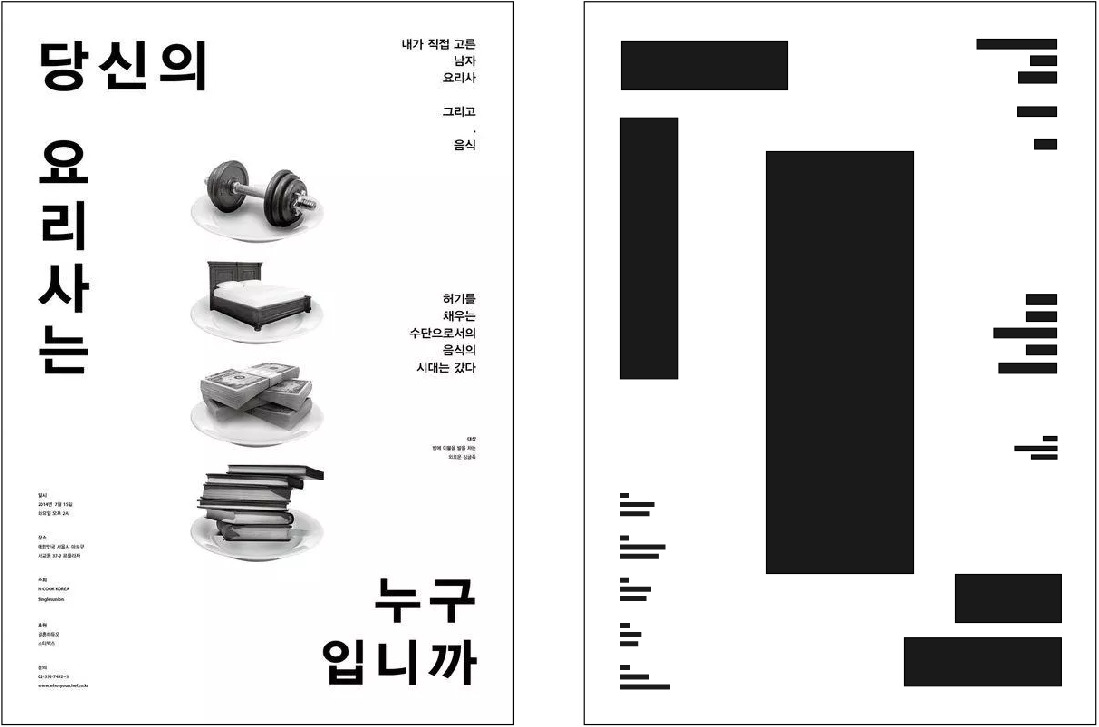
所谓点线面思维就是视一切图,字都为点线面的基础组成元素,训练这样的思维可以帮助我们最快看到画面本质,以及优秀作品的元素分布趋势 ,各个元素的对比使用手法。点线面只是一个相对的概念,不要过于纠结,例如一个画面中点大了就会成为面,点连接起来就会变成线。没有一个具体的边界硬性规定这么长叫线这么短叫点。
给大家简单说说点线面分别在画面中承担的角色,点在画面中主气氛、提示装饰作用,线在画面中有分割、引导、整理的作用,面具有最强的视觉性,作为视觉性最强的元素我们就知道需要让主体更多的呈现出面的形态。

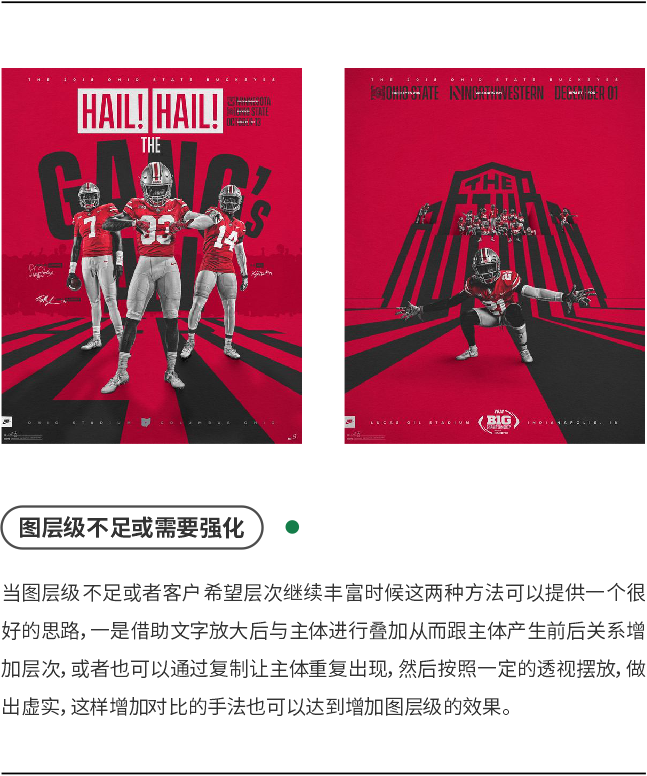
画面中的主体是四个同形异构的元素那么我们就把他视为一个主体组,那么它就是画面中最大“面”这样的设计才是没有问题的设计,那么这个时候我如果想让画面热闹一些呢?我们就可以适当的添加一些点元素进行装饰就能达到我们想要的效果。


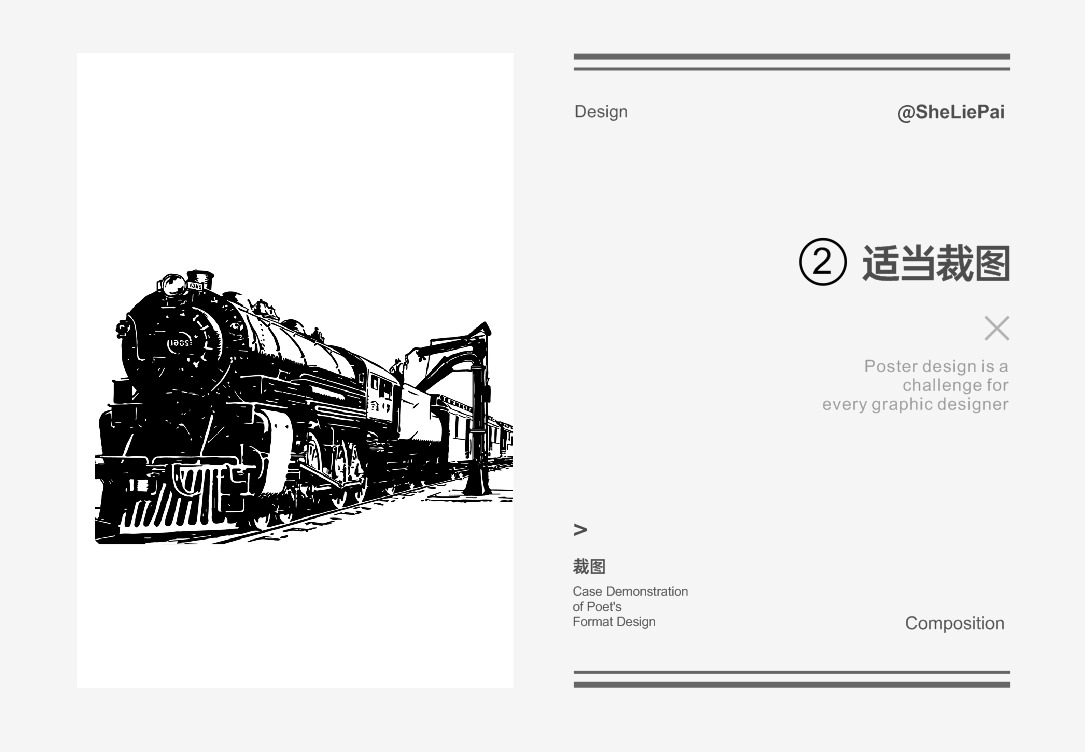
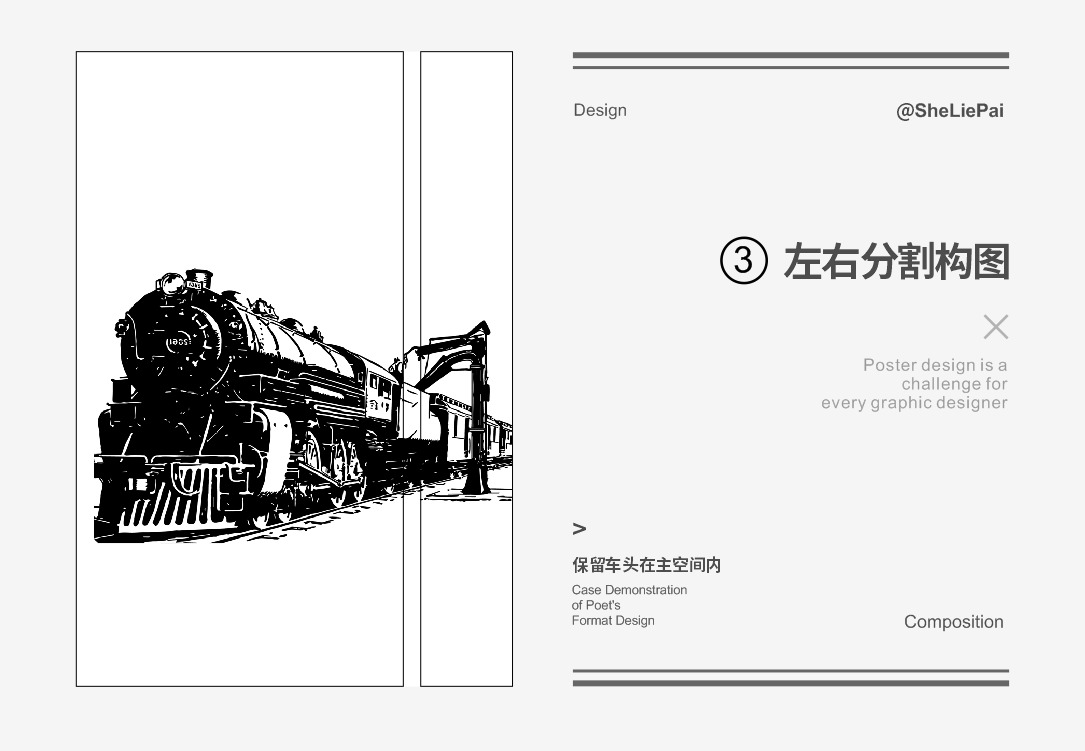
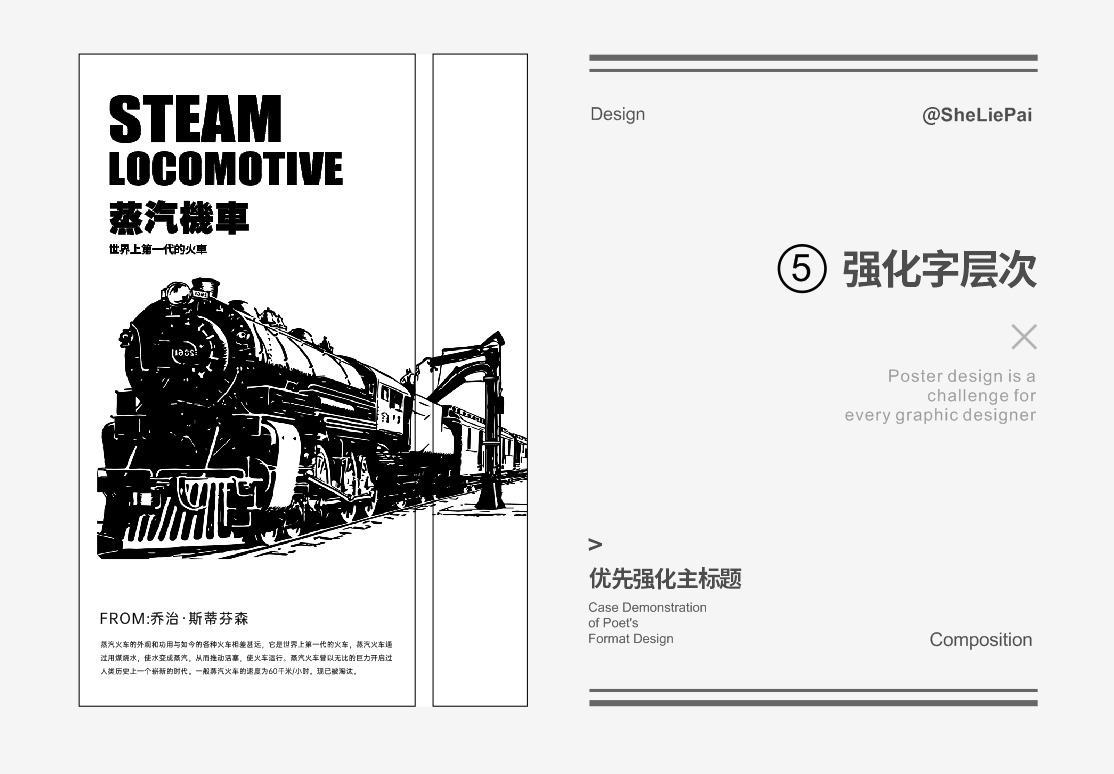
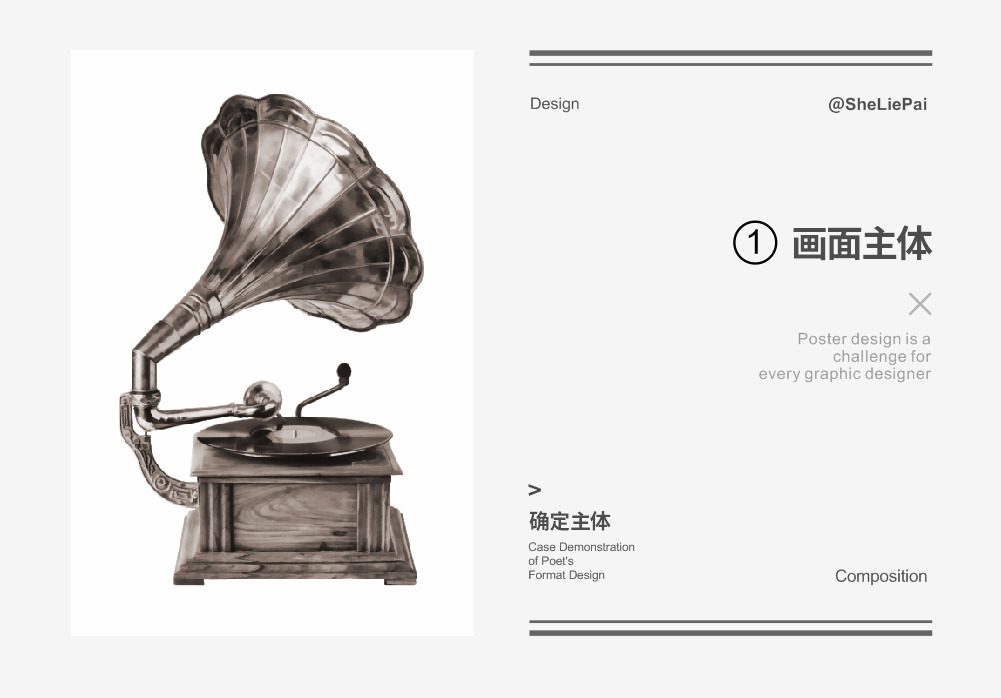
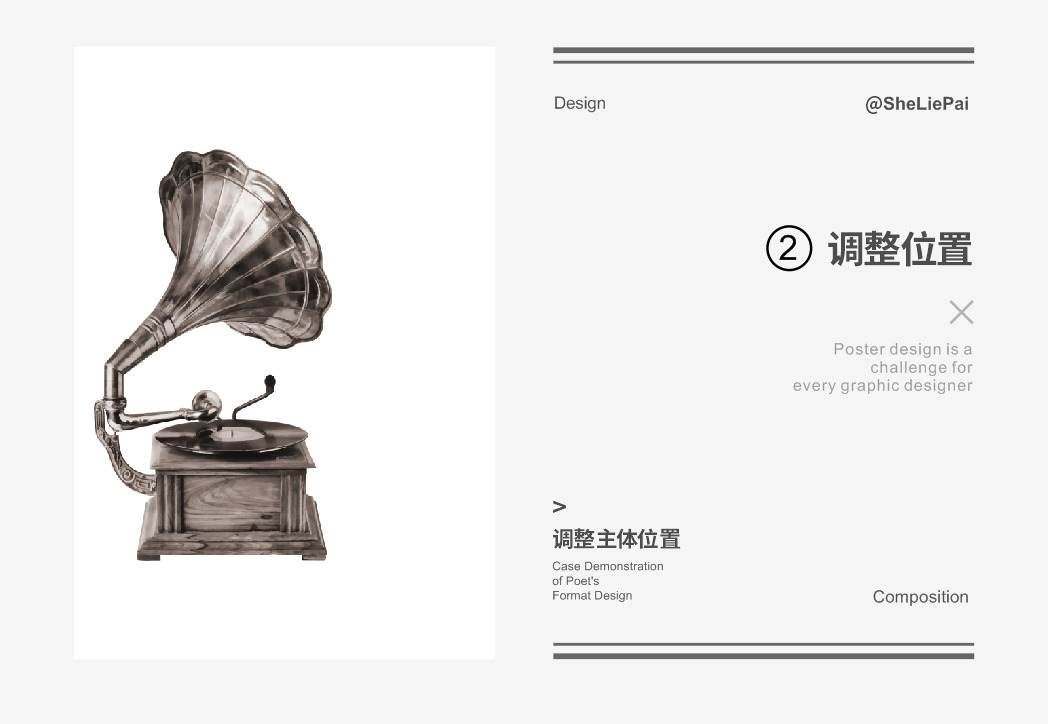
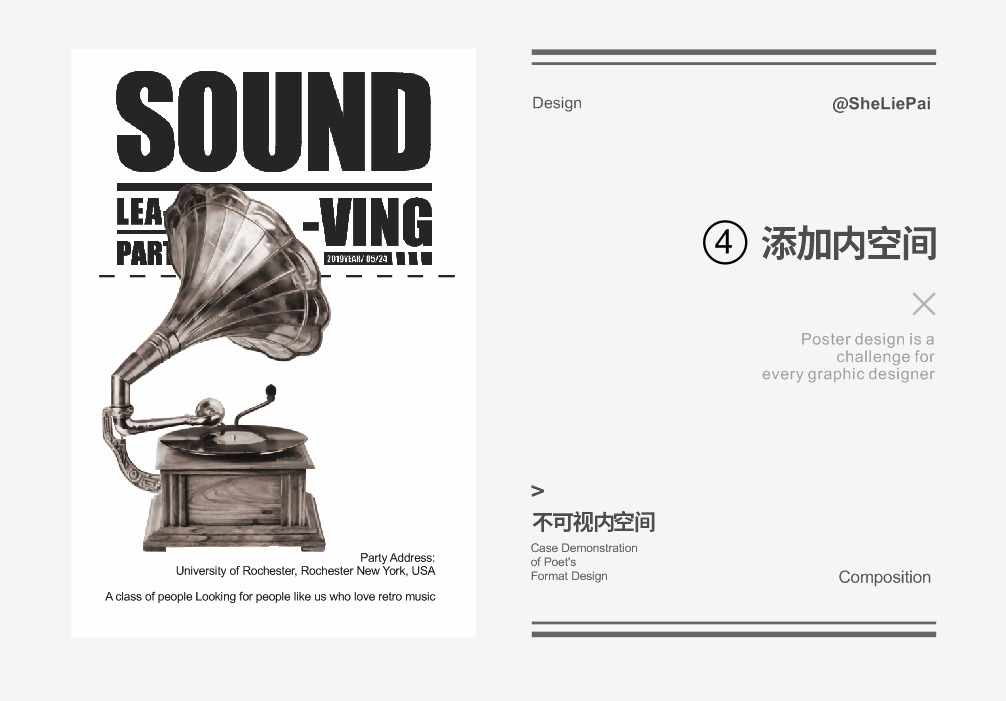
为了方便大家理解给家插入一个比较出效果的简单案例,来演示我们如何一步步丰富画面的层次,我们在网上随便浏览一个图片来做这个设计。





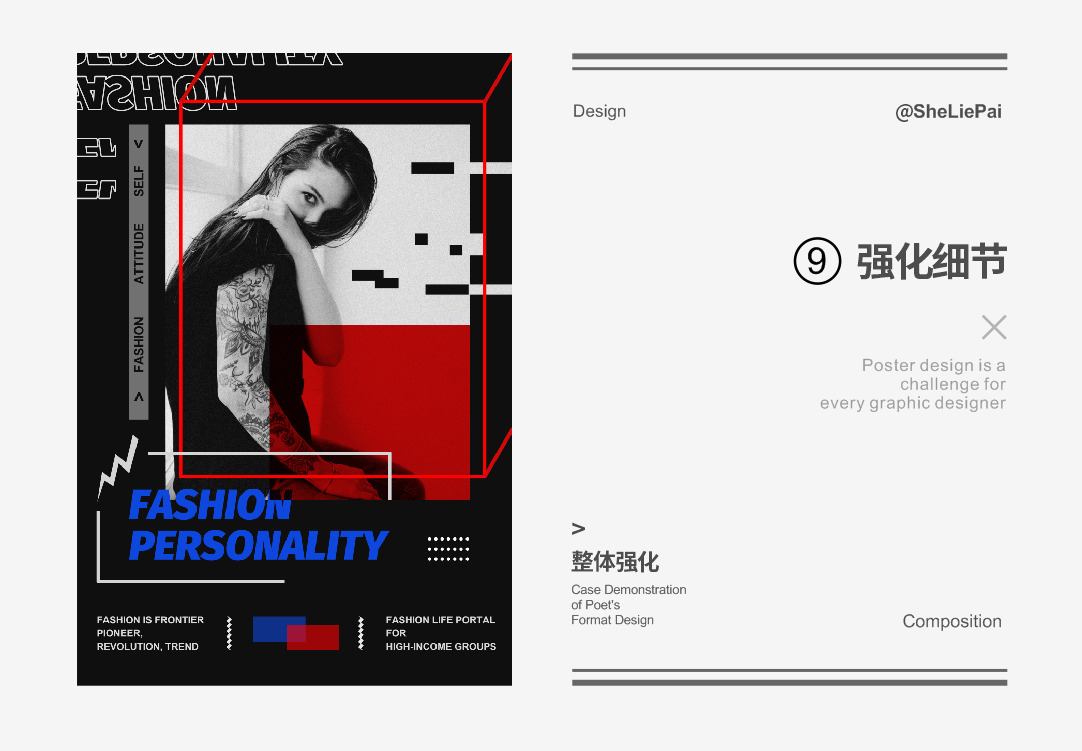
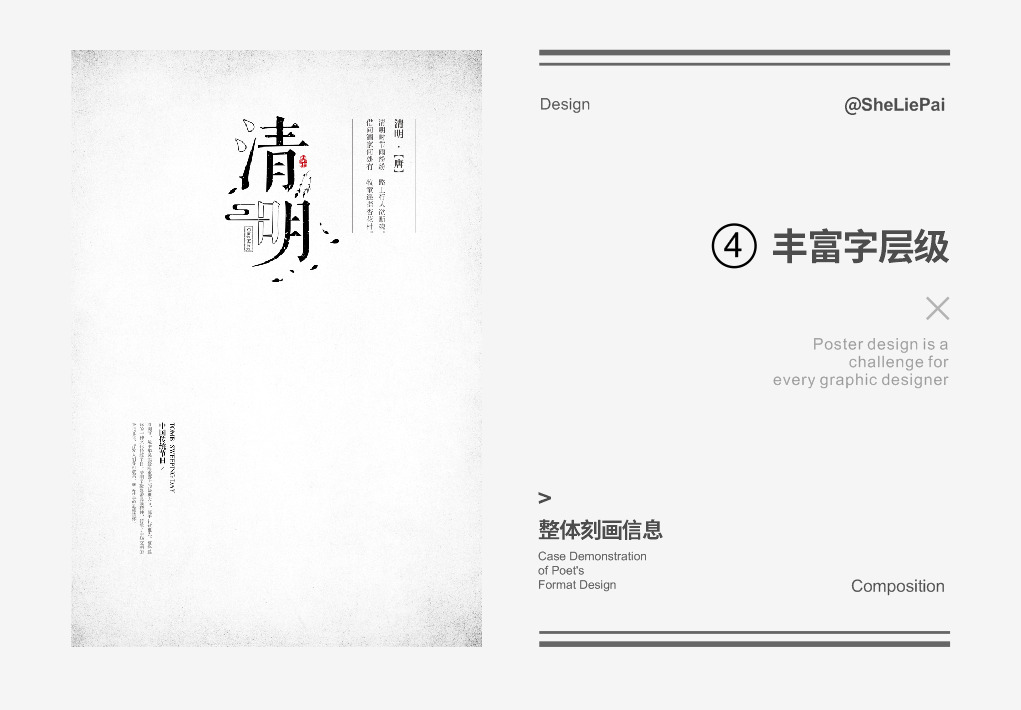
这部分强化主标题首先是更换了主标题的字体为一个繁体,繁体本身是具有更加丰富的视觉性,同时提取了一个英文并放大做出一个大小、长短对比,加上小字部分标题就凑齐了三个层次变化,这样主标题的丰富度就够了,下面可以开始刻化其他的信息。











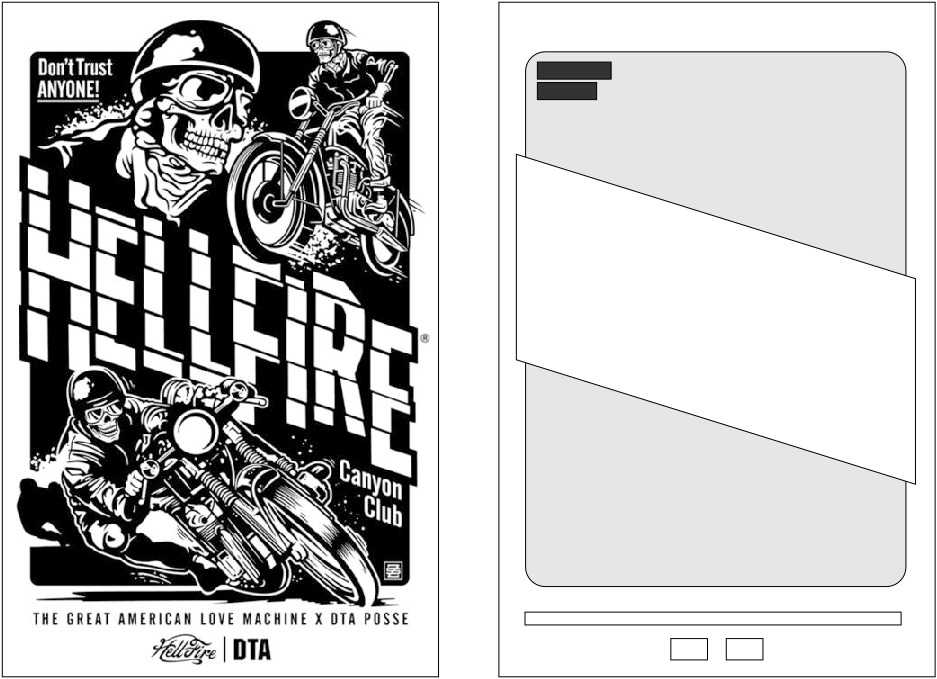
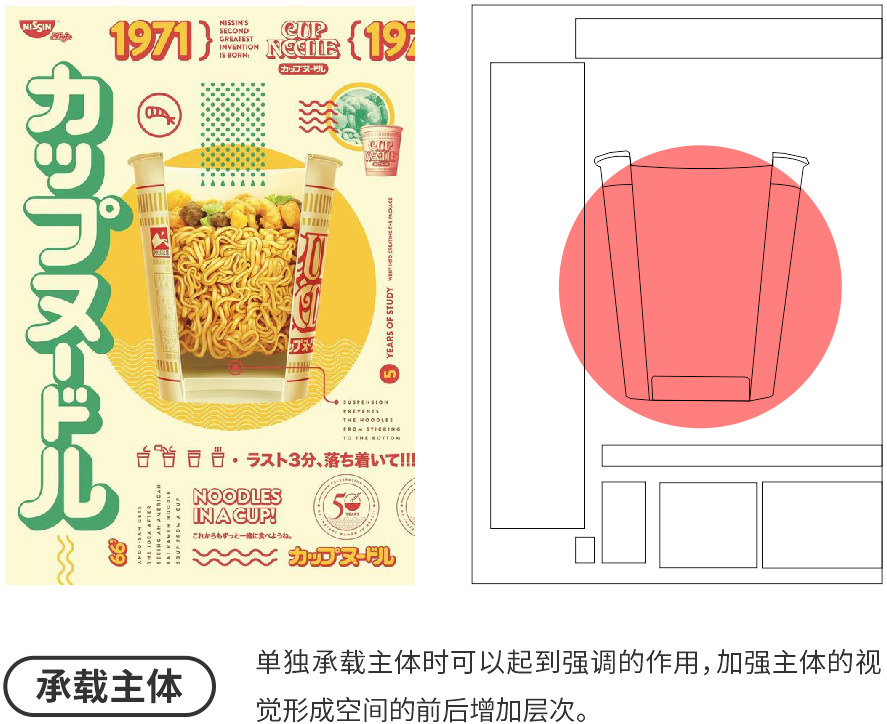
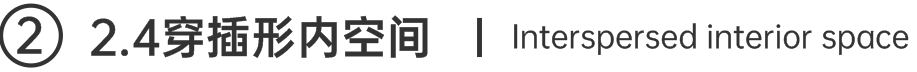
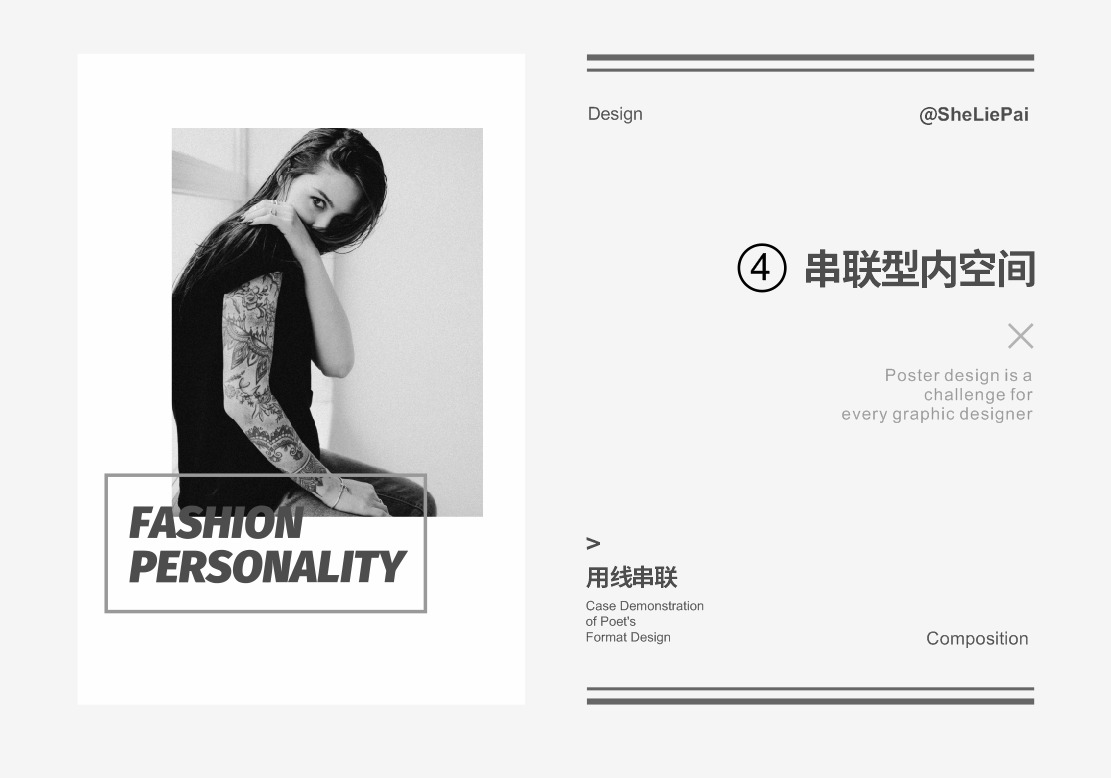
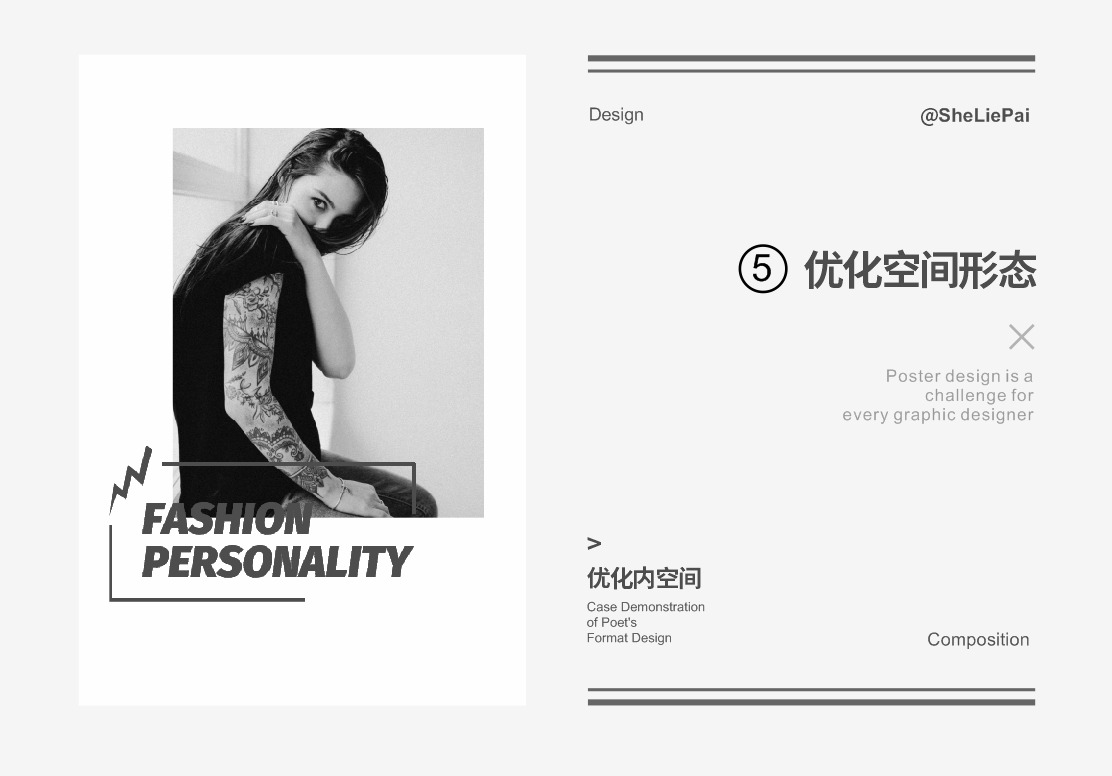
串联型内空间正如其名,主要就是为了串联画面的主标题和主体的一种内空间形式.这样做可以把他们两个元素归成一个视觉组,这样的手法还可以让本身缺乏对比的主标题丰富起来。这样的处理可以让画面的视觉性更好,串联的形式多为线或者面。
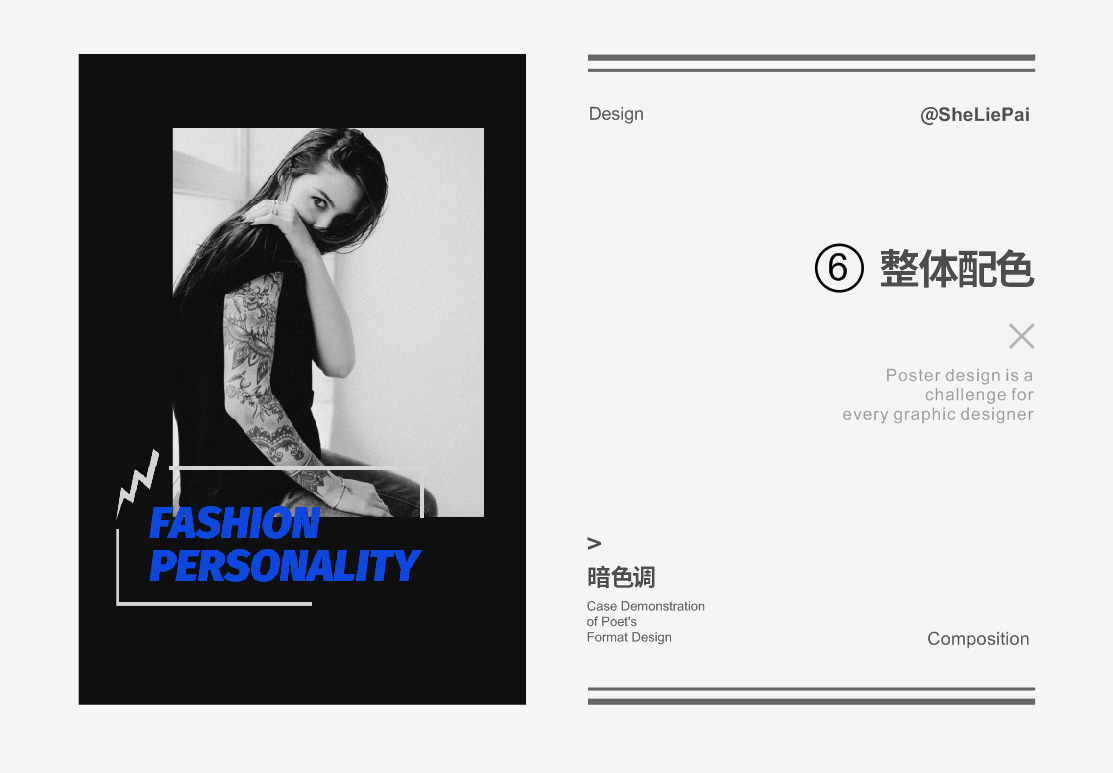
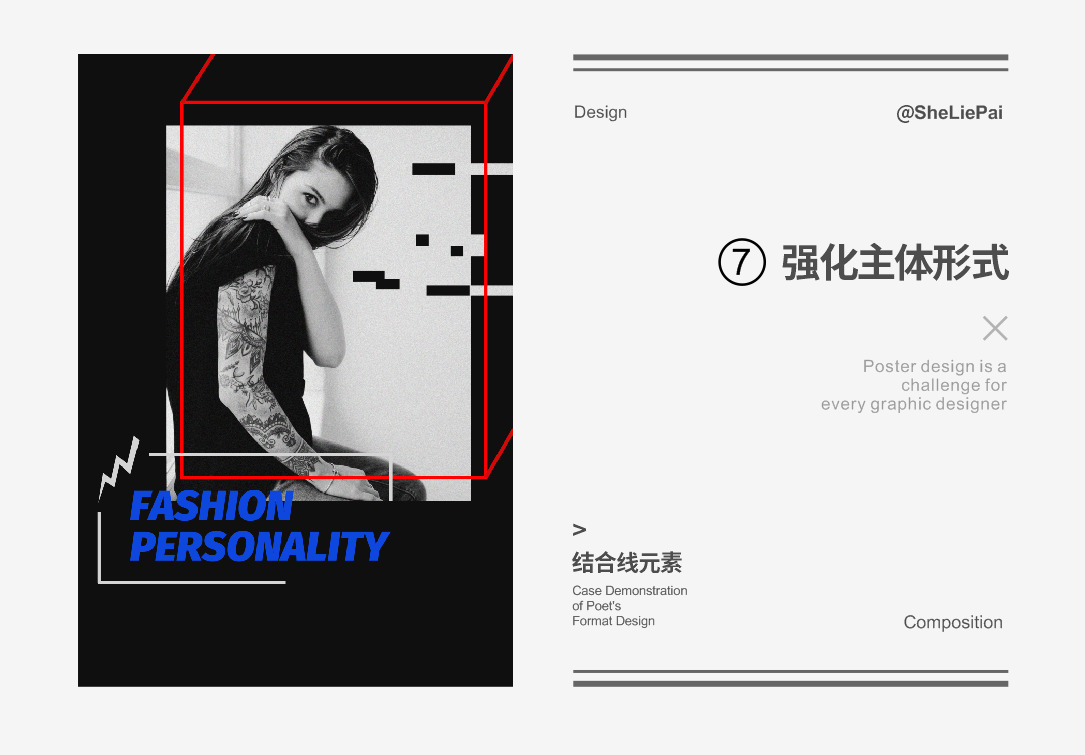
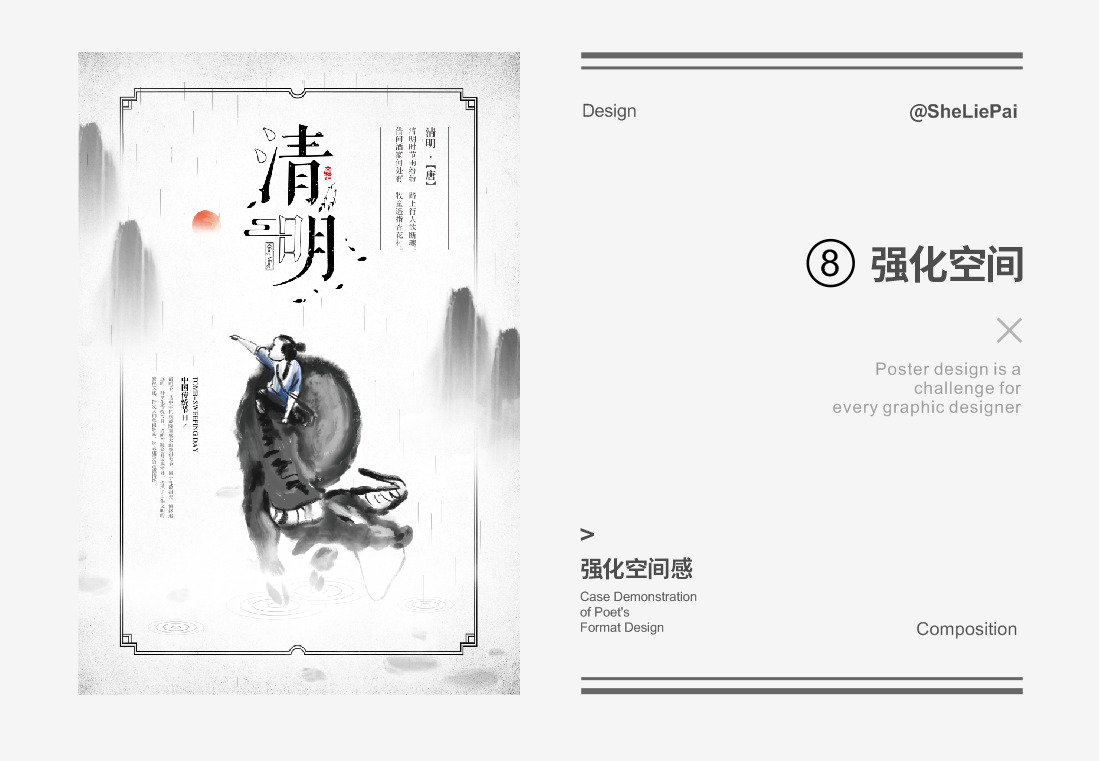
这种属于不规则的内空间,承载了画面所有的视觉元素,同时这个碗也是画面中面属性最强的这种借助主体形态来串联主体和文字的手法非常巧妙,比较适合创意类的画面。







人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。此外,他们坚持认为,在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。
格式塔理论和研究述及了这样一个观念,即人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。
通俗点来说就是你在看一个东西的时候你会自动摘取这个东西的外形然后直接在你脑海中脑补出缺失的部分,打个比方你在上学的时候顶着一个字很长时间然后就感觉不认识这个字了,这个其实就是因为你从这个字的整体注意到了他的每一个笔画变化,所以会产生陌生感。
(部分摘抄自网络)





























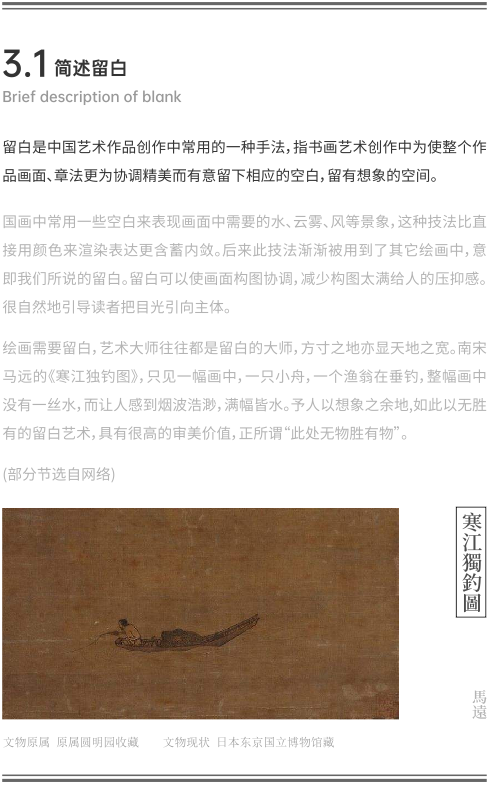
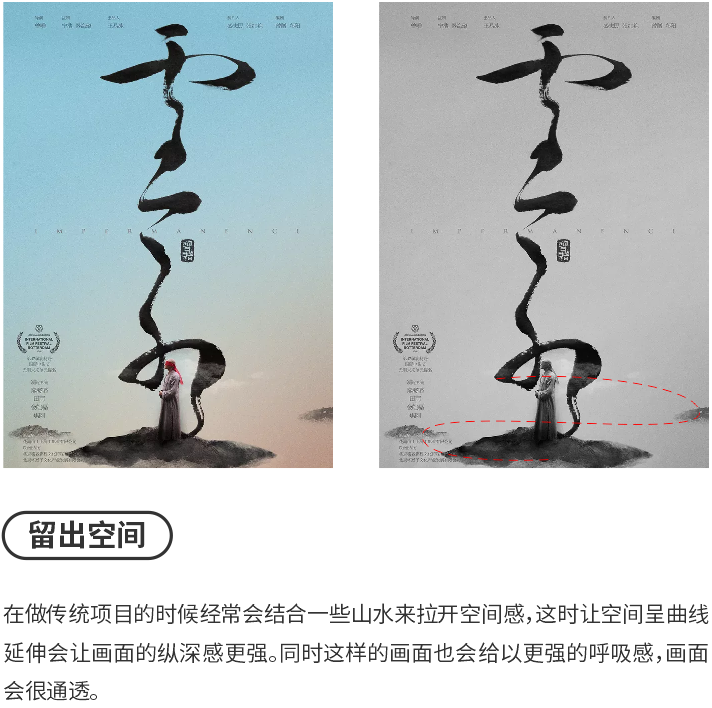
在设计中留白是一种十分常用的手法,但并不是万能的法则,留白有它自带的气质,更多的是韵律感,是空间的流动所以基本不适合大部分促销形设计。留白不是空白更不是白色,这也是大部分人对留白的错误认知,留白是为了留给人以想象的空间,正如音乐结束时候声音逐渐变得微弱直到消失时候的感觉。留白里的“白”更多指的是相对纯净的空间而不是白色。下面通过几个例子来给大家说说留白的常见三种用法。




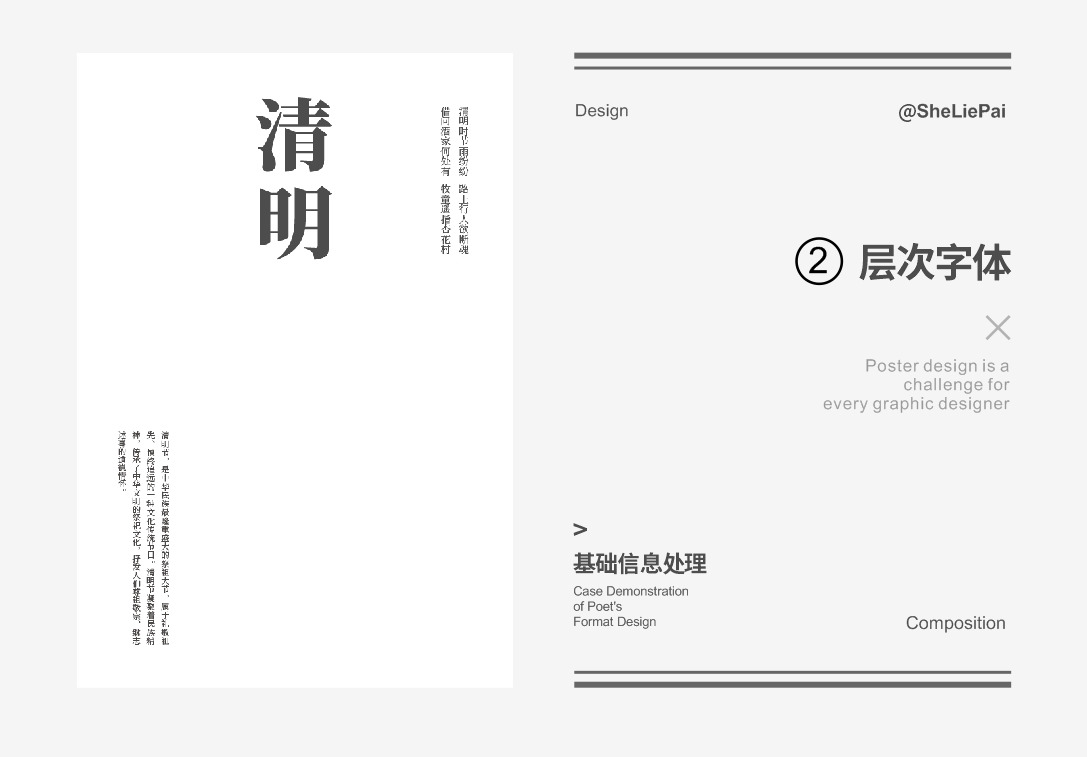
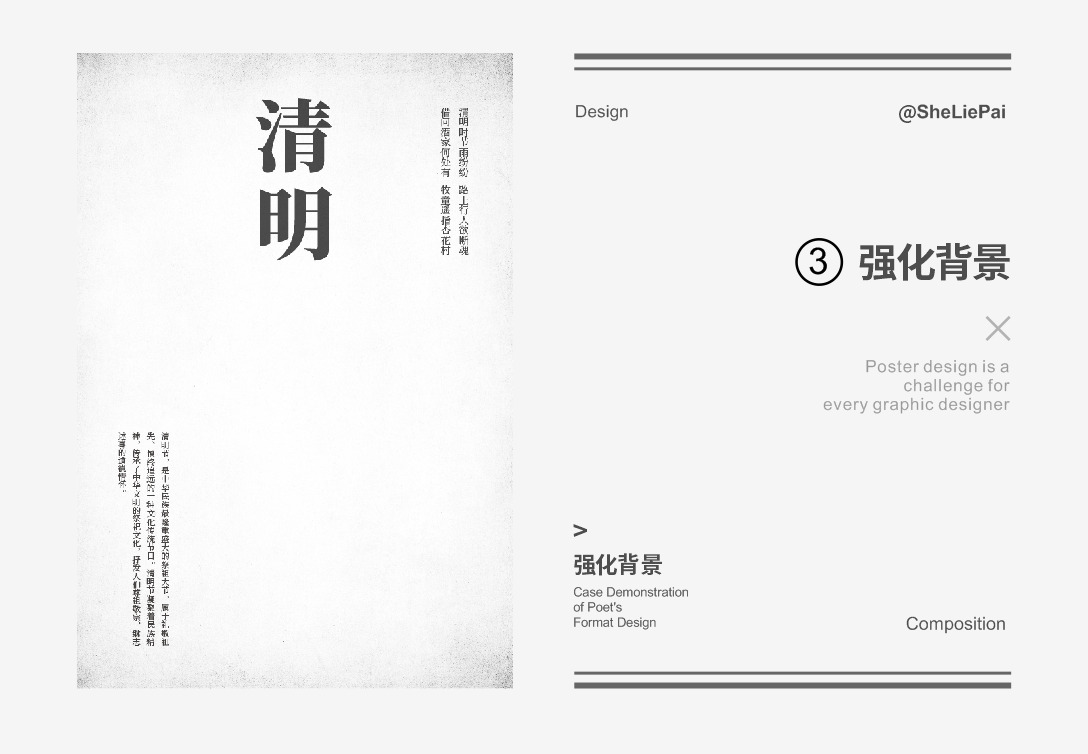
清明将至,就做一个清明的海报,正好也符合留白的气质可以来说明案例,但在这个设计中我不会让留白面积太大,因为大家都明白实际的商业设计中甲方是大部分时候都不同意留白过多的画面。











本期教程到这里基本就结束了,本次我们认识了什么是画面层次知道了层次分字层级与图层级同时认识了内外空间的各种形态以及如何应用,对留白知识也有了一个初步的了解。今天的内容有点多,希望大家在理解的时候一定要多角度跨领域的找通性,这套理论可以应用在大部分设计领域,大部分空间形态。配合上练习就能让自己快速进步。最近新建立了一个社群,日常会在社群里分享优秀案例,或者设计赏析分析欢迎大家扫下面的二维码,加我个人微信进群交流。
非常感谢各位的阅读,喜欢的本文可以点一下在看或者转发,您的每一个在看与转发都是我更新的巨大动力,最后祝大家每天进步我们下期再见。
原文地址:设猎派(公众号)
作者:奇掌门















评论0