我们的眼睛是一个极其强大的工具,可以在瞬间获得大量的信息。更重要的是,我们不需要花费太多的精力:大部分的数据都是在无意识中被吸收的。这就把视觉感知问题放在了设计领域的首要关注点,尤其是在产品设计中,解决用户的问题,满足用户的需求。今天的文章主要讨论的是由Quora问题 “在UI中,人们识别图标比识别文字快吗?”引发的一个讨论。
速度方面
视觉感知是人们获取信息并被大脑处理的最有效、最快速的方式之一。它影响着人们生活的许多方面,在为用户创造产品的同时忽视这个问题是非常不明智的。因此,在界面中应用图标等高功能的视觉元素及其对产品的整体效率的影响,一直以来都是全球设计界的实际课题。
在关于视觉感知的科学研究中,经过理论上的分析和一系列的实践实验,A.Santella得出了一个结论:”在我们的语境中,眼球追踪足以实现某种程度的抽象,这一事实提出了一个有趣的观点。它表明,对抽象的理解,或许还有其他艺术判断的基础,并不是少数人的某种神秘能力,而是一种基本的视觉能力。虽然不是每个人都会画画,但似乎每个人都能在电脑渲染中控制抽象。” 一般来说,人们在感知视觉标记、识别和处理数据的能力是非常广泛的,即使是抽象化程度很高的图像也是如此。这就是设计师们广泛使用的重要事实,以提高解决方案的可用性和可导航性。
如果设计师对使用图标感兴趣的唯一方面是速度,那么原问题中的想法就能起到积极的作用。是的,在绝大多数情况下,人们对图标和插图等图形元素的固定和感知速度比文字更快。很大一部分用户天生就是视觉驱动的生物,所以在设计过程中,以下的视觉感知机制往往会起作用,也是设计过程中应该考虑的。
1.人眼对图像的固定速度比书面文字快得多。
2.如同心理学家所言,人们需要1/10秒的时间才能对一个视觉场景或元素有一个大致的感知(这个速度对于文字项目来说确实是不可能的)。
3.视觉传递到大脑的速度要快得多,重要的信息往往被大脑固定为视觉图像,即使是通过文字感知获得的,也会被大脑固定为视觉图像。
4.图像与背景和周围的元素结合在一起的时候就不那么容易,而文字的可读性则高度依赖于可读性。
5.图像在长期记忆中的粘性更强,这意味着在与界面的交互中,人们不需要处理和记忆更多的数据,所以交互速度会更快。
此外,当一个应用程序或一个网站被不同国家的人使用时,界面中的图标和其他类型的视觉效果可以使其更加通用。因此,我们可以说,使用图标可以提高一般的理解能力。此外,对于那些在文字识别方面有天然问题的用户,例如阅读障碍者或学龄前儿童等,图片也会突破感知的极限。

在布局中,图标发挥高度实用价值的流行元素之一是标签栏。以交互式元素为特色,它的空间容量有限,因此图标作为可用交互的视觉符号,成为一种有效的设计方案。从上面提供的概念可以看出,界面动画可以使视觉元素更加生动,增强微观互动。

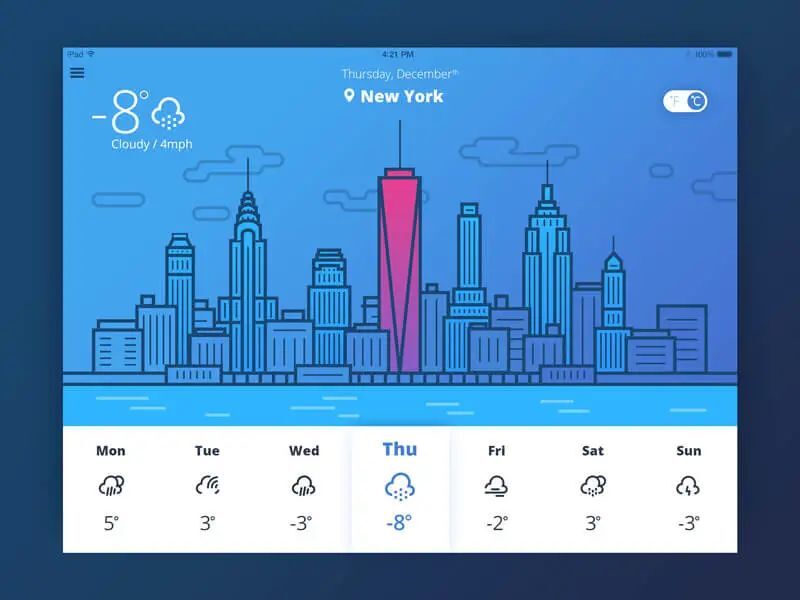
这里再举一个例子,说明图标是如何通过视觉手段为用户提供必要的信息。符号化的天气状况图像很容易理解,同时也节省了大量的空间,使屏幕上的所有布局有了信息量,但又不至于过载。
在用户界面中,在很多情况下,基本的交互都需要几秒钟的时间,这一方面是非常重要的,这也是把所有的东西都变成图形材料的必要原因。上面提到的所有东西的特点都是布局视觉元素的巨大优势,比如说图标,作为快速便捷地与产品交互的工具。但是,在做最终的设计决策之前,还有一些方面需要分析。
意义
各种设计项目和理念的基础上,我们深深地认为,在创建用户界面布局的过程中,速度不应该是唯一需要考虑和分析的理由。人们对图标的感知速度是非常快的,但如果图标传递的信息不清晰,可能会有重复阅读的情况,这种速度并不会带来积极的用户体验。快速抓取图标带来的错误理解不能定义为识别,它只是快速的注意到。识别不仅仅是指速度,更重要的是这个图标要给用户带来正确的动作或信息。
有很多广为人知的图标,比如电话的接听器、邮件的信封、搜索的放大镜等等。当然,使用这些图标比起用复制的方式来代替这些图标,你能更快的感知到UI功能。尽管如此,在图标的形象不是很明显的情况下,使用图标的时候还是要深思熟虑。如果图标与它被分配的目标和意义不一致,那么识别速度也就无所谓了。这就是为什么有的情况下,文字能更清楚地传递出概念或数据,有时在图标有文字支持的情况下,使用双重方案会更有效。
这里是显示复制和图标相互支持的概念。这种技术在一次交互中激活了多个感知元素,并为号召力元素提供了更高的可识别性。人们在瞬间就能理解用图标传递的符号,不会对文字产生很大的关注度。同样的,对于那些文案识别速度快的人来说,也会出现这样的问题。但是,将文案与图标一起使用,可以降低人们可能误解或错误互动的风险,因为人们可能会误解图片的意思。
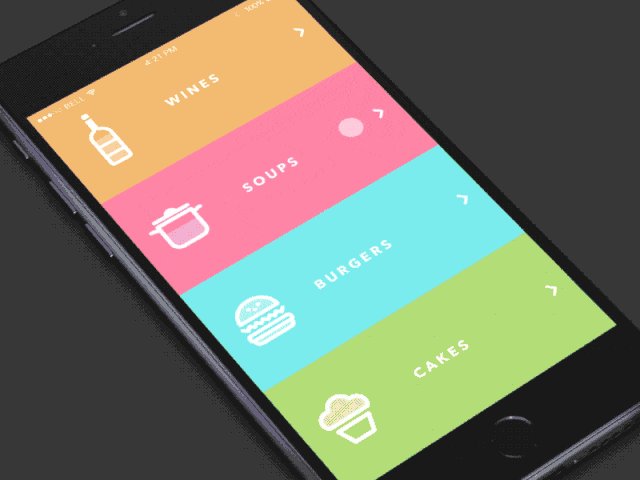
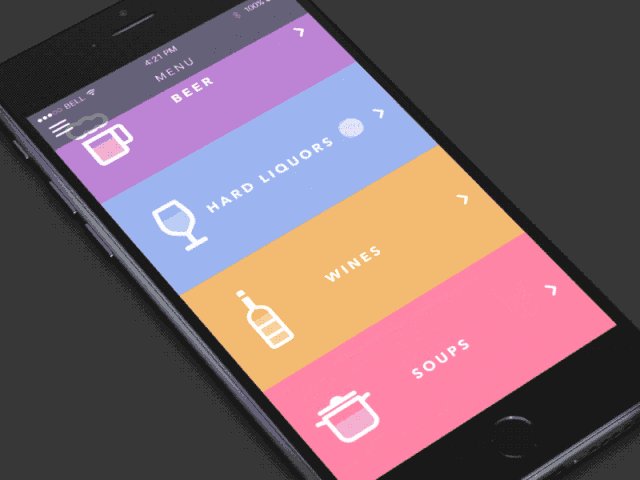
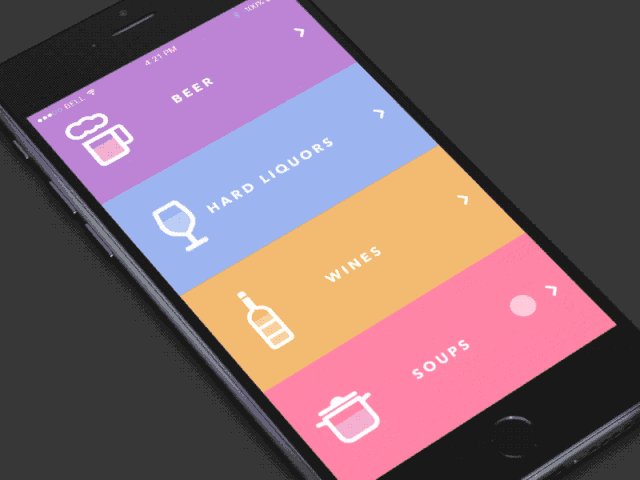
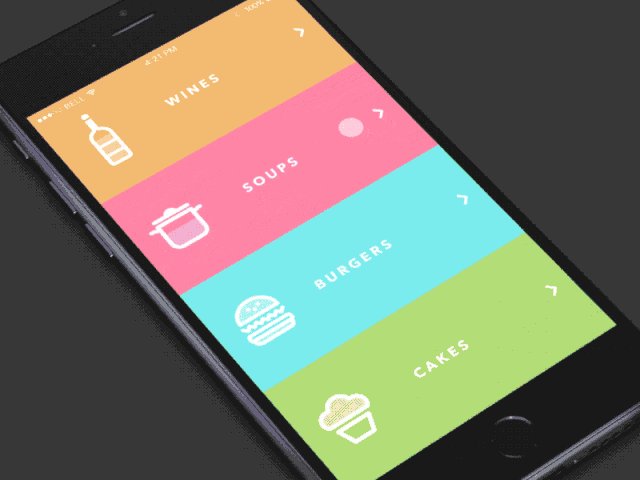
图标经常与文案一起使用的另一种情况是多样化的侧边菜单。根据界面的总体风格概念,图标可以意味着不同的复杂程度,从简单的笔画图标到复杂和详细的图标,都有不同程度的变化。

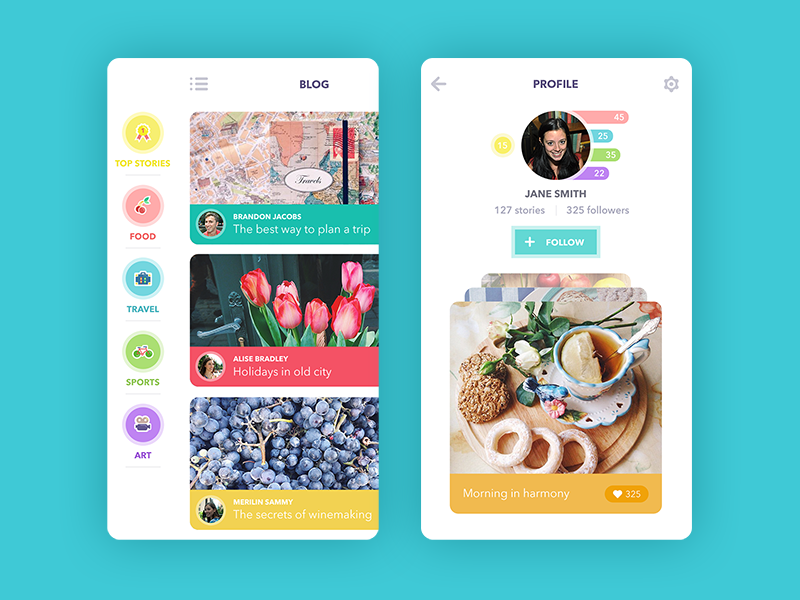
这个博客应用的设计理念展示了图标如何成为一个多功能的视觉元素。在展示的界面中,它们支持博客文章的分类标题。类别的文字呈现,通过好看又好记的图片,在视觉上支持了类别的文字呈现。同时,复制消除了不同用户看到的图片的不同含义的可能性。更重要的是,在这种情况下,图标支持另一个重要的功能,即为类别提供颜色标记。这种技术使用户与APP的交互更快、更容易,同时也提高了可用性和导航性。
无论如何,在布局中应用图标、文字或两者都要基于对目标受众的深思熟虑的分析,并了解通过交互所要达到的目标和转化率。
在界面中应用图标的原因
综合以上几点,我们可以定义一下在界面中使用图标的几个流行理由。
- – 加快数据感知速度
- – 通过视觉图像增强元素的可记忆性
- – 用视觉标记改善导航
- – 当用图标代替长句或短句时,可以节省屏幕或页面空间
- – 支持性材料,并提供额外的视觉解释
- – 支持一般的文体概念及其谐音表达的广义视角。

很显然,不可能满足任何一个用户,不可能把所有现有的认知方案都考虑进去,但在视觉感知度高的设计方面,有一些普遍性的方面是必须要考虑到的。

- – 目标受众(生理能力、年龄、文化背景、文化背景、总体发展、教育程度等)。
- – 典型用户的阅读技巧
- – 典型的产品使用环境
- – 全球或本地产品的普及程度
- – 所选图形的识别度
- – 图形所提供的分心/集中注意力的程度
以上提到的几点都涉及到影响视觉数据感知质量和效率的人的认知能力。对于设计师来说,需要牢记的是:让用户看到版面上的元素还不够,关键是要让用户认识到它们的意义并快速理解它们的信息。文案和图标不应该互相争夺,看哪一个更强,应该互相支持,才能有更好的用户体验。
原文地址:追波范儿(公众号)
作者:terechen









评论0