摘:体验设计中选择什么形式,是横滑还是竖滑,大致分为3个层次:目标、效率、然后是易用。我们设计产品时考虑是否满足了这3个层级后,再考虑什么交互方式更好就会明确了。
设计说很酷,产品说No
去年,我们在一个福卡的项目上,因为产品数量的增加,需要在原来资源位增加展示多个产品,我们给出的优化方案是通过横滑交互操作展示3~5个的理财产品,结果产品经理说不行,他说用户只能看到一个产品,后面的几个产品可见性太低,他们希望用户能同时看到更多产品的展示,这样增加提升转化的机会,用户可能对第一个不感兴趣,但可能会对第2 个、第3个产品感兴趣。
横滑or竖滑?
那究竟该如何选择呢?什么情况下用横滑?什么情况下竖滑呢?

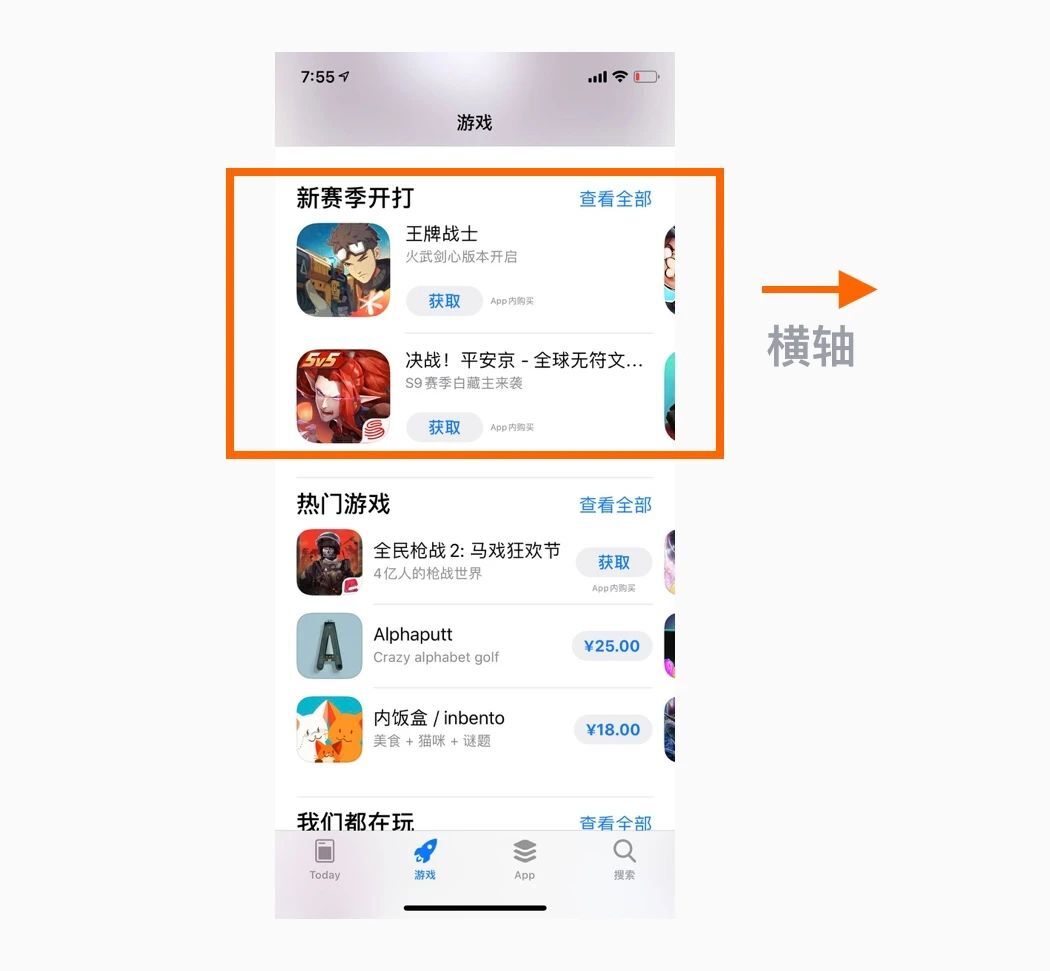
横滑:以为水平方向为轴,通过左右移动形式展示内容,这种交互方式用于在同一纬度下的多内容展示。
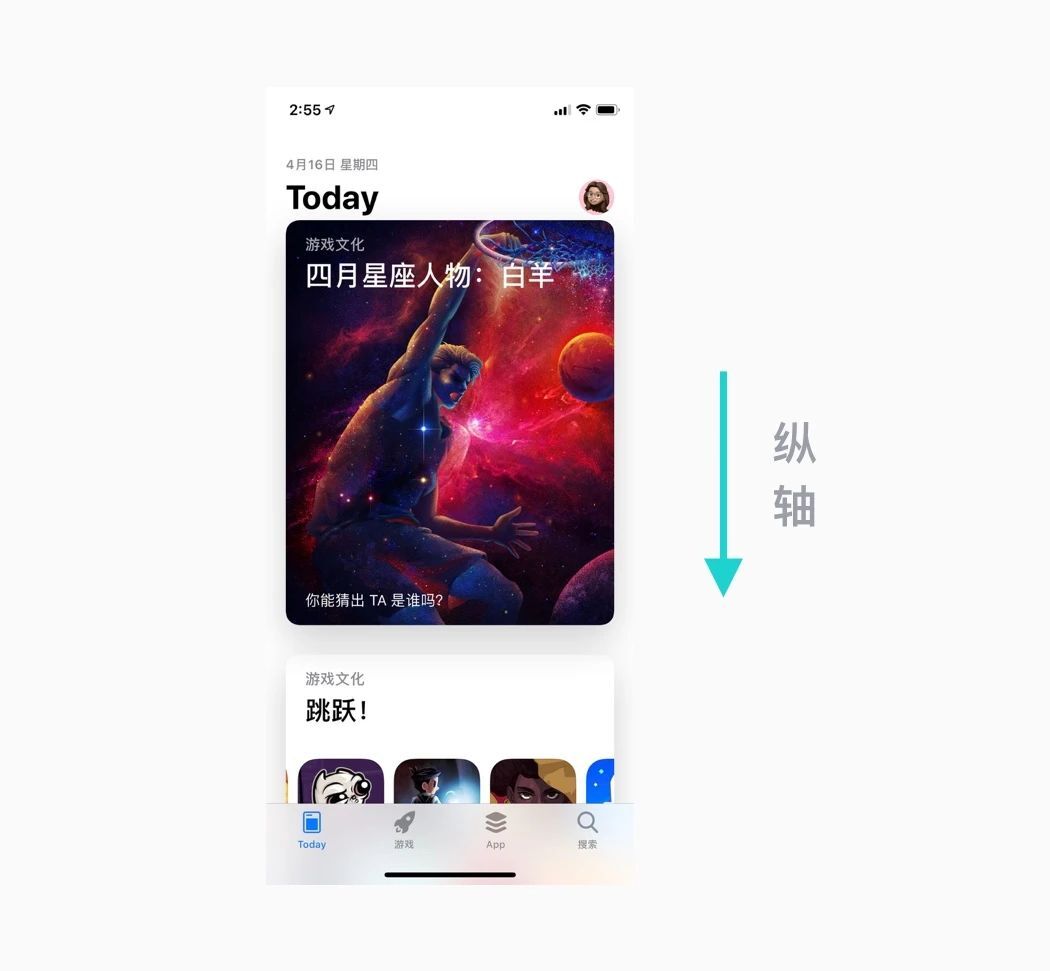
竖滑:以纵向为轴,通过上下移动形式展现内容,对用户来说只要不断往下滑动屏幕,就能加载展示更多的内容。
横滑竖滑两者之间的优缺点
优点:
(1)横滑,交互形式很酷,层级关系简单,视觉上比较突出,这几点是设计师喜欢用这样形式的原因。
(2)竖滑,是业务方喜欢用的方式,因为屏效展示率好,在有限的区域可展现内容更多,用户操作起来简单方便。
缺点:
(1)横滑:
① 内容可见性差,通常越往后,后面的内容点击量就越低。
② 用户习惯:用户对横滑的操作具有一定的学习成本,需要通过识别一些信号来操作,而竖滑就不同了,用户无意识的操作手机的习惯。
(2)竖滑:
① 增加用户操作频率,内容过多容易分散用户注意力。
如何合理使用这两个交互形式呢?
1、以内容维度为切入点
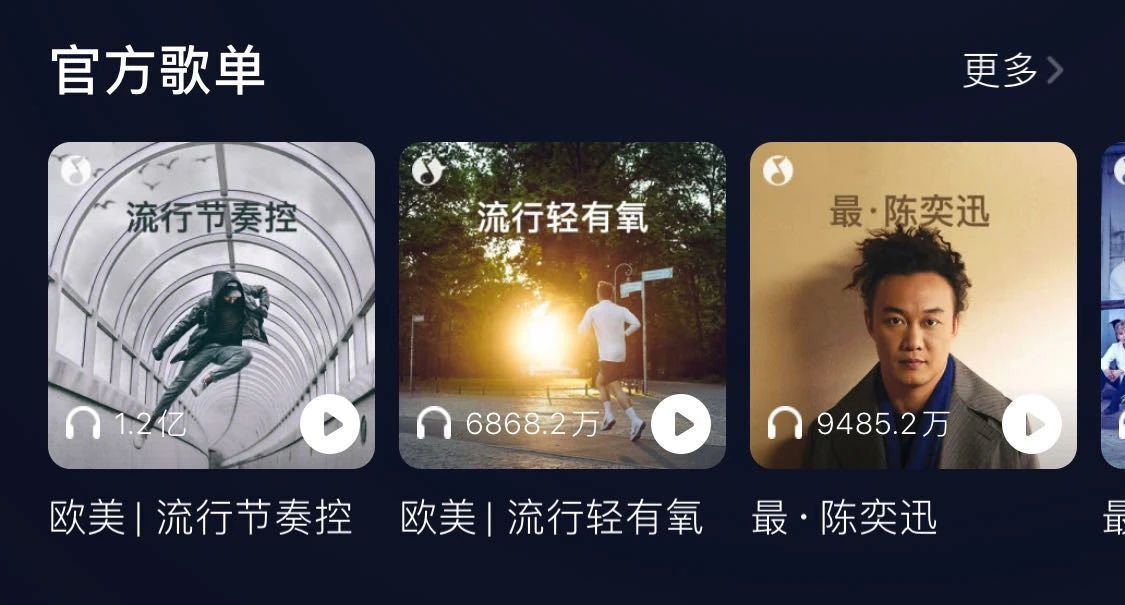
同一维度内容展示适合“左右横滑”,比如一个专题下的不同内容。尤其是曝光率不高,信息重要程度不那么高的内容。

多维度的内容适合纵向滑动,尤其对于首页多种通常业务的内容聚合,通常会采用大标题进行不同模块的内容区分,

2、从数量判断
一般来说,横滑展示5-8个内容为佳,过少会导致一滑就见底,过多还不如引导用户去下一级更多主题页面,看到更多内容。

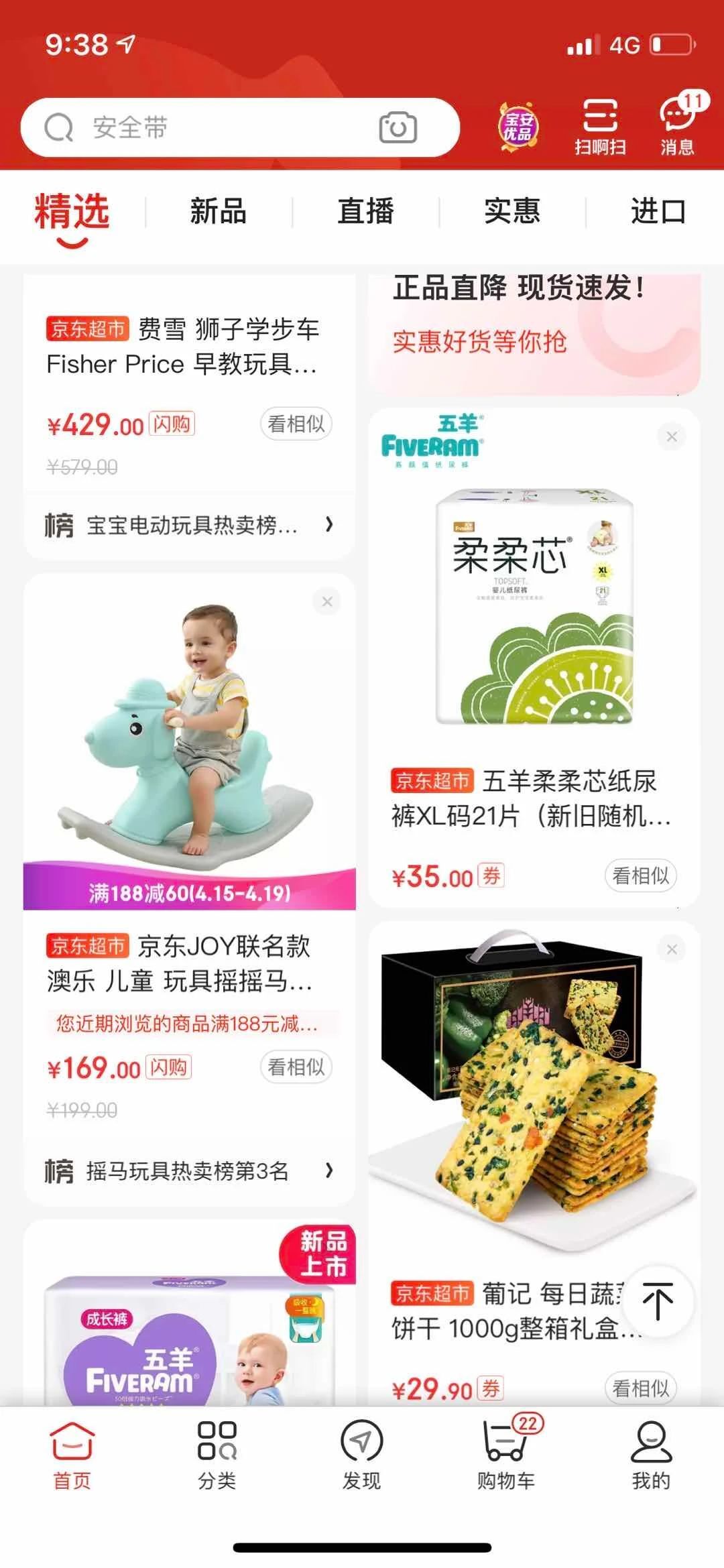
在重要的区域或流量地方未来展示更多内容,比如feed流适合用纵滑方式展现。

3、展示可见性效率
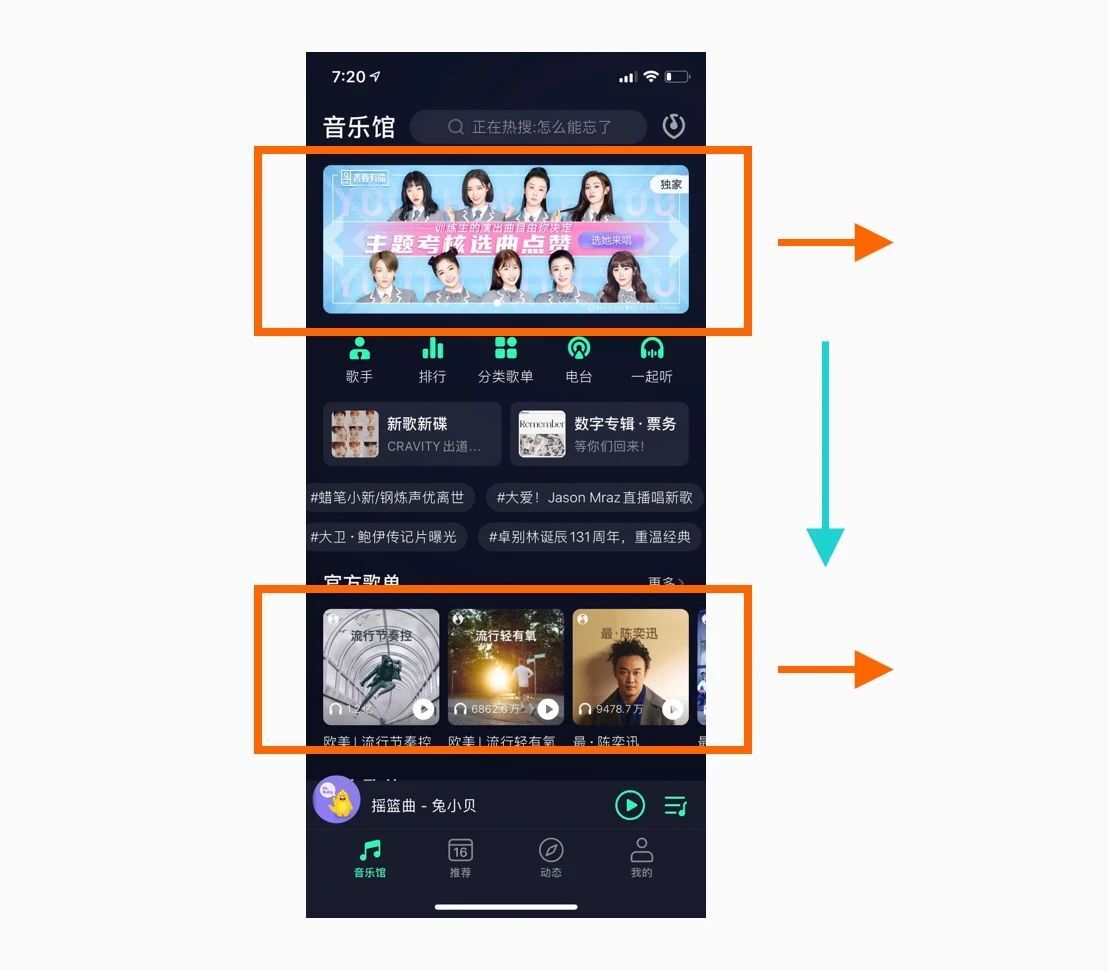
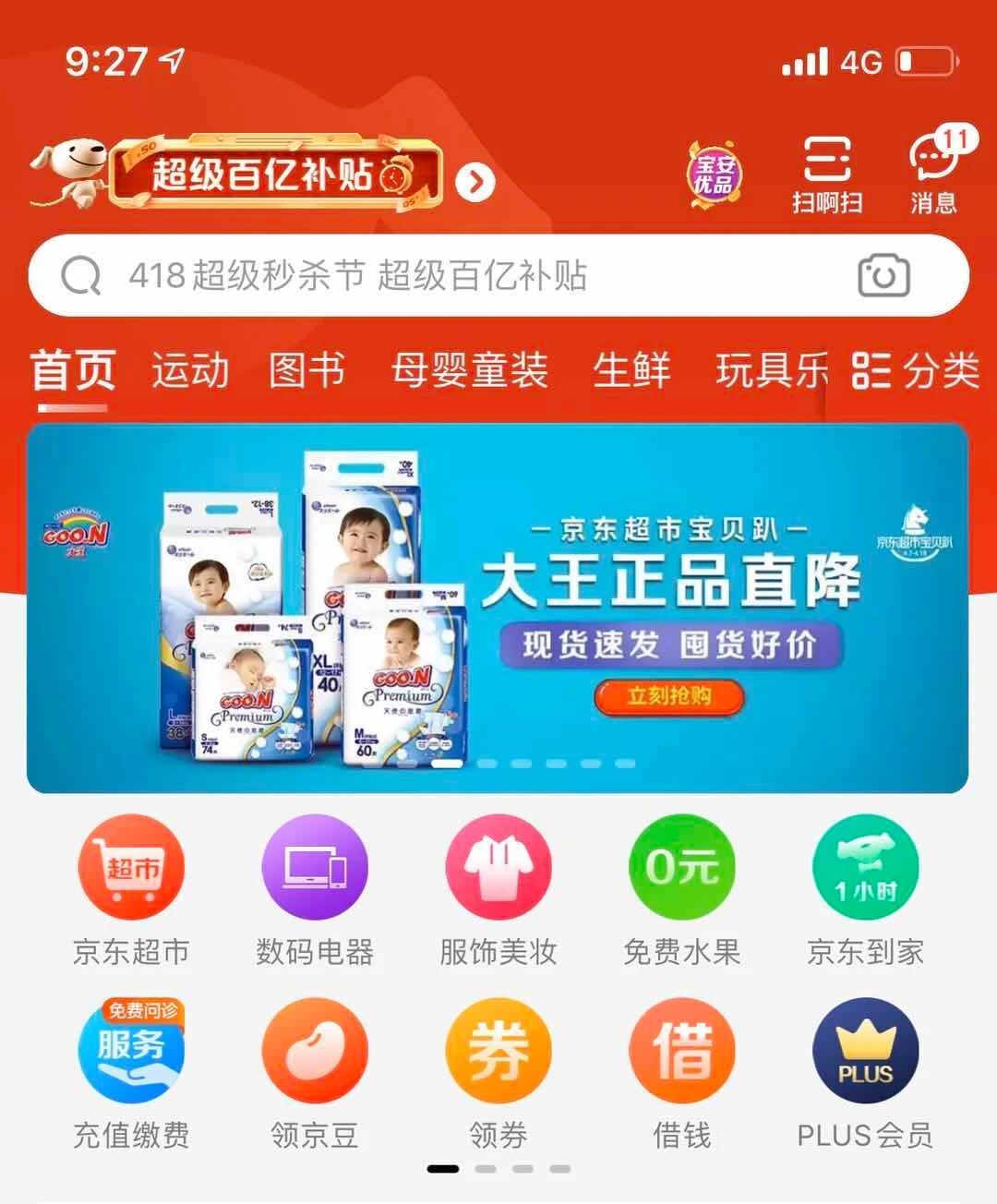
自动展示:banner 一般在头部,用户横滑的操作带来不够便捷,通常会在几秒后自动横切过来,这个自动展示的效果就提升了内容可见性。

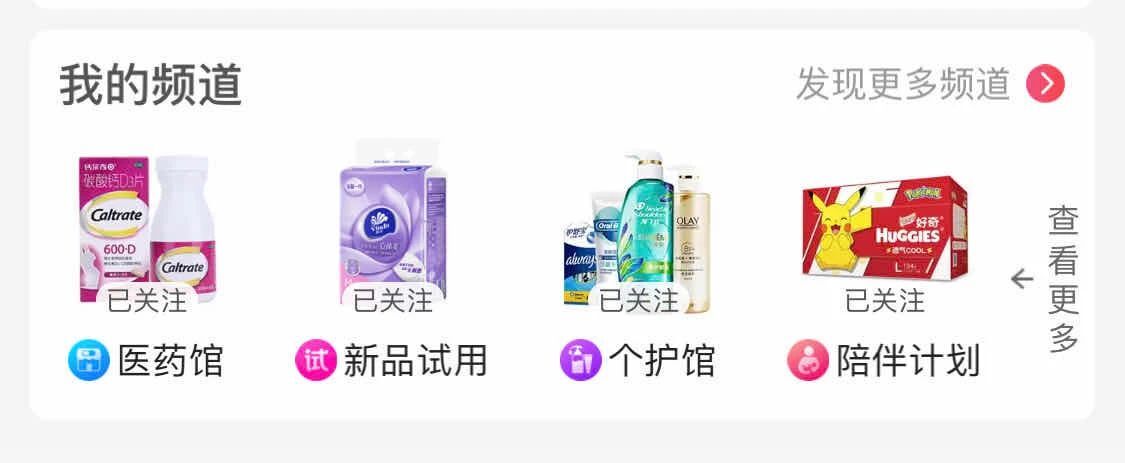
部分隐藏:通过露出遮挡部分文字和图片,来提升后面更多内容。

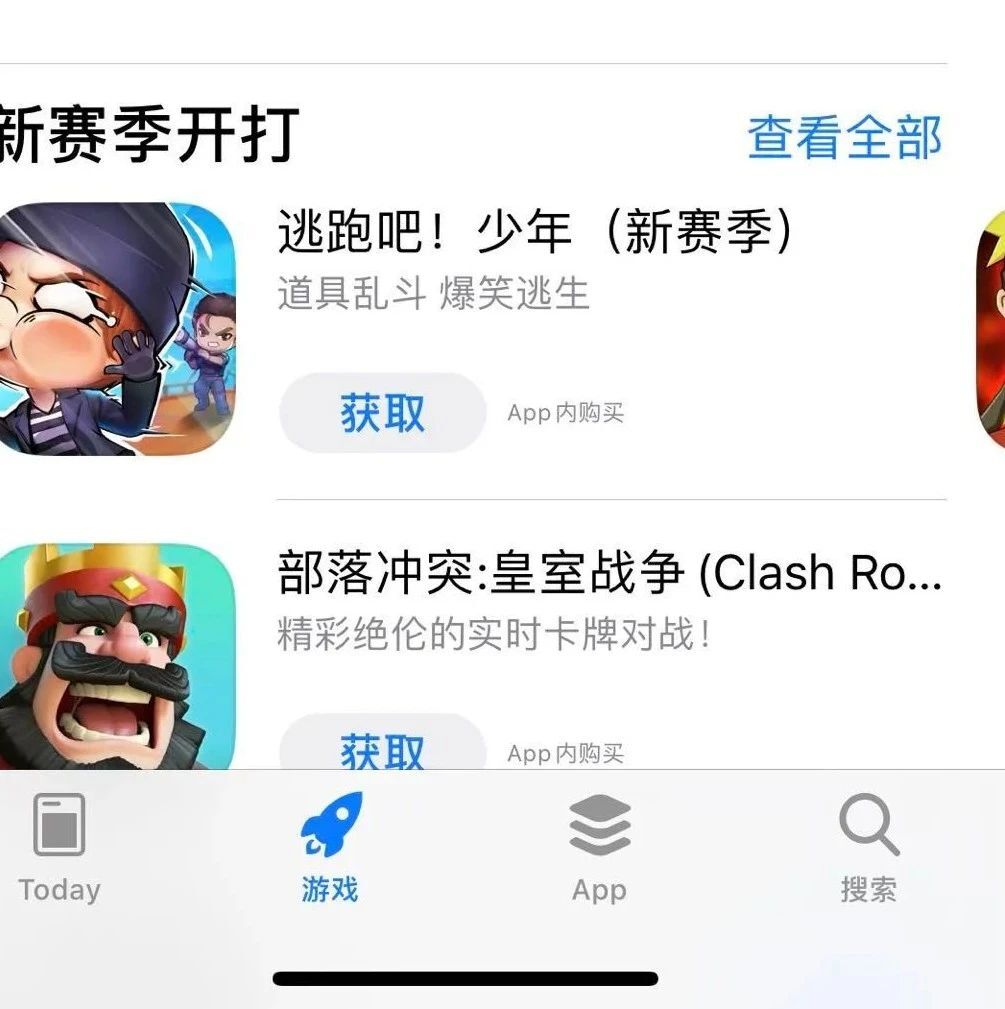
引导箭头、底部加载:当滑动到卡片最后一张时才露出“查看全部”,为那些看到最后还意犹未尽的用户一个出口。

4、 内容主次
纵向和横向优先级常常导致主次判断失误,在首页聚合页中,头部位置很少建议用横滑卡片,会干饶下一层内容重要性,一般,在页面底部不重要的内容,卡片采用横滑展示会比较合适。

最后,体验设计中选择什么形式,是横滑还是竖滑,大致分为3个层次:目标、效率、然后是易用。
我们设计产品时考虑是否满足了这3个层级后,再考虑什么交互方式更好就会明确了。
总的来说,横滑看起来很酷,但需要慎用,过多使用导致可见效率不高,其次,交互操作一横一纵导致用户操作路线乱。
原文地址:咏舍(公众号)
作者:咏舍









评论0