小编:今天给大家分享下创意进度条设计,分分钟让你灵感爆表!!!麻麻再也不用怕我搞不定进度条设计了~部分免费进度条PSD文件也可直接下载,希望对大家有所帮助,一起来看看吧~~
现今,Web或App 软件设计中,除却常见的加载动画,另一种时常出现在加载、下载,导航以及播放等页面中的组件设计——进度条设计。也能够有效地可视化等待,及时给予用户反馈和提示,缓解用户负面情绪,提升用户体验的同时,降低跳出率。
然而,进度条的设计究竟如何才能提升用户体验的同时,利用精美炫酷的色彩,图片,动画,亦或是故事主题,提供与众不同的视觉效果,树立企业品牌形象,为公司软件产品锦上添花呢?
度条设计种类繁多。而这里,为方便大家查看和理解,小编首先根据进度条样式的不同,为大家罗列和介绍:
1 条形进度条设计
1.1 Loading Bar

查看:https://dribbble.com/shots/3825770-Loading-Bar
推荐指数:
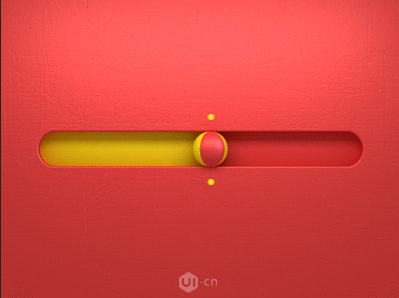
亮点:动态设计,色彩交替变化
该款动态条形进度条设计,采用两种色彩的交替向前推进,结合尾部同步变换的标签数字,向用户生动的展示着当前任务的进度,是一款十分典型的动态条形进度条设计。
学习点:
单种色彩明暗、饱和度的变换、渐变色添加,亦或多种色彩交替动态展示等,都是条形进度条设计的重要切入点
当然,为保证整款设计的美观协调,也要注意进度条的色彩搭配。

如图,该款同时适用于iOS和Android应用的进度条设计,就采用了单一色彩渐变以及饱和度的变化设计,美观而简约。
1.2 Animated Progress Bar

查看:https://dribbble.com/shots/4821837-Progress-Bar
推荐指数:
亮点:“条形进度条+图标”的动态组合
“条形进度条+图标/图片”的动态组合是进度条设计中,继色彩变换之后,另一大典型的设计点。而本款设计,就采用从这一设计理念入手,打造了一款非常精美而实用的进度条组件。
学习点:
结合各类产品,软件或企业相关图标,图片,logo亦或标签,丰富进度条设计
1.3 R79 Progress Bar 2

查看:https://dribbble.com/shots/4016370-R79-Progress-Bar-2
推荐指数:
亮点:简单点、线以及动效的组合,简约而实用
该款动态的进度条设计,巧妙的结合点、线和动效设计,向用户清晰的展现了进度条的进程变换。简约直观,有趣实用,是一款极具创意的优质条形进度条设计。
学习点:
无论软件整体设计,还是单个页面组件设计,简约设计风格都非常实用
1.4 Progress Bar Line

查看:https://dribbble.com/shots/3631408-086-Progress-Bar-Lime
推荐指数:
亮点:极具创意的“线条 + 数字“的动态组合
条形进度条设计,并不意味着必须是具有一定宽度的条形设计,经过设计师简化抽象之后,“线条+数字”的动态组合也是展示Web或App加载或下载进程,并呈现相应反馈的重要方式。
1.5 Download IV

查看:https://dribbble.com/shots/3196156-Download-IV
推荐指数:
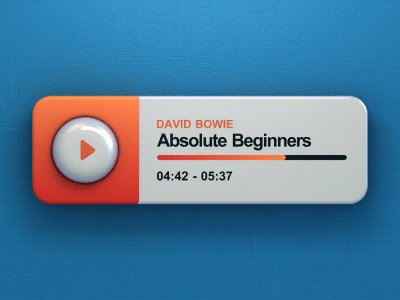
亮点:进度条与其他按钮功能组合设计,优化其功能性
吸睛的进度条结合下载按钮的设计,非常直观地给予用户反馈和提示。加之,进度条如雪花般打散特效的添加,也极大提升整款设计的视觉效果,对于吸引用户注意力,缓解其等待时的负面情绪,极有效。
学习点:
结合页面下载,提交,行为召唤按钮设计以及其他功能设计,提升进度条功能性

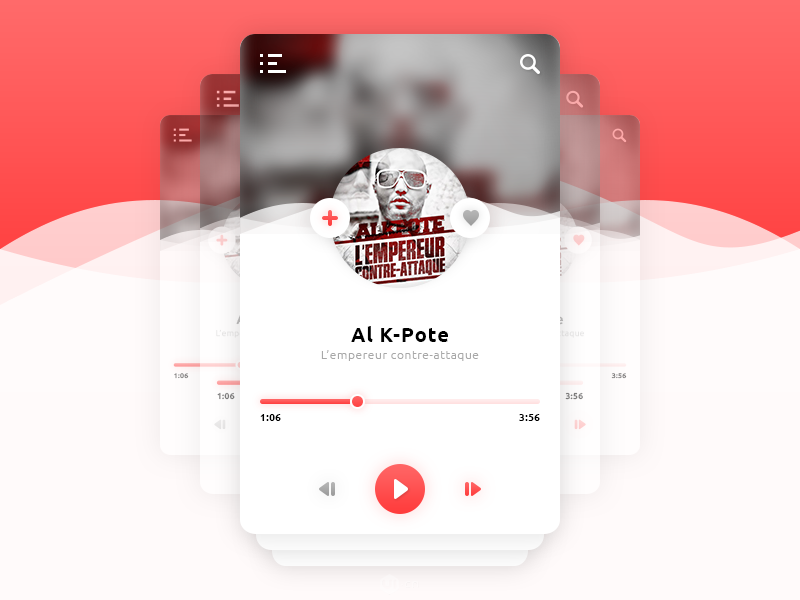
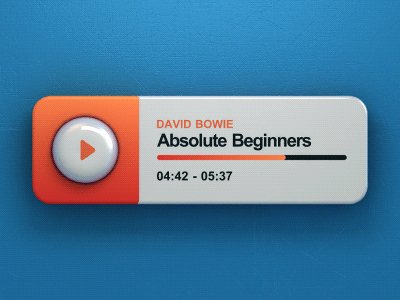
如图,进度条结合播放,快进和后退按钮设计,让整个页面设计更加协调融合,提供更加优质的用户体验。
1.6 Flash Message Progress Bar Color Feedback

查看:https://dribbble.com/shots/4564971-Daily-UI-011-Flash-Messages
推荐指数:
亮点:色彩反馈
通过色彩的变换传达不同的操作反馈,是设计师们常用的一种设计方法。而此款条形进度条设计就采用了这一设计方法。当下载成功时,进度条将直接由黄色转变成绿色,传达操作成功的信号。但是,当下载失败时,进度条则会转变成耀眼的红色,直观的提醒和警示用户。
学习点:
利用色彩的变化直观传达各种操作反馈
1.7 Vertical Progress Bar Animated

查看:https://dribbble.com/shots/3231407-Progress-Bar-Animated
推荐指数:
亮点:垂直方向进度条设计
不同于大多进度条采用水平方向设计,该款进度条直接采用垂直方向设计,吸睛而实用,能够有效地吸引和转移用户注意力。
学习点:
水平或垂直方向的进度条设计,都会是不错的设计突破点
2 环形进度条设计
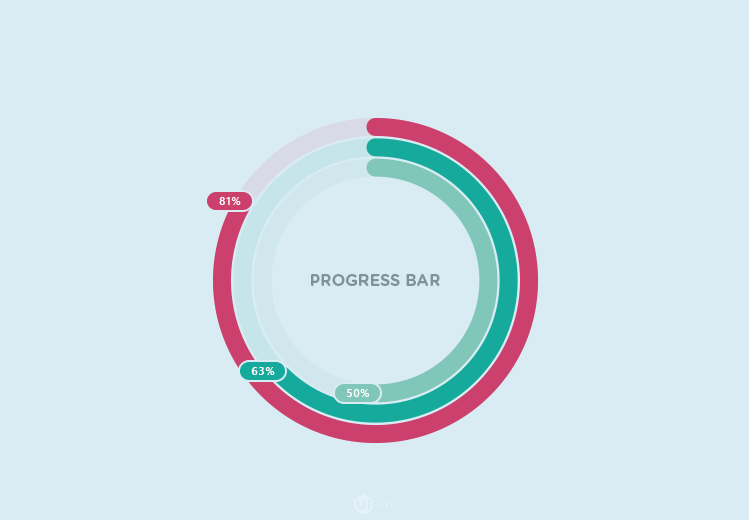
2.1 Circular Progress Bar

查看:https://dribbble.com/shots/3982623-Daily-UI-086-Progress-Bar
推荐指数:
亮点:单种色彩明暗,饱和度以及动效的组合
该款环形进度条设计,集中使用进度条设计常用的单个色彩明暗,饱和度以及动效的组合设计,直观而实用。
学习点:
采用单种或多种色彩,优化进度条设计的视觉效果

如图,利用多种色彩条展示不同的数据反馈,简洁直观,美观吸睛。
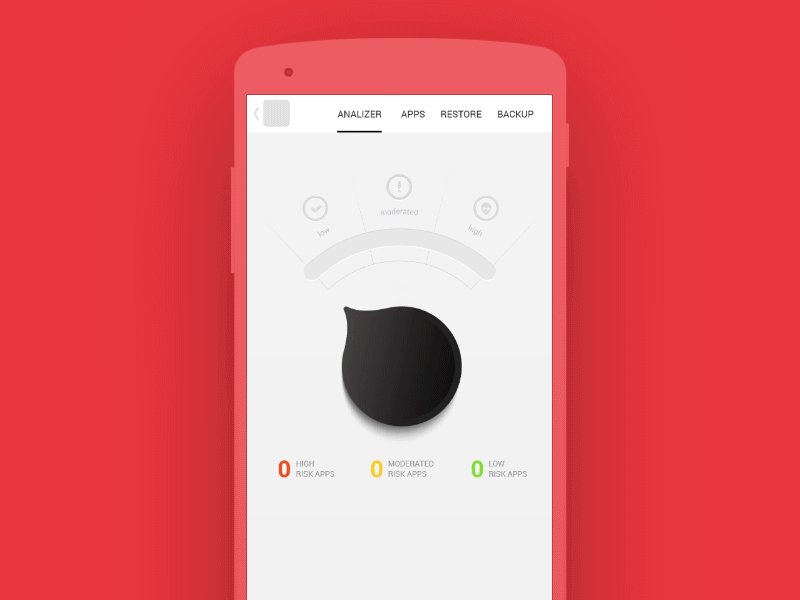
2.2 Circular Progress Bar App Animation

查看:https://dribbble.com/shots/3706819-Progress-bar-app-animation
推荐指数:
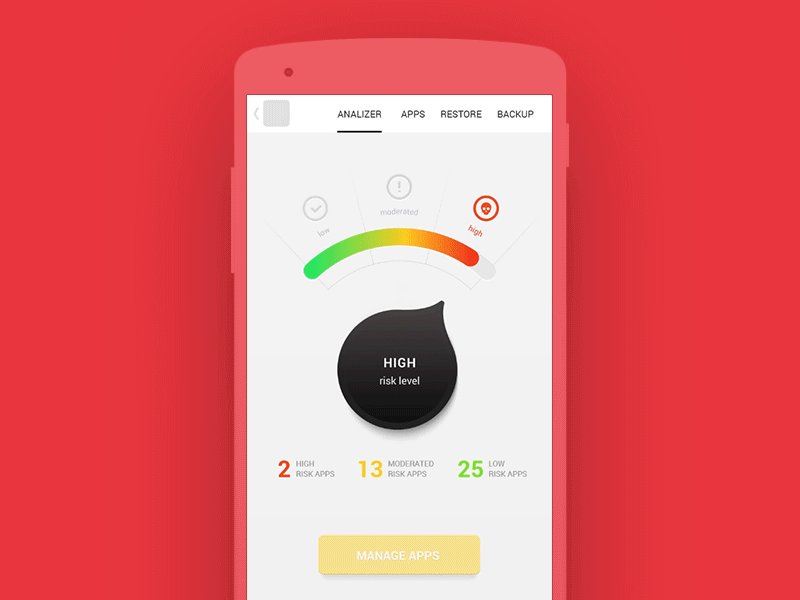
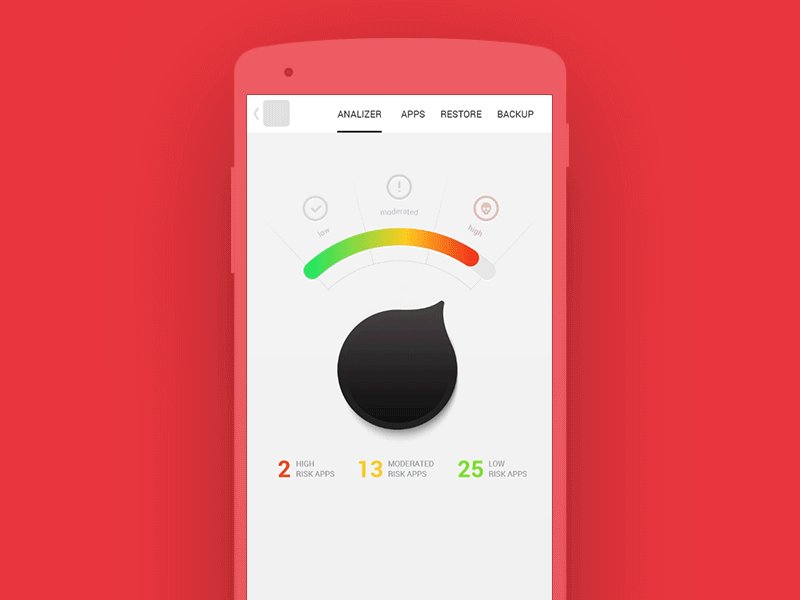
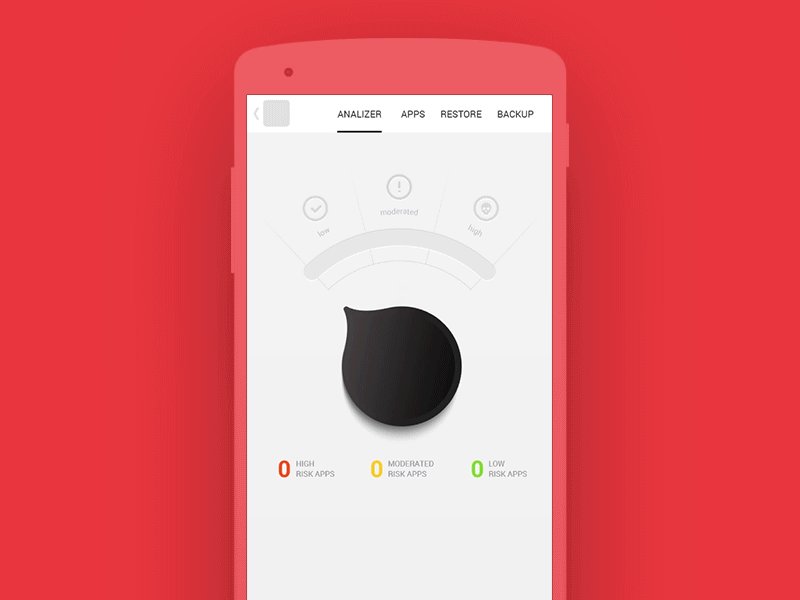
亮点:创意动态表盘设计
设计来源于生活。该款移动端App环形进度条设计,就创意地将生活中常见的仪表盘应用到进度条设计中,独具特色,十分有趣。
学习点:
结合设计师创意,给予进度条独特的外观

如图,简化的表盘设计,也不是为一个绝佳的设计点。
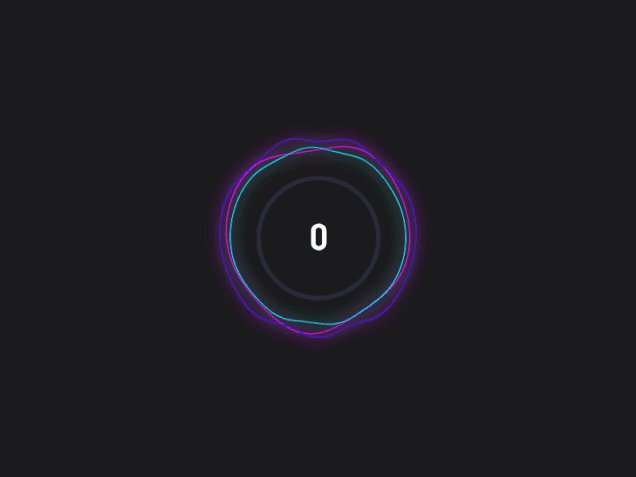
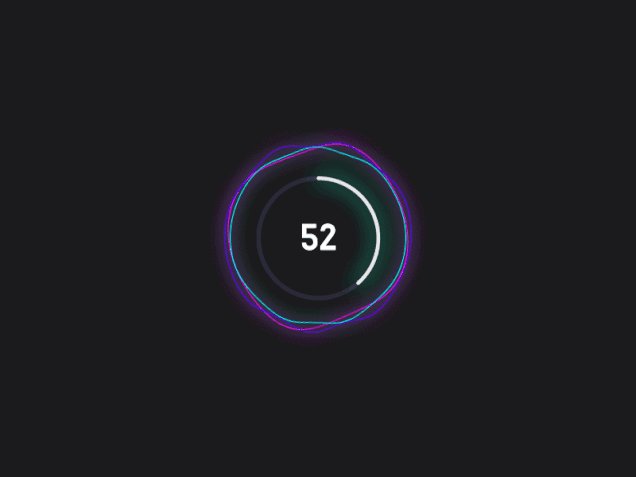
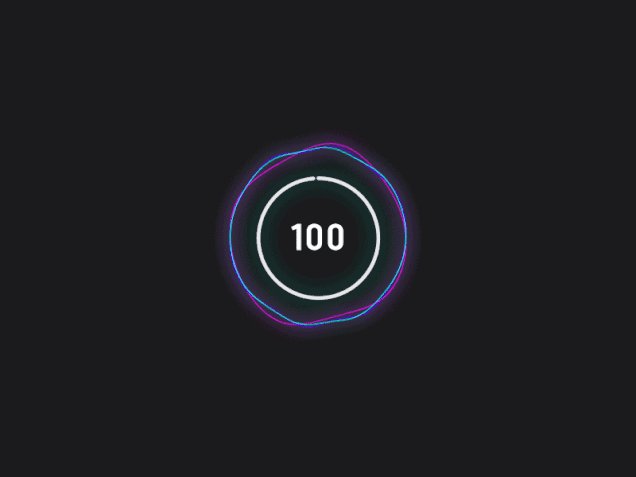
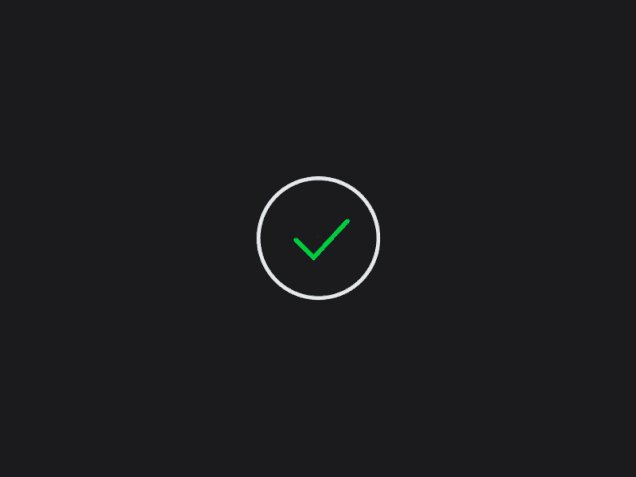
2.3 Neon Loader

查看:https://dribbble.com/shots/4126263-Neon-Loader
推荐指数:
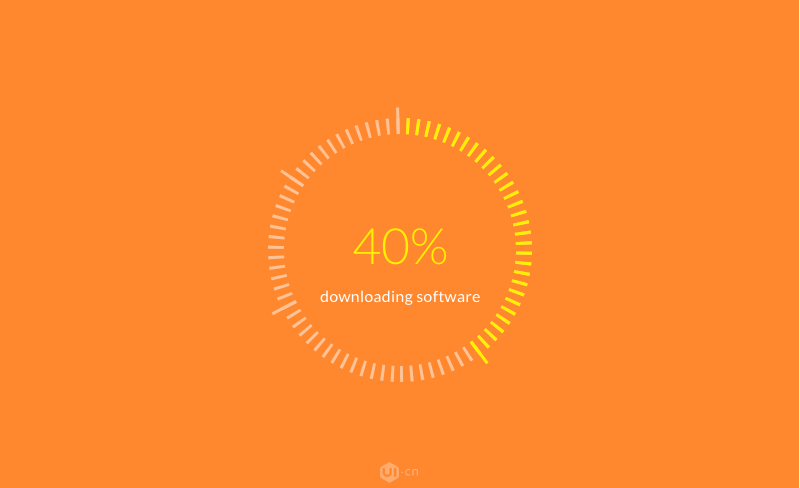
亮点:“线条 + 数字”动态组合,视觉效果极佳
该款进度条设计简单“线条 + 数字”的动态组合,打造出极佳的视觉效果,用户体验也极佳。
2.4 .Schedule Progress Bar

查看:https://dribbble.com/shots/3374097-schedule
推荐指数:
亮点:表情图标设计,提升进度条设计的情感体验
该款环形进度条设计的突出特点在于:加入了表情图标设计。根据加载进度的不同,显示不同的表情包,从而通过进度条设计唤起用户情感,以实现与用户的情感层次的交流,提升情感体验。
学习点:
添加情感元素,例如表情包,贴心微文本设计等,提升进度条设计的情感体验
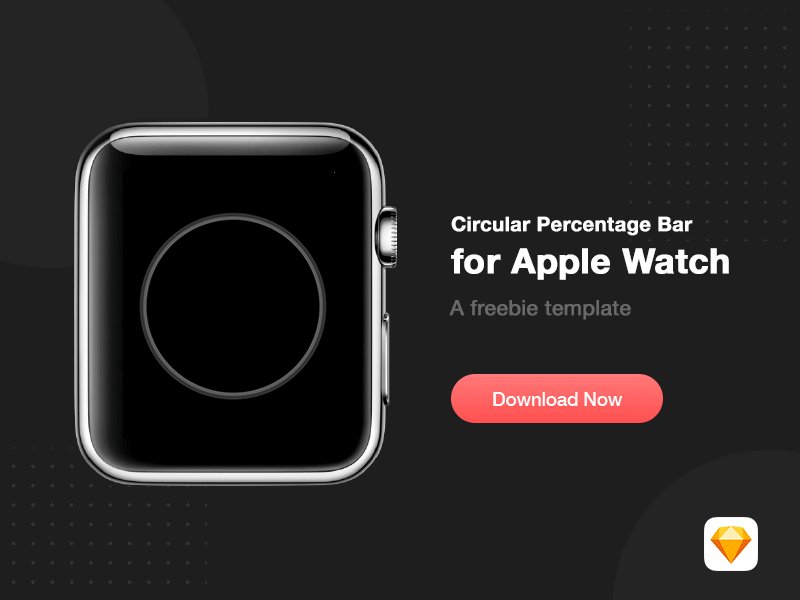
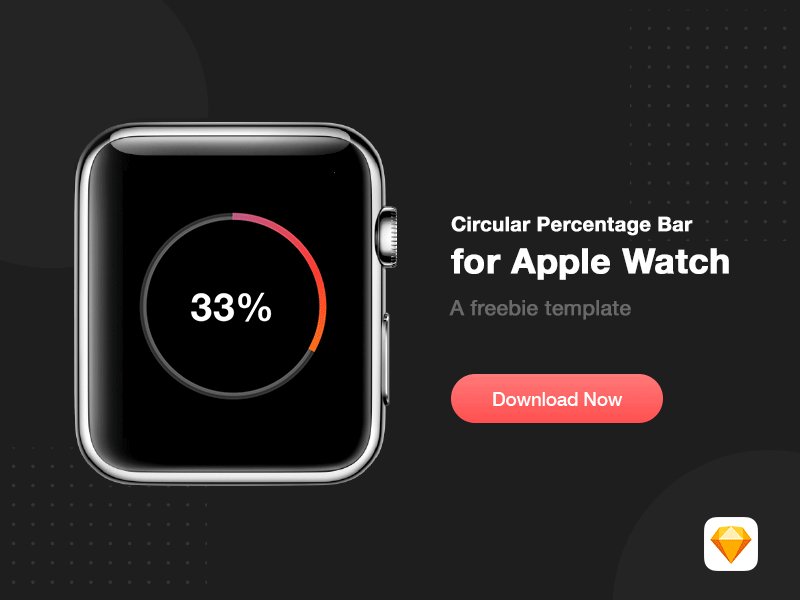
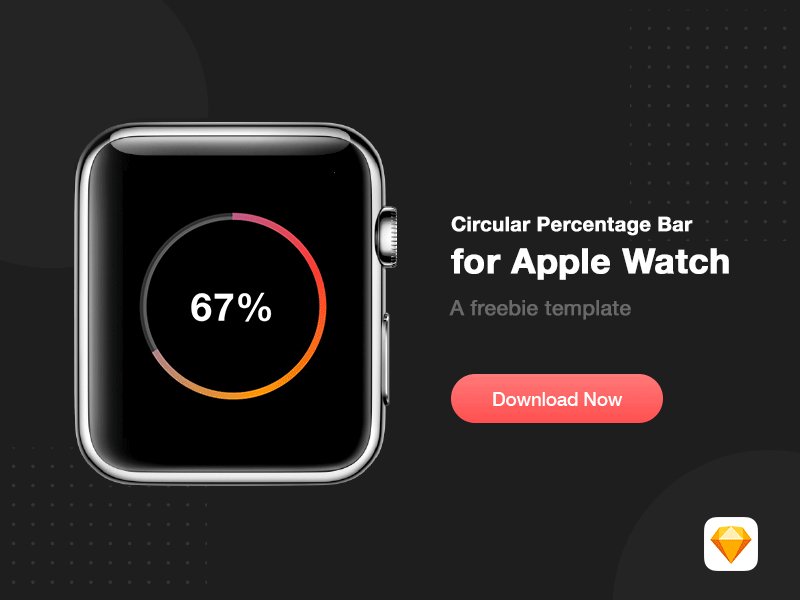
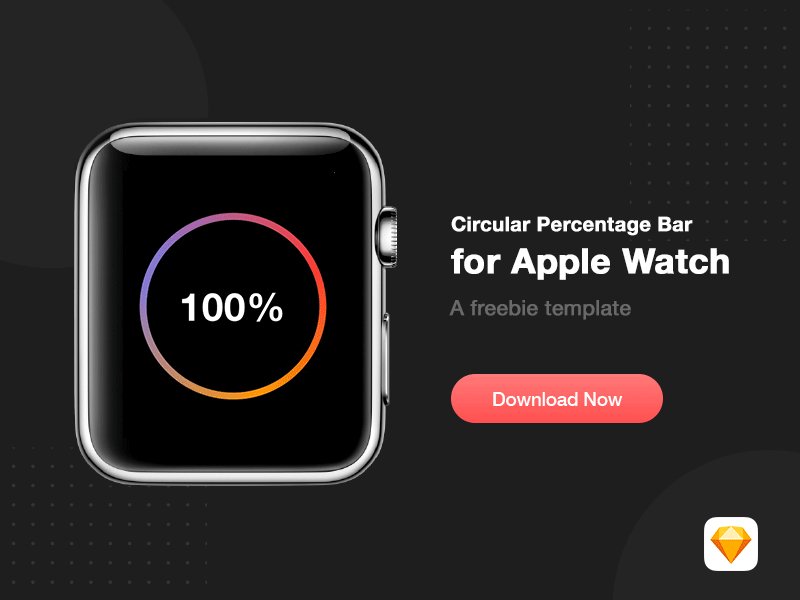
2.5 Circular Percentage Bar for Apple Watch

查看:https://dribbble.com/shots/4808425-Circular-Percentage-Bar-Sketch-Resource
推荐指数:
该款环形进度条专为Apple Watch而设计,非常适合需要设计类似设备进度条的设计师借鉴和学习。
3 其它形状进度条设计
3.1 Happy Heart Preloader

查看:https://dribbble.com/shots/3338222-Happy-Heart-Preloader
推荐指数:
亮点:不规则形状设计,情感化进度条设计,吸睛配色
该款不规则进度条设计,结合动态表情和吸睛的配色,让用户不自觉的被感染。是一款非常值得学习的情感化进度条设计实例。
此外,为提升工作效率,加强设计和开发部门的团队协作和交流,这里也为大家介绍和分析一些免费PSD,HTML/HTML5以及CSS/CSS3进度条设计实例:
4 免费PSD进度条设计
4.1 .Cute Game Loading Progress Bar – 免费PNG 和PSD格式下载

预览下载:https://pngtree.com/freepng/cute-game-loading-progress-bar_2618569.html
推荐指数:
亮点:独特外观设计
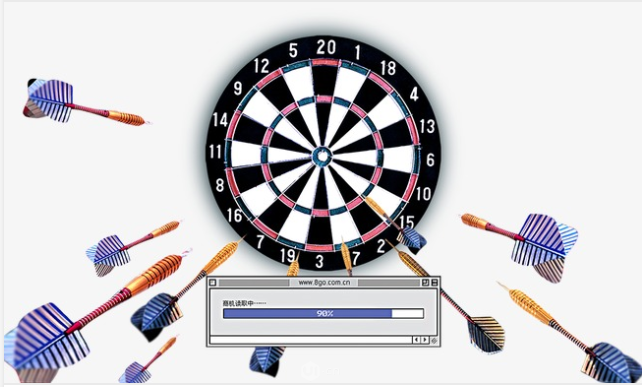
该款免费的PSD进度条设计,采用了独特的外观设计,是一款可爱吸睛的案例。
学习点:
结合产品、品牌特点,合理想象,添加独特的进度条外观设计
查看更多通过合理想象打造的具有独特外观的免费PSD进度条设计实例:

预览下载:https://pngtree.com/freepng/darts_1731873.html

预览下载:https://pngtree.com/freepng/creative-progress-bar_1657754.html

预览下载:https://pngtree.com/freepng/creative-progress-bar_1766799.html

预览下载:https://pngtree.com/freepng/creative-progress-bar_1738624.html
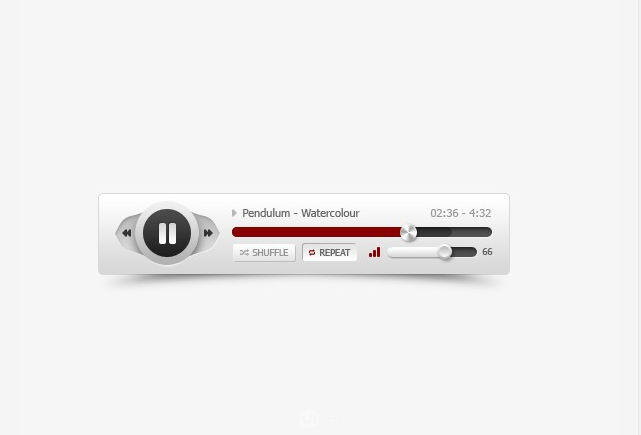
4.2 .Music Player Progress Bar -免费PNG 和PSD格式下载

预览下载:https://pngtree.com/freepng/music-player_1906264.html
推荐指数:
亮点:与其他功能结合设计,优化和丰富播放页面
这是一款与其他功能组合设计的免费的PSD进度条。整款设计比单独的进度条设计更具质感和功能性。
4.3 Pink Symphony Progress Bar -免费PNG 和PSD格式下载

预览下载:https://pngtree.com/freepng/pink-symphony-progress-bar_2096583.html
推荐指数:
亮点:添加独特进度条特效,提升其视觉效果
该款免费的PSD进度条,通过进度条气泡特效,精美配色和具有3D效果的滑动按钮的设计,打造出了极赋视觉表现力的进度条案例。
学习点:
添加各种展示特效,例如气泡,流体,发光,弹跳等,提升进度条视觉表现力
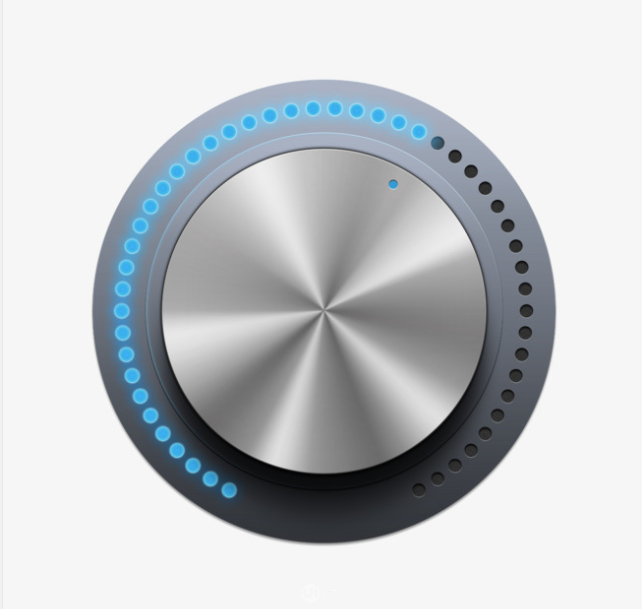
4.4 .Round Blue Button Progress Bar -免费PNG 和PSD格式下载

预览下载:https://pngtree.com/freepng/round-blue-button-progress-bar_2379977.html
推荐指数:
亮点:3D按钮外观设计
该款免费的PSD进度条设计,采用了3D按钮外观设计,非常美观大气。
学习点:
在用3D之类先进技术,优化进度条设计
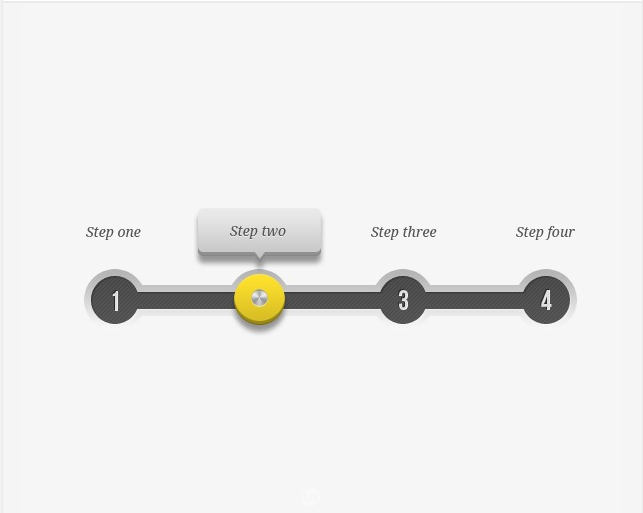
4.5 Progress Bar Steps – 免费PNG 和PSD格式下载

预览下载:https://pngtree.com/freepng/progress-bar_1907105.html
推荐指数:
亮点:进程设计
软件进程或步骤展示是进度条的另一个重要使用场景。而本款设计就是此类场景应用的典型案例。结合按钮图标,实现有梯度的进度条设计。用户完成一个阶段,即会自动开始下一个阶段操作的友好设计,给与用户足够提示和引导,兼具视觉和实用性。
5 CSS/CSS3进度条设计
5.1 Lightsaber Progress Bar

查看:https://codemyui.com/lightsaber-progress-bar/
推荐指数:
亮点:科幻风设计
该款进度条设计结合了《星球大战》中光剑的外观,极赋科幻风。是一款非常适合类似游戏周边APP或网页的进度条设计。
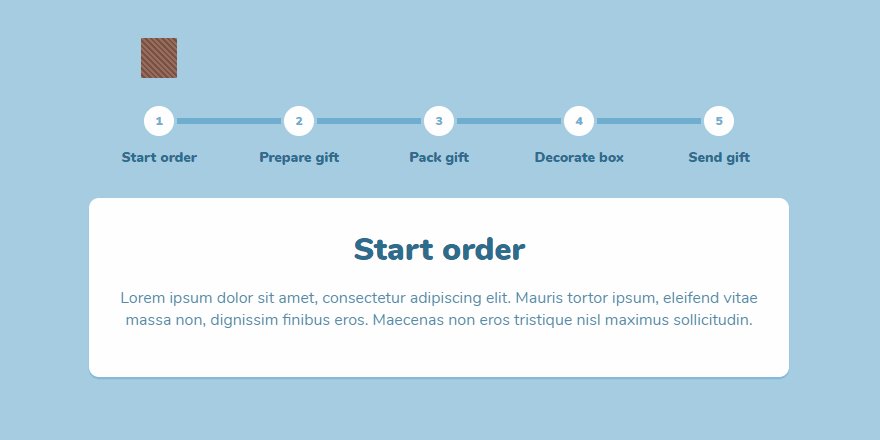
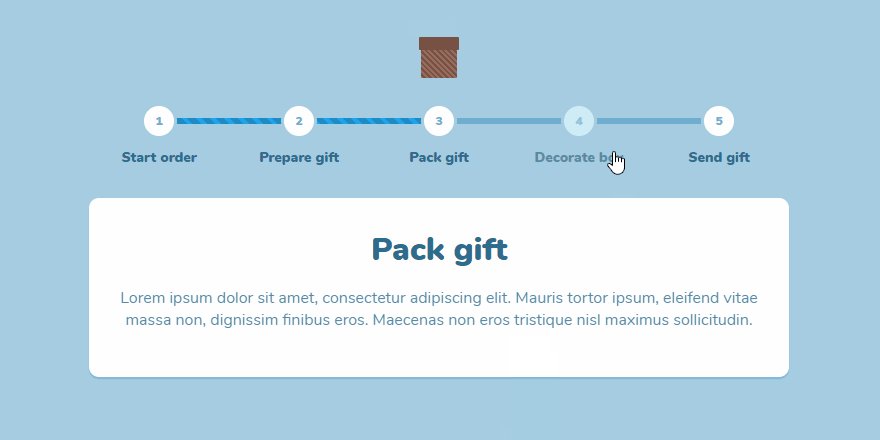
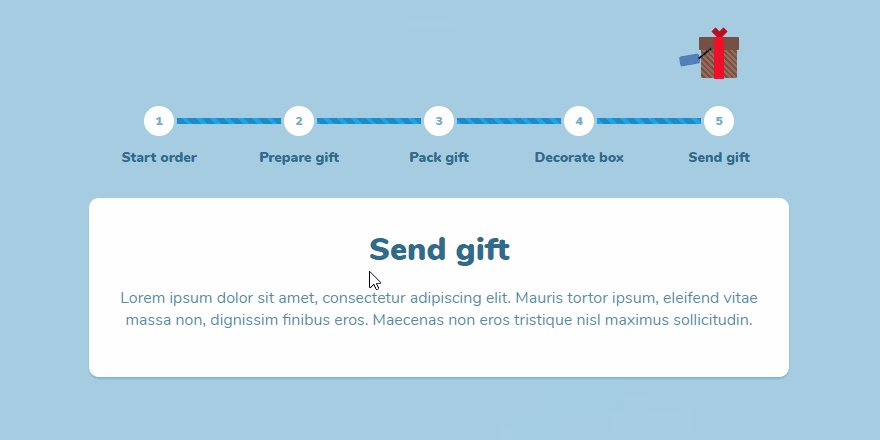
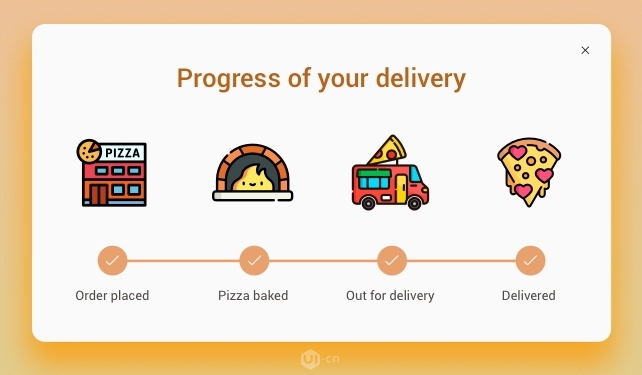
5.2 Place an Order Progress Bar with Animation Steps

查看:https://codemyui.com/place-order-progress-bar-animation-steps/
推荐指数:
亮点:动态下单进程设计
该款CSS3进度条设计,动态展示了网站或页面的下单进程,非常直观实用。
其它优质创意进度条设计欣赏:
6.1 Progress Bar Color Ball

查看:https://dribbble.com/shots/4483904-Progress-Bar
6.2 Player Progress Bar

查看:https://dribbble.com/shots/4182668-Player-Animation
6.3 Helixbar

查看:https://dribbble.com/shots/541530-Helixbar
6.4 Progress Bar Thai

查看:https://dribbble.com/shots/4777115-Daily-UI-086-Progress-Bar
总之,希望上面分享的24款最新创意设计能够给你带来设计灵感。
原文地址:摹客
作者:snow








评论0