摘:谈图标样式的选择,除了要考虑用户,同时我们还需要考虑产品的需求,功能图标多少等,只有经过综合分析,我们才能得到一个合适的界面。
通过上篇文章发起的投票问题,和大家分享了,设计师不要站在设计的角度设计,而应该从用户的角度出发,做出受用户欢迎的界面。
接下来的文章,我将继续和大家分享该如何选择合理的图标样式。
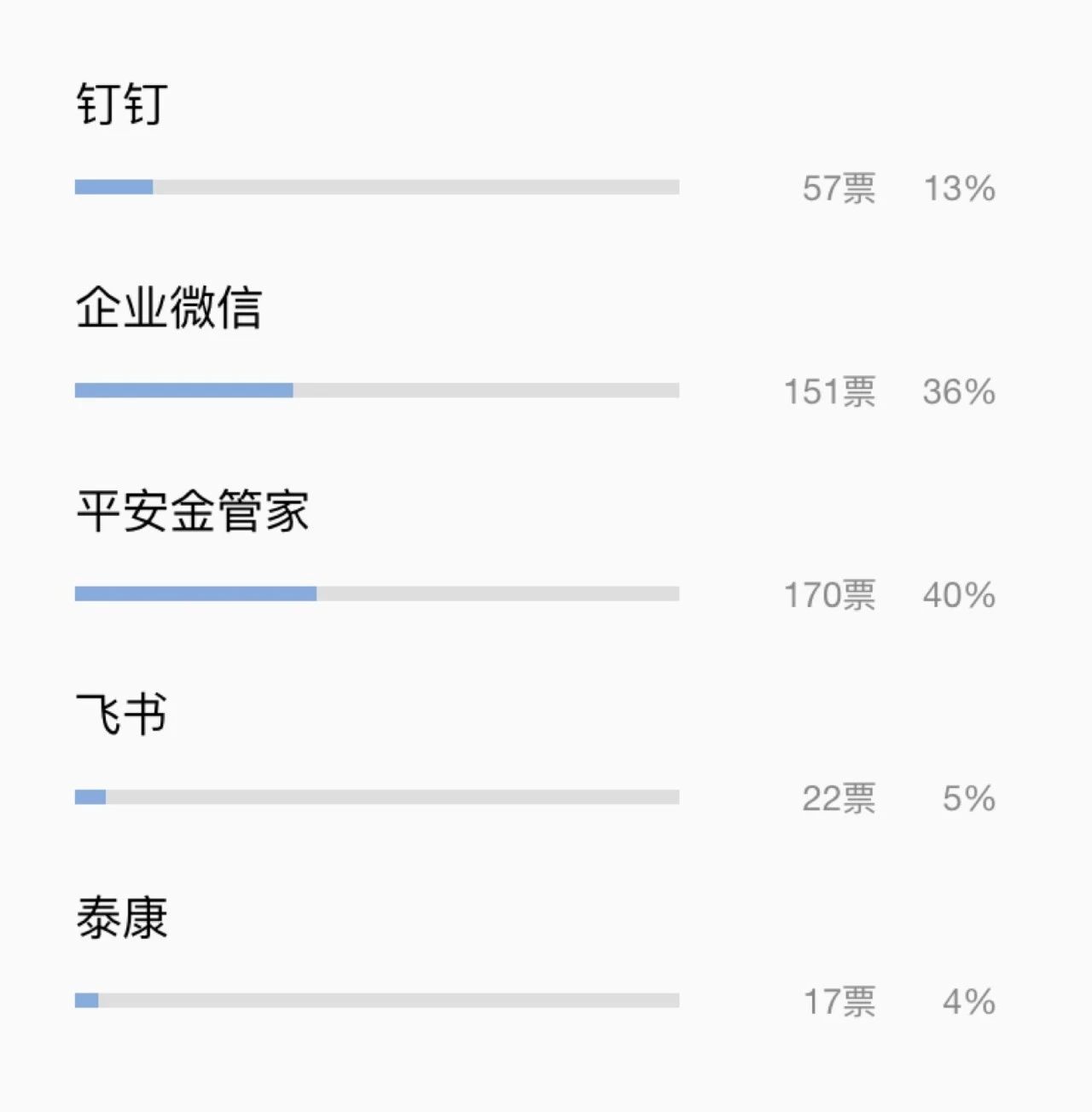
首先先来回顾下上篇文章的投票结果,本次投票共417票,其中13%的人投了钉钉,36%的人投了企业微信,40%的人投了平安金管家,5%的人投飞书,4%的人投了泰康。PS:这里非常感谢各位小伙伴的参与,也感谢各位留言的小伙伴,因为有你们的参与,才让我的投票样本更多一点。
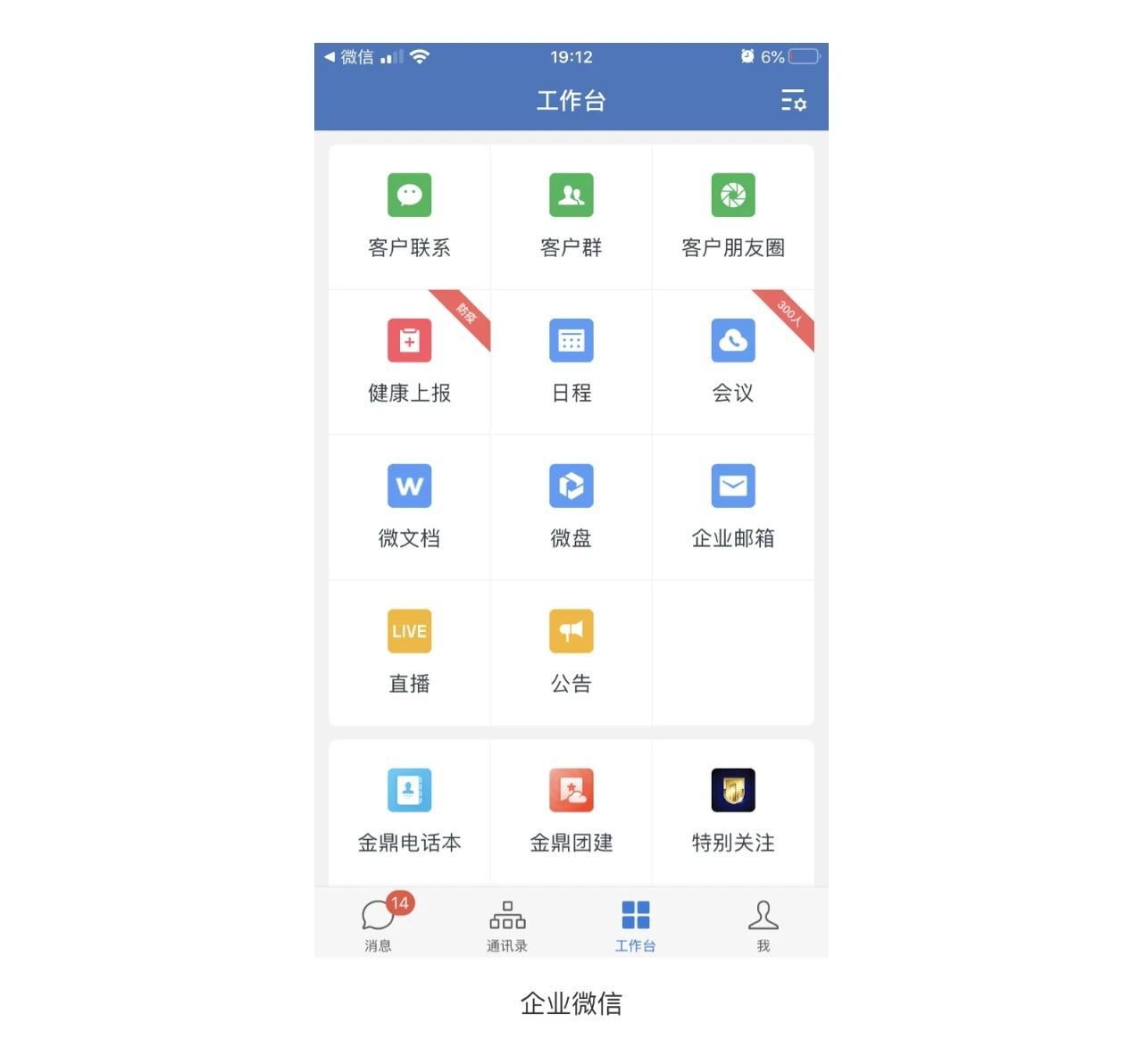
从投票结果看出,投企业微信和平安金管家的人较多。投企业微信的伙伴认为,虽然企业微信图标设计中规中矩,但是和微信支付界面相似,用户使用起来比较熟悉、排版清晰、能够帮助用户快速定位,识别性最高。
投平安金管的认为,界面干净,图标统一,一眼能找到目标,当数据量大也比较适合。
另外,还有些小伙伴说开始投平安金管家,但看过分析之后,确实认为企业微信说服力更高些;还有些同学认为,本次样本太少,受个人喜好影响太大,同时图标的辨识度和业务、界面排版、熟悉度等有很大的关系,如果抛开这些谈辨识度很不公平。
通过公众号的投票和留言大家可以发现,根据设计经验不同,我们所作出的选择也不同,每个人考虑到的点都不一样,就像上面同学说的,影响因素这么多,如果抛开这些谈辨识度很不公平。因此,既然本篇文章和大家谈图标样式的选择,除了要考虑用户,同时我们还需要考虑产品的需求,功能图标多少等,只有经过综合分析,我们才能得到一个合适的界面。
以设计工作台界面为例,当设计时我提出如何合理地选择图标样式时,其深层的需求是我要选择什么样的图标样式用户才更易识别呢。但是影响用户识别的因素有很多,比如分割方式、排版疏密、图标样式、图标大小、用户个人认知等。因此在设计时,我们还需要一步步的从这几个方面进行分析,进行合理的取舍,从而得到一个既满足用户又满足产品的合适界面。
1、分割方式
在设计前我们首先来了解模块的分割方式,以及他的优缺点和适用场景,从而在结合实际情况进行选择。
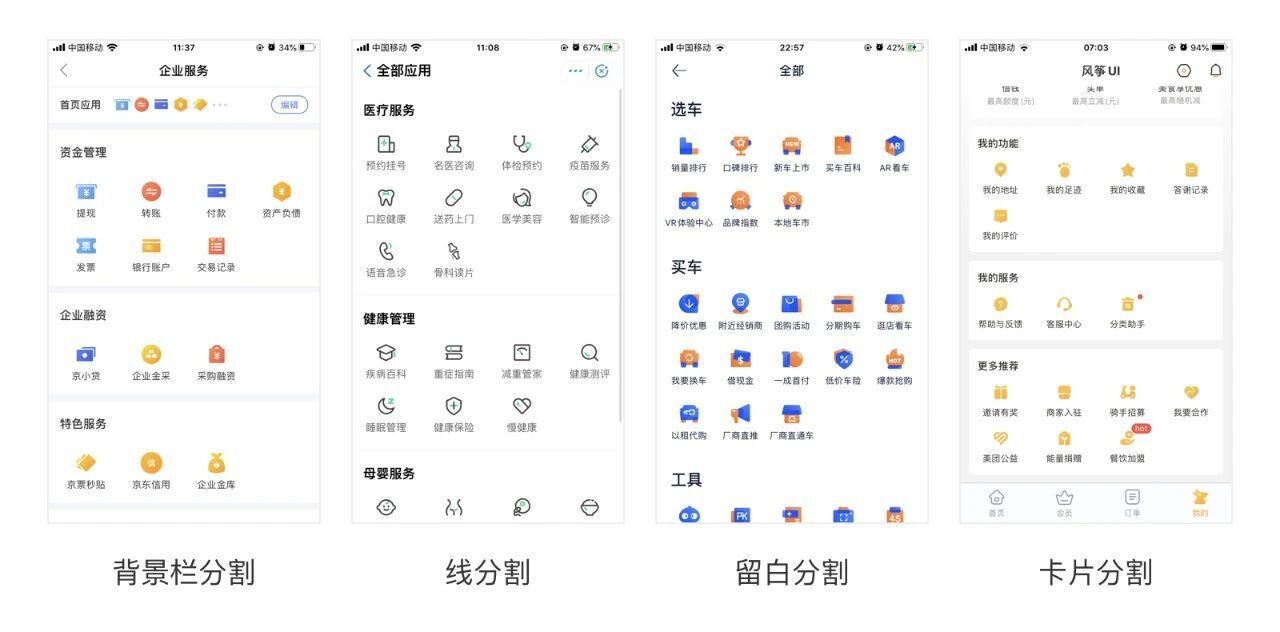
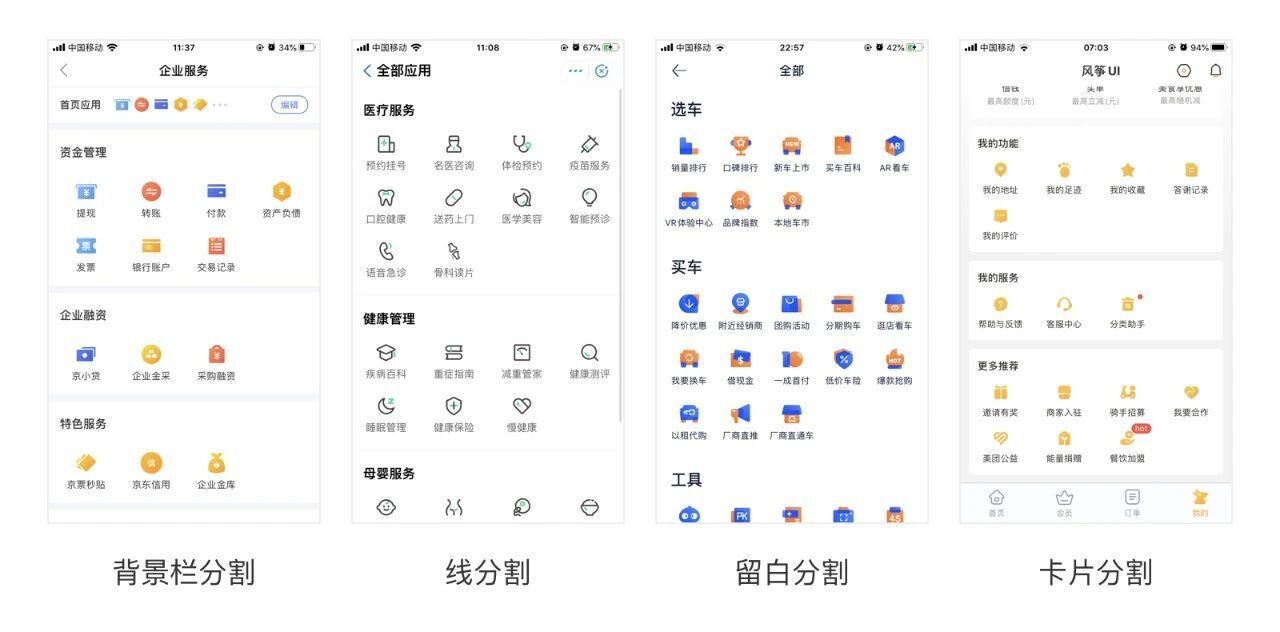
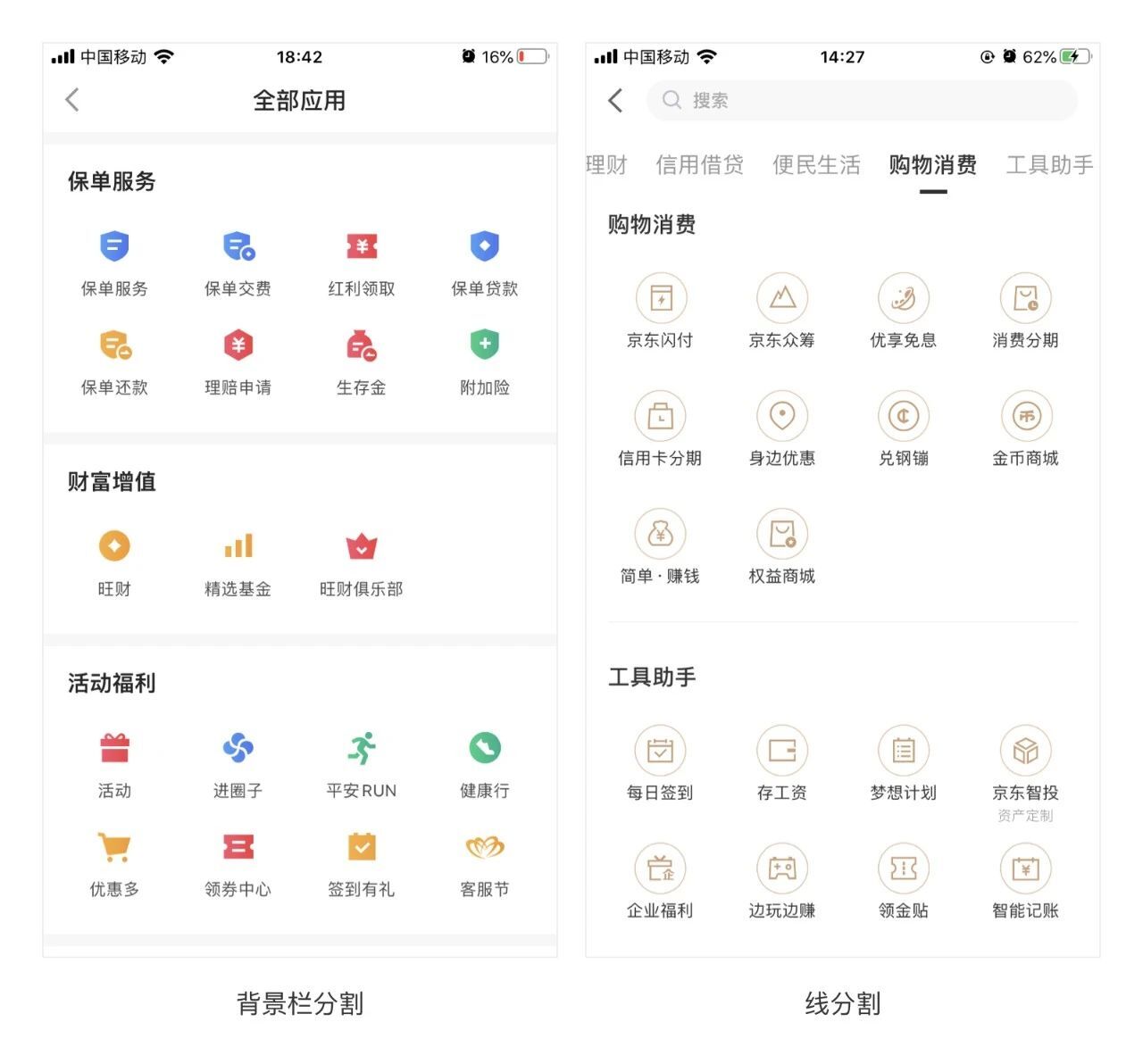
1)界面的分割方式常见的有背景栏分割、线分割、留白分割、卡片分割这四种方式。

背景栏分割:分割感强、对用户的干扰性大,容易分散用户注意力,阻碍用户快速查找,优势是分割比较规整,适合功能模块较多的情况。
线分割:分割感不强,对用户干扰不大,浏览较为流畅,同时分割也比较规整,当功能多时也不会显得太乱,比较中规中矩,适合功能模块较多的情况。
留白分割:分割感弱,对用户的干扰小,浏览较为流畅,界面风格简洁。缺点是当功能图标不足一排时,界面中会有大量的空白,视觉效果不太好;另外,留白分割比较浪费空间,适合功能模块少的情况。
卡片分割:卡片分割感强,对用户的干扰较大,同时占用的空间较多,优势是分割清晰、视觉效果好,适合功能模块少的情况。
最直接的方式就是判断功能模块多少,如果少
(2屏以下)那么我们根据既定的界面风格来设计即可。
比如汽车之家,他的整体界面风格就是大留白,他里面的全部功能界面也沿用了这种风格。因此如果你的界面是大留白风格、卡片风格,那么就继续沿用即可;
不过,如果功能图标多(3屏以上),那么建议采用背景栏或者线进行分割,其主要原因背景栏和线分割更清晰,便于用户查找。
2、排版疏密
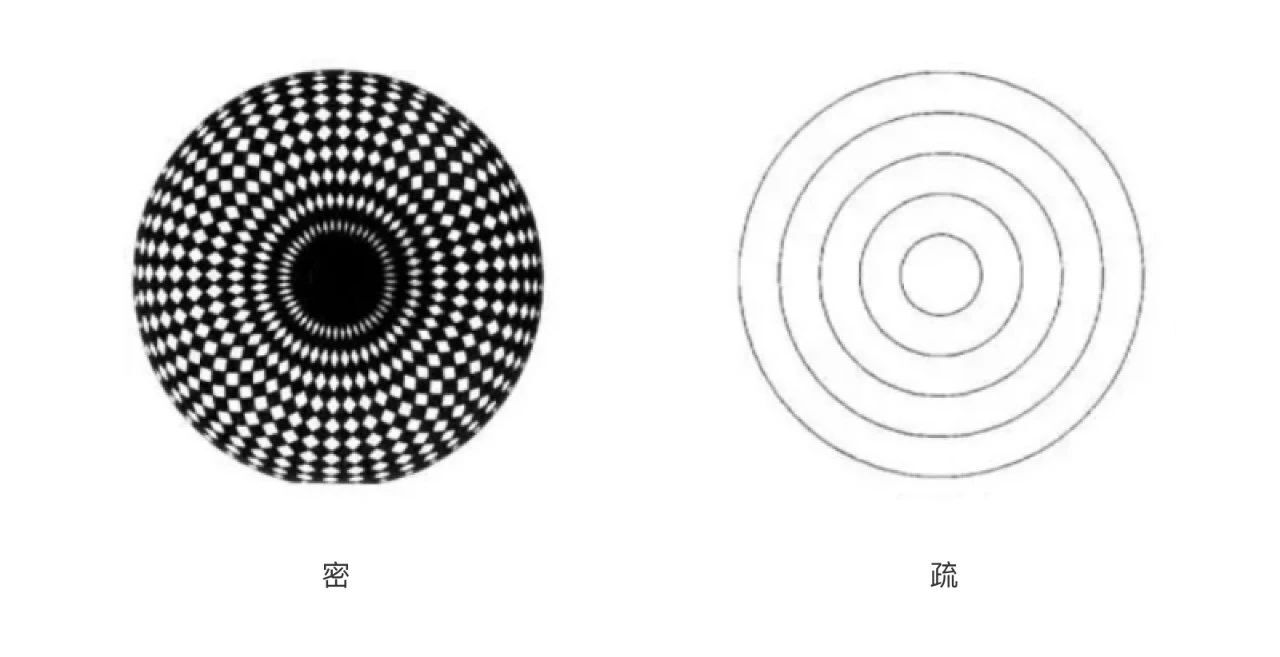
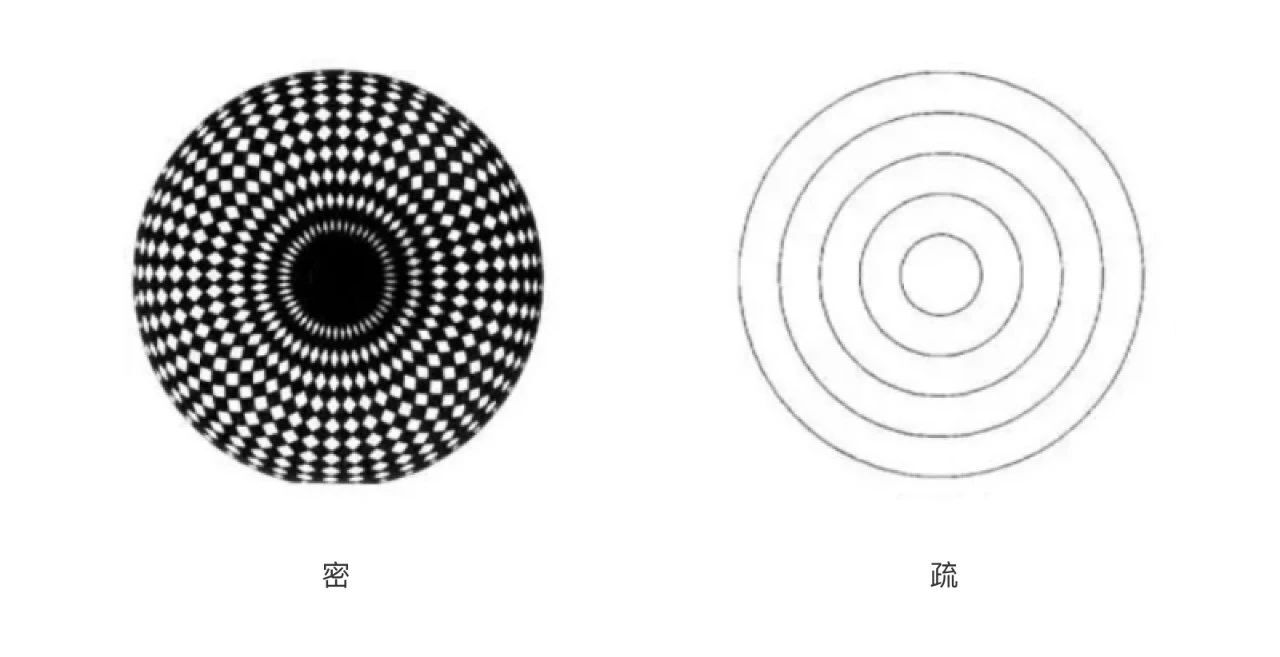
分割方式确定后,接下来就需要考虑模块内的排版疏密了。疏密不同,给人的感受也不同,”疏”给人一种空间感、轻松感、秩序感;”密”给人一种紧张感、窒息感、厚度感。

这也是为什么大家投企业微信的原因,虽然他的图标中规中矩,但是模块内功能图标的排版疏密对比相比其他界面大,分割更清晰,因此给人的感受会更舒服,用户能够更快的发现目标功能。
但是微信这种排版也是有缺点的,比如当功能过多,界面就会被拉得很长,用户需要一屏屏的查找,反而会加重用户的负担。同时由于线的分割太强,它和目前很多产品用的大留白风格也不太融合,因此并不适合所有产品。
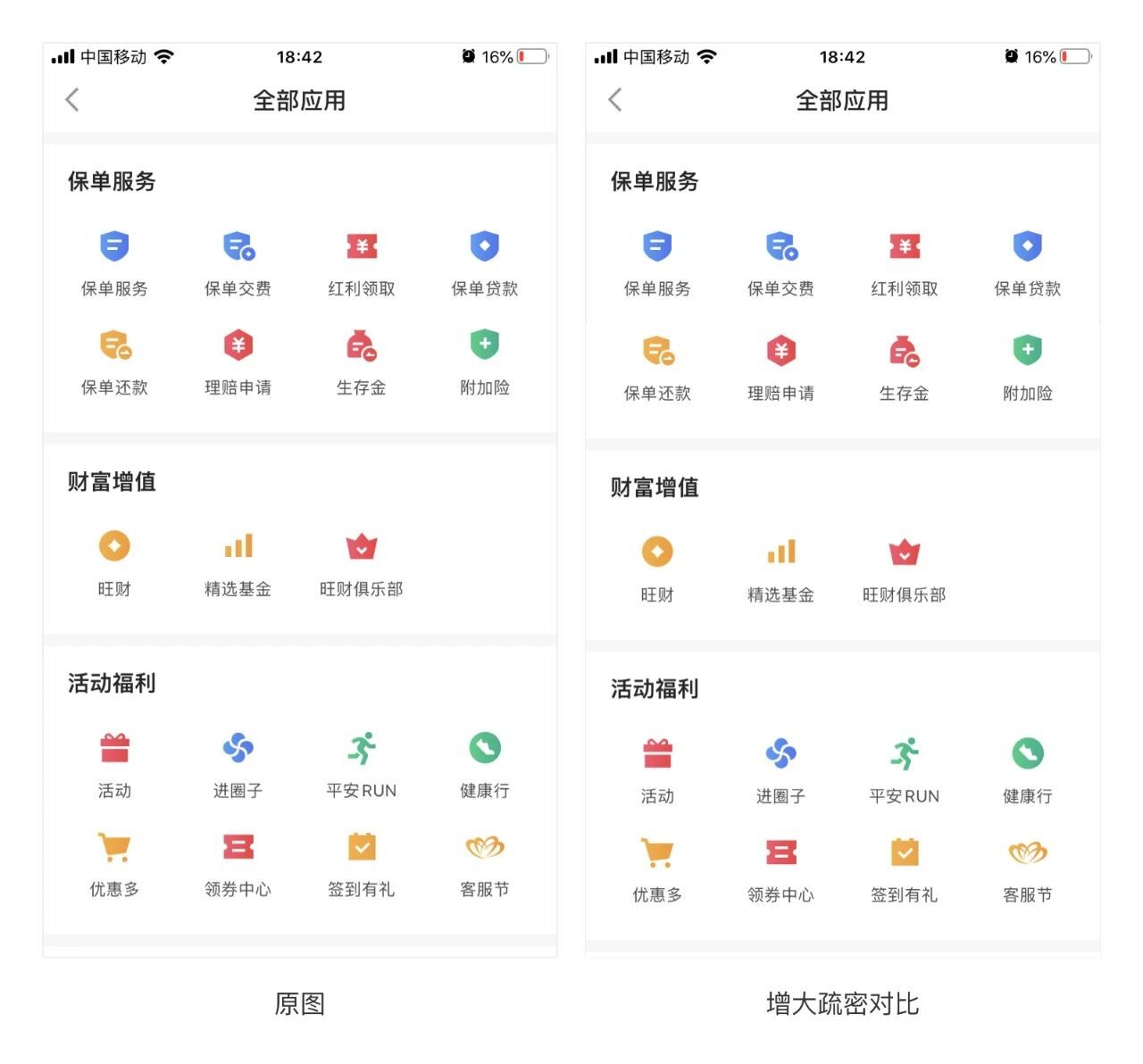
上面分析出了原因,我们可以从排版的疏密出发,从而达到分割清晰的目的。
上面两个图大家可以对比,同样的图标,右图我仅仅将图标下移了4px,鼠标的疏密对比就发生了变化,功能和功能之间的分割更清晰,整个界面给人的感觉相对之前会轻松一些。
3、图标样式
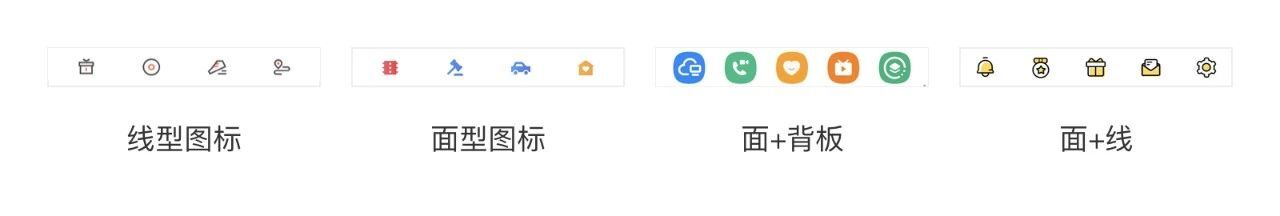
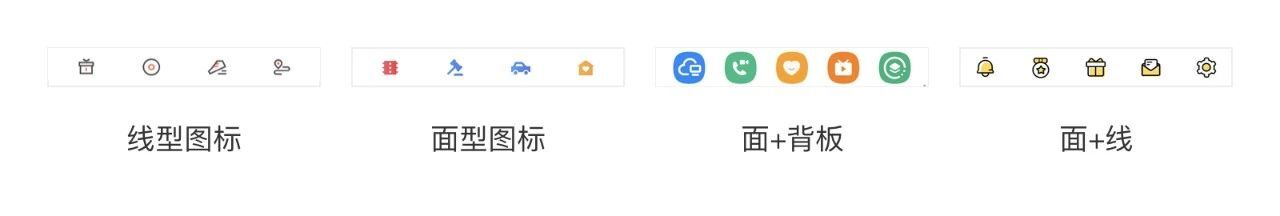
图标样式一般有线性、面型、面+背板、线+面这四种样式,对于大多数图标其识别性的排列为面型>面+背板>线+面>线性。

线型图标:设计一般以单色为主,简洁干净,给人的感受比较安静沉稳,一般在保险、金融类产品运用较多,缺点是视觉冲击力较弱,识别性较差。
面型图标:面型图标相比带背板图标更加精致,富有变化;相比线型图标又可以设计丰富的色彩,因此在金刚区、功能图标界面都经常使用,识别性较高,缺点是对设计的要求较高,对于功底不深厚的设计来说,很容易将图标的缺点暴露出来。
面+背板图标:背板的形状一般为圆形、圆角矩形、正椭圆形等,其图标的统一性较线型和面型高,对图标设计的好坏容忍度高,识别性仅次于面型图标。
线+面型图标:主要由线和面组成,其轮廓清晰、细节丰富、给人年轻活泼的感受,缺点是对设计的要求较高,视觉层级较为复杂,识别性相对面型较低。
首先,我们需要确定界面中图标是否有固定的风格,比如汽车之家的图标整体风格感比较强,他的金刚区、功能等图标均采用这种风格,这时候我们可直接沿用。

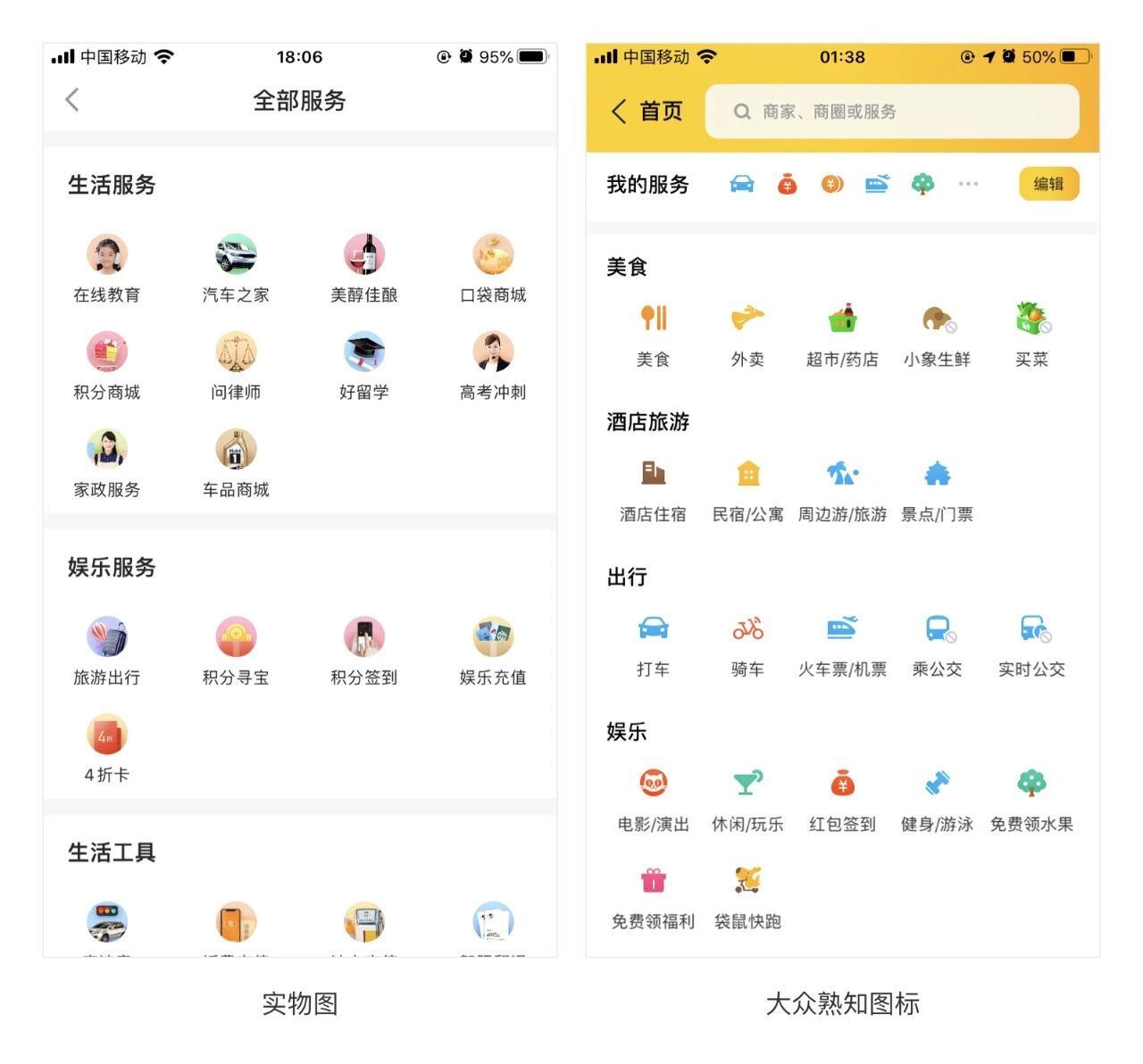
其次,需要判断我们的功能图标是否是大众熟知(图标语义是否明确),比如电商类直接用实物图或者用户熟知的图标,用户就能通过图标轻松找到目标。
但是对于功能性的APP来说,一般功能都比较接近,同时图标语义并不被大众熟知,因此如果为了用户能够更快的找到功能图标,我们可选择面型、面+背板这种识别性较高的样式。
4、图标大小
图标大小对识别性也有所影响,图标大占用的面积大,单丛图标来说用户更易识别,同时也便于操作。
比如平安金管家和京东金融的图标样式、分割都类似,同时平安金管家的图标相比京东更加统一,同时疏密对比也比京东大,但是从识别性来说却弱于京东,其主要区别就是京东的图标和文字相比平安要大,同时其图标样式相对平安差异性较大,因此识别性较高。需要注意的是,图标越大,功能图标之间的疏密对比将会变小,就容易给人密集拥挤的感觉、从而识别性也会下降。
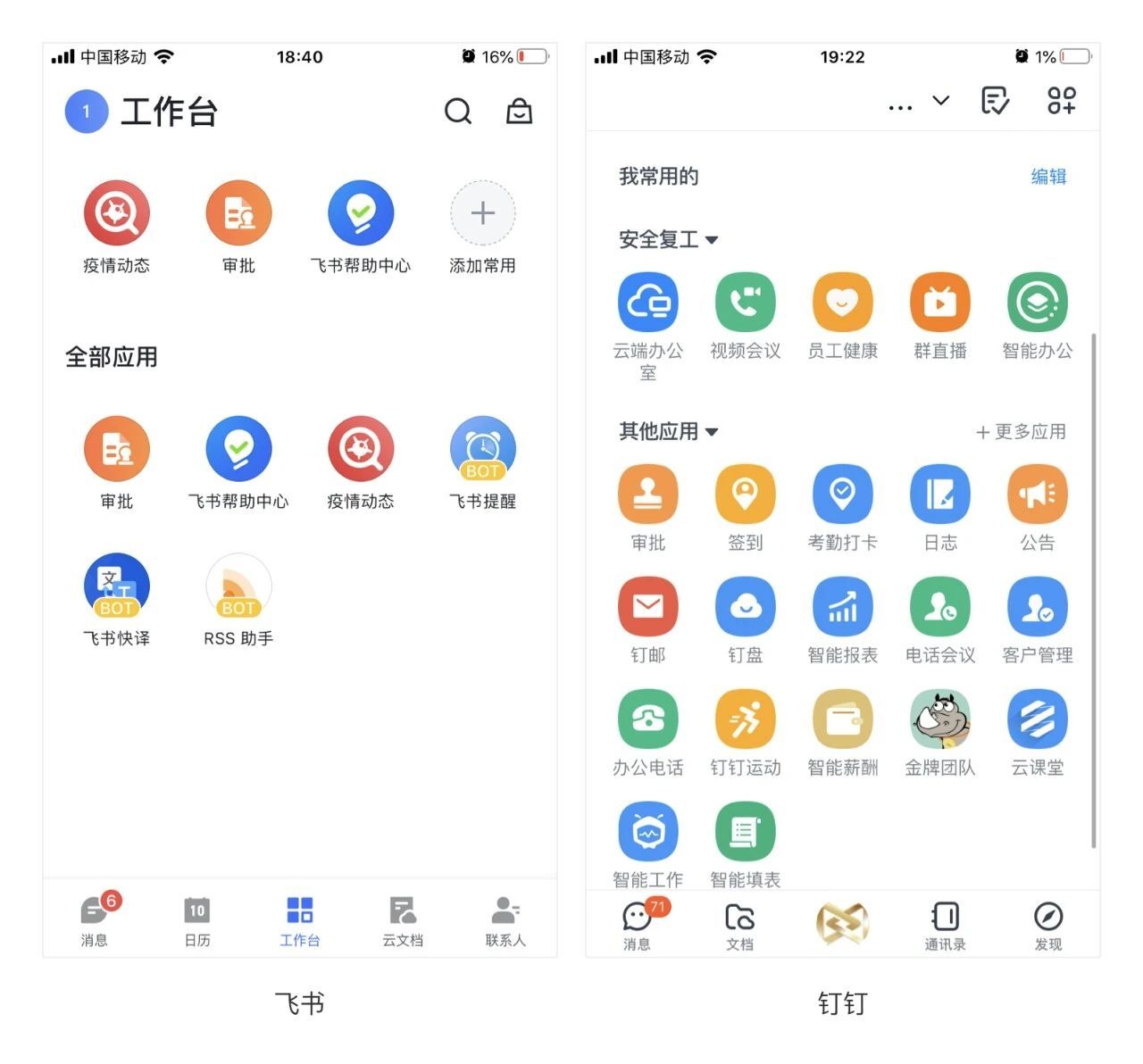
比如钉钉和飞书,当功能图标较多时,很难快速的定位到目标功能。因此在设计时,图标的大小也要合适,一般来说如果你的图标语义弱,图标差异小,那么图标仅仅起到视觉引导的作用,这时候图标可以不用太大,主要突出文字,从而提高整体识别性。除此之外,如果界面的功能图标较少,为了让整个界面协调,这时候我们也会考虑将图标设计大一点,从而平衡界面,提高整体识别性。
以上主要从分割方式、排版疏密、图标样式、图标大小这四个方面和大家分享了,如何综合用户、产品需求进行选择合适的样式。
当然做完之后,如果有条件的,可以拿出你的ABC版本,给真实用户进行测试,看他们是否能够快速的找到指定目标。
如果没有真实用户,我们也可以小范围的找一些同事进行测试,看看他们是否能快速定位目标,听听他们的建议,这样可以帮我们设计出更接近真实用户爱用的样式。
原文地址:
海盐社(公众号)
作者:风筝KK

























评论0