最近春暖花开天气好棒呀!却因为疫情不稳定不能撒开欢地去玩,多么想周末和一群好朋友出去玩密室打打球吃火锅啊。既然不能出去玩,那就写文章吧。今天小编给大家带来关于UI设计组件-卡片的信息容器,我们都知道卡片是我们UI设计师最常见的组件,接下来我会逐一分析。
什么是卡片
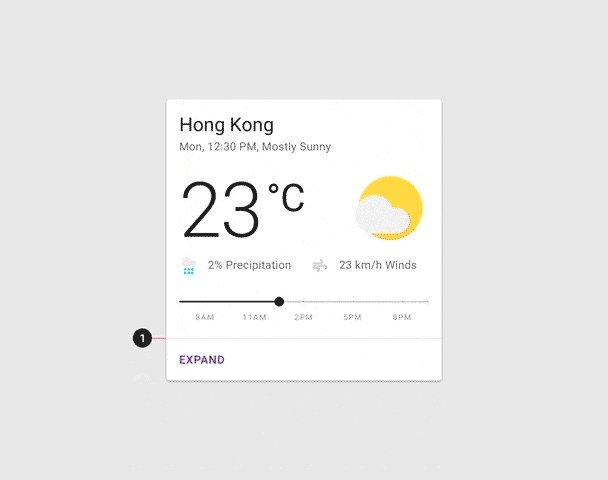
卡片(card),是展示某个主题相关信息的小容器。
在APP中随处可见:

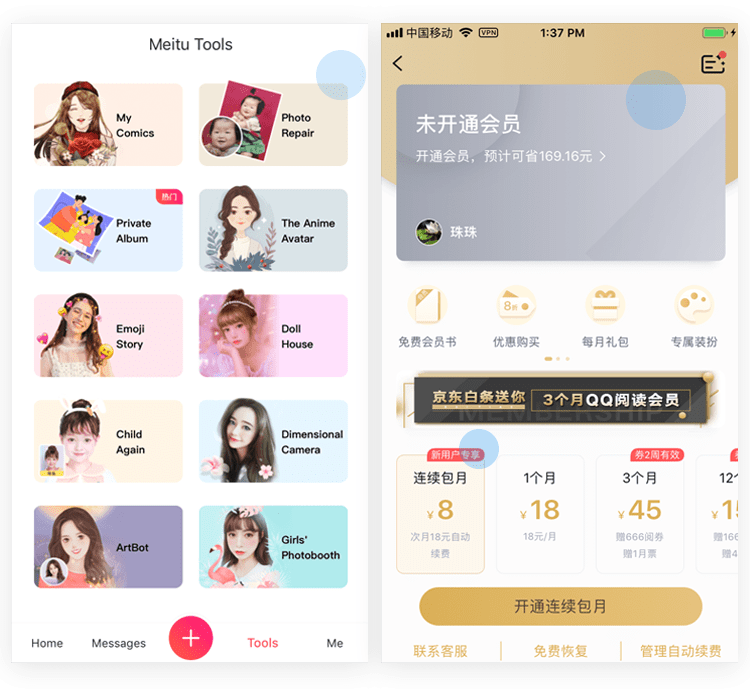
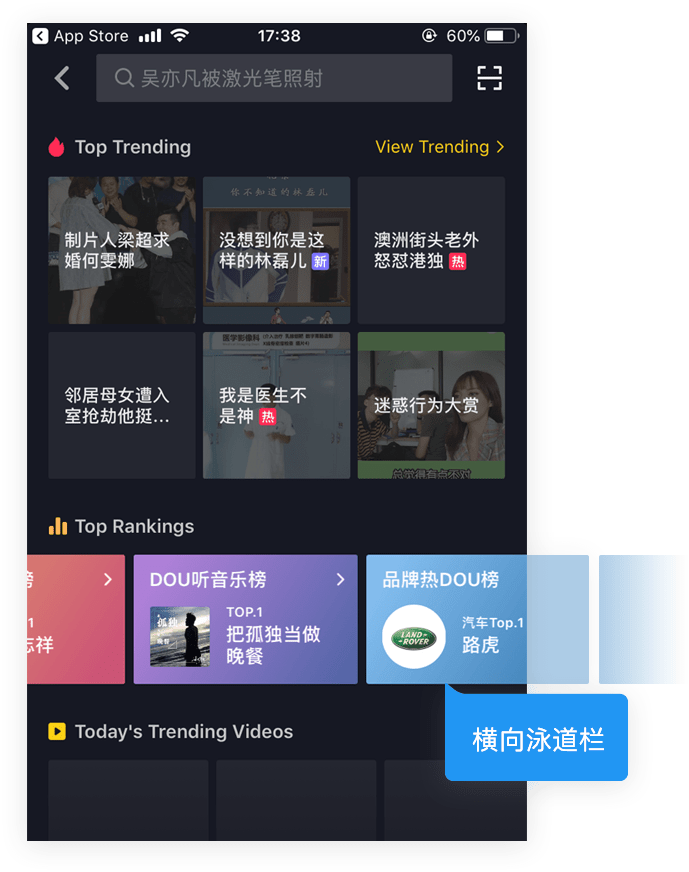
美图秀秀、腾讯视频
它的作用一是展示提炼后的信息,二是充当更多信息的入口。可以展示的信息有:
- 文本(标题、副标题、说明文本)
- 图像(图片、视频、头像、缩略图、图标)
- 组件(按钮、分标签、隔线、进度指示器等)
卡片的原型是物理世界中的各种卡片,如银行卡、名片等等。

卡片的原型
卡片组件深受UI设计师们喜爱,它有哪些优点呢?
- 颜值高
- 什么都能装
- 分类管理信息
- 是更多信息的入口
- 自适应,多个终端无缝衔接
- 来自物理世界,用户非常熟悉,可以直观操作
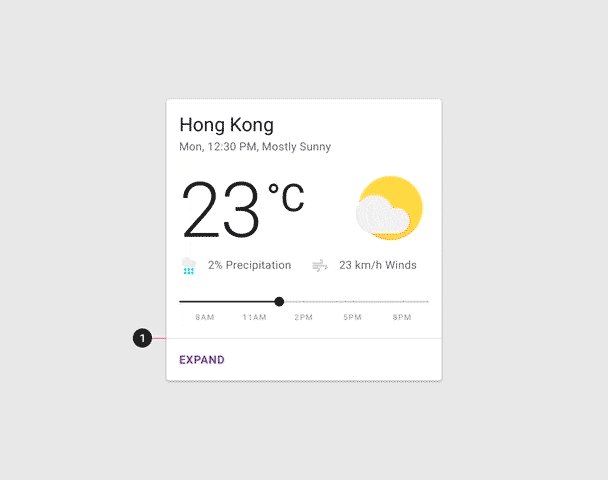
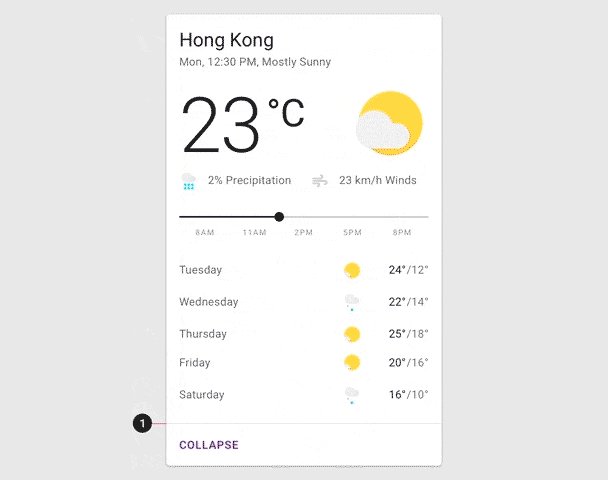
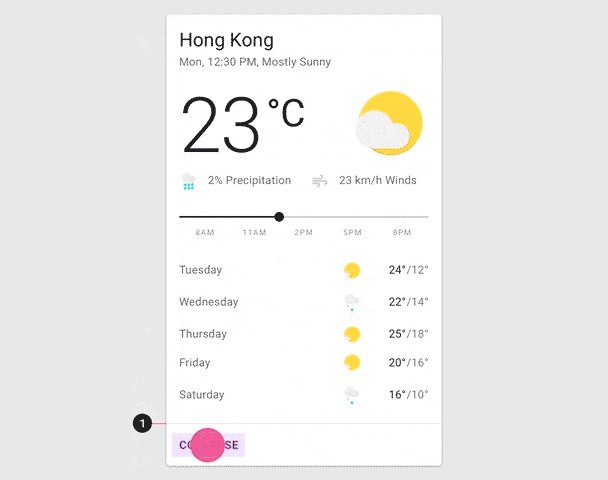
不仅如此,卡片的有趣还在于它们不仅可以模拟现实中卡片的交互–抬起、拖拽、翻转、堆叠它们都能胜任,而且还有物理世界中做不到的神操作:平面展开和收起。

材料设计
但卡片也不是万能的,它也有缺陷:
当信息单一、条目太多时,不适合用卡片,而是列表。因为容器是卡片的代表元素,过多的卡片容器会对界面分割太多、浪费空间,而列表才会更加紧密。比如通讯录、消息列表、后台数据列表就不适合用卡片,它们只需用带着分隔线的列表即可。
卡片更多的是担任信息预览和更多信息的入口,而非庞杂信息的载体,因此当信息量太大时,也不适合卡片。比如阅读大段文字时,需要沉浸式体验,可以把卡片作为“全文阅读”的入口,从它跳转至全屏阅读。
由这两点可见,卡片能承载的信息量级是“中等”的。
一张卡片
一张卡片可以包含:
- 容器*
- 媒体文件
- 文本
- 组件
标*为必需

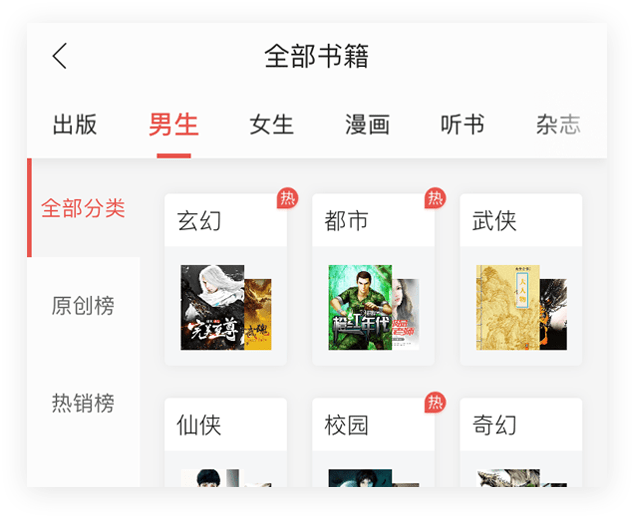
容器*:卡片一定要有容器,它可以是一个矩形、圆角矩形、圆或者异形。为了凸显容器的存在,可以给它添加描边、投影或使用和背景不同的颜色,如果容器是一整张图或者填充了和背景差别很大的颜色,那它就不再需要投影了。容器之间适度拉开间距,以便自成一体。

QQ阅读
异形卡片据说较早出现在电视端,主要用于运营特别推荐的影片,在选中卡片时,其中的内容会突出放大,超过容器,非常抢眼:

QQ阅读、CHiQ电视
文本:这里指除了文本标签以外的文字,包括标题、副标题和辅助文本。

Keep
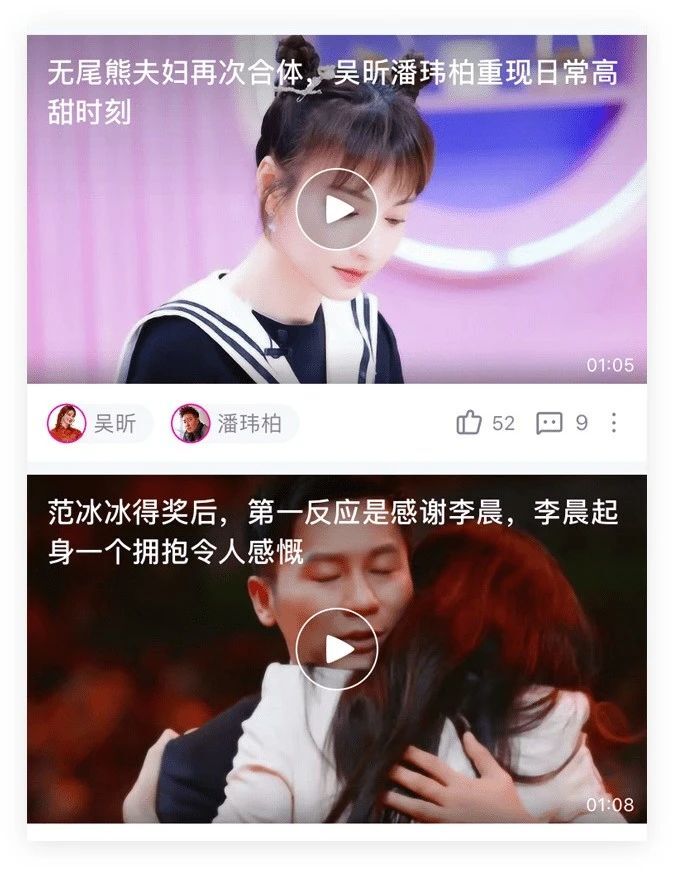
媒体文件:包括图片、视频、音乐封面、缩略图等,视频往往是一张大图+播放图标或正在播放状态。

微信、腾讯视频
组件:又分为不可操作和可以操作的组件。不可操作的包括分隔线、展示类标签、进度指示器等等,可操作的诸如按钮、图标、操作类标签等等。

掌阅
-
设计时需要给卡片文本长度定好规范,多少个字换行?多少行截断?
-
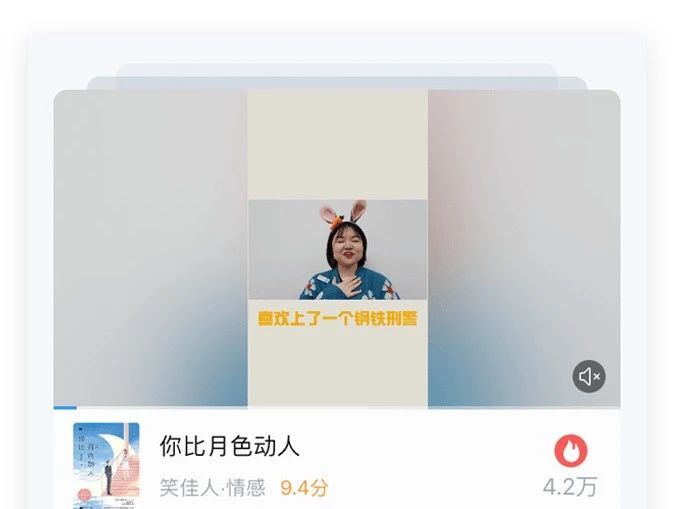
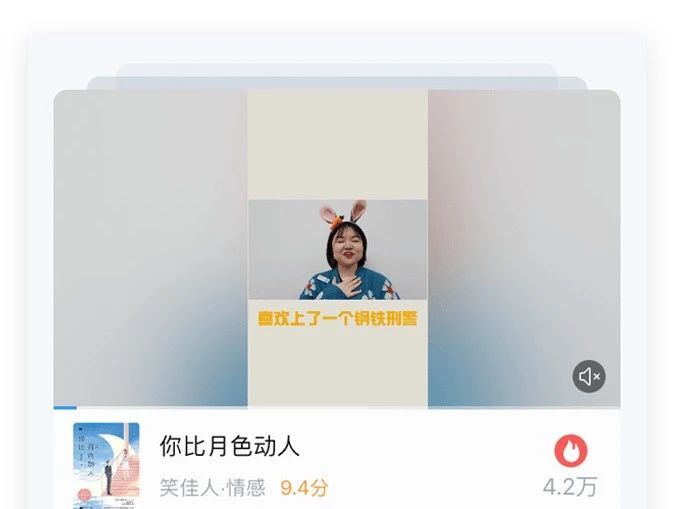
有时候,视频是竖着的,但卡片是横的,这时可以把视频缩略图居中,周围弄成放大的毛玻璃效果:

QQ阅读
元素的布局按照元素的量级,把它们分为图片类和文本类,小组件和文本量级差不多,就算在文本类里了。
左图右文
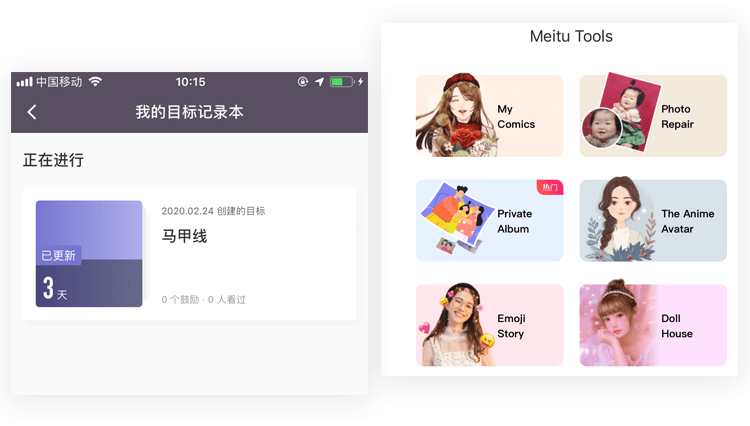
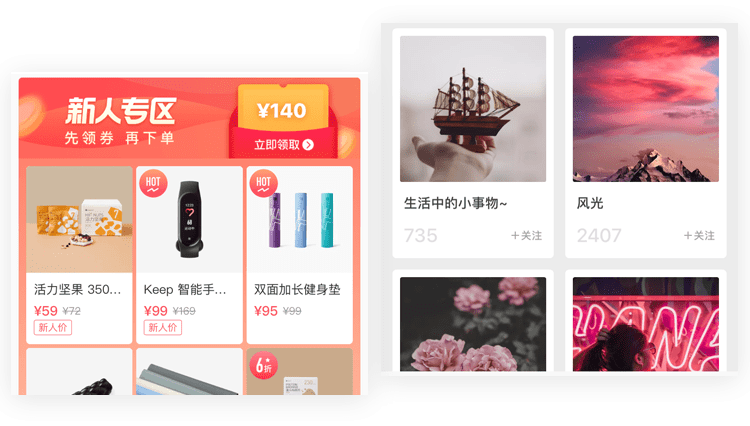
在横向的卡片中这是最常见的一种,只要不是文字比图片重要,就可以把图片放在文字的左边,因为我们是从左至右扫描的,把最吸引人的信息让用户先看到:

Keep、美图
左文右图
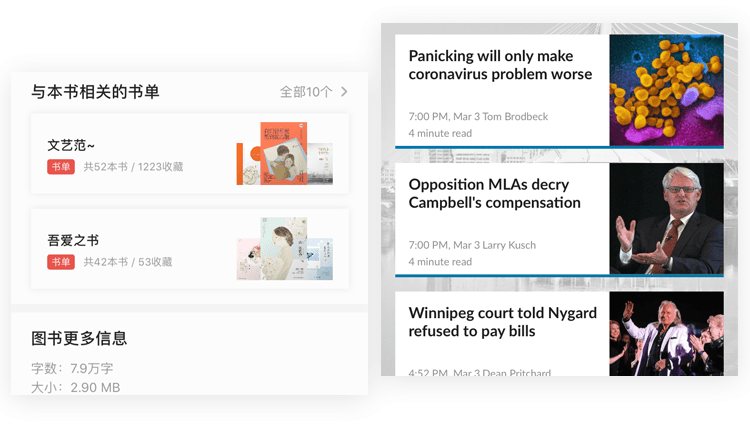
当文字比图片更重要,会把文字放在左边,这种常常出现在阅读、新闻类界面中:

掌阅、News Break
上图下文
和左图右文一样常见,经常出现在电商中:

电商和图片网站需要用图片来吸引眼球
(Keep、花瓣)
上文下图
和左文右图类似,标题会比图片更重要,适合阅读类场景:

掌阅
遮罩
这是节省空间的好办法,适合大图卡片。遮罩(蒙层/蒙版)是一个带透明度的图层,有三种遮罩:局部过渡遮罩、局部遮罩、全局遮罩。如图:

遮罩上文本的位置也和上面图文组合类似,带遮罩的卡片通常有一张高质量的大图,所以如果是局部遮罩,往往把遮罩和文字放在图片下方。
卡片布局小结:重要的元素出现在左/上方;如果图片很大,可以加个遮罩。
tips:
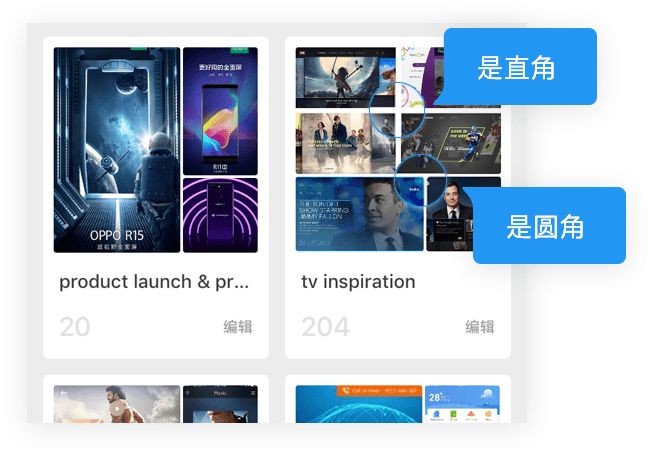
- 当卡片中有多张大小不一的图片,可以把它们拼在一起。对于这些小图片的圆角曲率,理论上说是要“外圆内方”,但在花瓣APP里,同一张卡片里的拼接图,小块的图是直角,稍大块的却是圆角:

花瓣
- 我猜测这样做是因为矩形的角越圆就会越突出,多个突出的小块在一起不是很好看,但是大块图片有圆角却会更好看。
-
字号对比
-
间距疏密对比–越亲密的靠得越近
-
文字颜色对比
-
文字虚实对比–浅灰色为虚,加粗加大为实

右图iOS应用商店的评价卡片也对各块文本做了对比处理
界面中的卡片
- 优点:装的多,简单大方
- 痛点:单调、不够精致
- 适合:信息多、信息类型复杂

标签、操作小图标,所以用通栏卡片
- 优点:好看别致,可以加圆角,可玩花样多,比如翻转
- 痛点:装得少
- 适合:信息类型单一,内容和数量随时变化, 比如运营类UGC卡片

iOS 应用商店
2列及以上
2列及以上的纵向卡片有三种布局:宫格,拼图和瀑布流。
宫格:大小一致的卡片均匀排列成n²阵型,比如朋友圈的四张、九张图都是宫格。

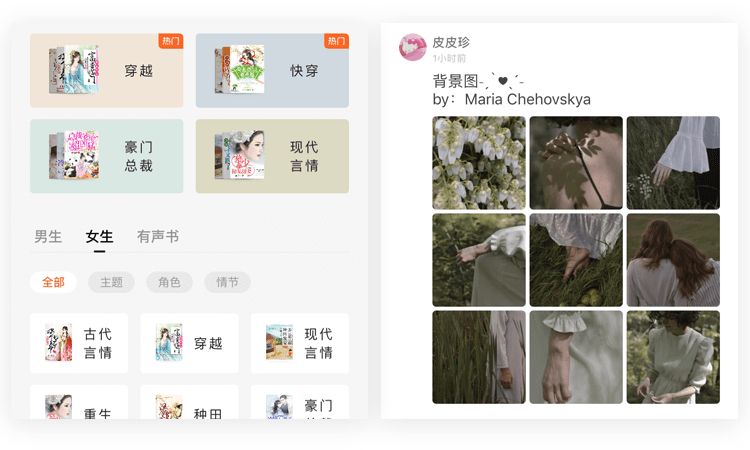
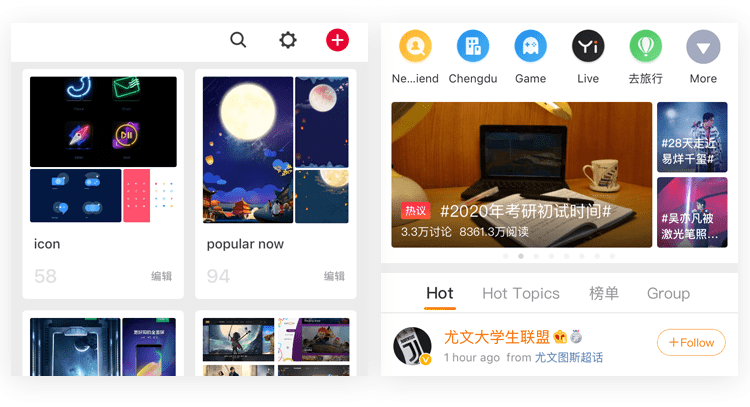
番茄小说、堆糖
拼图:卡片大小不一致且数量有限,拼在一起成为一个整块:

花瓣、微博
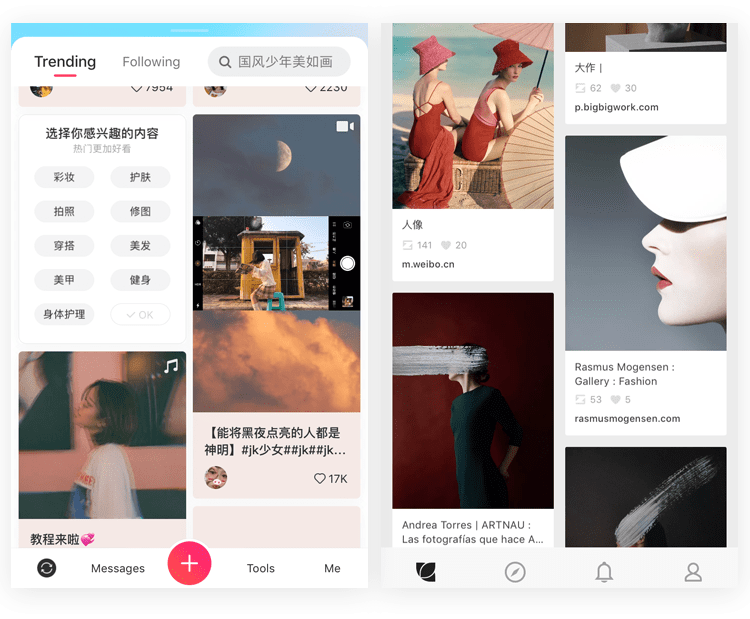
瀑布流:卡片大小不一致,但内容量很大,把卡片宽度固定,长度参差不齐地向下排列:

美图秀秀、花瓣

Z轴方向Z轴,就是垂直于屏幕的虚拟轴,可以用堆叠来表示Z轴有多张卡片,拟物感很强:

QQ阅读
卡片的操作
作为复合型组件,除了内部的元素可以操作外,卡片本身也可以被操作。
交互操作:
- 点击–展开或跳转到新页面,移动端、桌面和电视都可以操作;
- 滑动–水平/垂直滑动可以节省同类卡片占用的空间,主要用在移动端和电视上,注意滑动是卡片整体滑,不能内部分割滑;
- 拖拽–换位置, 用在移动端和桌面,拖拽是用来切换排列顺序或位置的

keep
最后,不要忘了设计没网状态下的卡片缺省图啊。
这些就是卡片的知识,下次见
参考文章:
1. 风筝.你不知道的社交Feed流图片布局
2. 风筝.通栏卡片和留边距卡片的区别
3. 姜正.卡片设计的修养
4. 零零柒.一个卡片有几种场景?
5. 零零柒.用对比的手法设计卡片
6. 一戈何处.浅谈电视端卡片的设计
7. Brenna Grey Mickey.Successful card design in 3 steps: UX, UI, and Framework
8. Dorjan Vulaj.Rules for a perfect card design









评论0