小编:一个好的APP流量分发首先是位于第一位,那么在设计时怎么考虑呢,今天分享下@Echo这一篇文章,作者结合瑞幸、美团、爱奇艺等APP界面从6个方面讲解如何促成流量转化及再分发,一起来康康吧~~
前言:
流量分发是通过一定的设计策略,将用户的流量合理的分配到其他各个地方,从而达到产品的设计目标,促进流量利用最大化,提升流量最大限度的转化,获得更大的商业化价值。
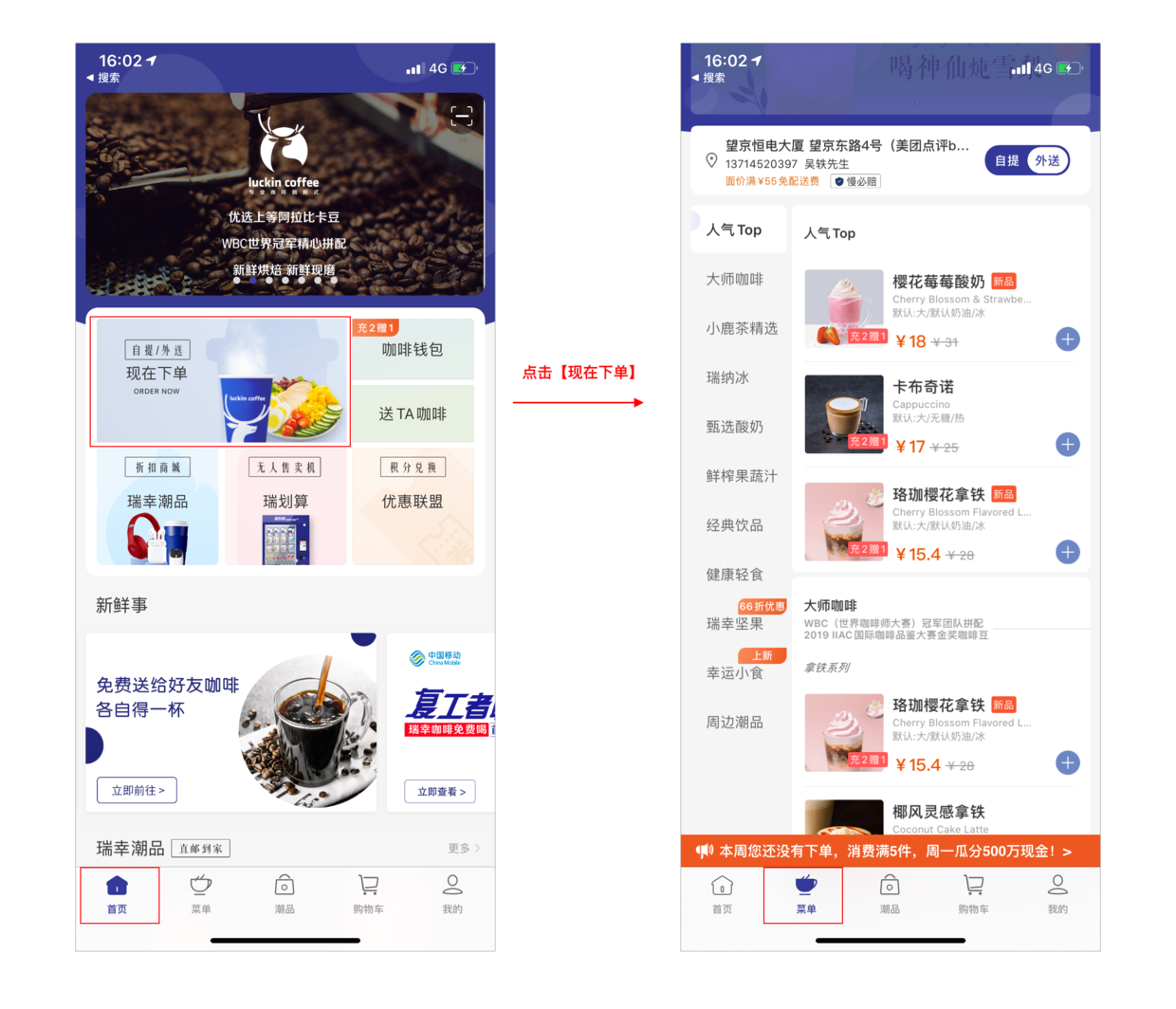
瑞幸的首页有一个模块叫「现在下单」,用户点击「现在下单」模块,则页面直接从「Tab1首页」切换到「Tab2菜单」。
通过「Tab1首页」加入一个功能模块入口,用户点击该模块入口,界面切换到「Tab2菜单」,这个交互逻辑在主流产品基本没有,在非主流产品来说也是很少见。非常不符合交互逻辑。但是瑞幸为什么要这么做呢?
瑞幸咖啡的设计意图是,用户购买行为在「Tab2菜单」,为了给购买的「Tab2菜单」更多流量,则在「Tab1首页」新增一个引流入口,为「Tab2菜单」获取更多的流量。
这就解释了为什么会存在点击首页「现在下单」模块,界面切换到「Tab2」的情况。
1、App底部Tab Bar导航彼此之间是并列关系,同时Tab Bar的视觉也表明是并列关系,不存在首页是父级,其他Tab是子级的关系。
2、瑞幸咖啡核心场景是卖货,App默认停留在「Tab1首页」,用户从App退出(后台结束)后,用户再次进入时依然停留在「Tab1首页」,Tab没有停留上次所处的位置。
卖货是核心场景,却放在「Tab2」不合理。用户从「Tab1」切换到「Tab2」这一步的流失率很大。
应该将「Tab2菜单」内容整合到首页,类似百亿补贴界面设计,上面部分为部分重要功能入口,下面为菜单内容。这样菜单内容展现曝光数据会更高,引流效果更好。产品也更符合卖货产品场景。
首页一个功能入口和Tab2流量加起来,应该没有Tab1首页满屏的内容流量大。同时去掉「Tab2菜单」,可以将所有流量更大程度的分流到其他Tab。
以上瑞幸咖啡的例子讨论完了,接下来谈谈如何设计流量分发,如何确定流量分发方案。
越是重要业务,越是需要尽可能的增加流量引入。
流量分发的方法大致有以下几种:
- 1、首页
- 2、Tab
- 3、下拉菜单
- 4、核心界面植入
- 5、挂件
- 6、核心流程中植入
1、首页
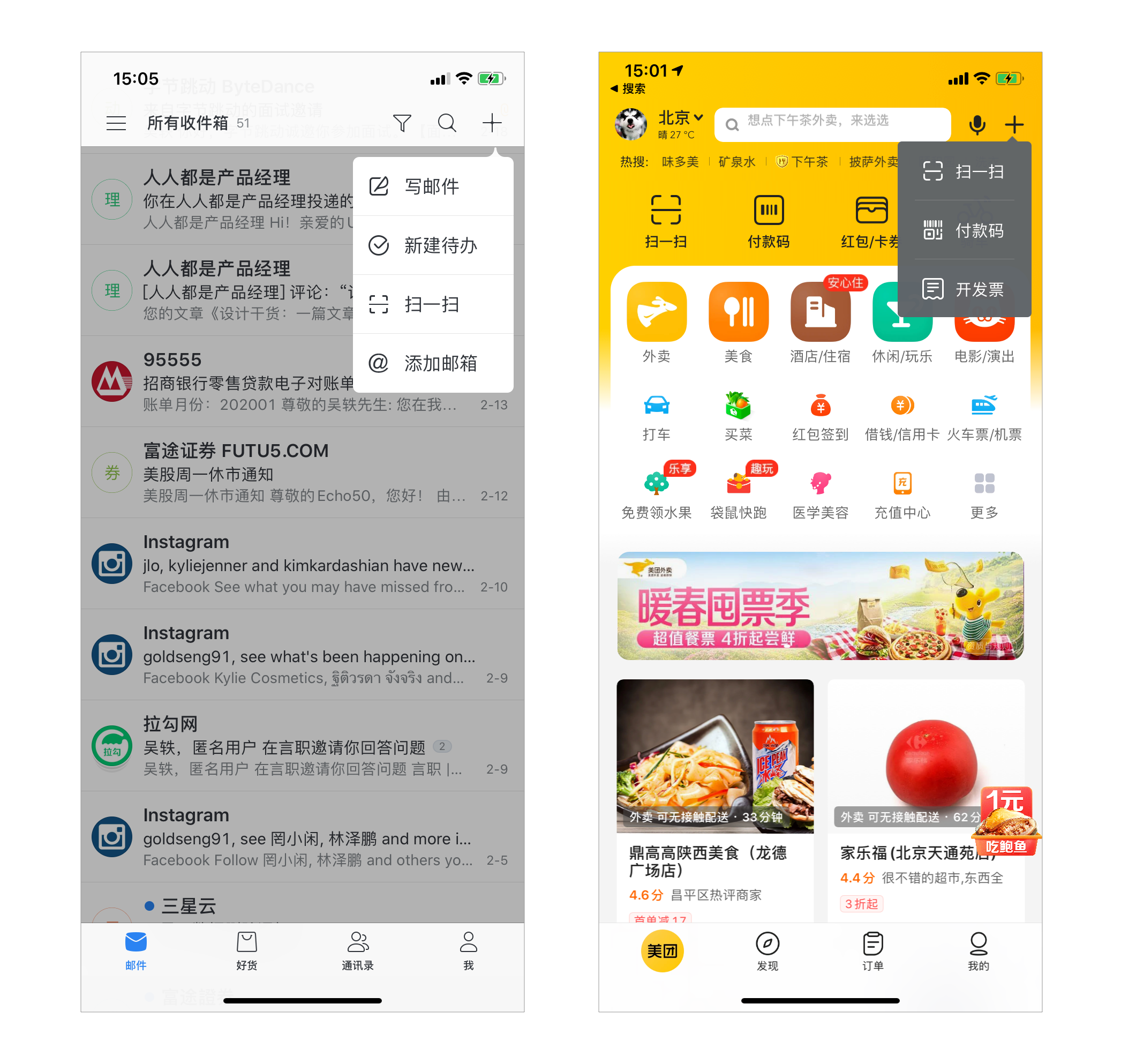
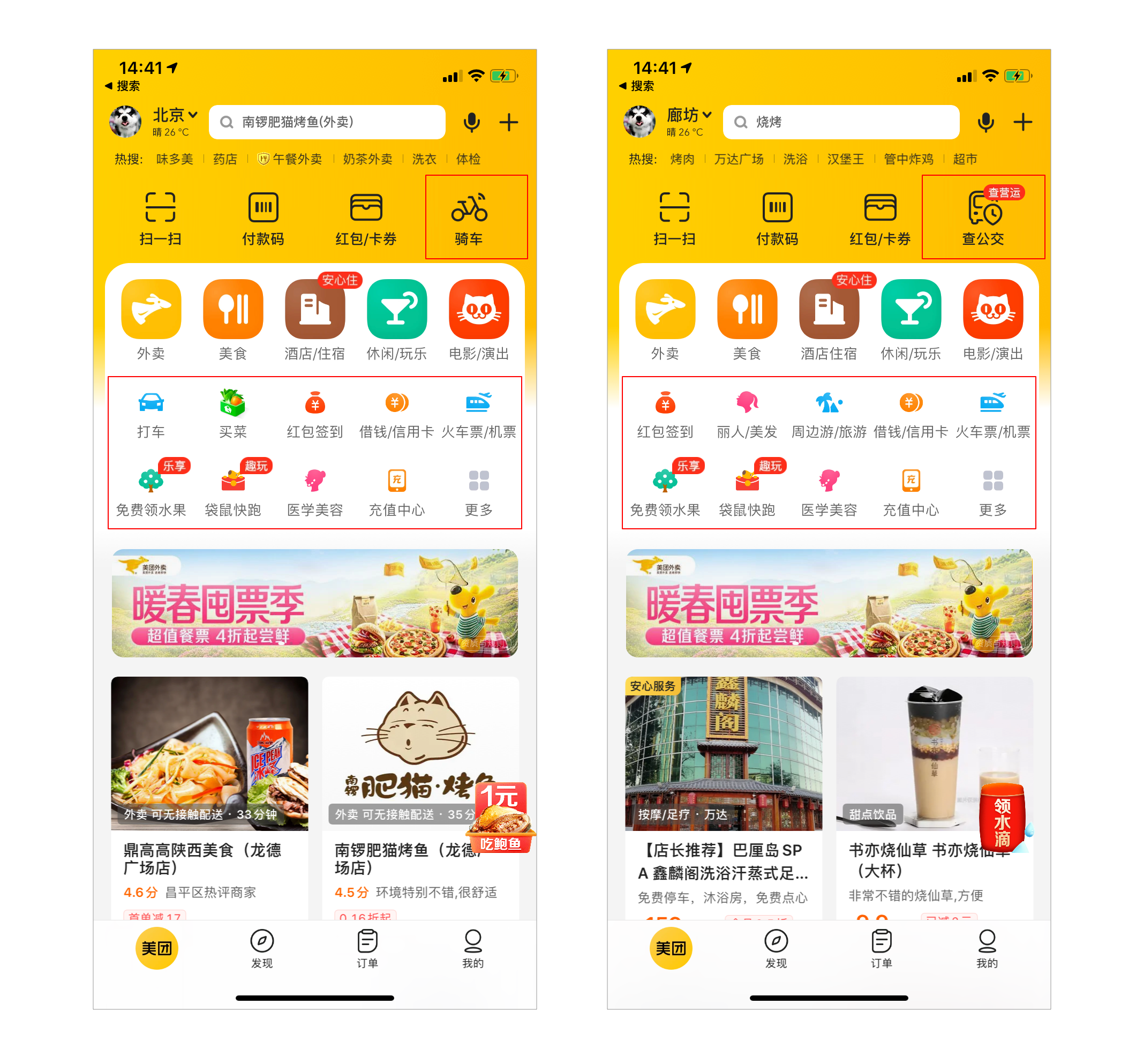
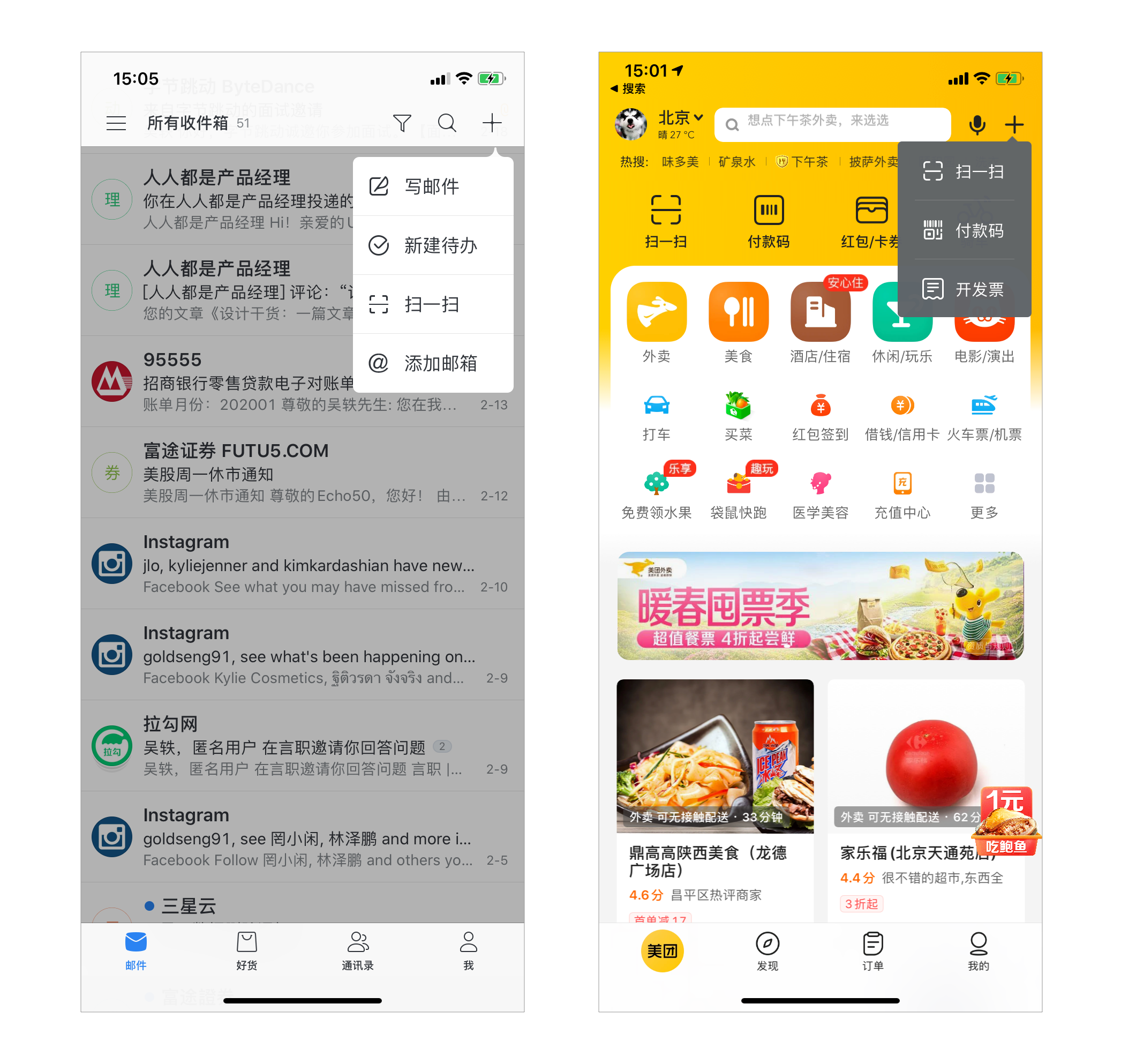
美团首页的金刚区,根据产品功能的重要度,在金刚区分为大的宫格导航和小的宫格导航,同时宫格导航会随着用户的使用场景进行云控,不同场景展示不同的功能导航。
如果需要给产品某些功能模块引流,那么宫格导航拥有大量的流量,可通过宫格导航为产品模块引流。
每个宫格导航的入口往往是比较独立的信息内容,用户进入一个入口后,只处理与此入口相关的内容,如果要跳转至其他入口,必须要先回到入口总界面。
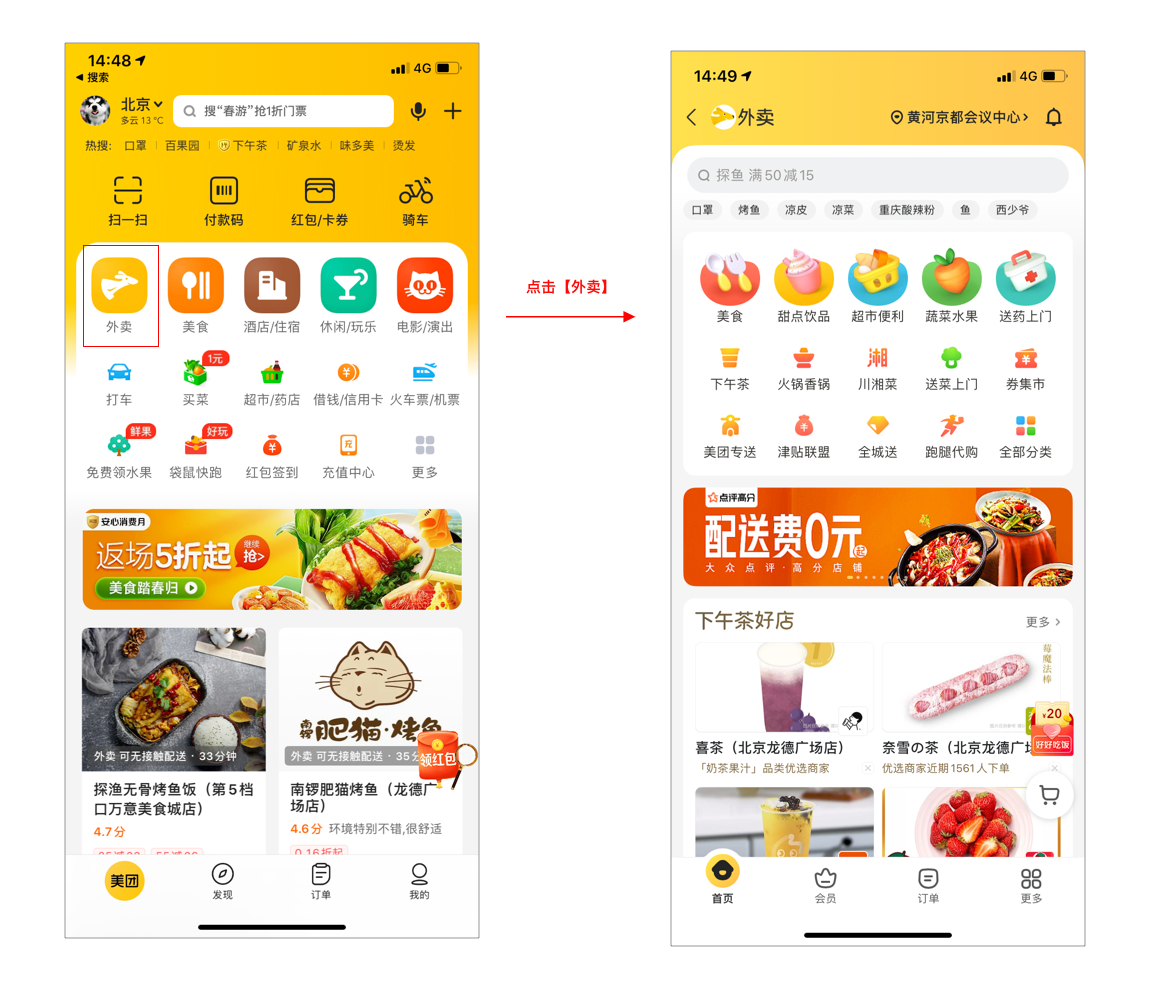
例如美团外卖,作为美团旗下最重要的产品,占据金刚区第一个位置,用户点击该功能入口,跳转到新页面,新界面可看做为一个独立的产品。
除了首页金刚区,banner下方内容展现推荐大部分为外卖引流,进一步为外卖引流。
- 1.单位面积可提供更多的功能导流入口,同时能很容易吸引用户点击查看;
- 2.适合于不同业务线产品的聚合导航,为不同的业务线导流达成产品的战略目的;
- 3.不同功能模块独立性强,各个宫格导航里面的功能相互可以不用统一;
- 4.扩展性强,产品可以不断添加功能并迭代。
首页推荐区推荐的内容则基本是关于产品主业务。所以一般也就重要功能模块才有机会在首页宫格导航和内容推荐。
2、Tab
底部标签式导航是用于一级目录的导航,位于页面底部,也是目前最常见的一种导航形式。
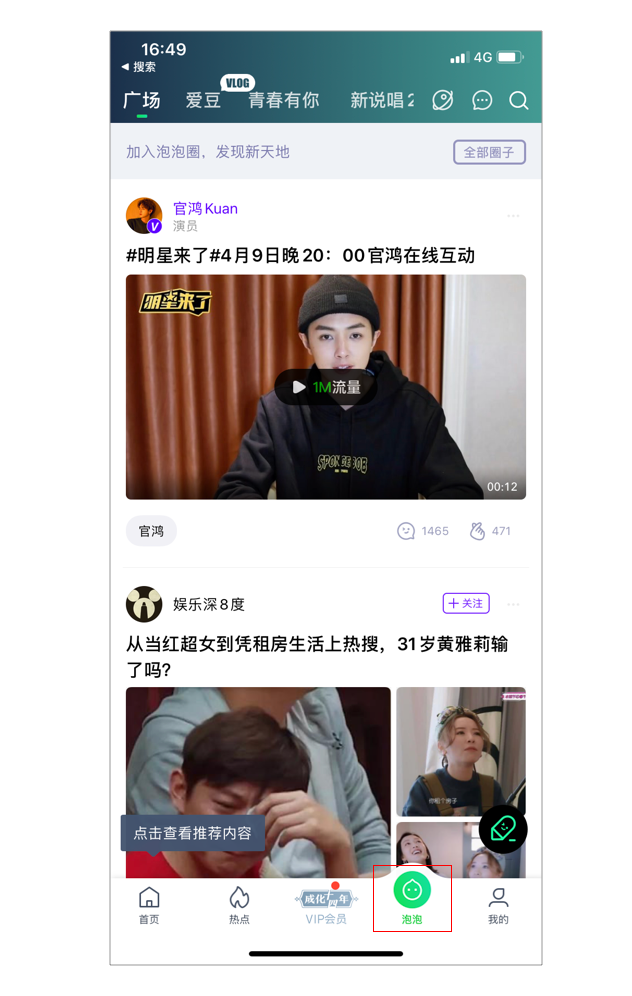
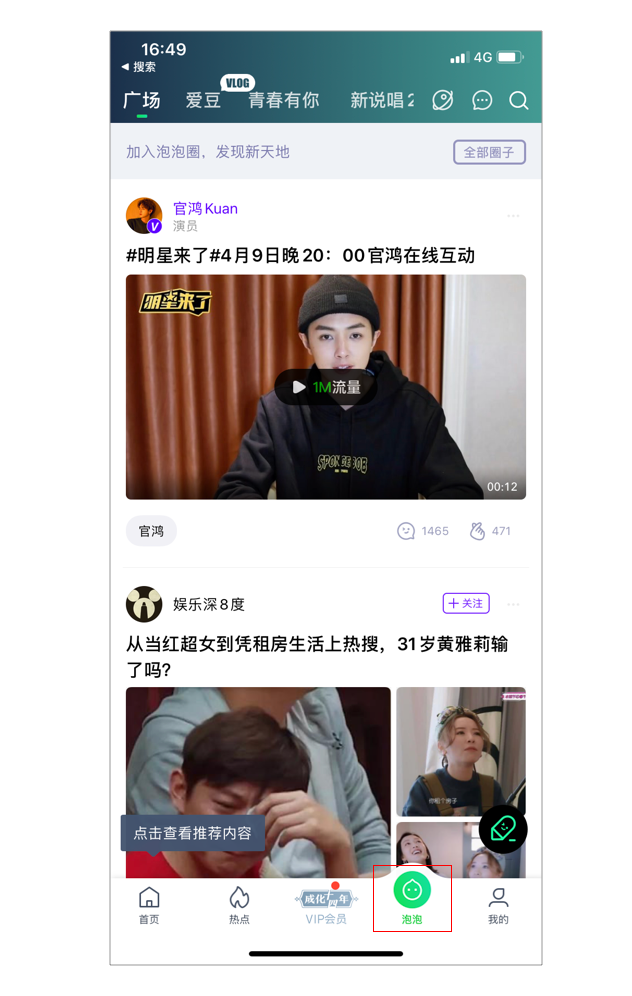
如下图所示。爱奇艺的泡泡Tab,一个Tab则一个完整的功能模块,可获得除了首页和其他几个Tab之外最多的的流量。

底部标签式导航可以让流量更大化并有效分发流量,使得各个模块都有机会获取流量提高页面流量的转化。同时,将常用的导航放在底部,无论用户是用单手操作,还是用双手操作,都能轻松完成点击并实现各功能模块之间的跳转。
- 1.底部标签栏所展示的功能为并列关系,处于同一层级;
- 2.底部标签栏方便用户快速切换,可以最大限度的让流量被利用;
- 3.市面上绝大部分产品采用的是标签栏导航,用户对于标签栏接受度更高。
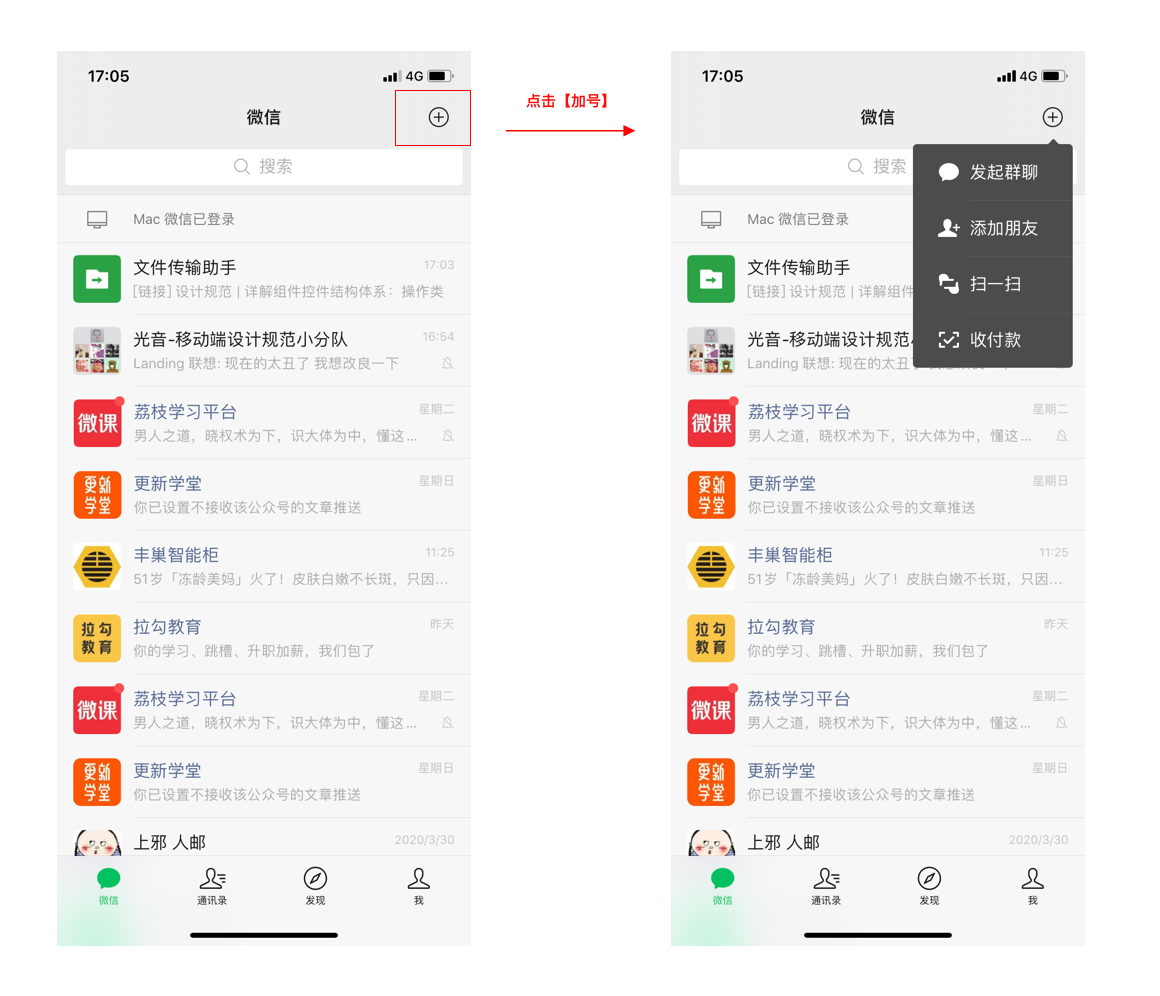
3、下拉菜单
通过点击一个操作按钮,下拉出一个菜单,菜单由箭头、浮层列表组成。下拉菜单为其他一系列功能提供快捷入口。

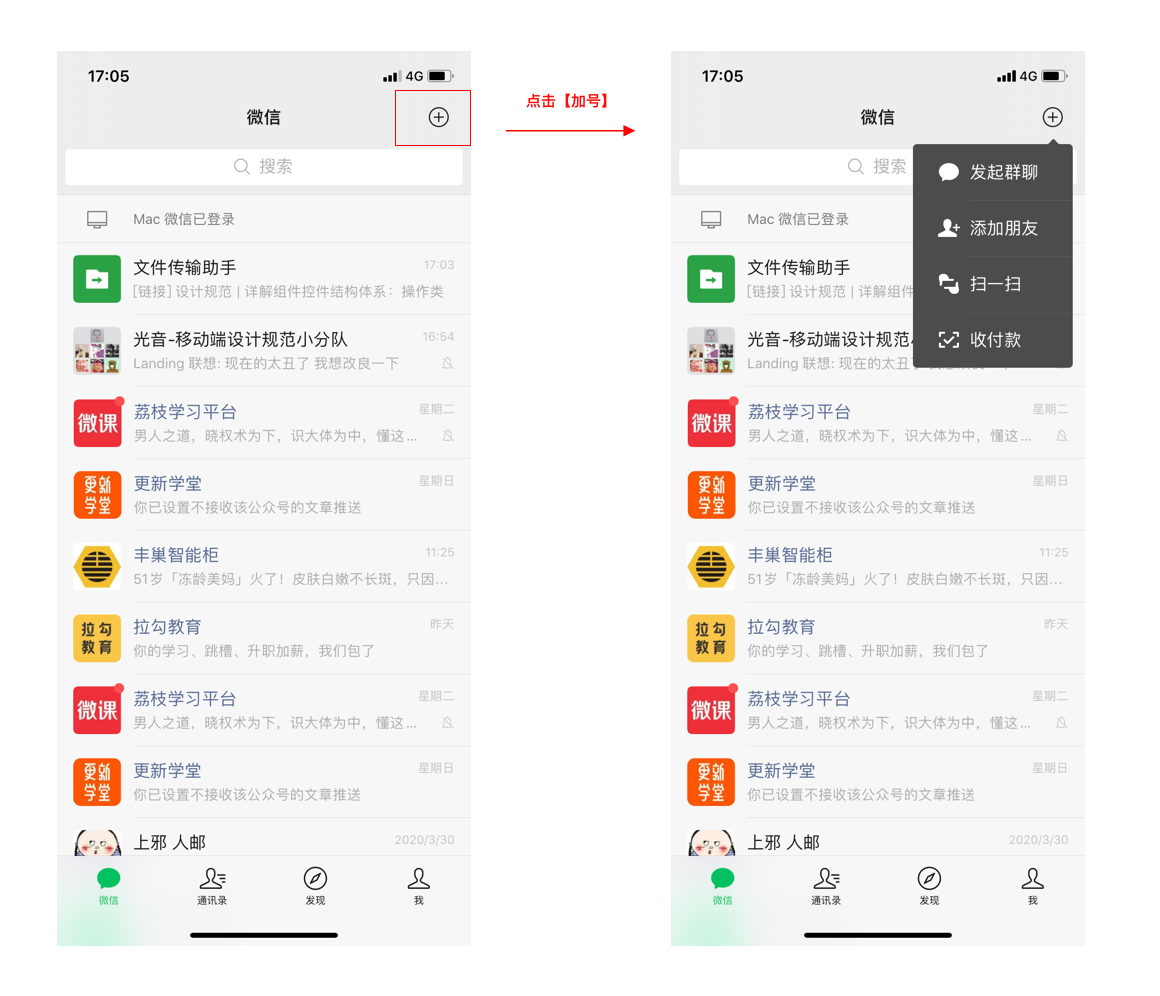
例如微信支付是一个较高频的操作,且支付又是特别重要的业务。添加好友、收付款、扫一扫等功能层级较深。当把收付款和扫一扫放置在下拉菜单中,用户便可以快速地使用该系列功能。

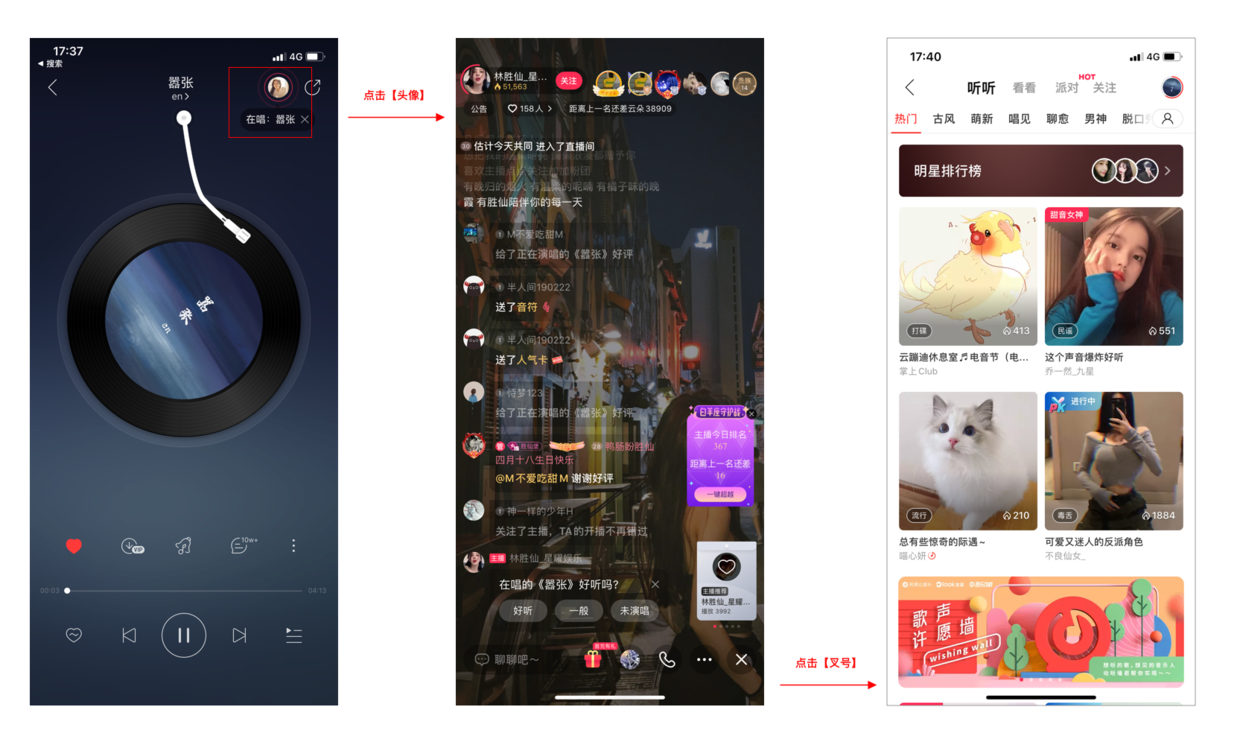
4、核心界面植入
基于相似用户使用场景的功能,通过拥有大流量的核心界面为小流量的功能输送流量。
网易云音乐核心界面是歌曲播放界面,在听歌播放页做直播导流入口,通过动效,诱导用户点击。用户直接从听歌主流程前往直播间。
从产品业务层面上来说,直播更赚钱,所以希望从大流量的核心页面获取流量。但是这改变了整个产品的核心形态,同时也将用户的核心操作阻断,这对于用户来说体验并不好。
从个人来说,我不太希望将在核心界面植入引流功能,这改变了整个产品的核心形态,同时也将用户的核心操作阻断,这对于用户来说体验并不好。
有的好公司一直在强调一纬性,即一个页面尽量给用户一个操作行为,这样可以减少用户的选择,使得用户更专注核心功能。
微信的核心功能就是聊天,我们会发现,微信并没有在微信聊天界面做任何导流入口,同时一直在优化聊天,例如增加撤回功能,撤回功能可二次编辑、复制文字优化等。
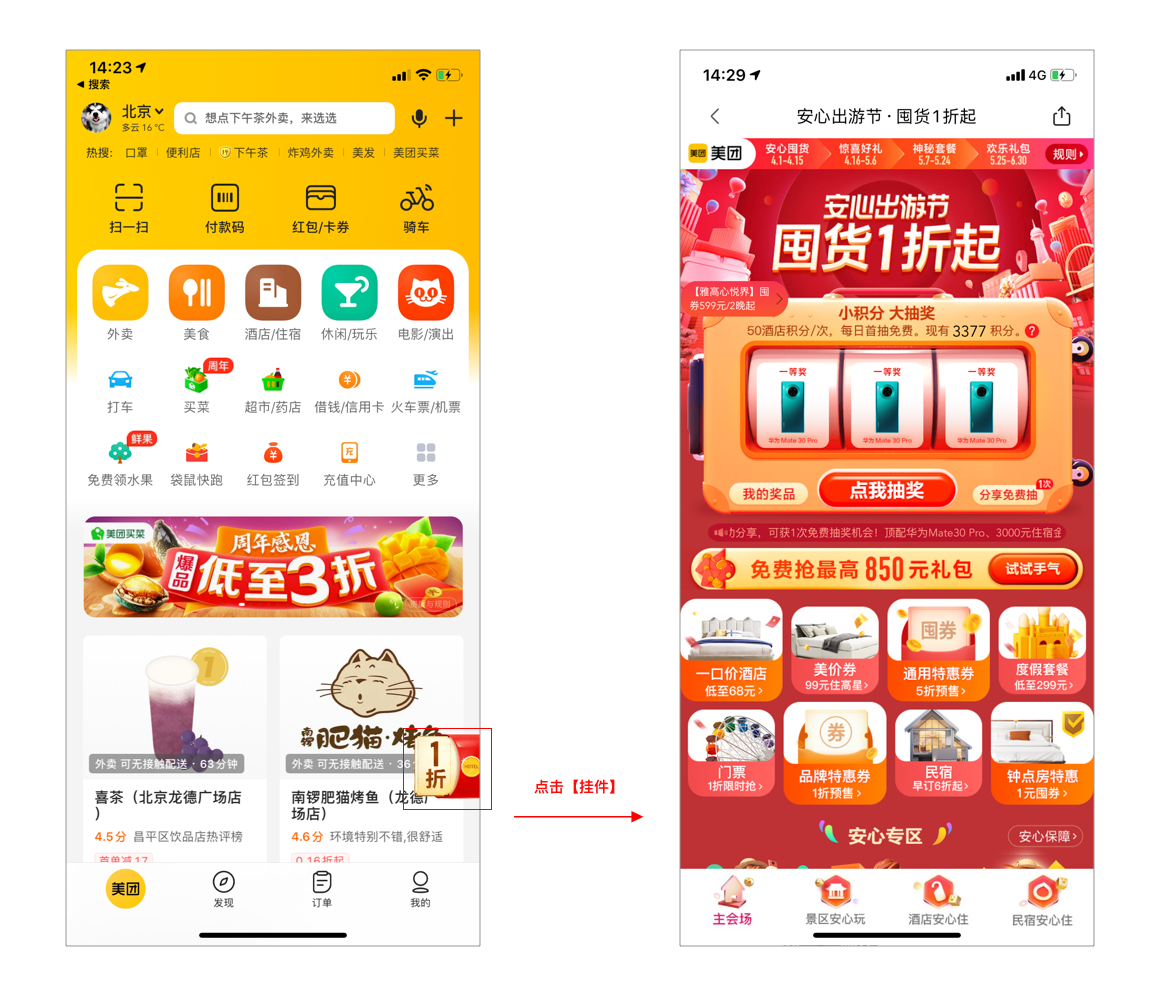
5、挂件
挂件主要用于活动推广或产品引流的运营行为。一般适用于首页,用户点击跳转到对应的产品模块或者活动页面。
通过挂件给功能模块或者产品引流,这种做法很高效,短时间可以获得大量的流量。
为了获取更高的点击率,很多挂件都会通过动效来吸引用户,促使用户发现挂件,并点击获得转化。
挂件这种营销方式对于用户体验不好,一般只有商业价值比较高的产品或活动才会通过挂件来做引流。挂件数量不宜超过2个。
如下图,美团首页, 点击挂件,跳转到对应的活动界面。
6、核心流程植入
核心流程是用户使用最多的操作流程,拥有巨大的流量,可根据需要引流的项目在核心流程的关联性强弱,看是否可以将推广的功能模块植入其中。
- 1、植入的功能,不影响核心流程的转化,如果会降低核心流程完成率,那么不建议植入。
- 2、如果会降低核心流程的完成率,但这种造成的损失远远低于所带来的收益,那么可以植入。
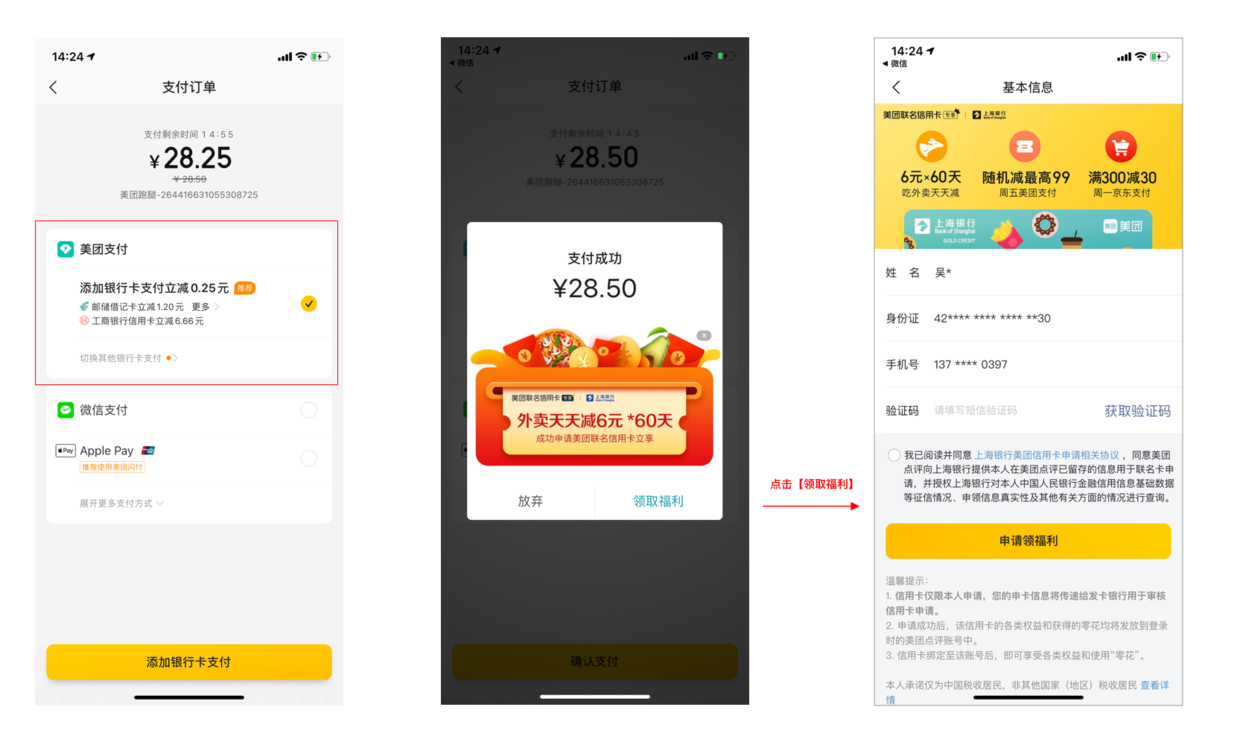
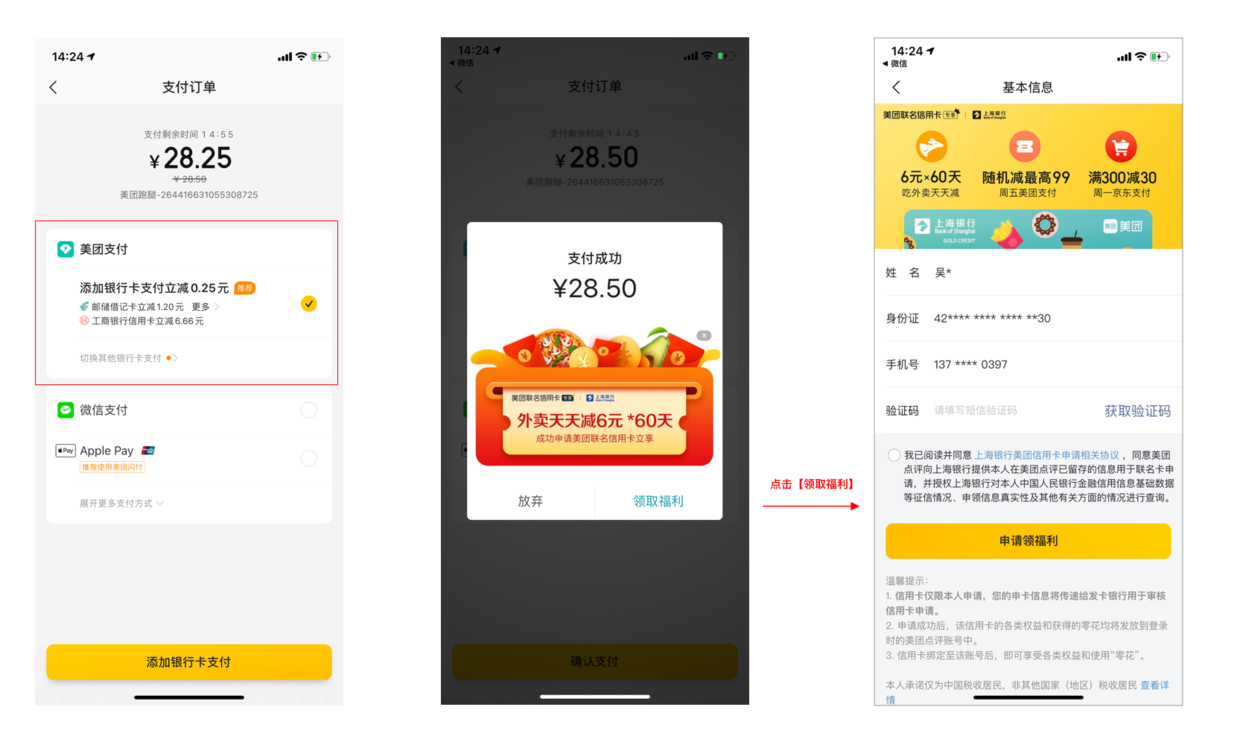
例如下图1,为了给美团支付导量,当用户没有绑定银行卡时,则优先勾选美团支付,底部按钮为「添加银行卡支付」,用户先去添加银行卡。
图2,在用户完成支付后,即核心流程结束,通过弹窗引流,让用户注册申请信用卡。

以上6种是做流量分发的主要方式。
1、就引流效果而言,最好的效果当然是首页,通过首页引流效果最佳;


















评论0