前不久我在讲标签栏专题的时候,有聊到过一次图标(可回顾:《了解图标落地,让前端再爱你一次》。前文已提及到部分规范,本文将直接引用,为防止新读者理解脱节,建议先看前文)。
那一次因为主题的缘故,不能偏题太远,所以对图标本身的讲解我没有进行太多的剖析,更多是在讲标签栏图标的切图、对接前端落地等项目实操的手法。于是有部分读者在后台给我留言,让我再全面地讲解一次图标。
所以这一期我将分三个步骤来总结一下一个产品图标体系的诞生。
一、认识:图标的分类
不论是从应用场景还是视觉效果来讲,图标的种类都是非常繁多的。所以对于图标的分类,其实需要落实到具体的分类标准。
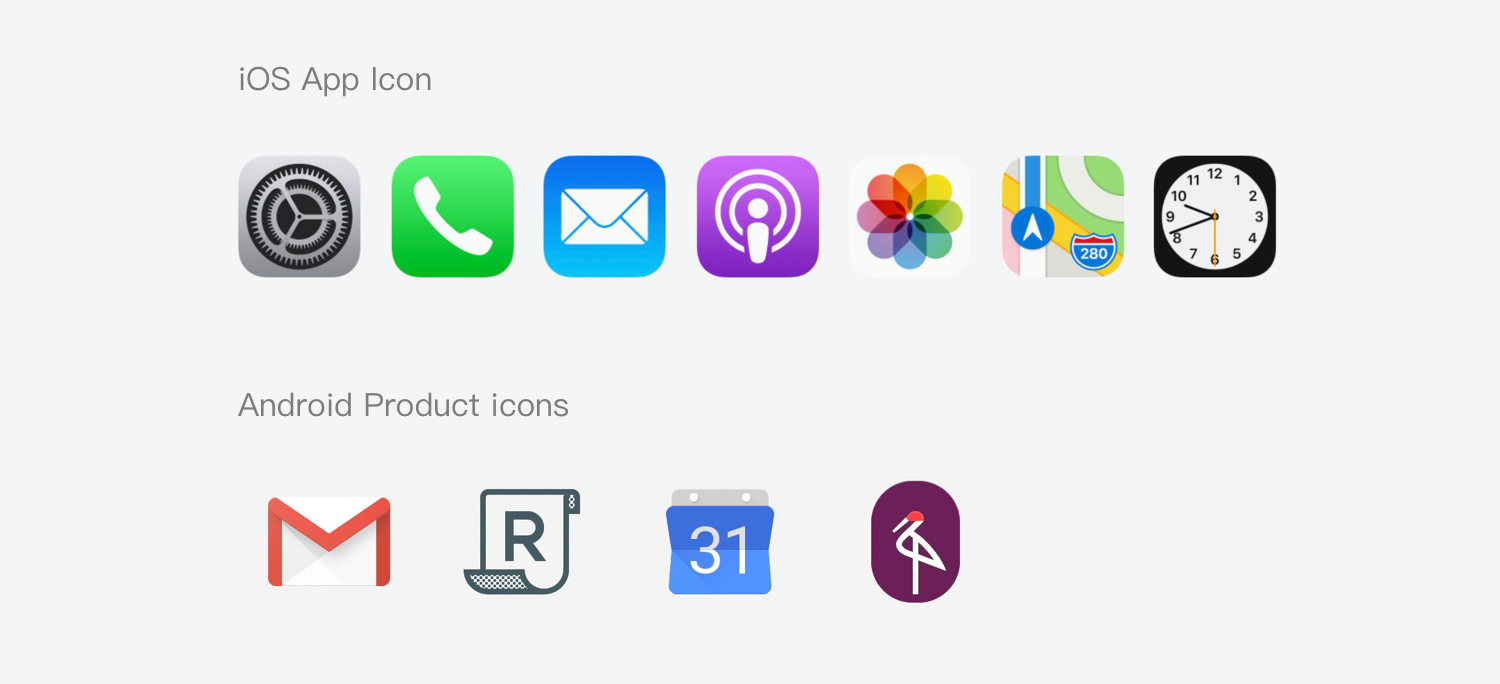
如果是基于 iOS 和 Material Design 平台规范,两大平台仅从应用场景将图标分为了:应用图标(App/Product Icon)、系统图标(System Icons)。这并不难理解。
但据我所知,让大家更加感到纠结的其实是自定义图标(Custom Icons)。不清楚当下流行的图标视觉类型,也不知道该如何搭建起一套产品图标体系。所以我将对两种分类标准下的图标都进行一次总结。
1.1 应用场景分类下的图标
应用场景分类下的图标我们主要先来说一说应用图标(App Icon)。
因为应用图标和我们在App界面内自定义的图标不同,App内的图标我们可以根据产品的视觉风格随意创造规范,但应用图标需要符合平台的上架规定,我们必须要遵守平台规范。
实际上iOS和MD规范中的应用图标视觉规范其实还是有所差异的,但因为在国内很少有项目会独立设计双平台应用,所以大多数时候我们还是会一图适用双平台。
所以在设计应用图标时,不用过分拘泥于某一方平台规范,只需要注意简单借助辅助网格。最重要的还是不同终端要求的不同输出尺寸。
应用图标不仅仅出现在桌面上,iOS还会在通知栏、Spotlight、设置等地方;安卓也会在状态栏、消息push中出现。这些场景下的应用图标尺寸根据设备的不同,显示的尺寸也是不同的。为了保证应用图标的显示效果,需要单独对每个尺寸进行调整,尽可能避免出现半个像素等情况,以保证边缘显示的锐利。而单纯的缩放并不能解决这些问题。
所以我总结了一份iOS应用图标尺寸清单:

安卓的应用图标,因为杂屏原因,且图标应用场景繁多,整理起来过于繁琐,并且Android 8.0之后,应用图标还支持Z轴适配法,这一系列的内容整理出来完全可以新开一个文章再详解了…后续我一定会再专门开一期文章讲解Z轴适配法,所以原谅我考虑到篇幅原因就不再赘述了。
一般安卓开发遇到特定场景,会和UI进行沟通确定。
1.2 视觉效果分类下的图标
在日常进行产品UI设计时,我们更多会涉及到设计各式各样自定义视觉风格的图标。许多小伙伴认为图标类别太多,难以具象地描述它们。实际上目前常见的图标类别大致可分为8种:
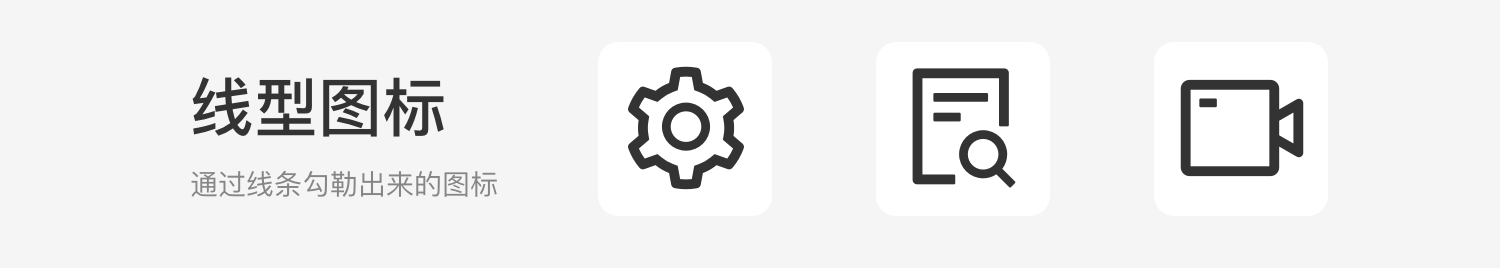
· 线型图标:通过线条勾勒出来的图标。

在越来越以“Less is More”为审美的时代,线性图标已经普及到了许多的应用程序中。一般通过描边粗细、图标细节来打造产品图标的区别。
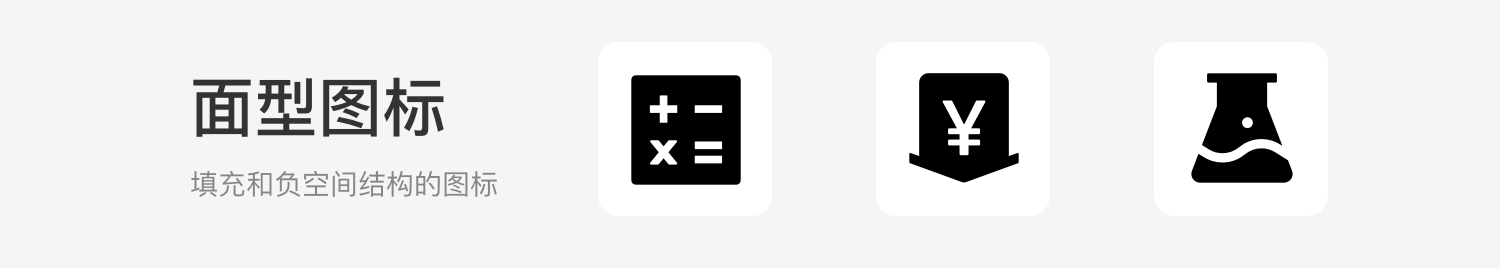
· 面型图标:采用填充和负空间结构的图标。

面型相对于线型来说更加具有视觉重量,更容易吸引用户的关注,识别度也更强。所以面型图标经常被设计师用于区分线型图标的选中状态。
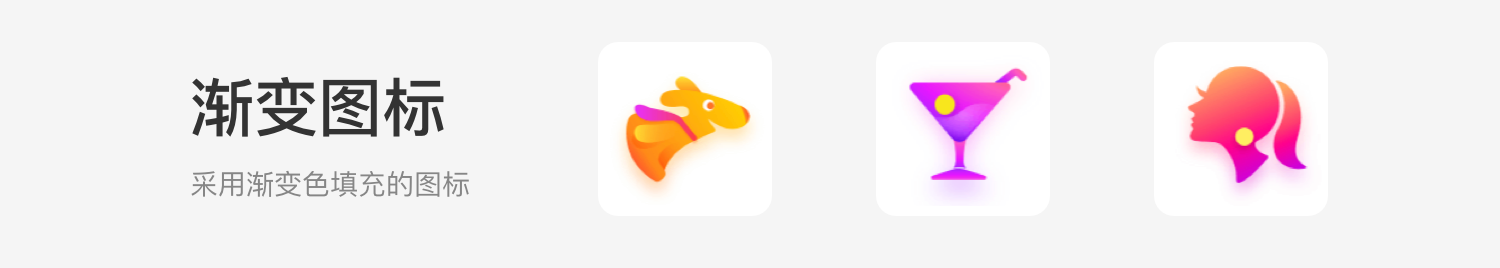
· 渐变图标:采用渐变色填充的图标。

渐变图标算是面型图标的一个分支,但因为细节丰富,弥散阴影的运用更偏向于年轻化,和传统的面型图标还是有所区别,所以常被单独作为一种分类定义。
· 线面混合图标:线型与面型的结合。

线面混合图标因为视觉层级更加丰富,所以显得更加活泼。通常用于打造视觉调性。
· 扁平图标:采用扁平插画形式的图标。

扁平图标对于普通的面型图标,更加注重细节表现,视觉层级丰富,所以常用于营造产品氛围和视觉调性。
· 拟物风格图标:通过光影模拟真实物体质感的图标。

拟物风格图标一般都会在节日活动或游戏中更为常见,更加有气氛烘托。并且更贴近现实物体的真实只敢,所以可以降低用户的人之成本。
· 实物贴图图标:采用真实摄影物体的图标。

和拟物风格相似,但实物贴图图标更加直接地采用真实的摄影作品。一般常用于电商和超市、生鲜类产品。
· 2.5D图标:2.5D立体图标。

2017-2018年左右,2.5D图标曾在UI界刮起一阵风,所以有不少设计师认为这将成为未来图标的一个趋势,但是这阵风好像很快又刮停了…可能是因为设计成本过高,且风格过于鲜明,难以被许多产品驾驭。
二、动手:图标的设计
前面说到的图标类型非常多,要在一篇文章中一一剖析每一种类型的图标设计确实挺难,并且复杂的图标设计其实是考验设计师的想法和软件的使用能力,要专攻这一块的话,网上的案例一搜一大把。所以我就不再做过多的讲解了。
我主要来讲一讲平台规范中提到的线型、面型图标的设计。
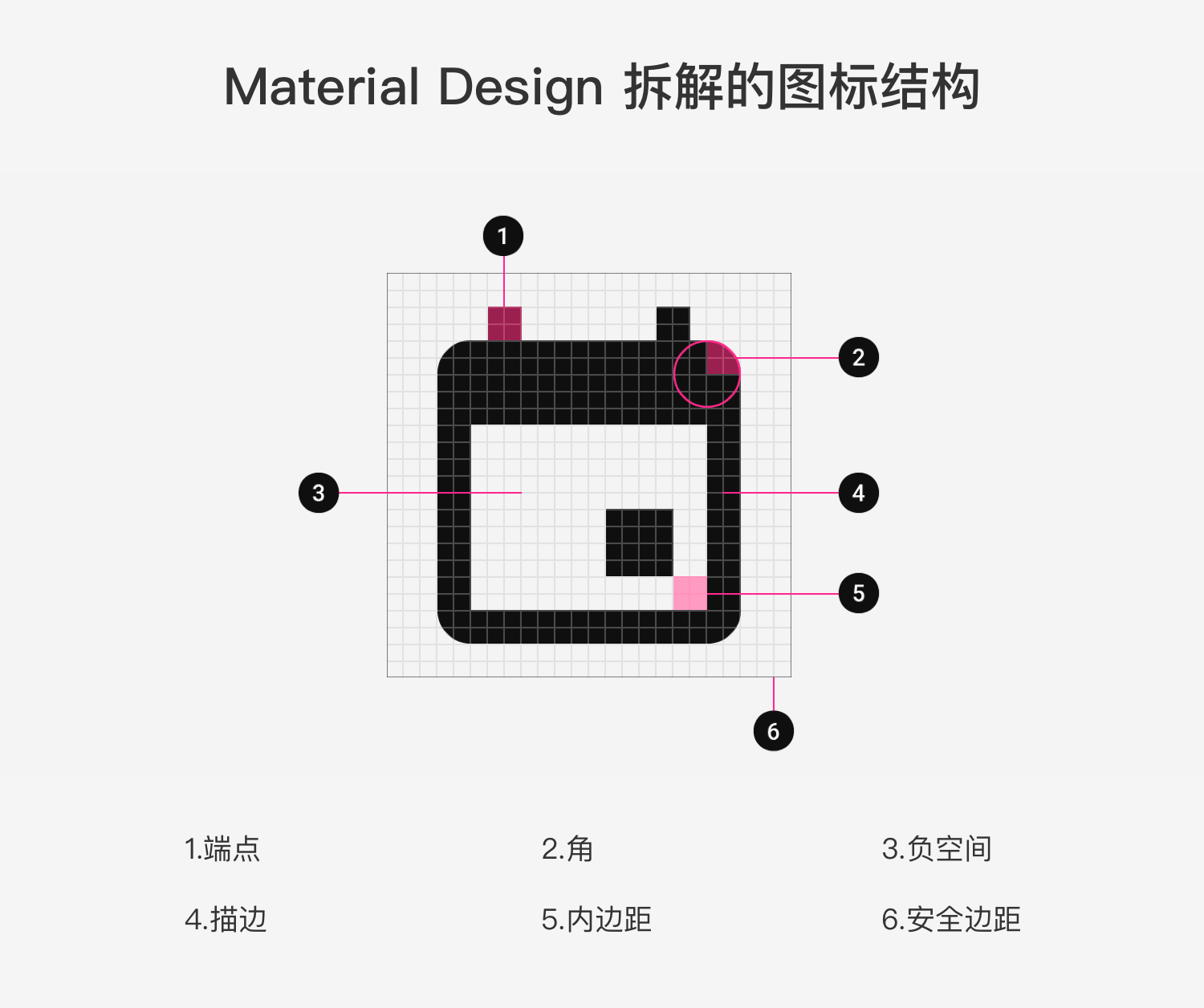
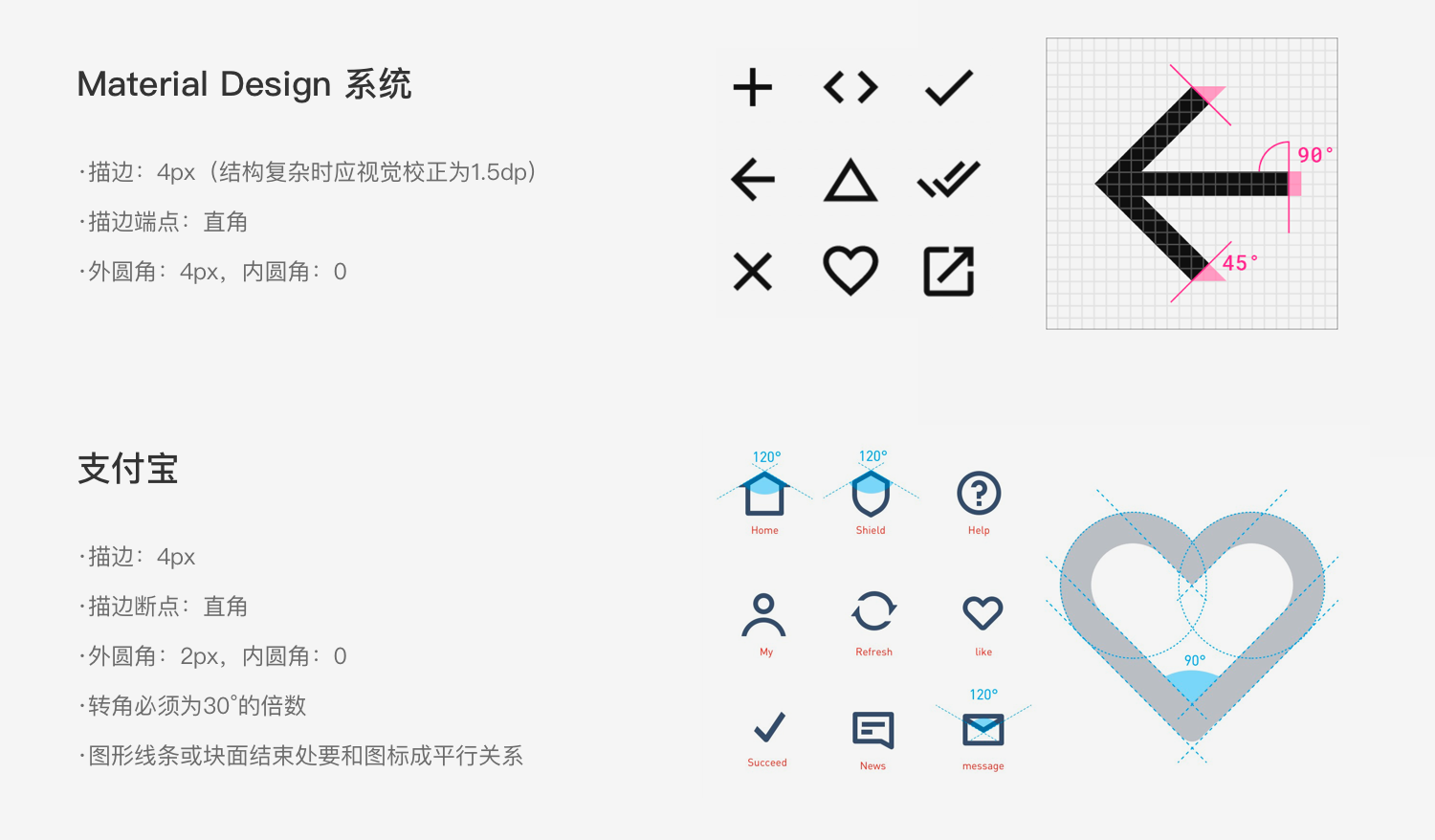
如果按照MD规范,图标的组成结构有:描边、端点、圆角、负空间、内边距与安全边距几个部分。

除了安全边距MD规范规定始终应保持2dp之外,我们改变其他任意的一个的组成结构,都可以影响到一个图标的视觉风格。
我们来看一组示例:

之所以一套图标能够保持视觉统一,就是因为保证了以上拆解出的图标组成结构细节统一。当你发现你搭建的图标体系,视觉风格总是有所差异的时候,不妨再检查一下这些细节。
三、管理:图标的命名
制作完成的图标,有些可能会复用于多个页面,有些可能只应用于特定的页面中。并且有一些图标我们会输出为位图,有一些图标我们又使用线上矢量图标库来维护。导致我们的图标管理起来特别麻烦。
曾经还是UI小白的我,百度过一套切图命名模式,大致是“模块_类别_功能_状态”。并且文中给出了一堆常用单词,最后经过组装,通常命名后的文件名是“customer_settings_clearcache_selected@2x.png”这样的一长串英文。
文件名冗长,且对于英语不是非常熟练的我来说,每次命名文件还要附带打开一个翻译软件。翻译出来的英文,还可能不满足开发人员的命名习惯,导致他们要找很久的图标文件。
后来在日常工作中,我慢慢结除了一套我自己的命名与管理方式,不敢说专业,但希望能够帮助大家维护图标文件更加方便。
首先我会针对不同的端分为不同的文件夹,如“iOS”、“Android”、“Web”、“小程序”。
然后以中文按照“模块_名称_状态”三级命名即可。通常这样命名的图标文件为“设置_清理缓存_选中@2x.png”,没有状态区别的图标或没有特定模块可复用的图标,还可以再省去一级,这样的命名明了简单,易用易查找。
过来人告诉大家:千万不要为了形式化的命名规范而做规范,一方面加大了自己的工作量,另一方面却根本没有辅助开发更方便地找到图标文件。真是一种吃力不讨好的做法。
四、总结
本文浅谈了图标的搭建与管理,更多是在认知层面上。
图标辅助网格视觉规范与输出倍率我在之前的文章中已经讲解过了,在本文中没有再赘述。还是建议想更多了解图标方面知识的朋友,结合两篇文章一起阅读,结合实操,可以学习得更加全面。
我是Howie,我们下期见。
原文地址:UCD耍家(公众号)
作者:









评论0