
【动效↑】
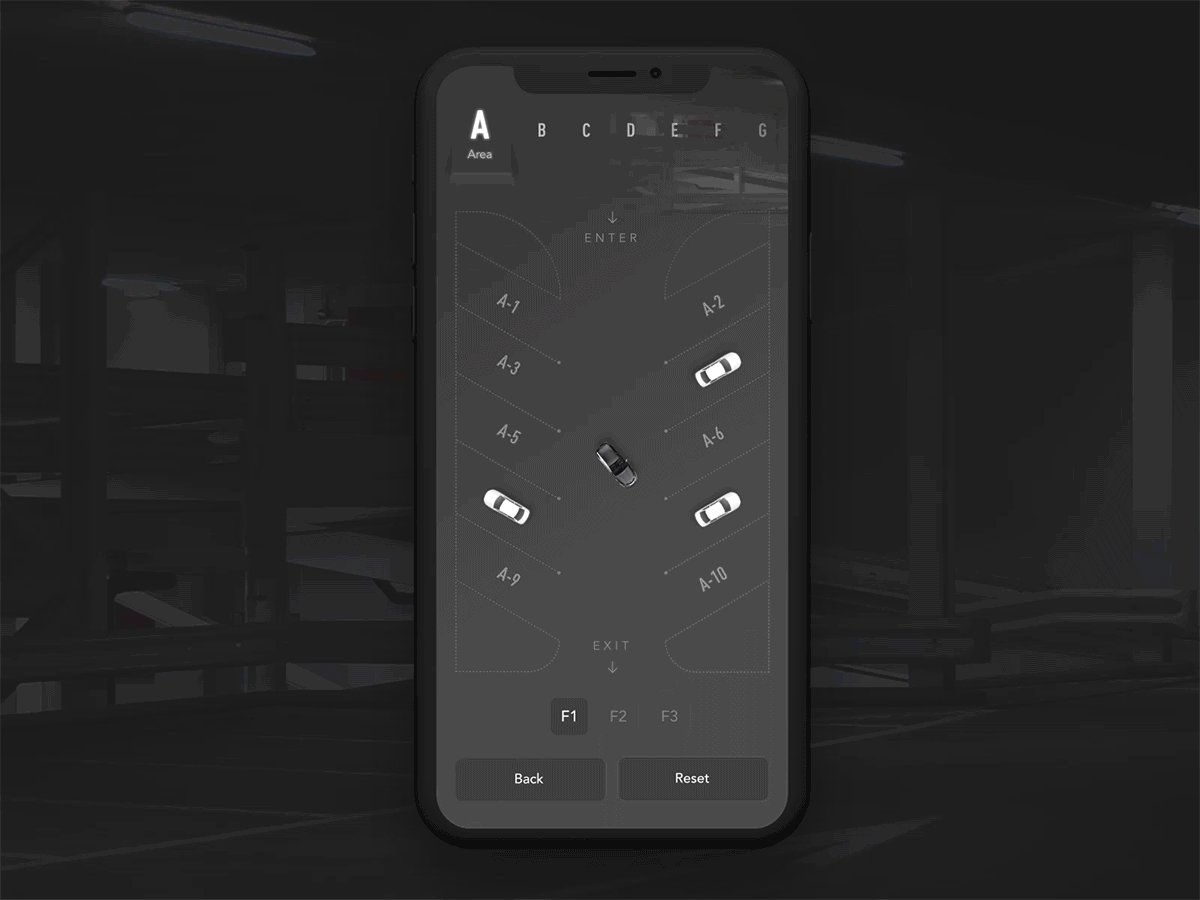
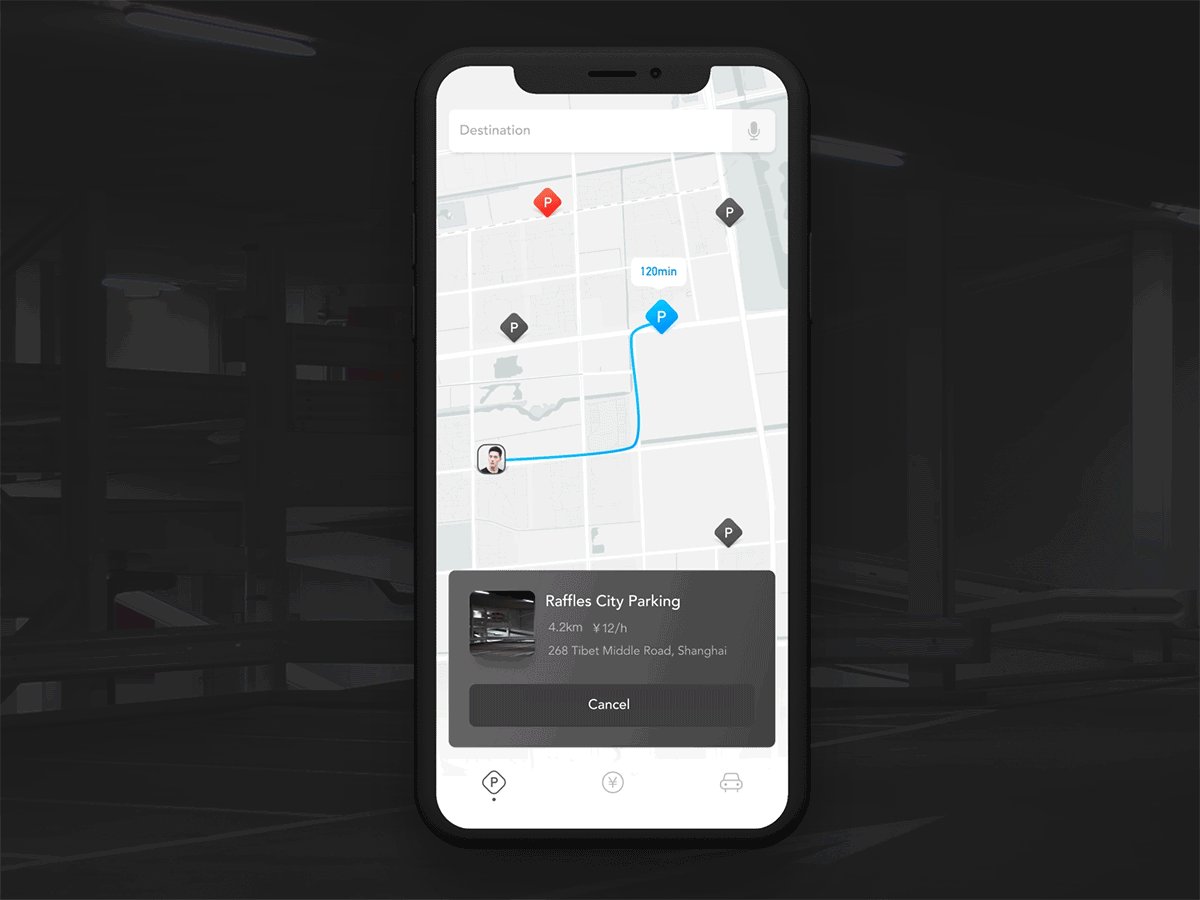
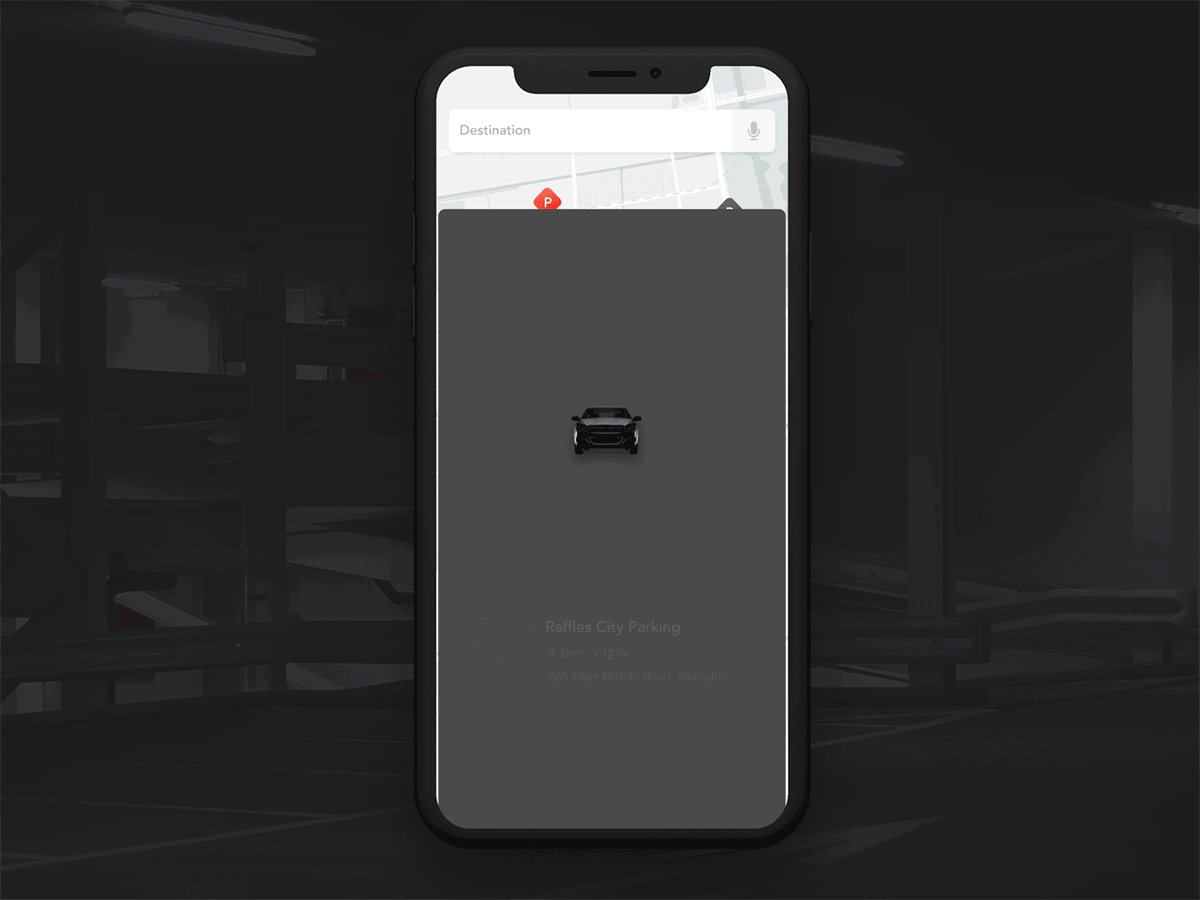
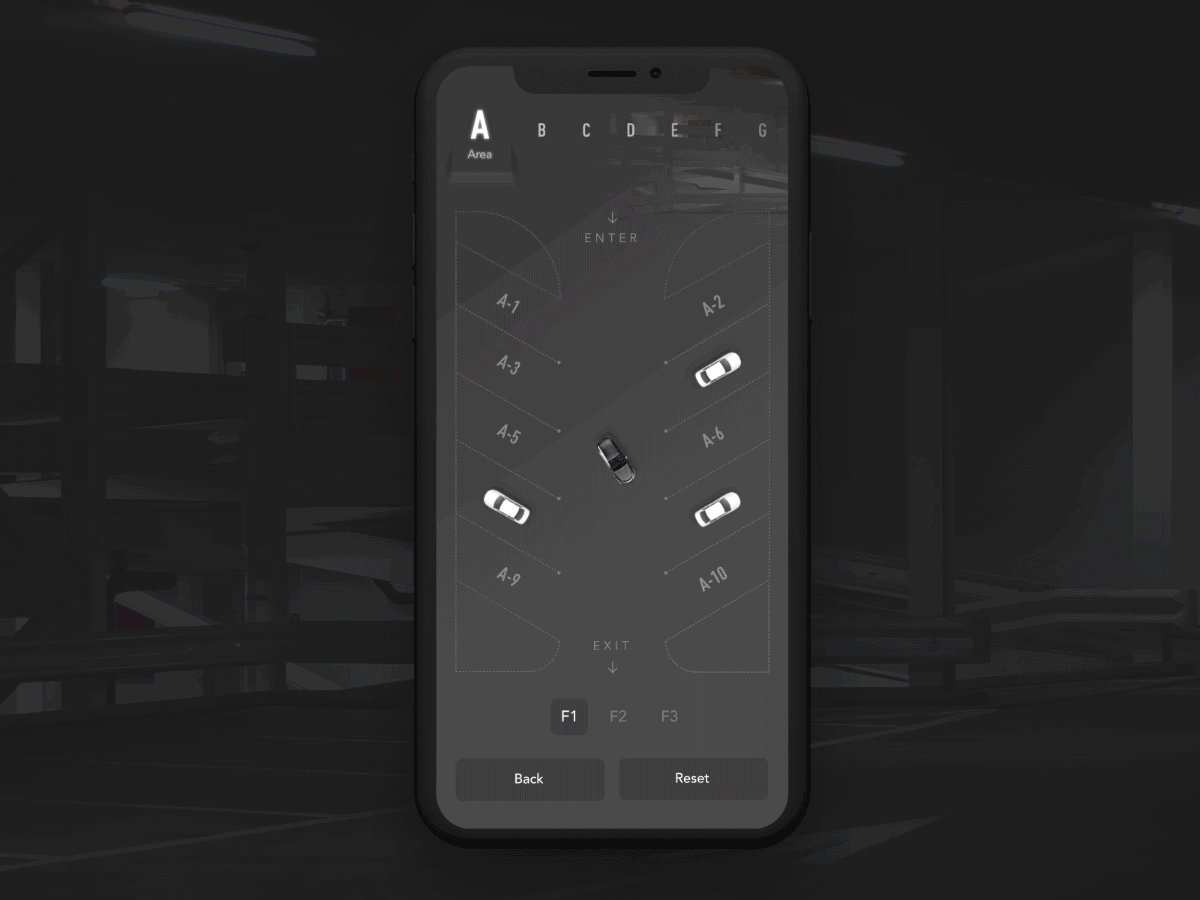
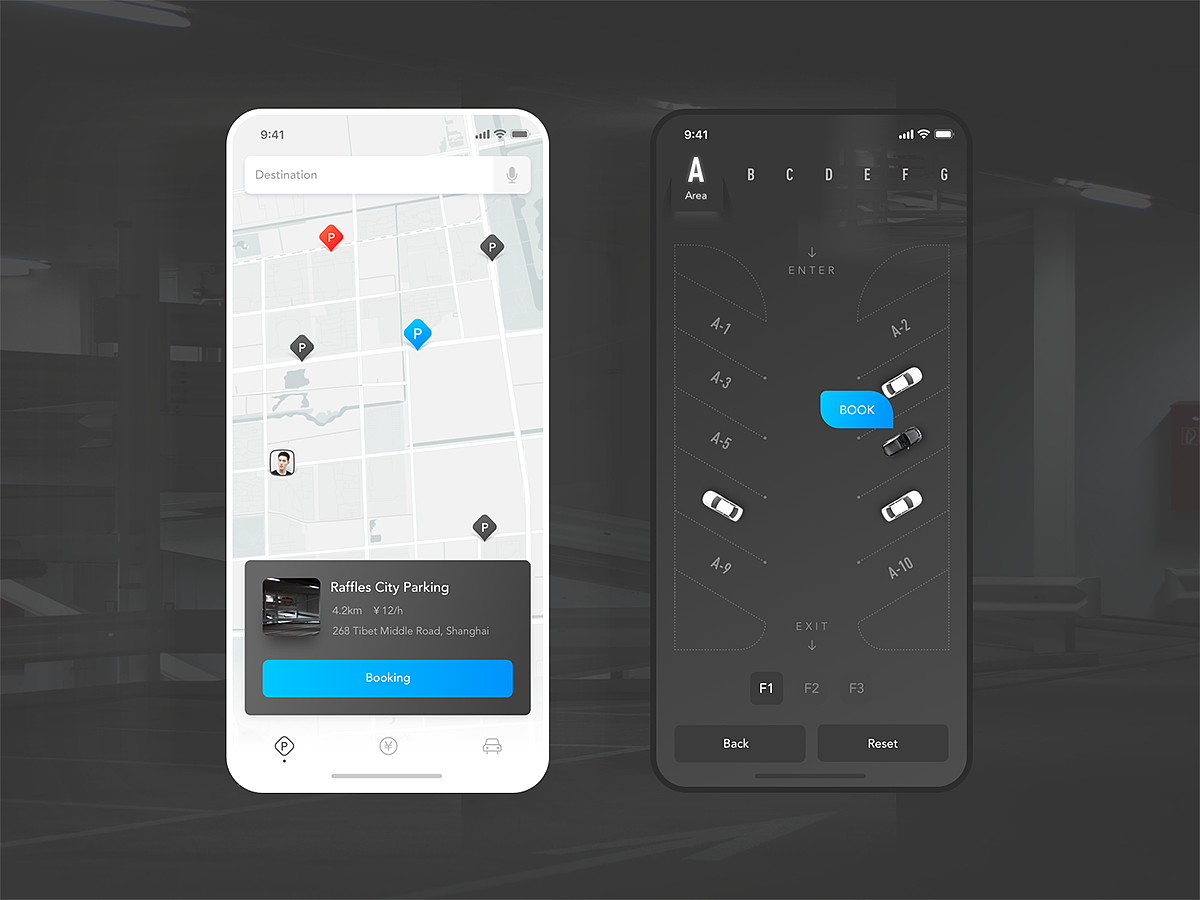
设计更沉浸式的车位预订动画,让过渡动画不仅仅局限在2D空间里。
【界面↓】


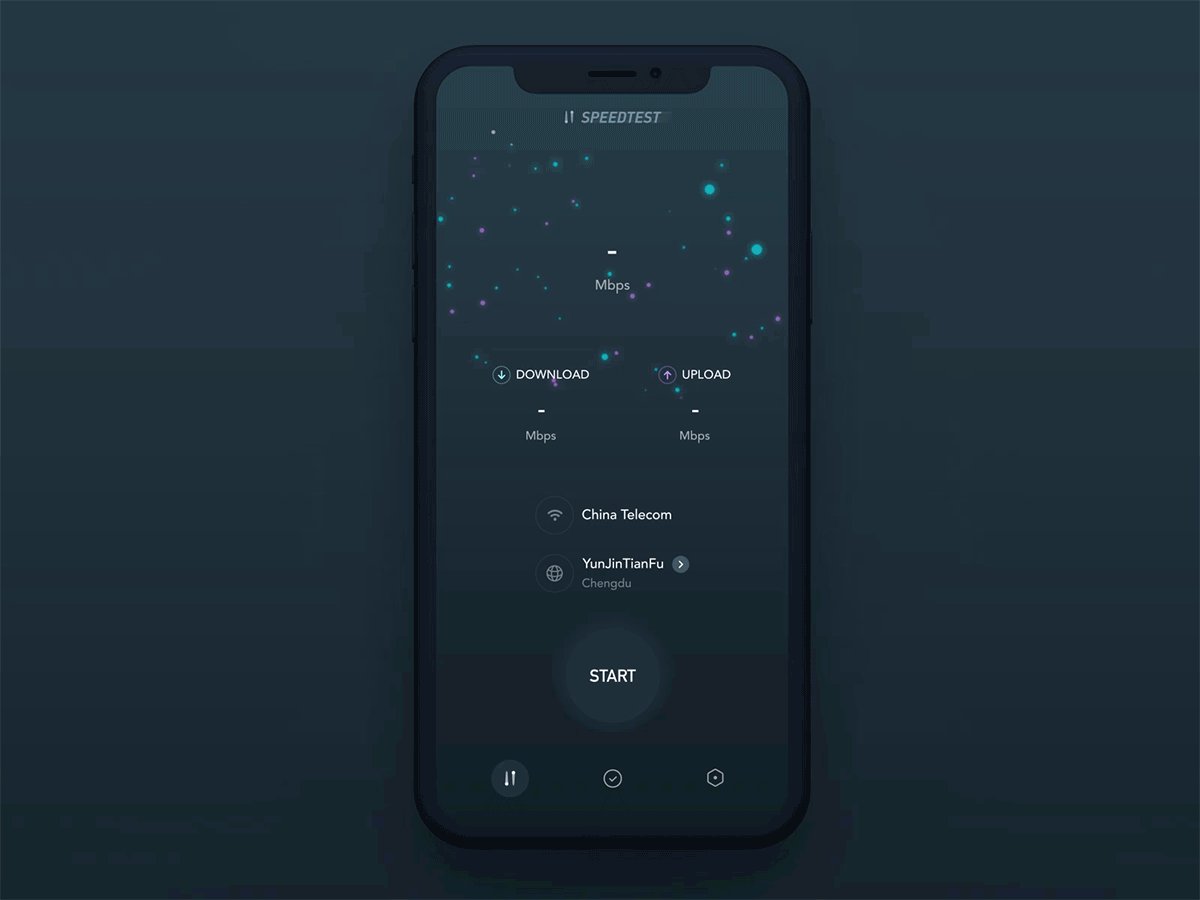
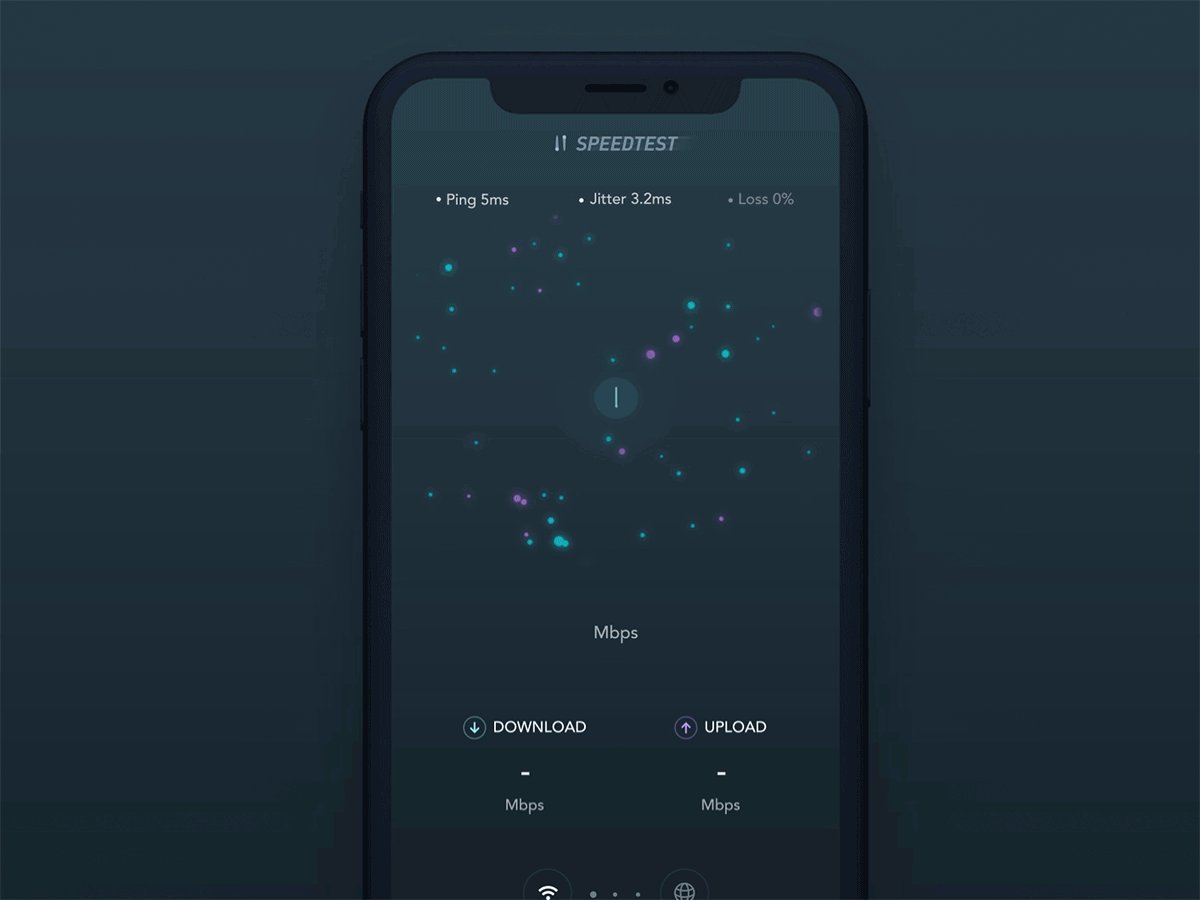
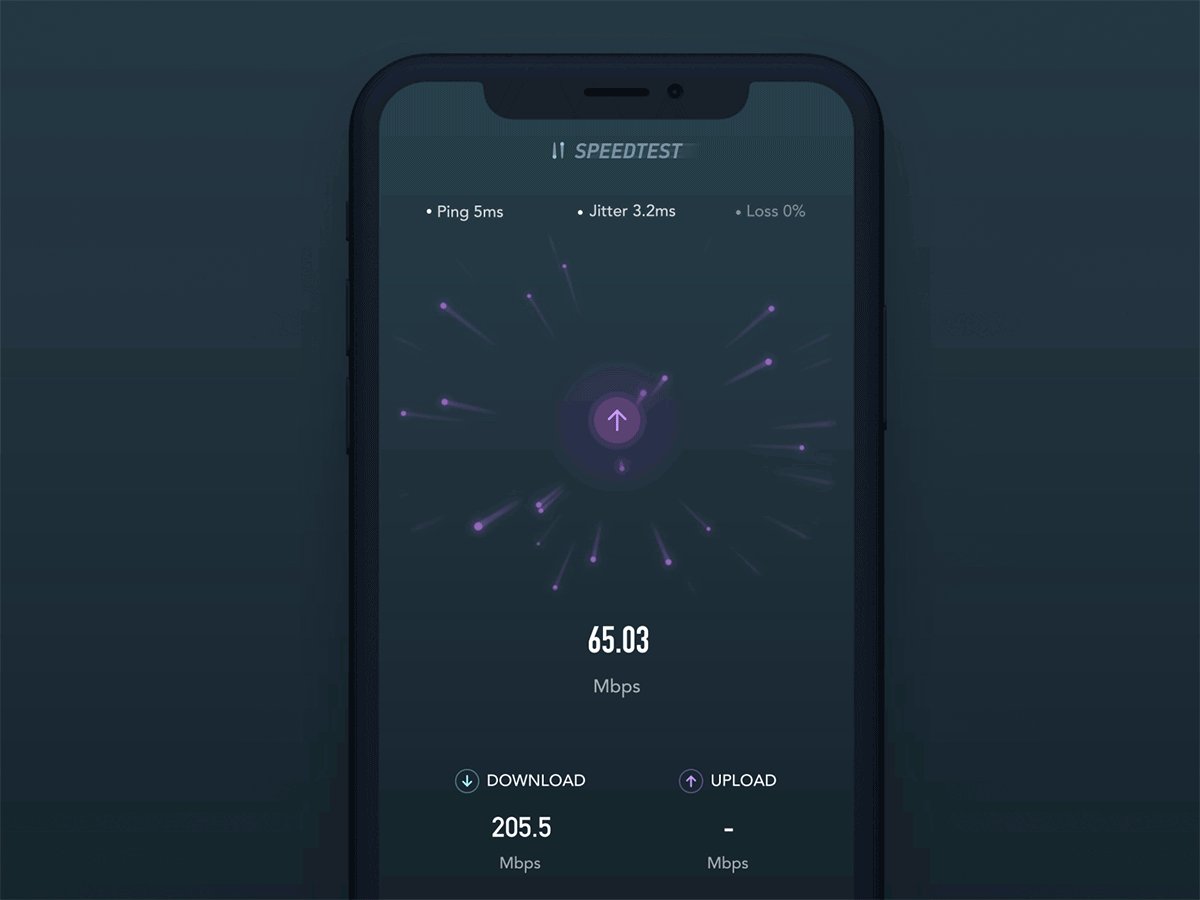
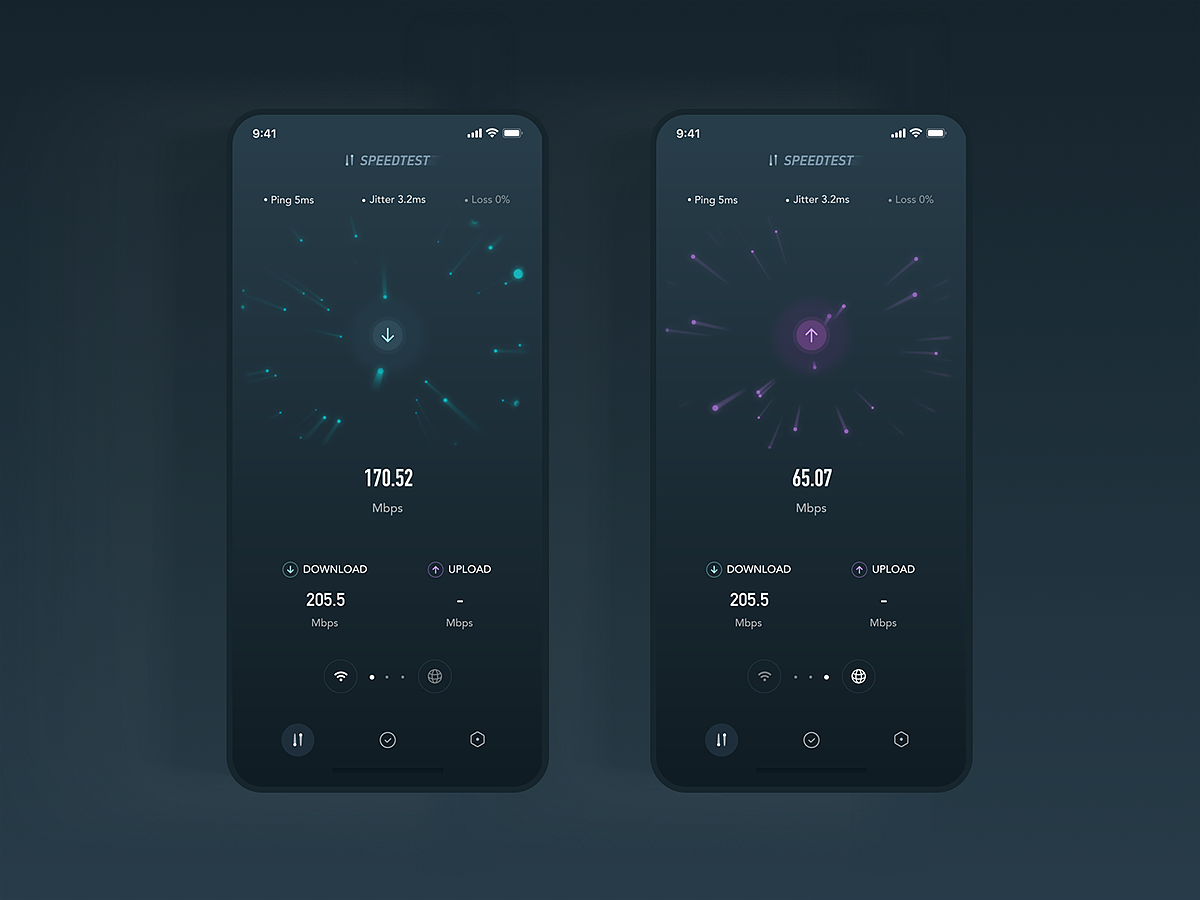
【动效↑】
我把测试数据想象成发光的星星,当正在测试时流星向内吸收说明正在下载数据,流星向外扩散说明正在上传数据。
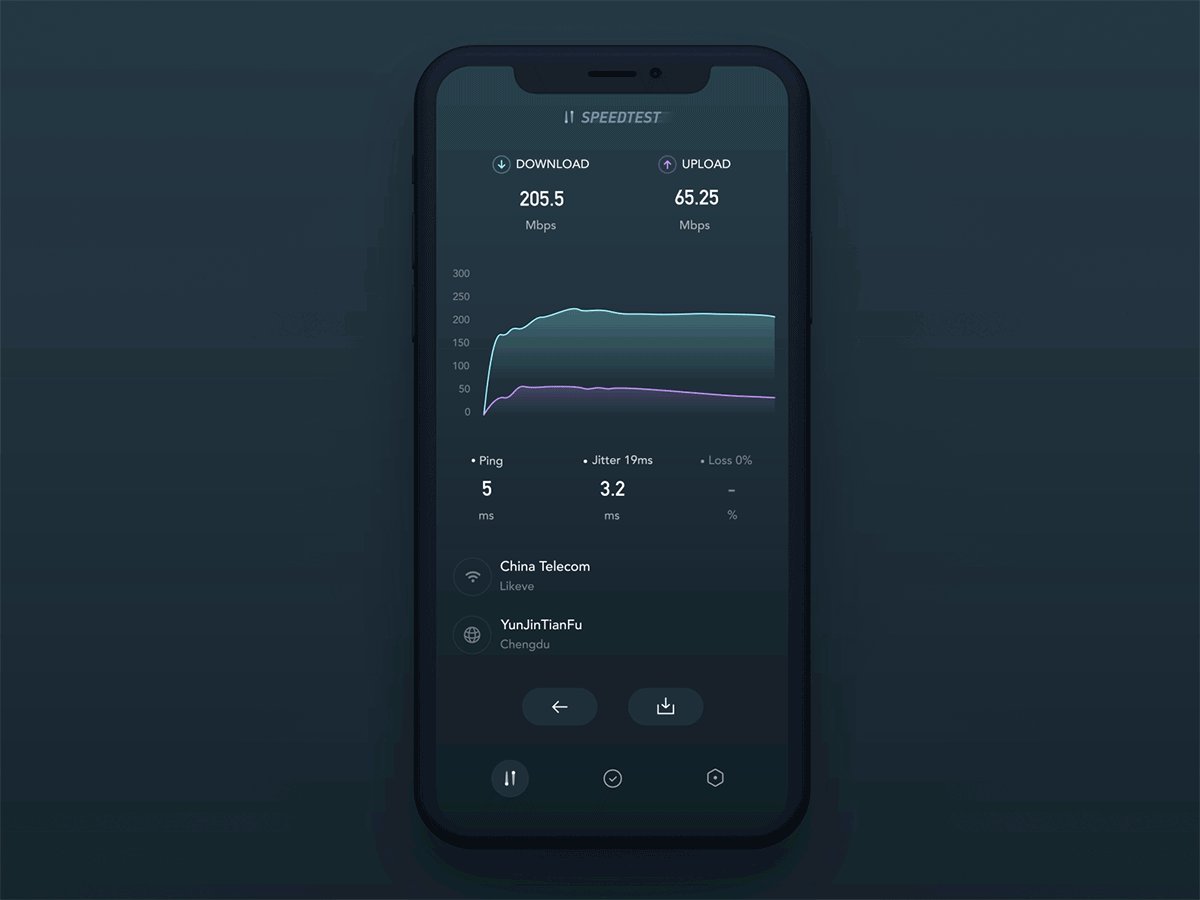
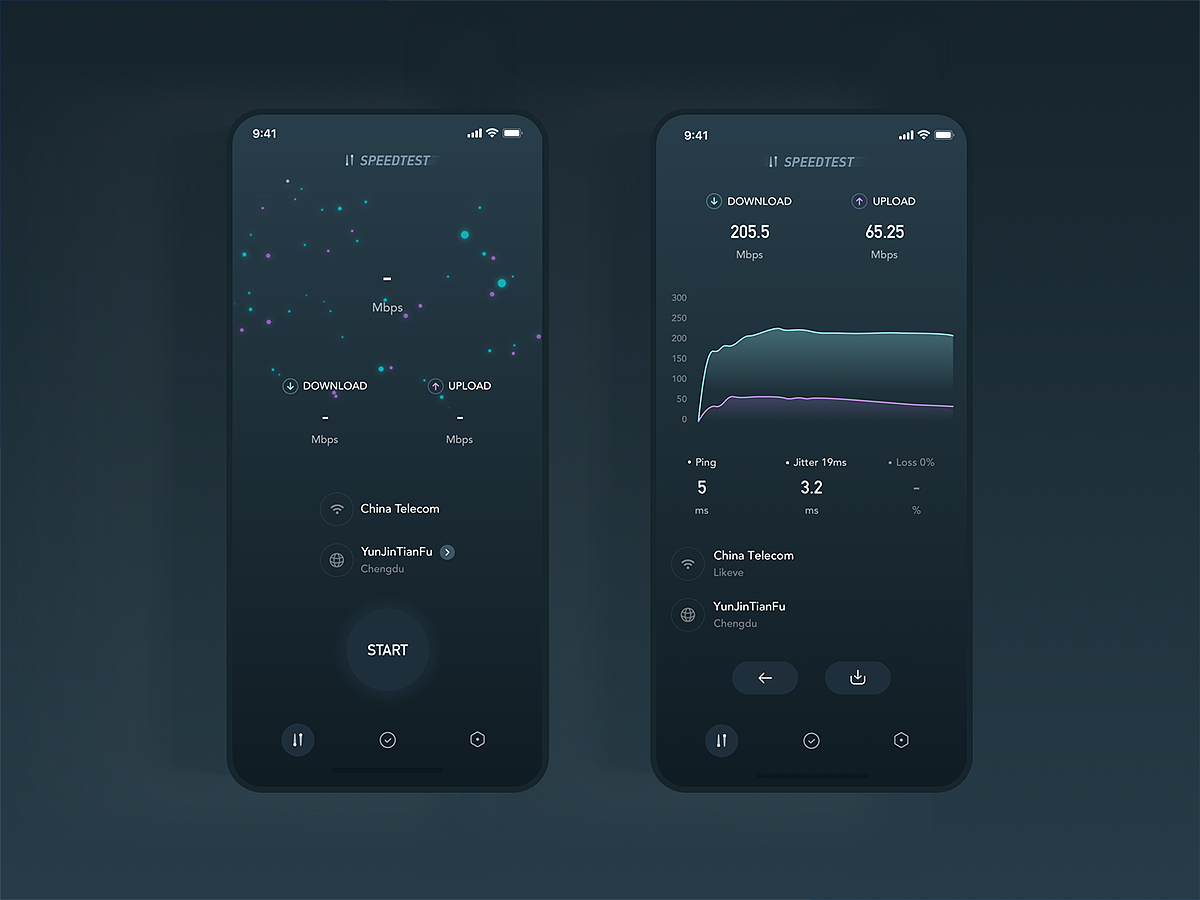
【界面↓】



【动效↑】
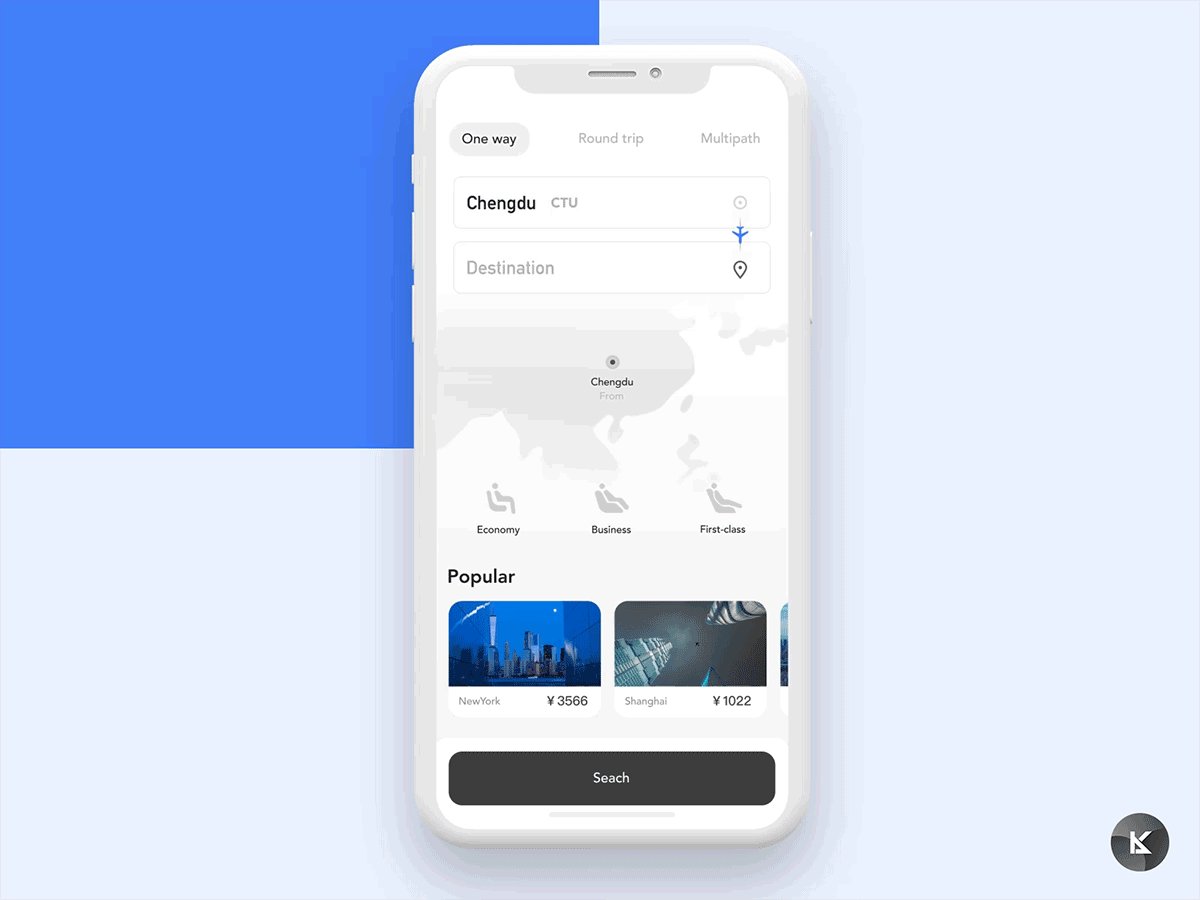
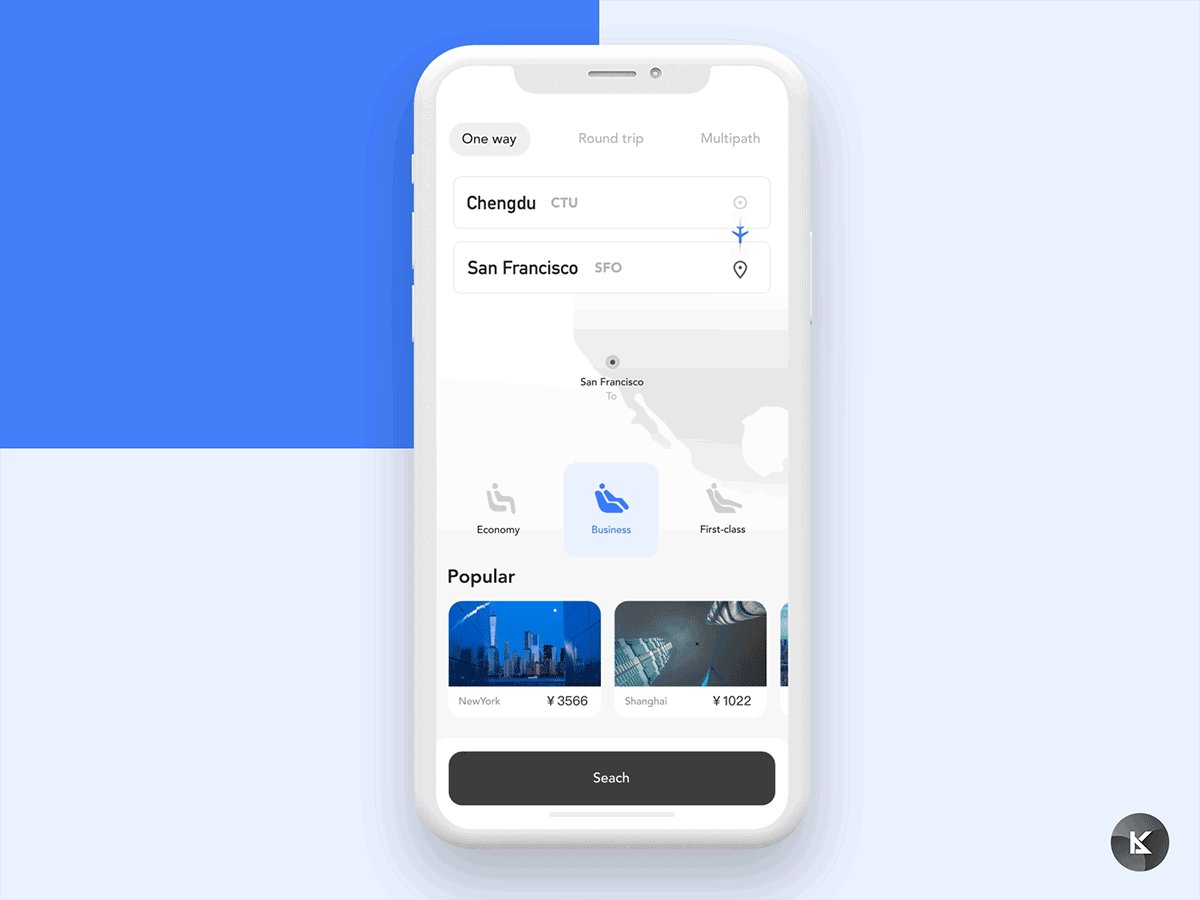
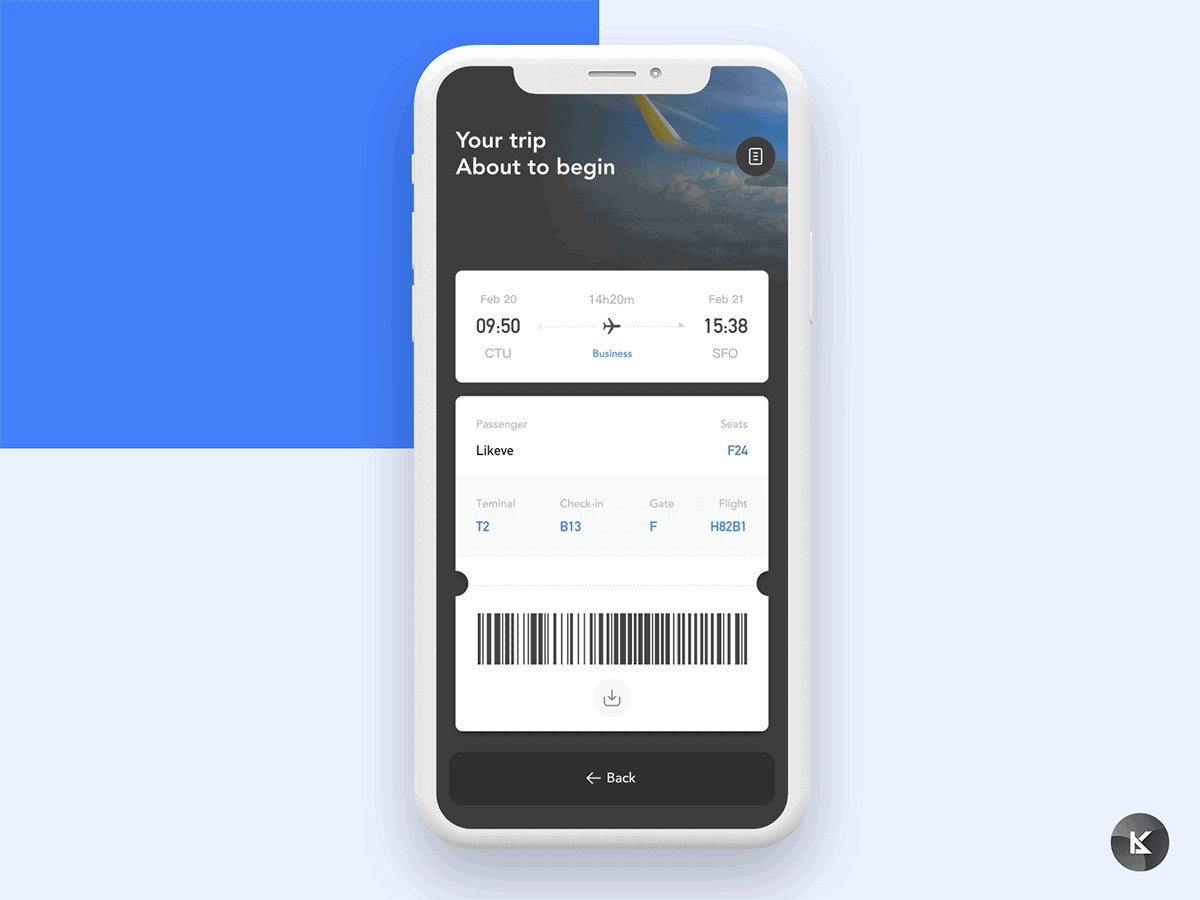
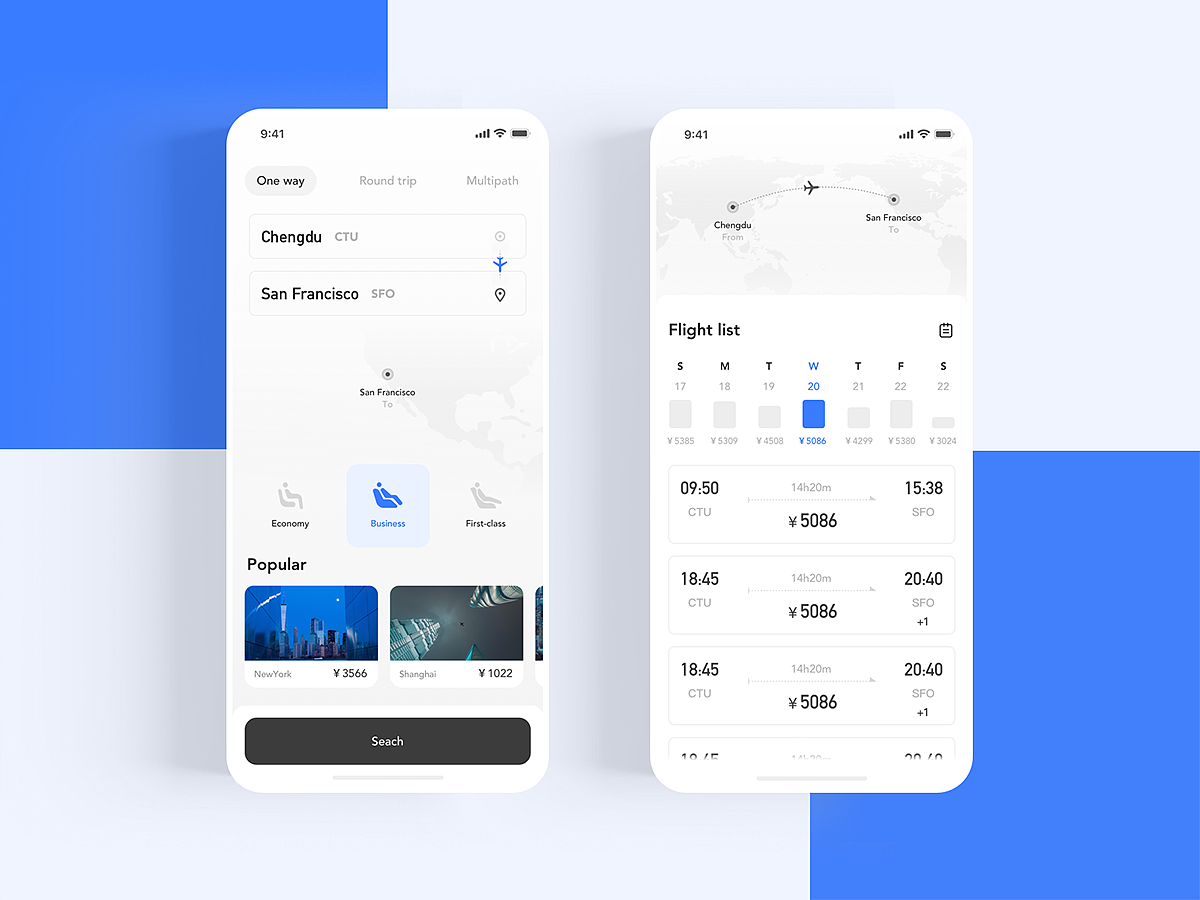
在设计过程中希望乘客在预订机票时能清楚地看到地理信息,并尽量减少购票时的页面跳跃和设计更加流畅的过渡交互。
【界面↓】



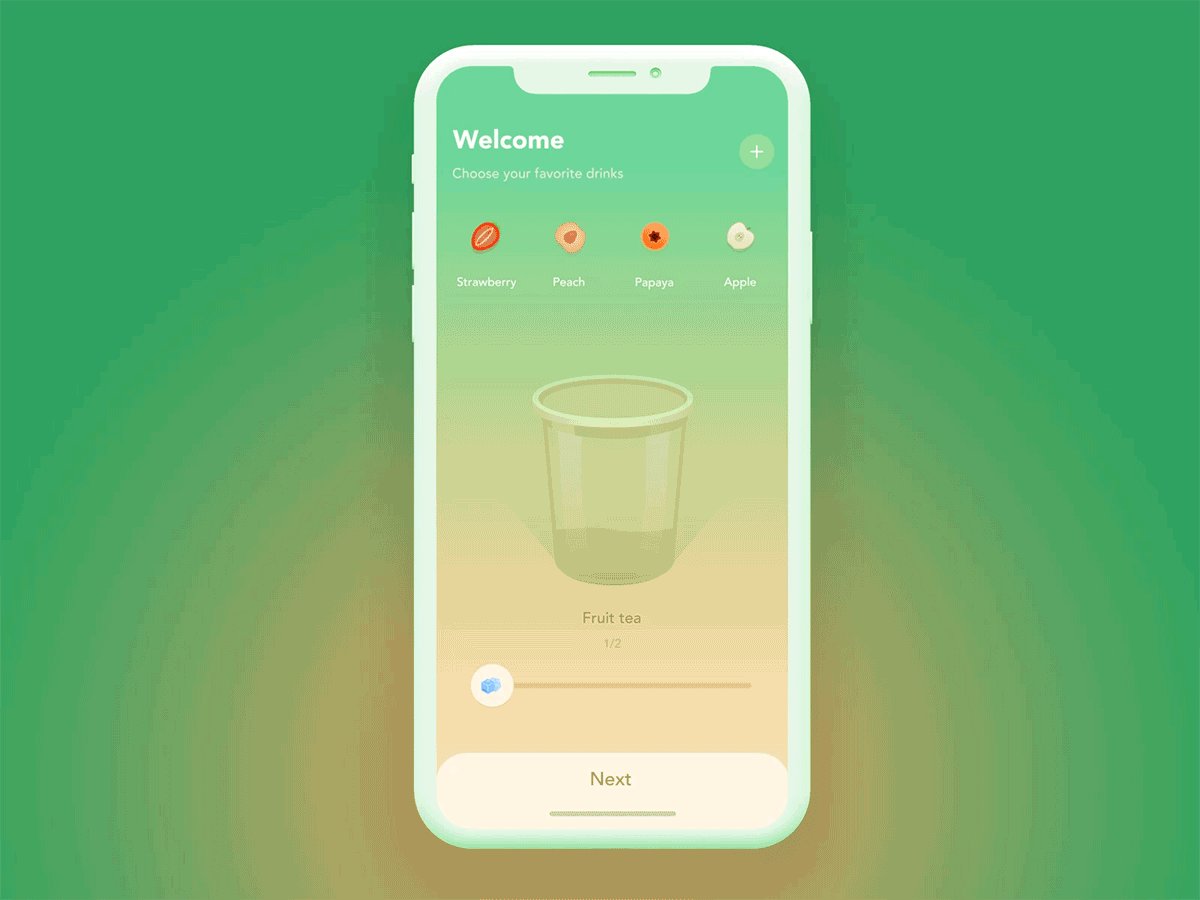
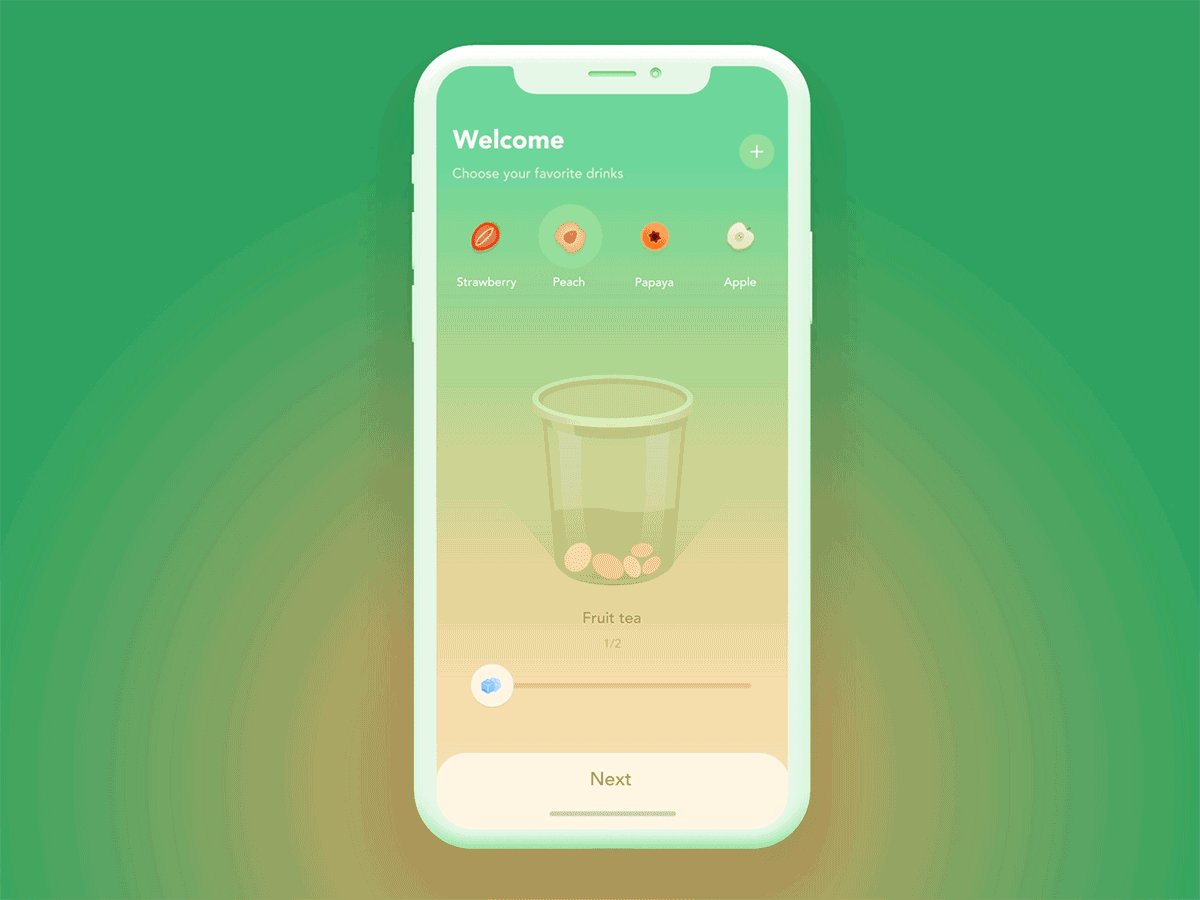
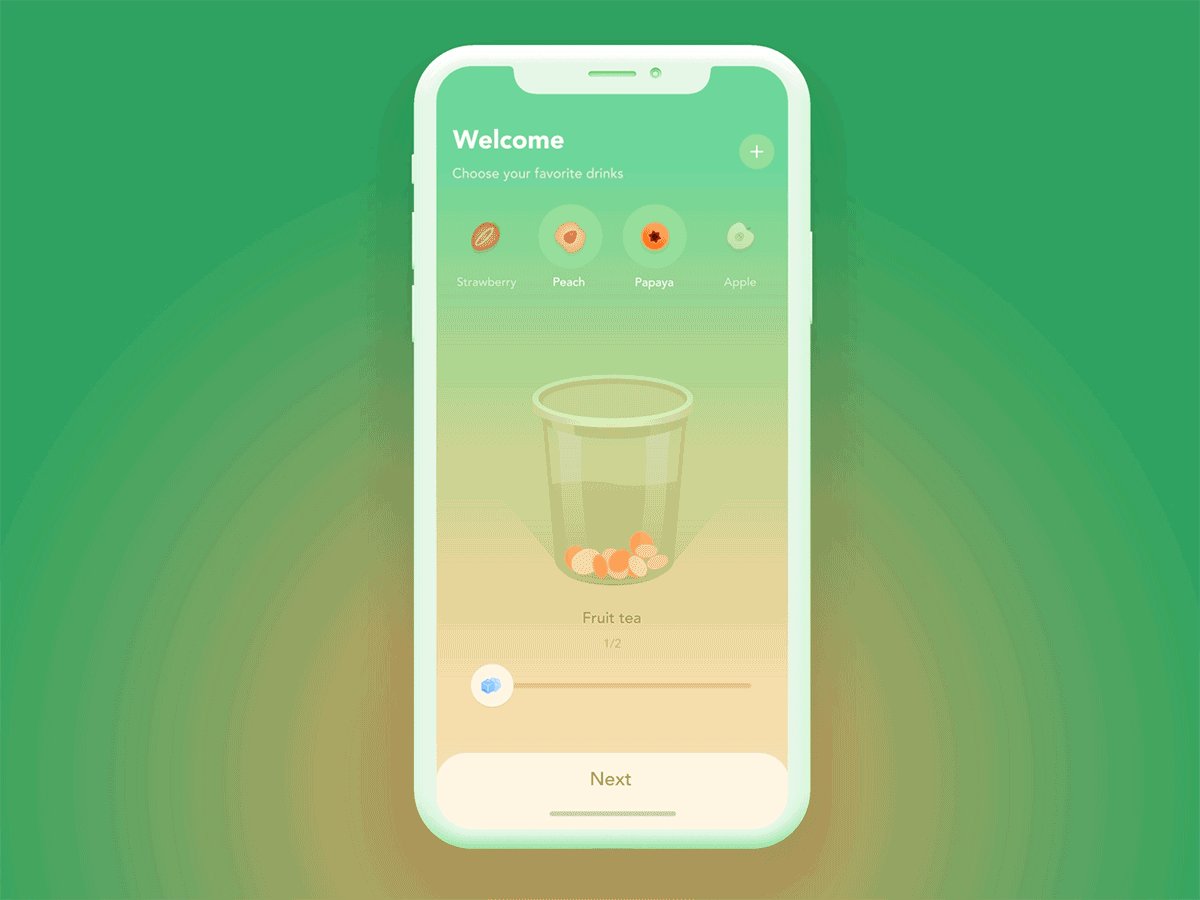
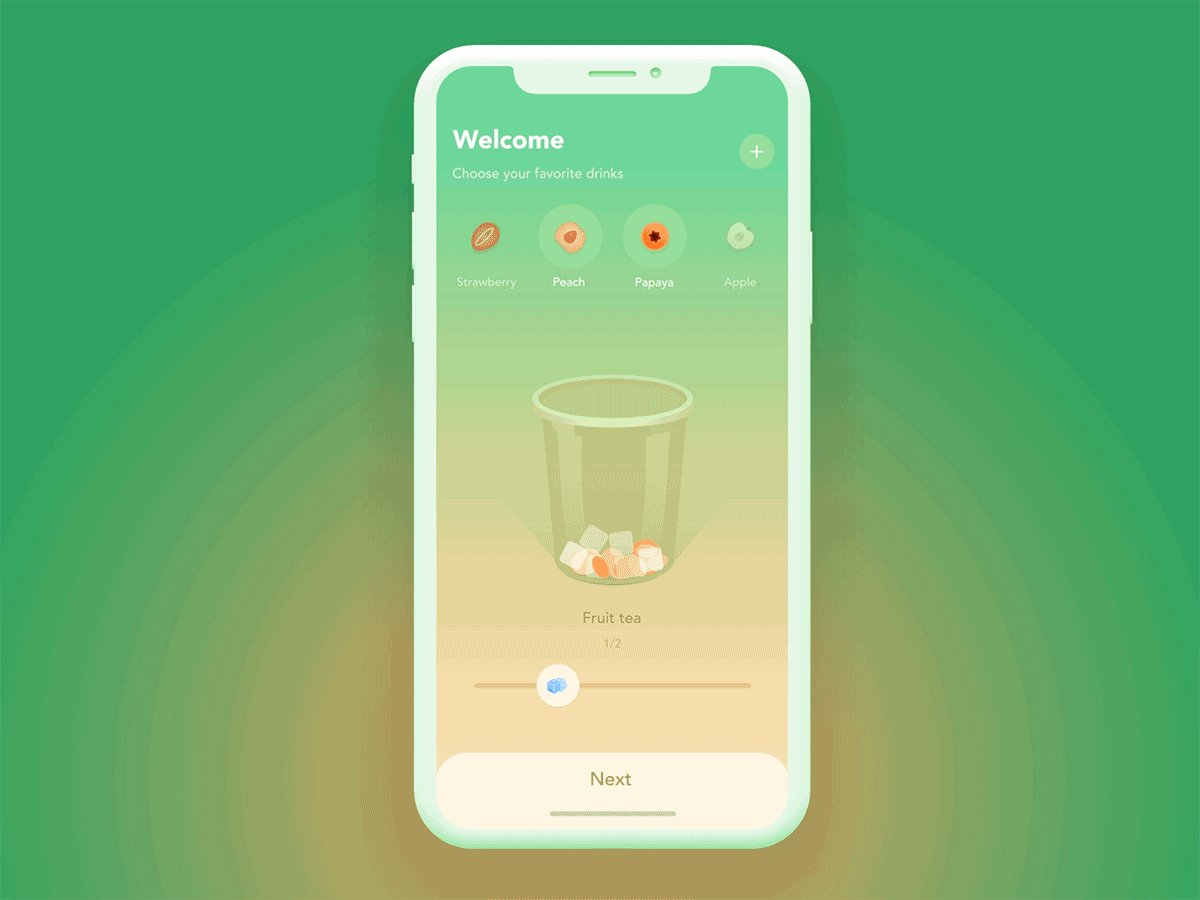
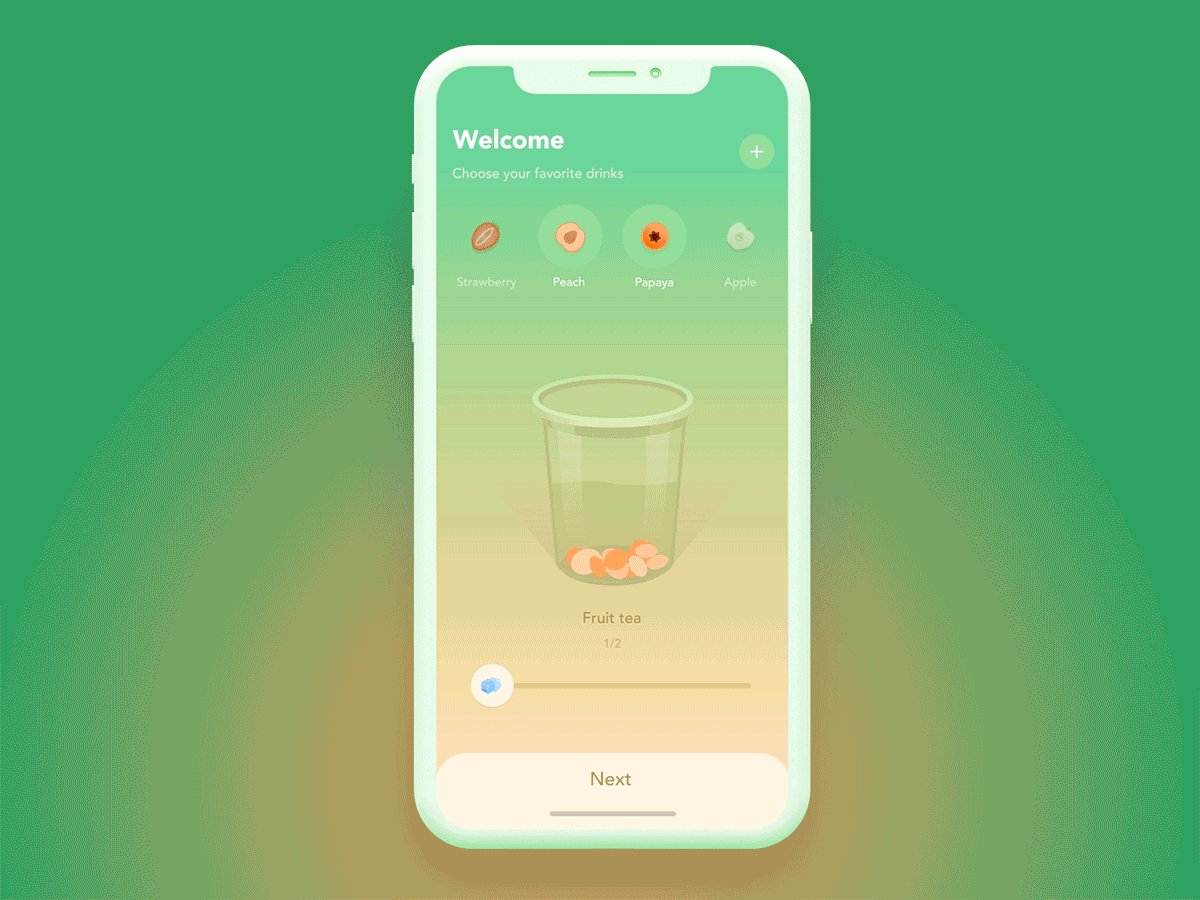
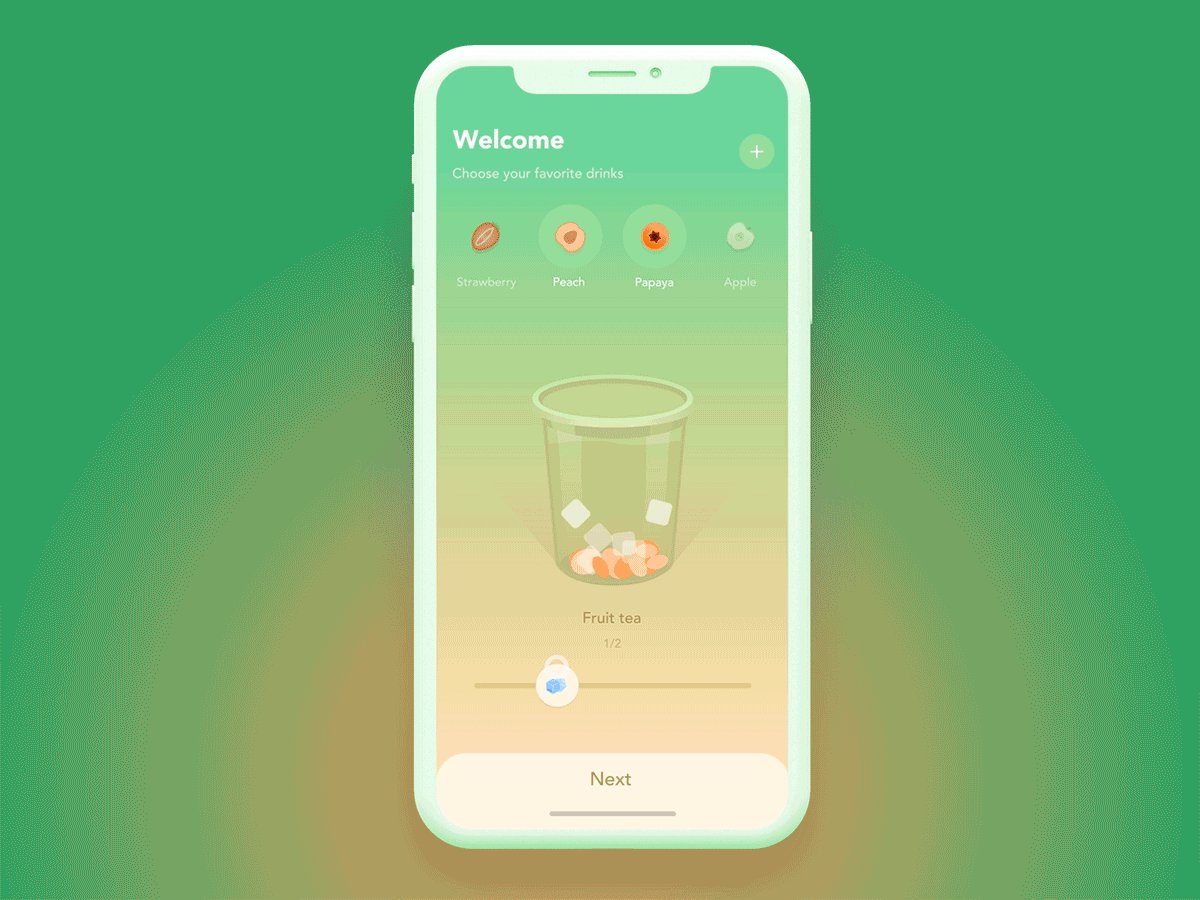
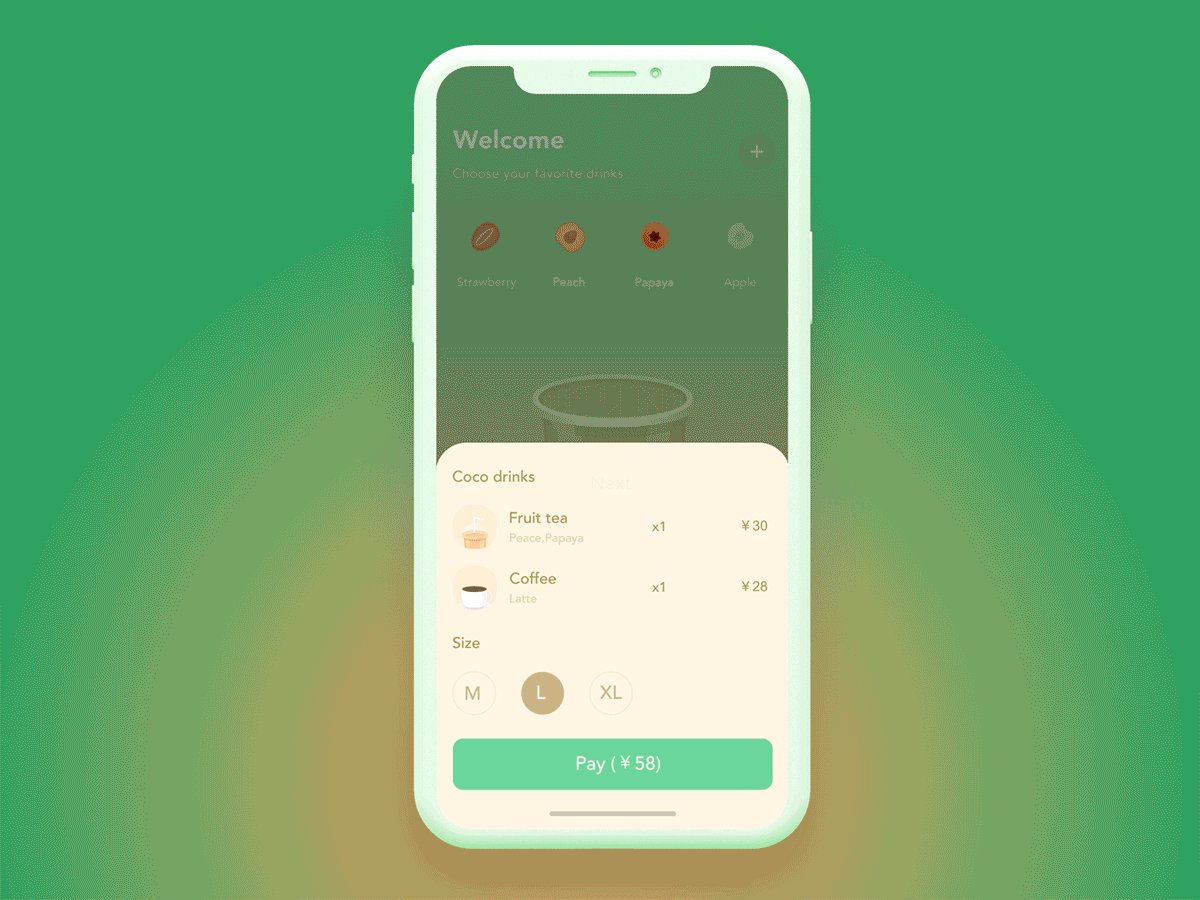
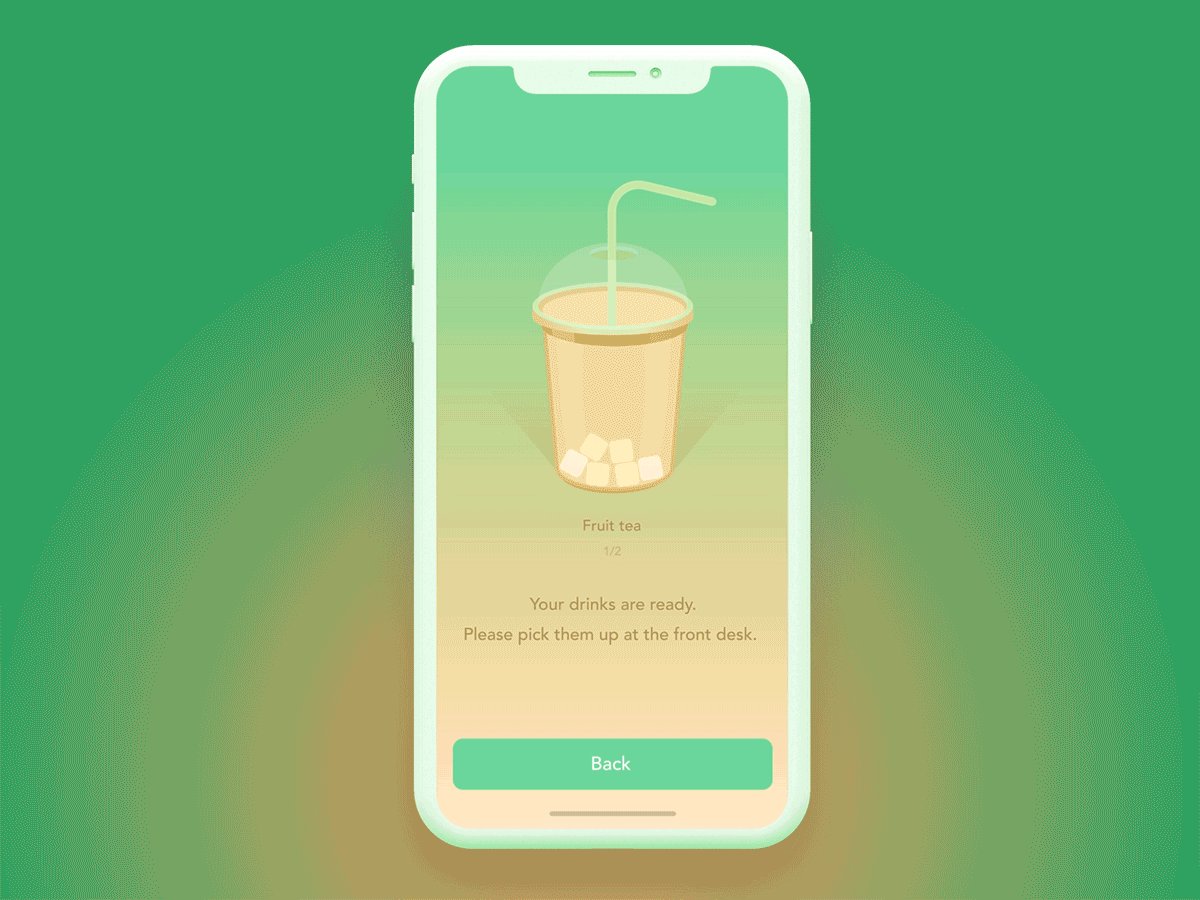
这是饮品购买的界面,我的设计初衷是希望用户在选择饮品类型时不再是列表式的选择,更沉浸的方式让用户感觉自己在调配饮料的感觉,参考星巴克排队的用户心理:用户能够看到和参与制作过程,会给予人对该物品的更多价值。

【动效↑】
添加了放冰块和水果物理效果。
【界面↓】


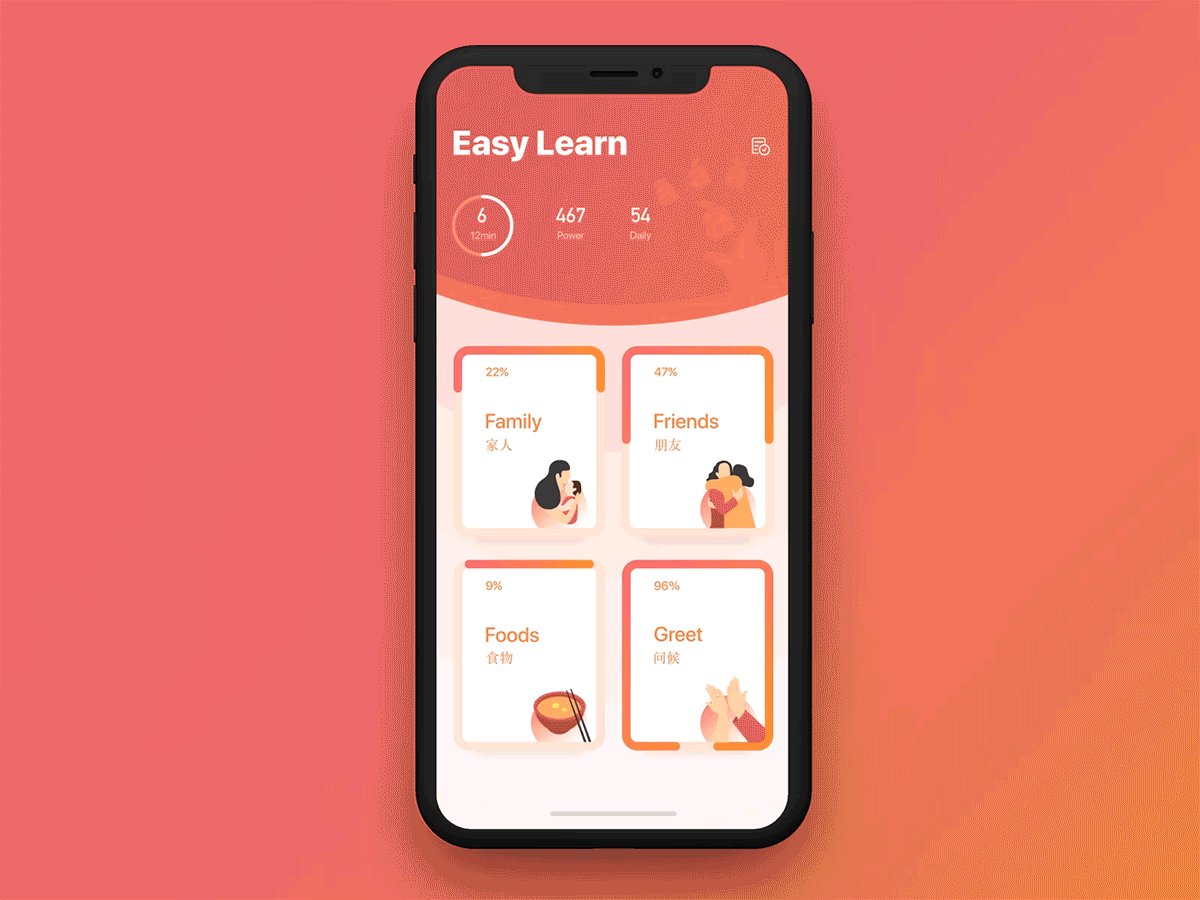
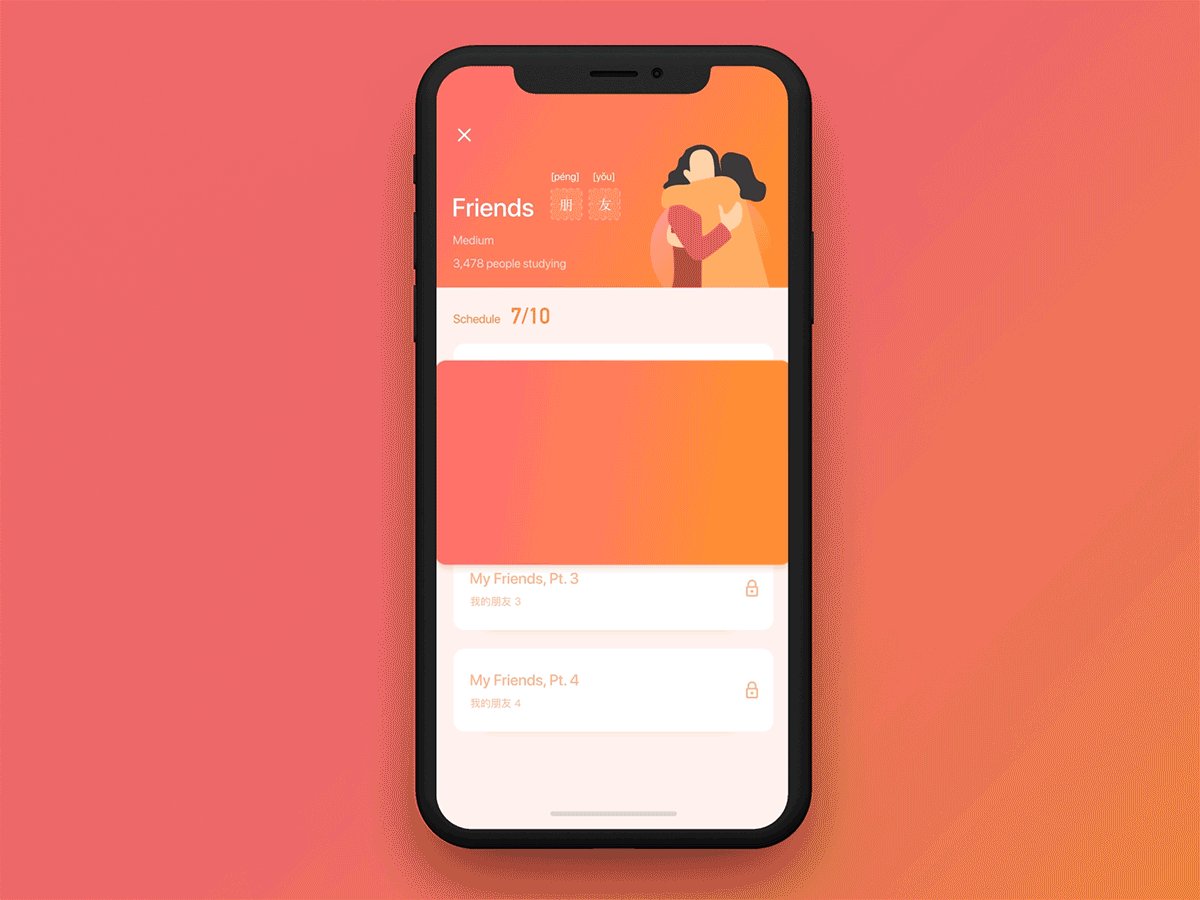
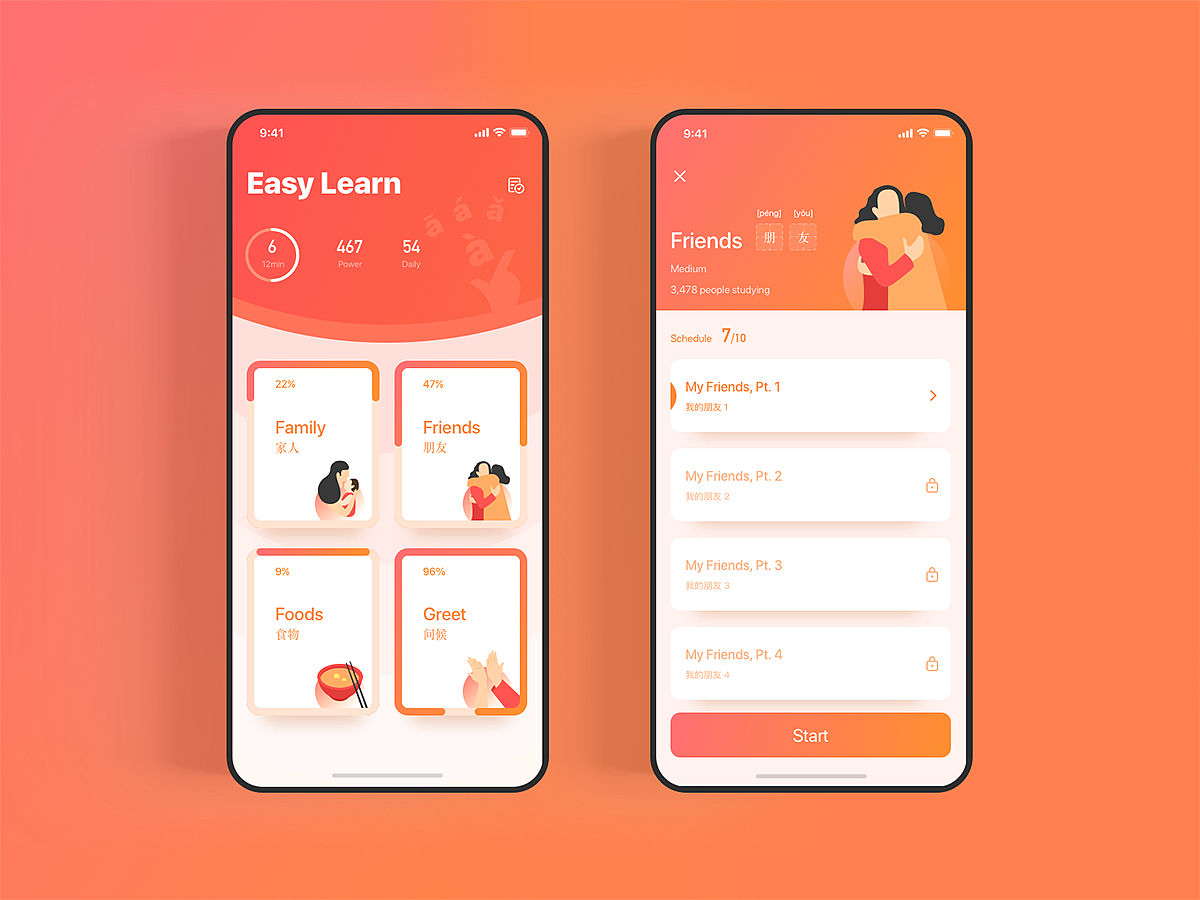
这是关于中文学习的界面,我将课程卡片增加插画元素,一方面增加情感化设计另一方面让用户理解其卡片内容意义。

【动效↑】
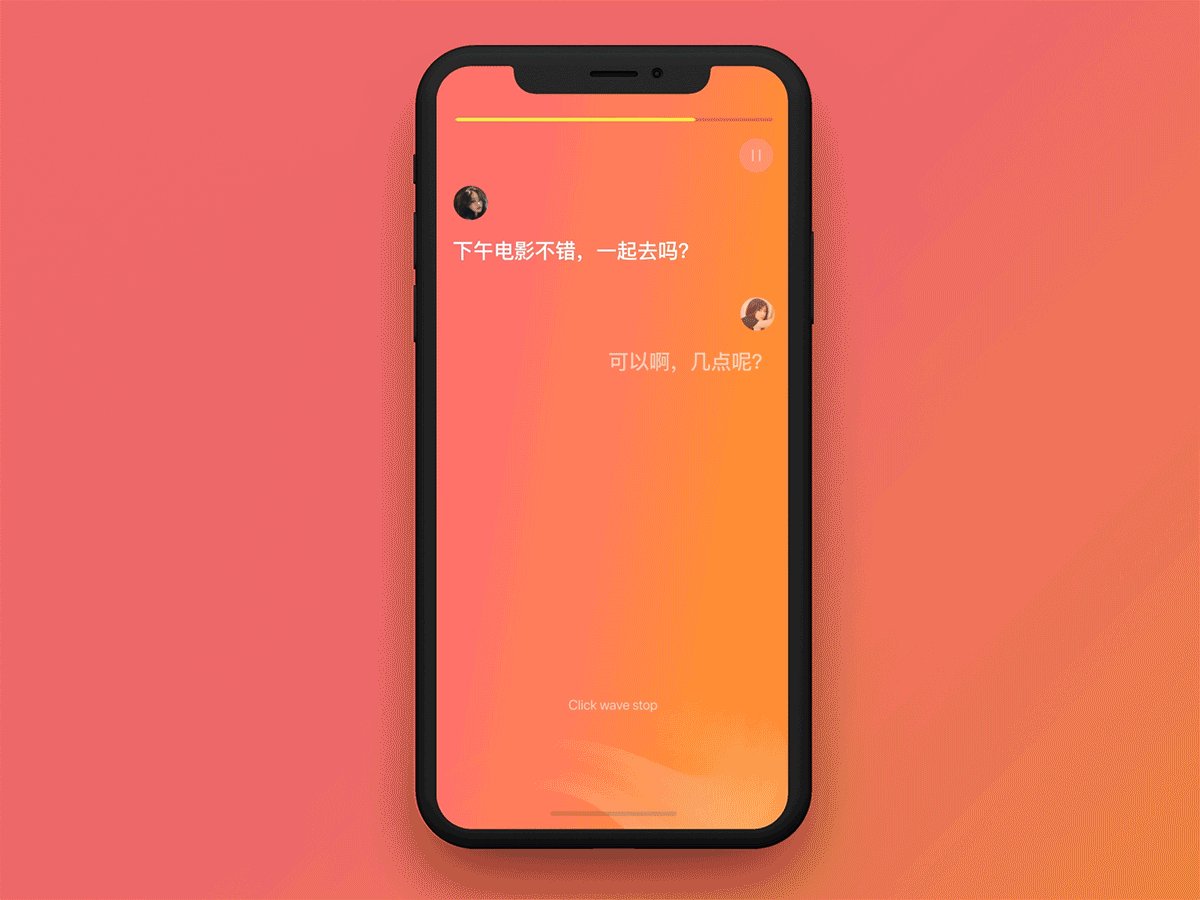
在学习过程中,底部的波浪效果为正在录音的状态,录音结束后将有打分系统给于反馈动效。
【界面↓】


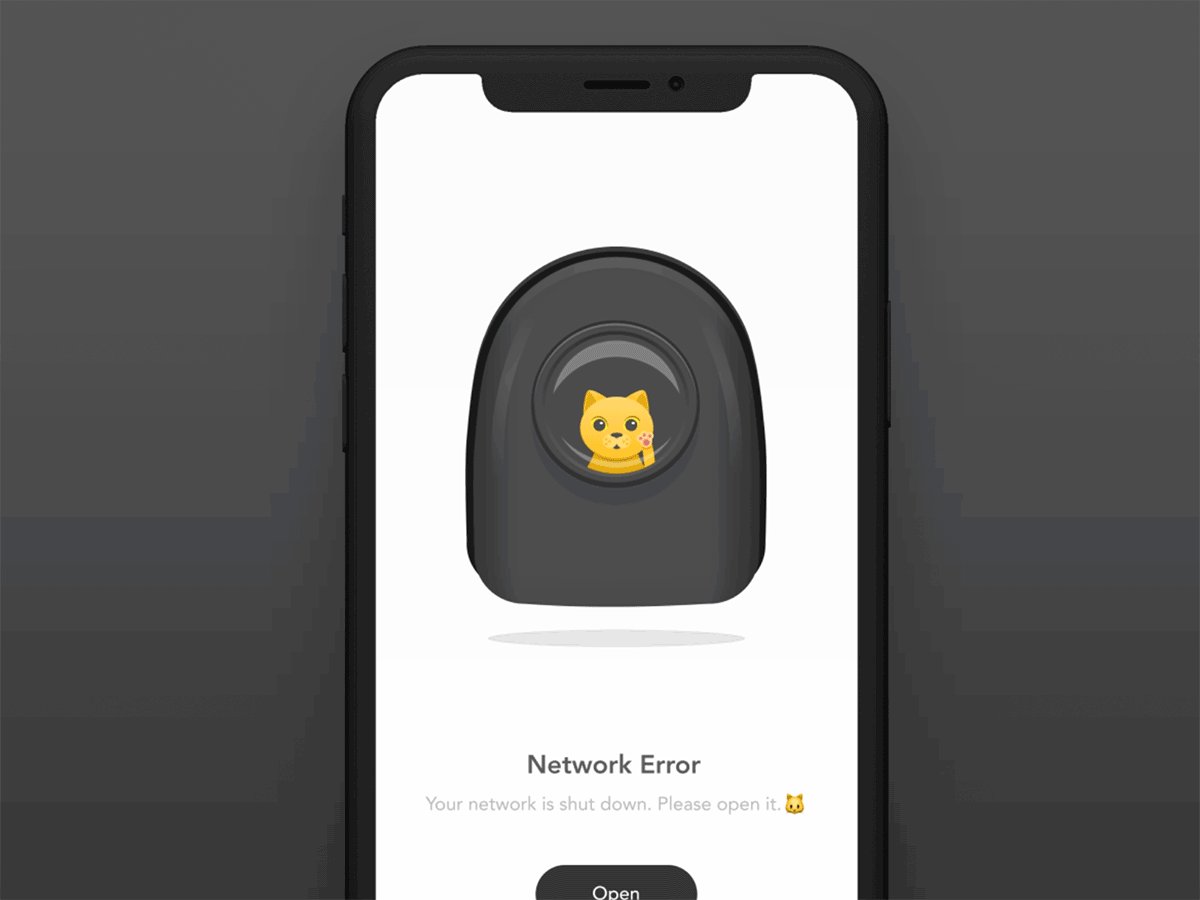
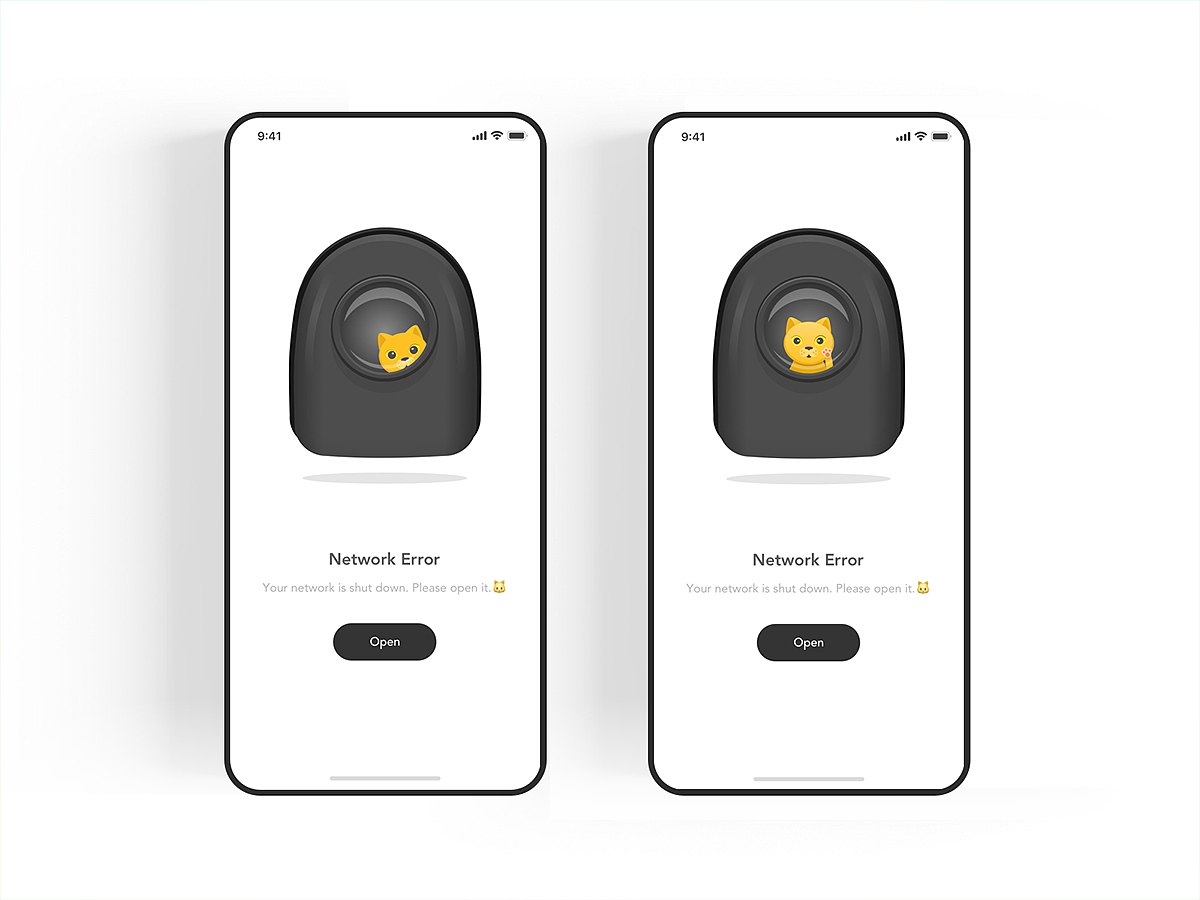
灵感来源抖音的宠物背包,猫咪发现不能出去,需要引导检查网络将背包打开。


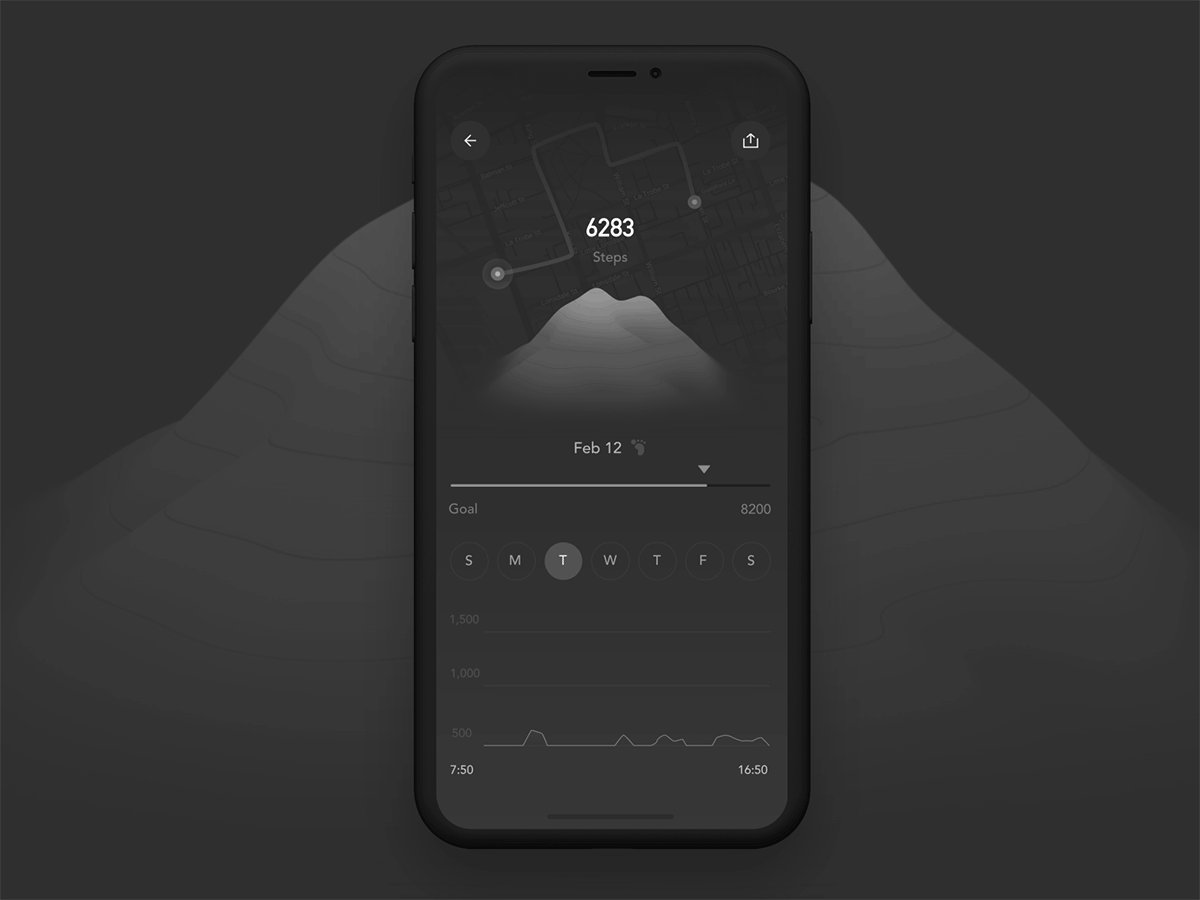
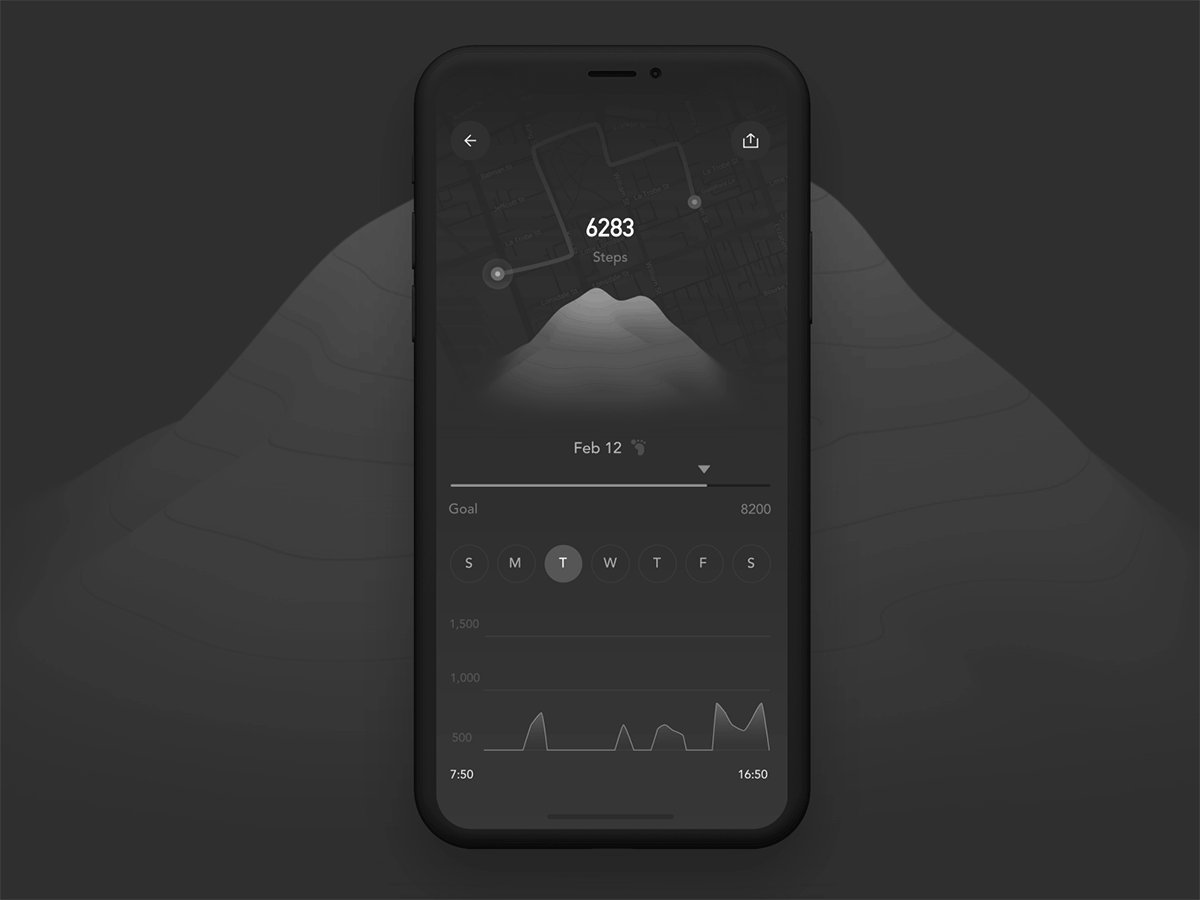
【动效↑】
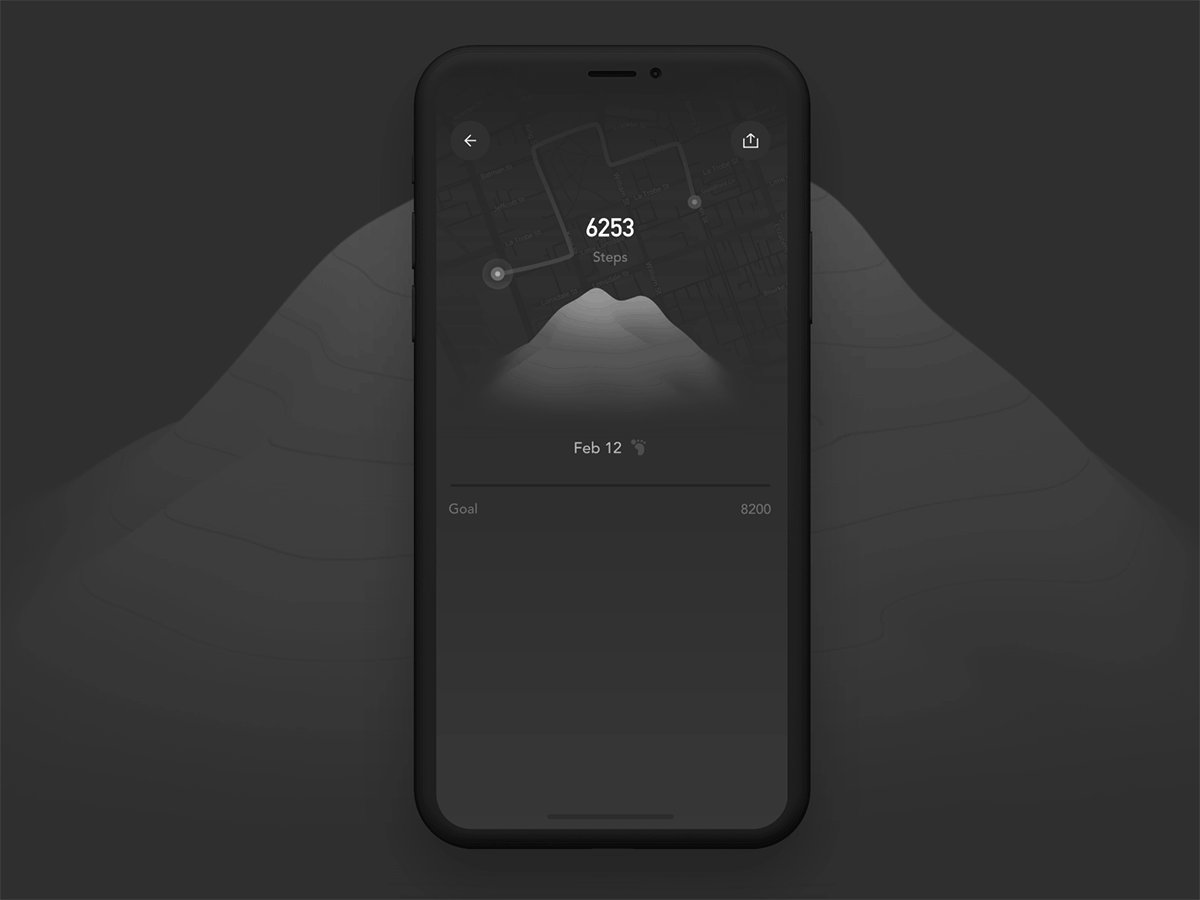
每日步行数的3D山体数据可视化动效。

【动效↑】
Loading动画,沙漏的物理效果。

【动效↑】
404页面,滑板男孩去了哪里?表示该页面没有找到。
原文地址:站酷
作者:凯文KevinLuo








评论0