小编已经将文章中案例,以及使用的图片和文字信息整理出来,让大家针对文章进行版式练习,并附文章中案例高清大图。在文末可自行下载~!

在设计中我们经常会听到一些关于画面视觉的抽象词语表述,如视觉冲击力、表现形式、画面表现力以及其他感觉等,而这些抽象表述的词常常会让很多设计者无从下手,更无法准确的通过设计方法和设计手段来实现这些视觉感知的表现,不管是在网页设计、平面设计亦或者是Ui视觉设计中,这些看似抽象的表述词无形中也是作为画面设计的艺术目标关键所在,尤其是版面编排中以多种不同视觉元素组合在一起时所产生的视觉感知就更为难以把控,除了要满足需求内容的表达和传递之外,更重要的是要在视觉感知上得到有效的统一,才能体现出这些感性的抽象表述为画面增光添彩,使其作为一种与观者感知系统进行沟通交流的视觉语言方式;本篇文章将立足于视觉设计的基础上,通过对画面各个环节组合的把控,使画面具有一种无形的表现力。

表现力通常是指人们看到画面之后所产生的一种视觉感知,而这种视觉感知则是在整合各种不同视觉元素的过程中,通过艺术的处理手段和表现具体到单个元素亦或者是整组元素上,从而使其组成的画面产生一种主动与观者沟通的感觉,并透着一股无法用言语表达的劲;更加广泛的讲即是利用一定的心理学的特点赋予元素交流的功能,而不是简单的信息罗列亦或者是毫无章法的排列。这种无形的力量不仅是强调对内容需求的准确传达,还体现在微妙的细节变化之处,就像我们每天出门的时候都要把自己精心的收拾一番,通过妆容、服饰搭配以及个人状态等让自己的形象具有一定的表象感染力。

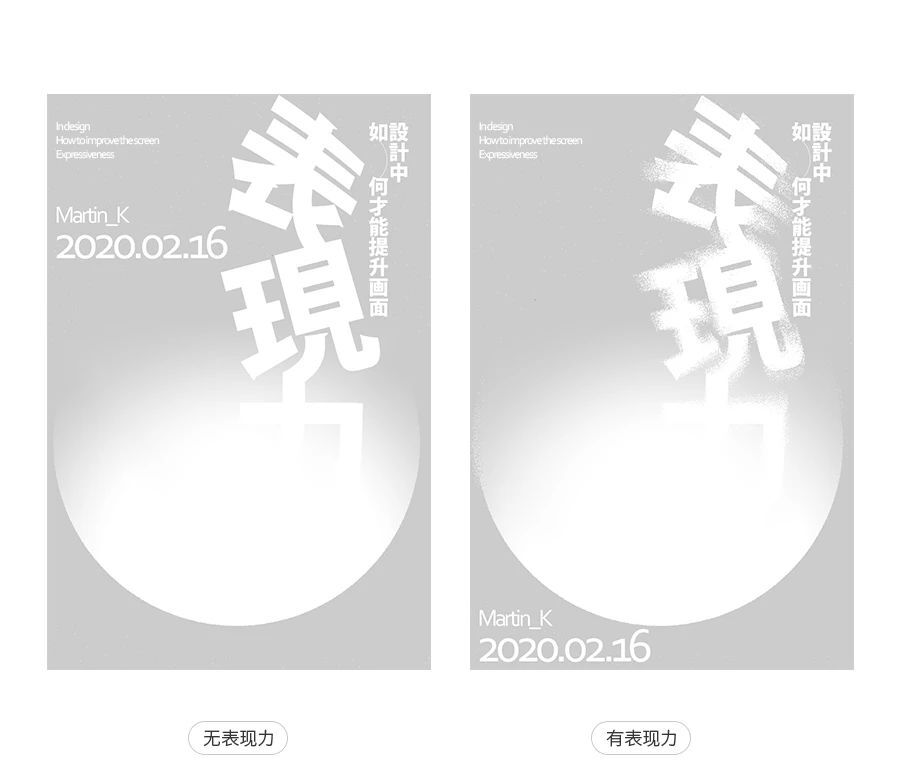
图1:
一般情况下在编排时设计者通常会使用一些划分的方式方法以求更好的利用好版面空间,但同时又会考虑到如何编排组合才能让画面看起来更好看一些,这时其实已经是在有意识的想要通过视觉语言的表达方式进行画面表现了,但只是有一个主观的、模糊的感觉,并不能把这种感觉准确的嫁接到具体的视觉元素上表现出来,造成较为盲目的实际操作。
图2:
在原有的基础上,为了让画面的视觉感知更加的具有表现力,针对整体的布局结构进行适当的调整以及对主题信息元素进行相应的手段处理,不仅可以让画面具备最基础的好看,同时也在无形中具备了与观者在视觉感知层面和心理层面交流的能力,让处理手段和布局结构在一定程度上适应画面所产生的某种感觉,不仅仅只是为了好看才进行调整的。

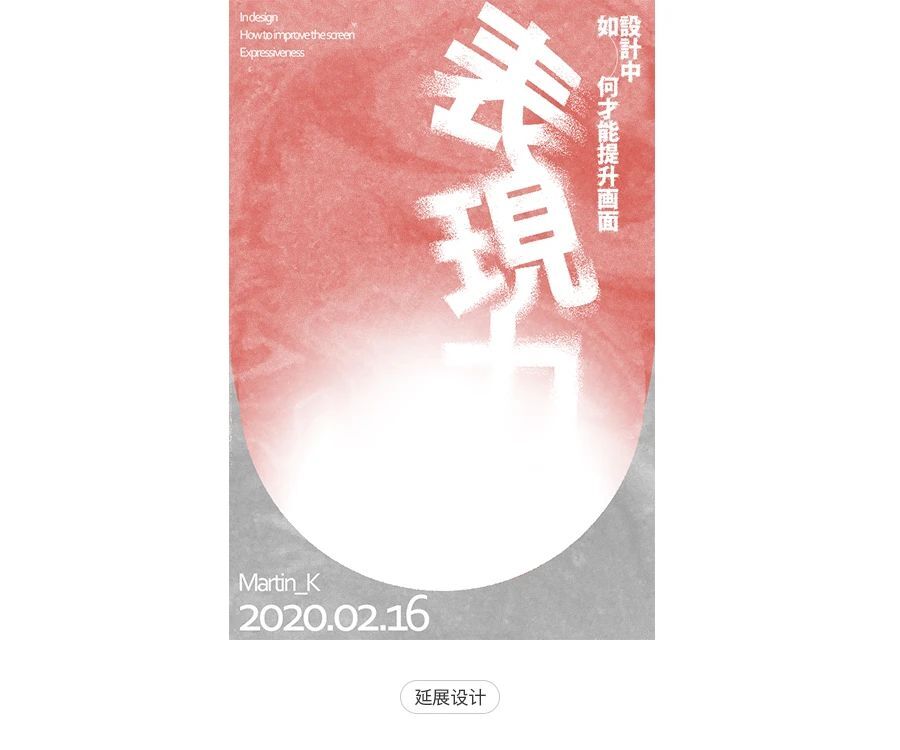
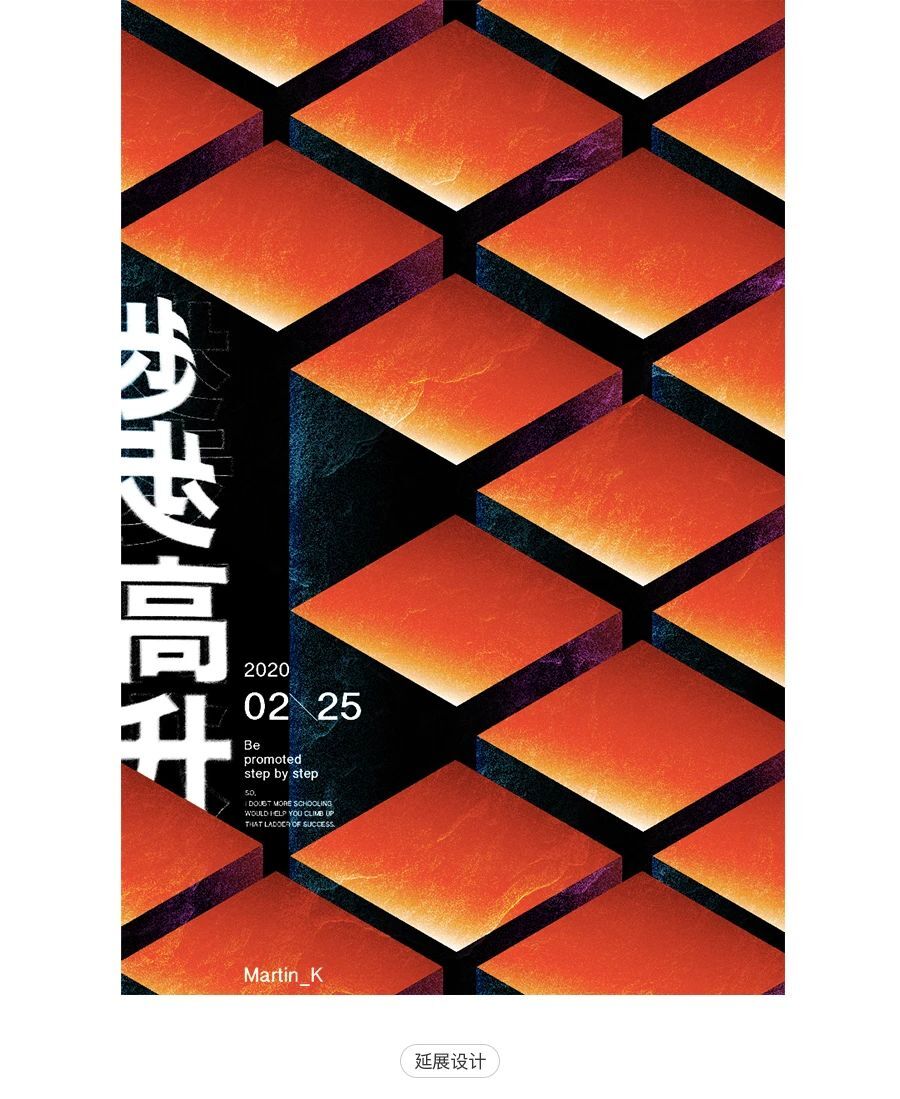
为了进一步强调画面的表现力,通过色彩的添加和肌理的刻画让画面在情感上面得到了充分的发挥,而在之前对布局结构的调整以及对信息元素的处理也与情感的表现达成视觉感知的统一表现,由此可以看出,表现力的体现不是针对某一种处理方式,而是多种不同的处理都是围绕着同一种感觉。


图1:
设计师在创作的过程中通常会以“好看”作为画面的视觉目标,通过利用设计中的处理手段对不同的信息进行组合,即使在一定程度也能让画面具有表现力,但始终无法将编排结构和形式有效的组合在一起产生较强的表现力,就像案例中的结构布局和图形元素在没有得到有效的结合下,单靠图形的处理还是会感觉表现力稍微弱了一些。
图2:
在原有的基础上融合色彩并对画面中的结构布局以及图形元素进行调整之后可以看出,图形元素以更加清晰的立体效果展现并与结布局结构形成有效的组合,以丰富的色彩在保证信息可以准确传递的前提下,无形中增强了画面的视觉表现力,不仅可以给人一种自然的感觉,也能画面产生了一定的厚重稳定感,以更加丰富的细节凸显出画面的表现力。

在延展的设计中调整了文字信息的组合结构并进行了适当的手法处理,又对图形的排列进行适当的调整,使文字与图形形成意象的整体感,在准确贴合主题内容的前提下,以强烈的视觉反差丰富画面的视觉感受。


视觉表现作为画面的表象感知,是由可见的或者是不可见的所有元素整合在一起时所产生的视觉感受,通常情况下大多数设计者会把这种感受当作好看,以观者的角度去审视画面,从而忽略了表象层面在满足画面基本美感的前提下所产生的心理作用,尤其是在强调以信息准确传递为主的版式编排设计中,本应该与之共生的基本视觉需求,却成了一种奢侈,进而导致设计出来的画面缺少对内容的实际表现,而想要赋予画面美感之外的其他视觉感受和心理作用,就需要以两个不可或缺的视觉表现基础为导向的前提下让画面具有感染力。

所谓的突出点不是单纯的在版面中占据较大空间的元素就可以把信息内容以美观舒适的视觉表现传递给观者,而是需要通过各个元素的色彩、形式、以及组成的空间结构相互作用,并适当运用一些处理手法,在保持信息可以识别的前提下,以较为美观的表现给人一种想要靠近视觉的感觉,同时设定的突出点不仅仅可以是主体,还可以是主体以外的其他元素,通过相互的映照和作用即能作为画面的突出点,还可以表现出一定的创意性反应出主体,使画面在视觉感知上有一种无形的表现力。

在设定突出点的过程中不管使用什么的方式或者方法,首先都需要搞清楚处理的目的是什么,其最根本的目的就是为了在保证信息可以识别的基础上,让视觉表现更加的舒适具有感染力,通过由内而外的对信息内容的情感情绪进行视觉感知的表现,而不在是放大主体传递出一种憨傻的感觉,更多的是为画面设定突出某一种感觉。

在保证信息可以准确传递的基础上,分别对同样的内容设定不同的突出点,其表层的视觉表现不再只是停留在突出主体内容上,而是会随着设定的突出点进行形式、布局、情感、以及空间等变化逐渐转向内在的视觉表现,无形中向视觉感知传递出一种表层与内在共生的感染力。

图1:
很多时候为了弥补空间上的缺陷,设计者会把手写类型的英文直接放大,使其以大比例的空间占比进行突出,而真正的主体却相对显得比较小,即使可以很准确的传递出自身的信息,也会给人一种喧宾夺主的感觉,很大程度上已经弱化了主体的表现,同时对于主题内容的诠释也过于牵强了一些,视觉表现虽然比较舒适,但却成了基础的表层表现。
图2:
而当通过对内容进行一定的手法处理,在不改变整体的布局结构时,内容和主体分别进行不同程度的突出,而英文则是以一种创意的方式与内容和主体产生空间的相互影响,给人一种主体上面的信息像被风吹过之后飘动的感觉,即可以有效的保证主体的突出,同时对文字信息设定的突出点也能够很好的展现。

在延展的设计中,把主体进行对称的处理方式加以强调,而与此同时又通过编排的形式和一定的创意对内容进行突出,并以不同的颜色使编排的形式与画面主体产生鲜明的层级区分,突出画面整体所产生的感觉,虽然抽象但却是无形中为画面设定了某种内在的突出点作为画面视觉表现,不管编排的形式如何变化,空间如何划分都需要基于内容和主体的基础上设定突出点来增强画面的表现力。

视觉反差作为画面视觉感知最直接的体现,是以强烈的对比通过对内容和主体进行色彩、空间、形式等鲜明区分,在结构布局相互作用,相互影响的情况下以完整的画面在表层形成较为统一的视觉表现,把画面内容以更加清晰直接的表层感知传递给观者,通常会使信息内容在比较集中的区域或以整体的结构轮廓进行适应,才能更好的在保证信息清晰传递的基础上让画面以反差较大的形式提升表现力。

在信息比较集中的情况下,只需要通过利用色彩营造视觉的反差就可以很好的让画面具有一定的表现力,而当以整体的结构进行视觉反差处理时可以看出,画面的表现力会显得比较弱,很大一部步就需要通过整体的结构轮廓与主体的适应才能体现出较好的表现力。

而当以信息内容整体结构与主体适应的情况下,通过直接放大主体亦或者相应的重叠手法处理,不仅让画面会显得比较丰富,也会在空间的表现上无形中给人一种想要突破出框的视觉感知,在很大程度增强视觉反差以提升画面的表现力。

另外在以色彩反差相同的情况下还可以通过改变布局结构、色彩的形式和空间,并配合相应的处理手法以鲜明的层次感和空间感通过视觉反差,让画面具有一定的表现力,同时也是在以视觉表现为导向的基础上提供调整的方向。

图1:
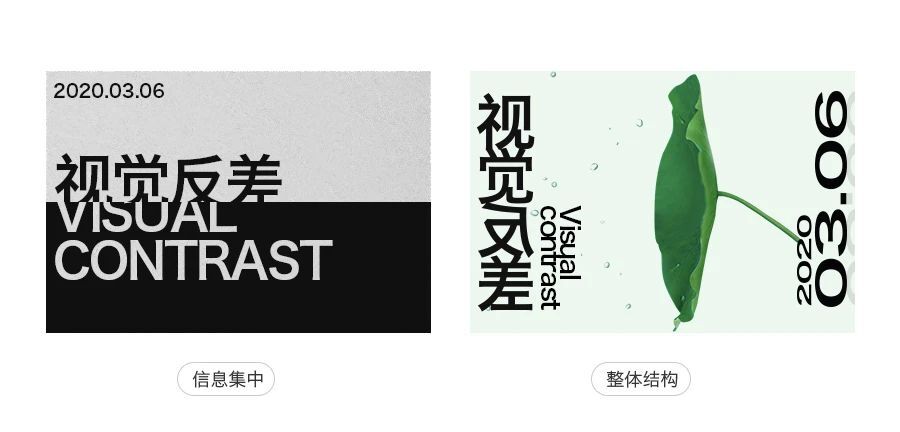
在以视觉表现为导向处理的过程中,信息内容较为集中的放在一起,并与主体在结构上形成一定的关系,以较大的留白与信息和主体产生强烈反差,虽然在结构编排中并没有太多的问题,也能呈现出一定的创意,但依然会感觉画面的表现力没那么强烈,反而会通过主体的视线让视觉不够集中,进而影响到整体画面的表现力。
图2:
在相同的版面结构中对人物主体依据整体的画面视线,进行适当的调整后可以看出,集中的信息处理和强烈的视觉反差,让画面整体在视觉感知层面无形中得到统一,同时主体的形态轮廓与信息内容的编排结构形成了较强的画面张力,在相互作用的情况下,以巧妙的组合,让原本黯然失色的画面具有了表现力。

而当换一种编排形式的情况下,人物主体则要随着信息的进行进行适当的调整,在保持大面积留白与可见元素之间形成的视觉反差情况下,通过发散的联想将标题与人物主体进行可见的关联,使主体自身的表现力得到展现。由此可见,视觉反差虽然可以很大程度上增强表现力,但也需要与版面中出现的视觉元素进行相互配合才能更好的发挥出作用,否则会造成一种比较空的视觉表现。


画面的表现力之所以被忽略很大一部分是由于对内容表达的不够清晰准确以及创作者的思路不够清晰造成的,尤其是对于初学者来说很容易只是在意画面的表层效果,而不能通过对内容的仔细分析得出相应的视觉表现,误以为只要把信息的版面空间进行合理的划分,让每个视觉元素合理的占据相应的空间即可,然而却不知视觉需求虽然作为版面编排的基本需求,是有内而外的视觉转化才能体现出一定的表层视觉表现力,即使处于练习的阶段将优秀的作品进行临摹也是只有其表,总会感觉有什么地方不对劲,但又找不出问题所在,而想要让画面的视觉表现更好则需要在基于内容的基础上,利用好三种方式让画面具有一定的表现力。

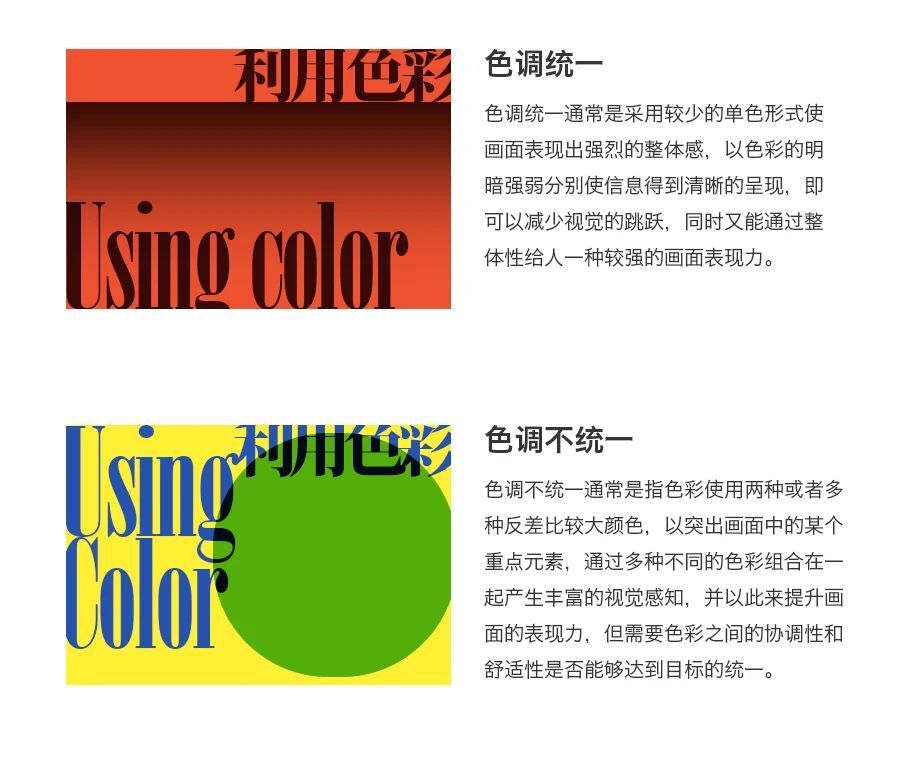
色彩作为设计中的基本视觉元素,是对情感情绪最直接也是最好的表达方式,尤其在以视觉导向为基础的前提下,色彩使用的越多画面的视觉表现越丰富,感染力也会越强,对情感情绪的体现也会越细腻,反之亦然,色彩使用的越少,越容易给人一种单调的感觉,此时,就需要设计者从色调出发进行单色或者多色的使用,以视觉表现为导向对色彩进行相应的调整,在设计中不管是以任何的形式出现,亦或者是什么的样的搭配方案,都需要依赖某一种载体才能很好的体现出色彩的意义所在,而对设计者来说把控不同色彩组合在一起时所形成的表现很大程度上就是画面的表层视觉感知,而这种视觉感知的形成就取决于画面的色调。


当我们拿到素材之后,尤其是这种色彩比较丰富的素材很容易被某一个颜色牵引着,从而忽略了所有色彩组合在一起时所形成的色调,以至于不能对其他的信息元素进行适当的色彩使用,使其以简单的黑白灰无色系展示,而失去画面的调性和情感表现。

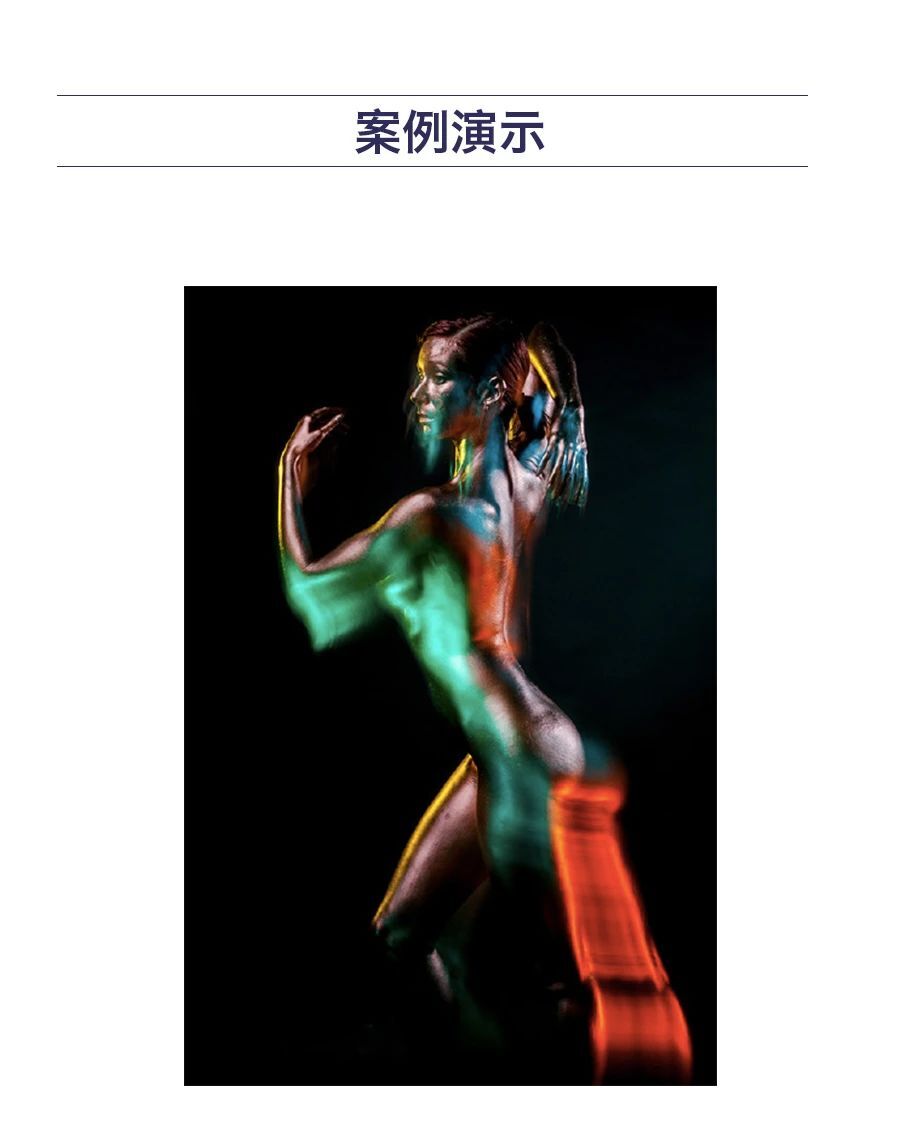
图1:
在黑背景下我们通常会把上面的信息元素的色彩选为白色,以更好的与背景形成反差,进而保证信息的有效的传递,虽然在一定程度上给人一种非常醒目的感觉,但就拿到的主体以及画面的整体来说有些过于突兀,并不能很好的表现出一定的情感,让画面产生感染力尤其是白色文字与主体好像都要争先恐后的跳出来一样,虽然突出,但却不协调。
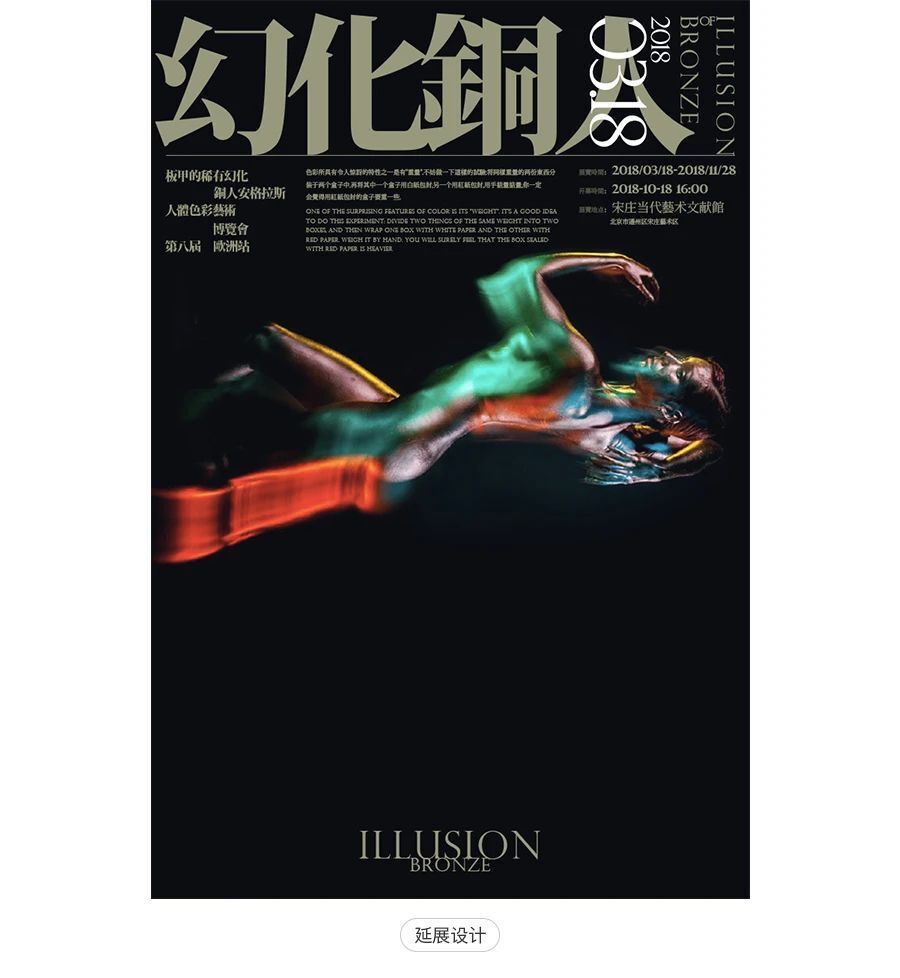
图2:
而在原有的基础上通过对画面的调性进行调整后可以看出,把白色的文字改为略微偏灰金一些的颜色之后,不仅与多彩的主体在色调上得到了有效的统一,同时亦能很好的使信息突出,并以整体性让画面具有视觉表现力,不管是从视觉层面亦或者是情感层面,所有的色彩在表现的色调上面都得到了统一,无形中形成一种直击内心的力量。


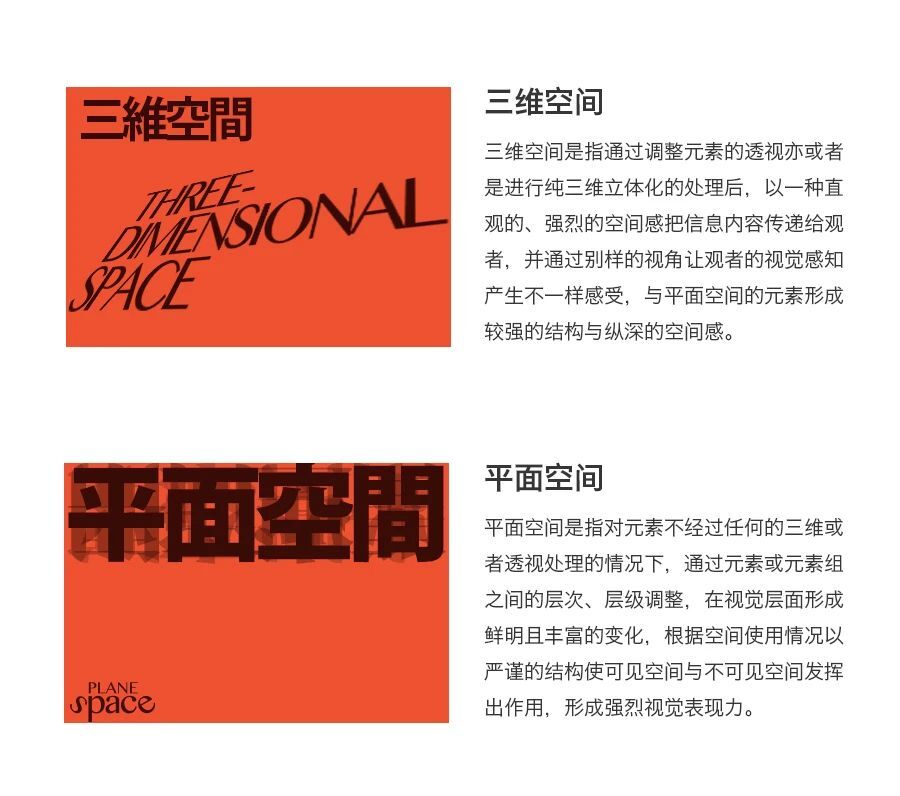
在设计中,我们都知道三维空间的表现力始终是要比二维空间的表现力更加强烈一些,而对于版面编排来说更多的是基于二维平面空间设计与处理,设计者可以适当融入三维空间增强画面的表现力,但同时亦可以在平面空间中调整信息元素之间的层次、层级,布局结构和空间的留白等,通过空间层面对画面中出现的信息元素进行相应的设计手段和设计手法处理使画面产生表现力。


很时候我们拿到的主体大多数是三维空间中的实物,而当把主体置于画布当中则会以三维的主体和平面空间形成相互的转换,设计者就需要通过对主体的空间分析选择可以与之相匹配的平面空间布局,在保证主体能够突出的前提下,使三维的空间与平面空间得到有效的统一。

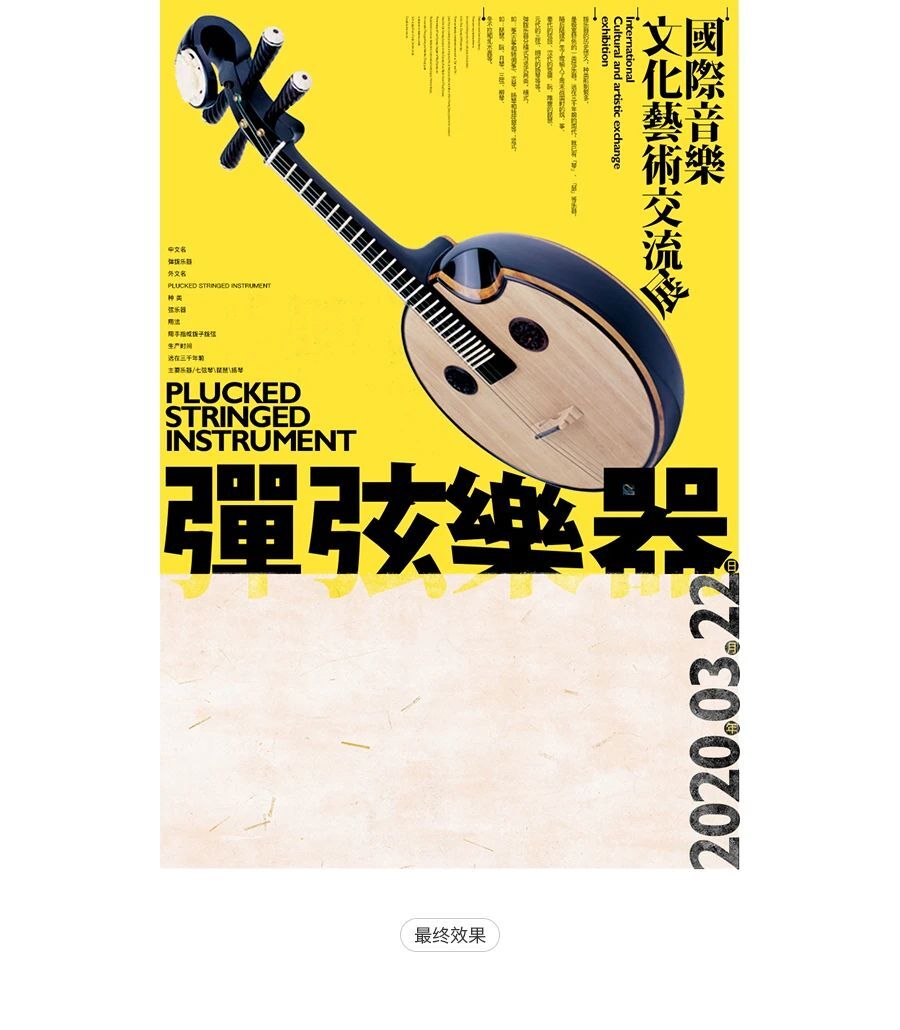
图1:
在对拿到的主体进行空间分析后,首先旋转一下主体改变观者的视角,使主体在平面空间中的结构发生变化,在占据相应的空间时,能够通过空间的布局给人一种像是从上往下掉的感觉,让静物逐渐的具有一定的生命,同时也为平面空间中其他信息元素留下相应的位置,这时我们已经能够感受到主体与空间之间发生了一定的呼应关系。
图2:
而后把信息元素置入到版面当中,并依据主体的结构使不同的信息组占据相应的位置,在遵循信息元素自身的层次、层级变化下,使其与主体的结构产生相互的影响,然后针对信息元素的局部进行相应的调整,而大面积留白通过肌理的刻画,在空间层面与主体和信息元素形成鲜明的变化,不仅对整体结构进行了强化,也可通过两种空间的转化产生表现力。


形式作为创意的一种体现和丰富画面表现的利器,很大程度上对于画面的表现力有着直接的影响,但由于形式的多样性和不确定性导致设计者无从下手,在创作时不管是画面的布局亦或者是单个元素的形式处理都需要基于内容的提取,在保证画面内容可以准确传递的同时,对画面的视觉表现起到促进的作用,而形式的直接表现就是在基于视觉表现的基础上呈现出反差的视觉感知,通常会以元素自身和画面布局进行适当的形式处理。


在进行编排时,形式通常会以主体(图形图片、文字等)或者其他文字信息作为载体进行视觉表现的转化,通过形式的处理可以有效的增强元素的情感情绪表达和丰富的视觉效果呈现。就像我们把文字当作主体置入到版面当中,虽然可以让信息准确的传达,但视觉表现和情感表现完全依赖于元素自身先有的特点,很大程度上并不能满足不同场景的需要。

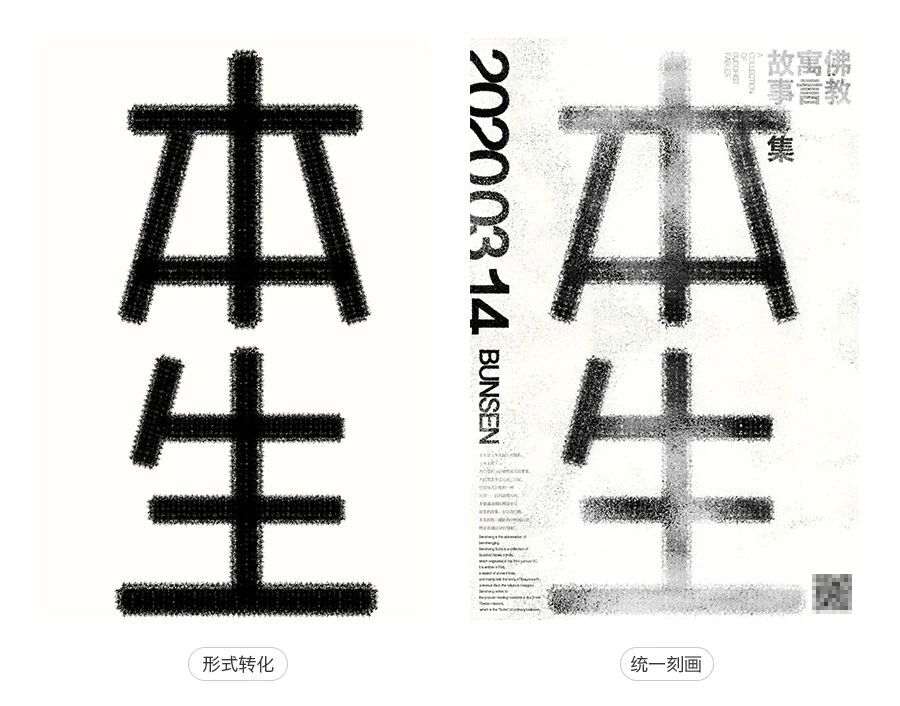
图1:
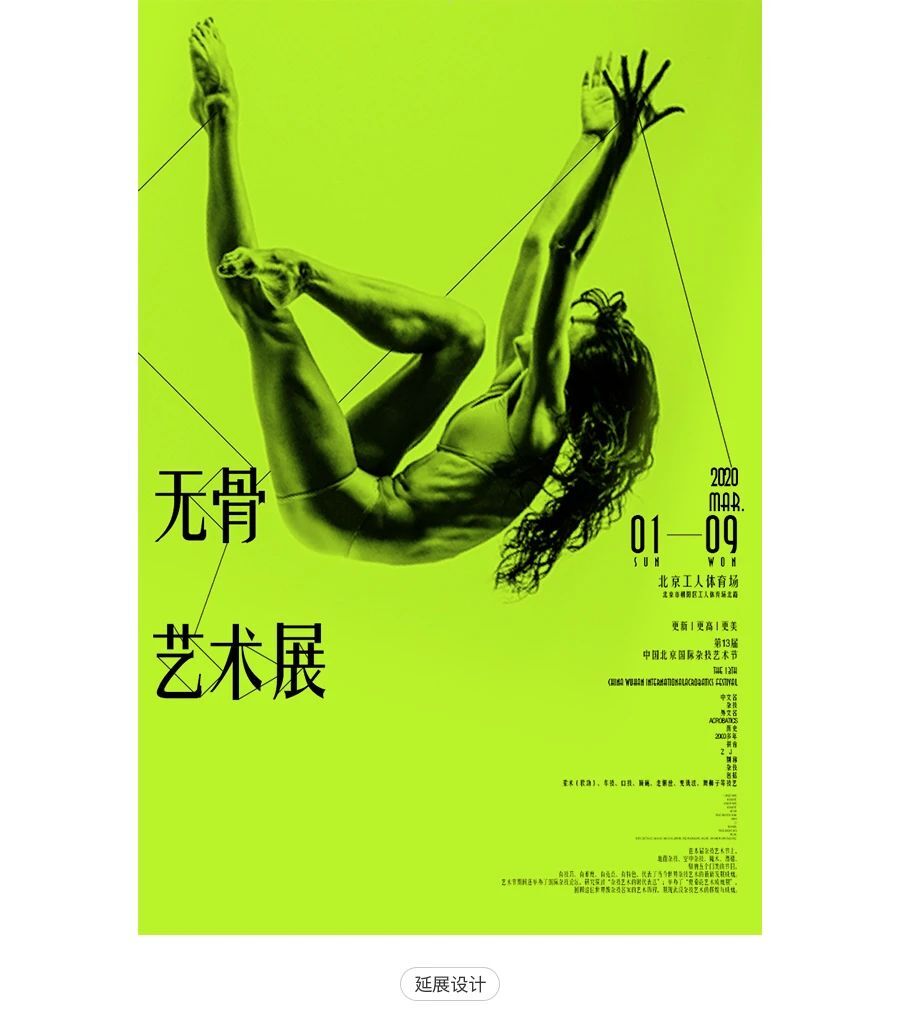
通过对主体想要表达的含义进行分析后,可以用麻布的形式表达,在重新对文字进行设计后,并适当的进行形式化的处理,使主体表达的内容通过可视化的方式呈现给观者,不仅可以让观者更加直观的能够感受到内容的表达,即使没有任何的色彩对情感情绪的刻画,也能很好的传递中主体内容想要表达的情感,同时也让视觉感知更加的丰富。
图2:
然后我们把信息置入到版面当中,并依据主体的结构进行适当的布局安排,在保证信息能够传递的基础上,为了更好的突出主体内容,使文字信息在保证自身层级的情况下与主体形成一定的大小反差,而后又通过相应的肌理再次的对画面情感情绪和视觉表现进行刻画,不仅有效的提升了画面的视觉表现力,让能给人一种完整的统一感。


画面的表现力作为视觉的一种感知,同时也作为版式设计中的基本视觉需求,在很大程度上不仅可以为设计者提供视觉方向的指引,也能帮助画面更好的传播,在基于对内容的思考和视觉的转化上,可以让设计者更加合理的使用或者选择最恰当的技能技法,为画面的视觉表现保驾护航。希望通过本篇文章的内容让设计者更好的了解到画面的表现力,也能在版式设计时让大家找到参考的方向。我们下期见~!
提取码:a6m4
原文地址:16创艺(公众号)
作者:Martin K









评论0