“一套优质的图标是用户体验设计中必不可少的重要组成部分,把文字含义通过清晰易懂的图形表达,可以降低用户阅读成本以及提升产品界面的美观度。“
在雪球最新版本12.0中,图标的设计重构也是视觉对外呈现必不可少的一部分,我们在这里将重构的思路和想法分享给大家。
01 优化图标系统的初衷
在重新对图标进行整理的时候发现, 雪球存在大量的不被用户所熟知的图标语意,金融产品功能语义对于用户来说本就陌生,我们如何打破这种陌生感,做到让用户“一眼即懂”,是后面设计上一个挑战,也是设计需要解决的最重要的问题。
雪球从10.0以后,长时间未对图标进行整体的梳理, 包括用户定位的转变, 设计细节的整体校准,我们梳理了目前图标系统存在的问题,进行Redesign:
- 图标表意混淆不清晰
- 图形风格不符合现阶段雪球的品牌定位
- 图形感受不统一,视觉重量不一致
- 如何创造惊喜,打磨图标精致度
所以发现了这么多问题,我们该如何去做呢?
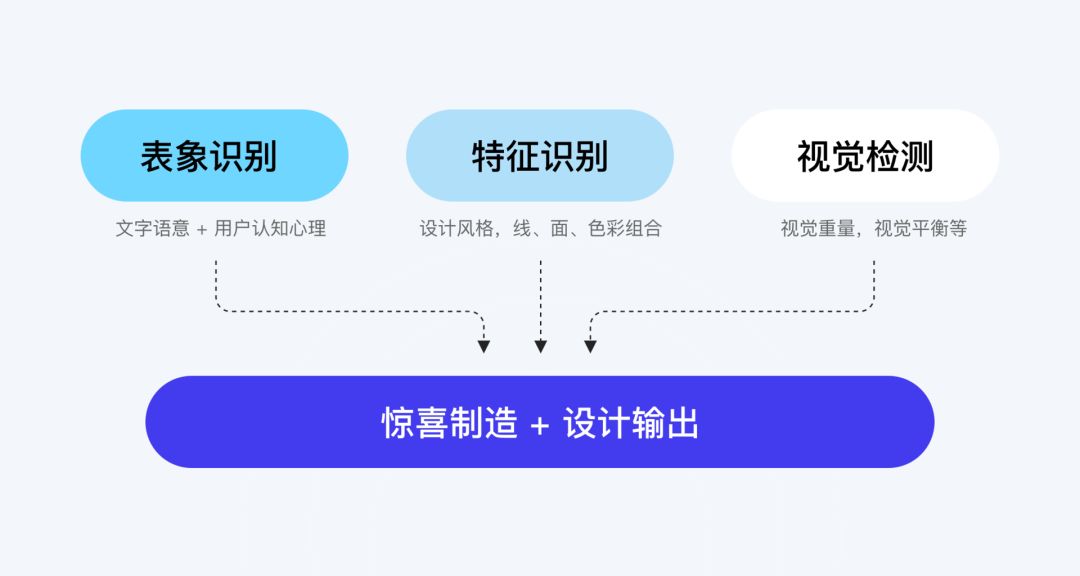
02 设计关键点梳理

1. 表象识别
图标替代的是更为易懂的文字描述,表意准确应该是图标的基本设计原则。在设计项目之初,我们与用研同学协作, 完成对图标表意问题的梳理, 团体脑暴,用研再次验证,保证我们的图形是最适合于现在当前语境。

如何让用户“一眼即懂”?
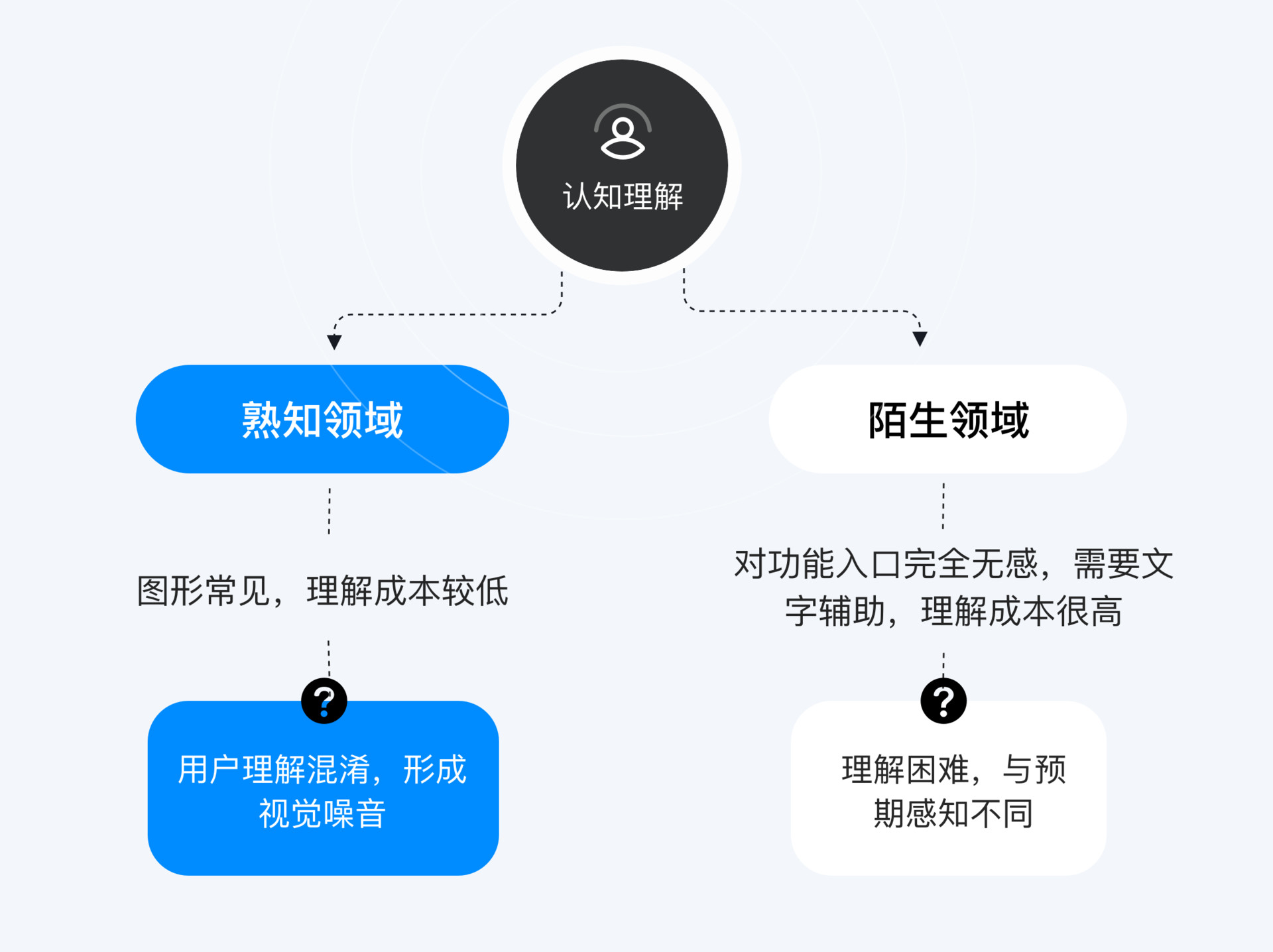
我们发现用户对于图标的认知, 大概可以分为“熟知” “陌生”两种领域维度。

-
熟知领域
 我们经过调研发现, 用户对此图形的理解“导出”“上传图片” “分享”“转发”, 虽然是常见图形,但是在理解上用户很难对它直接定义为“分享”。
我们经过调研发现, 用户对此图形的理解“导出”“上传图片” “分享”“转发”, 虽然是常见图形,但是在理解上用户很难对它直接定义为“分享”。“沿用主流设计,不适宜的创新会为用户带来更大的认知负荷。
”
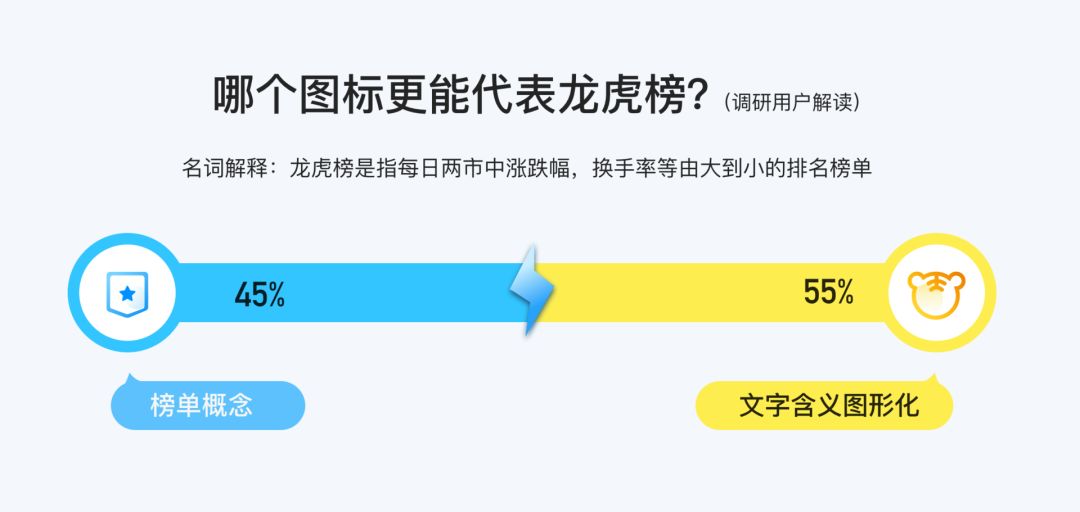
- 陌生领域

, 小老虎的形象更容易被用户所接受,与文字相称, 图形友好具有趣味性。当然,这与我们在设计之初对用户理解是有一定偏差的,“金融”产品用户, 并非我们所想的 “严谨呆板”,相反的是接受程度非常高。
2. 特征探索

-
定义风格
“简洁有力” ,设计语言的精炼, 使之达到形式和内涵的极简, 从而准确地传达信息,而且简洁的图标语言贴近雪球金融属性定位。

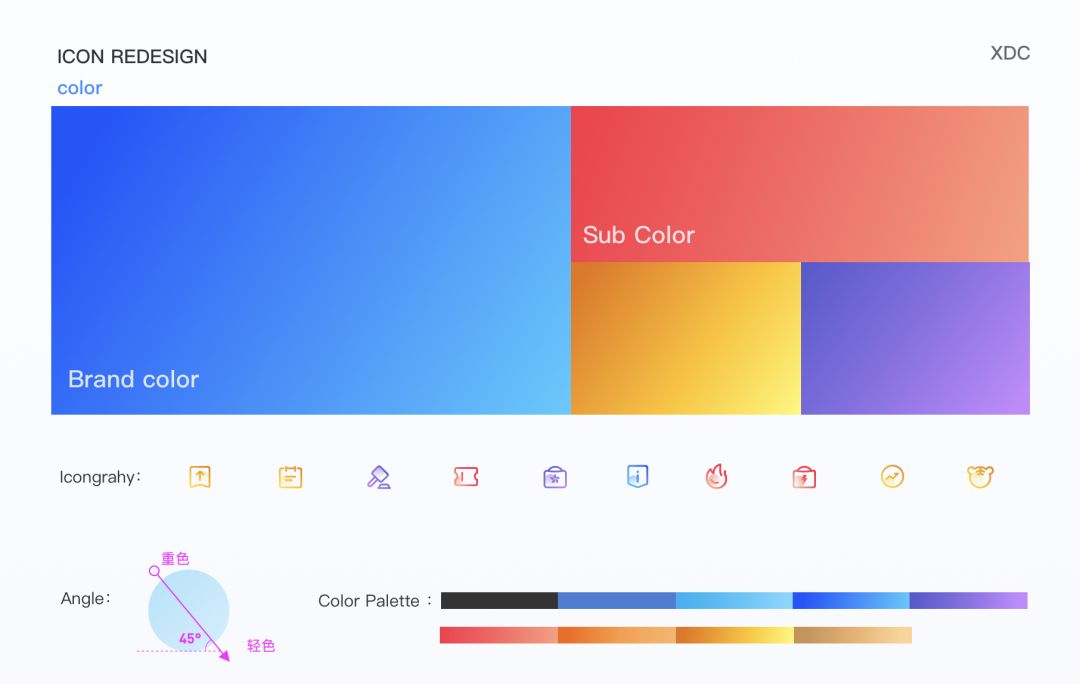
业务风格:“活力”,更大胆的渐变用色、光影配合, 使图标跳跃生动更赋活力,有吸引力,强化用户对业务功能入口的感知。

-
色彩焕新

-
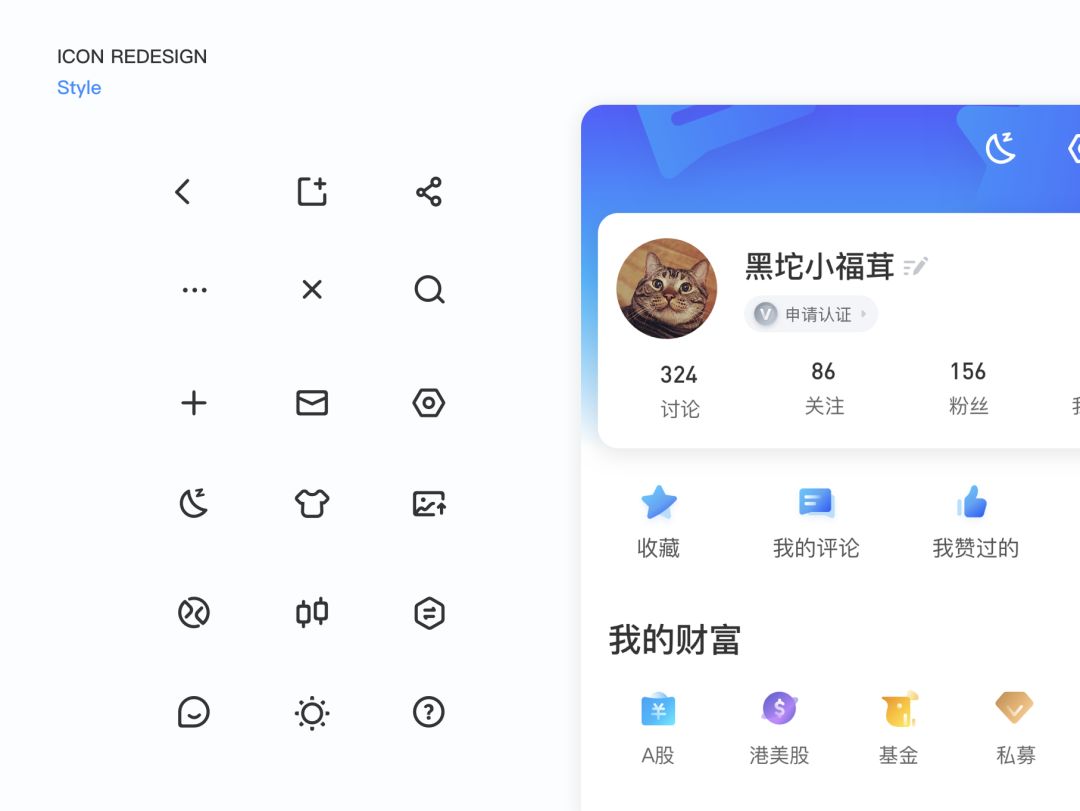
图标细节
舍弃旧版图标的尖角设计,采用圆角设计,让整个图标体系看起来更柔和,更圆润,更具亲和力,结合界面圆角卡片等元素,希望传达雪球的包容性。

03 视觉检测
-
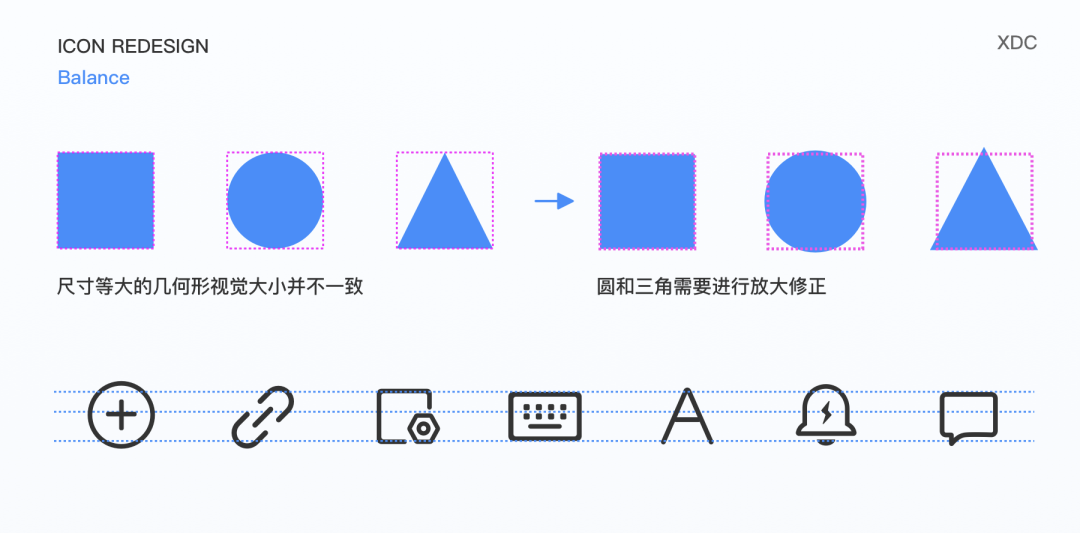
平衡视觉差
雪球图标目前存在图标视觉重量感受不一致的问题,如何解决呢?
“平衡视觉差–即怎么让不同的图形看上去一样大”
只定义一个矩形出来,把所有图形的尺寸与矩形对齐,那么最终看到的图标效果一定是极度不平衡的。调整视觉规律,占据面积越大的图形,给视觉的感受就越大,所以给我们感受越小的元素,就要放的越大。

-
建立一致性的图标绘制尺寸规范
画布尺寸:根据不同的功能入口和使用场景划分图标尺寸;
参考线:统一体量感,基于基本形象做出参考线规范。

-
可延展性
在图标体系中,还需要系统的去设计思考构图上的可延展性。
“保持类似图标在构造上的一致性也是建立图标体系节奏感的一种方法。”

04 惊喜创造
12.0的图标重构我们希望拉近与用户的距离,使得画面不再冰冷,通过图形/动效等方式让界面更具有趣味性,使用户产生“愉悦感”。
“动态设计丰富了图标表达的更多可能性,比静态更加吸引眼球,增加视觉关注度!”

Tab bar 的图标动画最大的作用在于解决切换时的枯燥与单调,我们在设计时除了单纯追求动画的变化之外,更多需要思考的是什么样的动画更符合我们的设计。
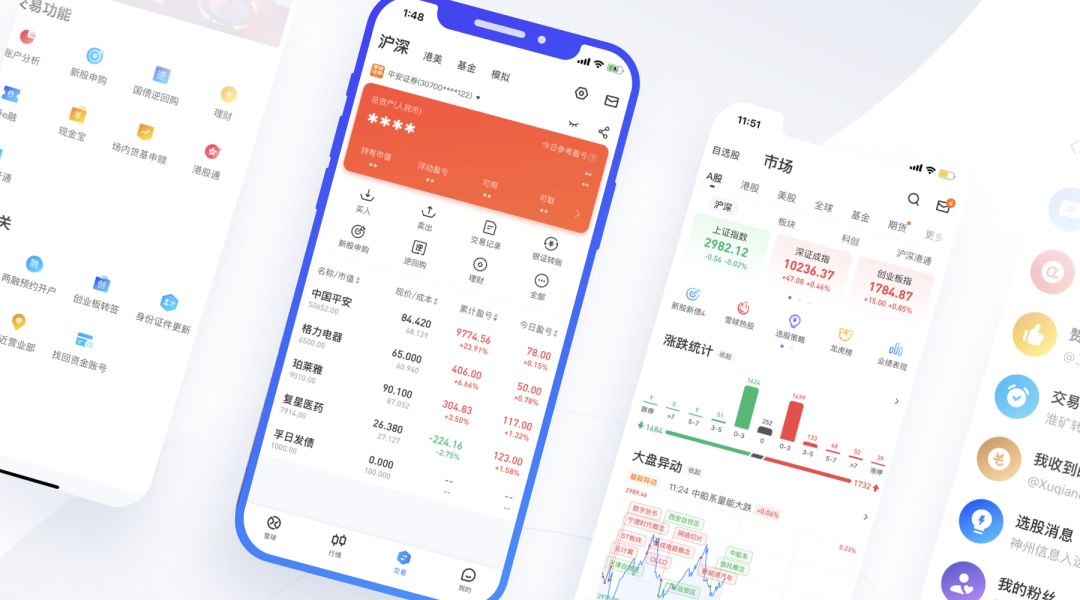
再来看一下,App内的图标整体效果

05 写在最后:迭代,没有终点的旅程
整个项目耗时大概2个月, 图标体系的建立需要整个团队在设计前、中、后都能够达成共识并协作完成。每一个小小的图标,都是我们用心的考量,本次图标的改造,仅仅是一个开始,我们会不断地调整优化图标,给用户带来最准确,舒适的视觉体验。
原文地址:雪球设计中心XDC(公众号)
作者:










评论0