今天给大家剖析微信的交互操作。微信之父张小龙在微信公开课上讲述微信的设计理念。他说微信是一个工具。而工具类应用的使命是帮助用户快速解决某方面的问题,然后就可以潇洒得离开了。因此才有“用完即走”这个说法。
比如,大家使用计算器,算完了数就可以关掉它了;大家使用相机,拍完照就干别的去了。
也正是因为这个原因,工具型应用的日活可以很高,但停留时长却较短。这也是很多工具型应用拼命想转型的重要原因,最为典型的就是美图秀秀,从一个P图应用极力想转型为社区,就是为了提高用户的停留时长,为商业化带来更多的想象空间。

对于工具类应用,在交互设计上最关键的一个原则是“高效”,这是由前面提到过的“快速解决问题”的使命决定的。
微信既然自称“工具”,它是否贯彻了高效的原则?在日常使用过程中,我发现微信在交互细节上对这一原则有很好的体现。
下面详细研究一下。
消息删除
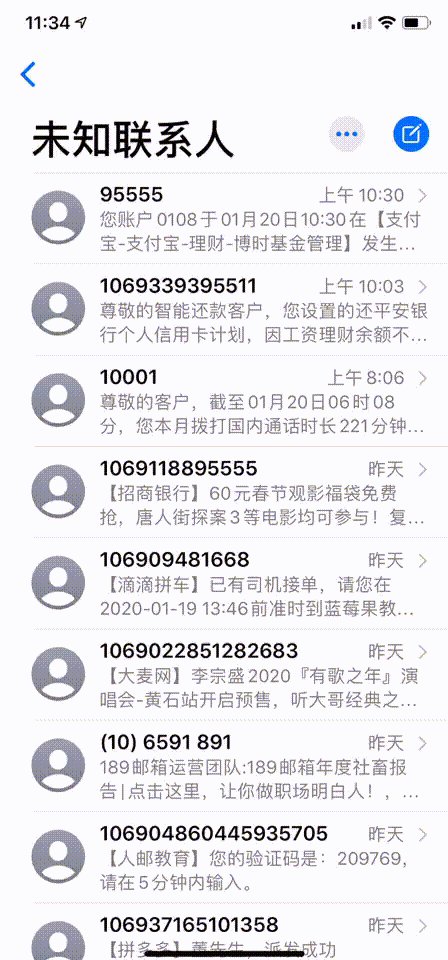
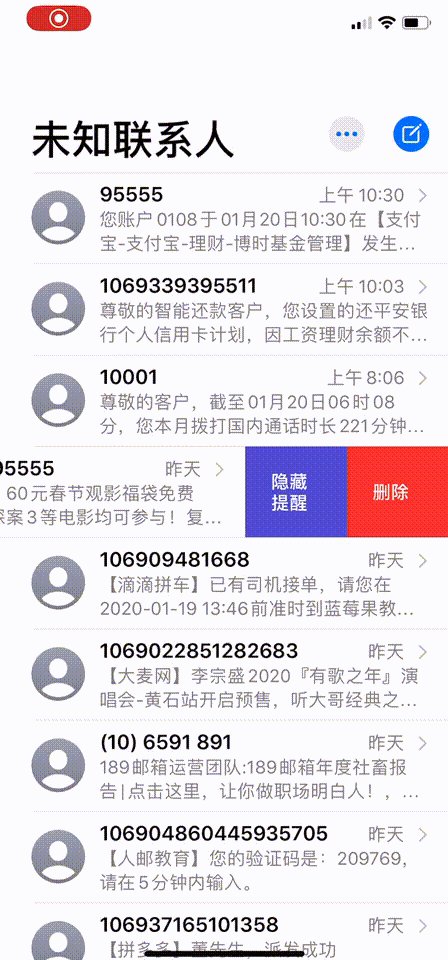
在消息列表中,从右向左滑动,则可以调出删除按钮,如下图所示:

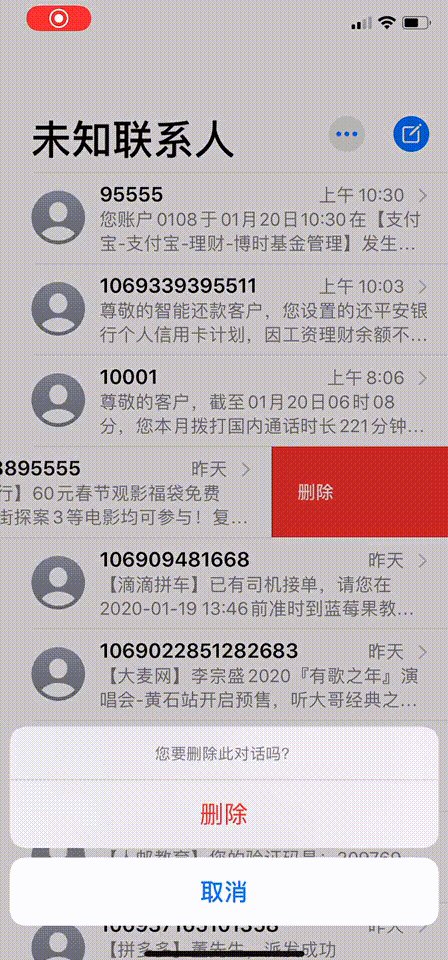
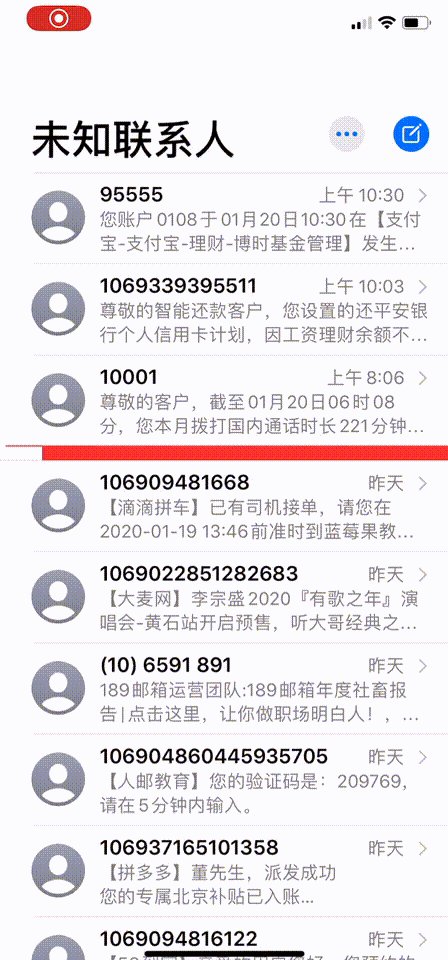
滑动调出删除按钮并不是微信的发明,但点击删除按钮后,原地出现“确认删除”按钮,确实是微信的一个微创新。这个微创新让删除的交互在保证了防止误操作的前提下,更为高效。
与此形成对比的,是iOS自带的消息应用,滑动出现删除按钮后,页面底部出现确认删除的按钮?

对比一下两种设计的操作路径:

根据菲茨定律,当前位置和目标位置的越长,则(操作)所用时间越长。微信的操作路径更短,因此时间更短,所以更高效。
与之类似的,还有拍照/拍视频按钮的设计。
拍照/拍视频按钮
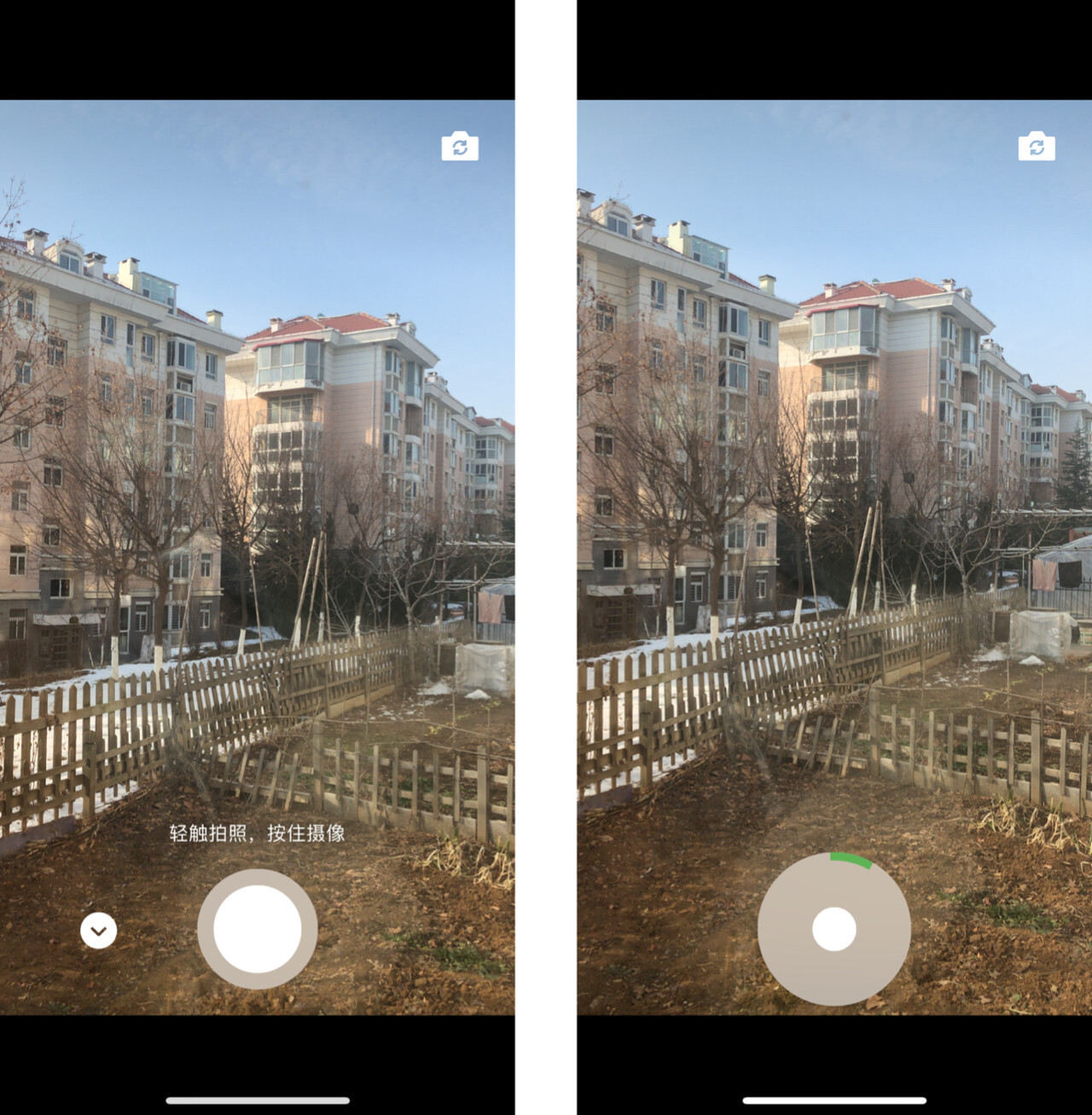
在微信的拍照页面,只有一个按钮,轻触则拍照,长按则拍视频。


拍摄视频的时间不能太长。正因为微信里能拍的视频最多只有15秒,长按着拍摄按钮还可以忍。你让用户长按按钮拍个2分钟的视频试试?用户还不骂街。
自动刷新
朋友圈可快捷设置权限

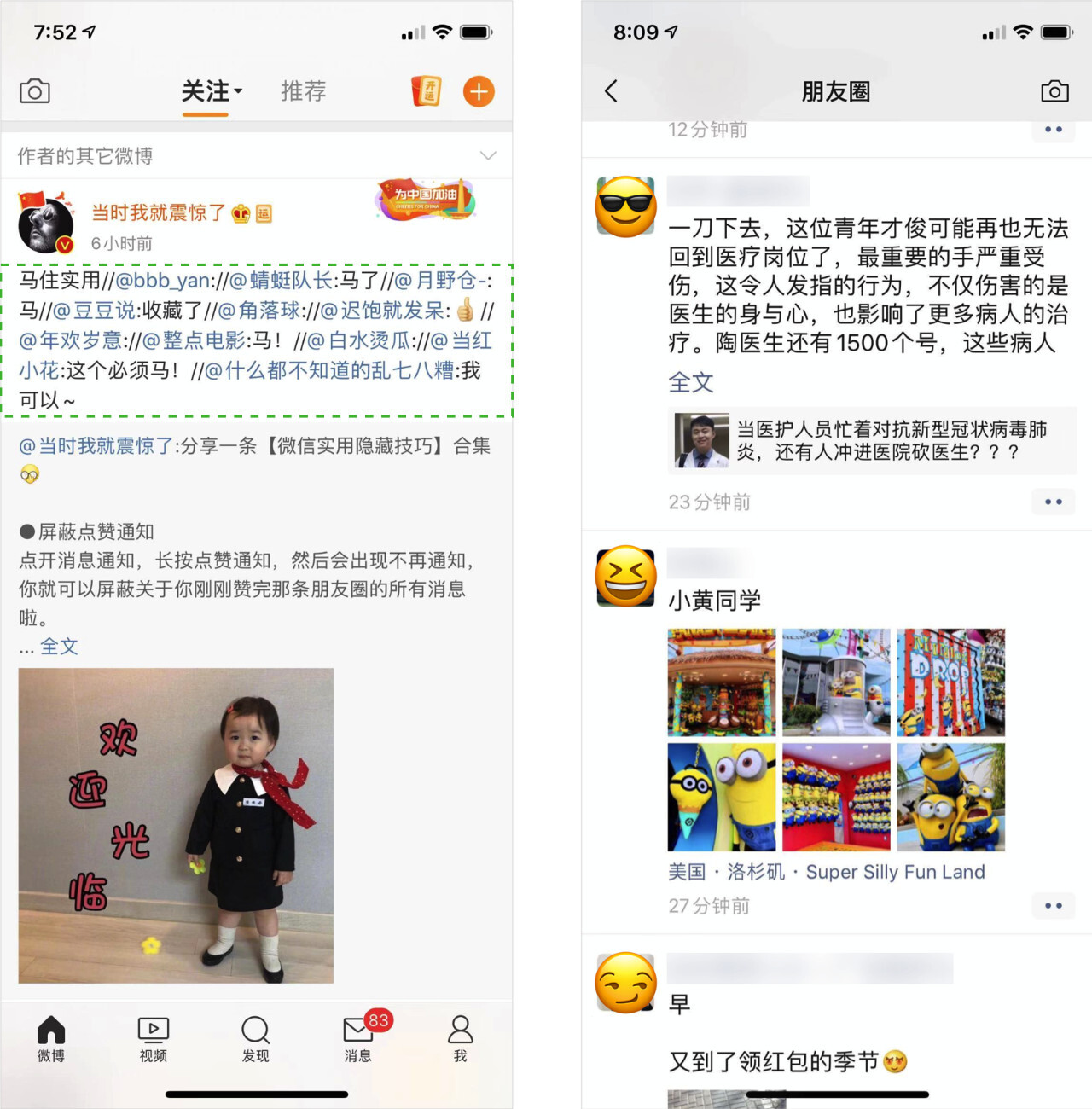
朋友圈没有转发按钮

从以上的这些细节中,还是能看到微信对于效率的追求。其实,一个应用要形成自己的设计风格,首先就是需要确定产品本身的定位,然后从定位出发,明确设计上如何去表达这种定位。对于工具型应用的微信,高效自然是首选的原则了。
原文地址:
作者:小哥哥沐风









评论0