动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效果自然也需要优秀的软件。UI动效工具开始在设计师的工作中发挥越来越大的价值。
动效设计有哪些优势?
- 节省屏幕空间
- 提升产品可用性
- 为产品增加创造性和趣味性
- 便捷互动
- 可同时执行多项任务
- 向用户提供清晰的反馈
- 吸引用户注意力
那么秉着为广大设计师朋友“谋福利”的想法,摹客的小伙伴给大家整理了业内比较流行的10款UI动效工具,供大家参考、学习。
1. Adobe After Effects

After Effects绝对是功能最强大的UI动画工具之一,也是视觉、UI设计师心目中的行业标准。无论是惊艳转场效果,还是极具创意的动作设计,所有这些以及更多其他的功能都可以通过After Effects实现。此外,它不仅在动画方面表现出色,而且在电影、电视、视频和网络的动态图形和视觉效果的合成方面也很出色。
价格:30天免费试用,专业版 – $31.49/月
系统:Windows,Mac
优点:
– 强大的功能,能尽情实现你的动画创意。
– 与其他Adobe工具无缝协作:Adobe Portfolio,Adobe Fonts和Adobe Spark等。
– 配合插件支持动画数据导出。
– 丰富的素材和学习资源。
缺点:
– 功能过多导致学习曲线比较陡峭。
– 对计算机的处理性能,存储空间都有较高要求。
– 高分辨率预览的渲染速度比较慢。
用户评价:
“如果你想成为一名优秀的设计师,After Effects就是首选!”
“动态图形和动画设计的理想工具。”
教程资源:
零基础学习After Effects软件:https://huke88.com/route/ae.html
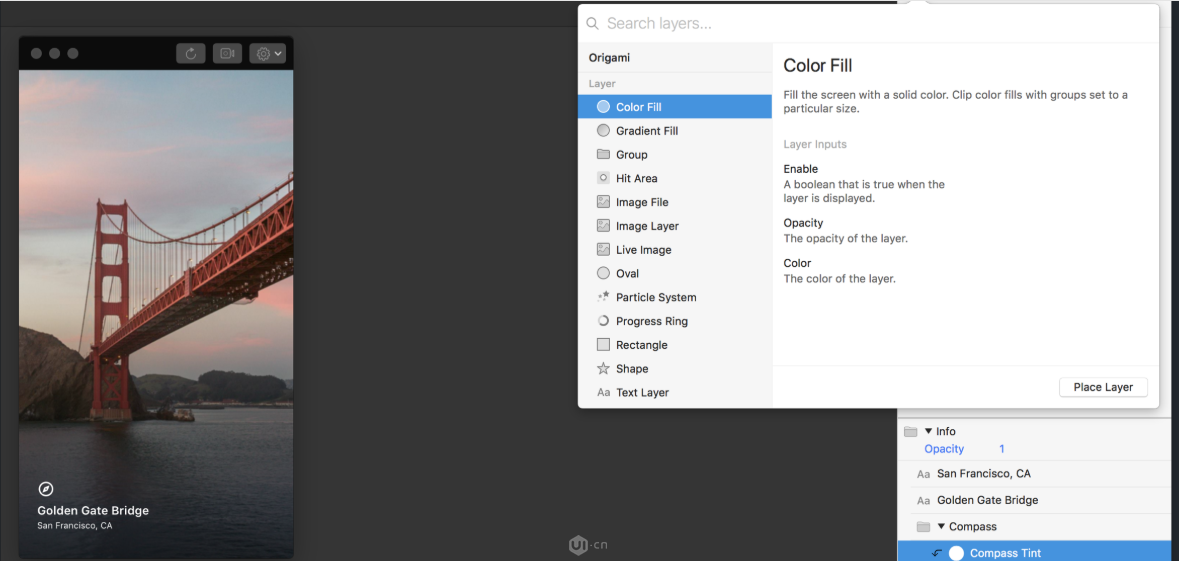
2. Origami

Origami Studio是Facebook团队创建的免费UI动画工具。设计师可以直接从UI组件库中拖放不同的组件来快速创建交互和动画。但这需要用户以开发人员的思维出发,才能做出优秀的动画和设计。
价格:免费
系统:Mac
优点:
-强大的动画和交互效果。
-完全免费。
-GitHub上的开源软件。
缺点:
-仅支持Mac系统。
-鼠标驱动的交互。用户无法直接进行测试。
-较高的学习成本。
-需要一定的编码知识。
用户评价:
“非常强大的动画和交互工具。”
视频教程:
B站网友自制的Origami视频教程:https://www.bilibili.com/video/av49717108/
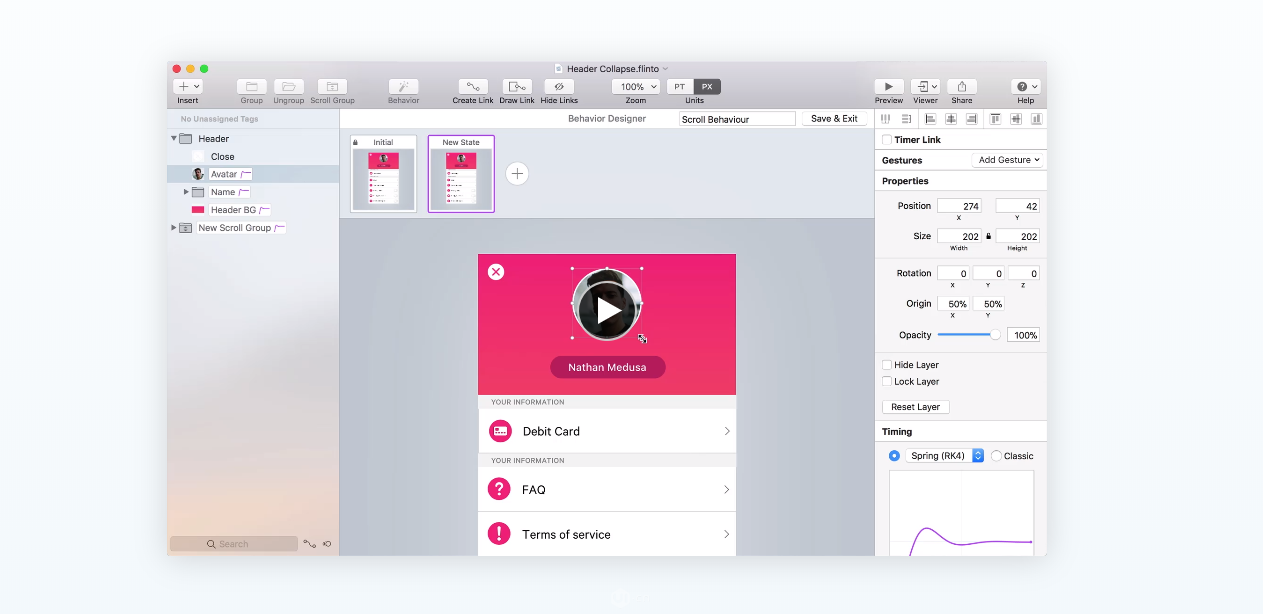
3. Flinto

Flinto是一款轻巧而全面的原型制作和UI动画工具。设计师为应用程序和Web创建交互式和动画原型。提供了动画工具,供设计人员快速创建基于过渡的动画。在移动设备和PC上都能流畅预览。
价格:免费试用,专业版 – $99/用户/年
系统:Mac
优点:
– 与Sketch和Figma集成。
– 3D转换。
– 内置手势:点击、双击、长按、滑动等。
缺点:
– 仅支持Mac系统。
– 不支持Photoshop导入。
– 没有时间轴,无法创建更复杂的效果。
用户评价:
“它让动画变得更加有趣,更加快捷。”
“一款模拟动画效果非常出色的软件。”
视频教程:
也是由B站网友提供的配有中文字幕的Flinto速成系列教程:https://www.bilibili.com/video/av15814287/
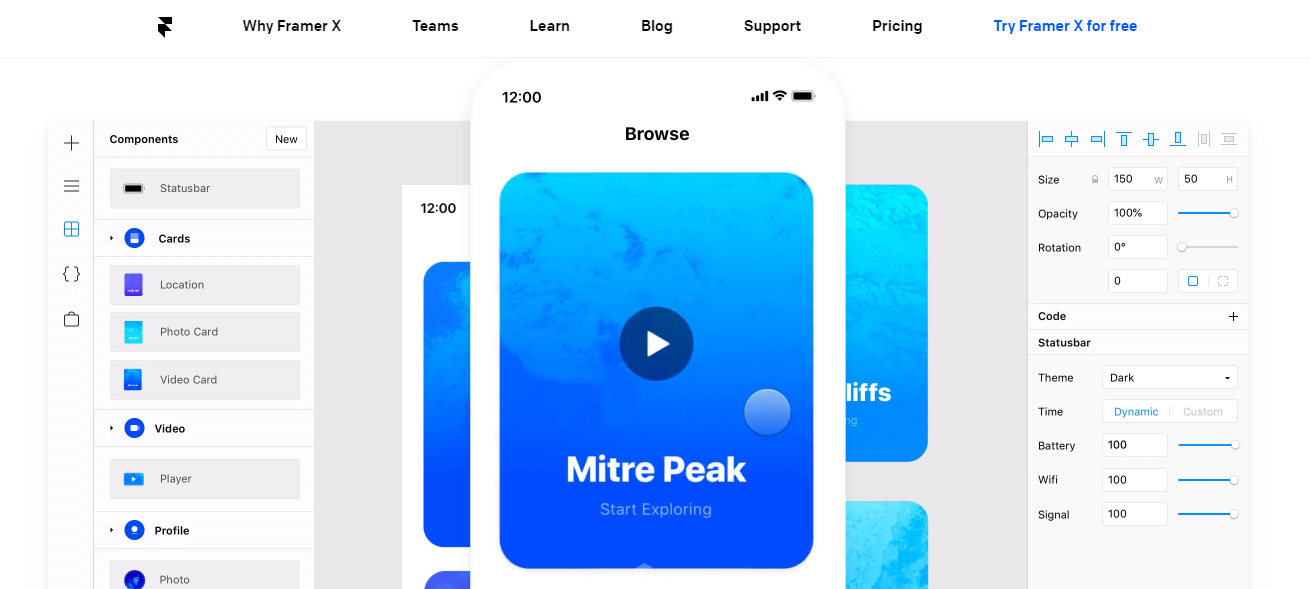
4. Framer

Framer是基于JavaScript的开源软件,主要用于交互式动效设计。它可以快速导入Photoshop和Sketch设计稿,实时预览,并制作复杂的交互式原型或动效。
价格:个人-每月$ 15,小型团队-每月$ 99
系统:Mac
优点:
– 支持导入Sketch和Photoshop文件。
– Framer X商店提供大量的设计资源。
– 可使用编码知识进行创意设计(对具备编程知识的设计师友好)。
缺点:
– 仅支持Mac系统。
– 需要编码知识(对初学者不友好)。
– 没有标注工具,不支持直接交付标注信息给开发人员。
– 导入的Sketch文件与位图图层不匹配。
– 与主流工具缺乏协作性,导致大量重复工作。
用户评价:
“互动细节和动画的好产品!”
视频教程:
原创中文教程【Framer教程/交互动效/原型设计】:https://www.bilibili.com/video/av32089752/
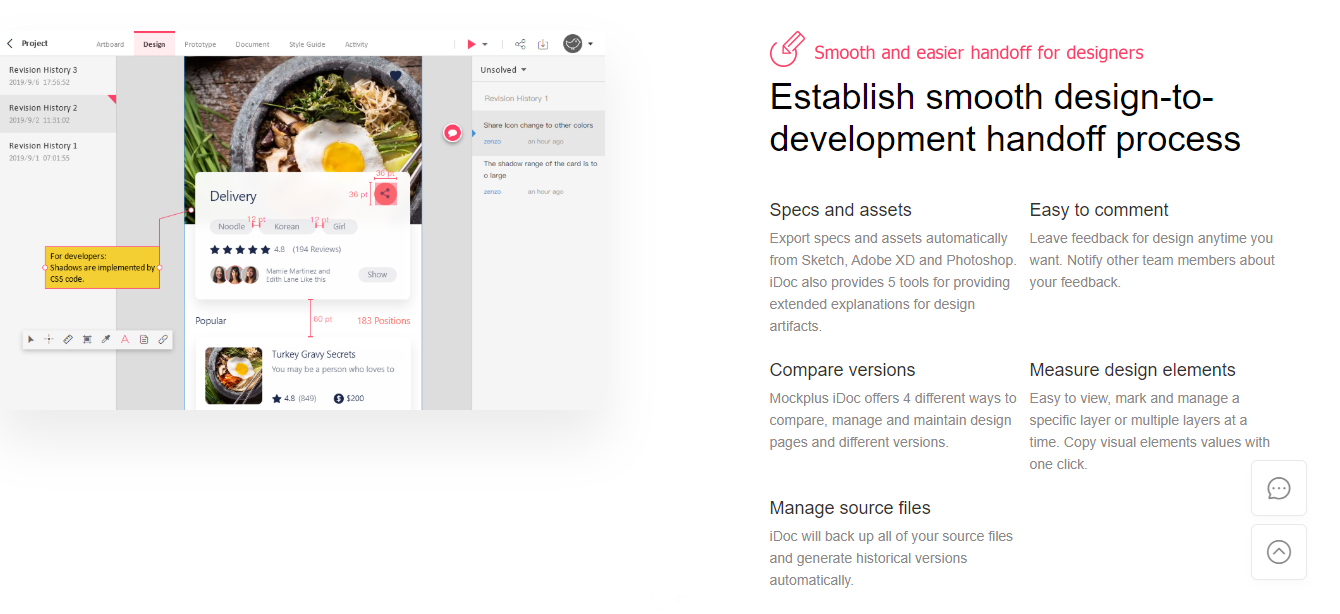
5. iDoc

Mockplus iDoc是面向设计人员和开发人员的在线协作工具。除了为交互式原型提供丰富的动画效果之外,设计人员还可以从PS,Adobe XD和Sketch中上传原型和视觉设计,通过对应的工具插件自动生成标注、切图信息,方便交付。
价格:个人版免费,团队-$39/月,Team Pro-$129/月
系统:Mac, Windows
优点:
– 支持Adobe XD,Sketch, Axure和Photoshop插件。
– 多种UI动画效果。
– 可以在平台内完成包括动效设置,原型设计和设计交付的完整工作流程。
– 易于使用。
缺点:
– Adobe XD,Sketch, Axure和Photoshop上设置的动画无法直接导入iDoc。
– 在iPhone X上的预览效果需要提升。
用户评价:
“我感觉还不错。但是需要更多的用户友好性和简便性,我认为UI设计上面还可以更简洁一些。”
视频教程:
摹客iDoc平台支持完整的设计流程,无论是智能标注、一键切图、多样批注、交互原型、全貌画板,还是团队管理,从产品、设计到开发一个文档,你都可以无缝操作。
https://help.mockplus.cn/p/200
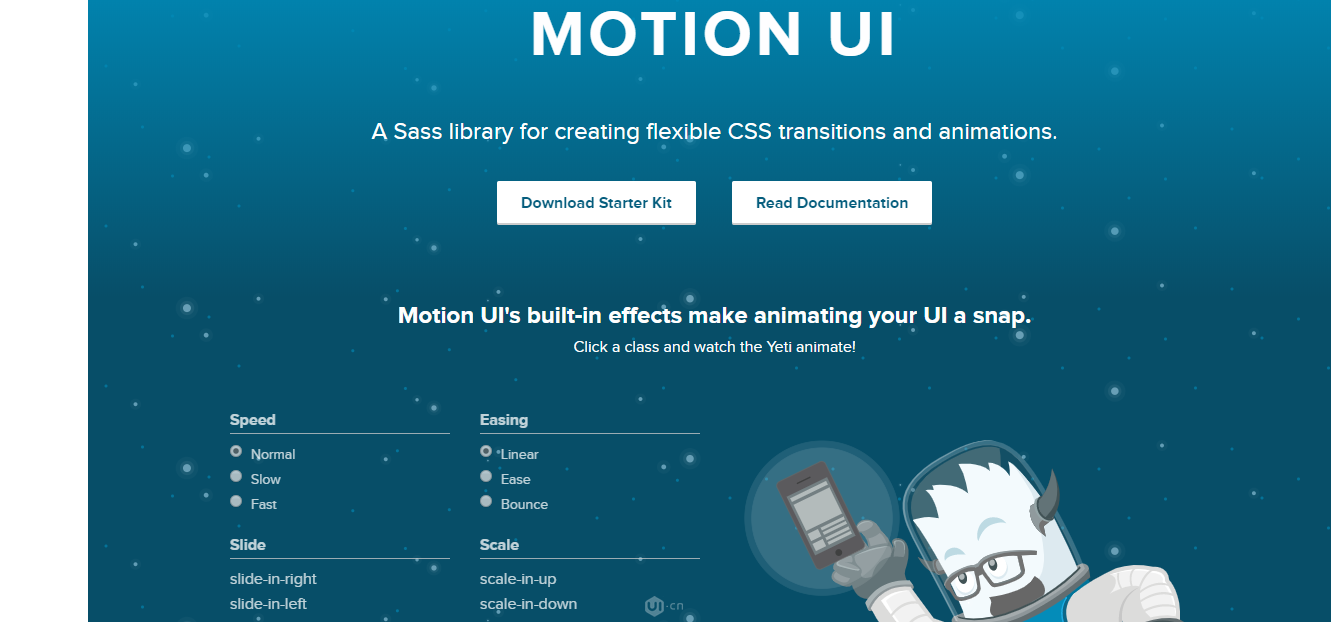
6. Motion UI

Motion UI是基于Sass的CSS过渡和动效设计库。 这是一个非常强大的UI动画工具,为CSS文件提供20多种过渡和动画效果。并且,如果是开源的CSS文件,你还可以通过Motion UI构建自己的动效。
价格:免费
系统:Win, Mac
优点:
– 支持系列动画效果。
– 用户可以自定义7个维度的动画。
– 开源工具。
– 提供了代码教程。
缺点:
– 不支持在IE浏览器中运行Motion UI。
– 需要编码知识。
视频教程:
中文视频很少,所以这里就放了Youtube上面的英文视频 – Motion UI入门视频:
https://www.youtube.com/watch?v=8QMMndMZOCE
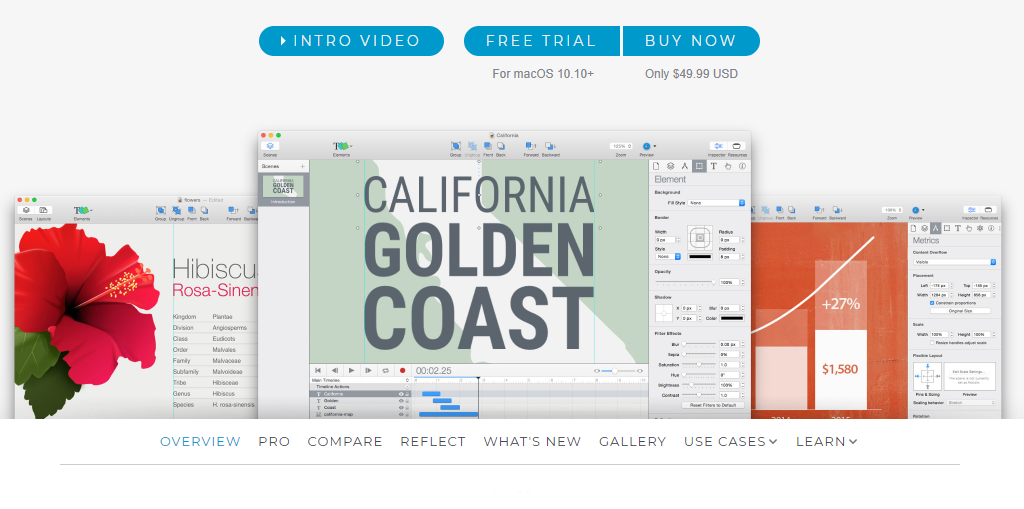
7. Hype 4

Hype 4是Mac上的HTML5动画制作软件,不需要Flash插件和代码即可制作H5动画。它具有所见即所得的功能。与AE一样,可以使用时间轴为不同的场景制作交互式动画。
价格:标准版-$ 49.9,专业版-$ 99.99
系统:Mac
优点:
– 支持将文件导出为视频和GIF。
– 可以使用时间轴通过添加或播放某一个元素来创建动画
– 可以从动作中捕获动画以创建关键帧。
– 无需编码。
– 支持中文。
缺点:
– 仅支持Mac系统。
– 缺少对Adobe Acrobat的支持。
– 需要导出网站代码以编辑某些元素。
用户评价:
“迄今为止最好用的UI动效工具!”
视频教程:
通过这个教程,你可以学习到如何通过Hype 4在iPad上制作HTML5动画。
https://www.youtube.com/watch?v=GAYW8Ke5hs
8. Lottie

Lottie是由Airbnb创建的开源动效库,支持Android,iOS和React Native。它支持演示从Adobe After Effects导出的JSON文件,并可以快速实现动画效果。
价格:免费
系统:Web
优点:
– Github上有免费资源。
– 包括各种动画,例如基本线条,基于字符的动画和动态Logo动画。
– JSON文件可以通过网络加载。
– 支持捕捉常用动画。
缺点:
– 不支持表达式或效果菜单中的任何效果。
– 不支持图层效果,例如阴影、颜色叠加或触屏效果。
用户评价:
“它最大的优点是提供了一套完整的跨平台的动画实现工作流。”
视频教程:
通过此视频,你可以学习如何用最少的Lottie代码在android中创建漂亮的动画。
https://www.youtube.com/watch?v=fSD2wa81evA
9. Keynote

Keynote大家一定都不陌生,它是Apple为Mac平台开发的演示文稿设计工具。对于大多数人来说,它只是一款在Mac上使用的幻灯片演示软件。但是对于设计师来说,它也是很棒的UI动画工具。例如,Apple团队也将其用于交互式设计和演示。因此,如果你对这款软件比较熟悉,也可以在Keynote上创建常见的动画。
价格:免费
系统:Mac
优点:
– 包含PowerPoint中的大多数动画。
– 动画质量甚至比PowerPoint更好。
-与iCloud兼容。
缺点:
– 仅支持Mac系统。
– 本地文件的导入过程很慢。
– 无法显示动画的时间轴。
用户评价:
“在过场和动画这方面, Keynote 的确相较于同时期的 PowerPoint 过渡得更流畅。”
视频教程:
B站网友教你如何利用Keynote,三步完成动画效果制作:
https://www.bilibili.com/video/av30393793/
10. Flow

Flow是功能强大的UI动画工具,你可以使用它为iOS和HTML项目创建交互式过渡和布局代码。作为一款生产型工具,它不仅可以创建具有强大时间轴的精美动画,还可以导出动画代码。
价格:免费试用-30天,专业版-$15/月或$150/年
系统:Mac
优点:
– 强大的时间轴可让你准确地编辑和设置动画。
– 支持导出代码。
– 简化的界面有助于编辑关键帧。
缺点:
– 仅支持Mac系统。
– 只能导入Sketch文件。
用户评价:
“关于Flow的最好的一点是它支持输出的清晰的JS代码,从而易于阅读和编辑。”
教程:
Flow官网提供了详细教程,教用户如何使用Flow制作Sketch文件的动画以及导出代码和切图。
https://createwithflow.com/tutorials/
动画和其他启发性元素的共同作用使当今的设计更具创造力和多样化。有了UI动效工具的加持,网页设计和App设计不再单调,同时变得更加生动和具有趣味性。你也可以试试使用小摹给大家介绍的以上10款优秀的UI动画工具来打造时尚和现代设计。
原文地址:UI中国
作者:摹客Mockplus产品协作设计








评论0