本文是来自Medium,由Christie Tang总结的一份世界范围内的设计趋势集合,包括2019年度设计大事件及2019年度开始流行的设计趋势。2019又是如此有意思的一年,现在是时候回顾一整年的各种趋势和亮点了。了解设计趋势十分重要,这样你才能保证自己设计出流行而不落伍的现代作品。
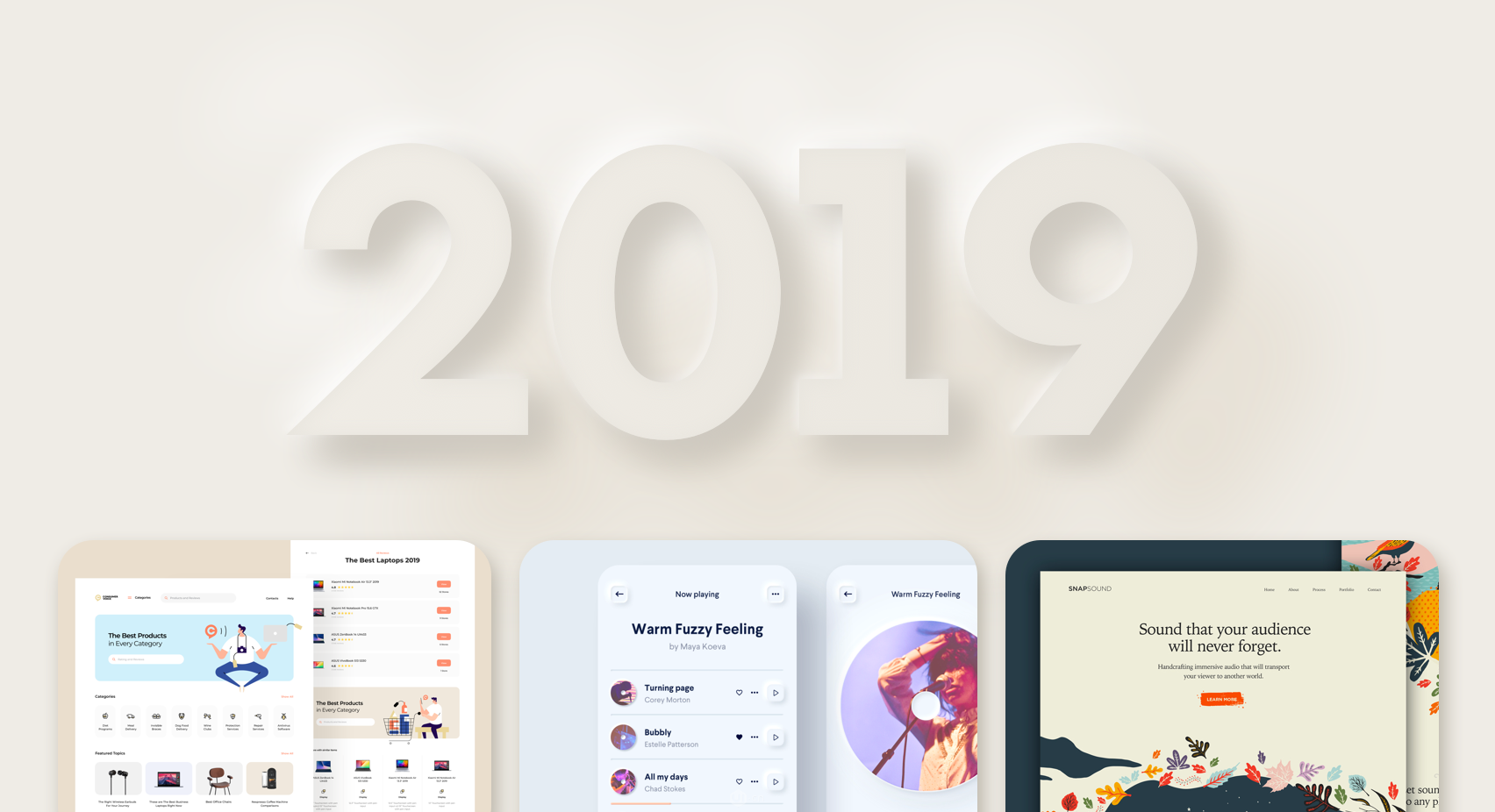
 其中作品来源: Cuberto,Maya Koeva and Mike Kus
其中作品来源: Cuberto,Maya Koeva and Mike Kus
2019又是如此有意思的一年,现在是时候回顾一整年的各种趋势和亮点了。了解设计趋势十分重要,这样你才能保证自己设计出流行而不落伍的现代作品。如果你一整年都没有关注这些,没关系,我会为你讲述清楚。对于那些一直关注流行趋势的人,我们可以反思过去的一年,我们的设计作品是否跟上了步伐,或者也可以单纯的感谢设计趋势推动我们不断前进,恭喜各位我们又度过了充实的一年。
本文将从一些设计界的大新闻开始谈起,涉及到一些logo重设计、产品设计和UI界面的更新,然后我们将进入视觉趋势的内容。
Logo重设计:slack

Slack品牌(企业协作办公软件)在今年的重新设计中得到了最多的关注,紧随其后的是Staples(办公用品电商网站)。在他们的的设计说明中,Slack提出了一个合理的观点,尽管倾斜的标签是可以识别的,但它是过时的,很难使用,因为原logo采用不透明的颜色覆盖的形式,这意味着该logo存在11种颜色。多色的过度使用意味着它只能在白色背景下看起来很好,而且在使用上没有延展性。Slack由Pentagram重新设计,保留了原来的井字符号,同时添加了暗示聊天泡沫的气泡样式的设计(半圆角聊天气泡)。品牌升级后不久,该公司成功上市。该设计受到了一些批评,人们说它看起来像鸭子,像风车,甚至连其中的负空间都像纳粹的标志。呵。从设计的角度来看,这些意见都有一定的道理,“但从技术上,实用上,甚至概念上,官方的设计说明都是一个更有力的解释。”
不过我更喜欢下面这个由Matteo Modica设计的风扇概念,我希望它能更像这样。它延续了旧的logo的特质,但又不会显得过度设计。

Logo重设计:Stables
 (Stable有一个设计理念阐述的视频,这里就不附带链接了,在youtube。)这个标识可能有点太过字面化,即特征太过明显,并不能被很好地理解和接受。比如有人批评说它像一个球门。我个人认为这次logo重新设计并没有如何推动他们的品牌,旧的回形针的设计虽然过时,但更有趣、拥有更高的辨识度(旧的回形针是一个弯折的形状,即logo中变形的L字母)。
(Stable有一个设计理念阐述的视频,这里就不附带链接了,在youtube。)这个标识可能有点太过字面化,即特征太过明显,并不能被很好地理解和接受。比如有人批评说它像一个球门。我个人认为这次logo重新设计并没有如何推动他们的品牌,旧的回形针的设计虽然过时,但更有趣、拥有更高的辨识度(旧的回形针是一个弯折的形状,即logo中变形的L字母)。
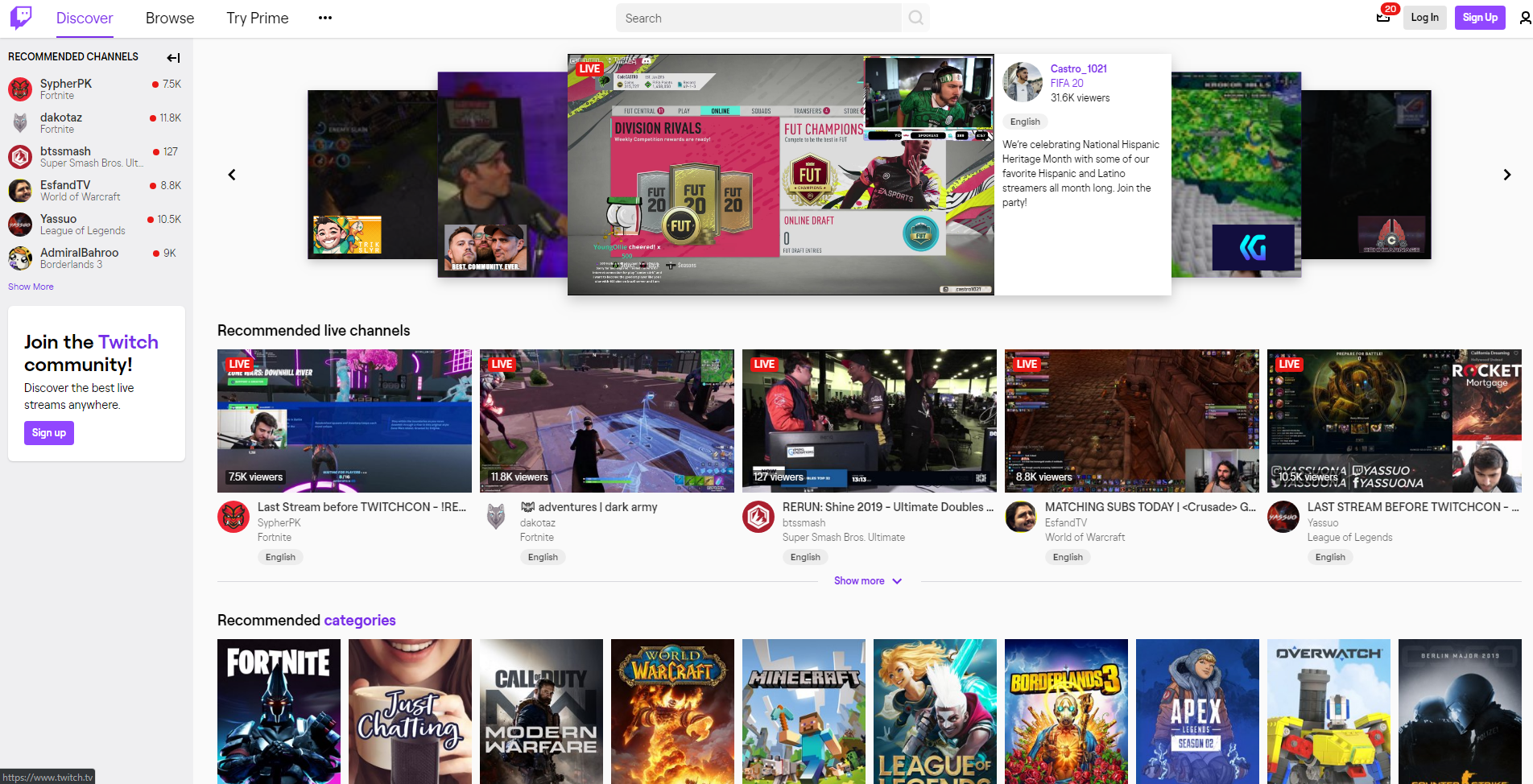
Logo重设计:Twitch

我非常喜欢Twitch的logo的更新。这次重新设计并没有吸引很多人的注意,因为它只是一次小幅度的“更新”,也因为他们的受众主要是游戏玩家,不会太过关心logo的改版。原来的标识的品牌效应实际上已经很棒了,他们通过简化标识的比例和阴影来进一步优化了logo。我唯一不太满意的是logo中的T在这里有点丢失,因为该字母的x高度太短了,但总体上看,这次logo的更新是很大胆,很成功。随着标志的更新带来了一个完整的UI/UX重新设计,但UI上的更新并没有太多人买单。新的用户界面是一个现代的、类似youtube式的、全白的主题,而用户更忠于旧版的暗黑主题的设计。

Logo重设计:Facebook

从某种意义上,这不是重新设计,更多的是增添了一种场景。提到facebook这个词,有我们都知道并使用的Facebook应用,也有拥有Facebook(应用)、Instagram、WhatsApp等的母公司Facebook。而这个logo正是母公司的,在这之前是母公司并没有logo。梯度渐变动画试图弥补字体logo的平淡,但总的来说,我认为它仍然是非常标准的,还算不错。
特斯拉的赛博朋克汽车
特斯拉的电动汽车又一次成功的吸引了众人的目光,这一次是用一个具有疯狂设计理念的卡车。该卡车以超级尖锐的边缘和平板化的车身与传统车身的设计形成鲜明的对比,它太过概念化以至于该方案无法被使用。然而,Youtubers和航空工程师在空气阻力测试模拟中发现这辆车从该领域来讲是一种非常高效的设计。但是还是有很多人嘲笑这辆车的车架设计。

即使是一点点的定义也会对外观有很大的帮助。以下是Robby Schaeperkoetter对赛博卡车的外观预期。

真正有趣的是,在一次现场演示中,埃隆·马斯克声称防碎玻璃是防碎的。于是他们朝它扔了一个金属球。玻璃被打破了。然后他们又扔了一个。它还是粉碎了。你们的质量保证团队怎么了?哈哈。
尽管如此,马斯克声称赛博卡车在盛大亮相后仅三天内就收到了超过20万份订单。看起来人们真的很喜欢它。
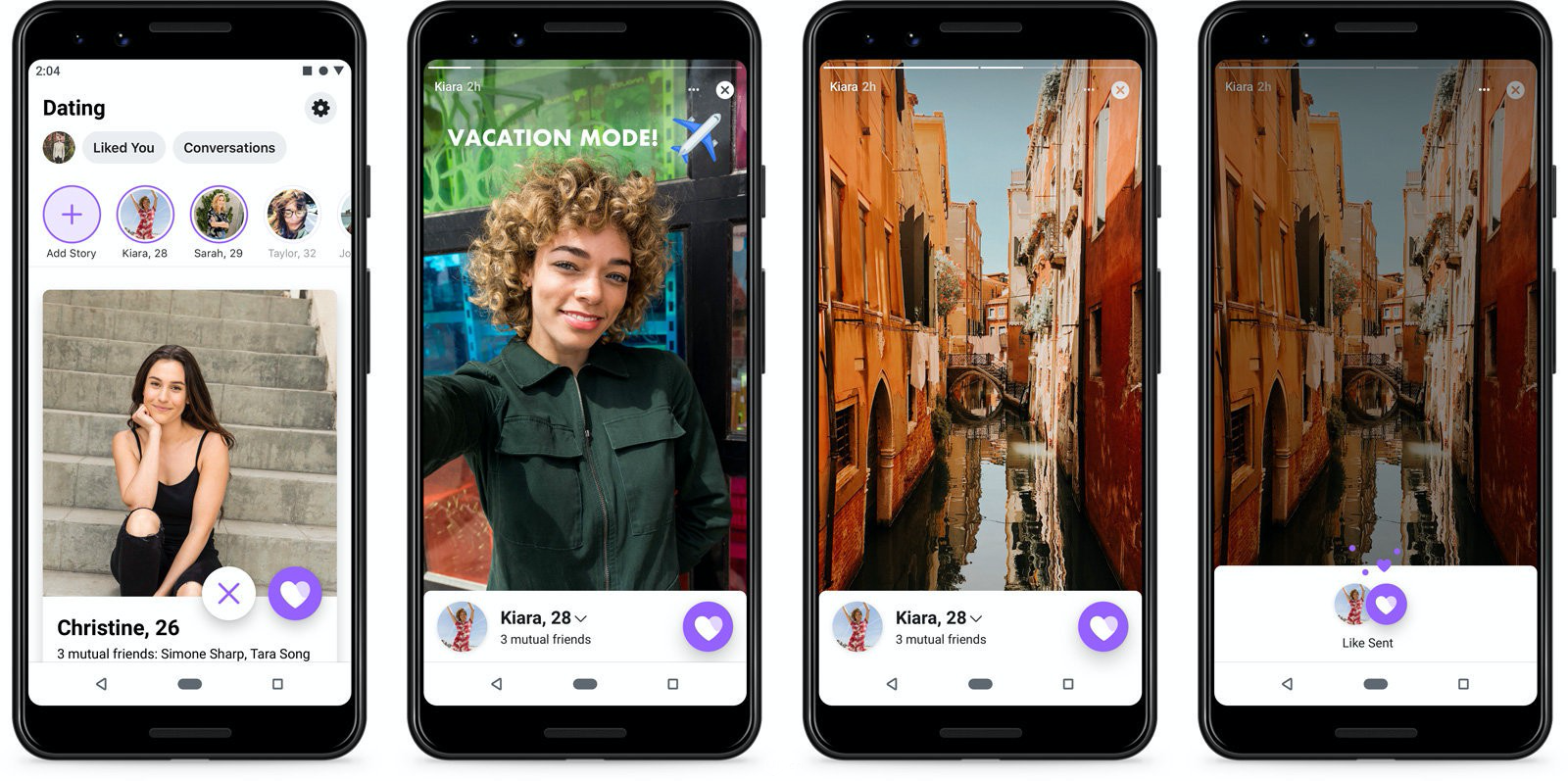
Facebook约会应用

Facebook相当低调的发布了一款新的约会应用,可以帮你和朋友的朋友配对。这款应用程序似乎只能通过Facebook应用程序在移动设备上使用,用户可以在最上面的一个标签页上访问它。用户界面类似于Tinder(海外一款约会软件)的用户界面,并融合了聊天功能,比如Hinge(同样是一款约会软件),但显然它必须与两者有所不同。
我曾经写过一篇关于设计专利的文章,Tinder拥有“向右滑动”的交互功能,还可以点击放置,而Facebook必须做一些不同于这两种功能的事情。作为对专利情况的直接评论,Facebook为其他你可以做的事情树立了一个很好的榜样,并且仍然是一个成功的设计。他们把“喜欢”和“不喜欢”按钮都放在屏幕的右侧,尽管他们仍然使用X和心脏,但他们让图标看起来完全不同。当前的用户界面和图片有一点不同,他们不允许截屏,所以除了在你的手机上打开当前的用户界面外,没有其他方法可以显示当前的用户界面。我觉得这是一个非常有趣的案例研究,让设计师们看到来自一个已经确立了模式的行业的其他例子。
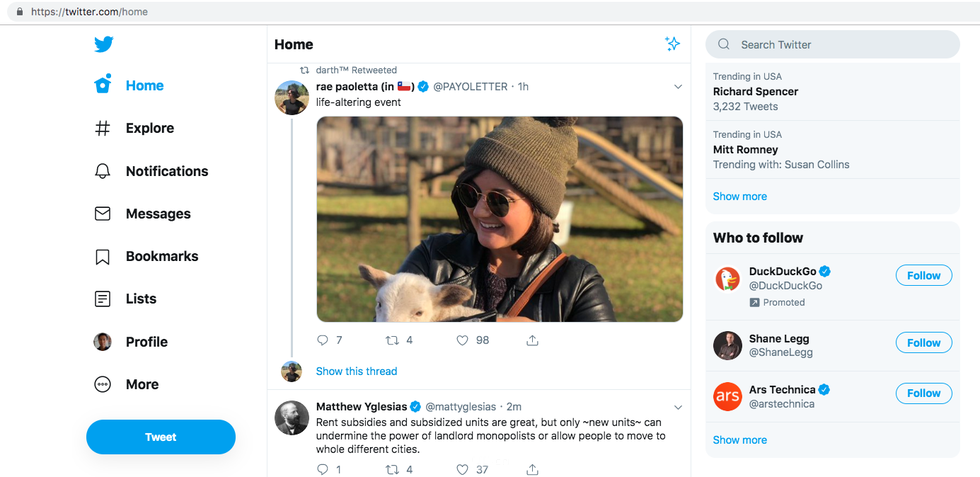
推特UI重设计
 新设计的亮点是左边的导航栏,更多的留白,以及更大的字体。一开始,这次改版给人的感觉相当生硬,但你可以看到,它绝对更现代,更大的字体大小有助于提高可读性。使用户专注于导航是一个不错的决定,而在旧的界面中,一切都是孤立的。我喜欢将较大的字体用于正文这一决策,但是将太大的字体用在导航栏可能略显过度,可能会分散用户的注意力,导致用户无法专注于核心内容。
新设计的亮点是左边的导航栏,更多的留白,以及更大的字体。一开始,这次改版给人的感觉相当生硬,但你可以看到,它绝对更现代,更大的字体大小有助于提高可读性。使用户专注于导航是一个不错的决定,而在旧的界面中,一切都是孤立的。我喜欢将较大的字体用于正文这一决策,但是将太大的字体用在导航栏可能略显过度,可能会分散用户的注意力,导致用户无法专注于核心内容。
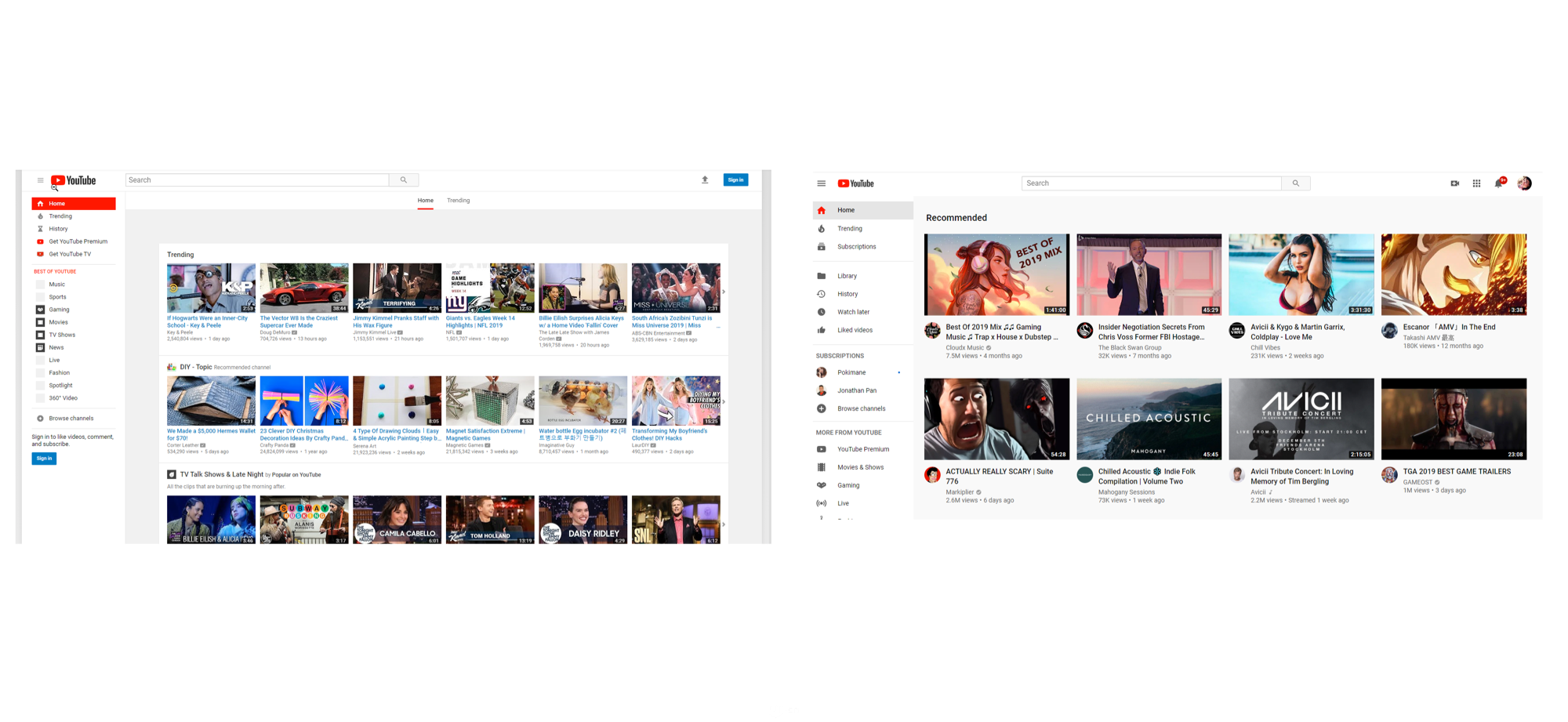
Youtube重新设计
我注意到YouTube在一年之间总是有些零零散散的重设计,所以感觉不像是一个大的改版设计。但是当你把现在的网站与一年前的网站相比,你会发现它的改动是蛮多的。

看到它的第一眼你就能意识到,新的设计使用更浅色的灰代替了原本的深灰。在我仔细观察之前,我一直以为新版的背景是纯白色,所以现在,我对产生这个设计决策的原因很感兴趣。核心视图卡片(播放区)要大得多,并且去掉了蓝色的文本链接标题。这一点很重要,因为它意味着在适当的上下文背景中,用户可以判断一个链接是可以点击的,虽然它并没有采用一个常规的蓝色。
在2018年的设计中,我们从商业角度证明了较大的卡片设计(同时也对应着内容的折叠,即一屏展示更少的内容)是正确的。这意味着人们养成了滚动的习惯并且较少的内容上面的折叠没有影响到抓化率!现在看来这些设计结论似乎是显而易见的观点,从这也可以看出,相比上一年我们成长了多少。

从2018年到2019年,youtube设计团队实际上减少了视频之间的间距,以保证缩略图以更大的尺寸来显示。整个界面都使用了浅灰色的背景,而且绝对能够让用户感觉界面的干净清爽。毫无疑问这是一个伟大的整体设计。它发生得如此自然,人们甚至可能都没有注意到。不过我还是对浅灰色很好奇,为什么使用一个如此浅的灰色?
设计趋势
以下是一些真正引人注目的潮流趋势。我忽略了一些太过明显的模式,比如使用梯度,插图,高质量图像等。让我们实际一点,上面讲到的模式总是存在算不得新趋势。
圆角变得更圆
就像我讲的,卡片的圆角变得更圆了。近年来,圆角的吸引力越来越大,但今年是不是有点太大了?圆角逐渐被定义为友好和可用UI组件,包括各类图像和UI元素。相反,尖锐的直角设计现在要么被认为是陈旧的,要么被认为是用于正式、严肃场合。

谷歌的菜单栏的选中状态

推特的媒体卡片
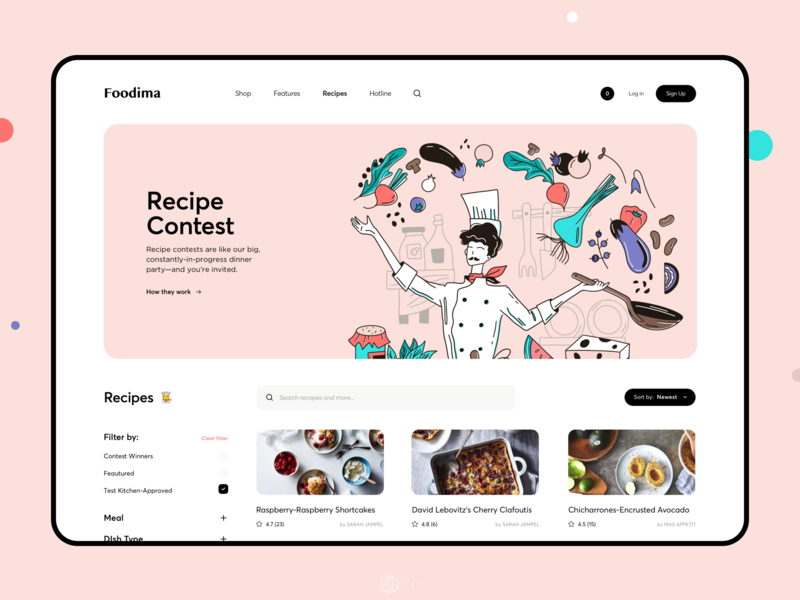
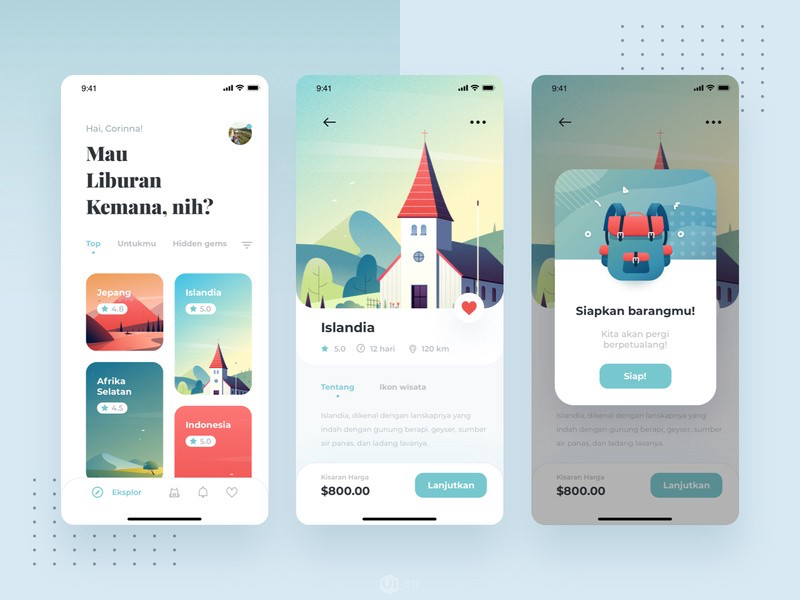
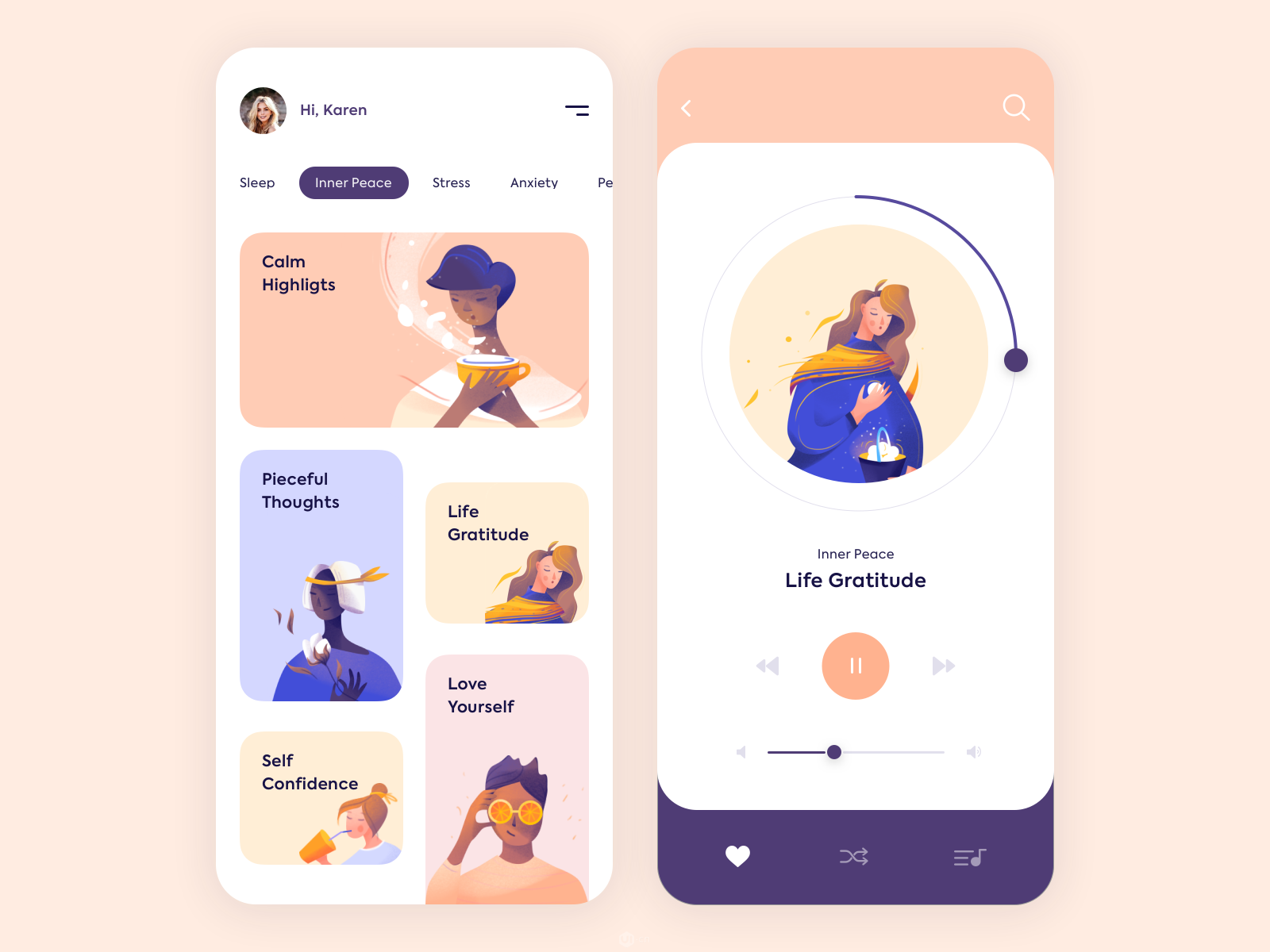
 像三星(卡片设计)、谷歌(菜单栏选择态)和Twitter(媒体内容)这样的大品牌今年都顺应了大圆角趋势。当然,圆角现在在互联网上无处不在。下面是一些大圆角ui的示例。
像三星(卡片设计)、谷歌(菜单栏选择态)和Twitter(媒体内容)这样的大品牌今年都顺应了大圆角趋势。当然,圆角现在在互联网上无处不在。下面是一些大圆角ui的示例。

By Cuberto on Dribbble

 By Outcrowd on Dribbble
By Outcrowd on Dribbble
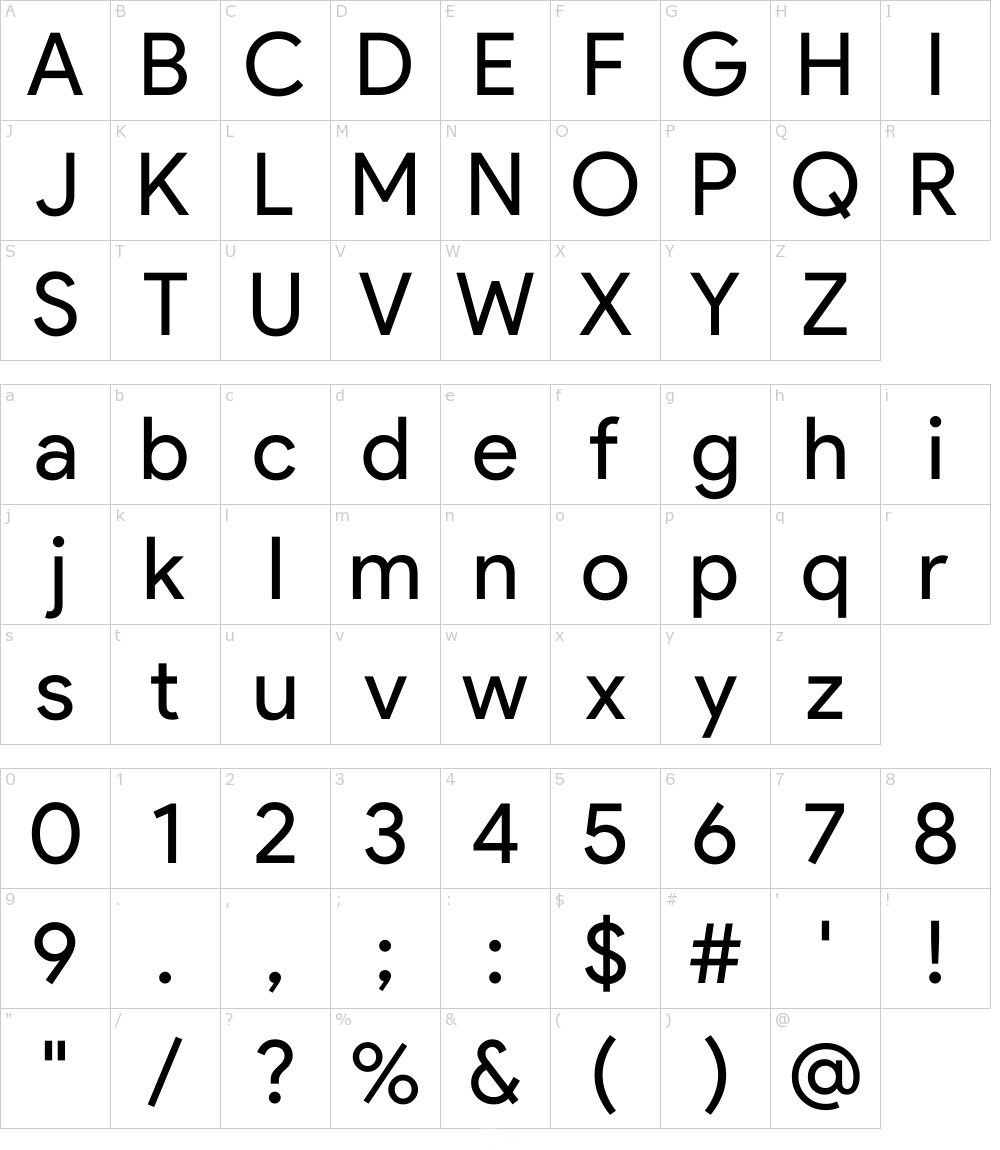
大量公司正在制作自己的字体

为了进一步提高品牌知名度,很多公司开始生产自己的字体。它不仅为公司节省了数十万甚至数百万美元的字体许可和使用成本,更可以算作一种让用户拥有难忘体验的好方法。例如,Netflix之前为了使用Gotham字体支付了数百万美元。现在则有一些设计良好、令人难忘的字体,甚至有一些是开源的,而如果这个品牌使用这个字体,并且只有这个品牌使用这个字体,那么你肯定会把它和这个品牌联系起来。
谷歌的产品Sans诞生于2015年,但出于某种原因,它只出现在Gmail、Keep和他们的Pixel手机等应用程序中。在他们使用开源字体Roboto之前。
其他一些值得注意的自定义字体:
- Netflix在2018年创建了Netflix Sans
- Airbnb在2018年创造了Cereal字体
- IBM在2017年创建了IBM Plex
- YouTube在2017年创建了YouTube Sans字体
- Dropbox在2017年创造了Sharp Grotesque
- 苹果在2015年创造了San Francisco
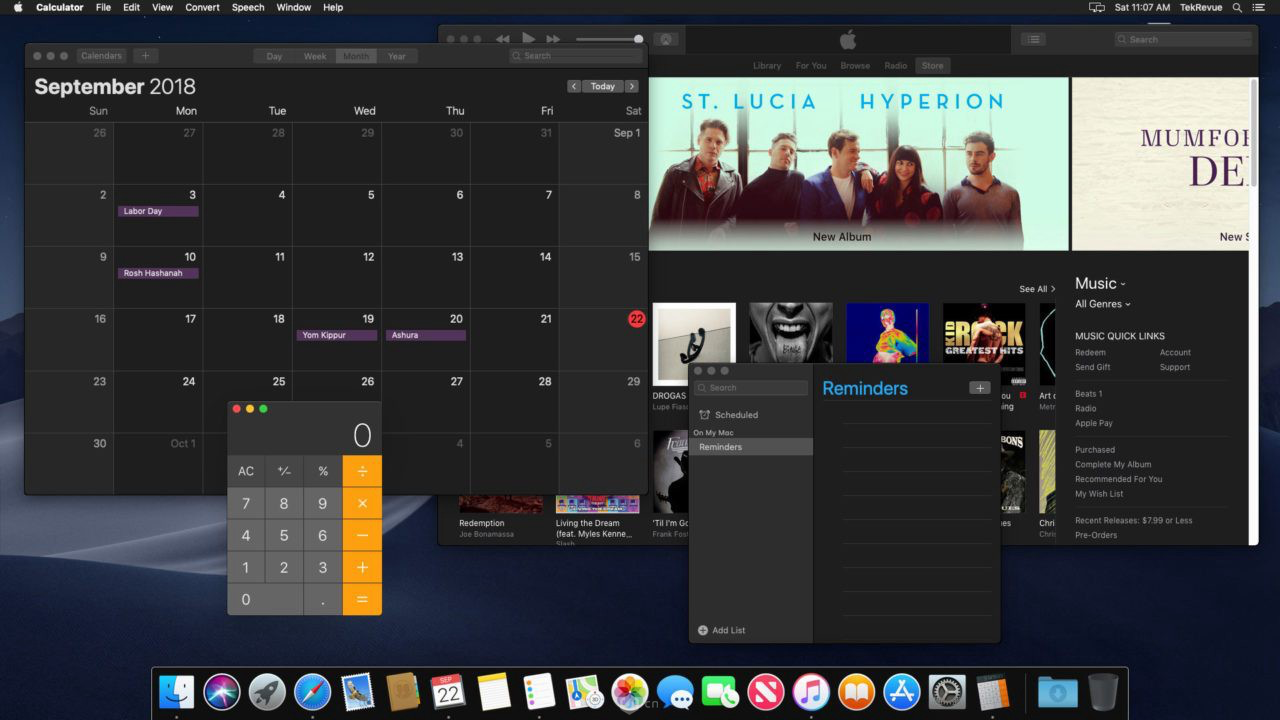
黑暗模式

我觉得我们讨论黑暗模式已经有些年头了,但它仍然在流行,尤其是今年。这一趋势的流行源于暗黑模式显著节省电池消耗以及减轻用户的眼睛疲劳的功能优势.
随着MacOS Mojave的发布(更新了mac系统的暗黑模式),这一趋势加快了步伐。MacOS Mojave支持一个全系统的黑暗主题选项,同时包括应用程序。人们很快就意识到,你不能简单地把背景颜色转换为深色,然后就收工。实际上需要专门投入精力去设计完整的暗黑模式。这迫使许多公司推出了暗模式的更新版本,经过精心设计的暗黑模式效果要好得多。
今年Twitter也推出了第二种黑暗模式。很明显,从2016年开始他们就一直使用“暗”模式,但今年他们推出了“熄灯”模式,这是一种更暗、更深程度的暗黑模式。
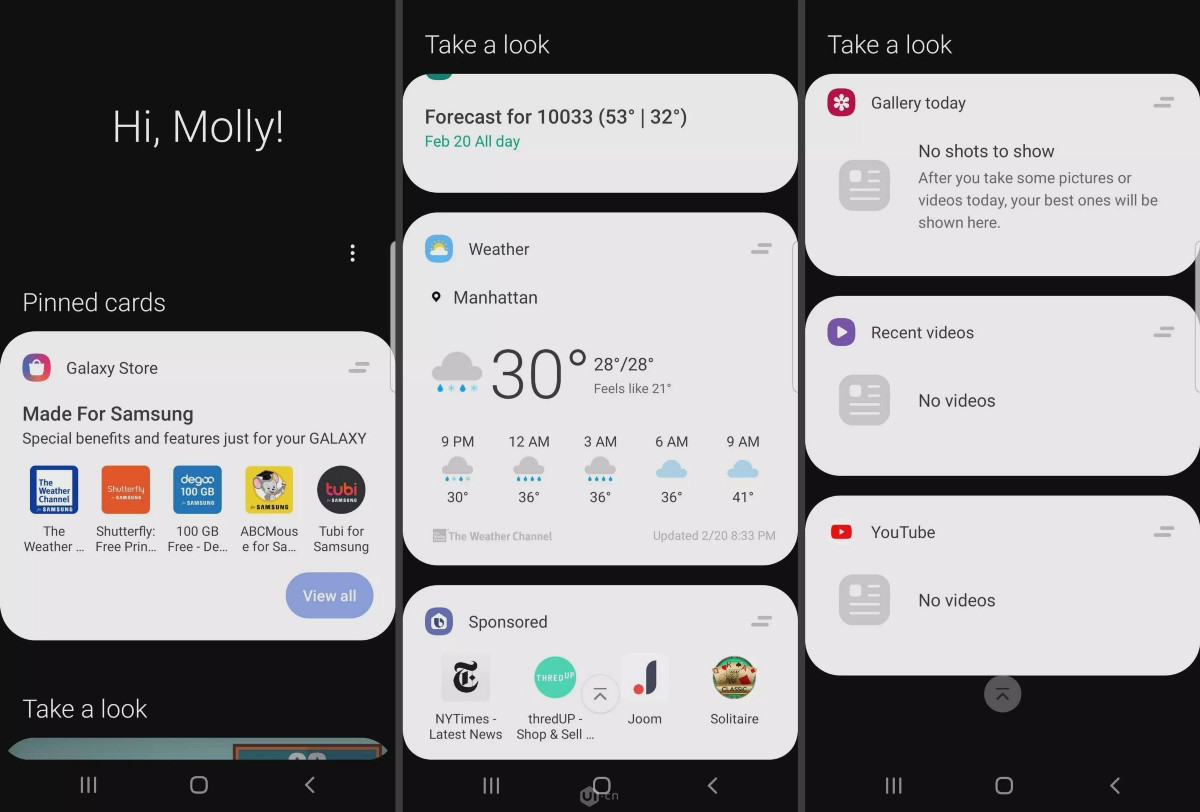
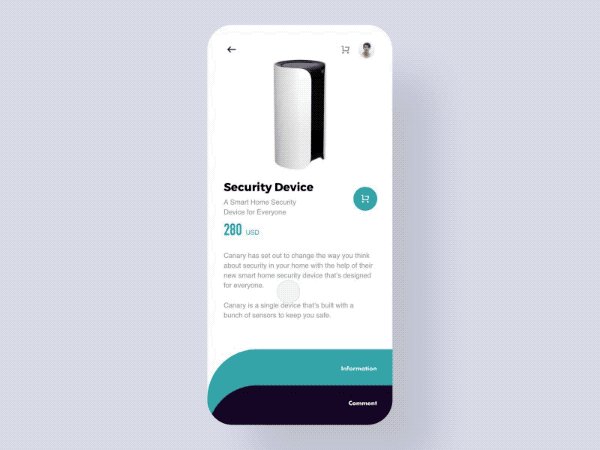
分层导航
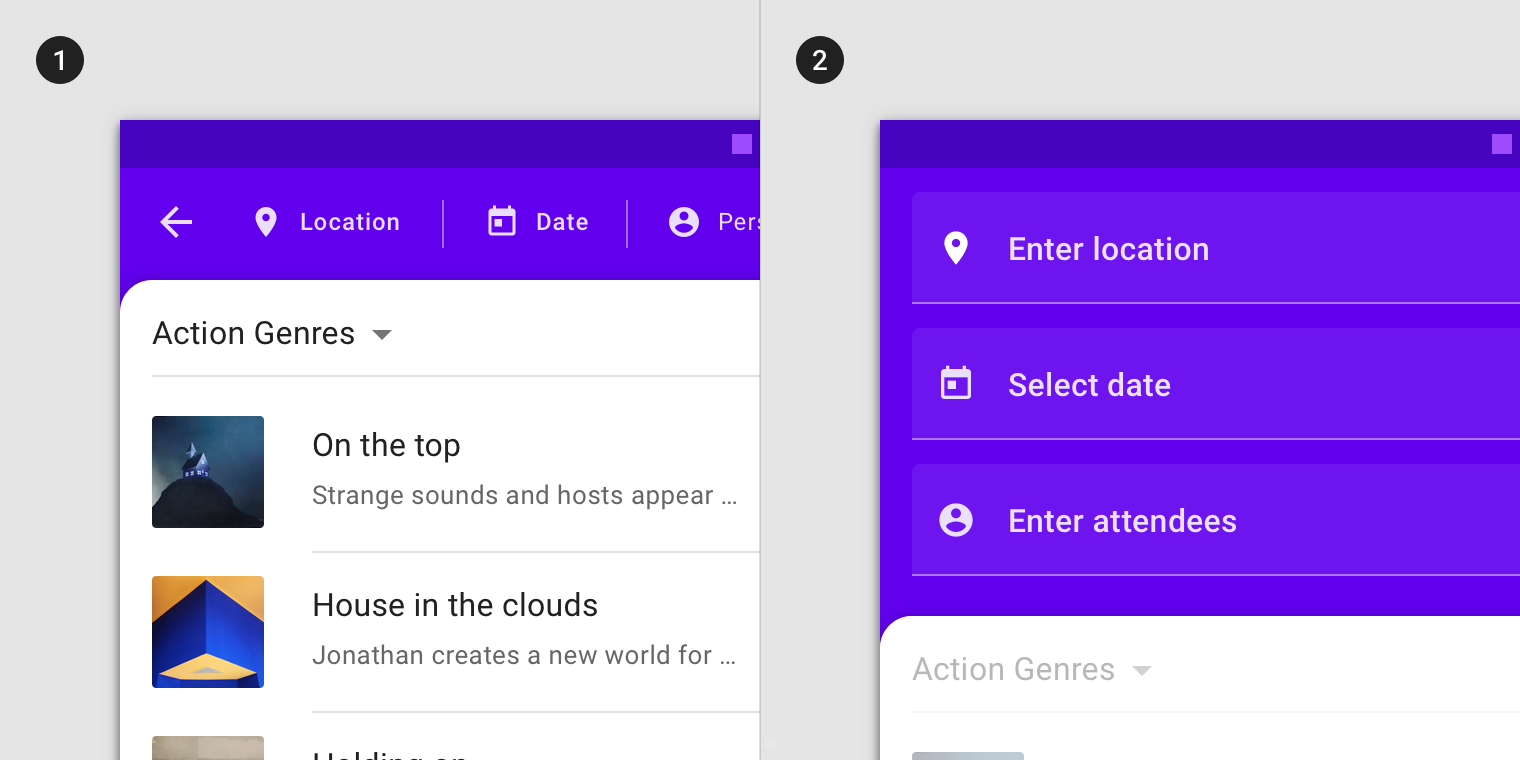
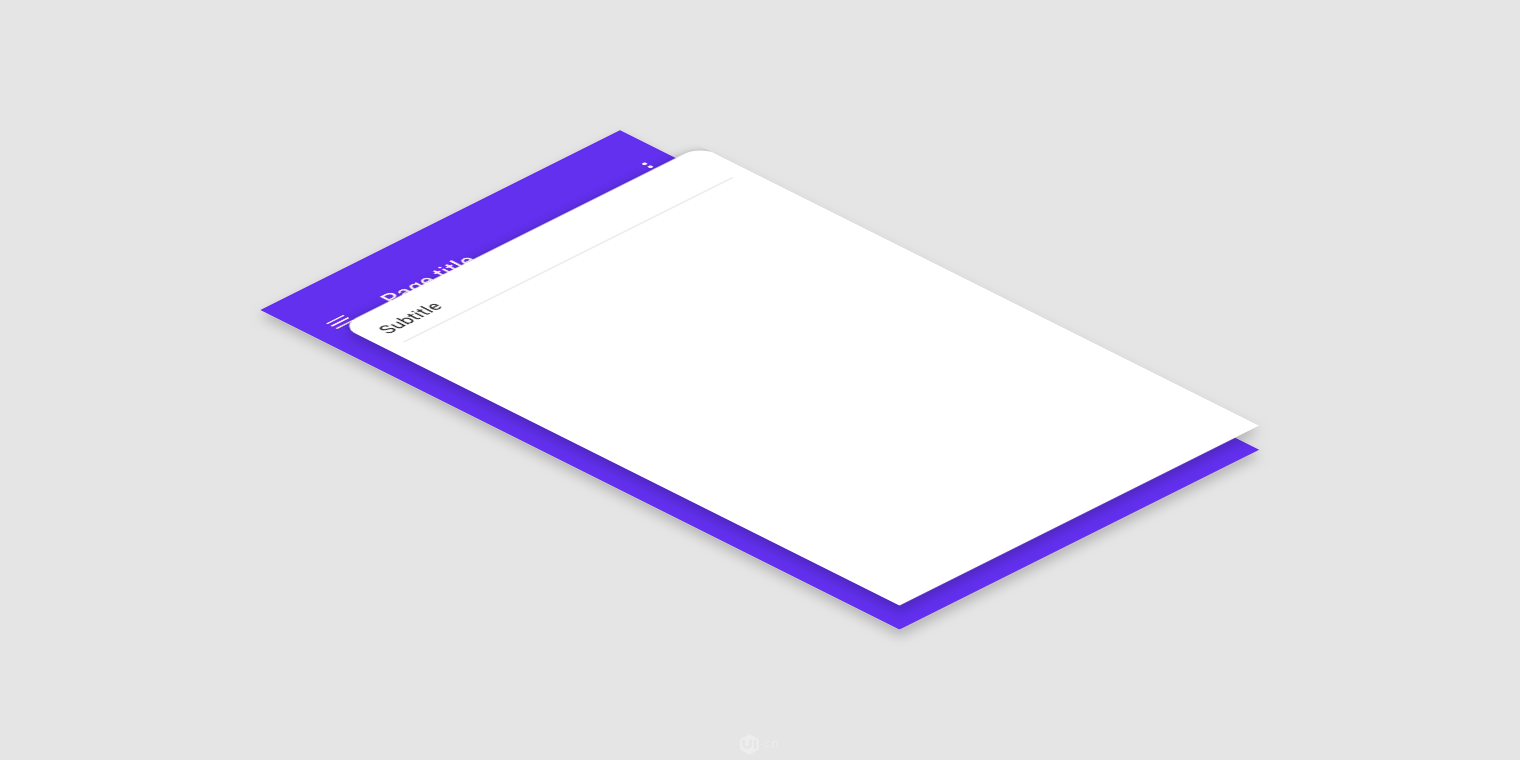
我不确定是否有一个更合适的名称来描述这种UI趋势,但是我看到越来越多的地方在做分层——屏幕以抽屉式的方式叠在一起。这种趋势大多出现在移动设备上,这是一种节省空间和显示更多内容的设计手段。我对这个概念很感兴趣,但它存在一定的问题。当你打开每一层的时候,你就降低了可视区域的面积,这意味着你可以拥有的层数是有限制的。我很有兴趣看到这些概念的更丰富的版本,因为它肯定是有趣的和新的思维方式。我认为,到目前为止,这只适用于本地应用程序,还不适用于移动端的html产品,因为这种设计的实现成本过高,交互也比较复杂。




PC端产品有足够的空间来显示导航,因此这种分层设计在PC端产品并不多见,我倾向于将这种趋势用于提高PC端产品的趣味性而不是易用性。


谷歌的MD设计系统中有一个一个模块叫做背景,信息从后面来。MD设计指提到,“背景出现在应用程序中所有其他内容层的后面,显示上下文相关的和可操作的内容。”当隐它藏时,背景作为一个内容的汇总面板。它可以用作前端层的过滤器,或者作为导航元素。它一直被展示,这样避免了在前端显示过多层的内容。随着移动设备变得越来越大、越来越复杂,我们可能会看到更多这种模式。
译者注:事实上,显而易见这种抽屉式导航并不适用于目前主流的商业产品,移动端产品的交互应该以高效易用为主要目标,常规的跳转次级页面来完成下一步操作是当前的主流,且会持续下去,多层抽屉式的交互方式很难被用户接受。但从另一个角度讲,只使用一层抽屉式操作窗口或内容窗口的确能够以微交互的方式来弥补目前UI设计中的一些场景,比如支付、评论等功能的呈现。
衬线字体的回归


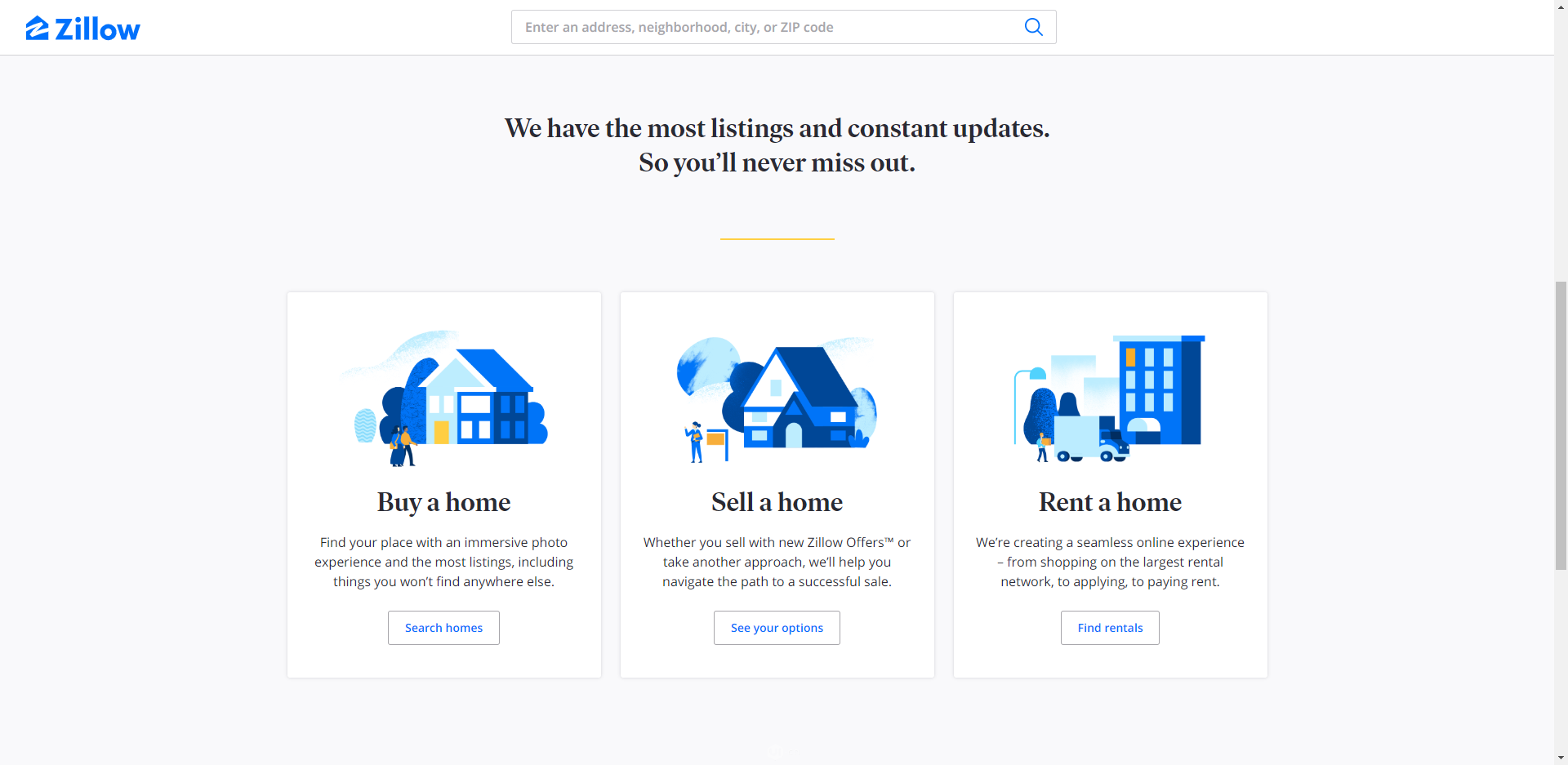
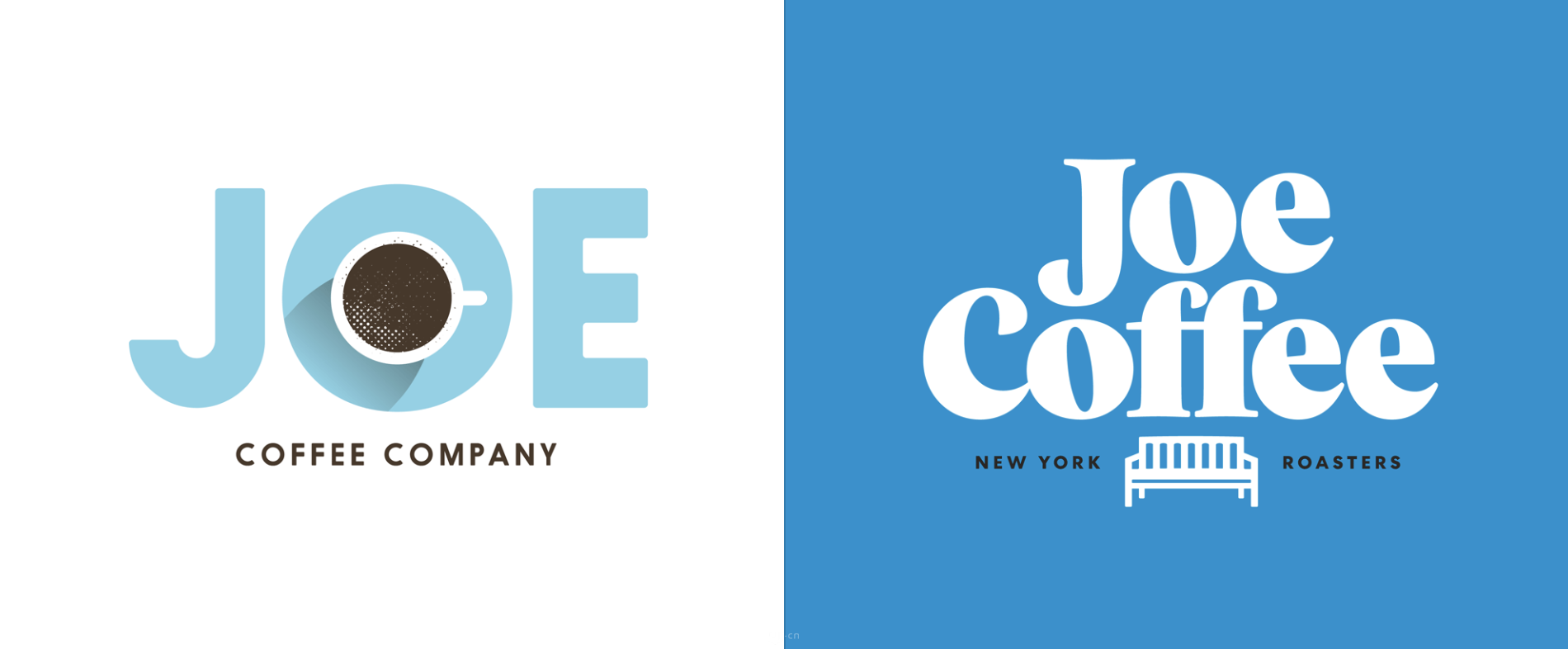
 一十年代是无衬线趋势的十年,我预测下一个十年我们会有更多衬线印刷的趋势。尽管无衬线字体与圆角卡片更匹配,且使用户感觉友好舒适,但人们很快意识到它可能看起来太过普通,因为无衬线字体看起来都是一个样子,没有什么区别。Serifs可读性更好,因此更容易阅读,在较小字号下的显示效果仍然不错。通过增加字体的圆度,衬线字体保留了自己的个性,同时仍然平易近人。以下是今年的一些衬线logo的重新设计。
一十年代是无衬线趋势的十年,我预测下一个十年我们会有更多衬线印刷的趋势。尽管无衬线字体与圆角卡片更匹配,且使用户感觉友好舒适,但人们很快意识到它可能看起来太过普通,因为无衬线字体看起来都是一个样子,没有什么区别。Serifs可读性更好,因此更容易阅读,在较小字号下的显示效果仍然不错。通过增加字体的圆度,衬线字体保留了自己的个性,同时仍然平易近人。以下是今年的一些衬线logo的重新设计。





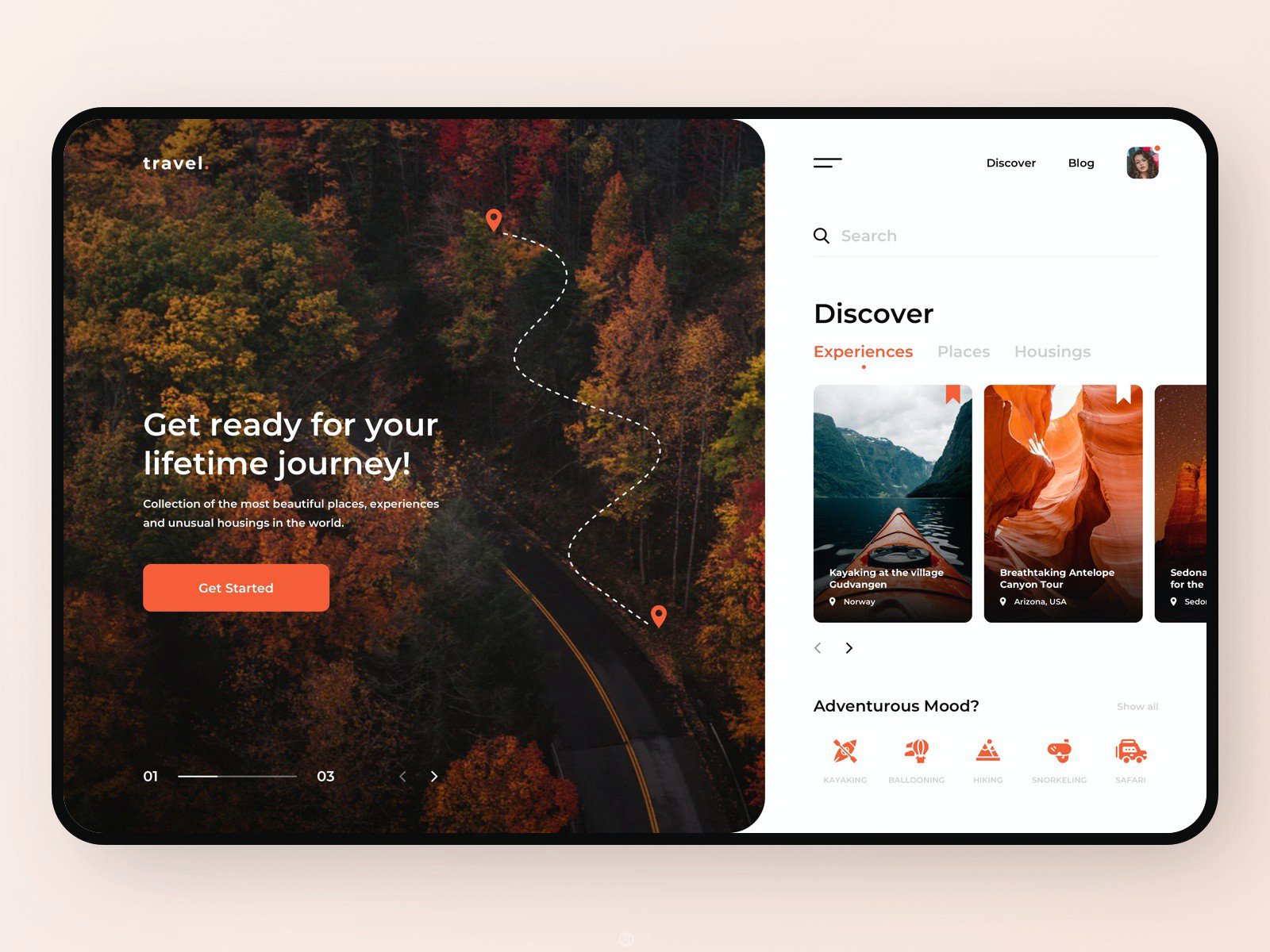
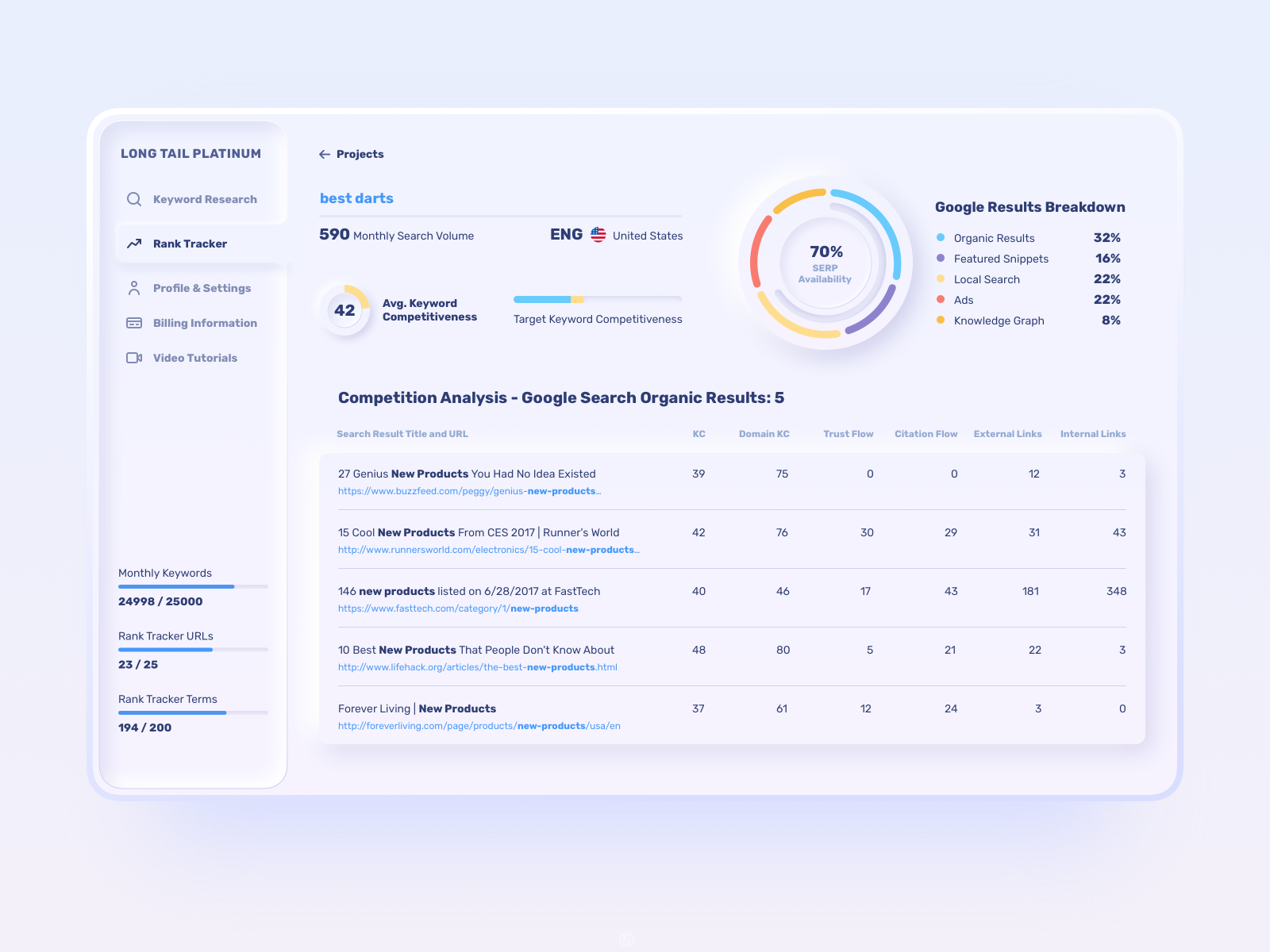
斯堪的纳维亚颜色
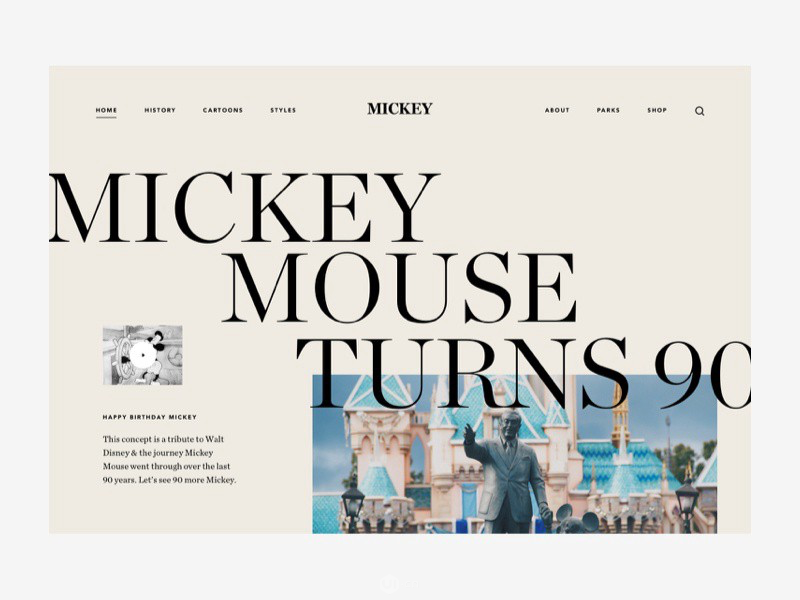
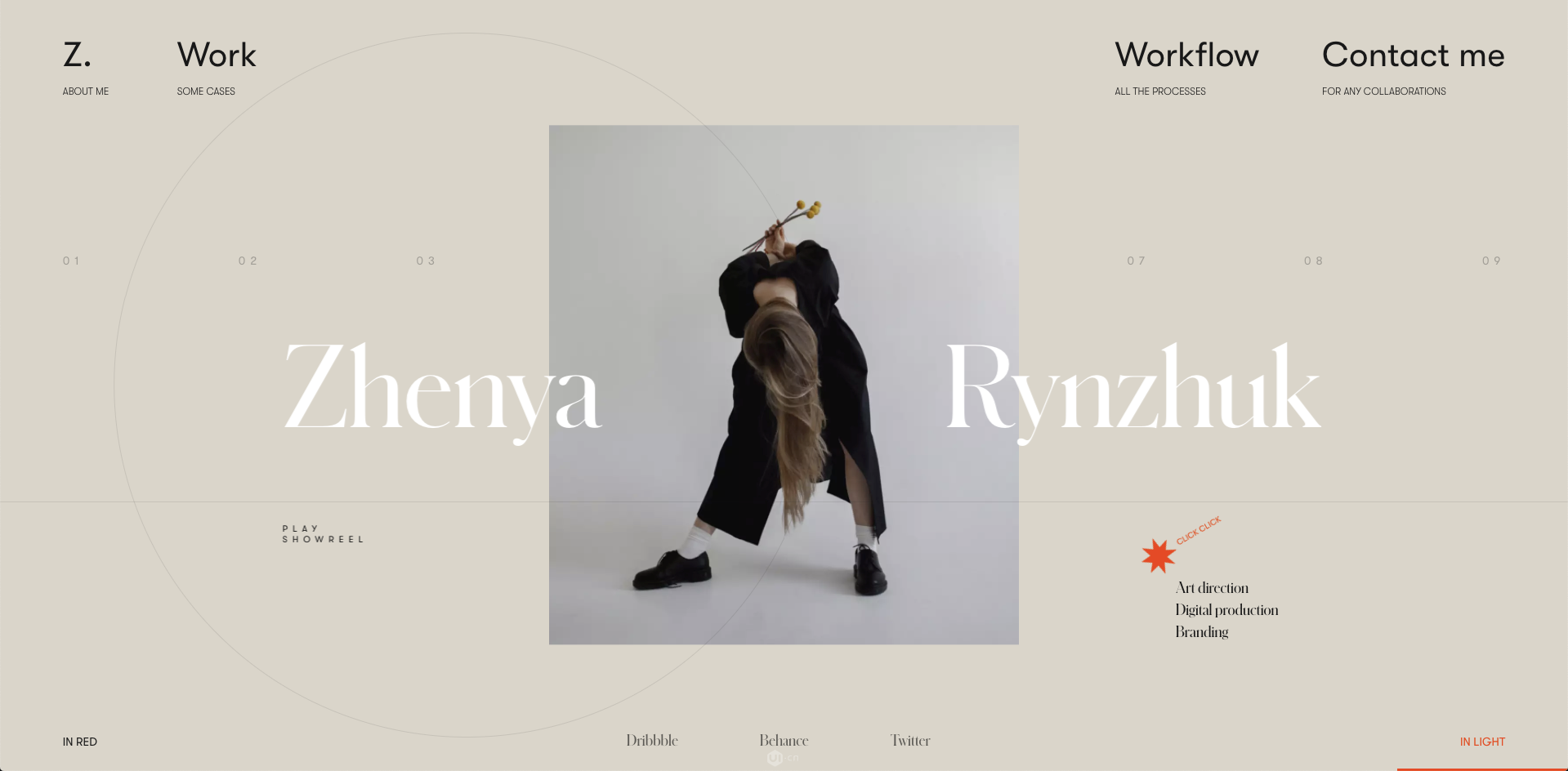
今年我看到了更多的“斯堪的纳维亚”色彩,它们是浅色朴实的米黄色调。颜色偏向中性,有各种各样的调色板可以供你选择。我喜欢它与标准的浅灰色/白色有足够的不同,但又不会太过火。下面是一系列使用这种调色板的网站的灵感清单。我真的很喜欢这种趋势,因为很快,拥有白色背景的产品界面就会开始看起来很普通,并融入各种风格。




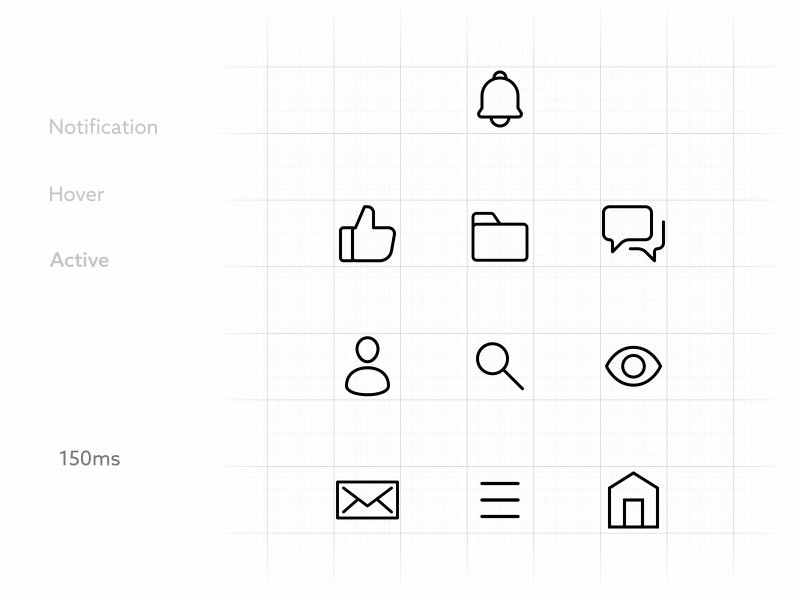
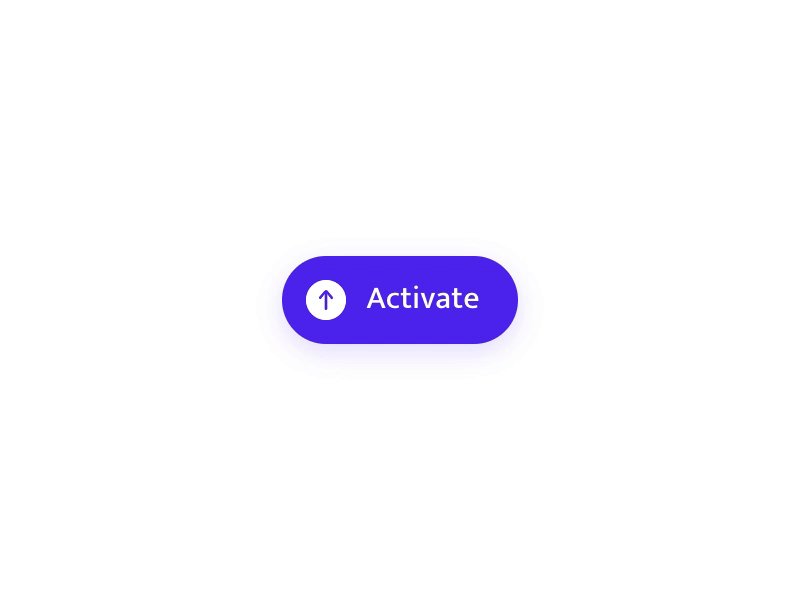
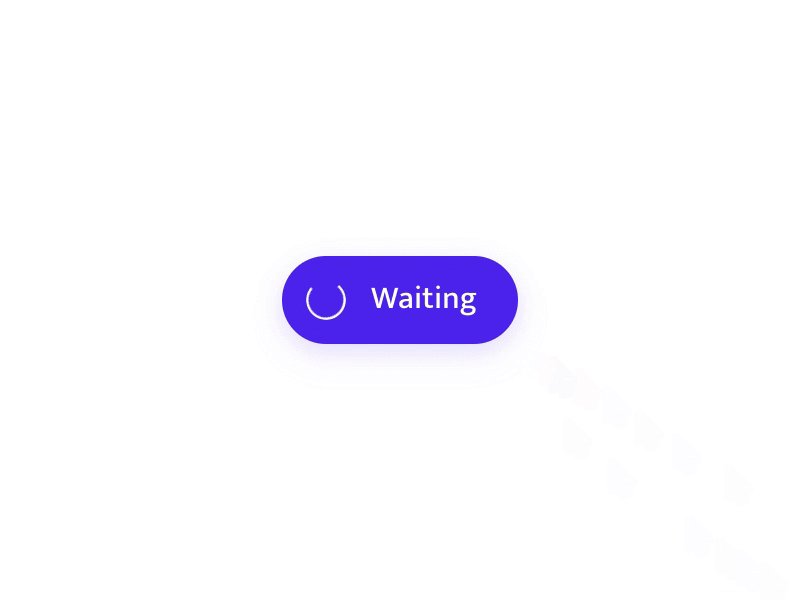
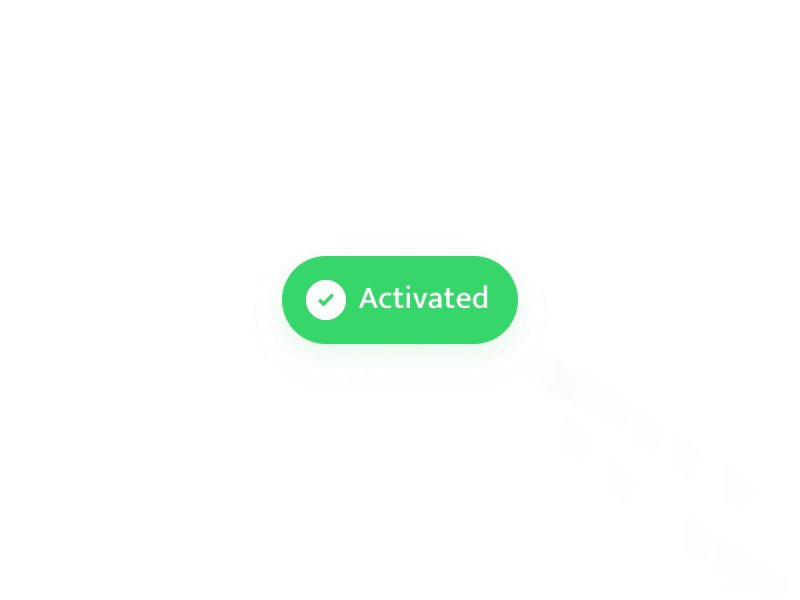
定制的微交互
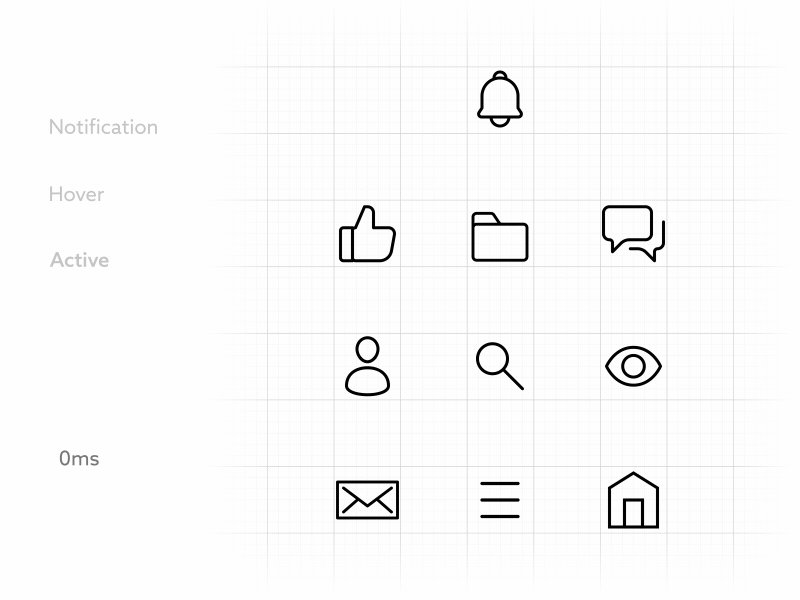
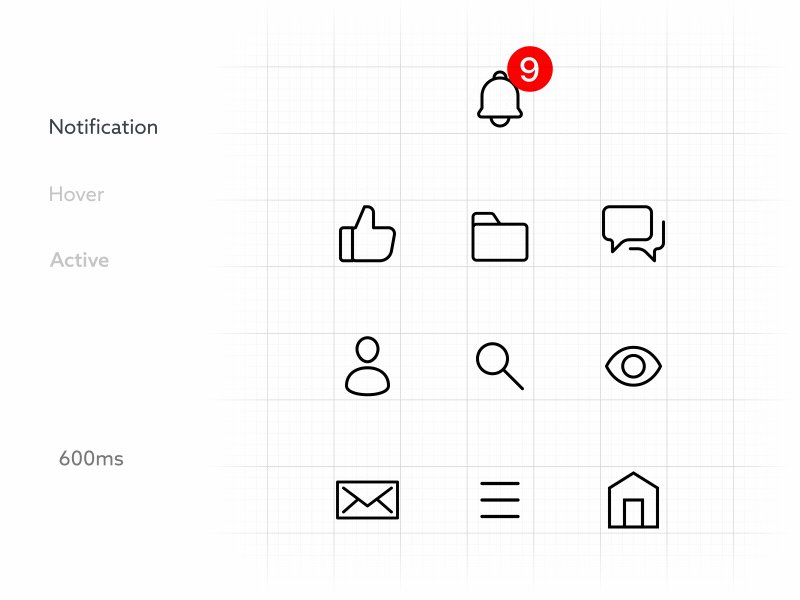
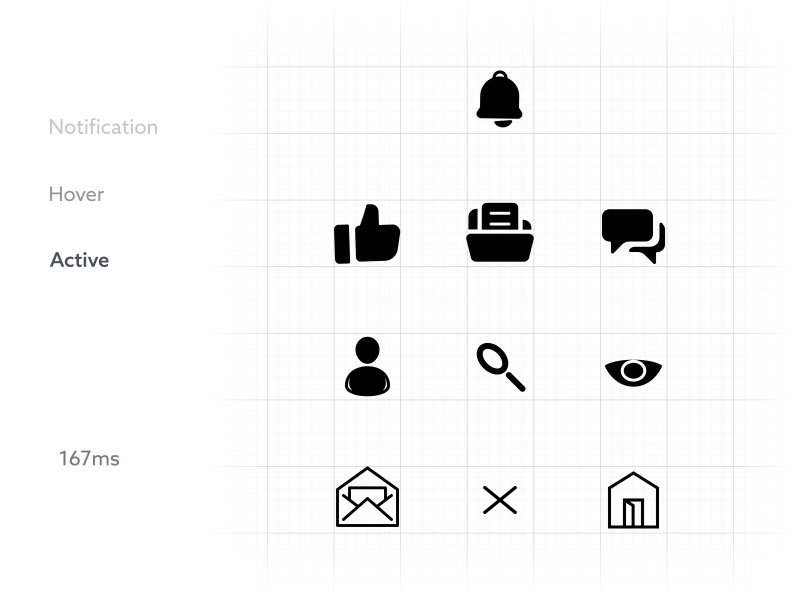
这是一个逐年增长的趋势,每年我们都在提升微交互的标准。优秀的UI以及产品的可访问性要求所有交互元素(包括按钮)都应当拥有hover状态。你懂的,比如hover时填充一个图标或覆盖一个黑色的圆圈来表明图标是可以互动的。给悬停状态赋予功能价值,比如当用户表现出兴趣时显示更多内容,这将使定制的微交互更进一步。更进一步即便这会导致动画更加复杂。这些变得非常重要,因为它通过提醒设计师网站不仅仅是一个静态的PDF文件,更是能够提供大量的价值和意义的产品,从而帮助我们提升体验。




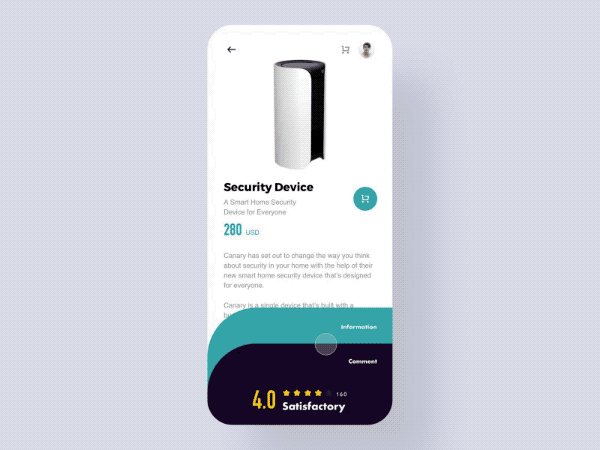
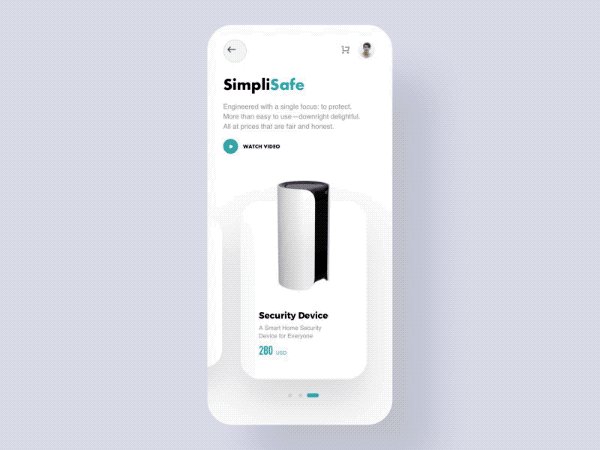
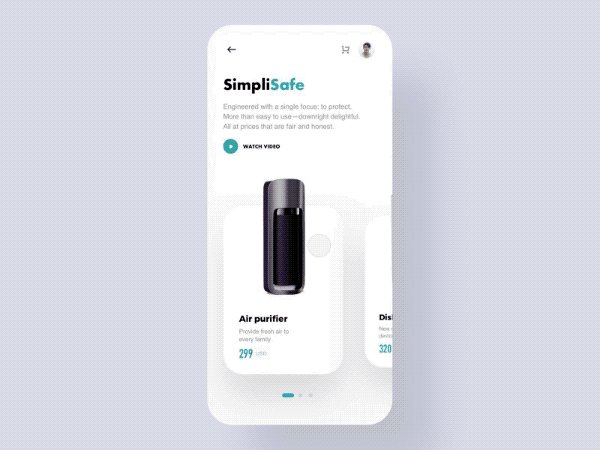
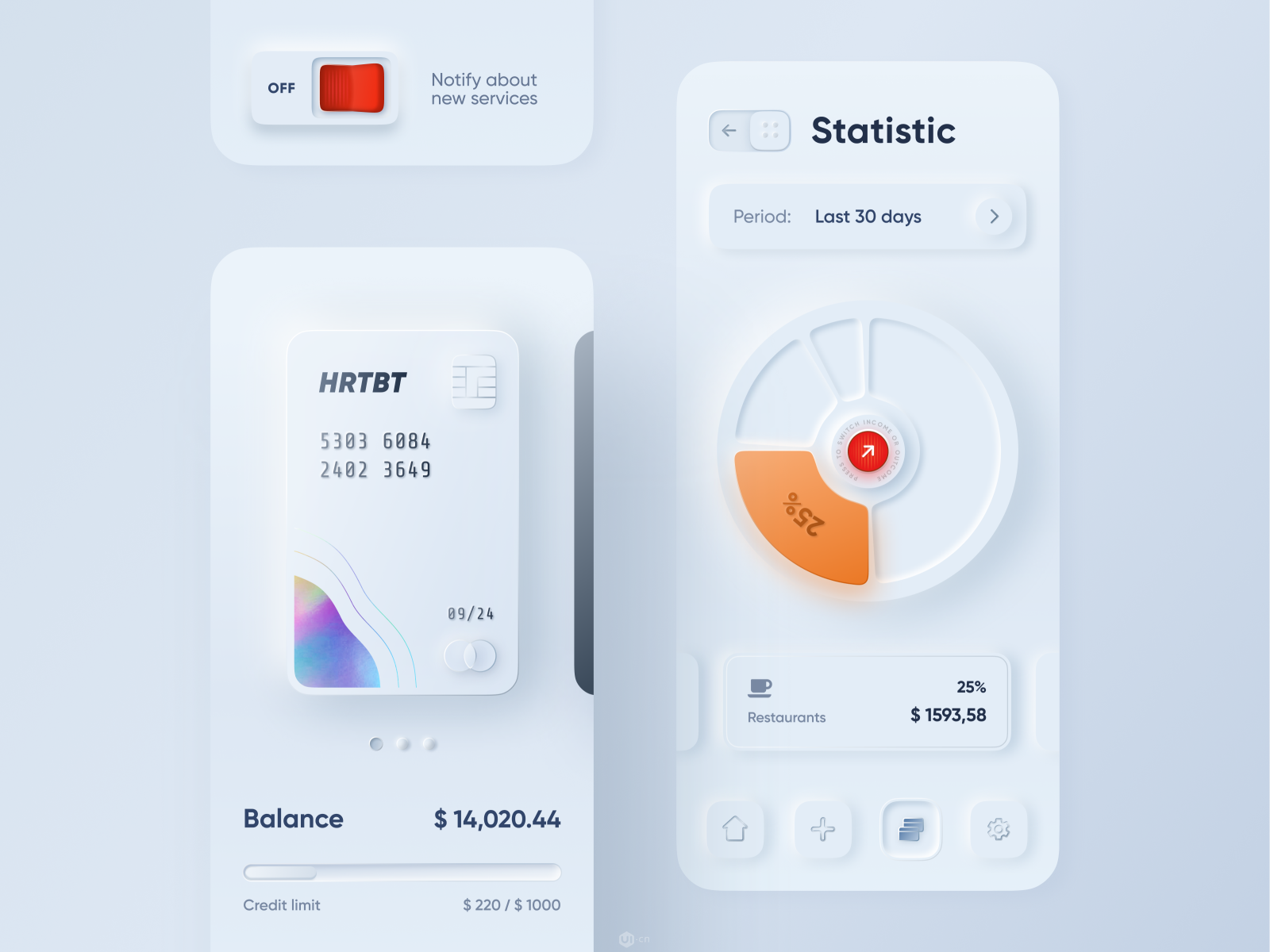
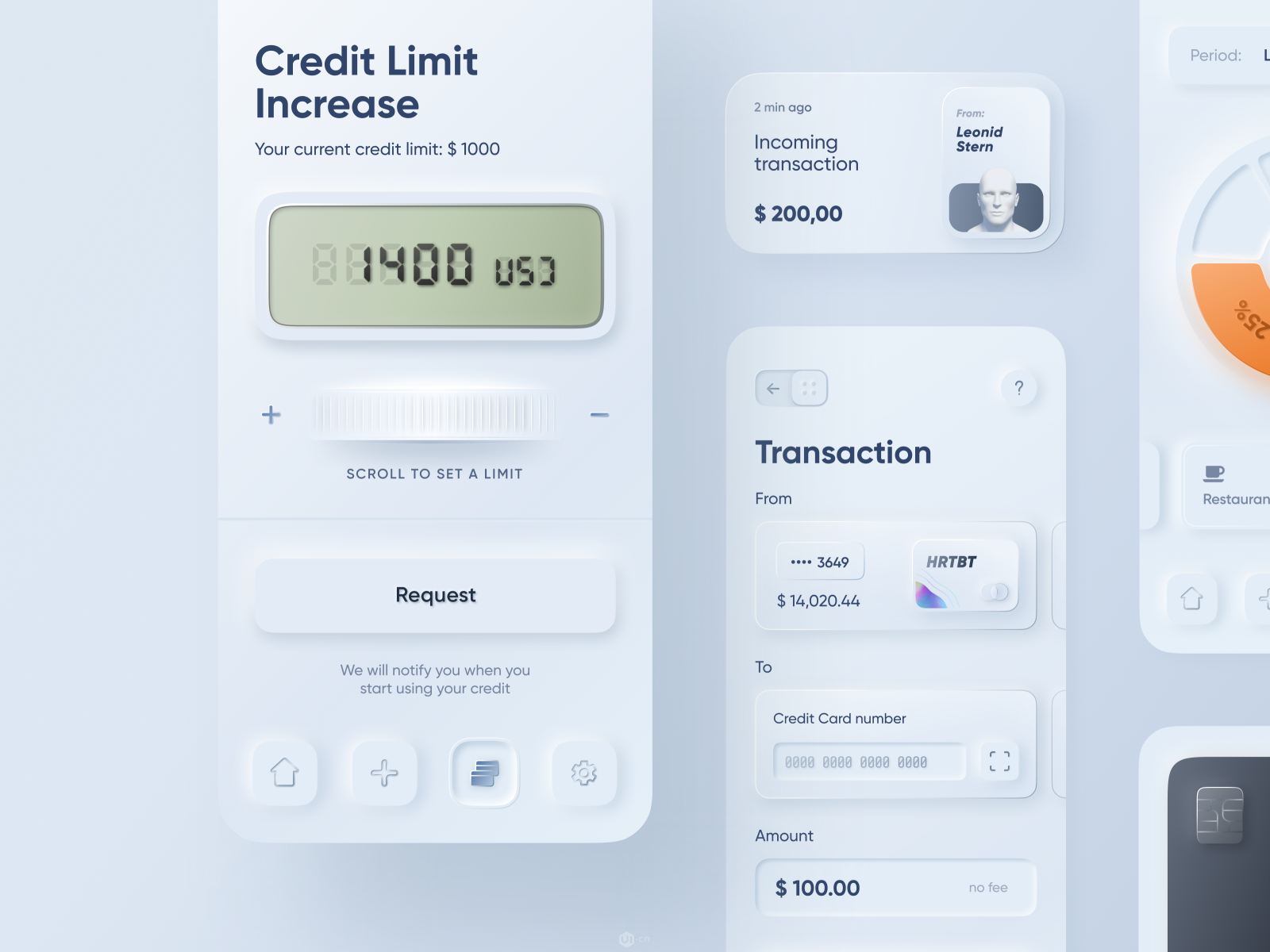
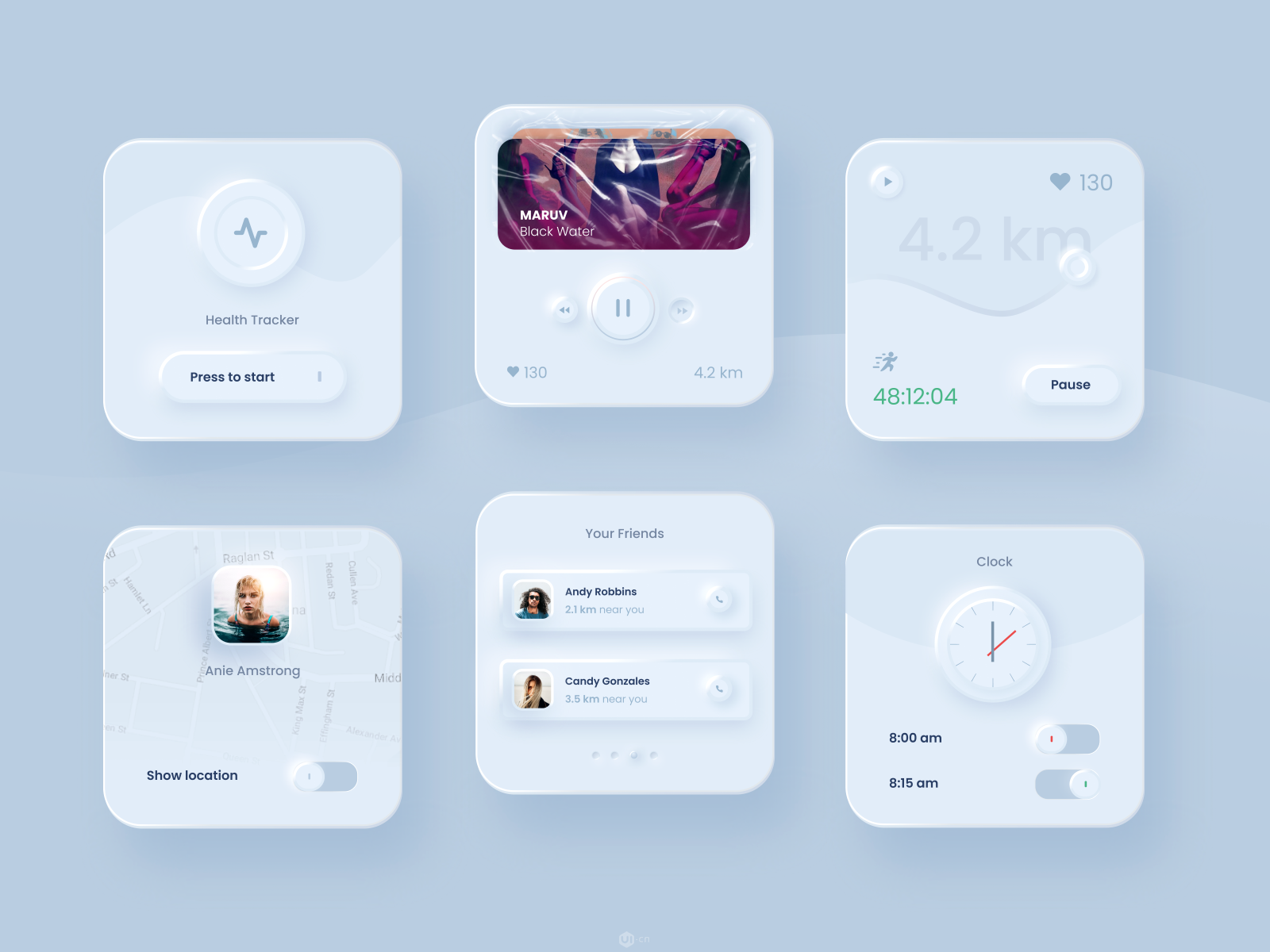
拟物趋势
这是一个典型的拟物化的未来主义设计,使用现代的方法、设计元素来模仿我们的真实世界。这个效果是通过多层的内部阴影、投影阴影和渐变来实现的。取决于你想让光线从哪个方向穿过,阴影的一个方向会更亮一些,让它看起来更有立体感。使用这种样式,你可以通过“按下”的效果来区分交互状态。今年晚些时候,拟物化开始成为一种趋势,我认为到2020年,它将真正得到重视。这是一个将日常UI融入生活的好方法。

有传言称,这款由亚历山大·普柳托(Alexander Plyuto)在Dribbble上制作的概念稿点燃了这股潮流。





2020年,我们来了
我很希望看到哪些趋势会持续到新的一年,哪些会过时。我认为,如果有什么不同的话,那就是人们对更多功能、模块化设计的期望。我真的很想看看分层抽屉的UI如何被缩放以适应更多的内容,以及开发人员如何找到一种高效的方式编码它们。根据我的经验,对于移动端html的抽屉设计来说,开发难度极大,更不用说把多个抽屉堆在一起了。我相信为企业定制的微交互将是一个差异化的因素,并将继续成为用户体验中令人惊喜的瞬间。我希望明年设计师们能在无衬线字体标志上多做些冷静的思考,因为当更多人使用它,它会变得重复——意味着它不那么令人难忘,也不那么独特——这与使用衬线标志的目标相反。2019的设计师们都干得不错,2020年,大家继续加油,共勉。
原文地址:Medium
译文地址:UI中国
作者:
译者:南山可








评论0