2019年即将结束,设计圈也迎来了一年一度的优秀设计年终大盘点!摹客的小伙伴为大家整理了知名设计资源网站–Dribbble上2019年度点赞数最多的优秀设计。

此次优秀设计盘点主要分为以下几个维度:
- 2019年优秀移动App设计,Top 6!
- 2019年优秀网页设计,Top 5!
- 2019年优秀排版设计,Top 5!
- 2019年优秀动画设计,Top 5!
- 2019年优秀插图设计,Top 5!
废话不多说,快跟随摹客小伙伴的脚步一起欣赏2019年度全球优秀设计精选案例吧!
2019年优秀移动App设计,Top 6!
1.购物类App交互设计

设计团队:Curberto
年度点赞值:4552
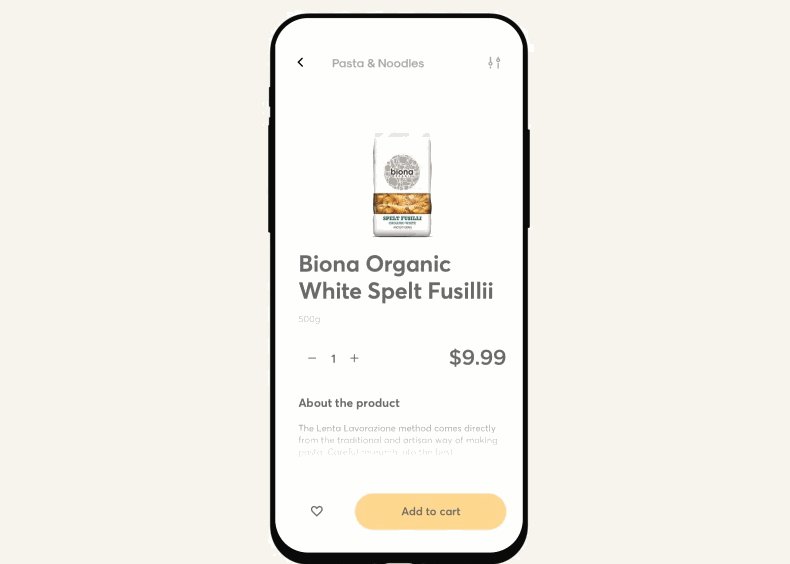
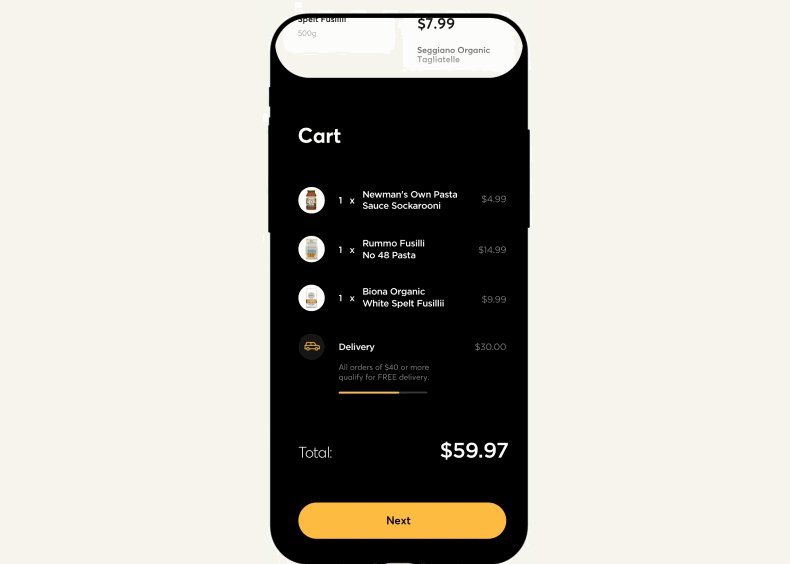
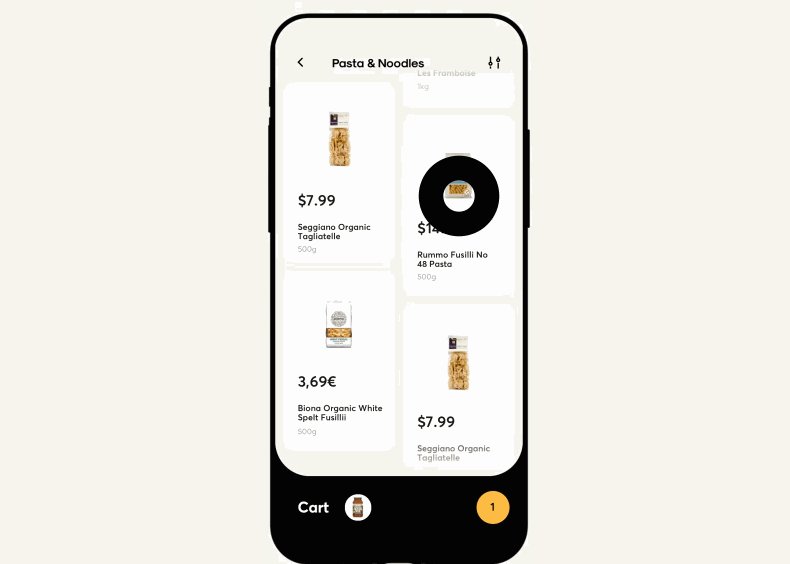
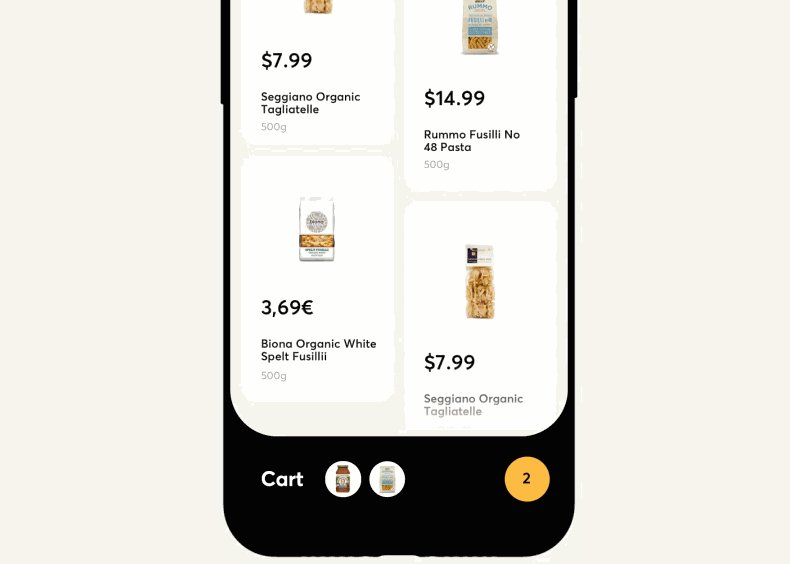
这款优秀的购物类App设计作品出自两位来自加利福尼亚州的设计师之手,重点展示项目是其简洁、流畅的交互效果。整体界面以简洁风格为主,在购物车设计的主题下,所有的视觉元素和交互设计完美的融为一体,和谐而自然。
产品展示和购物车商品展示方法打破常规,让人眼前一亮。商品错位陈列,视觉上清新而不杂乱;购物车内商品以小小的圆形缩略图展示,选购商品一目了然。
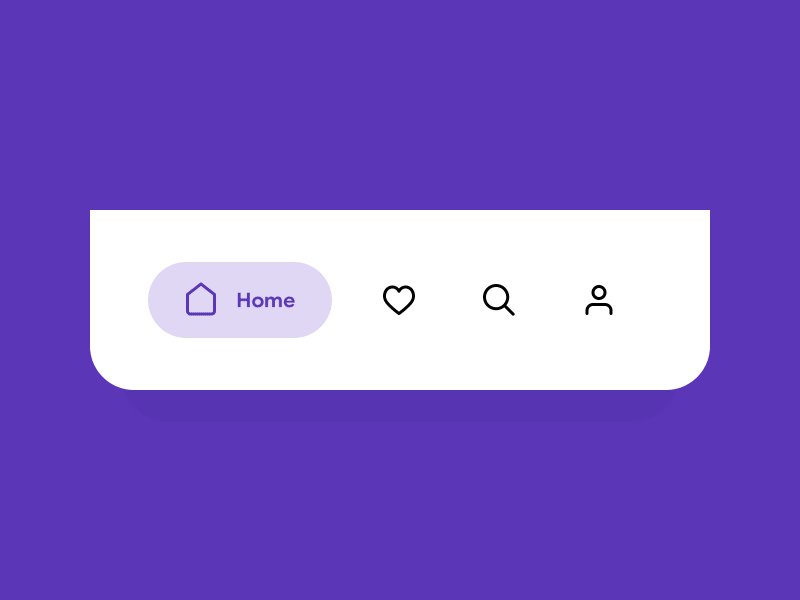
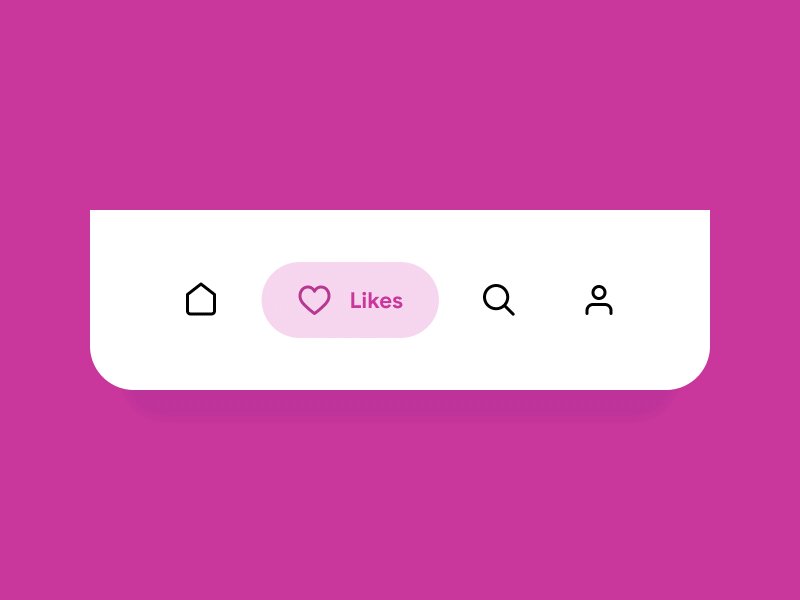
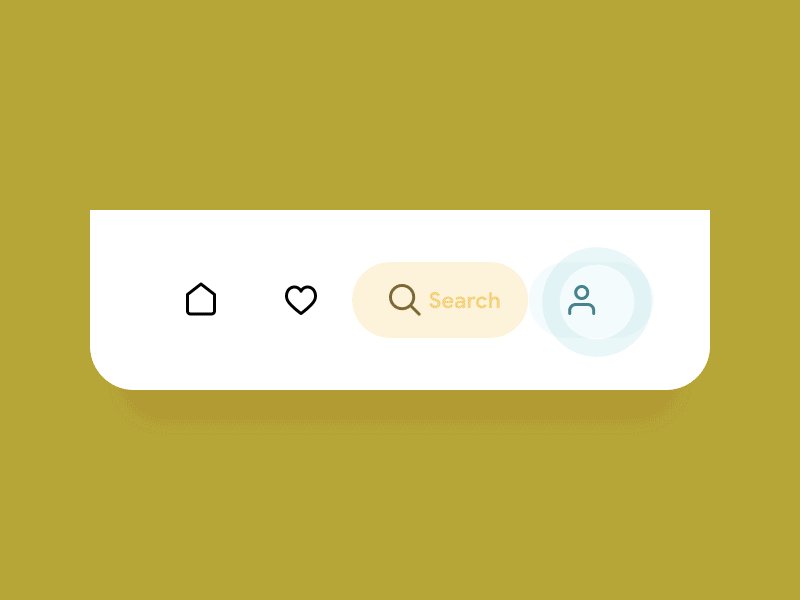
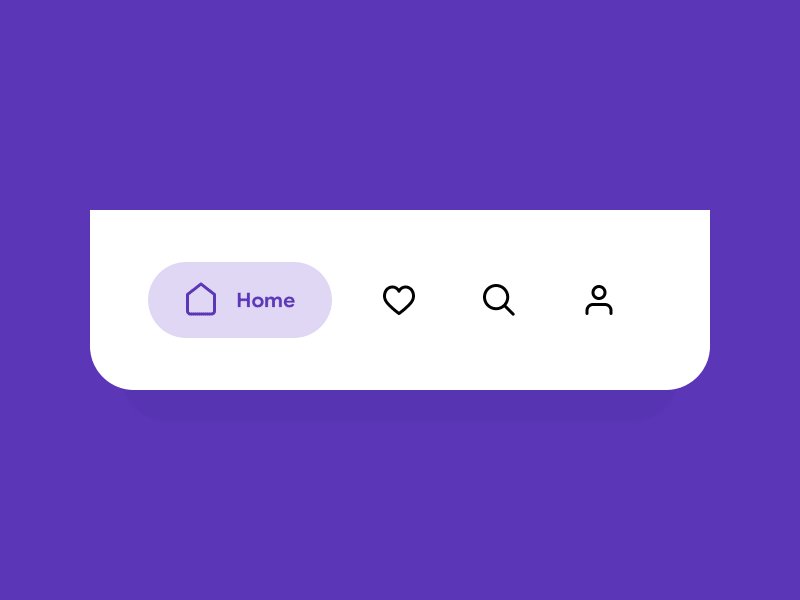
2.谷歌App底部导航栏设计

设计师:Aurélien Salomon
年度点赞值:4545
这款设计主打极简风App底部导航栏设计。设计师巧妙地运用流畅的动画和矢量图标设计取代常规的文字加图标的底部导航栏。点击不同的图标,伴随的是界面色彩的改变,以及被选中功能图标的完整功能展示。
导航栏无比同质化的今天,能够出现破局又能被公众认可的设计,是非常难得的。编者也不得不佩服设计者构思的巧妙。
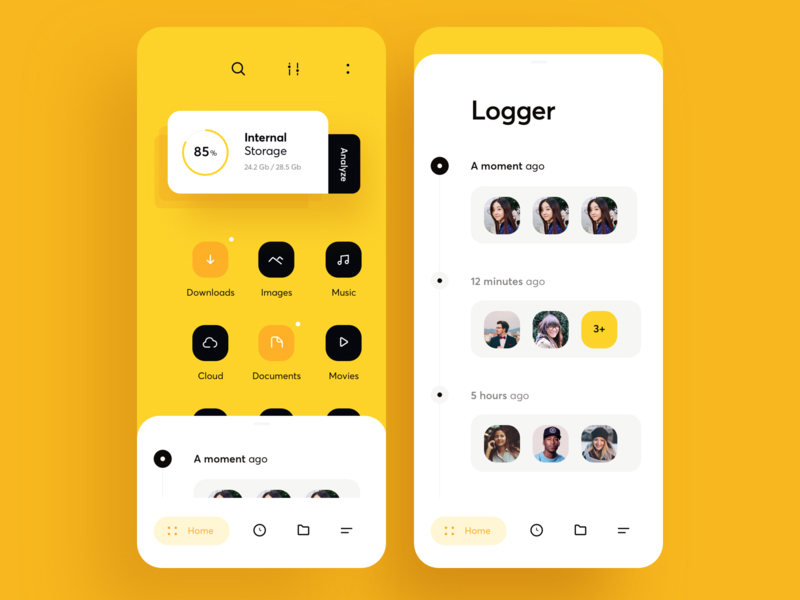
3.文件管理App UI设计

设计团队:Curberto
年度点赞值:4318
现代都市男女生活中最不能缺少的就是智能手机,衣食住行全靠它。在这个过程中,手机里面文件管理也逐渐成为一个让人头疼的问题。这款App设计的主要目的就是解决手机文件管理混乱的问题。下载、图片、音乐、云文件、本地文件、电影等生活中常见的文件类型在这款App中都可自动归类,查找起来方便省力。
明亮的黄色界面充满活力,也能缓解用户查找文件时焦虑的情绪。
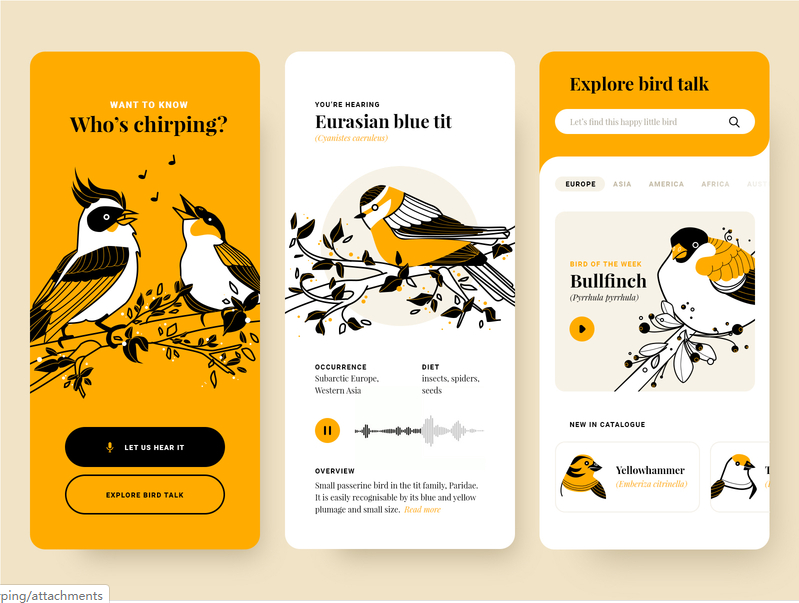
4.Who’s chirping?

设计师:Marta Więckowska
年度点赞值:4170
这是一款识别鸟类语言的App设计。尽管它在实际实施上还有一定难度,但胜在创意非常棒。精美的插画也为这款设计锦上添花,鸟儿形象栩栩如生,仿佛能身临其境地听见鸟儿叽叽喳喳的声音。
5.Gamecoin – 流体滑动效果

设计团队:Curberto
年度点赞值:3943
目前,手势滑动切换界面的方式在App中应用得最多的应该是抽屉式的左右滑动,并且大多数都是中规中矩的滑出方式。设计团队Curberto在Gamecoin这款App的设计中为滑动交互加入了更多的创意元素。
界面切换的范围、速度受滑动的动作、力度、快慢变化而呈现出不同的效果。整个交互过程呈现出的视觉效果如同水珠在荷叶上滚动一样,能够感受到液体的流动感和表面张力。
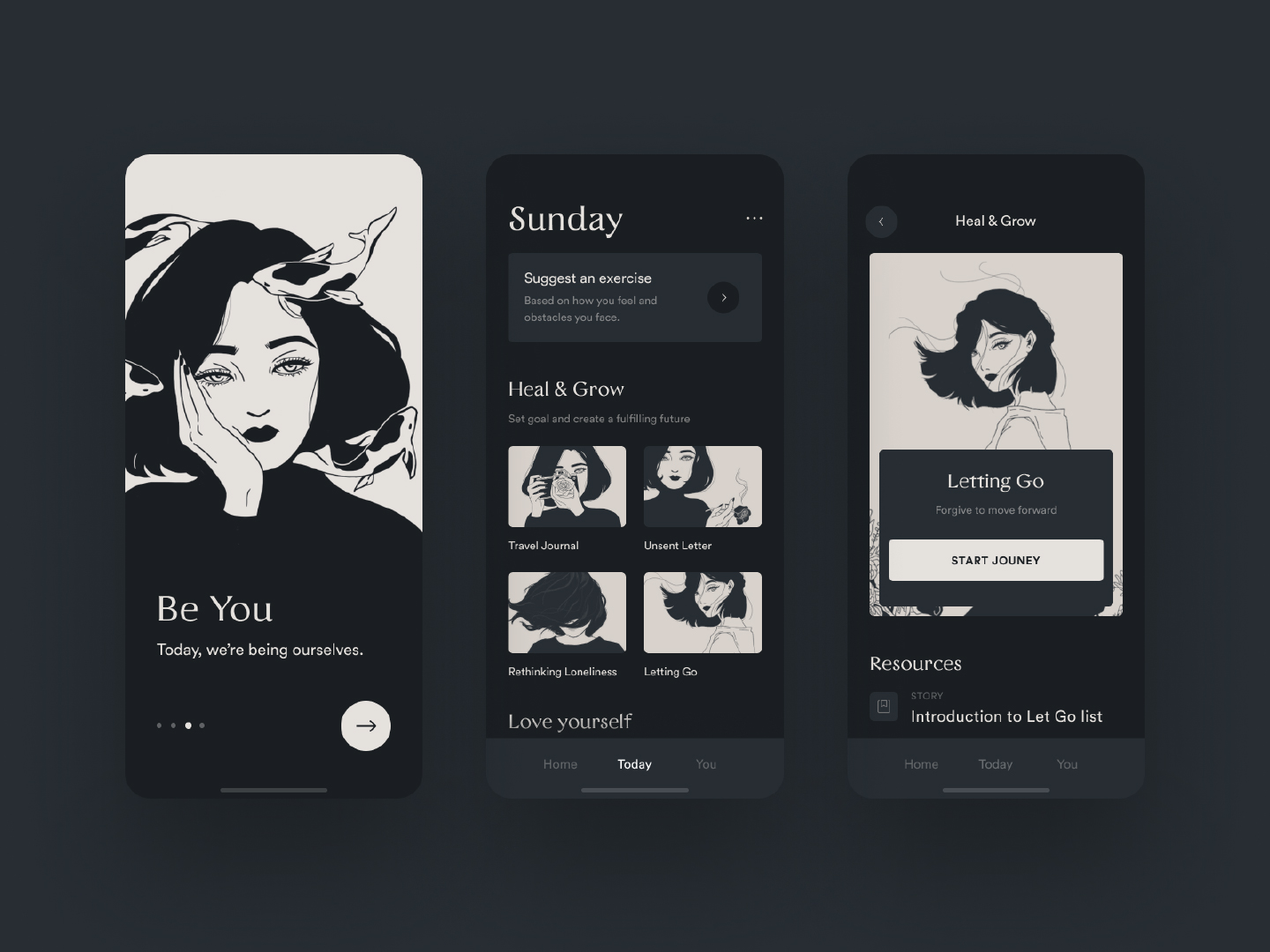
6.Be You

设计师: Quan Ha
年度点赞值:2620
Be You是一款跟踪心情、记录重要时刻、设定未来的心情日记App。当今社会节奏快、压力大,每天都经历着各种各样的情感。但无论是正面的,还是负面的情绪,我们都需要学会自我调节,尽量设定一些能完成自我实现的目标,保持愉悦的心情。
整个App的图片、字体、图标等视觉元素的颜色基调是难得一见的黑白配,如同看漫画一般惬意和轻松,抛弃繁杂的色彩对压力的释放具有很好的效果。
2019年优秀网页设计,Top 5!
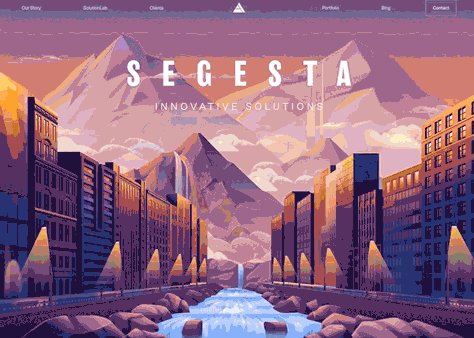
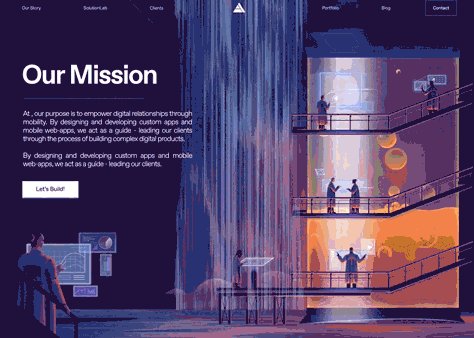
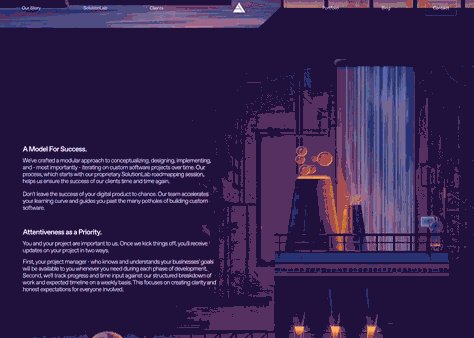
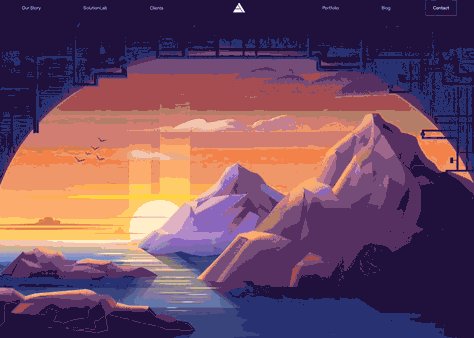
7.S E G E S T A

年度点赞值: 3443
插画风格和视差滚动设计是这款网页设计最大的特色。穿插在整个网站中最主要的角色是流动的水资源,它构成了整个网站的线索:水为人类提供生命的源泉、生活的能源。
这款设计中,我们可以看到设计师融入了大量的设计元素,包括大篇幅的插画设计和渐变色、叠加视差滚动、转场动画等等。这些元素不仅最终成就了这副作品,也实力凸显设计师深厚的插画功底。
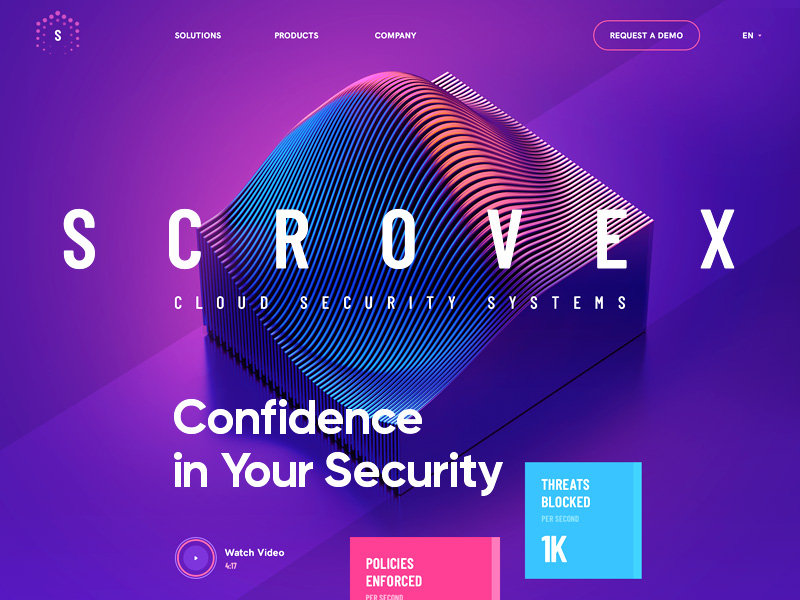
8.Scrovex

年度点赞值: 2469
SCROVEX是一款云安全设计系统的网站设计。仔细浏览完所有的网页界面设计,你会发现这个设计几乎融合了2019年网页设计趋势中大部分的设计趋势,例如:渐变色、极简主义、响应式设计、大胆排版、创意插画等。并且,这个网页的设计元素中还运用了大量的3D效果。
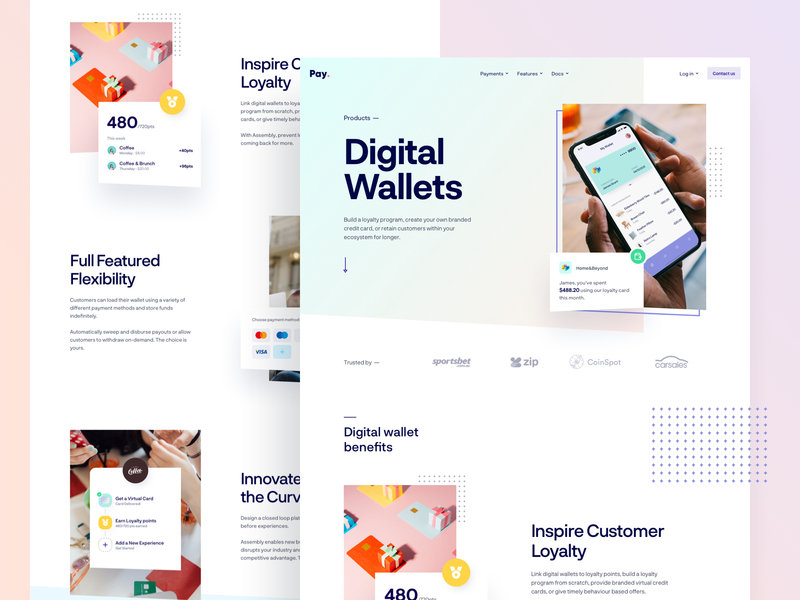
9.P – Web Design Exploration

设计师:Filip Justić
年度点赞值: 2377
这是一款电子钱包产品的网页设计,也采用了当下流行的渐变色和极简主义设计风格。整个界面色彩搭配比较柔和,看起来清新淡雅。这种柔和而精致的设计,会让金融这种比较高深的概念也显得平易近人,同时又让人觉得可以信赖。
10.Blinguage-日语学习类网站

设计团队:Cuberto
年度点赞值: 2168
你的日语学习是不是还停留在“あa いi うu えe おo”的业余水平阶段?来Binguage一起学习日语吧。这款作品主要运用了两大设计风格元素:插画、排版。图文对应、意寓于形,设计简洁干练,毫不拖沓。
PS, 大部分设计师表示都是被右侧这个可爱的读书插画所吸引过来的~
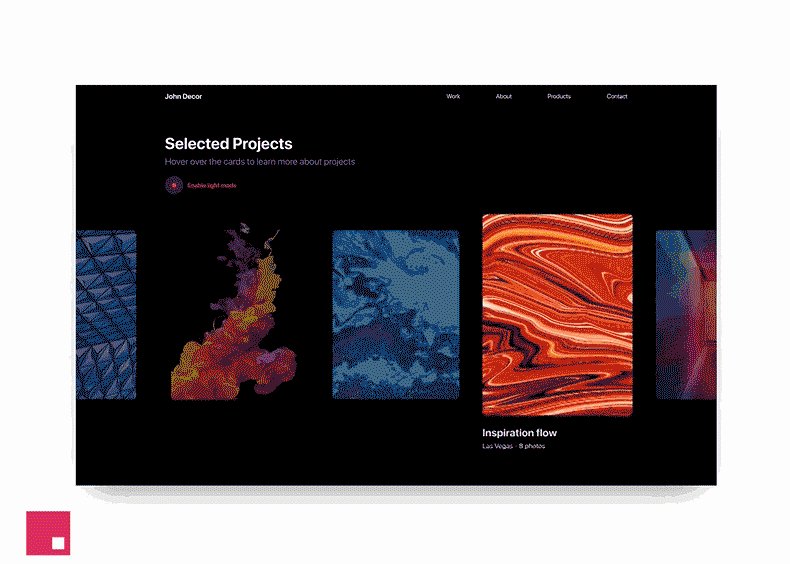
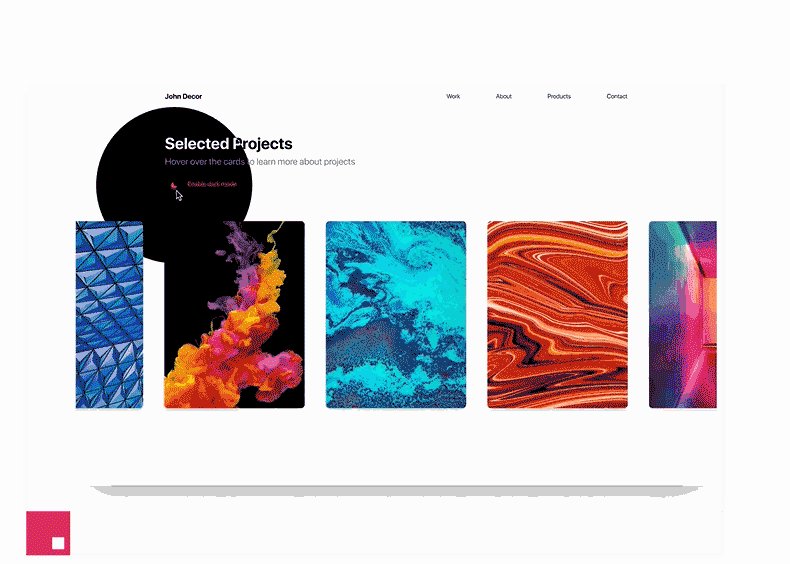
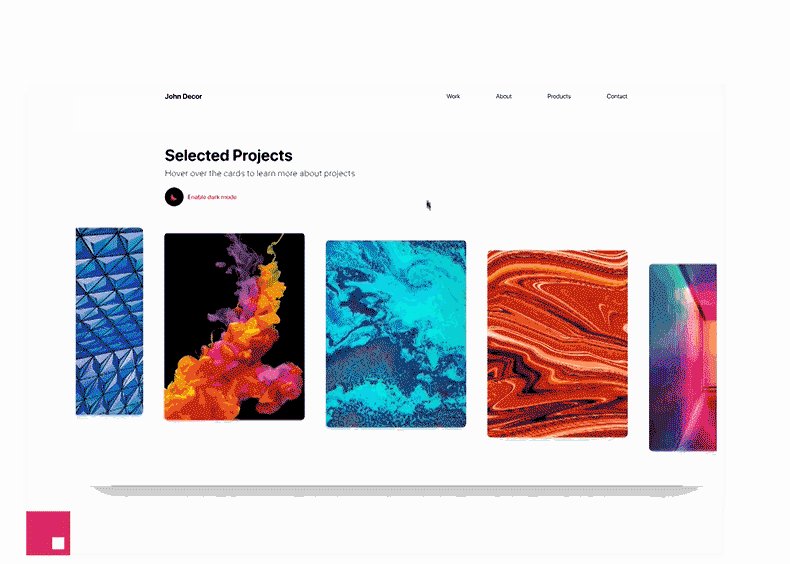
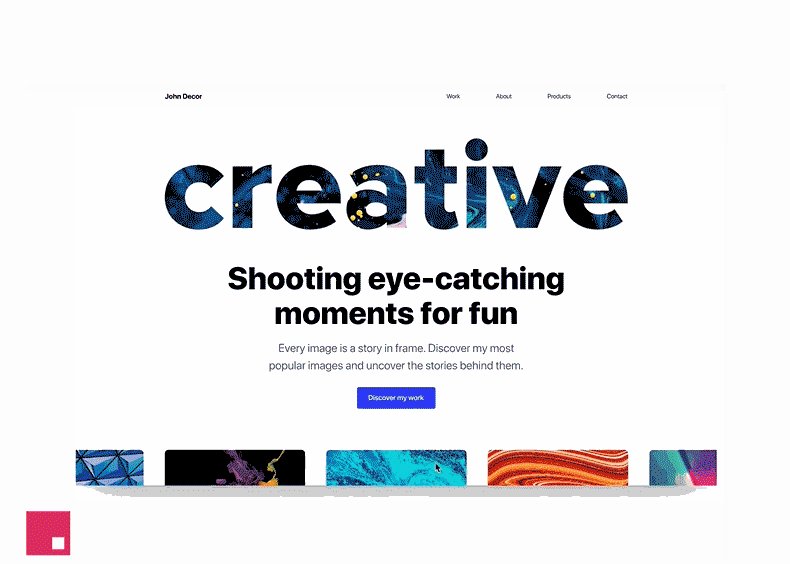
11.摄影作品集网页设计

设计师:Daniel Korpai
年度点赞值: 2114
这是一个创意摄影作品展示网页的概念设计,分为首页设计和黑白模式切换两个作品。这个作品重点在于黑白模式一键切换。当你选择从暗夜模式切换到日光模式时,黑色的背景呈现出一个收缩的效果。流畅的切换动画也为模式切换的创意加分不少。
2019年优秀排版设计,Top 5!
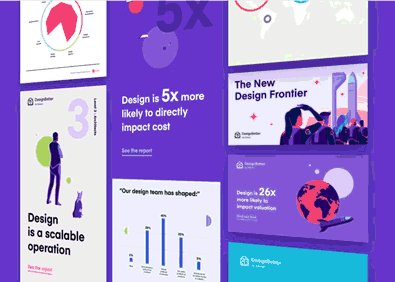
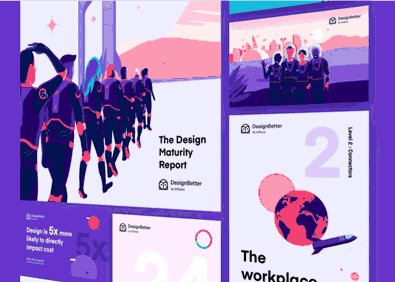
12.The New Design Frontier

设计师:Anton Aheichanka
年度点赞值: 4167
The New Design Frontier《新设计前沿》,是一份涵盖整个行业、探讨设计与业务成果关系的报告,旨在探讨将设计用作市场竞争优势的最佳实践和结构,并为提高设计实践水平提供指导。
这是一款成熟度非常高的模型设计,以全新视觉语言推广其营销活动。大胆的排版,充满活力的色调,结合出色的插图设计,让它在Dribbble上广受欢迎,获赞无数。
13. Christmas Collisions

设计师:??????????????
年度点赞值: 3808
当你第一眼看到这个设计时,你会被它的设计所体现出的巧妙的平衡感所吸引。这里体现了设计师娴熟的页面控制能力。
首页导航栏、左右两侧平衡分布的大小字体,以及首页正中的动态3D粉色小球,在运动中和谐地呈现、变化,让人目不暇接,叹为观止。
14. C4D Essential Training

年度点赞值: 3650
不同于常见的平面的2D设计,设计师Mike在这个网页中加入了立体感突出的3D渲染元素。文字排版工整、平衡、且具有对比性,与3D效果的页面背景搭配,显得更加出众。
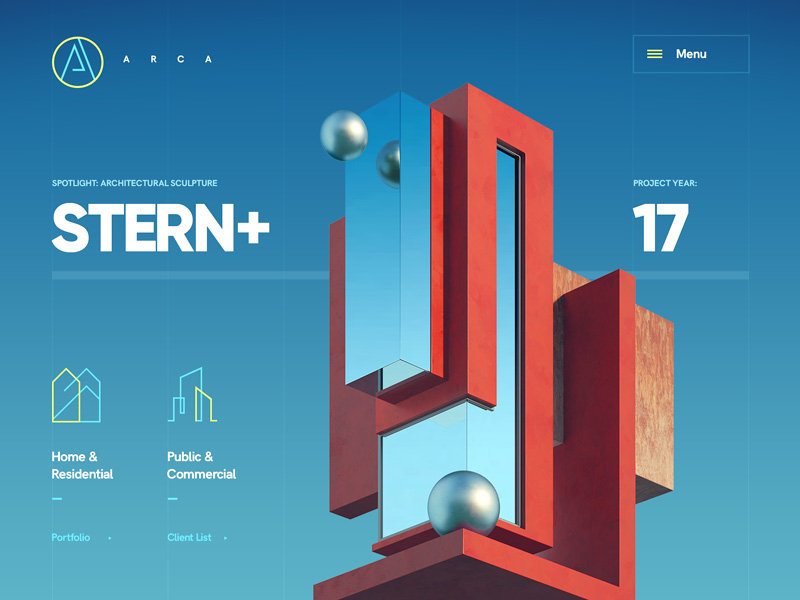
15. Arca Bureau

年度点赞值: 2794
设计师Mike的又一个广受Dribbble设计师们欢迎的作品。和上面那款设计一样,Arca也是一款具有极简主义风格的网页设计。大胆的排版,白色加粗的字体和左下角的细小字体形成对比,突出网站主题。3D插图,极具立体感和金属感,非常引人注意。
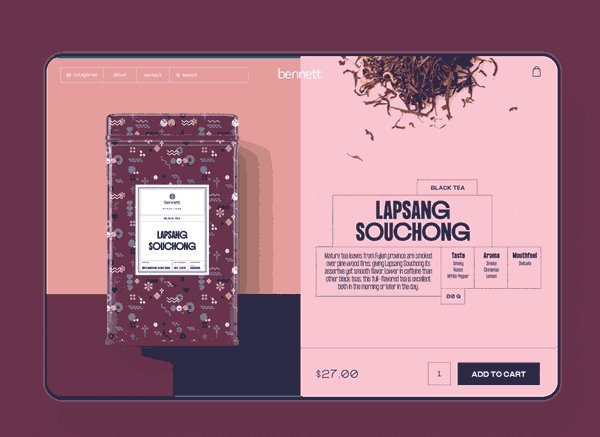
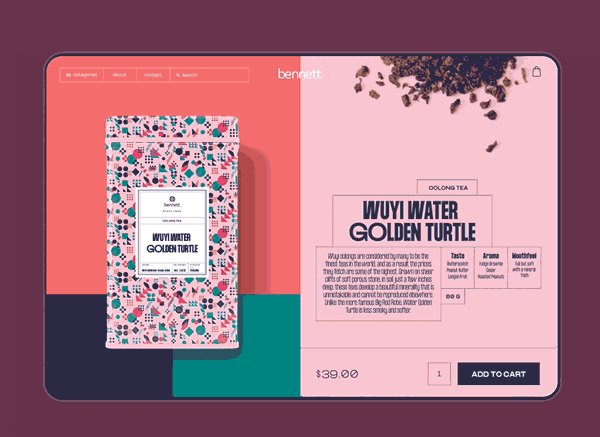
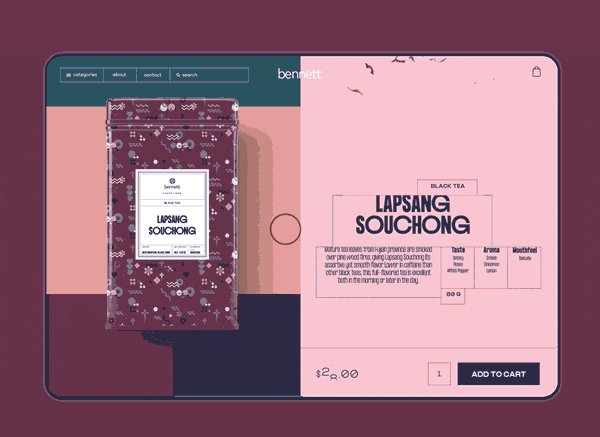
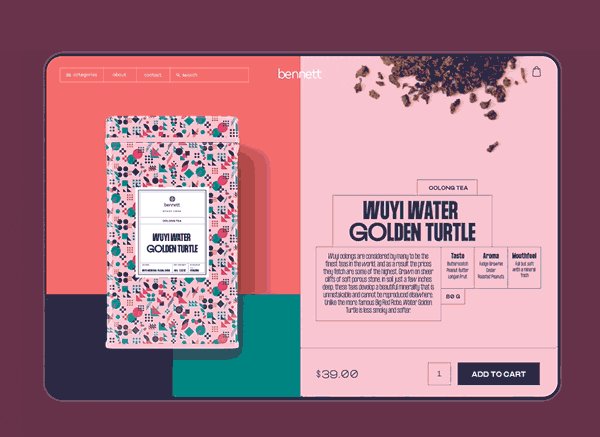
16. Tea Ecommerce: Product Card

设计团队: tubik
年度点赞值: 2544
4月份发布的的2019年优秀网页设计作品赏析中,我们就介绍过这个作品,对它的分屏设计的排版创意印象深刻!另类的图文展示和流畅的动画,让人不得不爱。
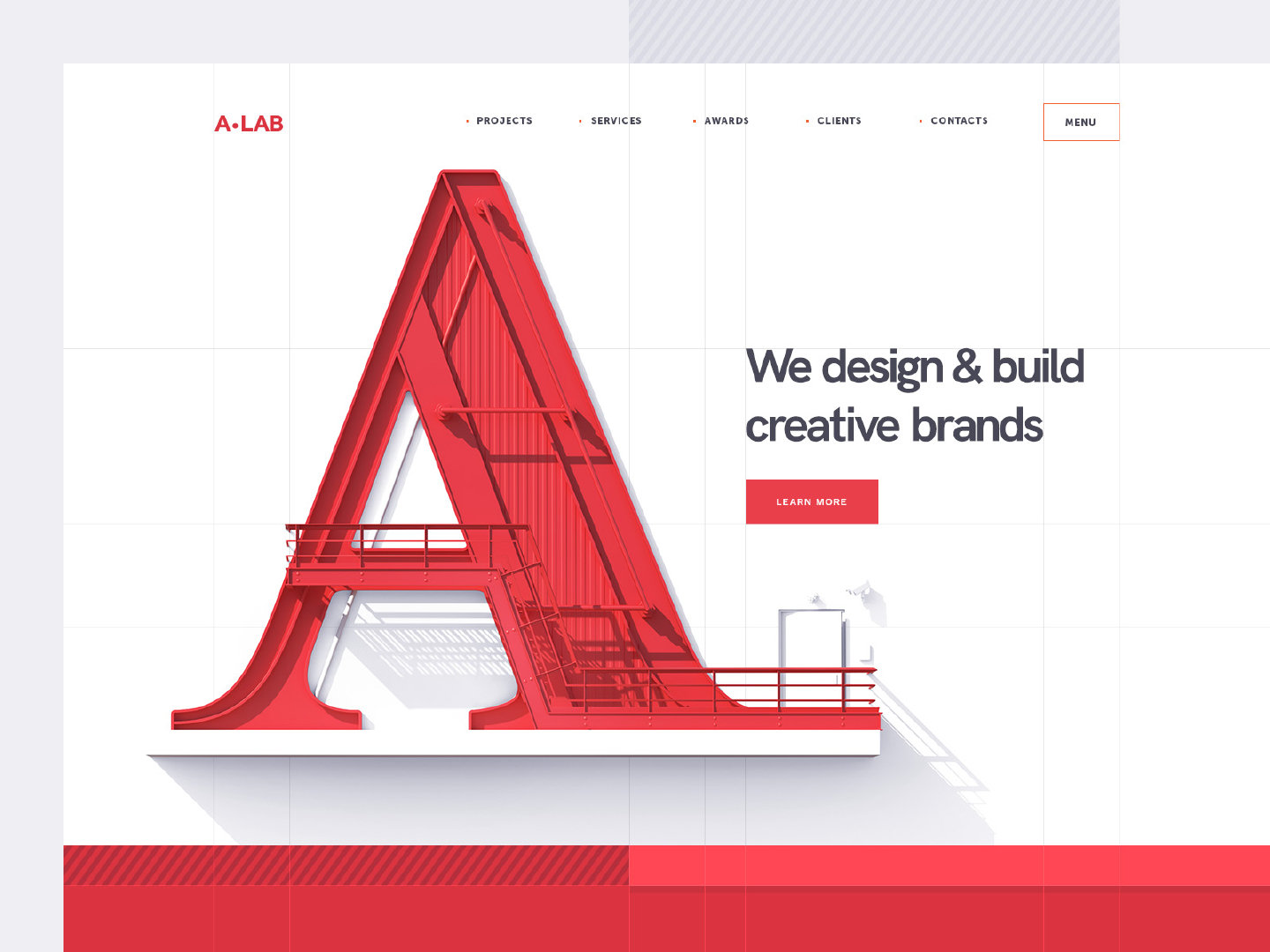
17. A•LAB Design studio website

年度点赞值: 2427
网站首页排版设计很特别,全部由文字元素构成。首页上巨大的A既是字母,也是插图,合二为一,很有创意。
如果你也想要设计一款类似的简洁风的网站,用Mockplus内置的网页设计的组件,只需简单拖拽,即可快速完成网页原型设计。
2019年优秀动画设计,Top 5!
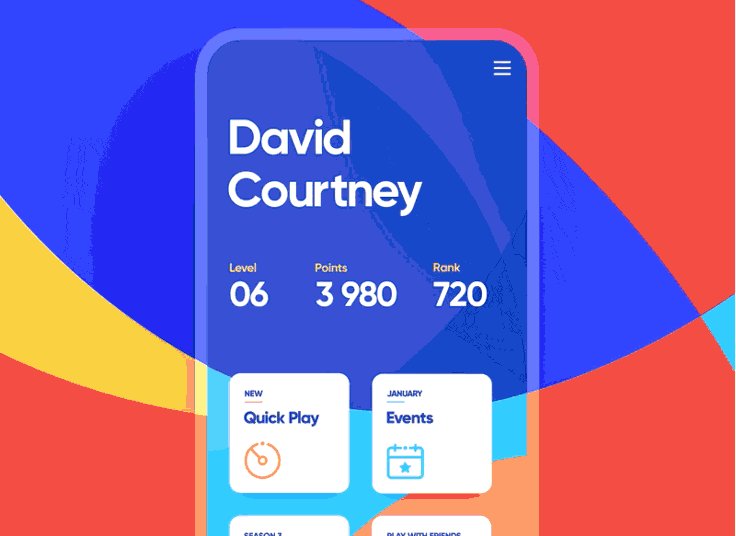
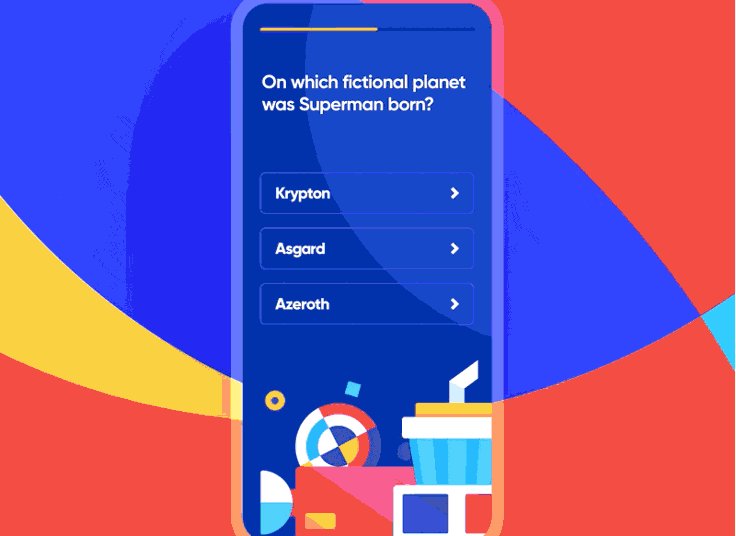
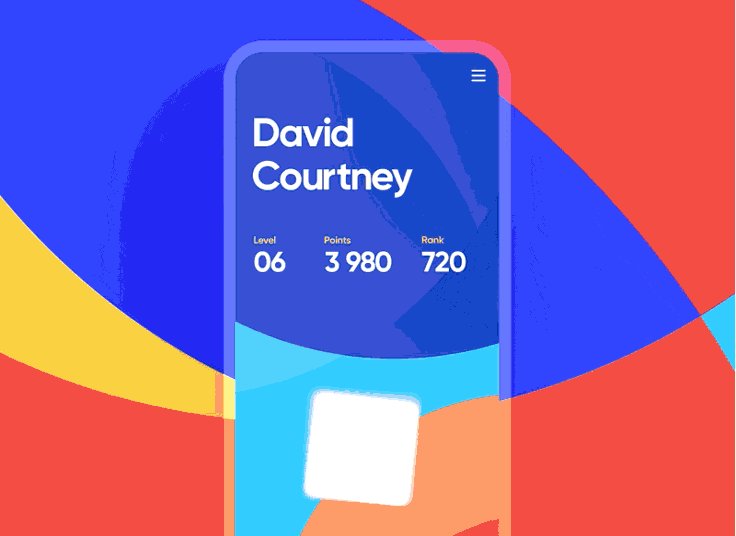
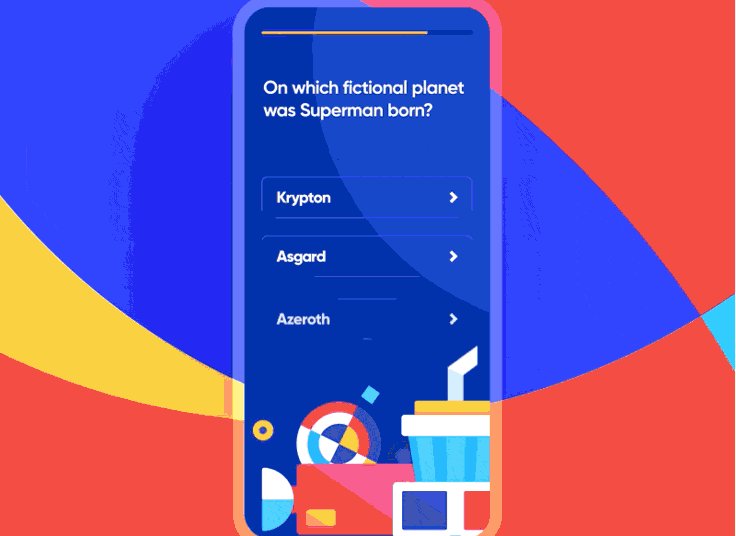
18. Quiz iOS app

年度点赞值: 5001
Quiz是一款娱乐主题的app概念设计。无缝衔接的转场效果、流畅的动画、明亮大胆的排版设计,以及层次丰富的色彩……,总之,这就是一款集所有优点于一身的优秀的动画设计作品。
19. Official Firefox Rebrand

设计师: Ramotion
年度点赞值: 4898
这是Firefox浏览器主品牌及其子产品logo的再创作设计,以动画的形式展示了整个Firefox品牌logo的演变过程。通过这个动画,你可以看到Firefox logo逐渐简化,及其品牌概念的进化历史。
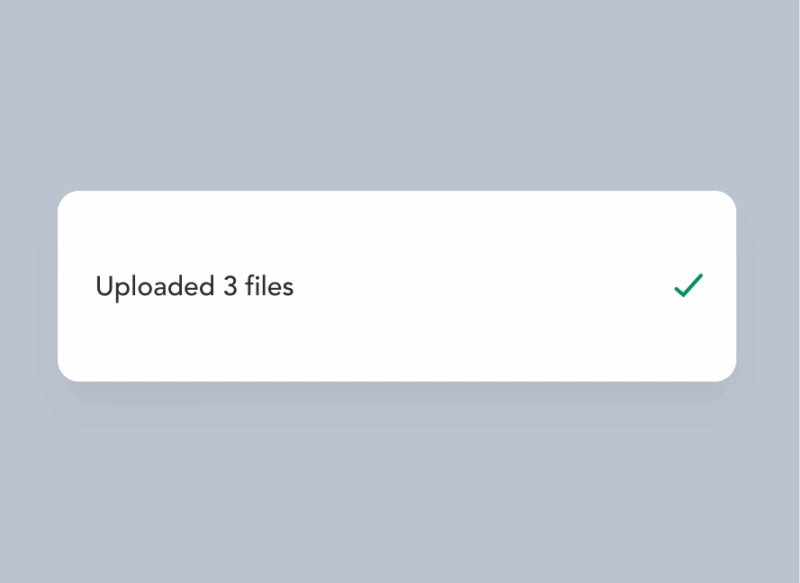
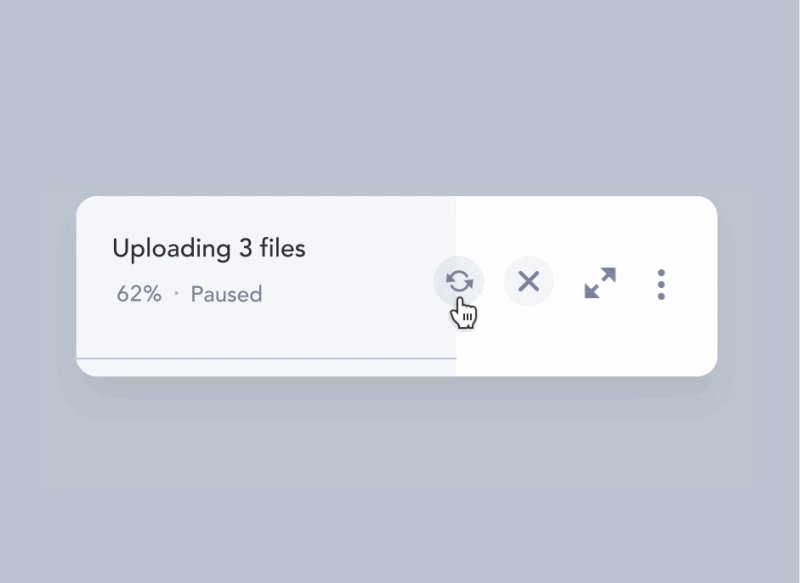
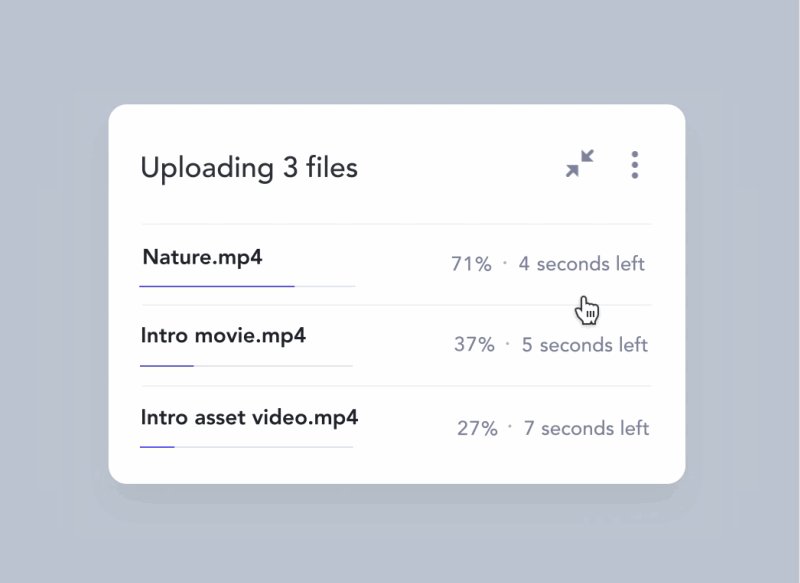
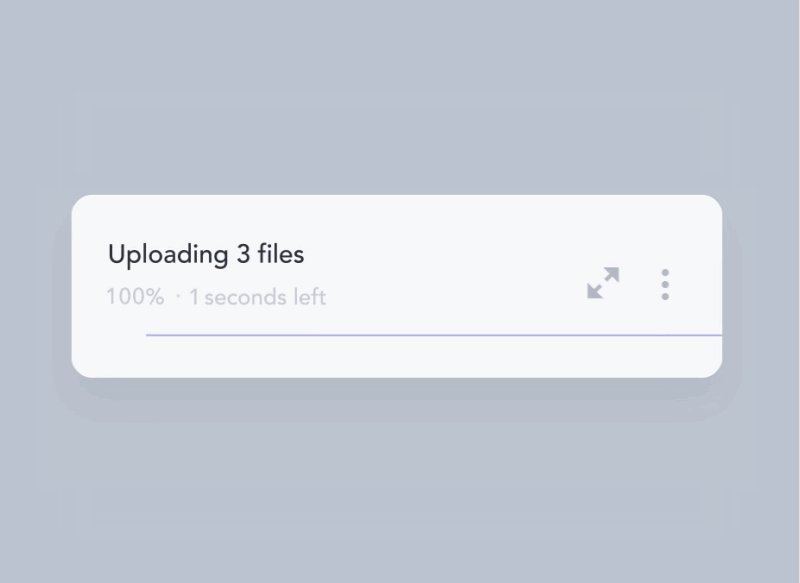
20. Upload window interactions

设计师: Jakub Antalík
年度点赞值: 3699
上传文件对我们来说是再简单再日常不过的功能,并不会深入思考它的背后是否有更多的创意价值。设计师Jakub注意到了这一点并且为上传过程加入了创意动画,展示了迷你上传模式和全部上传模式及暂停状态下所呈现的不同的动画效果。
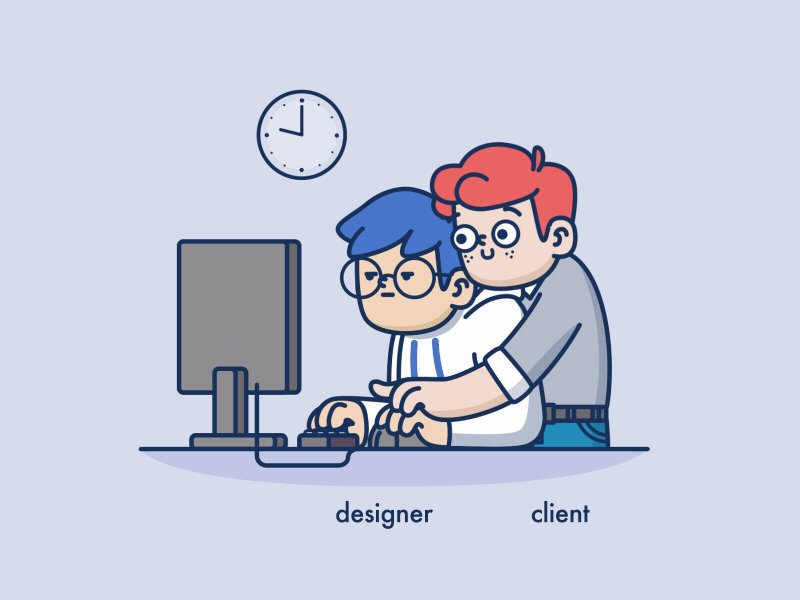
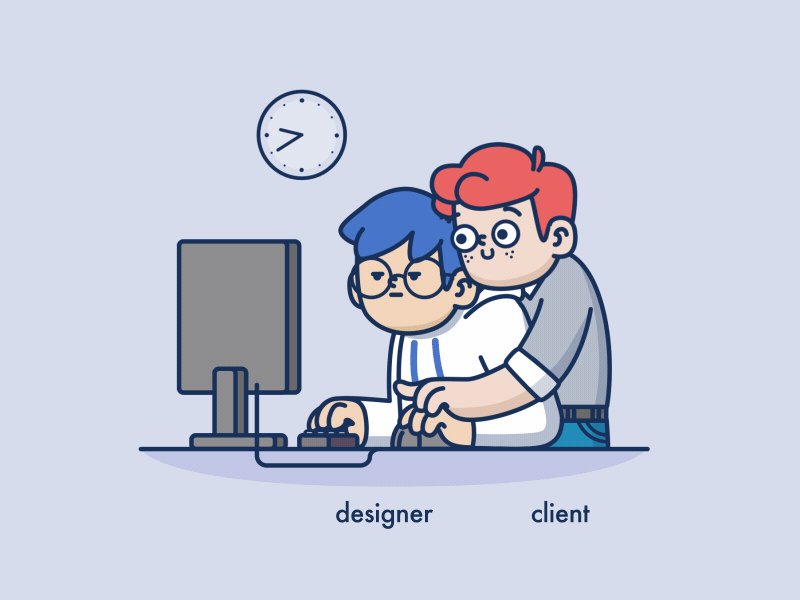
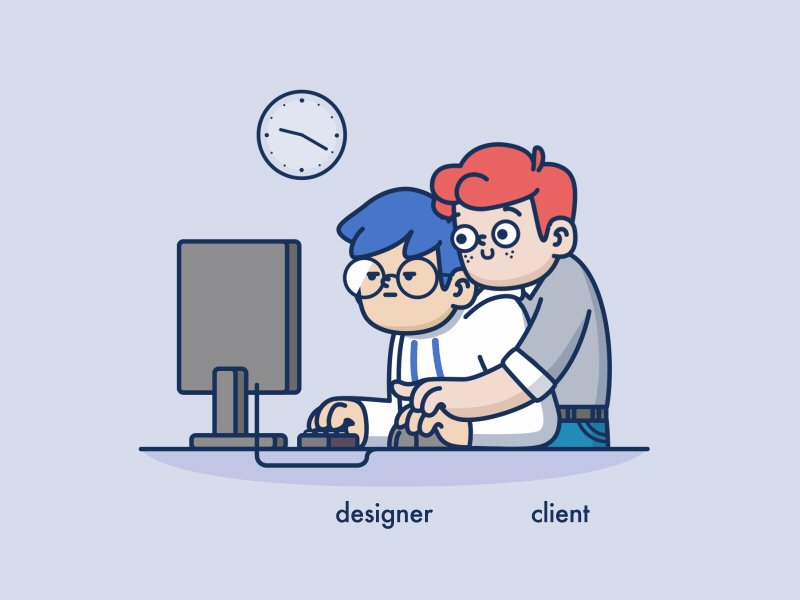
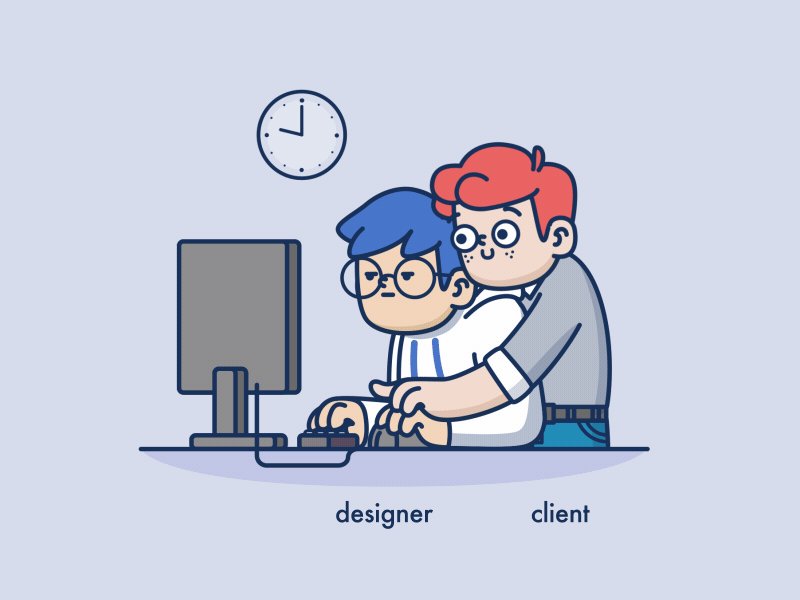
21. Designer And Client

设计师: Jakub Antalík
年度点赞值: 3699
这个动画你一定不会陌生。因为它一度占据了设计师们的社交主页。一是因为其流畅的动画效果,二是因为其生动地展示了设计师与客户之间的恩恩怨怨。
客户:“我不要你觉得,我要我觉得。”
设计师:……(此处省去N个字)
22. Bike Shop Interaction

设计师: Den Klenkov
年度点赞值: 2474
Bikeville以动画的形式进行动态商品展示、选择配件并及时预览。让自行车购买流程更加方便快捷,省时省力,且详情页的呈现过程非常具有创意,同时页面的排版也让人大饱眼福。
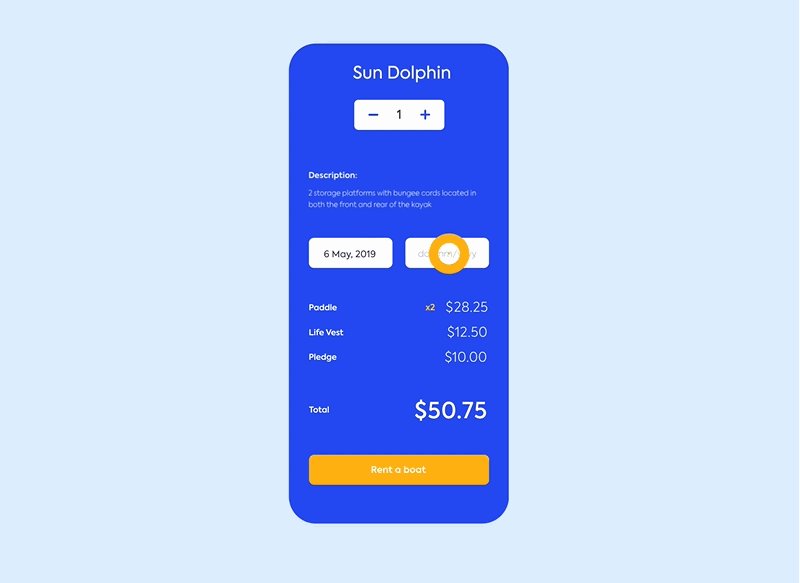
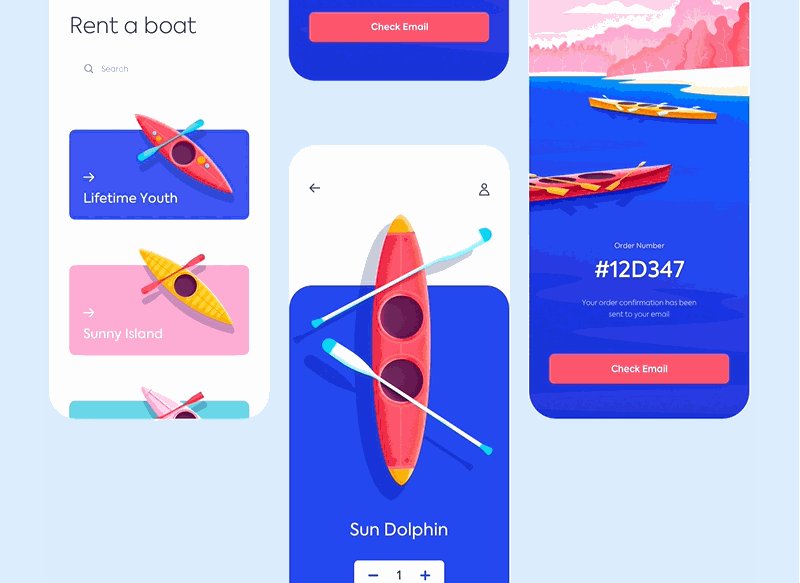
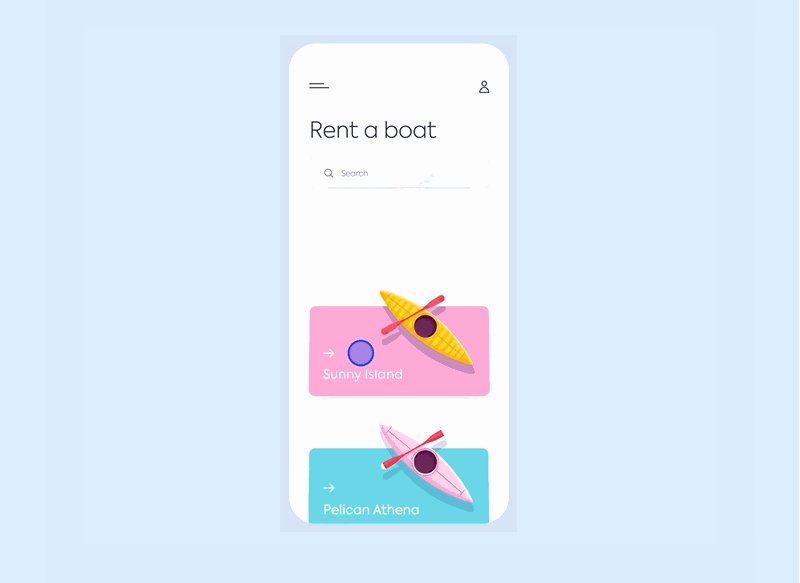
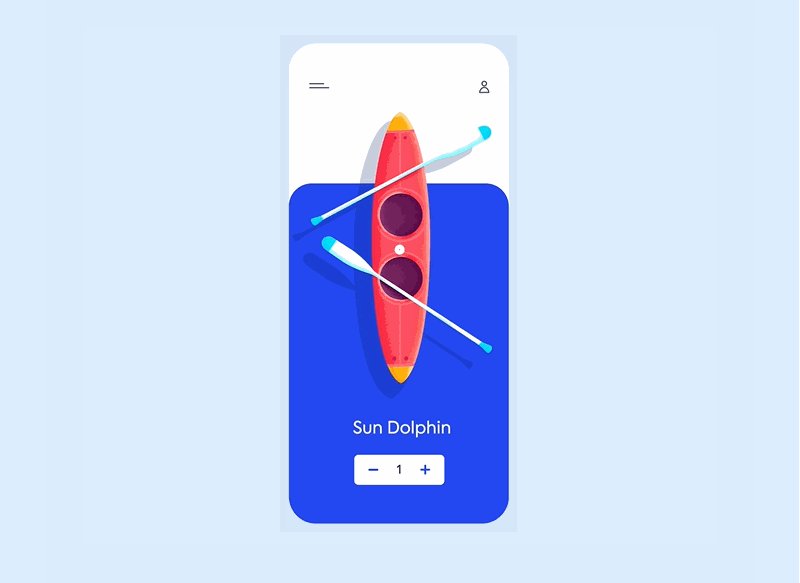
23. Rent a boat

设计师: Outcrowd
年度点赞值: 2432
这是一款租船App的概念设计。配色大胆鲜艳、动画流畅且有创意,糖果色的帆船插画是不是能瞬间让你涌起度假的欲望呢?
以上就是摹客小伙伴为大家精选的2019年年度优秀设计!无论是网页还是App, 它们在配色、布局、排版、动画、插画方面的表现都非常优秀,值得大家学习和参考。哪怕你不是专业的设计师,看看这些精美的设计,饱一饱眼福也是不错的~
PS, 如果你觉得本文总结地不错,不要忘记分享给你的小伙伴哟~
原文地址:Mockplus
作者:摹客Mockplus官方微博








评论0