优秀的设计师和普通设计师的差异就是在于细节的把控,例如表单设计,大家可能觉得觉没什么值得深究的,但优秀的设计是却明白一个优秀的表单设计能够帮助产品赢得更多的留存,提升用户的操作效率,这取决于表单设计给用户带来什么样子的用户感受。
1.表单设计的目的
表单作为我们最常见的组件之一,却肩负着重要的作用。表单是产品与用户对话的主要途径之一,通过填写表单,产品可以收集到用户数据,并且用户可以通过填写表单来反馈自己对产品的建议,例如我们最常见的调查问卷和进入 app 时的兴趣选择。例如下图,用户分别通过填写表单设计完成了自己对产品的反馈和兴趣选择。

2.表单设计的作用
表单设计的主要作用是提高用户的填写效率。为了提高用户的填写效率,我们首先要做到就是挽留用户,让用户愿意花时间和精力去填写表单,所以表单设计的用户体验至关重要。接下来我们看一下通过那几步能够有效的提高表单的用户体验设计。
3.提升表单设计4个关键步骤
1.优化信息层级
首先我们需要做的就是优化信息层级,面对絮乱的信息用户往往会表现的不知所措,放弃当前任务的操作也是理所当然的事情。
对于优化信息层级我们首先要做的就是对信息进行分类,通过亲密性的原则将相同类型的信息组合在一起,这样做符合用户对信息理解的心智模型,其次信息归类填写起来更加方便。

优化信息层级的最后一步就是对已分组的信息进行视觉层级的处理,通过颜色、大小、字体等视觉手段来区分它们的先后关系。通过对信息层级的视觉区分能够有效的告诉用户它们之间前后的逻辑关系。

2.为用户提供便捷的操作流程
为用户提供便捷的交互流程能够有效的减少用户所耗费的时间和精力,投入少收益大,用户自然不会抗拒填写表单。
优化操作流程中要求我们站在用户的角度上去思考问题,如何为用户提供便捷的操作成为提升表单设计用户体验的重要一步。我们最经常使用的两种方法就是“交互减步长”和“拆分步骤”。
2.1交互减步长
在页面中减少交互路径,能够有效的减少用户的操作成本。我们可以根据用户操作习惯进行预判,将用户一些重复性日常操作行为设计成“预设”,简化用户的操作行为。例如我们经常使用的充值页面:

例如充值页面,将原来要手动录入的充值金额转换成点击卡片一键充值的形式,用户不需要像以前通过“点击 — 输入金额 — 确定 — 充值”这样漫长的步骤完成充值。
2.2拆分步骤
简短的交互并不意味着具备优秀的用户体验,如果大量的信息出现同一个页面内,用户首先遇到的难题就是需要辨别大量信息,其次就是在一个界面中进行让人感觉十分冗长的操作。
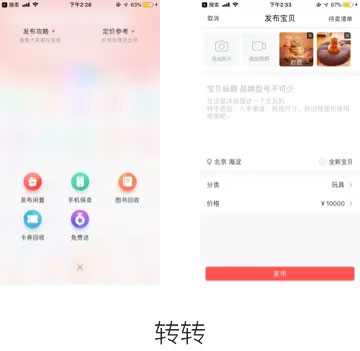
当我们面对信息量大且较为复杂的表单设计时候,我们需要对其进行拆解,通过将含有大量信息的表单拆解成多个简单任务的表单,将复杂的程序简单化,虽然这增加了交互的路径,但是被拆解的每个表单都将信息简化,用户可以快速录入,每完成一个子表单的录入,用户内心都会获得一定的成就感,继而激励用户完成所有的表单录入。如下图:

例如转转的发布器将发布任务拆分多个子任务,用户通过对子表单进行录入,完成对整体表单的录入,这样虽然该增加了表单录入的步骤,但每一步却足够简单,不会给用户造成困扰,最终提升了整体表单了录入的用户体验。
3.提供及时的状态反馈
当用户在进行表单录入的时候及时的状态反馈能提高产品的容错率,并告诉我们当前所处的状态以及下一步应该怎么办。在表单录入的时候常见的两种状态,一种是表单录入错误时的提示,另一种是表单录入正确时的提示。
3.1错误提示
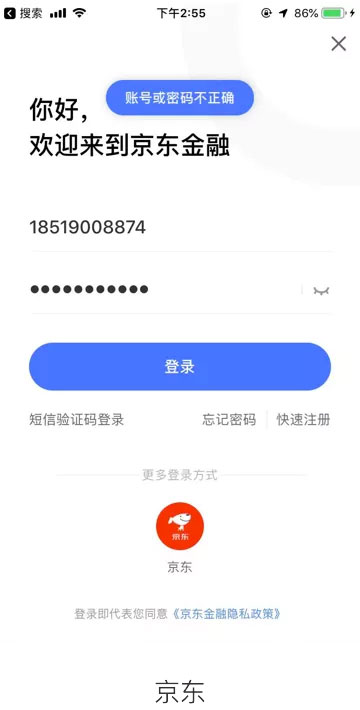
当录入错误的时候,我们需要善意的提醒用户当前的状态,并且详细的告诉用户哪一步出现了问题,解决方案是什么!例如京东的登陆页面,用户在注册页面中往往会犯一些简单的错误,例如验证码输入错误或者密码强度过低等等,这个时候及时的状态反馈能帮助用户修改这些错误,提高产品的容错率。

3.2正确提示
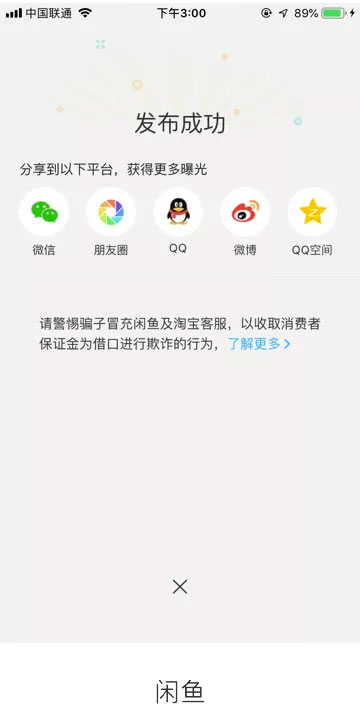
当用户录入正确的时候,我们需要给予用户操作成功的反馈,并鼓励和夸奖用户。使得用户获得成就感,有足够的动力继续使用产品或分享至其它平台,提高产品的留存。例如我们经常使用的发布器发布成功的时候。如下图所示:

例如闲鱼,当用户经过一系列表单的填写最终发布成功,产品首先会鼓励用户发布成功,用户获得成就感继而有动力分享到其它平台,太高了产品的曝光率。
4.设计符合当前使用场景
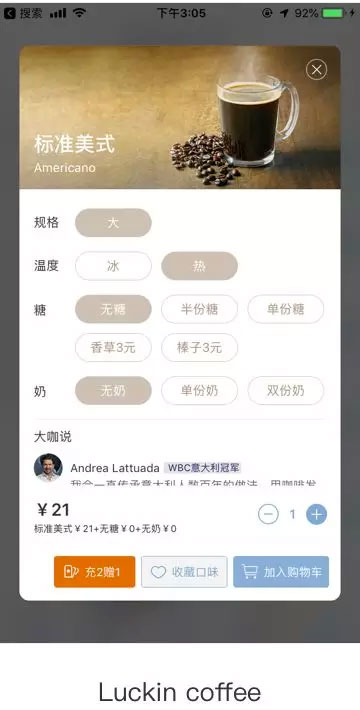
表单设计符合用户当前的使用场景,能够增强用户的认同感,满足用户的情感需求。对表单进行情景化设计能够满足用户对情感户化的需求,并且能够告诉用户当前所处的位置以及下一步应该怎么做。例如我们在平时在定咖啡外卖的时候,通常在选择咖啡规格都会展示一张精美的产品图。如下图:

通过精美的图片可以给予用户更强的代入感,像是在咖啡馆里品尝一杯醇美咖啡。并且能告诉我们当前正在点一杯美式咖啡,并按照自己的口味在规格列表中进行筛选,最终完成选择。
5.流畅的动态效果(加分项)
流畅的动效无疑是表单设计的加分项,通过动效交互能增加表单切换的趣味性,并且通过动效交互能够让用户更加专注当前的操作;动效还可以帮助表单设计更好的进行实时反馈,动效的出现能够更加吸引用户的注意力。例如我们在进行某项交互操作的时候会隐藏掉其他元素,用户会更专注当前操作,而完成这一项操作之后会结合动效自动弹出其他选项供用户选择。
1.表单设计的重要性:表单设计是用户与产品对话的重要途径之一,优秀的表单设计能够帮助用户提高数据录入的效率、容错率,进而提高整个产品的用户留存。
2.提升表单设计用户体验的四个关键步骤:首先是优化信息层级;其次是为用户提供便捷的操作流程,减少用户的不必要的操作;再者用户在录入表单的时候需要对用户的行为进行及时的反馈;最后表单设计符合用户当前的使用场景,能够满足用户的情感需求。
3.动效是表单设计的加分项,动效设计的合理运用能够增加页面的趣味性,并且使用用户更加专注当前的操作。
原文地址:海盐社(公众号)
作者:姜正









评论0