在Web和移动用户界面中对内容呈现进行周到的设计,对于扩大产品的实用性和可用性意义重大。本文将重点介绍用于视觉板块划分的技巧:分隔符和布局。我们一起来看看都有哪些常见的视觉分隔符吧~
什么是视觉分隔符?
视觉分隔符是一种布局元素,有助于将内容分成清晰的组、部分或区域。并且,可以帮助设计师根据典型的视觉感知模式来组织页面,并使布局更清晰,更易于用户理解。
分隔符与其它页面元素在建立坚实的视觉层次结构中发挥了重要作用。例如,用户可以更轻松地定义相同、相似或相关的内容;或每个页面板块之间的从属关系等。
分隔符也有助于塑造产品可用性:在大部分情况下,分隔符有助于创建可点击的可视容器。这对于移动设备界面尤其重要。
视觉分隔符种类
分隔符可根据其外观和功能分为两大类。
根据分隔符外观分类,有五种比较常见的分隔元素:
- 线条
- 颜色
- 负空间
- 阴影/体积
- 图片
线条
无论是在印刷品还是数字产品中,线条历来都是用来分隔内容的最佳方法,简单、直观,用户不需过多思考。
另一方面,单纯的线条分隔符似乎看起来有点过于单调。因此,设计师也开始尝试寻找其他分离内容的方法。此外,建议仅在无法以其他方式分割内容的情况下才使用线条分隔。 太多的线条会导致屏幕噪声过大,并产生不必要的视觉张力。

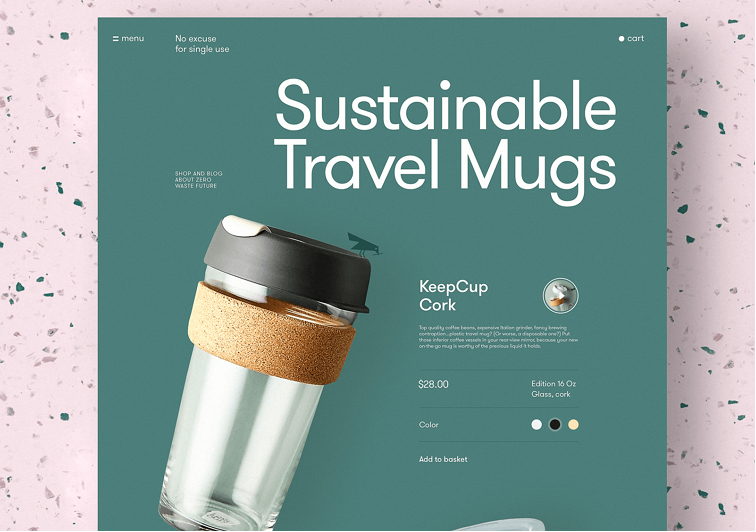
致力于零废品生活的网站页面使用水平线作为视觉分隔符,以清晰地组织有关商品的不同信息

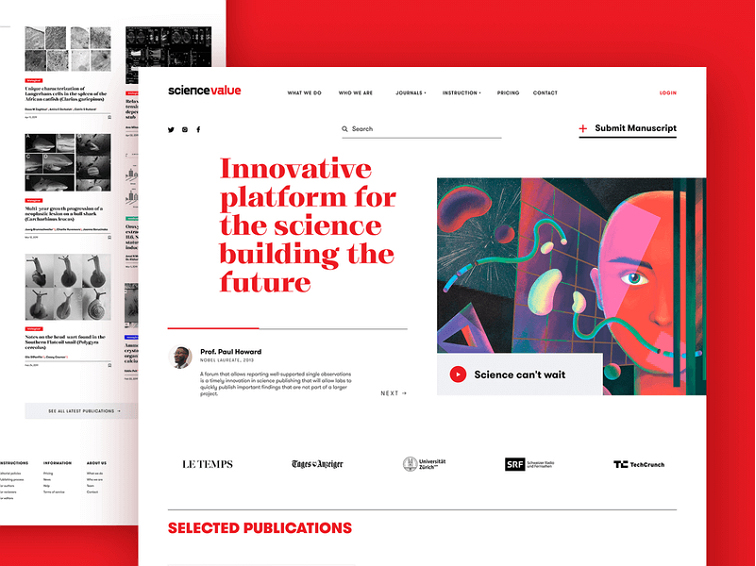
科学平台的网页使用水平线分隔不同的内容版块,并使其结构更清晰
负空间
负空间(留白),即视觉元素周围或屏幕内部的空白空间。但是,空白并不意味着消极或浪费,反之,亦有利于提升用户体验。负空间是最流行的视觉分隔器之一,尤其是在以极简主义和简洁性为基础的界面中。通过对视觉感知的格式塔原则的了解,例如,邻近性和相似性原则,负空间也可以是一个有效的、优雅的视觉分隔,同时,也让界面设计更加有条不紊。

旅行App不需要任何额外的视觉元素,只需要利用空白来分隔列表中的项目
颜色对比
另一种有效的视觉分隔是色彩对比。在UI设计中,色彩的选择和组合对用户可以产生巨大的心理暗示作用。它们能够强化网站的信息和内容,从而营造出恰当的氛围。对比度是影响页面或屏幕视觉层次的关键因素之一。因此,色彩对比可以有效地分离不同的选项、项目,或交互区域。这也是分屏设计近年慢慢流行起来的原因。

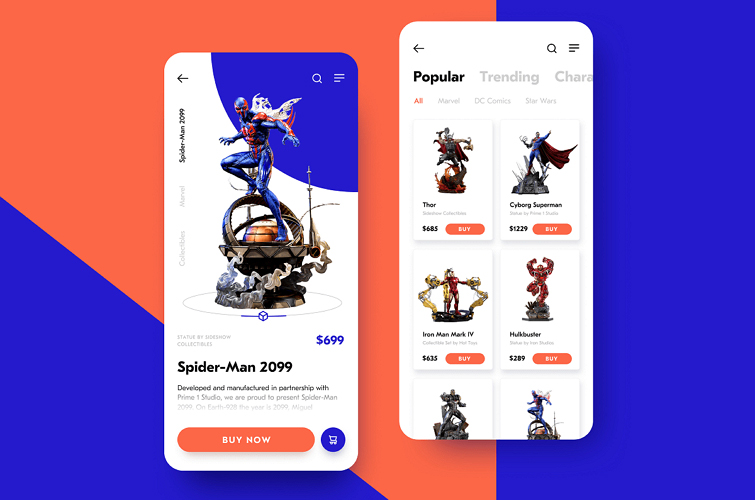
移动菜单设计基于色彩对比,以使项目清晰可见

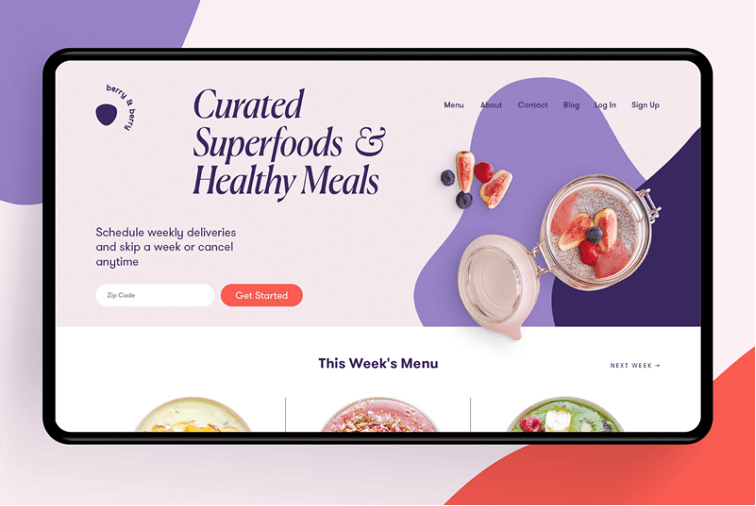
柔和色彩对比
即使在柔和的设计元素中,色彩对比的力量也很明显:主页版块、CTA及菜单的可交互部分都界限分明。另外,菜单中用于视觉分隔的垂直线条既可提示页面滑动方向,同时,也避免了页面看起来不完整的问题。
阴影和体积
阴影和体积,通常是作为展示视觉高度的元素,但也可以作为一种非常有效的分隔符。它们的结合使用,有助于营造页面深度和内容分层,达到自然而和谐的视觉效果。 另一方面,它看起来也没有线条那么明显。因此,这种方法有助于实现特定项目的平衡度和易读性,而不会产生过多的视觉干扰。

图示屏幕中使用阴影使布局更有深度
图片
不同的图片本身就是一种视觉分隔器,尤其在包含大量文本内容的界面中特别受欢迎。例如博客、在线媒体和基于文本的登录页面。照片、插图、3D图形以及动画图像都有助于平衡文本内容,强化可视性和可读性,从而有效地划分视觉范围以及增加乐趣和情感吸引力。

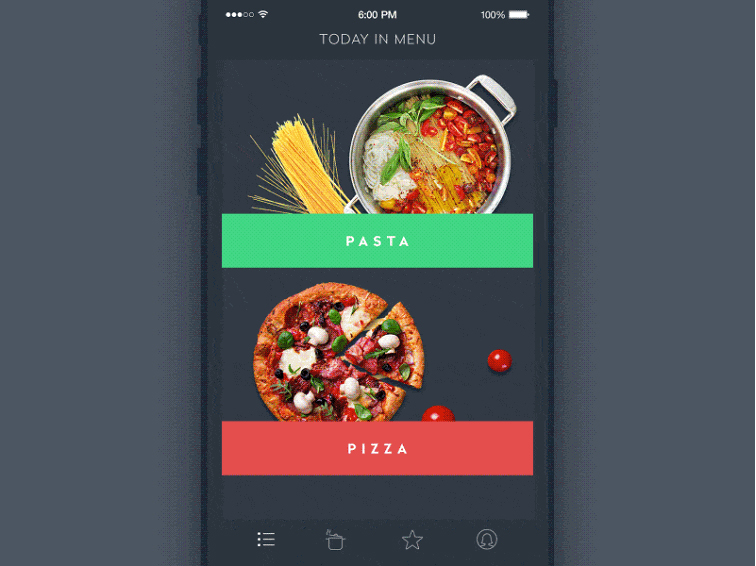
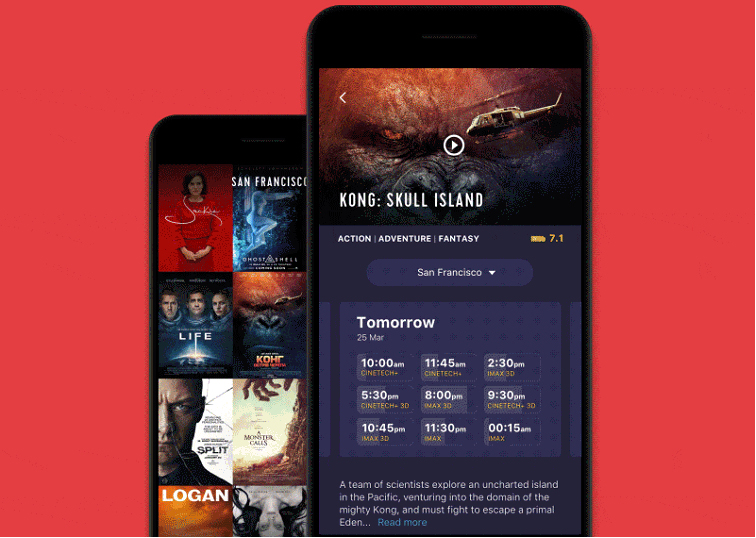
餐厅App的菜单屏幕将图像作为视觉分隔元素
功能类型
视觉分隔器的功能类型取决于其工作的层次结构级别。
实线分隔线
实线分隔线是用于分隔各部分并跨越整个屏幕的分隔线。

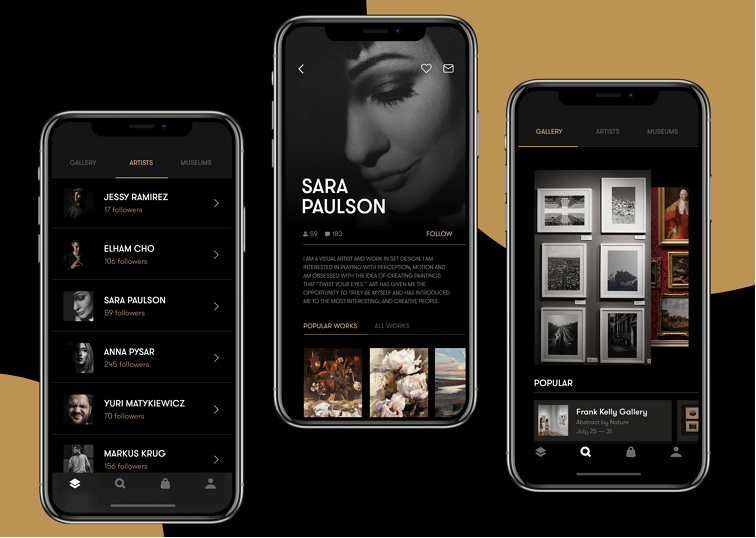
画廊App使用实线水平线作为艺术家列表分隔线。

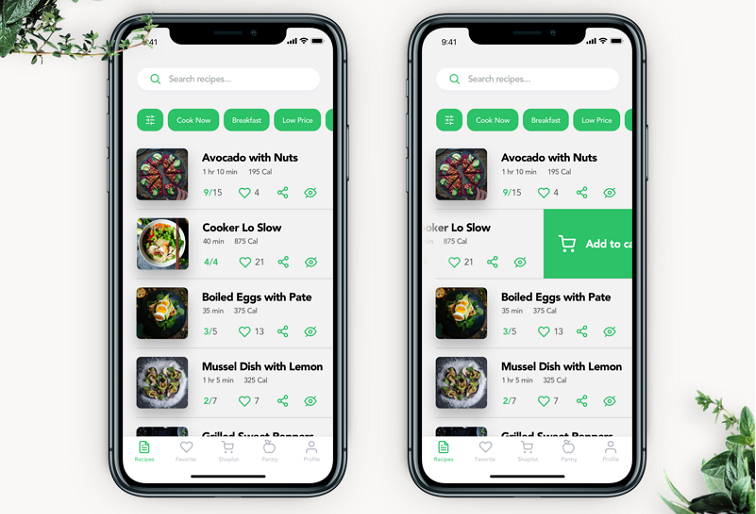
Perfect Recipe使用实线分割线来分隔菜单

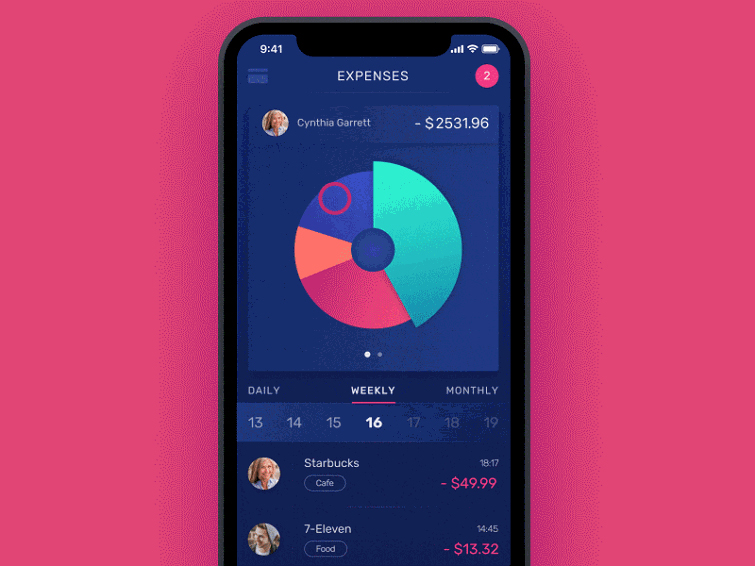
财务App也使用实线分隔线来分隔费用列表

电影App在结帐页面上使用实线分隔符
嵌入式分隔线
嵌入式分隔符用于将与相关内容的项目分开,锚定与应用程序栏标题对齐的元素,或调整到页面上特定类型的文本内容。
带子标题的分隔线
在某些情况下,可以将分隔符与子标题配对,以标识分组内容的版块。此时,分隔符应该放置在子标题之上,以使子标题与内容的连接更加明显。
中间分隔线
通常是放置在布局中间的分隔线。例如,收据上的价格之间的分隔线。

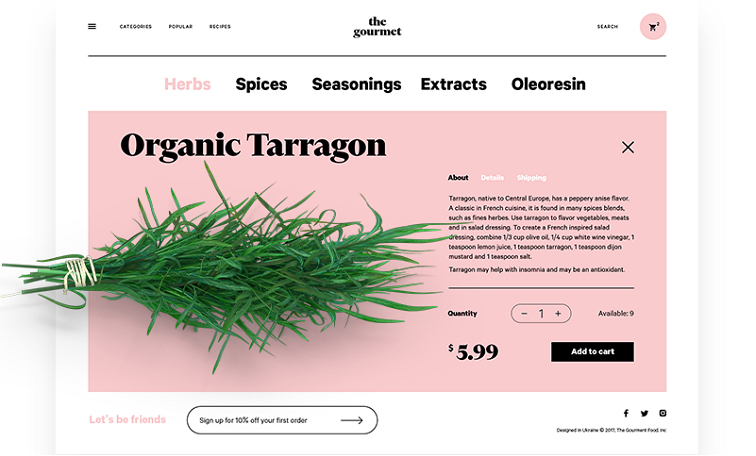
出售草药的电子商务网站的产品页面带有中间分隔符,可以清晰地将结账区与产品描述分隔开来
温馨提示:
当你选择视觉分隔符的类型时,需要考虑以下两个因素:
画龙点睛:分隔符不应该喧宾夺主,分散用户对内容本身的注意力。要记住,使用分隔符的目的始终在于使布局变得清晰,起到画龙点睛的作用。
中等频率:如上所述,过多的视觉分隔器(特别是当以线条的形式呈现布局中的其他元素时)会产生视觉干扰,并使用户界面看起来很臃肿。因此,在考虑使用分隔符类型时需要三思而后行。在可能的情况下,建议使用负空间,不要过分渲染颜色,争取界面视觉和谐。
原文地址:tubikstudio
译文地址:mockplus
译者:团队








评论0