日常的界面设计中经常会做到banner展示位的设计,前段时间做banner区域的时候,就想着怎么样能够做的特别又落地,兼顾美观与功能。可是搜遍网络也没有找到相关的文章,于是自己一边学习一边整理了这篇关于移动端banner区域的分析。本篇文章并不涉及视觉运营设计,文中有不足的地方还请在留言区留言指正,或者有其他的想法也可以一起交流。
文章主要从以下四个方面切入:
1、banner的尺寸设置
2、banner的展示位置
3、banner的展示形式
4、轮播指示

一、尺寸设置
banner 尺寸的设置,一般情况下是遵循一定的比例,比如说:16:9;9:6;5:3等。但是我在调研的过程中,一些大流量的产品,banner的尺寸方面比较多样化,分别都有5:2,3:1,4:1等,有些也并未按照整数比例来设计。我认为主要也看banner的内容对于产品的重要程度,以及界面的需要来决定尺寸,并无严格的模式。

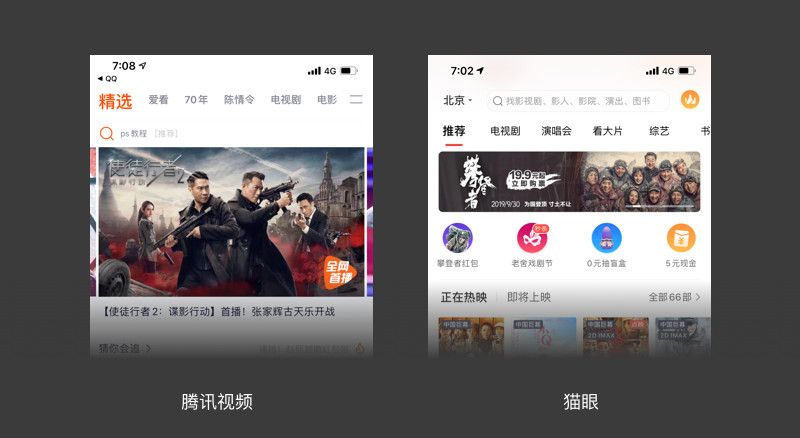
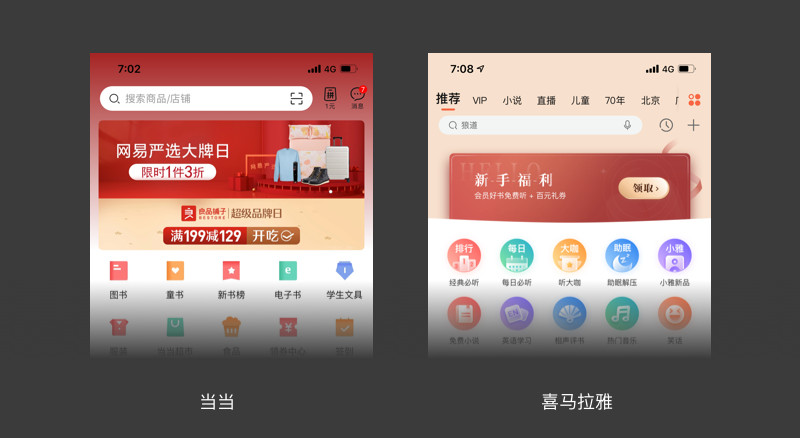
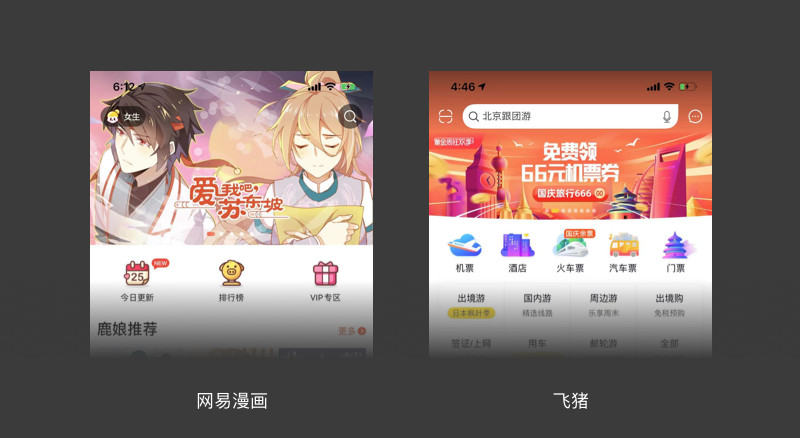
大尺寸的banner营销感与氛围感更强,像是一些视频类、或者电商类的产品,banner作为主要活动入口,是一个大的流量来源,因此需要占据页面的更大面积,对其着重显示。
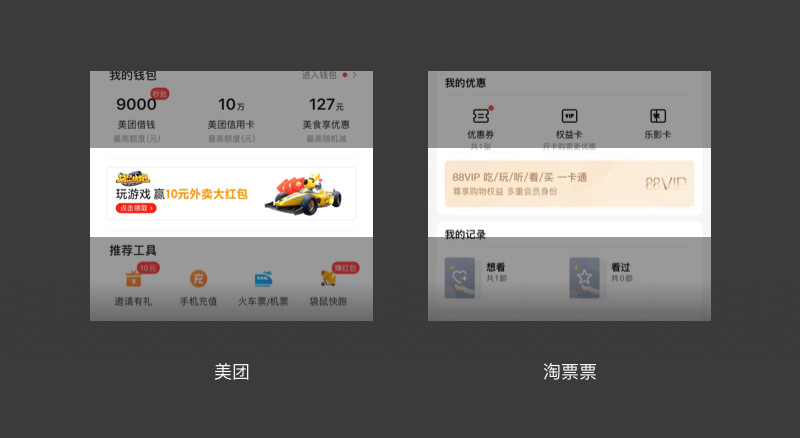
小尺寸的banner相对来说就低调很多,量级较小,也能够有效的提高页面利用率。并且相对来说不干扰用户的其他功能操作。
二、展示位置
提到banner我们的第一反应就是在首页的顶部,其实banner也可以存在于其他位置,比如在首页的中间页面,又或者在个人中心的界面中。不同位置的关注度不同,首页顶部的位置是相对来说比较突出的,因为用户进来之后目光聚焦点就在这里,关注效果肯定也是最好的。

一些工具类的或者是用户进来之后目的性较强的产品,会将banner置于页面中间,略弱于功能模块。比如找房类的贝壳首页,和整形app新氧等,基本上用户都是需求明确,以功能入口为主,banner就不必那么突出,因此可以调换位置。

个人中心页面主要目的是查找效率,因此实用性是第一位的,用户要尽快找到自己要的功能入口,banner尽量置于不太突出的位置,做到不干扰用户。

三、展示形式
banner的展示形式多种多样,有通栏、非通栏、卡片形式以及异形形式。
1、通栏形式
Banner通向界面顶部,将导航栏和电池电量条包括在内。这样的形式整体性强,且可以节省页面空间。这样做的时候要注意,为了清晰显示状态栏与导航栏信息,要在顶部做一个不透明的渐变遮罩,通常采用同色系深色。

2、左右通栏
这种形式的banner置于导航栏下方,能够很好的区分上下内容,但是整体效果相对中规中矩一些。比如说豆瓣和学习强国的页面。左右通栏的形式也适用于在页面中部的banner。

3、卡片形式
现在用的比较多的是卡片形式,有白色背景、纯色背景、渐变背景、以及图片背景等。白色背景形式,界面透气,视觉上轻盈、简约。而有色背景会使界面看起来丰富、饱满、提升界面的氛围感。一些位于页面中部的banner也多采用卡片形式。

4、异形
有些产品为了凸显产品的特点或者个性化,会采用异形的形式。比如说阅读类的app会采用书籍形状的banner展示位。淘宝的首页banner区采用弧形,能够有效的提升页面利用率,且让界面看起来有活力。

四、轮播指示
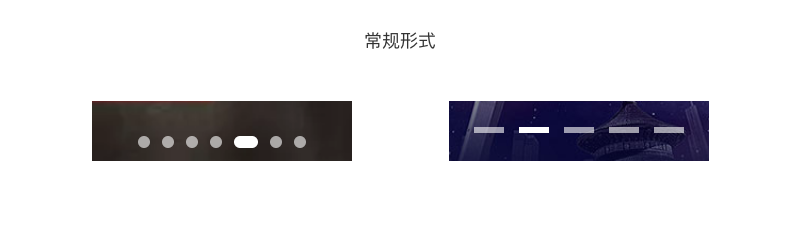
banner区域基本上都是多张图轮播展示,因此轮播指示也很重要。要让用户清晰的知道目前banner所处的位置,能加入品牌元素就最好了。一般情况下采用的都是轮播指示点,以圆形和长形为主,当前进度变换颜色或者色彩展示。

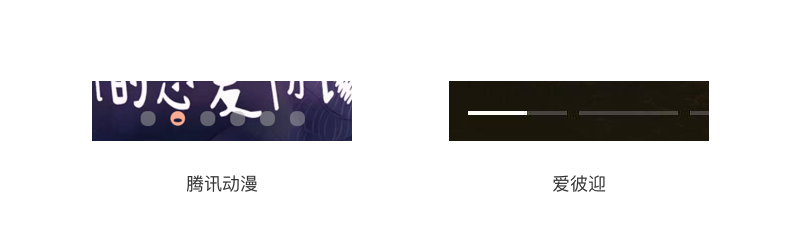
可以加入品牌元素,将轮播指示点异形化。比如下面这个腾讯动漫的处理方式。也可以在交互上入手,比如说爱彼迎banner轮播采用进度条形式。我认为这样可以预告翻转,让正在看的用户有心理预期,避免没看完就跳转的焦虑感。

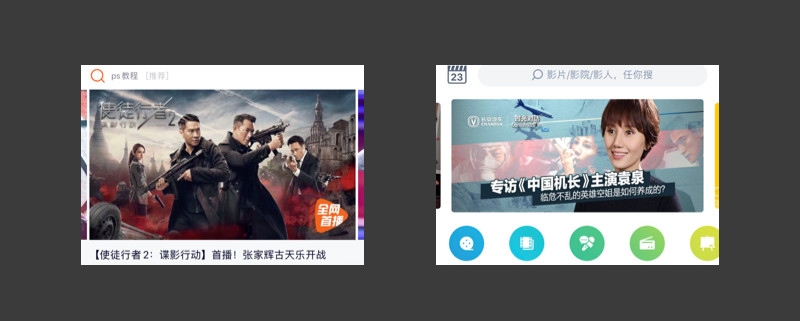
除了用轮播指示点的形式,如果做卡片形式的banner也可以左右露出一点边,告诉用户界面之外还有内容。

划重点
banner区域的展示设计,主要从四个方面考虑:
1、尺寸设置:虽然有一些比例的参考,比如16:9,5:3,5:2。但是具体的我们在设计的时候也要考虑到banner的重要程度、页面的利用率等因素,从而灵活的设置尺寸;
2、展示位置:要根据模块的重要层级来决定,顶部的位置重要度高,获得的关注度也高;在功能性比较强的页面放置banner,就要考虑不要干扰用户的操作;
3、展示形式:主要分为四种:通栏形式、左右通栏、卡片形式、异形形式。这几种形式分别有不同的特点。可以根据自己的产品选用合适的形式;
4、轮播形式:主要有轮播点形式,还有页面外内容露出的形式。在做轮播指示的时候可以考虑加入品牌元素,或者从交互上思考,以求把这个小点做出彩。
参考链接:
http://1t.click/avZa
作者:山竹屁









评论0