-01.Trip
Trip登录页面输入账号一栏,在用户开始输入时,输入栏底下会出现一些常用的邮箱名,方便用户快速选择 , 提高操作效率。

-02.饿了么
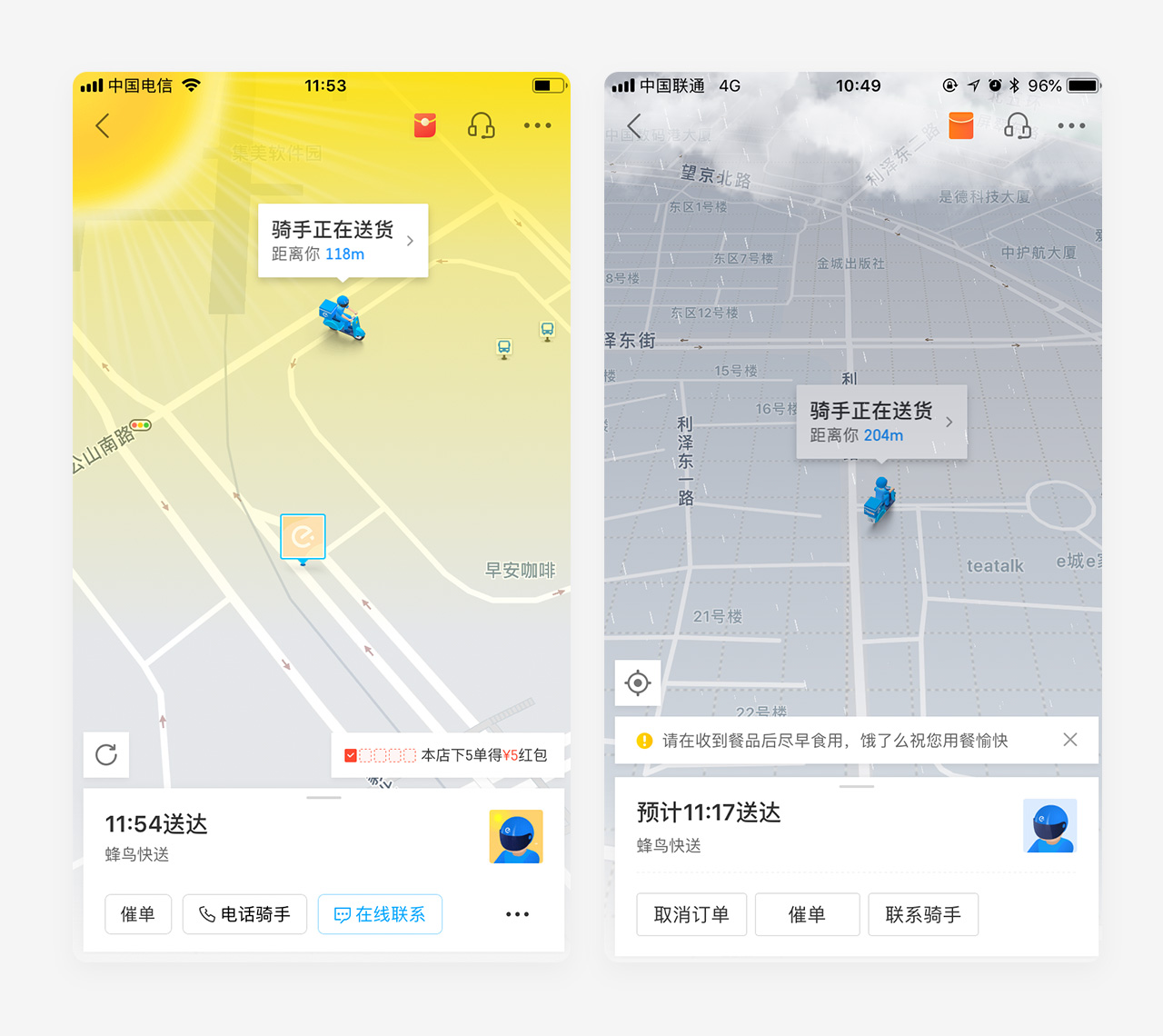
饿了么送餐地图页面模拟现实生活场景,当高温天气地图上会有太阳,营造高温暴晒氛围,阴雨天气地图上是下雨或乌云密布,这种映射现实生活场景,拉近用户与送餐员的距离,给用户更强的代入感,很真实,亲民,这样哪怕送餐员因为天气原因送餐迟了,客户也能相互理解,场景感很强。

-03.QQ
聊天界面底部工具栏“图片”和“表情”图标在深夜会分别变成月亮跟闭眼的小表情,可谓是很细很细的细节设计了。

-04.iOS13
iOS 13新增了一种操作视图:称为Sheet,操作的视图会被缩小,同时淡化置于新跳出视图的下方。该视图有助于用户明确信息的层级,便于用户找回此前被暂停的任务。关闭视图有以下三种方式:从屏幕顶部向下滑动;当卡片内容滚动到顶部时,从屏幕上的任何位置向下滑动 (单手操作的);点击按钮。

-05.支付宝
大数据,AI人工智能时代,工具类应用不再是冰冷的工具,进入支付宝金刚区工具功能模块页面,会提示“是否将某个常用功能添加到首页”,很人性化,很懂你的一款应用,同时若首页应用数量达到上限,会建议你替换掉某个不常用,这种读懂用户心智的应用,很暖心。

-06.UC浏览器
UC浏览器,首次进入浏览器,在进行UC头条形象选择时候,结合具体场景,向用户展示了选择标签后对应的形象,将文字图形可视化,提升了用户对类型标签的选择。

-07.支付宝
在与好友聊天时若输入数字信息,则会提示给好友转账xx元,这种根据用户的操作行为,预判出用户下一步即将要执行的目标,提前将用户的操作目标展示出来。可以进一步地减少用户的操作路径,方便用户操作。

-08.Trip
Trip首页背景图片利用了手机系统自带的陀螺仪功能,当左右晃动手机时,背景图片也会跟着动,增加了产品的趣味性。
-09.WPS
每个ID号对应一个用户个人信息,对于一些不常用的应用,一旦退出登录,再次登录会忘记之前是用哪种方式登录,以至于登录之后仿佛又是一个新的应用,毫无使用痕迹,wps在用户退出登录之后会记忆用户上次使用的登录方式,方便对号入座。

-10.QQ
QQ底部tab看点功能模块,在搜索页面点击清除搜索记录图标,将弹出的二次确认删除对话气泡显示在离用户手指最近的地方,相比以往以模态弹窗展示在页面中间,缩短了用户操作路径,操作动作始终在手指操控舒适区域,对大屏的体验十分友好。

-11.支付宝
在往上刷朋友列表时,会有个toast提示“找人转账”,预判用户可能正在寻找好友,点了跳转选择朋友列表,提前将用户的操作目标展示出来,缩短了用户操作路径,提高了操作效率。

-12.QQ音乐
tab_bar标签栏支持左右滑动切换,并且不会与页面其他交互手势有冲突,对于大屏用户简直就是福音,不用来回移动手指位置切换tab,体验十分友好。

-13.今日头条
当点开一个页面,在浏览完信息后需要返回到上一层时,一般的APP提供的做法是点击左上角返回图标,或者在屏幕左半屏滑屏返回(iOS)。今日头条支持整个屏幕进行滑屏返回,并且底层页面有种纵深效果,这个交互看起来虽小,却对大屏用户体验有着巨大的提升。

-14.微信
不知道大家有没有遇到这种情况,在跟领导或者恋人聊天发表情的时候,会小心翼翼的浏览表情库,选择合适的表情发送,生怕发错了,为了防止发送错误的表情,微信可以利用长按来进行大图预览。

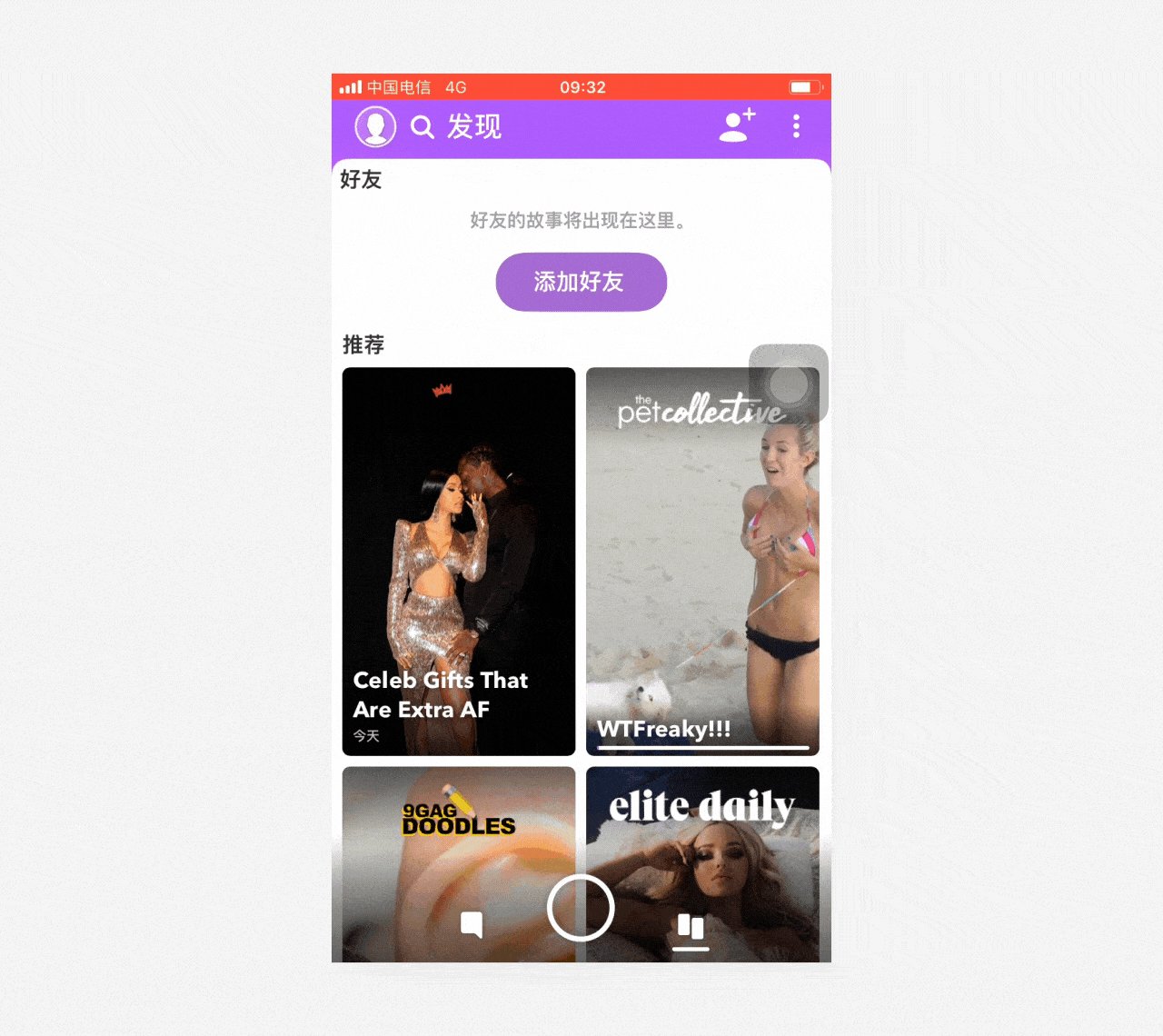
-15.Snapchat
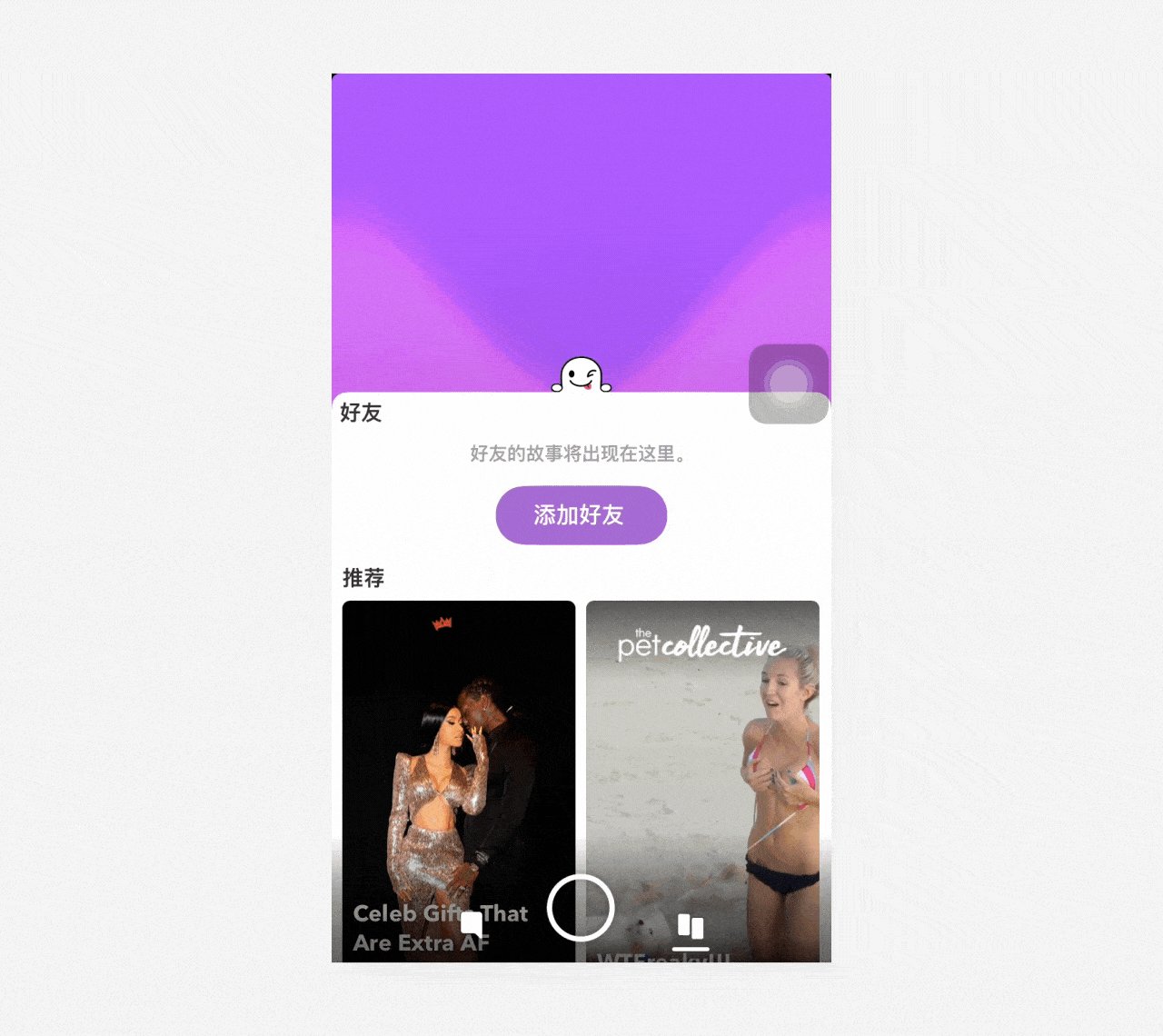
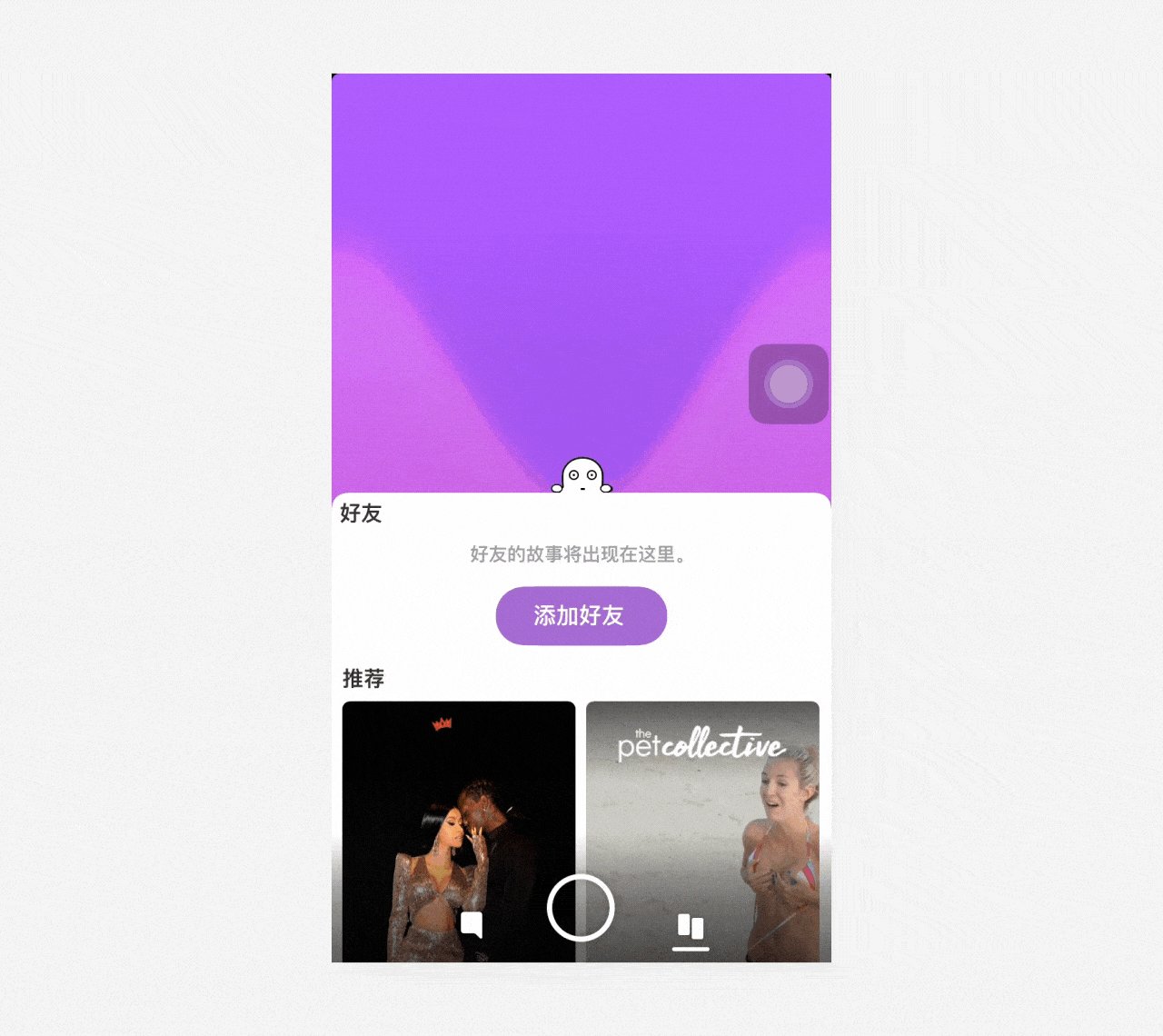
Snapchat,下拉刷新情感化设计,向下拉到不同距离,给出不同的情感化状态反馈,符合产品调性,同时增加了趣味性。

-16.支付宝
设置功能里面对于启动app是否授权解锁设置做的非常细腻,友好,用动画的方式给用户传达三种不同方式的差异性,表达方式很直观,符合用户心理认知,减少了用户学习成本,尤其对于一些比较复杂的功能,静态图展示可能很难达到预期。

-17.网易云音乐
登录页面,在没有勾选“用户服务协议”点击立即体验,有toast提示请先勾选协议,同时协议栏也会左右摆动,视觉引导性更强。

-18.微信读书
微信读书,当用户选中文字想翻页复制或者标注时,拖动选中到最后一个字符时,会有个toast提示长按翻页,方可继续选择,可操作性强。

-19.微信
微信,是一个很注重用户体验的产品,不盲目追随模仿趋势,在微信更换头像的弹窗中,有一项是“查看上一张头像”,照片换来换去,还是觉得之前的好看,好比如设计师,做了多搞设计稿件,最终还是觉得第一搞好,这时候,微信就发现了用户的需求,实现此功能。

-20.iOS13
iOS13,底部弹窗放弃了之前的十字交互方式,改成了上下滑动,毕竟横向的信息触达率太低,竖向的展示展示更便于用户浏览、查看信息,也更符合用户操作手势,也便于日后功能拓展。

原文地址:zcool
作者:U格子








评论0