今年好像很久没译教程给大家的赶脚了emmm,废话不多说了,今天给大家带来了PS里面很少用到的功能–3D功能,有兴趣的可以往下看一起玩一玩!
1.创建波形图形
步骤1
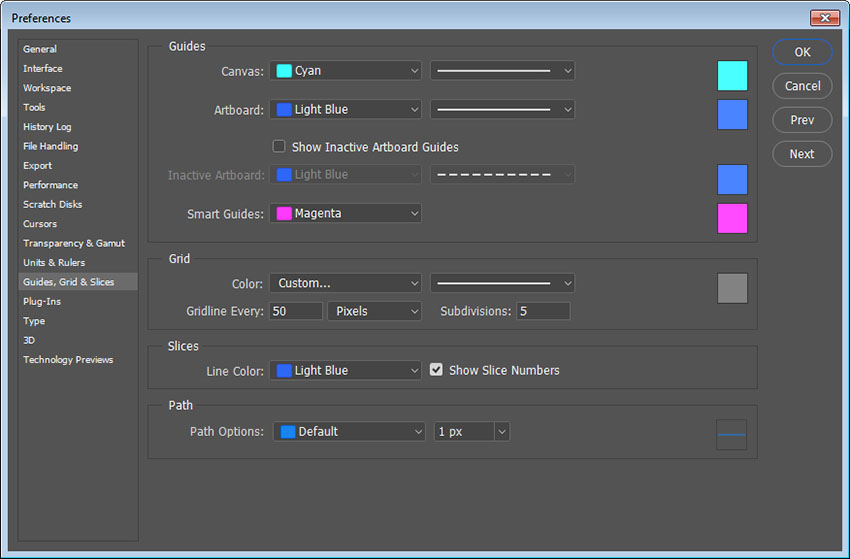
创建一个新的500 x 500像素文档,然后转到编辑>首选项>参考线网格和切片。然后把网格线间隔改为50px,子网格改为5

步骤2
转到视图>显示>网格。
选择曲率钢笔工具,并确保在 “选项” 栏中选择 “形状” 选项。

步骤3
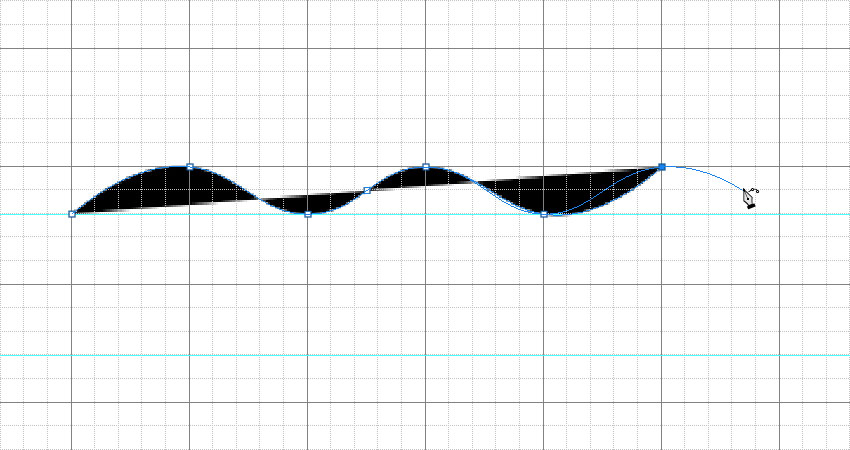
我们将可能创建超过10个垂直细分和25个水平细分的形状。(1细分就是1格子这个不是固定参数,大家做的时候凭感觉来,不要死用这个参数)然后你可以拉两条参考线来辅助你完成图形绘制。

步骤4
这个绘制的这一步我就不描述了大家看图就明白的事情



2.制作一些简单的点缀元素
步骤1
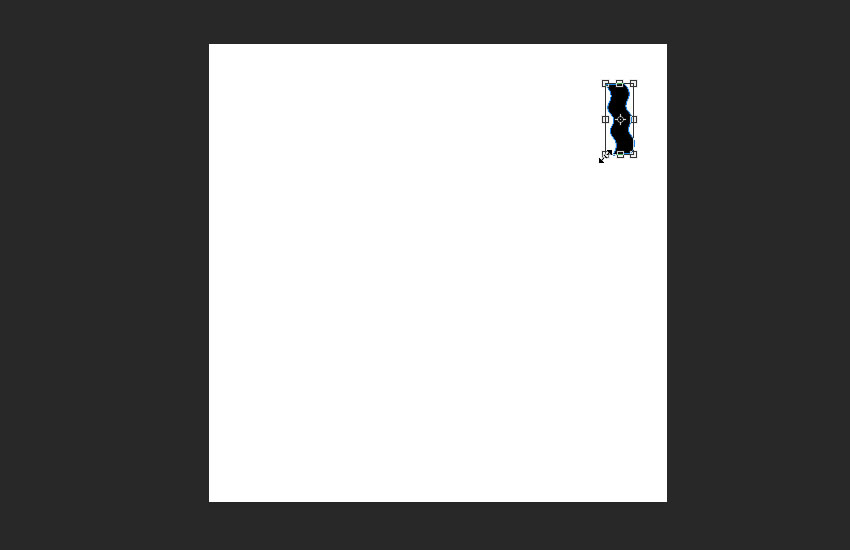
创建一个新的 500 x 500 px 文档, 并将波形复制到该文档中。
然后ctrl+T进行缩小和旋转的操作并且移动他的位置

步骤2
做点缀的步骤我就省略了,因为这些我觉得没啥必要的,大家看下面的图片然后自己更具感觉来就好

步骤3
创建完形状后, 选择您喜欢的色板, 并更改形状 “填充颜色”。
此处使用的颜色是 #ffd8c9、#fff4e3、#dcf7f3 和 #c9d7ff。
当您对结果感到满意时, 你可以把它变成名为 “Pattern” 的图像。(也就是说你可以把他们栅格化导出到本地)

3. 创建简单的背景
步骤1
创建新的1400 x 1400 px文档, 单击 “图层” 面板底部的 “创建新填充或调整图层” 图标, 选择 “纯色”, 然后将 “填充颜色” 设置为 #ffd8c9。

步骤2
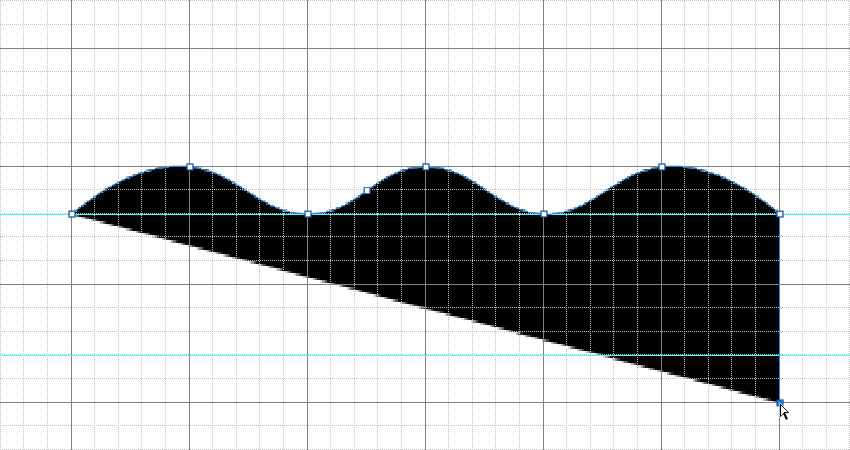
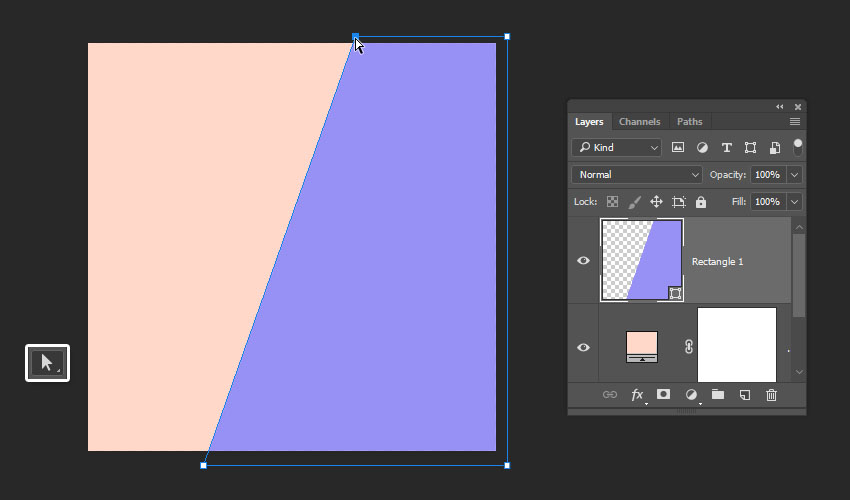
使用矩形工具创建一个覆盖文档约三分之二的矩形形状, 并将其填充为#9891f5。然后, 选择 “直接选择工具”, 选择矩形的左上角点, 然后将其向右拖动以创建对角线。

4. 创建和使用3D 文本图层
步骤1
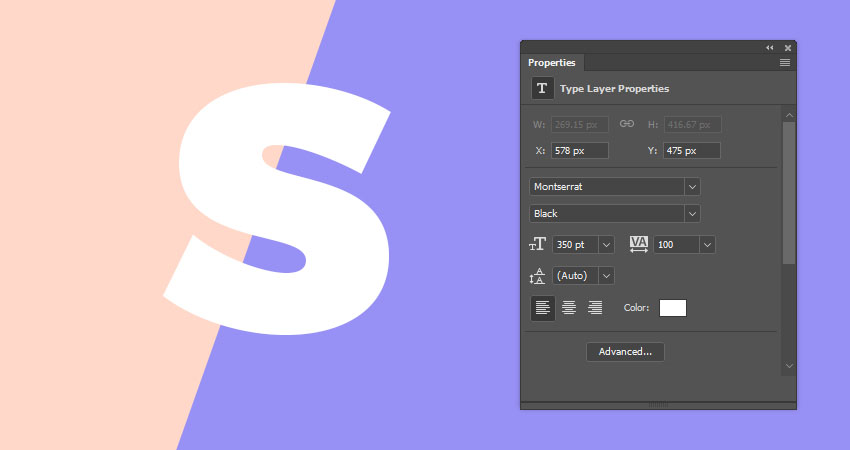
使用 Montserrat Black字体在文档中创建所需文本的第一个字母, 并将 “大小” 设置为 350 pt。

步骤2
转到 3D > 从所选图层创建新的3D模型, 这样将文本图层转换为可编辑的3D图层了。若要访问3D 网格设置和属性, 您需要打开两个面板: 3D 面板和 “属性” 面板 (都位于 “窗口” 菜单下)。3D 面板具有3D 场景的所有组件, 当您单击其中任何一个的名称时, 您将能够在 “属性” 面板中访问其设置。因此, 在 “属性” 面板中更改要修改的元素的设置之前, 请务必始终在3D 面板中选择该元素的选项卡。

步骤3
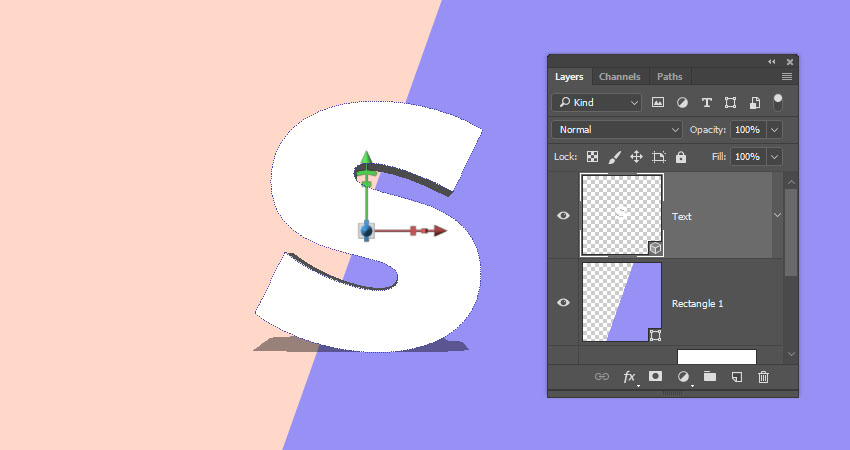
将这个3D图层重命名为 “文本”。如果需要, 你可以在视图>显示> 3D地面来控制地平面的显示和隐藏。

步骤4
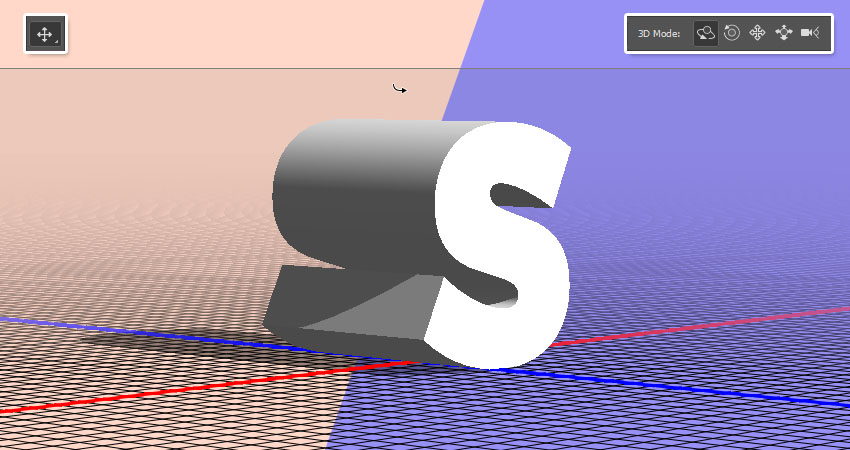
选择移动工具以访问选项栏右侧的3D模式。
选择其中之一时,可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将当前视图更改为您喜欢的角度。

5.调整3D网格
步骤1
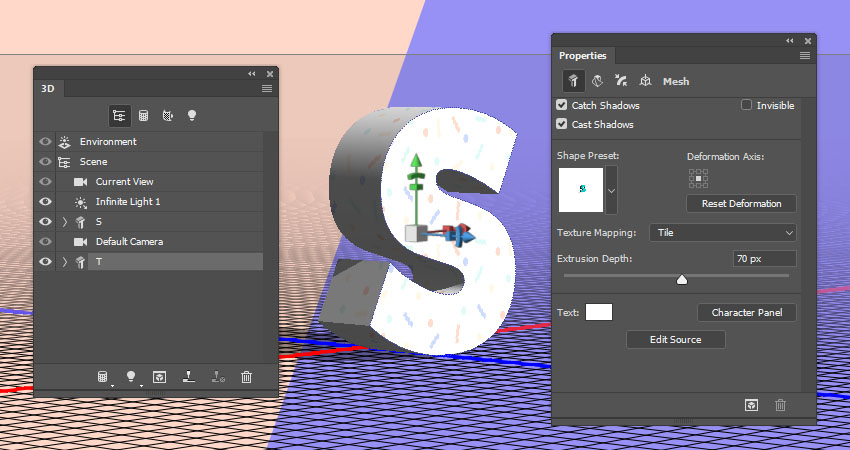
在3D面板中选择字母的网格选项卡, 并在 “属性” 面板中将其 “凸出深度” 更改为70。

步骤2
单击 “属性” 面板顶部的 “盖子” 图标, 将 “边” 更改为 “前部和背面”, 并将斜面的宽度设置为1%。

6.创建简单的3D 材质
步骤1
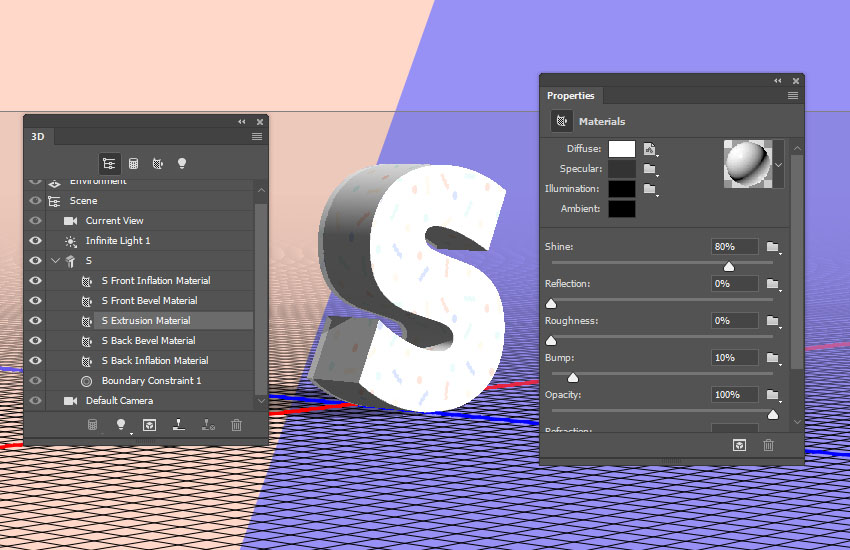
在3d面板的网格菜单下选择所有文本图层的 “材质” 选项卡, 并将 “闪亮” 值更改为80%。(为什么这里图上没有指明是网格菜单是因为默认场景可以直接选择,我说了是因为我觉得你应该去熟悉3d面板顶部的那几个图标是什么意思)

步骤2
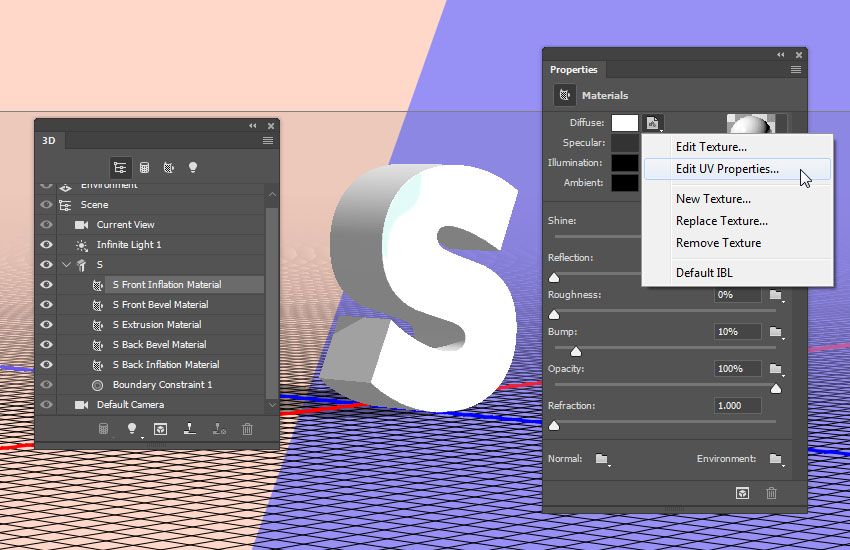
选择 “前膨胀材质” 选项卡, 单击 “漫反射文件夹” 图标, 然后选择 “加载纹理” 以打开之前保存的图案图像。

步骤3
按住漫反射后面图标的三角形, 然后选择 “编辑 UV 属性”。

步骤4
将 “偏(位)移” 值更改为 0, 并调整 “平铺” 值, 直到模式很适合文本为止。(emm如果你有三维基础这个就好理解了,不过有了三维基础你还会来看这个教程吗哈哈哈)

步骤5
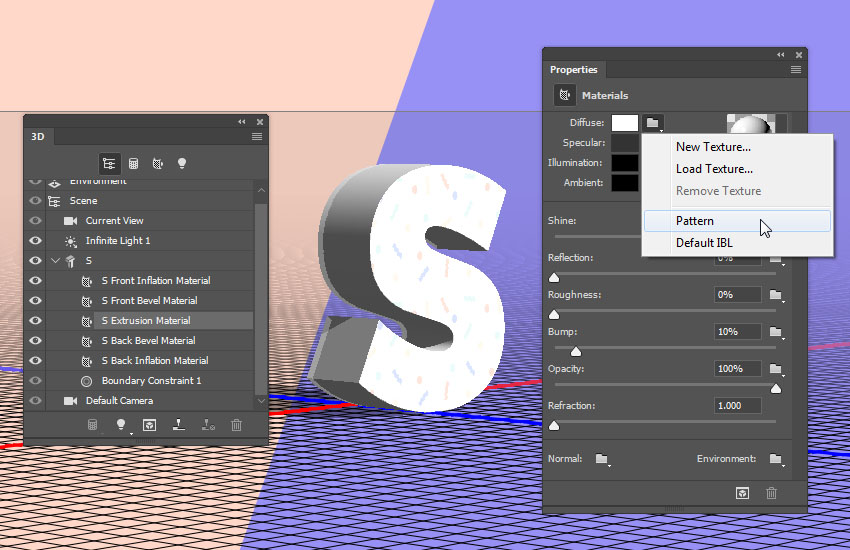
选择 “凸出材质” 选项卡, 单击 “漫反射文件夹” 图标, 然后从列表中选择图案的名称。

步骤6
选择 “3D网格” 选项卡, 然后将 “纹理映射” 更改为 “平铺”。

步骤7
再次选择 “凸出材质” 选项卡, 然后编辑其uv 属性。应用之前一样的调整方法!

7.复制和编辑3D文本属性
步骤1
选择 “3D网格” 选项卡, 单击 “3D面板” 菜单图标, 然后选择 “复制对象”。

步骤2
将复制的网格重命名为下一步要创建的字母, 然后单击 “属性” 面板中的 “编辑源” 按钮。

步骤3
打开文本文件后, 将文本更改为要添加的字母, 并保存和关闭该文件。这将会更新原始文档中的网格。


第4步
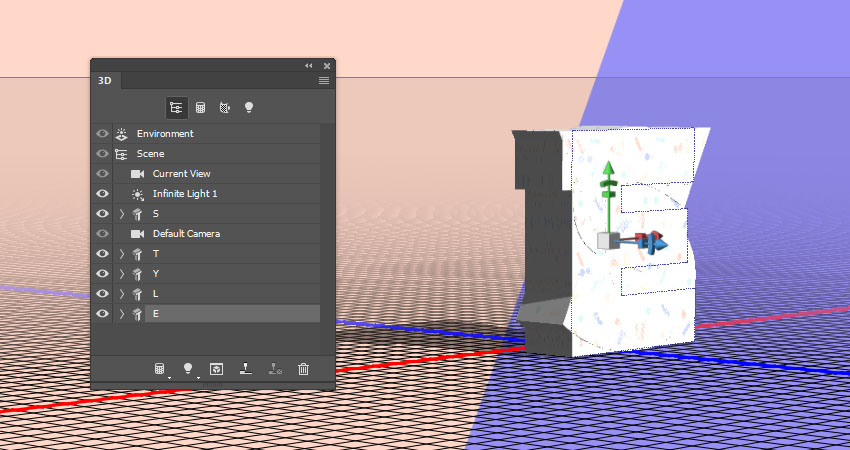
重复相同的步骤, 以创建文本所需的剩余字母。

8.如何转换3D网格
步骤1
选择第一个字母的网格选项卡, 选择 “移动工具”, 然后使用3D轴根据需要移动和旋转该选项卡。轴的用法大家自己动手试一下就知道了,不做阐述。

步骤2
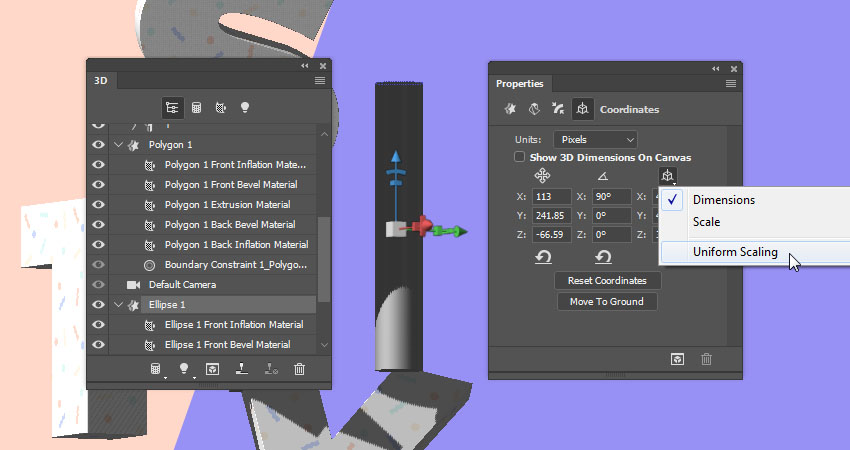
也可以单击 “属性” 面板中的 “坐标” 选项卡以使用数值来控制。请在决定所需的最终相机视图后, 进行更改。

步骤3
完成在场景中放置网格后, 选择其所有选项卡, 单击 “3D 面板” 菜单图标, 然后选择 “组对象”。

步骤4
将组重命名为 “文本”。这将有助于保持事情的组织。(记得储存视图)

9. 如何创建和添加其他3D形状
步骤1
您可以创建您喜欢的任何形状, 但我们将在本教程中添加一个三角形和一些圆。
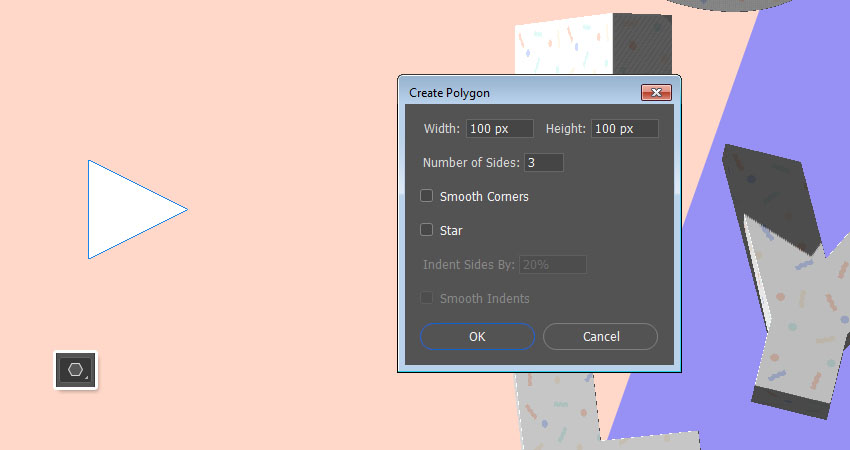
选择 “多边形工具”, 然后单击文档中的任意位置以获取 “创建多边形” 面板。将 “宽度” 和 “高度” 值设置为 100, 将 “边数” 更改为 3, 并确保未选中任何框。单击 “确定” 创建一个矩形。

步骤2
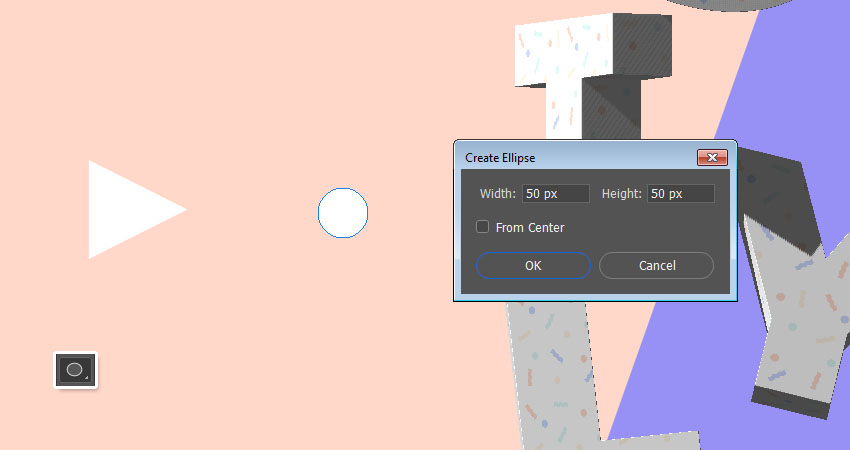
选择 “椭圆工具”, 单击文档中的任意位置以获取 “创建椭圆” 面板, 将 “宽度” 和 “高度” 值更改为 50, 然后单击 “确定”。

步骤3
将两个形状移动到文档的中心, 并临时隐藏3D 文本图层以处理这些形状。对于您拥有的每个形状图层, 选择它并转到 3D > “从所选路径中的新建3D模型”。

步骤4
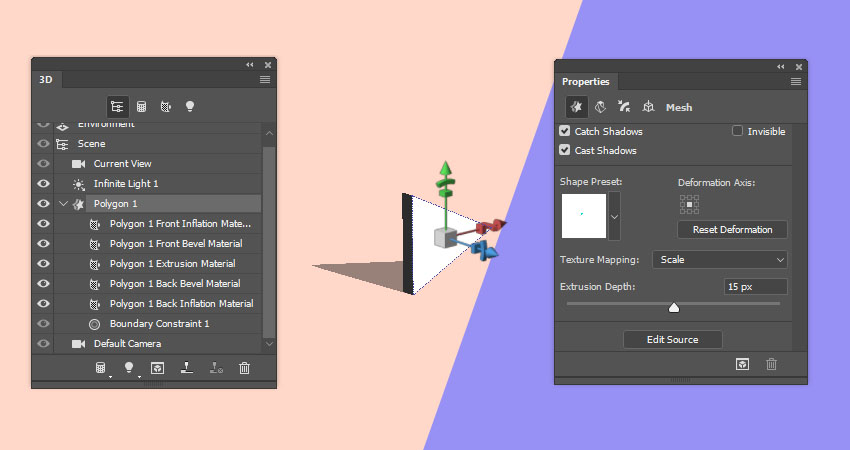
选择 “多边形” 图层, 然后选择 “3D 网格” 选项卡, 将其 “凸出深度” 更改为15。

步骤5
单击 “盖子” 图标, 并将 “边” 更改为 “前和后”, 将斜面宽度更改为1%。

步骤6
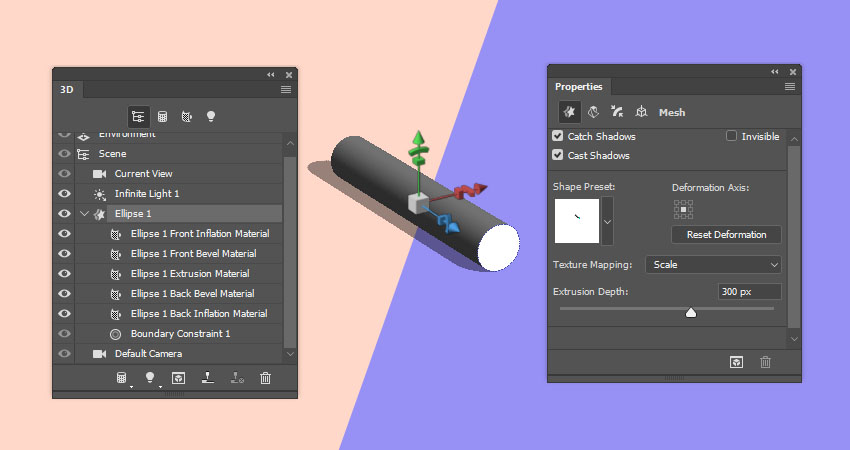
选择 “椭圆” 图层, 然后选择 “3D 网格” 选项卡, 将其 “凸出深度” 更改为300。

步骤7
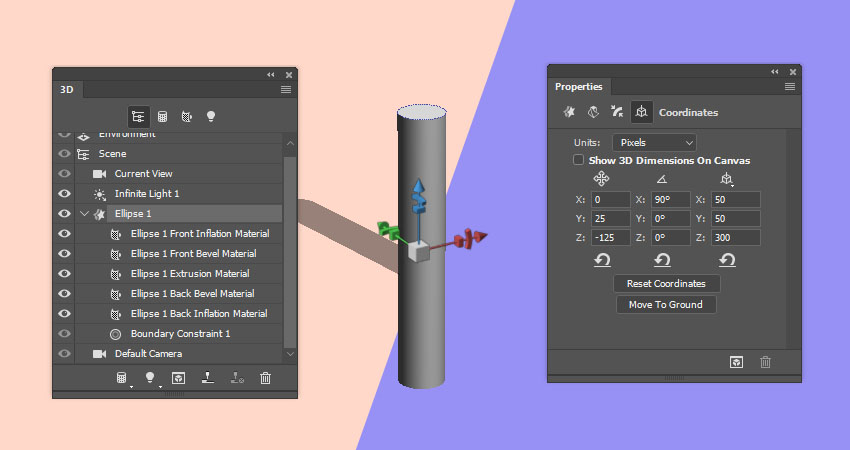
单击 “坐标” 图标, 并将 “X 旋转角度” 更改为90。

步骤8
单击3D面板菜单图标, 然后选择 “将对象移动到地面”。

10.如何创建、保存和重新应用基本3D材质
步骤1
选择 “多边形” 图层, 选择 “材质”(网格) 选项卡, 单击 “漫反射纹理” 图标, 然后选择 “删除纹理”。(是所以材质)

步骤2
将 “镜面颜色”更改为 (80、80、80), 将 “闪亮” 值更改为15。(如果改了和图片不一样,你就用默认颜色值然后只改闪亮的值)

步骤3
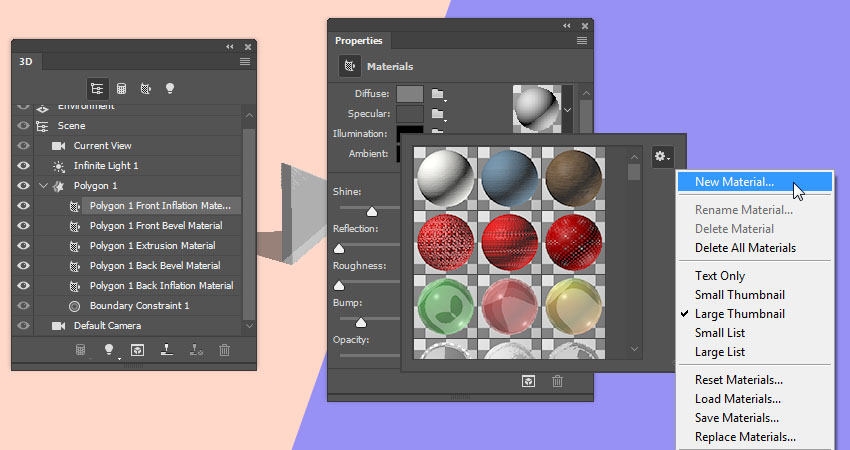
选择 “前膨胀材质”, 单击 “材质选取器” 框, 单击弹出菜单图标, 然后选择 “新建材质”。

步骤4
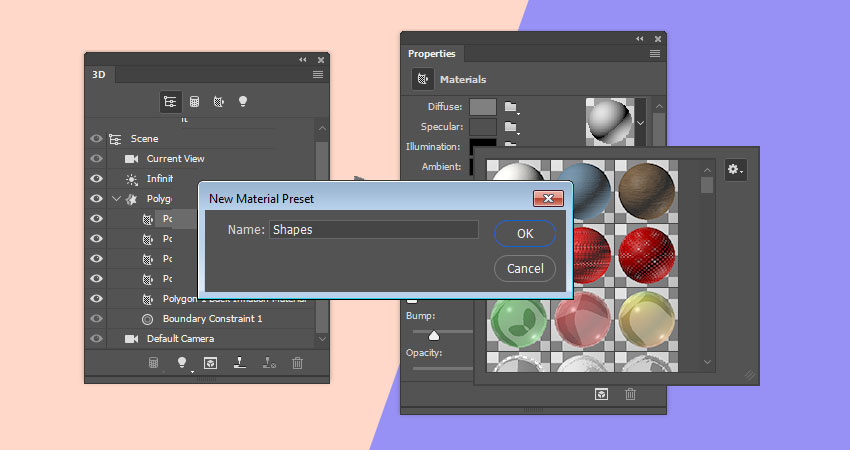
将 “名称” 设置为 “形状”, 然后单击 “确定”。

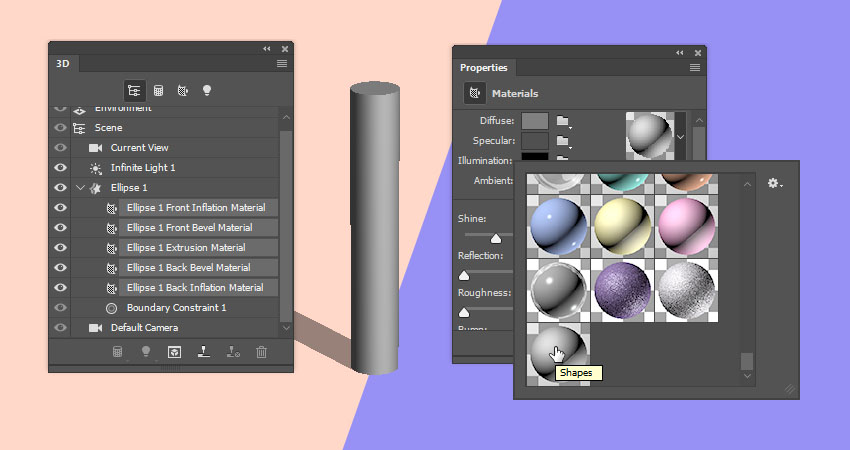
步骤5
选择 “椭圆” 图层, 选择所有 “材质” 选项卡, 然后从 “材质选取器” 中选择 “形状” 材质以及应用它。

11. 如何将3D形状添加到3D场景
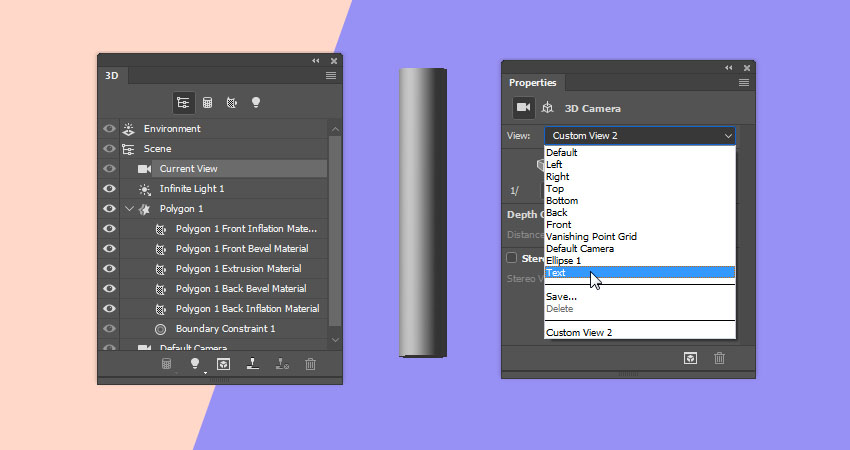
步骤1
对于您拥有的每个3D 形状图层, 选择它, 选择其 “当前视图” 选项卡, 然后从 “视图” 菜单中选择 “文本”, 以便将相机视图与原始3D 文本的视图相匹配。(文本这个视图是你之前需要储存的)

步骤2
选择您拥有的所有3D 图层, 然后转到 3D > 合并3D 图层。

步骤3
将所有3D元素都包含在同一场景中后, 可以根据需要调整形状的大小。
如果使用的是 “坐标” 值, 请确保单击 “缩放” 图标, 来统一缩放变换,当然你也可以不勾选这些选项。

步骤4
复制并将形状放置在文本周围, 以获得您喜欢的结果。确保对复制的对象进行分组, 以使事情井然有序。

步骤5
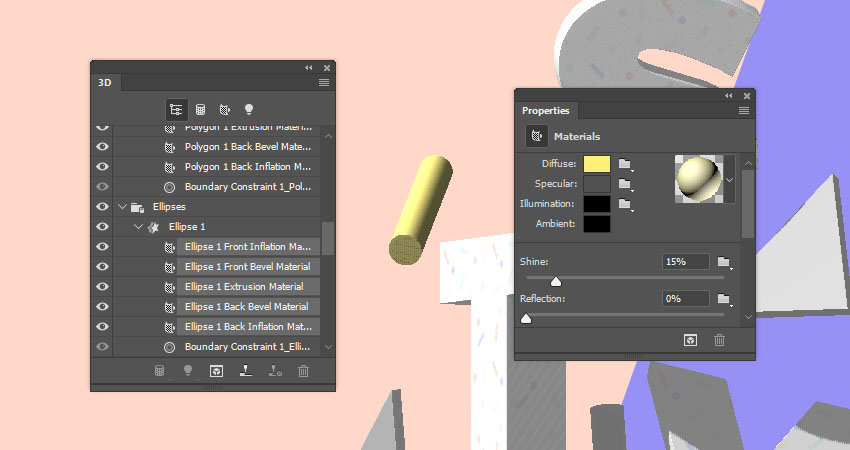
一旦元素安排好了,咱们就可以上色了哈,(并为其指定 “漫反射” 颜色。)

步骤6
这里使用的颜色有: (255、139、95)、(255、238、120) 和 (100、255、25)。随意更改镜面颜色, 使其变暗或更明亮, 以便使用应用的漫反射颜色获得最佳效果。

12. 如何调整3D场景灯光环境
步骤1
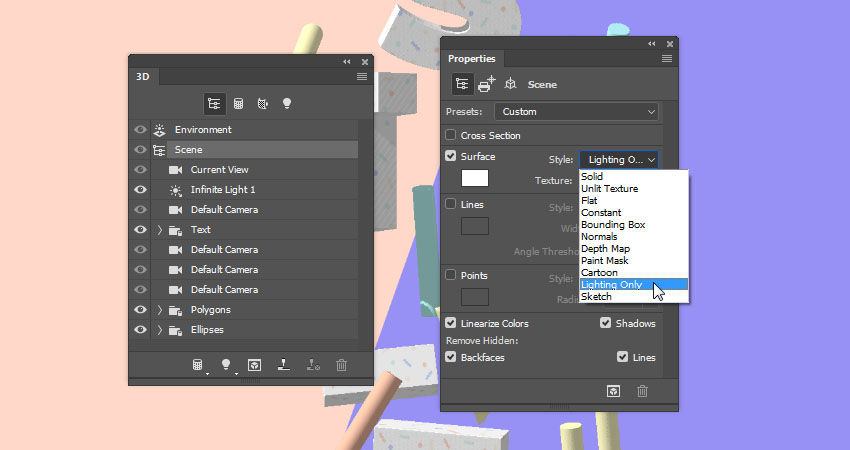
选择 “场景” 选项卡, 将表面样式” 更改为”仅限于光照” 。

步骤2
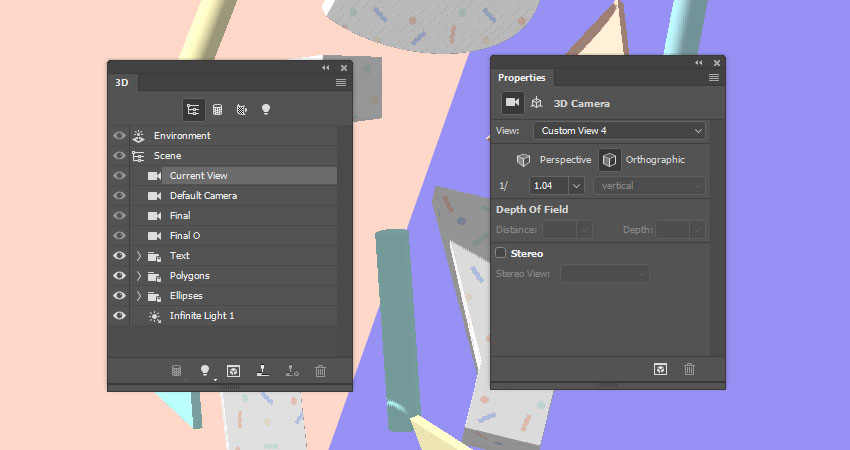
选择 “当前视图” 选项卡, 然后单击 “正交” 图标。在调整灯光之前, 对场景进行最终的更改。

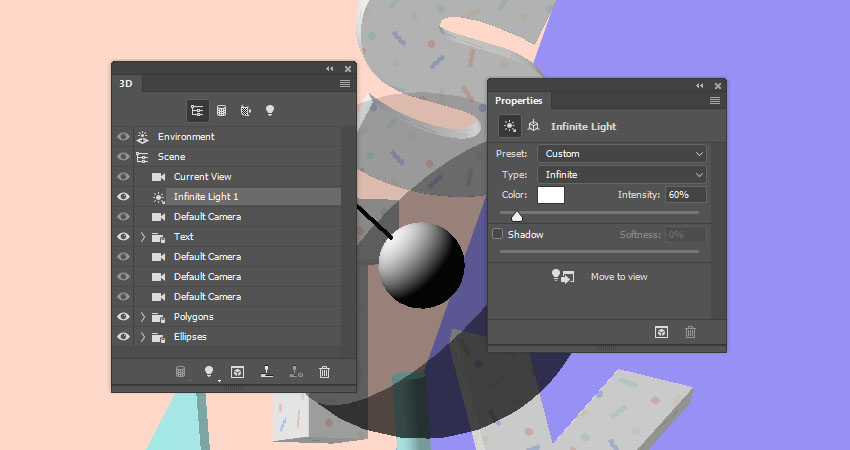
步骤3
单击 “无限光” 选项卡, 将 “强度” 更改为 60%, 然后取消选中 “阴影” 选项。

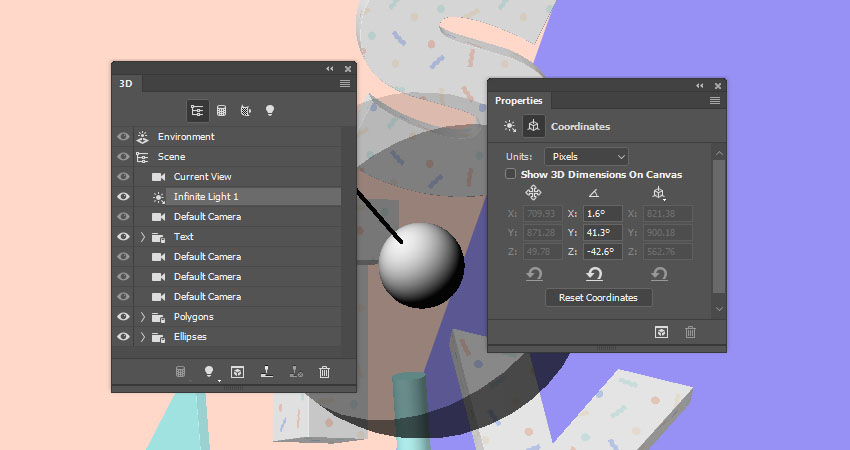
步骤4
使用 “移动工具” 或 “坐标” 值移动光线, 直到调整到您喜欢的结果为止。

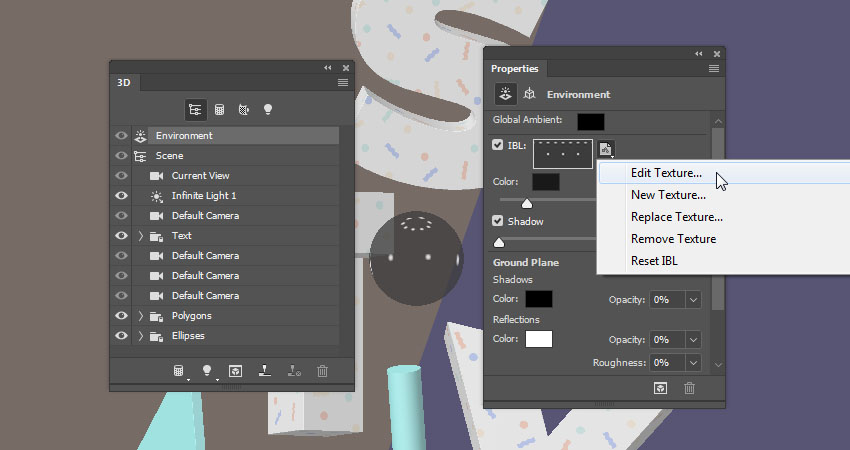
步骤5
选择 “环境” 选项卡, 并将 “地面阴影不透明度” 更改为0%。

步骤6
单击 IBL 纹理图标, 然后选择 “编辑纹理”。

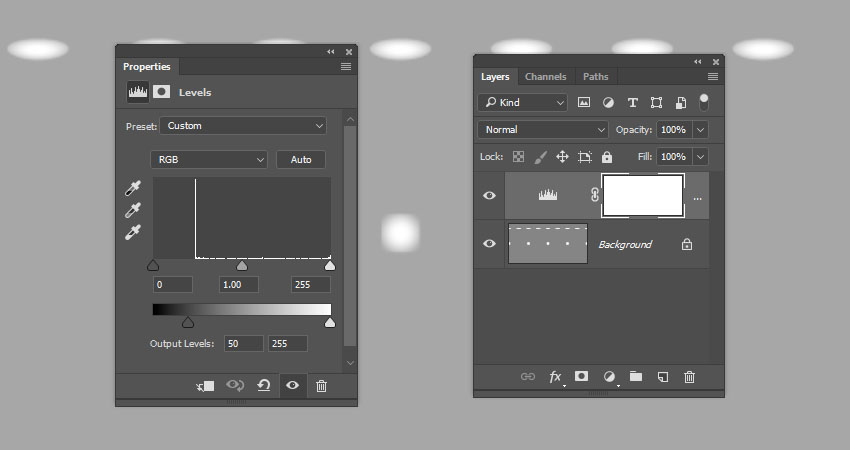
步骤7
添加色阶调整图层, 并将 “输出色阶” 的 “阴影” 值更改为50。保存并关闭该文件。

13. 如何渲染调整好的场景
步骤1
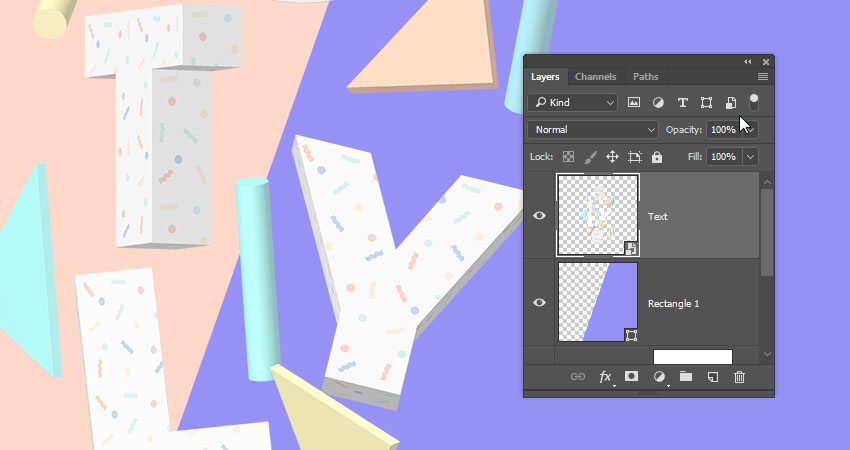
转到 3D > 渲染3D 图层并等待场景完全渲染, 这一步不应该花费很长时间。渲染完成后, 右键单击3D 文本图层, 然后选择 “转换为智能对象” 以避免意外更改。

步骤2
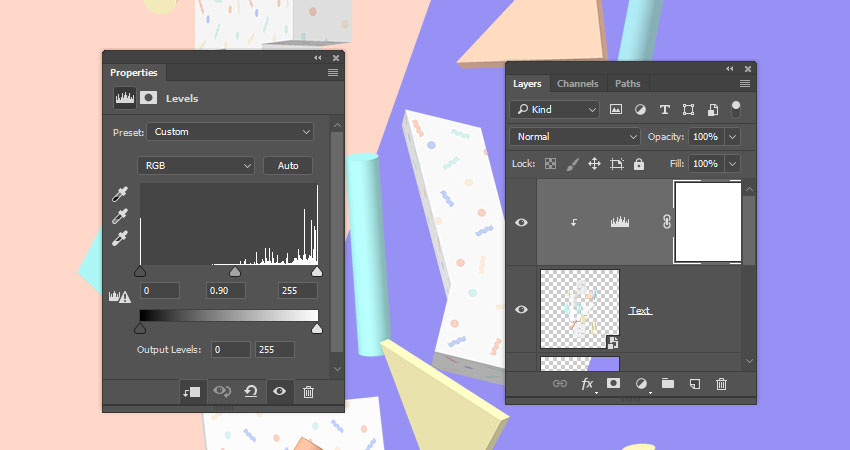
添加色阶调整图层, 将其剪切到3D文本图层, 并将伽玛值更改为0.90(就是中间输入值)。

步骤3
添加自然饱和度调整图层, 将其剪切到3D 文本图层, 并将 “自然饱和度” 更改为 55, 将 “饱和度” 更改为-10。

步骤4
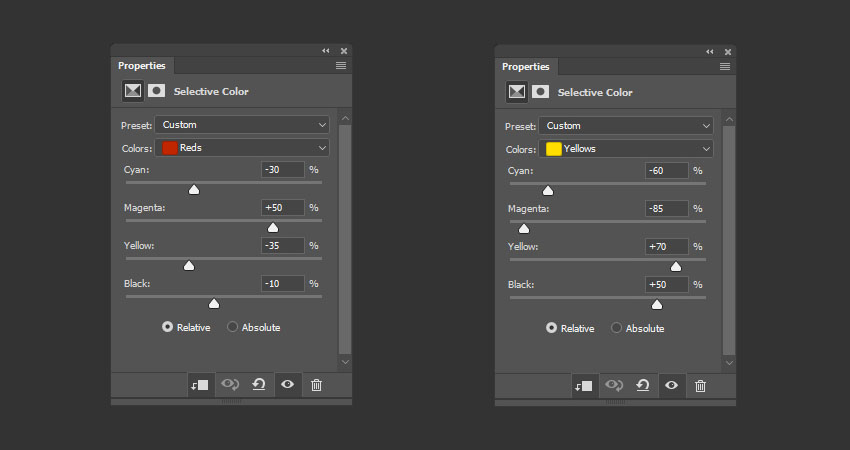
添加可选颜色调整图层, 将其剪切到3D文本图层, 并使用以下设置:
红色
青色:-30
洋红:50
黄色:-35
黑色:-10
黄色
青色:-60
洋红:-85
黄色:70
黑色:50

青色
青色:50
洋红:-10
黄色:-60
黑色:-11
洋红
青色:-100
洋红: 100
黄色:-10
黑色: 6

14. 如何添加背景元素
步骤1
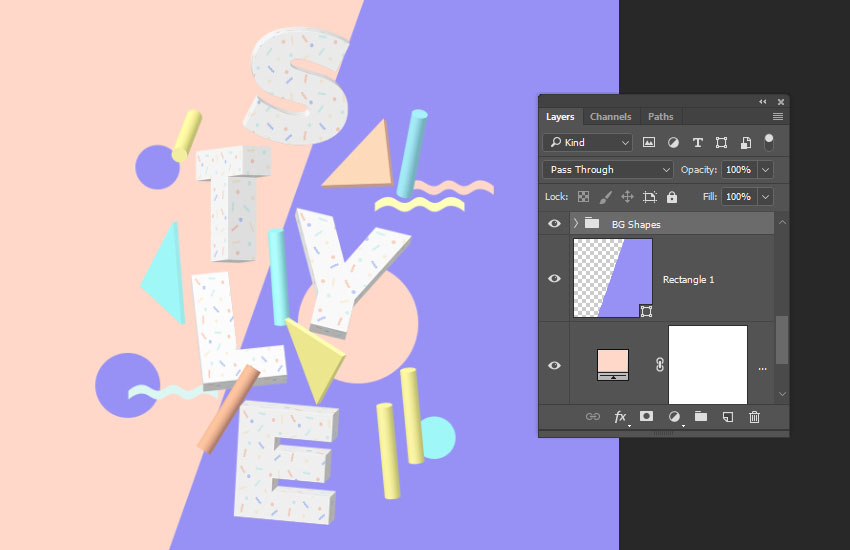
使用形状工具在文本后面添加几个不同颜色的形状, 并将它们放在一个名为BG形状的组中。
这里使用的颜色是 #ffffbc、#ffd8c9、#dcf7f3、#9ff8f7 和 #9891f5。

步骤2
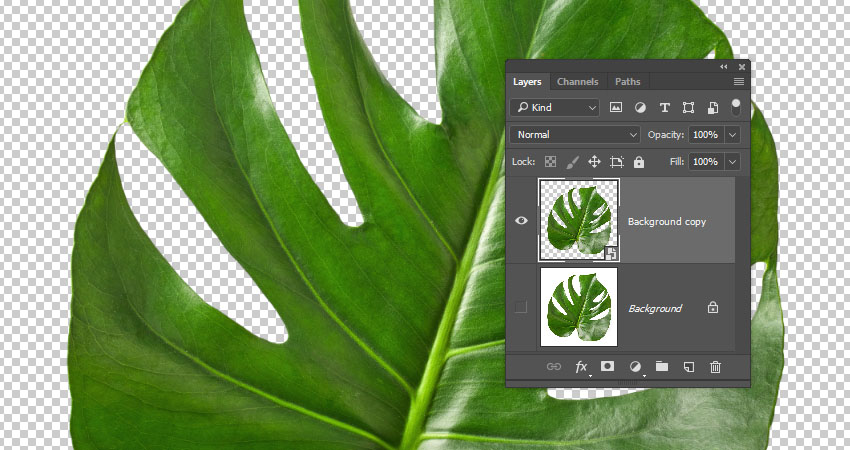
打开提供的热带植物叶子素材, 选择魔棒工具, 把树叶抠出来,这些素材你可以直接在网上找到。

步骤3
将扣出来的图层转换为智能对象, 并将其复制到3D文本文档中

步骤4
根据需要复制和变换叶子, 将其添加到文本后面, 并将您拥有的叶图层放在一个名为 “叶” 的组中。

步骤1
在所有图层的顶部创建一个新图层, 将其命名为 “高反差保留”, 然后按Ctrl-alt-Shift-E 创建一个盖印图层。将图层转换为智能对象, 并将其混合模式更改为 “柔光”。

步骤2
转到滤镜>其他>高反差保留,并将半径值更改为1。

步骤3
在所有图层的顶部创建另一个新图层, 并将其命名为 “杂色”。转到 “编辑” > “填充”, 将 “内容” 更改为50% 灰色, 然后单击 “确定”。

步骤4
将图层转换为智能对象, 并将其混合模式更改为 “柔光”。

步骤5
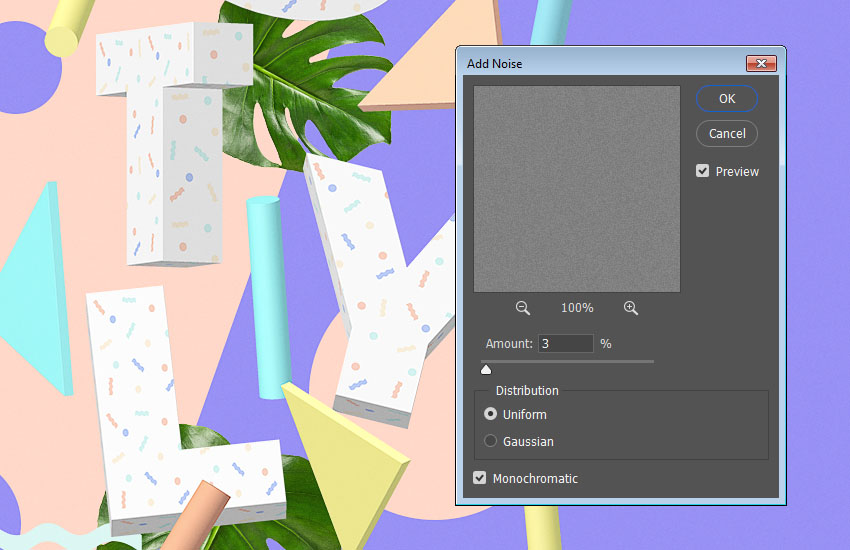
转到 “滤镜” > “杂色” > “添加杂色”, 将 “数量” 更改为 3, 将 “分布” 更改为 “统一”, 然后选中单色选项。

恭喜!你完成了!
在本教程中,我们创建了一个简单的模型和基本的背景。
然后,我们创建了一个文本图层,将其转换为3D模型,调整其设置,并创建其材质以复制它并创建更多字母使用。
之后,我们创建并添加了更多的3D形状,调整了场景的设置和灯光,并进行渲染。
最后,我们添加了一些背景元素并进行了最终的全局调整以完成最终的效果。如果你觉得画面太单调了,你可以添加文字使其变成一张有趣的海报我们下期再见了!
译文地址:UI中国
译文作者:米夏小雨








评论0