本文主要讲解了如何利用ps快速创建一个2.5D文本。先教大家如何创建灯距网格,确保所建2.5D文本图形大小,角度一致。之后正式创建文本内容。接下来作者会详细为大家介绍如何创建一个2.5D文本。
序言
如何在不到2分钟的时间内创建一个等矩网格!

此快速提示将向您展示只需几个简单的步骤就能制作出一个有用的等距网格。
步骤1
创建一个新文档。文档的尺寸大小设置将取决于您将在我们刚创建的网格上创建的内以及颜色模式来确定。我们现在将从选择矩形网格工具开始。

步骤2
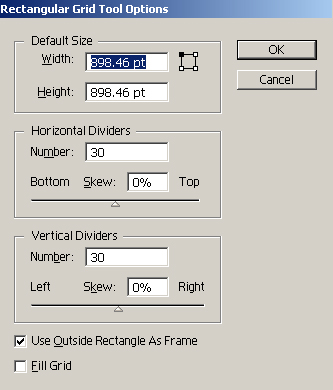
设置矩形网格工具的参数。在选中当前工具时候按 Enter 并将垂直分隔符和水平分隔符下的 “数字” 值设置为30左右。此值取决于项目的比例, 因此请选择一个适合您需要的数字。

步骤3
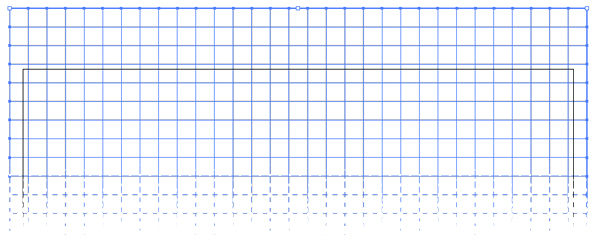
现在你有两个选择。您可以在上一步中指定宽度和高度的精确值(我不建议这样做)。在这种情况下,必须为宽度和高度设置相同的值才能获得方形网格。或者,您可以忽略这些值,只需用鼠标拖动,按住Shift,以使一个大正方形,比您的文档稍大一点(稍后您将看到为什么)。

步骤4
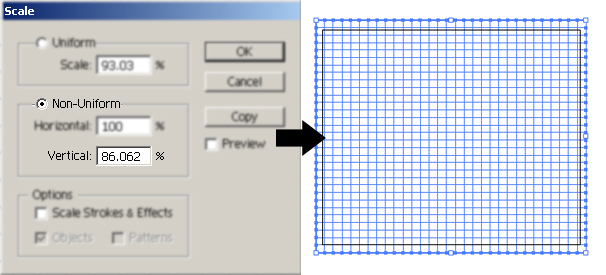
选择网格并转到对象> 变换>比例缩放, 然后 “不等比”, 并将 “垂直” 设置为 86.602%。(这个文字数值是正确的,图片显示是作者输入错了!)Image title

步骤5
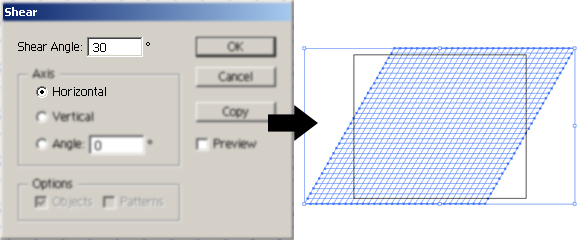
从现在开始保持网格的选中状态。转到对象 > 变换 > 斜切,并将角度设置为30度。

步骤6
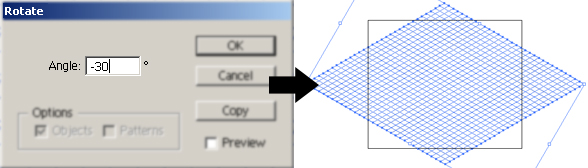
最后, 我们必须旋转网格。对象 > 变换 > 旋转,并设置-30度的角度。

步骤7
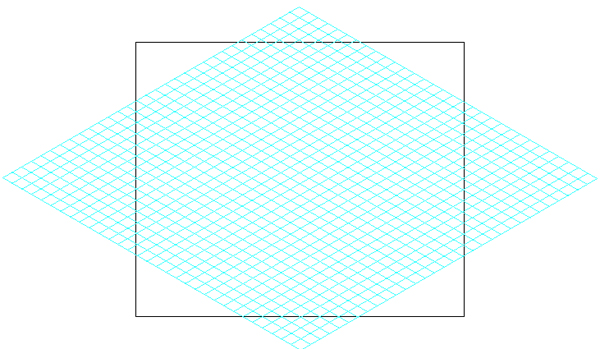
现在网格已经设置好了, 你需要做的就是用它们来制作你需要的东西。现在确保您选择了网格, 然后转到 “视图” 参考线 > “创建参考线 (ctrl+ 5)。

但你有了一个想法的时候, 你可以抽出两三分钟来制作这个规范,这样你可以做一些好看的等距插图, 并且你使用的是正确的视角。
好了,我们开始今天的正式教程吧!
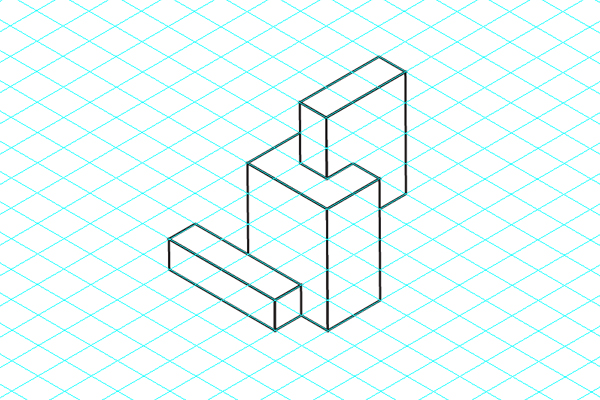
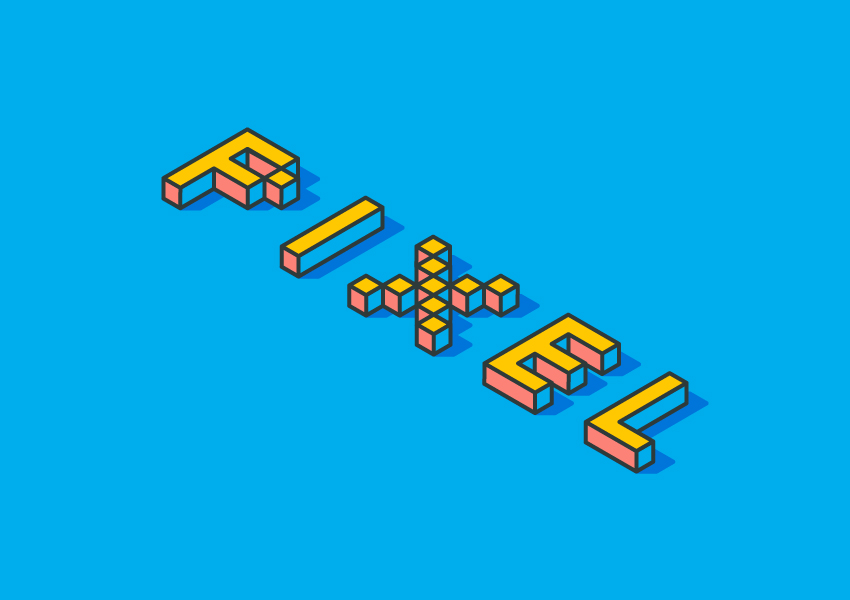
如何在Adobe Illustrator中创建一个2.5D的文本?教程需要的字体文件在附件里面!

在今天的教程中不会用到前言里面的网格来制作2.5D的文字效果,我将会带大家了解用AI中的3D功能来制作这个文字效果!
1.创建文本文档
步骤1
点击新建创建一个新文档。创建一个850x600PX的画板,然后分辨率设置为72!

步骤2
选择文字工具(T)然后输入你的内容。然后选择Silkscreen Expanded Font,并将字体大小设置为200像素。添加您的文本并将其颜色设置为R=251 G=137 B=100

2.添加3D效果
步骤1
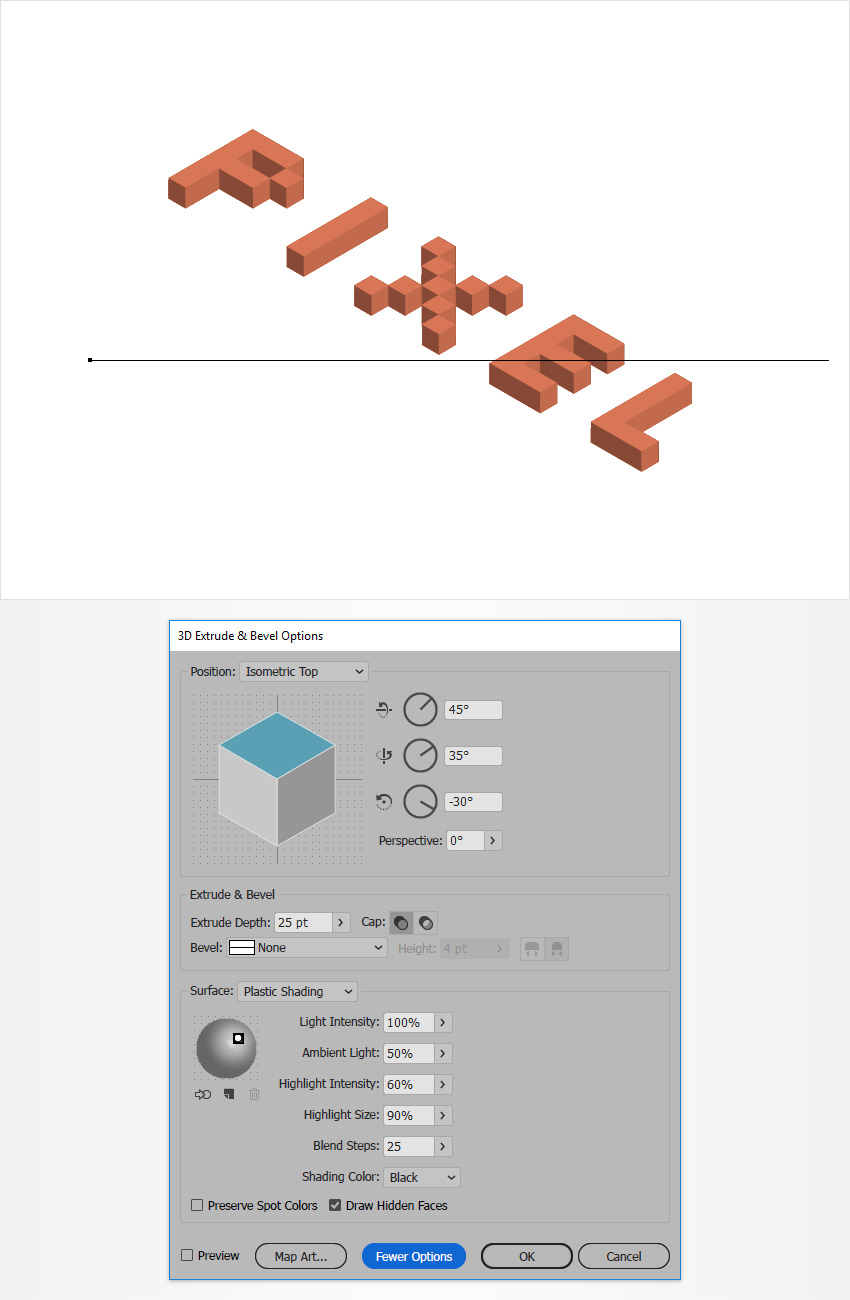
确保您的文字仍然被选中,并转到效果> 3D>凸出和斜角。单击更多选项按钮,输入下面显示的所有属性,然后单击确定按钮。最后,事情应该看起来如下图所示。

步骤2
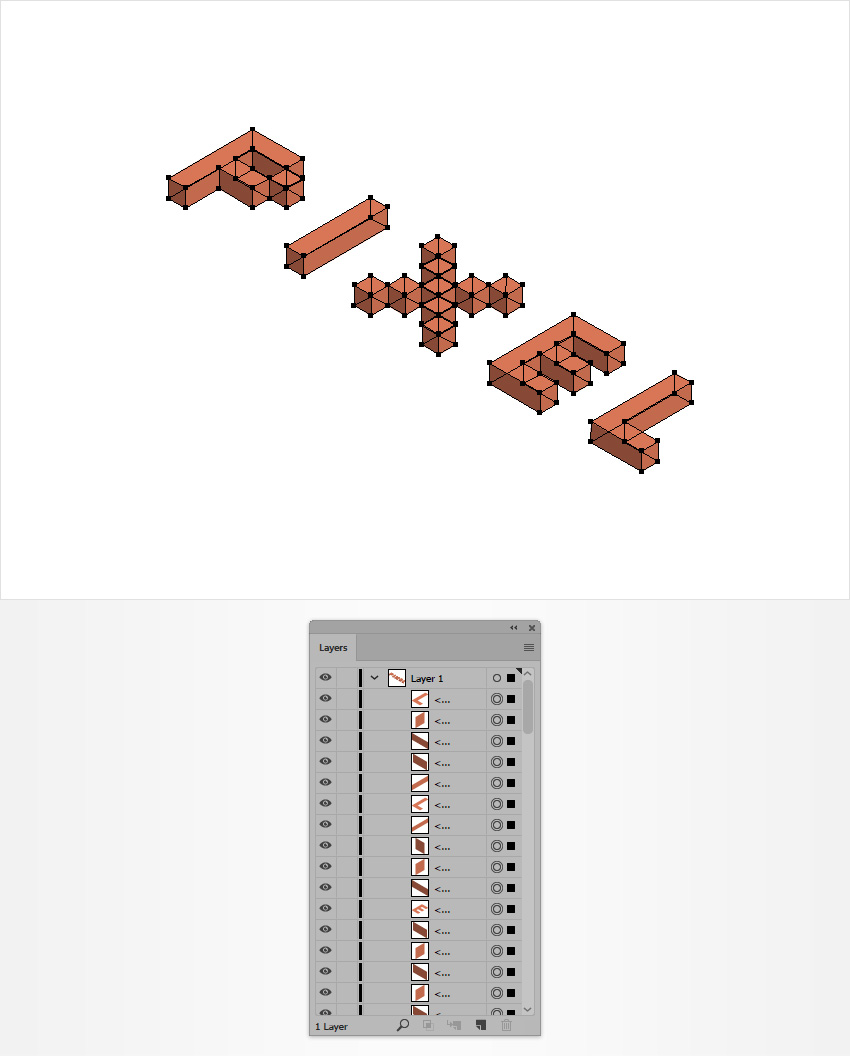
随着文本仍然被选中,请转到对象>扩展外观。确保生成的形状组保持选中状态,并按住Shift-ctrl-G键盘快捷键三次,以取消所有的编组。
移动到图层面板(窗口>图层),展开现有图层,您应该看见一系列的形状,如下图所示。

3.着色和整理您的文本
步骤1
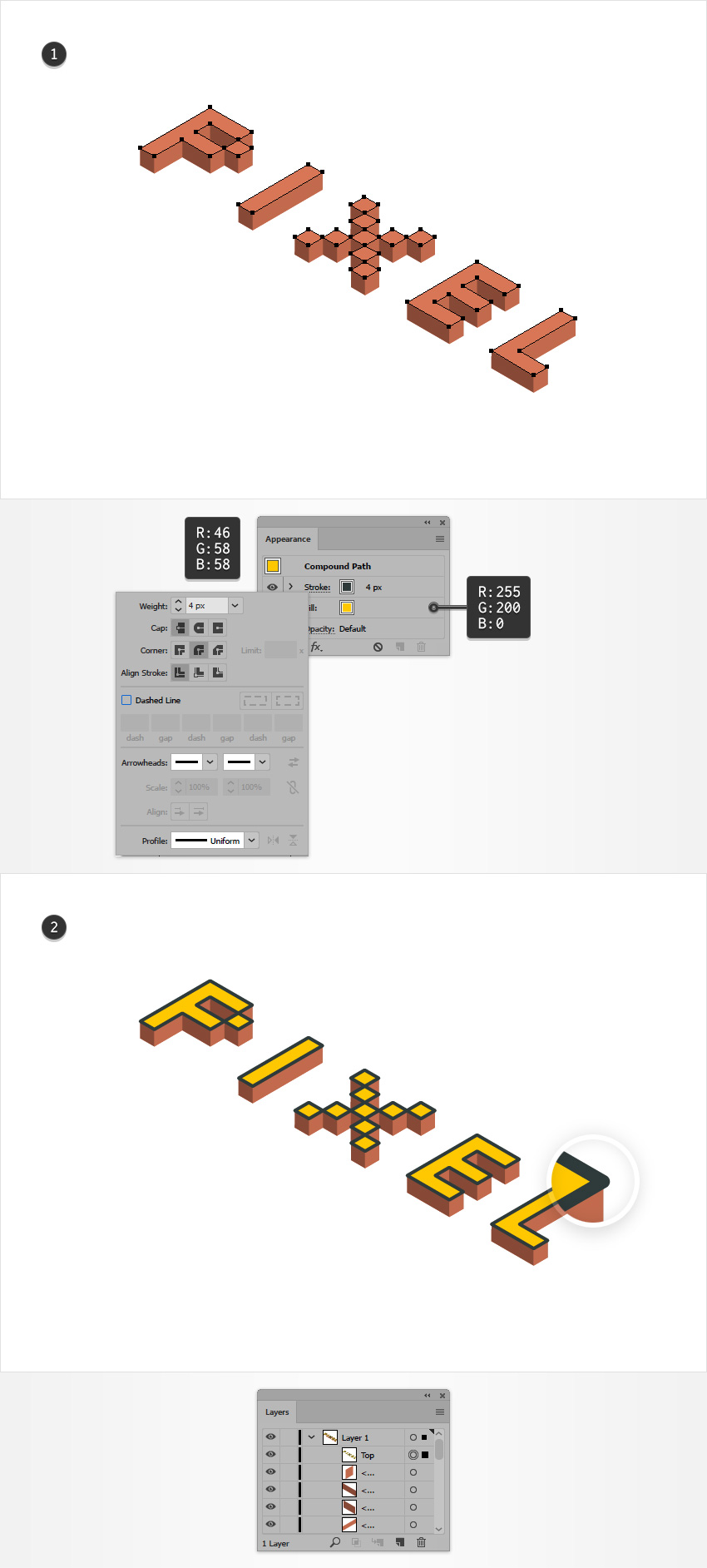
选择选择工具(V)并选择组成3D文本顶部的所有形状。只需转到对象>复合路径>建立或使用ctrl-8键盘快捷方式把你选定的形状转换为复合路径。(右击更快哦)
确保复合路径保持选中状态,使用Shift-ctrl-]键盘快捷方式将其移动到前面,然后在外观面板( 窗口>外观)上进行更改。
首先,用R=255 G=200 B=0替换现有的填充颜色,然后选择描边。 将其颜色设置为R=46 G=58 B=58,然后单击描边文本以打开描边设置面板。将粗细增加到4像素,不要忘记检查是否是圆头连接。

步骤2
视线移到图层面板,打开现有图层,上一步中制作的复合路径应位于顶部。只需将其重命名为“顶” ,然后取消选中该眼睛图标即可使其不可见。
现在,您需要选择构成3D文本基础的所有形状。使用选择工具(V),只选择其中一个形状,然后转到 选择>相同>外观。 这将基本上从文档中选择所有具有相同外观属性的形状 。
选择所有这些形状后,将它们变成新的复合路径(Ctrl-8)。确保这个新的复合路径保持选中状态,将现有的填充颜色替换为黑色(R=0 G=0 B=0),并使用Shift-Ctrl-[ 键盘快捷键将其放置到后面。
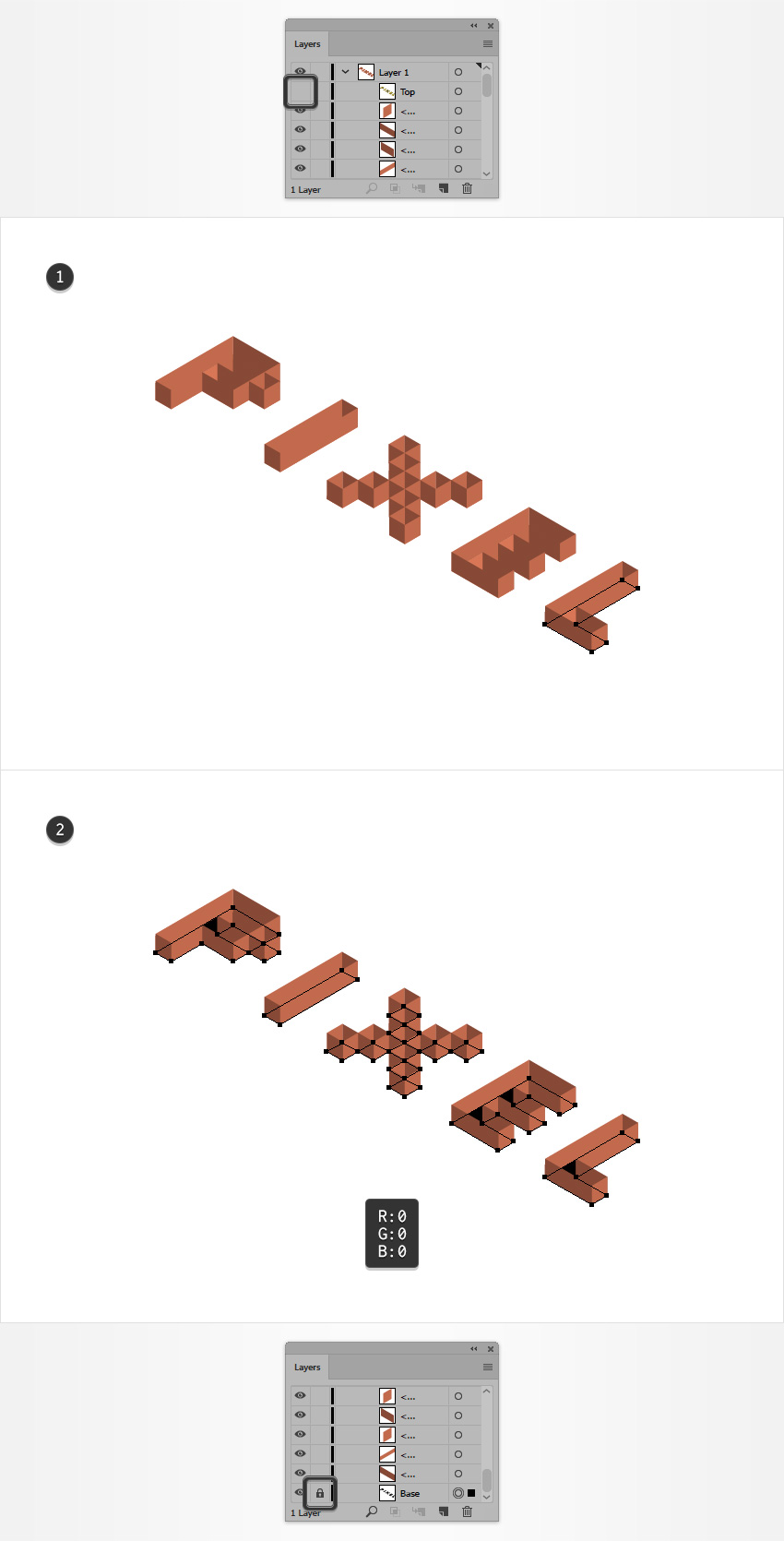
返回到图层面板,滚动到面板的底部以进入本步骤中制作的复合路径。将其重新命名为“ Base ”,然后将其锁定,以确保不会意外地选择或移动它

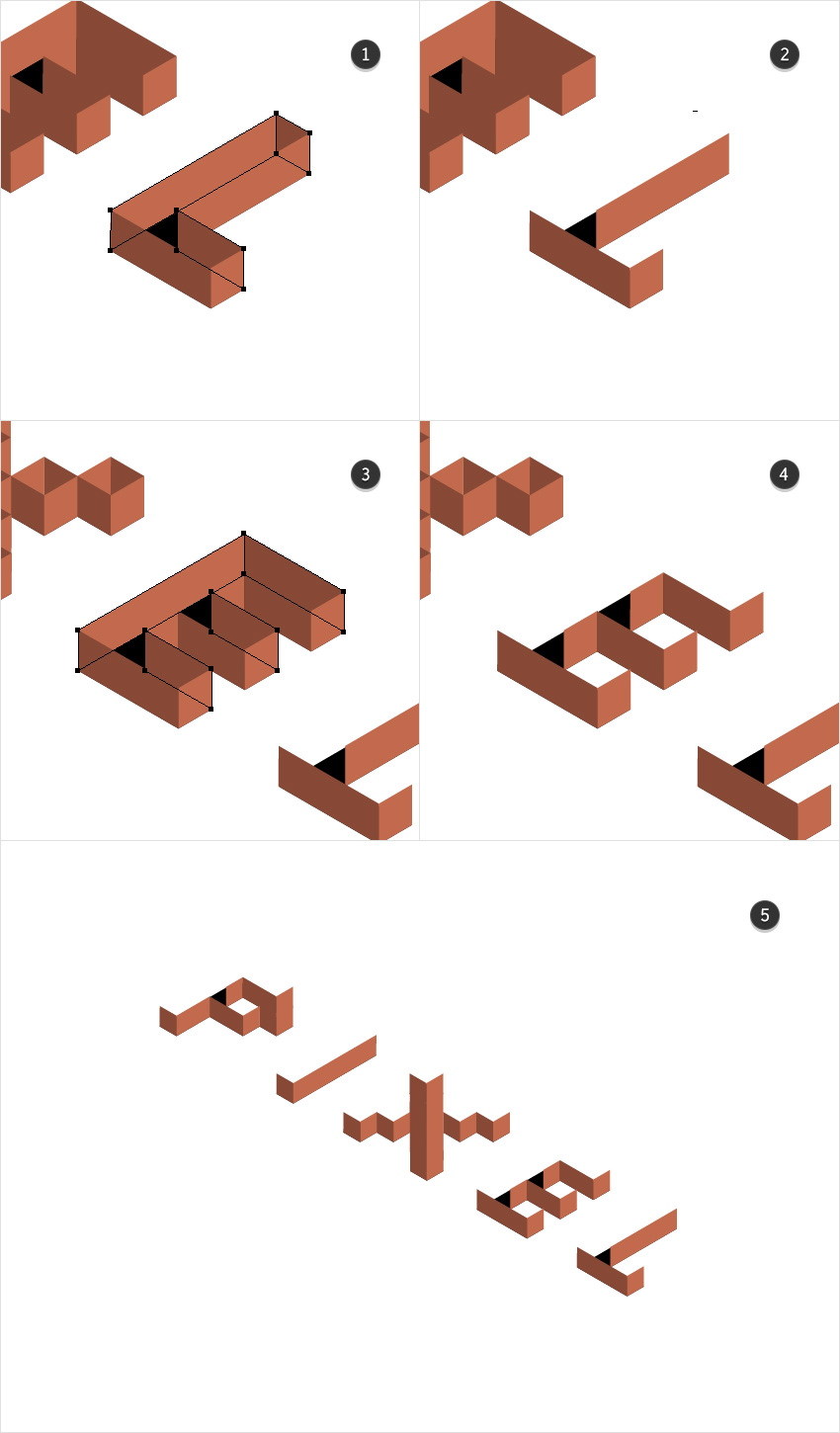
步骤3
这里你需要吧所有的零件都显示,然后删除一些不需要的面,然后你应该得到一个和图五基本上一样的图形!

4.给你的文本上色
步骤1
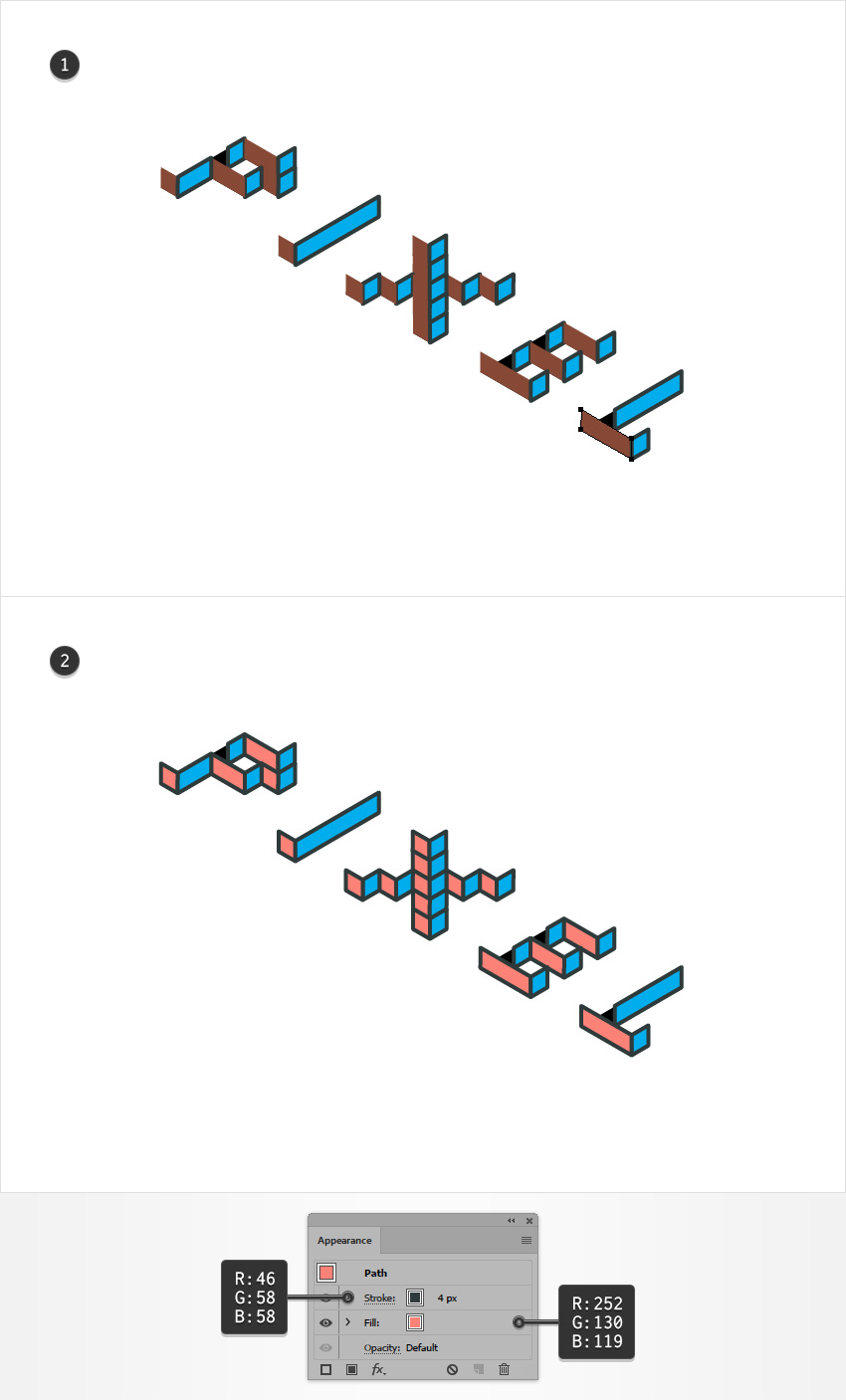
选择其中一种浅棕色形状,然后转到 选择>相同>填充颜色,选择其余的具有相同填充颜色的形状 。确保所有这些形状都保持选中状态,并将其视线放在外观面板上。
用R=0 G=173 B=236替换现有的填充颜色,然后选择描边。将其颜色设置为R=46 G=58 B=58,然后打开该描边的描边设置面板。将粗细增加到4像素,不要忘记检查是否是圆角连接。

步骤2
选择其中一个剩余的棕色形状,然后再次选择>相同>填充颜色。确保所有这些形状保持选中状态并返回到外观面板。
用R=252 G=130 B=119替换现有填充颜色,然后选择描边。将其颜色设置为R=46 G=58 B=58,然后打开描边设置面板。将粗细增加到4像素,不要忘记检查是否是圆角连接。

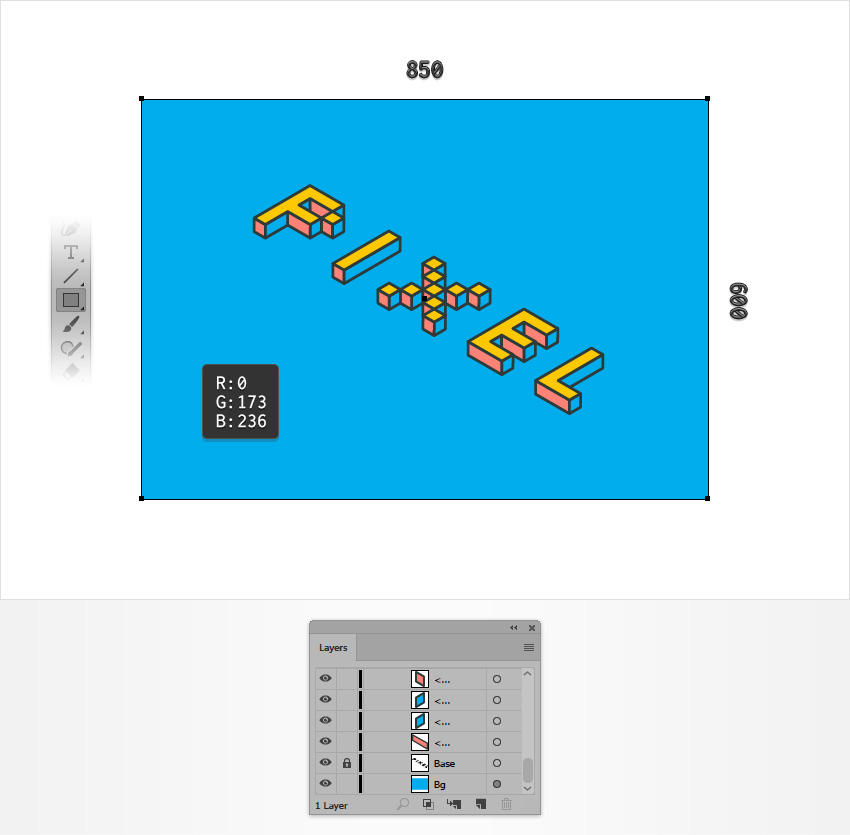
步骤1
使用矩形工具(M),创建一个850×600像素的形状。确保它覆盖整个画板,并将填充颜色设置为R=0 G=173 B=236。

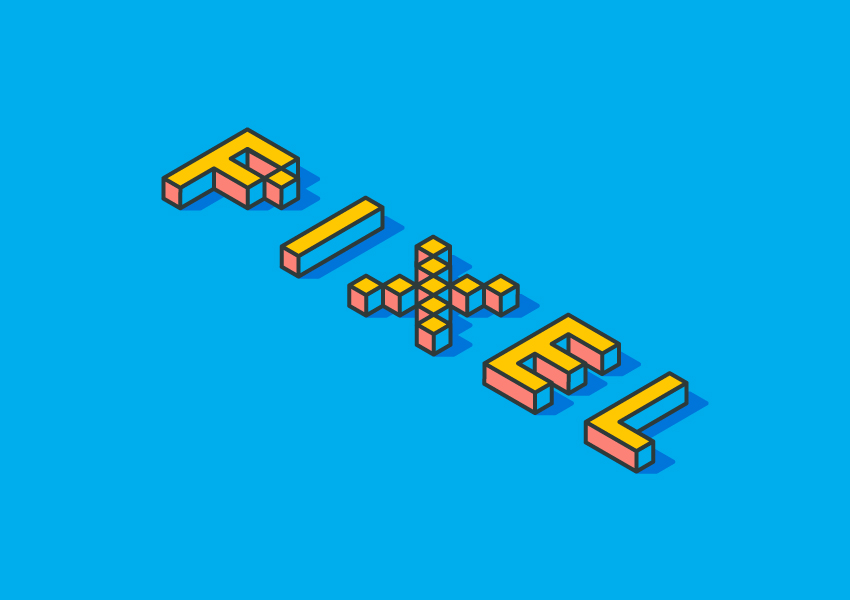
步骤2
去图层面板并解锁“base”复合路径。选择它,并再外观面中将混合模式更改为柔光,然后转到效果>路径>偏移路径。输入2像素偏移值并将圆形连接设置为圆形。 单击确定按钮,然后转到效果>扭曲和变换>变换。将水平移动滑块拖动到0.2像素,在副本框中输入100,单击确定按钮,完成。

恭喜你!你已经完成了!
我希望您喜欢本教程,并可以在以后的的工作中应用这些技术。

原文地址:UI中国
作者:米夏小雨








评论0