在做交互文档之前,我们先要明白什么是交互文档、为什么要做以及做了给谁看。
一、什么是交互文档

交互文档,即交互设计说明文档。英文 Design Requirement Document ,简称DRD。主要是用来承载设计思路、设计方案、信息架构、原型线框、交互说明等内容。
二、为什么需要交互文档
三、交互文档给谁看的
交互文档其实要说给谁看,其实具体情况具体分析。有的公司老板也要盯交互文档,以及甲方爸爸、运营部门同事,都有查看的可能。
不过有4类人,无论如何他们都必须是交互文档的忠实“读者“:
【产品经理】产品经理与交互设计师可能是沟通最多的人,产品经理主要在文档中确认设计思路和业务流程,然后过一下页面交互模块。
【视觉设计】UI设计师通常最关注的是页面交互模块,有着产品思维和体验思维的设计师也会仔细看一下设计思路和产品背景,以便于自己更了解产品业务逻辑和用户心理。
【开发人员】前端的开发同事和UI设计师一样,最关注页面交互模块,其他的作为提升会辅助了解。而后端开发人员关注更多的是业务逻辑、信息架构、操作流程等,这些都清晰了,他们才能输出一份准确合格的开发文档。
【测试人员】因为测试人员是把关产品上线的一群人,所以各个模块、步骤都应该去了解透彻,才能提出有效的bug。
四、如何撰写交互文档
没有软件基础的设计师朋友,后台回复“教程“即可获得入门Axure视频教程。
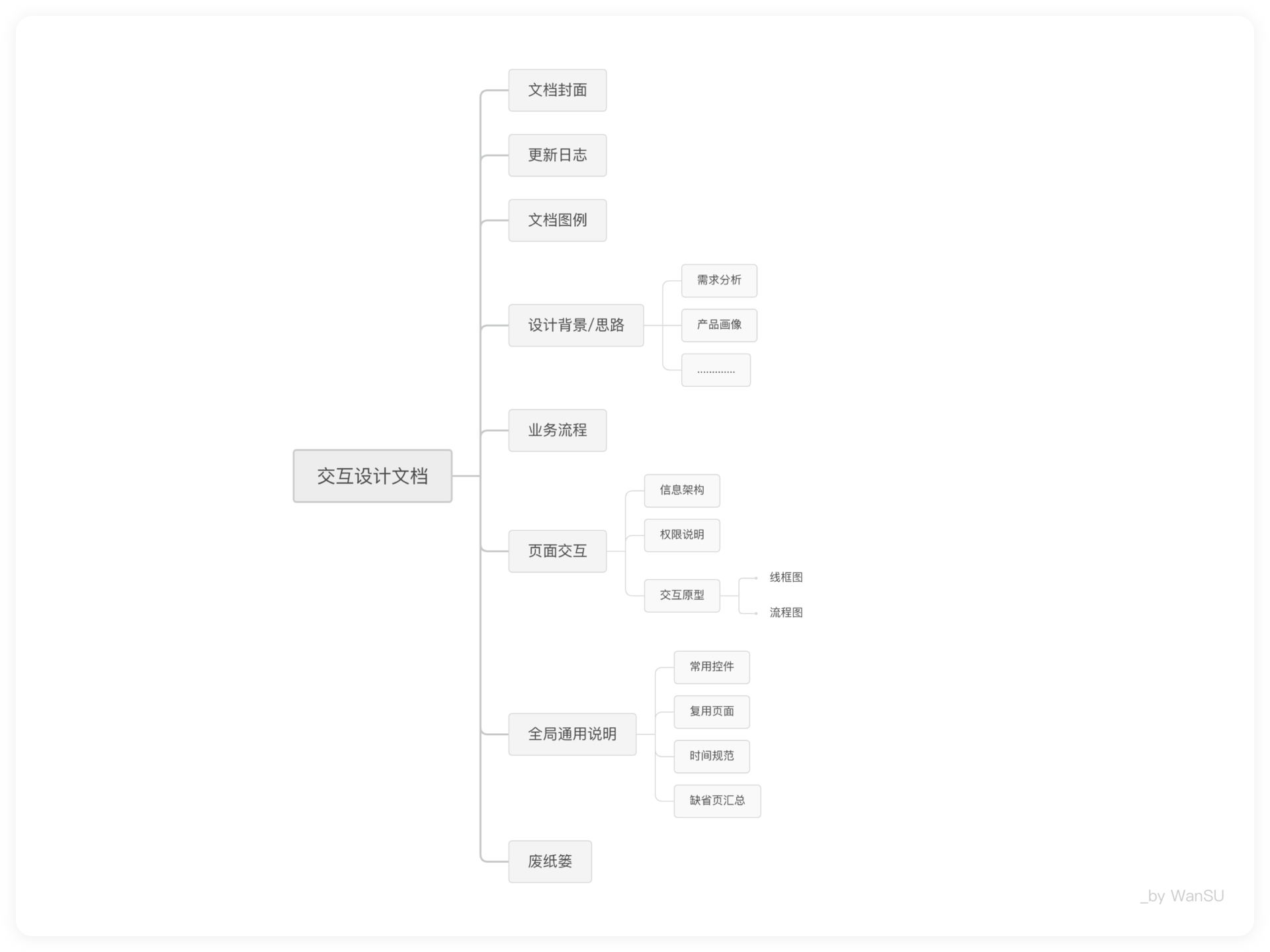
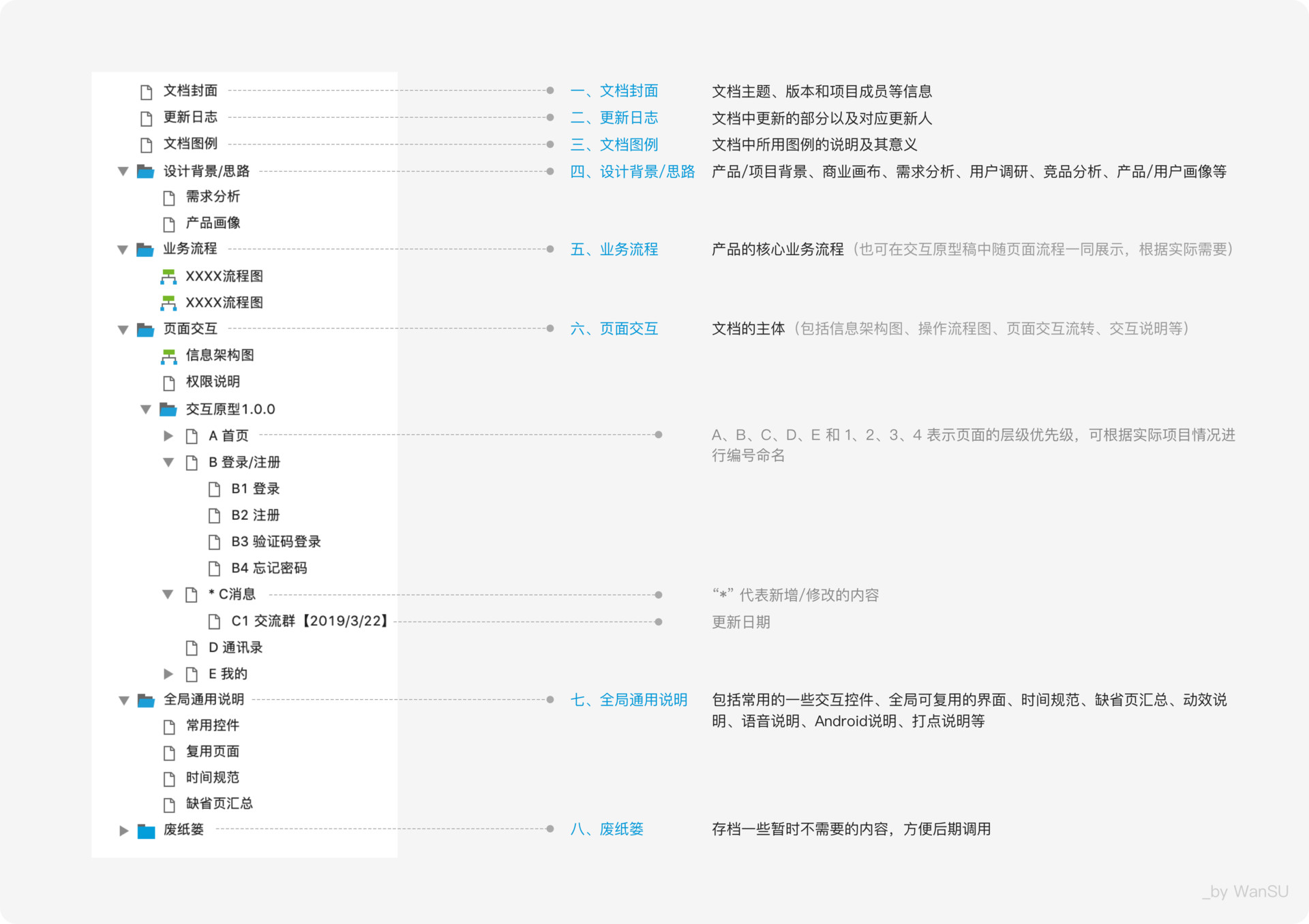
文档封面、更新日志、文档图例、设计背景/思路、业务流程、页面交互、全局通用说明、废纸篓八部分组成。当然,这不是绝对,你可以根据你的实际工作需要进行增减。
比如,如果是C端产品的话,用户调研的结论、用户画像、用户体验地图等等,都可以放进去给看的人一个参考。
尤其是在如今这么关注用户体验、产品思维的一个大环境下,这些数据支撑很有力量。同时还可以帮助开发人员、界面设计人员培养产品思维、体验思维,大家一起将产品变得更好。
其次,交互文档的整洁与美观也很有必要。相信在过去几年不少人有遇到过这样的产品经理(兼交互),他们会输出一些有时连他们自己都看不太懂或者直接从其它竞品截图来的线框图。
当开发和界面设计的人提出质疑的时候还美其名曰线框不重要,重要的是里面的业务逻辑。。。其实用产品思维想,交互文档就是交互设计师的产品,而看的人就是用户,保持良好的可读性,可谓至关重要。
1、文档封面

2、更新日志
如果是新增的功能或模块,建议是要加上链接可直接跳转至新增内容的,如上图。
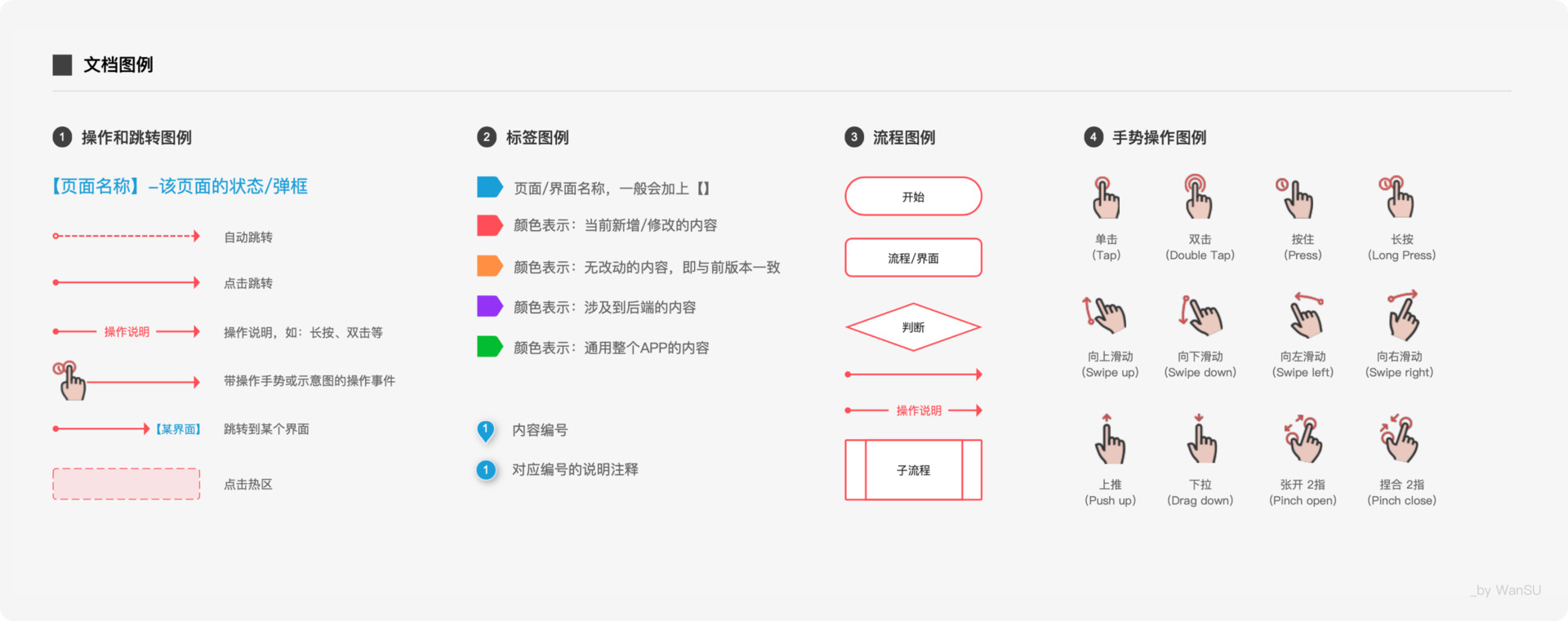
3、文档图例

文档图例,顾名思义就是关于此文档的一些辅助说明,目的是为了让读者更好地理解文档。如上图的:操作/跳转图例、标签图例、流程图例以及手势操作图例。
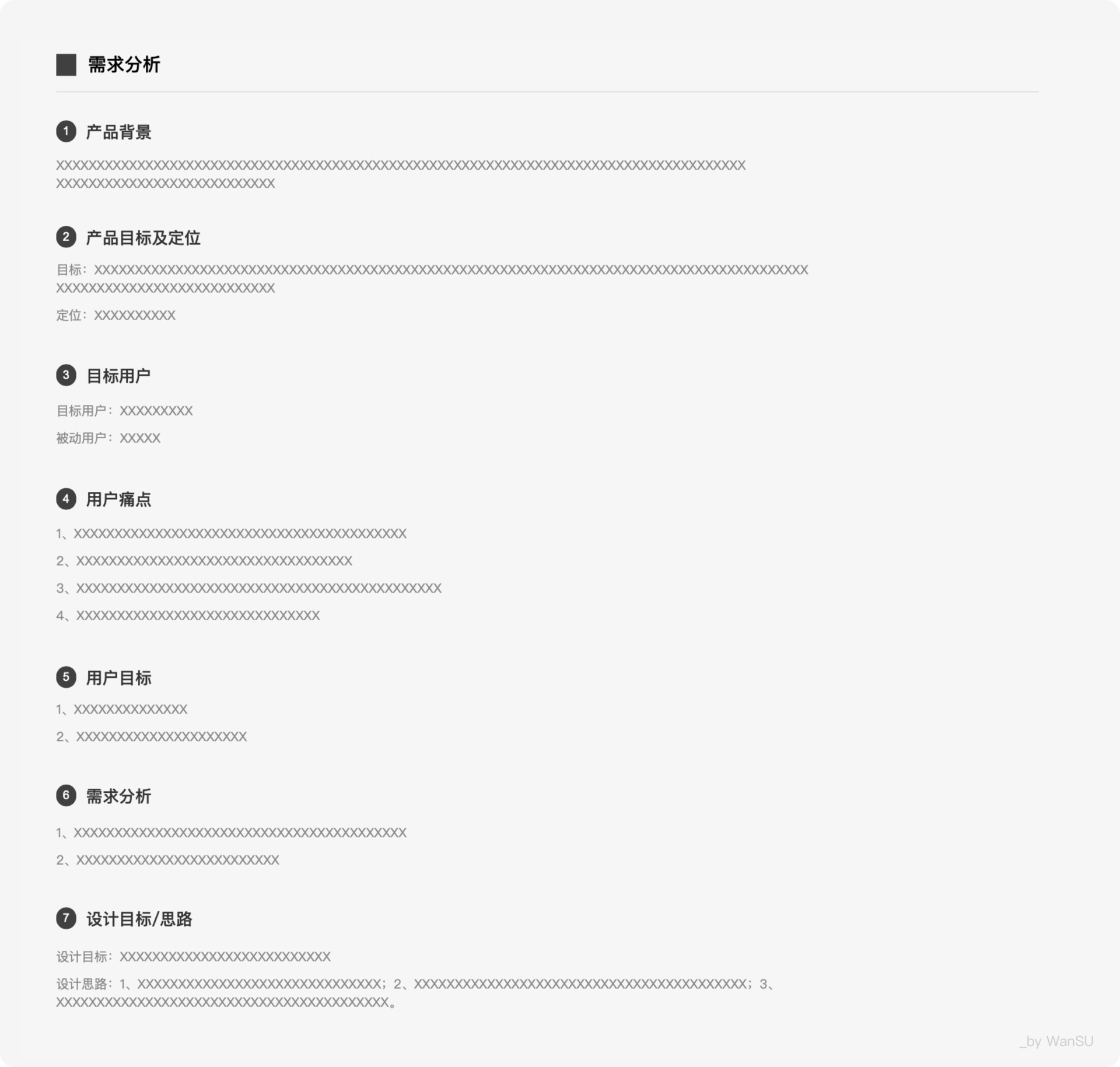
4、设计背景/思路


5、业务流程
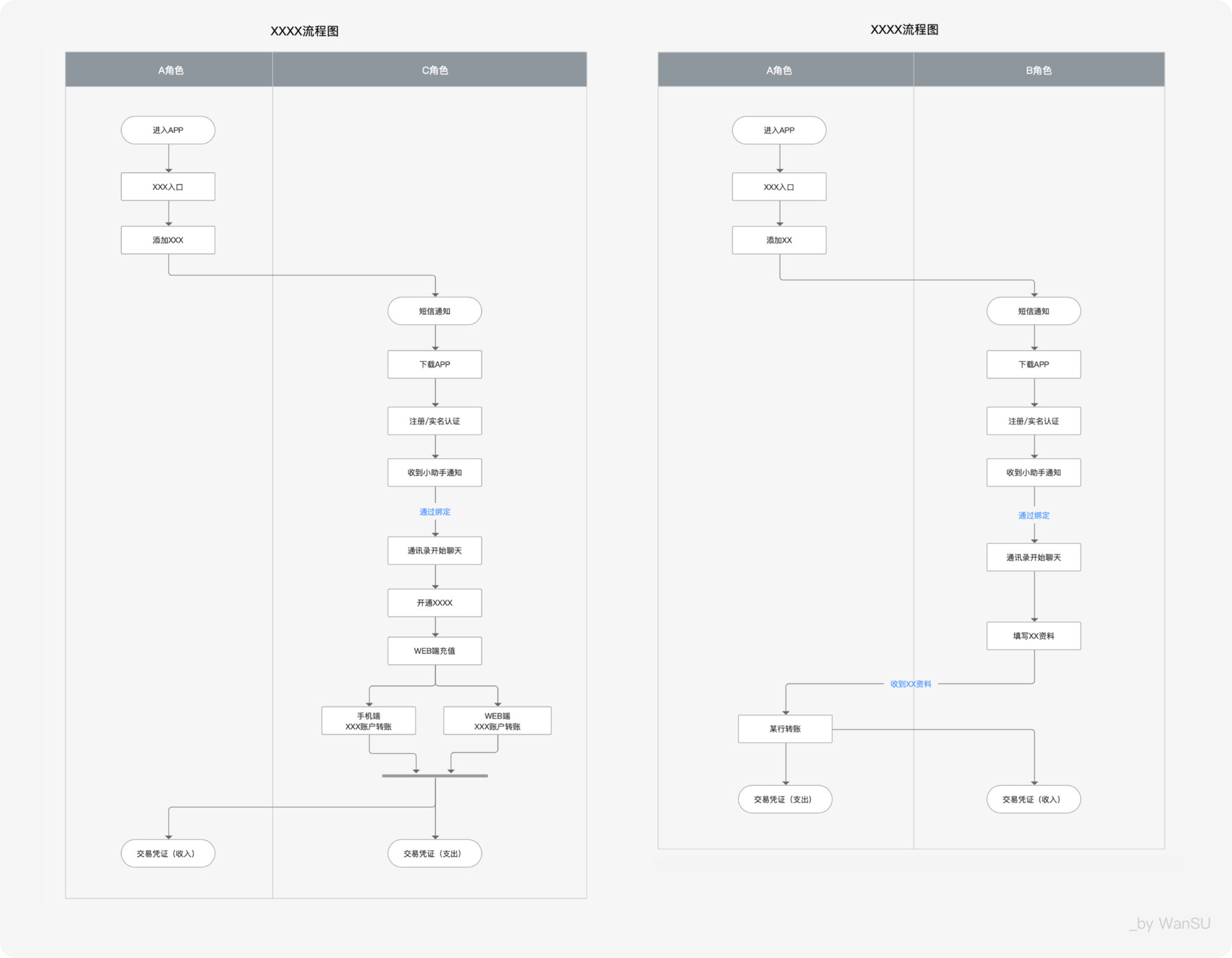
业务流程图,不是操作流程图也不是页面流程图。它是产品的整体业务流程,直接和业务挂钩,可以说是产品的核心流程。
例如淘宝APP,买家购物由始至终的流程就是它的业务流程。通常用泳道图的形式展示,多数情况下是由产品经理绘制。 
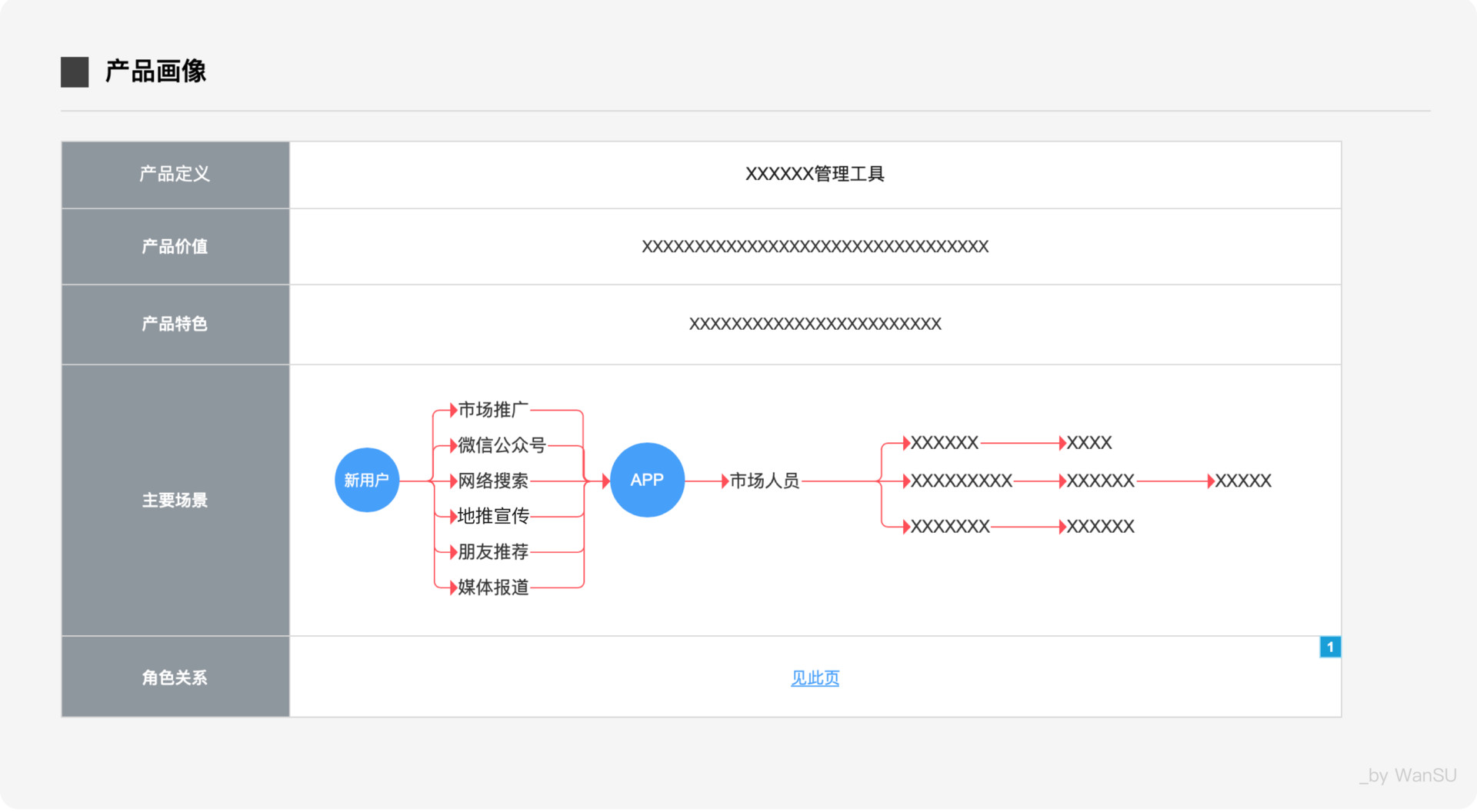
以上是我所负责产品的核心业务的流程图。因为是B端产品,涉及角色较多,针对3个代表性角色分别进行了绘制,仅供参考。(涉及到保密协议,所有关键词都去掉了)
6、页面交互
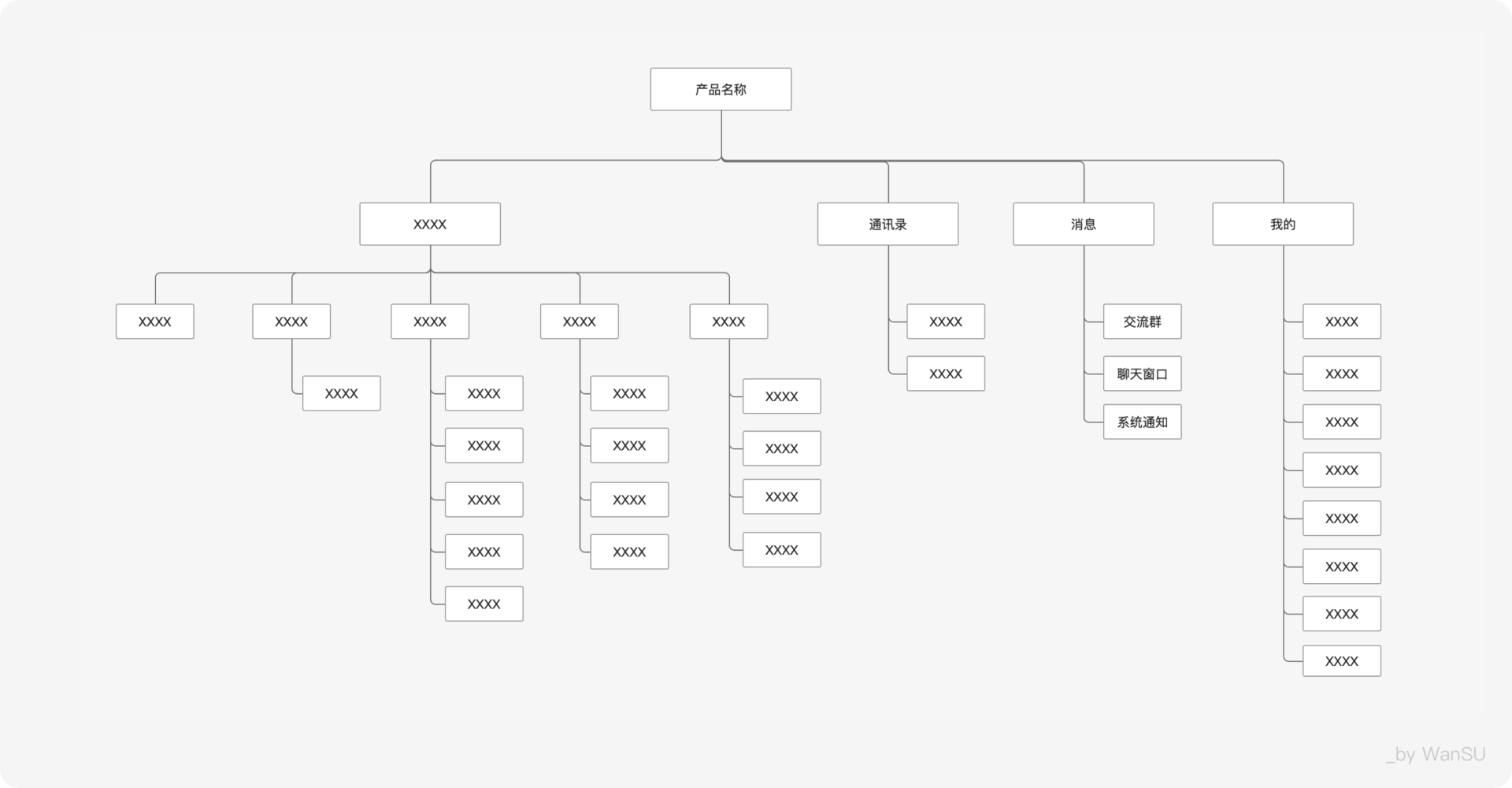
(1)信息架构

(2)权限说明

如果是C端产品,权限这一块相对简单,比较好整理的。B端产品涉及角色众多,可能要单独拎出来分析整理。
以上仅供参考,大家具体情况具体分析。若是功能很单一的产品,交互文档中也可省去这个模块。
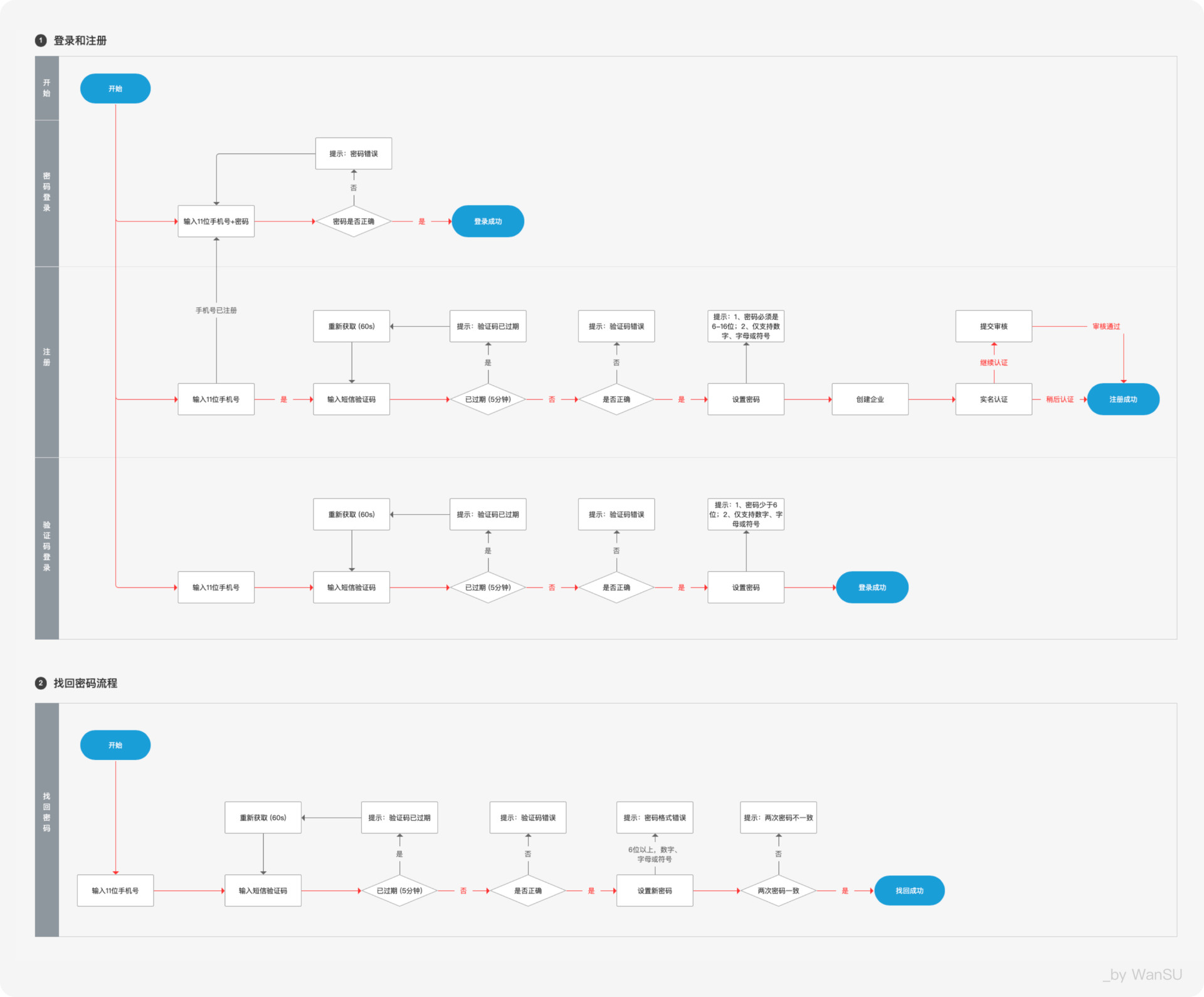
操作流程图
产品操作流程图就是通过图形化的表达形式,阐述产品在功能层面的逻辑和信息。它能够更清晰、直观地展示用户在使用某个功能时,会产生的一系列操作和反馈的图标。

上图是登录、注册和找回密码的操作流程图。仅供参考。模板源文件下载,后台回复“交互”即可。
(4)页面线框图
页面线框图,是通过图形化的表达形式,阐述产品在页面层面的信息。包括:
【页面标题】即每一个页面的对应标题,一般就是导航栏标题
【页面内容】以黑白为主,保证信息规整易读
【交互说明】用标签将其对应起来,包括交互逻辑、操作流程及反馈、元素状态、字符限制、异常/特殊状态、相关规则 等等
【主流程线】只需要画出主流程线即可,千万不可太多太杂,时刻考虑读者的感受 
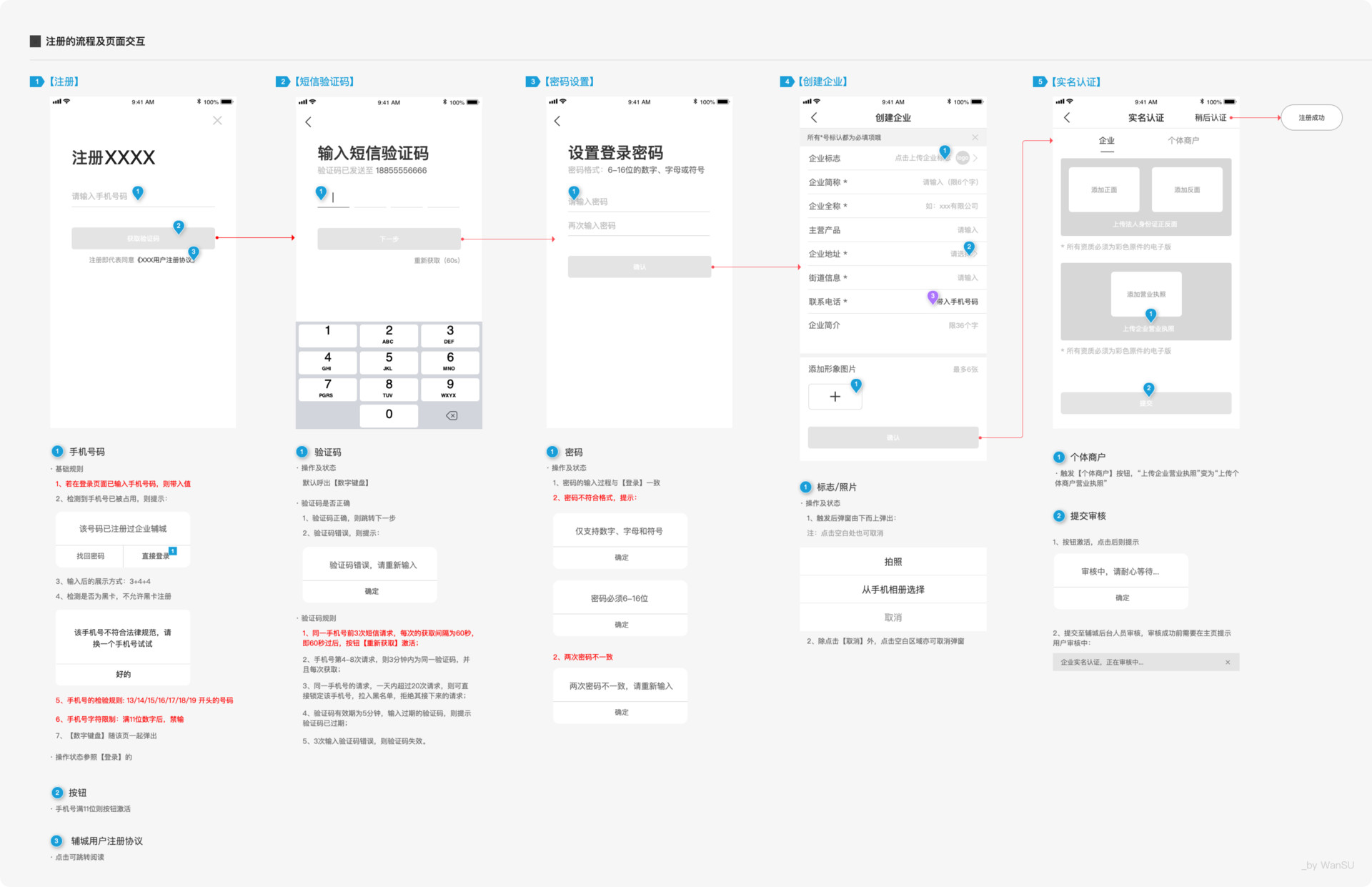
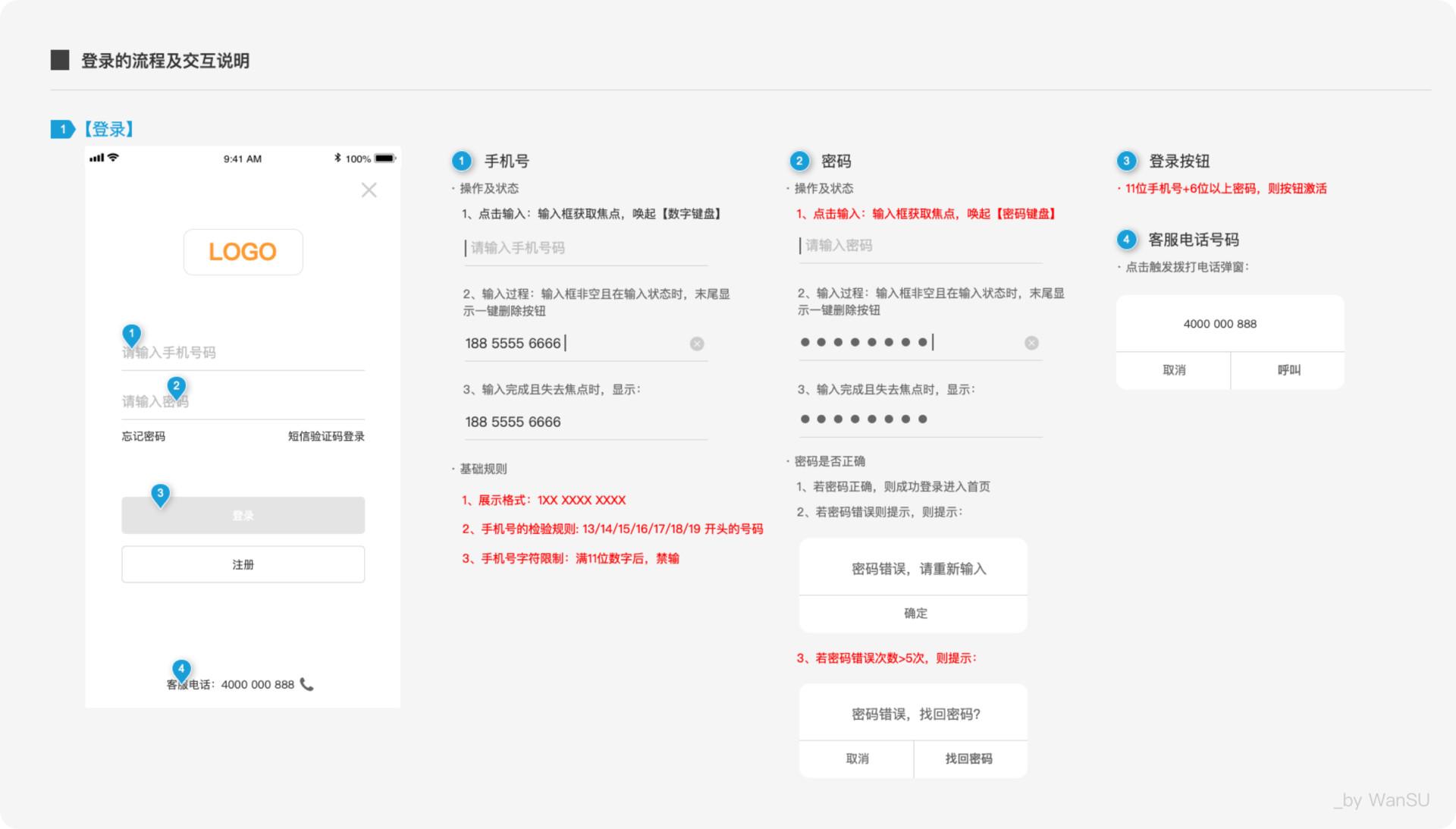
以上是注册的的页面线框图,仅供参考。 
7、全局通用说明
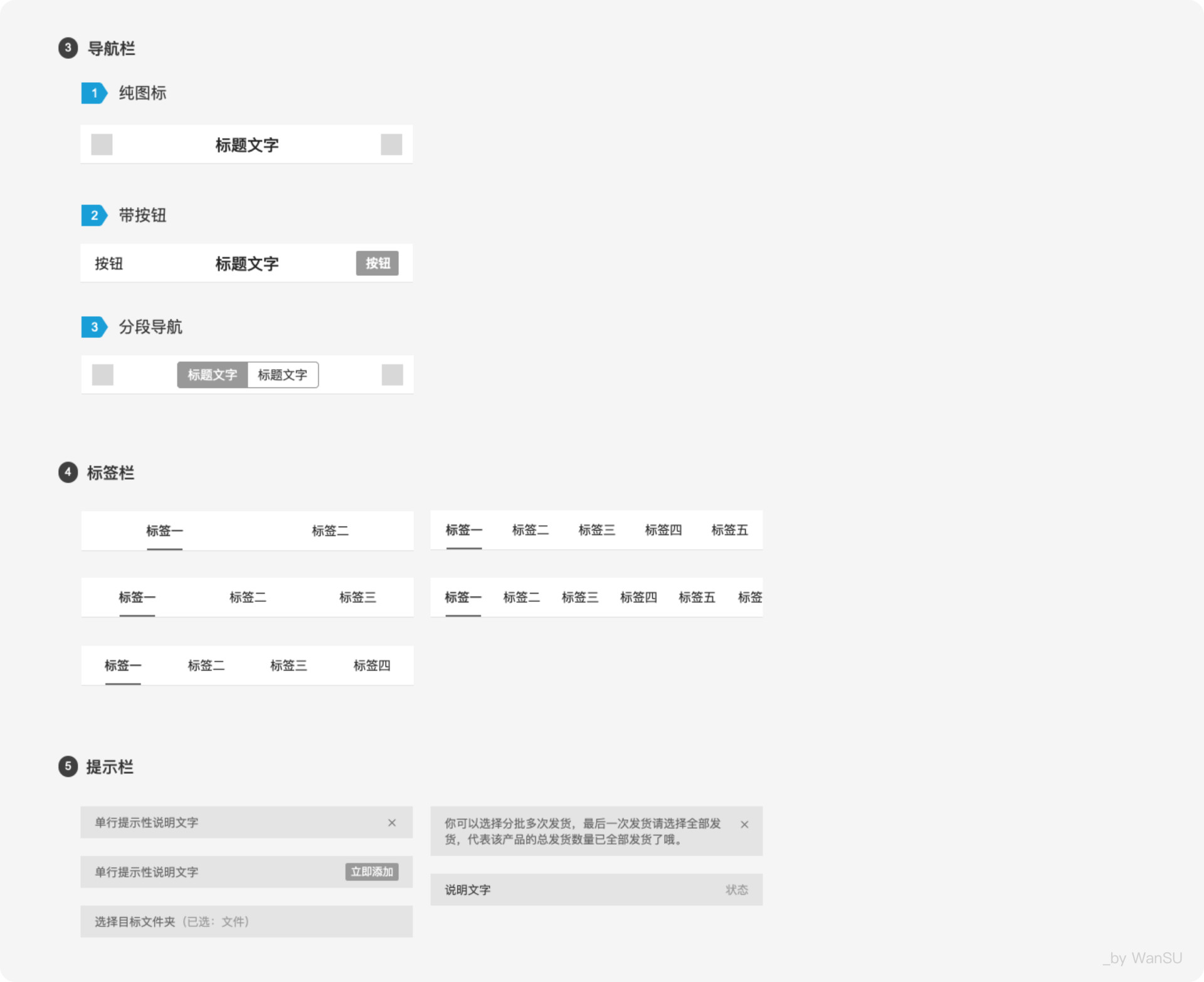
常用控件类似UIKit,通常将极具复用价值的控制整理在一起,方便及时调用。 

以上,仅供参考。
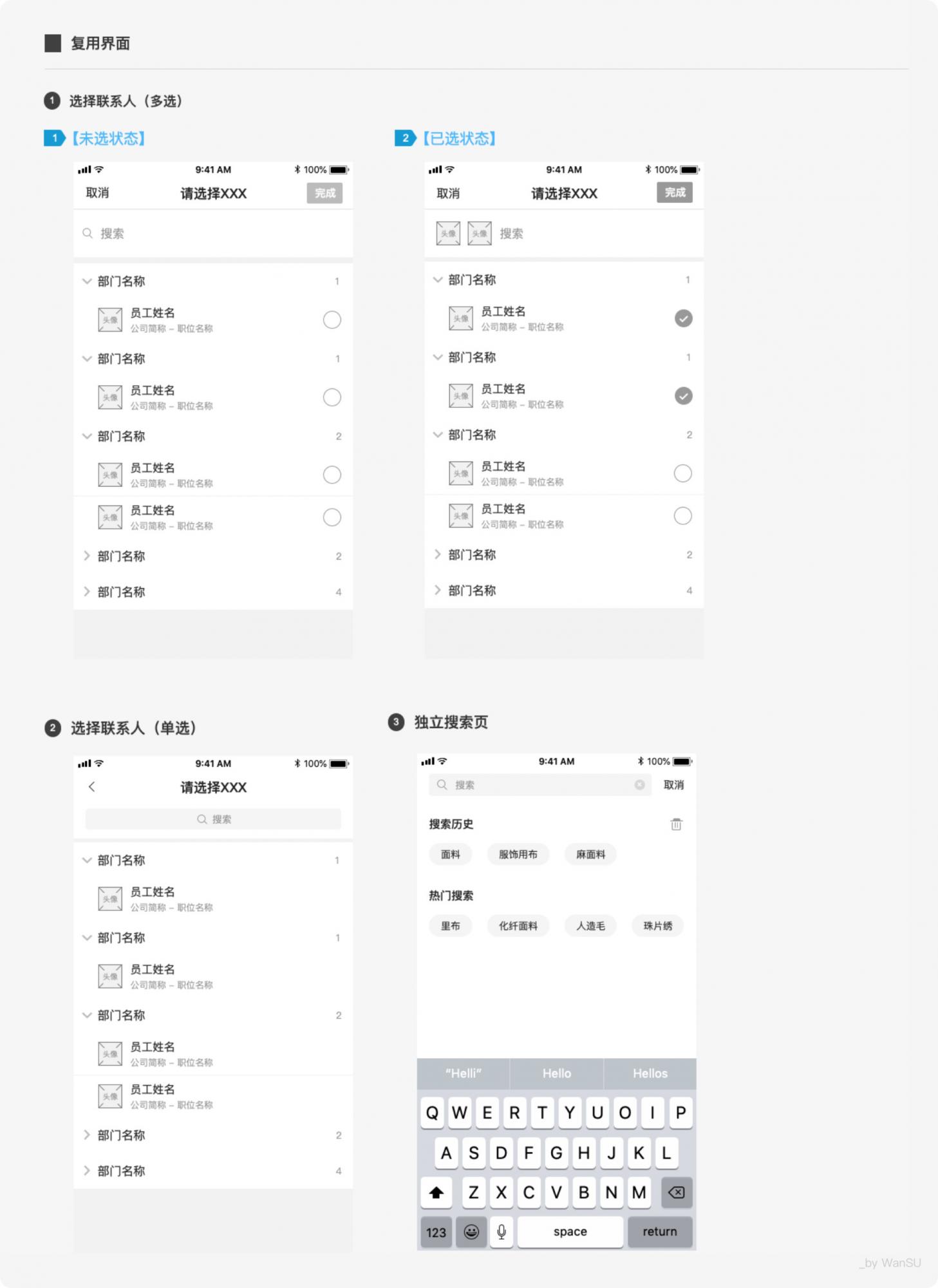
(2)复用界面

(3)时间规范


8、废纸篓
废纸篓,被称为是交互文档的“后悔药”。在需求不断变动的情况下,改改改的过程中,请把你改过的稿子,放这里!!!因为很可能最后还是用的第一个方案…(此刻内心有点绝望)
五、总结
文档、软件只是工具,最重要的还是要落地、实行起来才能对产品有所帮助。所以在撰写文档的每时每刻,都应该站在“读者”的角度思考,他们看的时候感受会是怎样的,会觉得很难理解吗?
除此之外,还需要有耐心,耐心给他们讲解理解不透彻的地方。用一个朋友的话总结下:好的设计都是被虐出来的。(其实干哪一行不是呢…?️重要的是:心态心态~)
本文旨在提供参考,并非绝对的规范,还望抛砖引玉,多多交流。
参考文章:
1、http://www.woshipm.com/ucd/3809.html
2、http://www.woshipm.com/ucd/964279.html
原文地址:宛苏(公众号)
作者:宛苏









评论0