渐变,在设计的应用当中经常会看到,那么如何用好渐变为自己的设计锦上添花呢?下面来看看渐变有哪些类型以及实际应用?
无论是做界面还是画插图,我们总是离不开渐变色。界面背景色太平?加个渐变吧;想要突出光影?加个渐变吧。渐变色主要有配色和类型两个要素,我们今天就先看看渐变的配色。下一期会讲渐变的类型及一些实操。
渐变色主要可以从四个方面考虑,分别是饱和度变化、明度变化、色相变化以及透明度的变化。
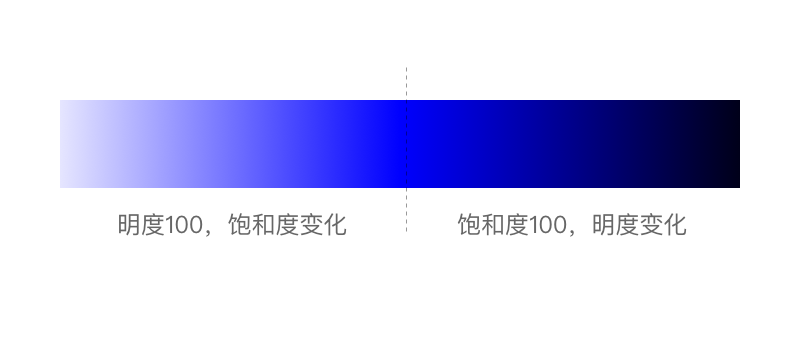
饱和度变化(S)

明度变化(B)


色相变化(H)
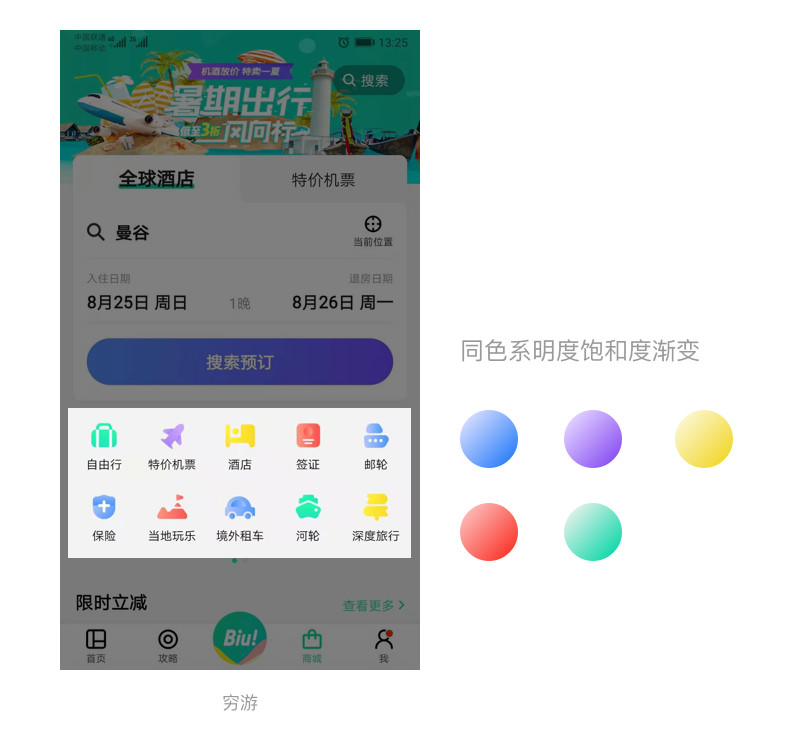
1.相近色渐变
相近色渐变,色彩的色相值相差15°~60°左右(包括同类色、邻近色),色环上夹角为锐角,明度和饱和度数值基本保持一致。这种渐变是UI界面设计中最常见的,一些以渐变色作为主题色的APP常用的就是相近色渐变,如下图:


2.强对比渐变
强对比色渐变,色彩的取值范围可相差90°~180°左右(包括中差色、对比色、互补色),基本是一个色值靠近冷色系,一个色值靠近暖色系,颜色跨度大,色环上夹角基本是钝角,有极大的视觉冲击力,常常用在运营活动H5界面、引导页等强视觉的渐变处。如下图:


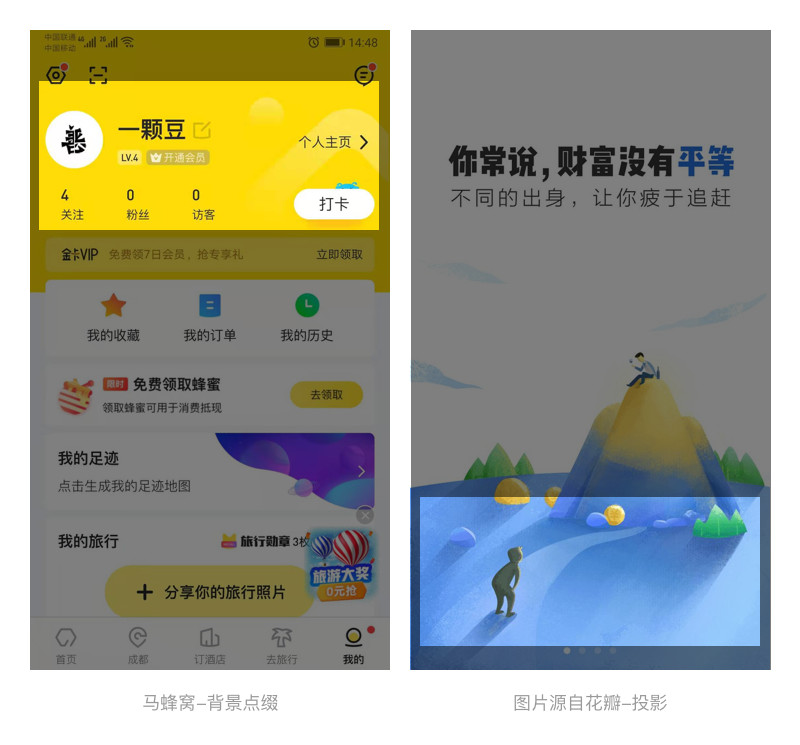
透明度变化

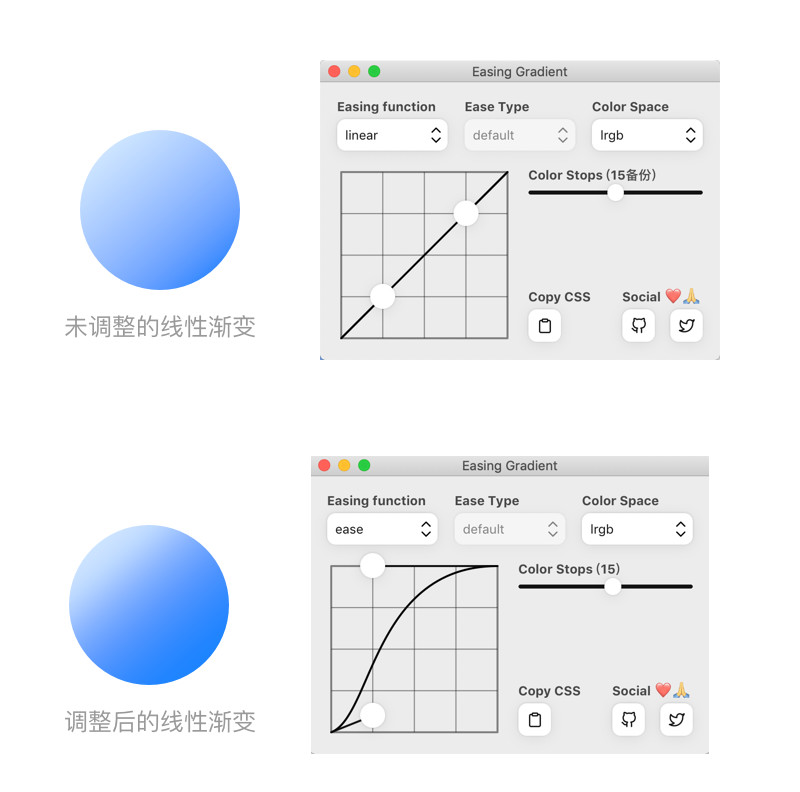
1.sketch插件“Easing Gradient”
这个渐变工可设置渐变类型、色彩空间、步调及控制曲线,使渐变更加柔和多变,还可以拷贝CSS样式给开发小哥哥。

2.推荐网站
1) https://uigradients.com
这个网站,渐变色全屏铺满整个界面,左右点击即可切换渐变色配色方案。可以下载jpg,可以旋转上下左右四个角度查看,还可以查看渐变的css样式。

2)https://webgradients.com
这个网站的渐变色有近180个方案,配色也比较好看。

3)https://www.grabient.com
最后推荐一个网站,这个网站的渐变配色不太多,但是可以直接在上面进行颜色增减、角度、比列的调整。

划重点
· 饱和度和明度变化常常搭配使用;
·色相变化缓和的相近色渐变以及视觉冲击强的强对比渐变;
·透明度变化则常作为背景色上的图形点缀使用,以及绘制投影和远端物体。本文主要使用的渐变类型集中在线性渐变,下篇文章我将介绍渐变的不同类型,包括线性、径向、角度、描边渐变、任意形状、流体渐变六种类型,我们下期见啦。
参考引文:
hsb百度百科http://1t.click/5Zf
《渐变质感技法:渐变配色之对比用色》http://1t.click/5Zk
《超实用!高手的 Ai 兵器谱之「渐变知识」全方位解析(上)》http://1t.click/5Zn
作者:









评论0