今天再来给大家优化一个同学的作业,正好也来分享一下,我在作图时候的小思路,...
新拟态风格界面,一种类似“浮雕”的微立体呈现效果,介于扁平和3D之间。依靠光影,...
免费
免费
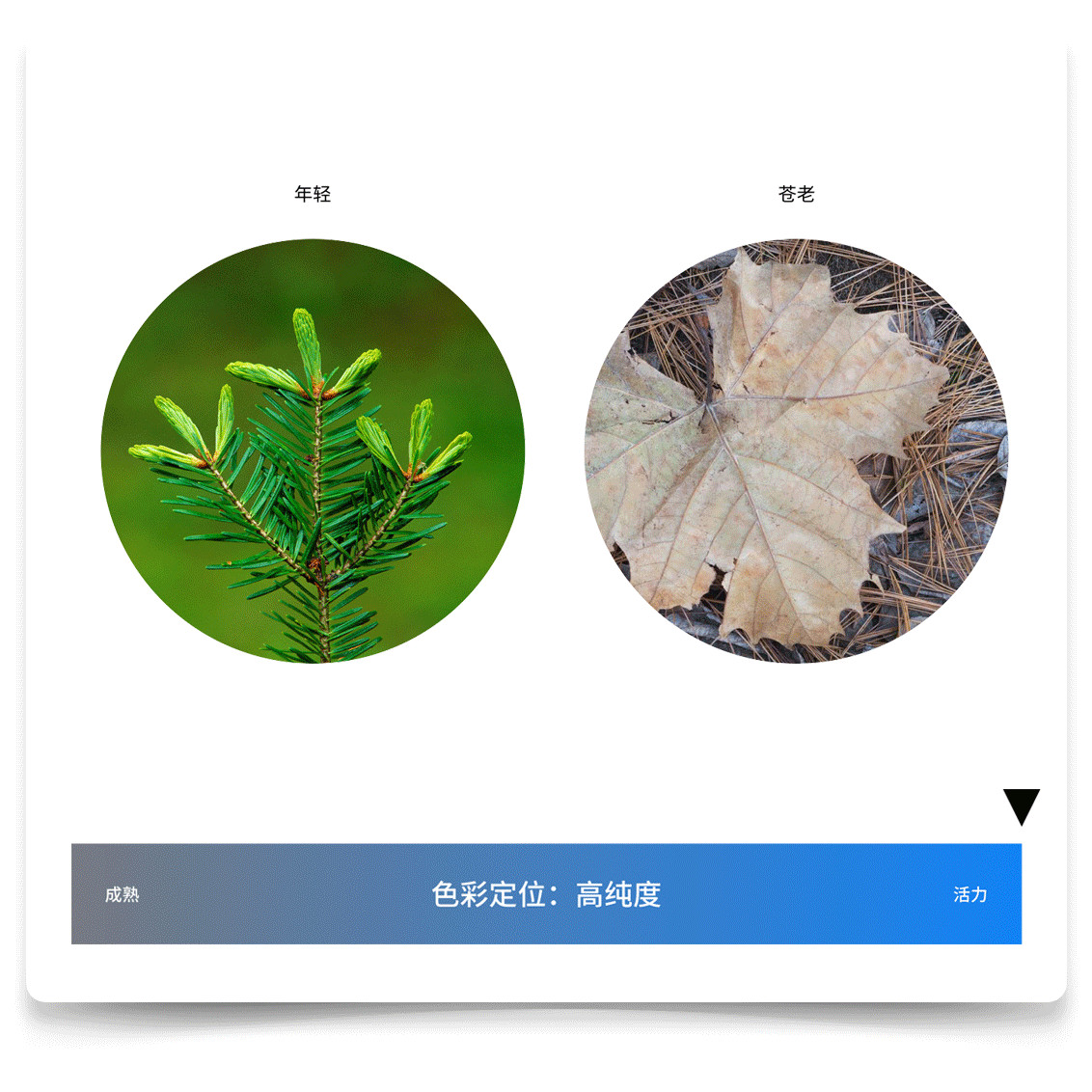
提到渐变相信大家都不陌生,现实生活中的渐变无处不在,比如天空、晚霞、日出、...
大家好,我是Clippp。今天为大家带来的文章是「用户体验法则」的应用。用户体验...
相信开年后的这一个季度对于大家来说有点“寒冷”,原本所期望的金三银四却变成了“...
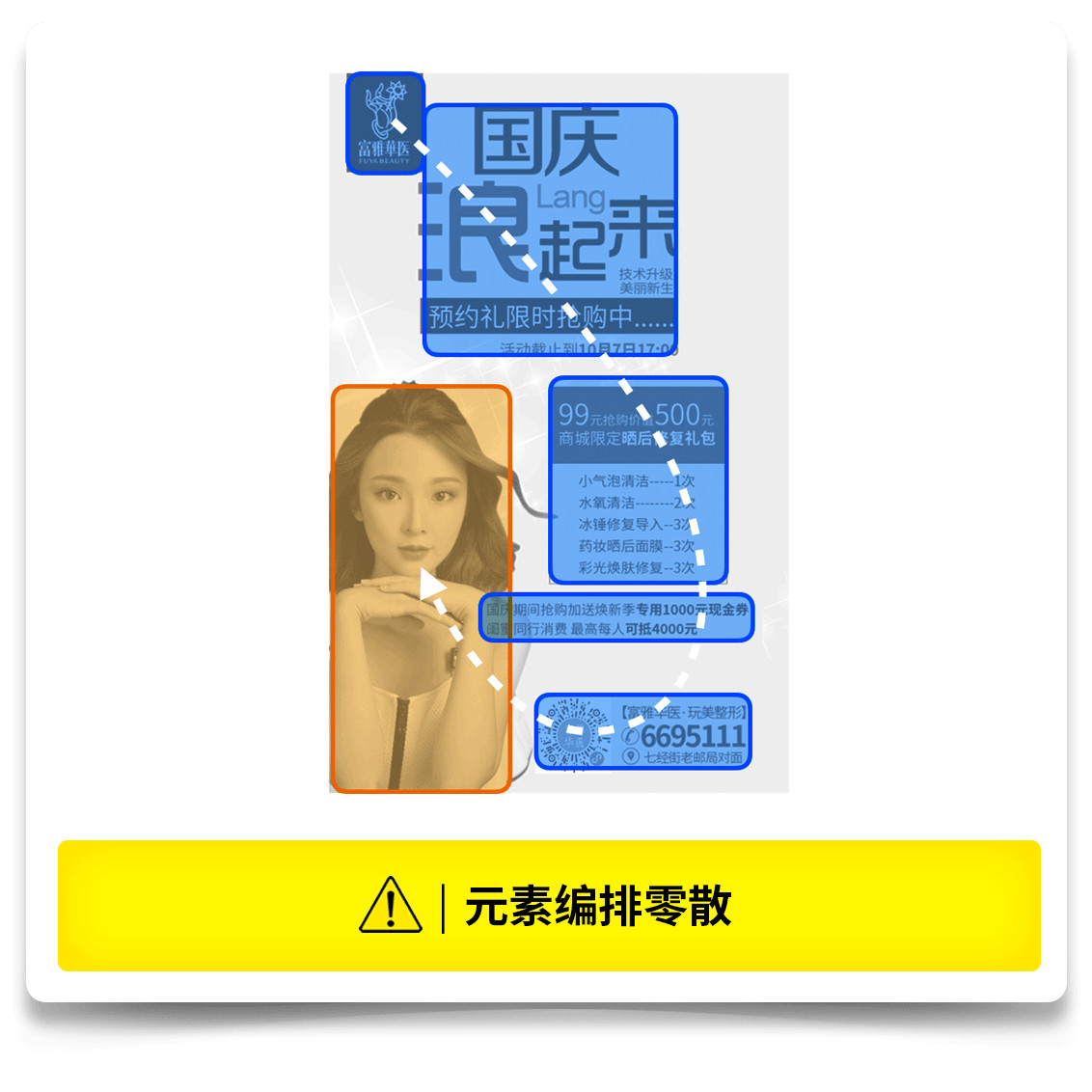
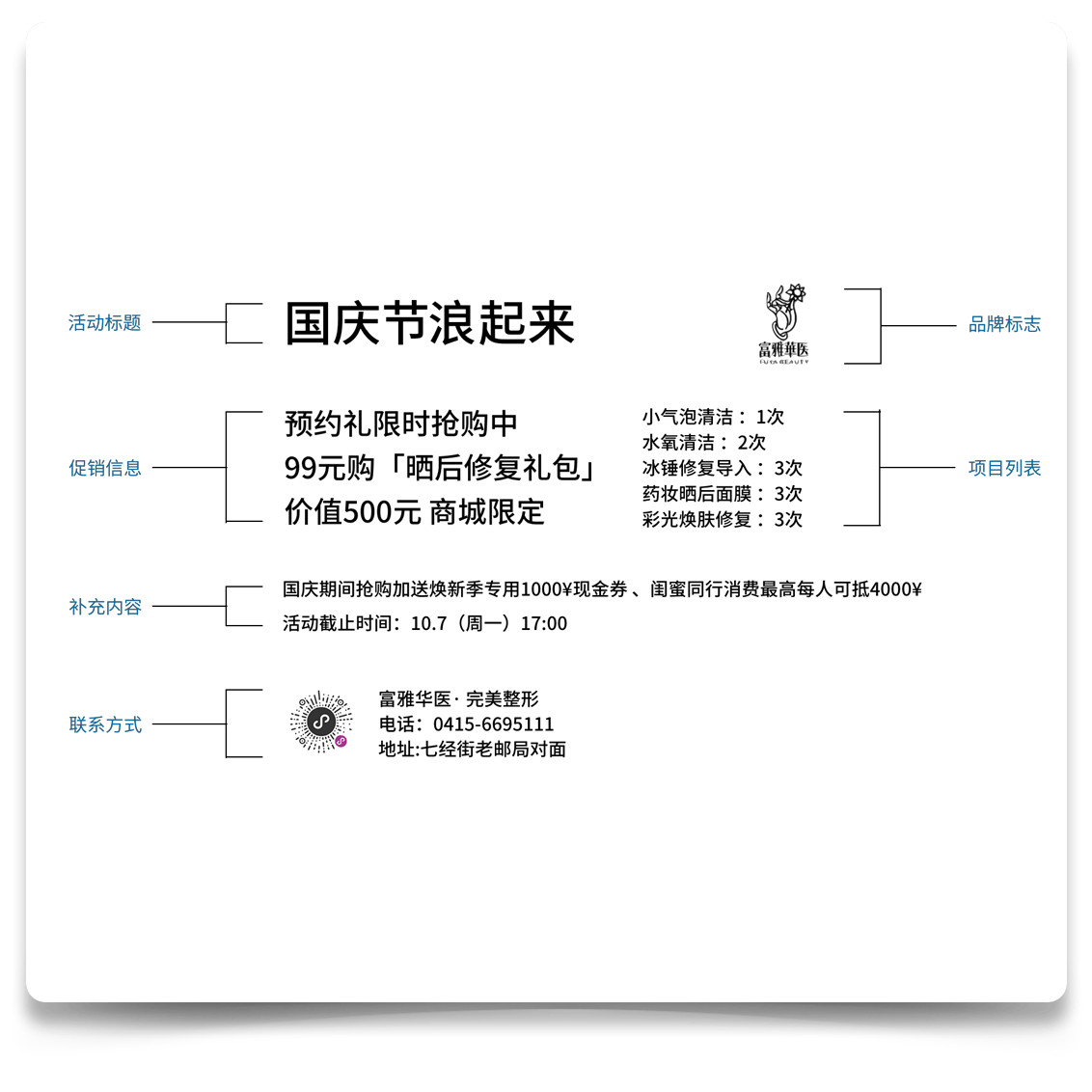
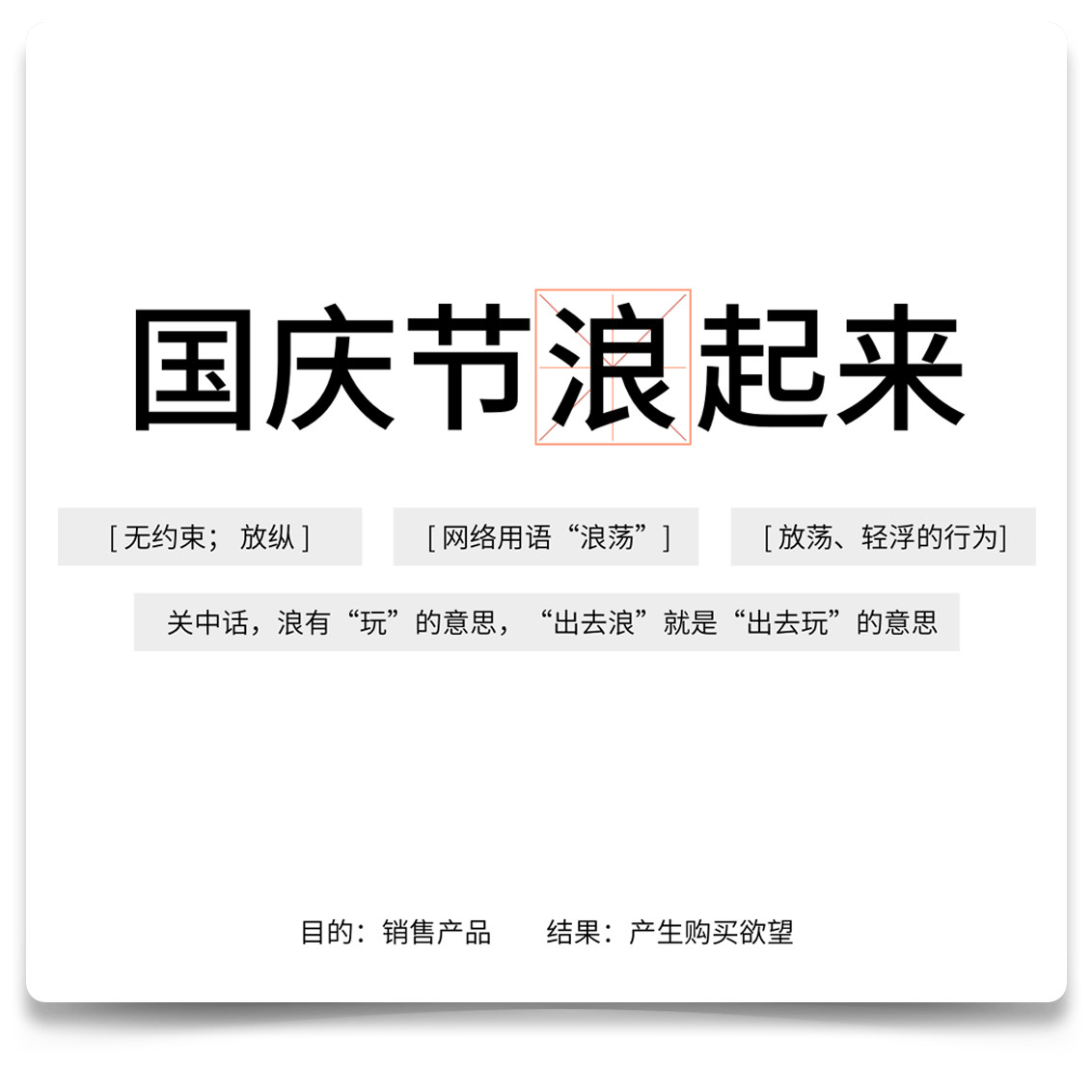
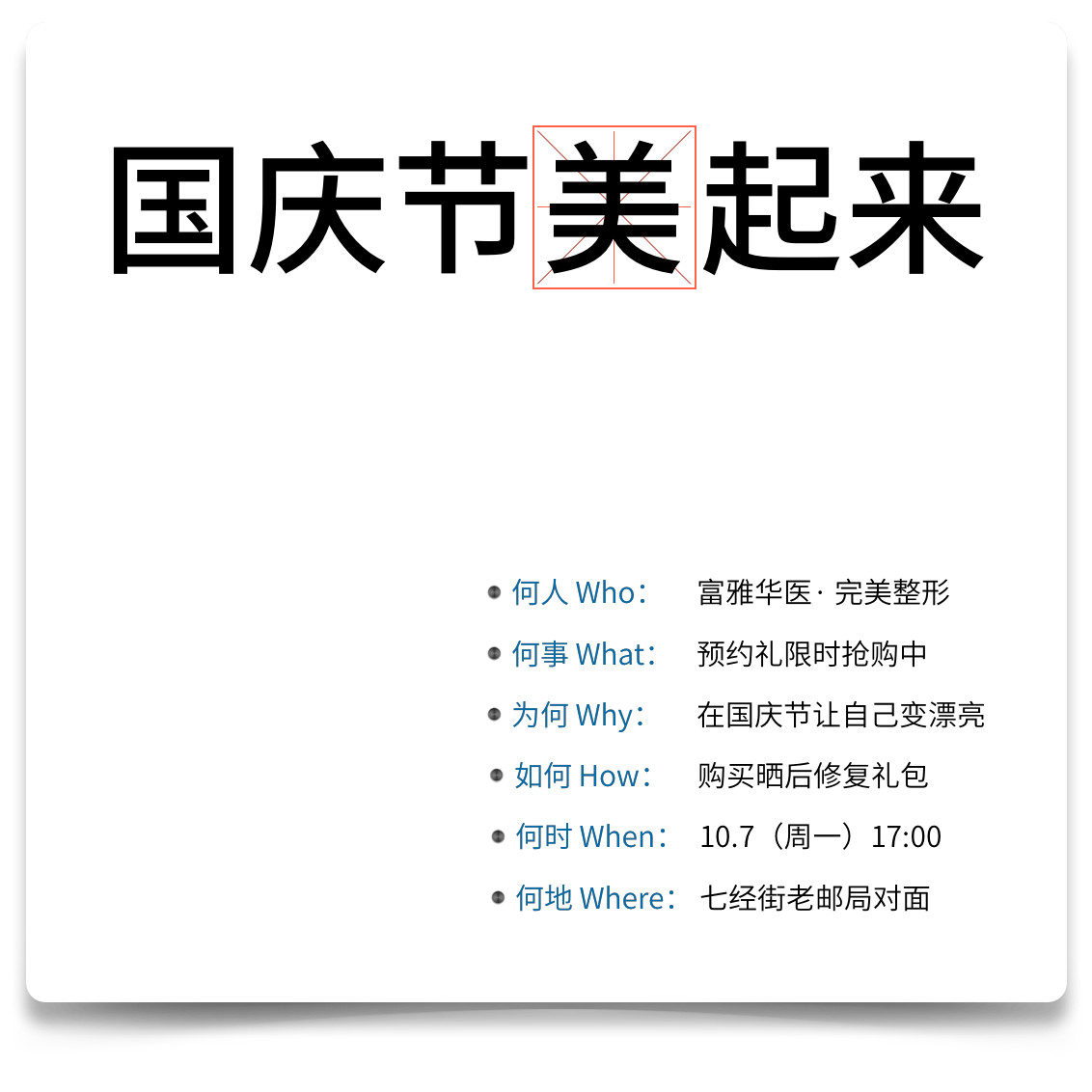
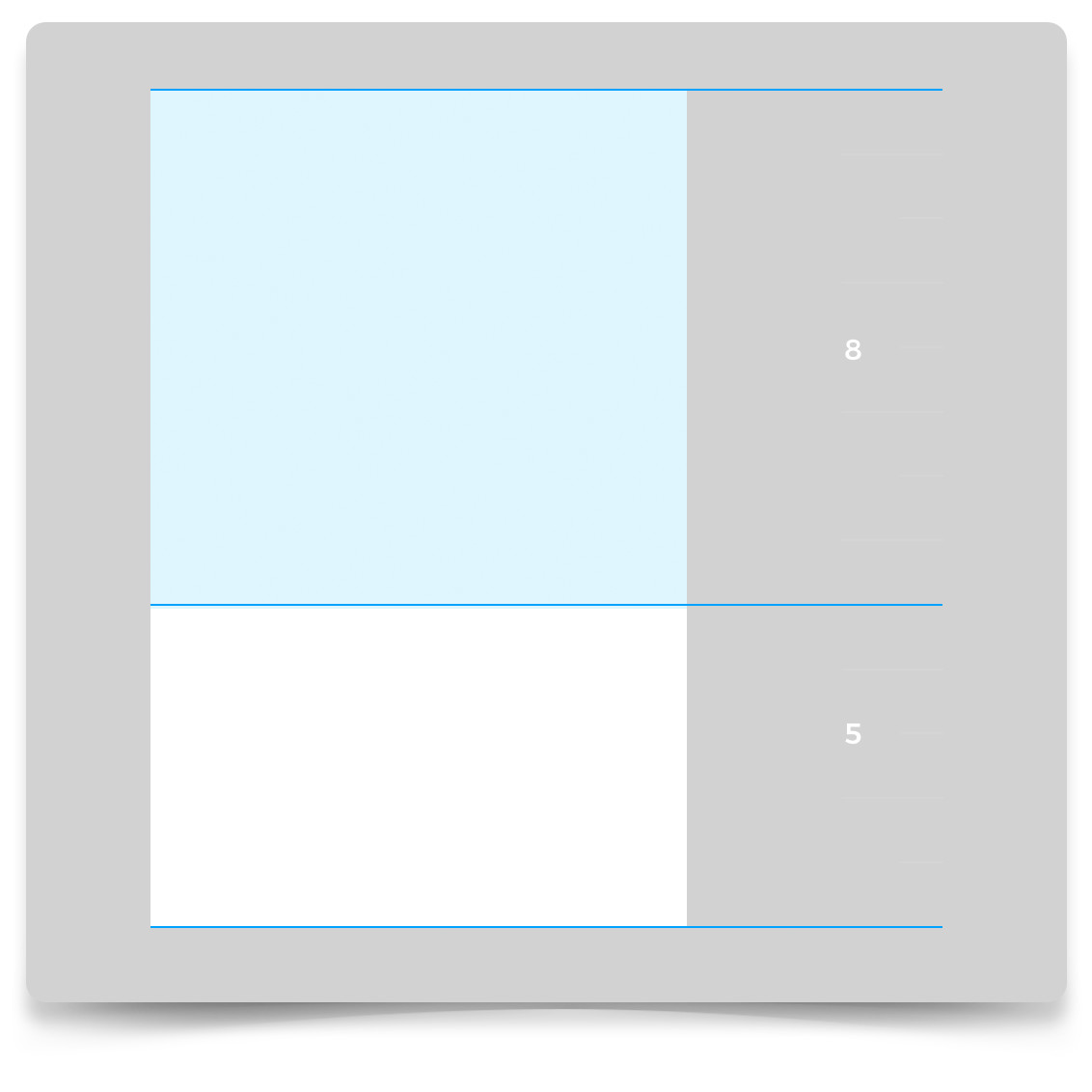
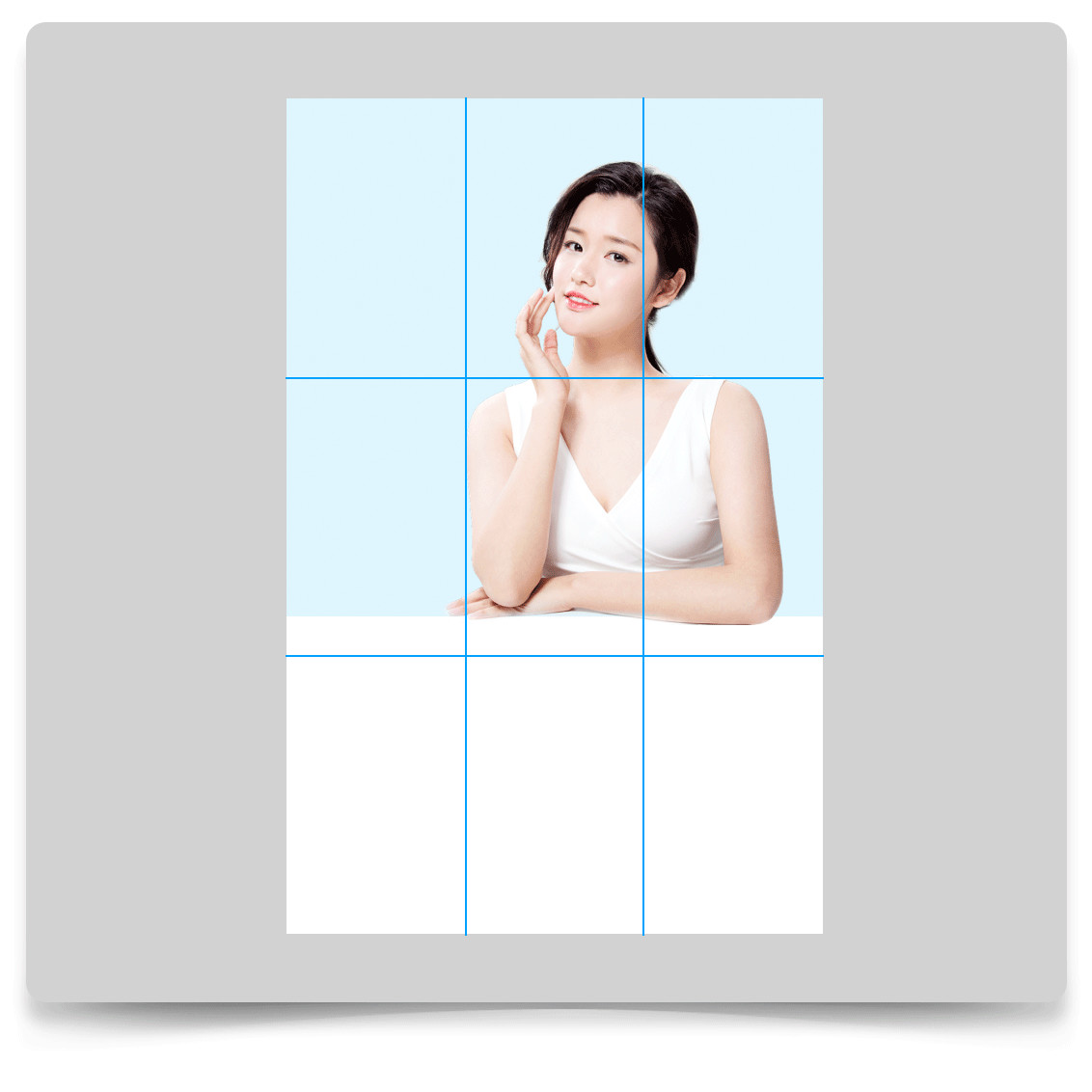
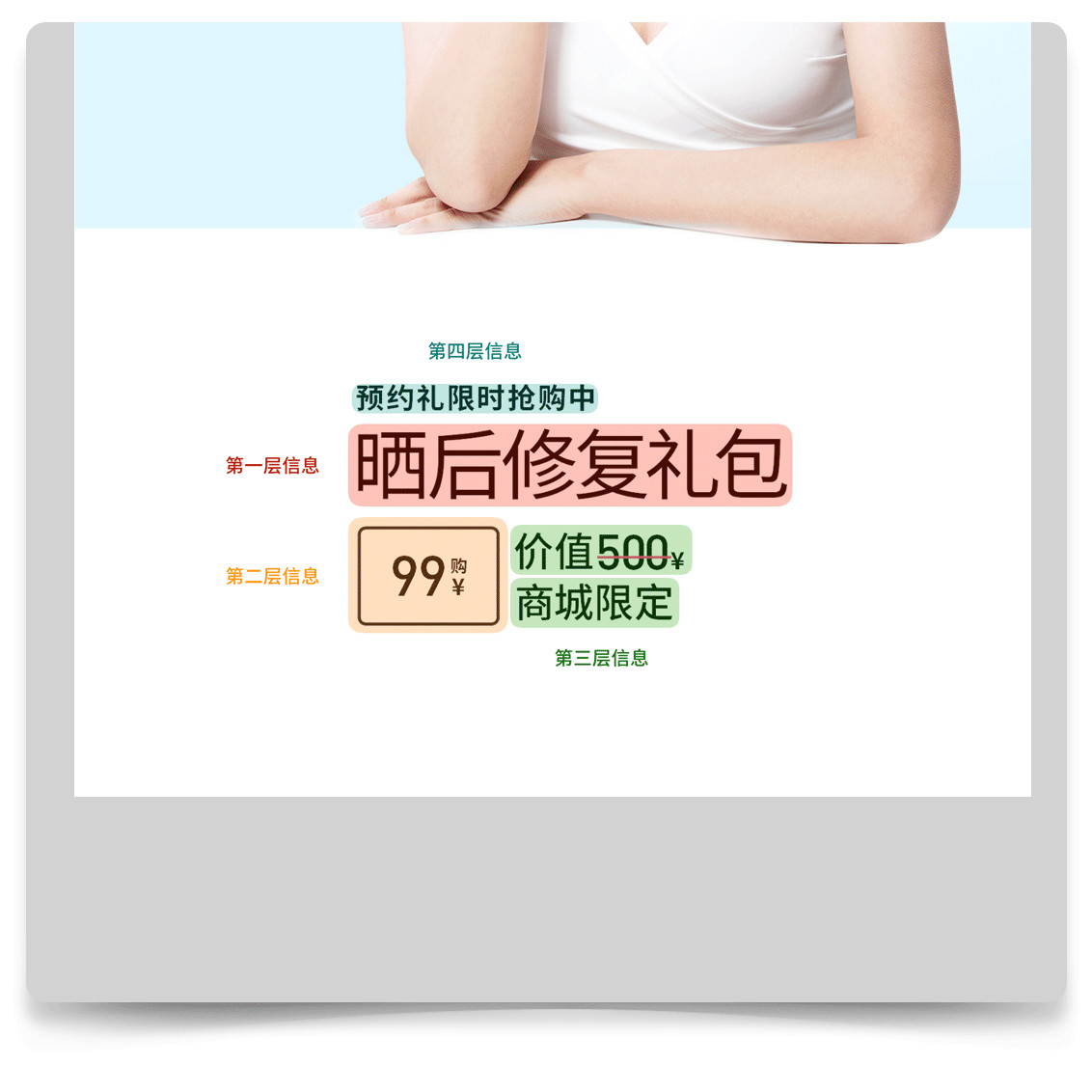
食品海报是平面设计中的一个大类,在人口最多、餐饮业最发达的中国更是如此,每...




























































































































评论0