什么是社群?有共同爱好、需求的人组成的群体,有内容、有互动,由多种形式组成。相比于APP用户,社群具备了情感层的纽带,提升了营销和服务的深度,建立起了高忠诚度的“会员体系”,也是企业营销的一条绿色通道。
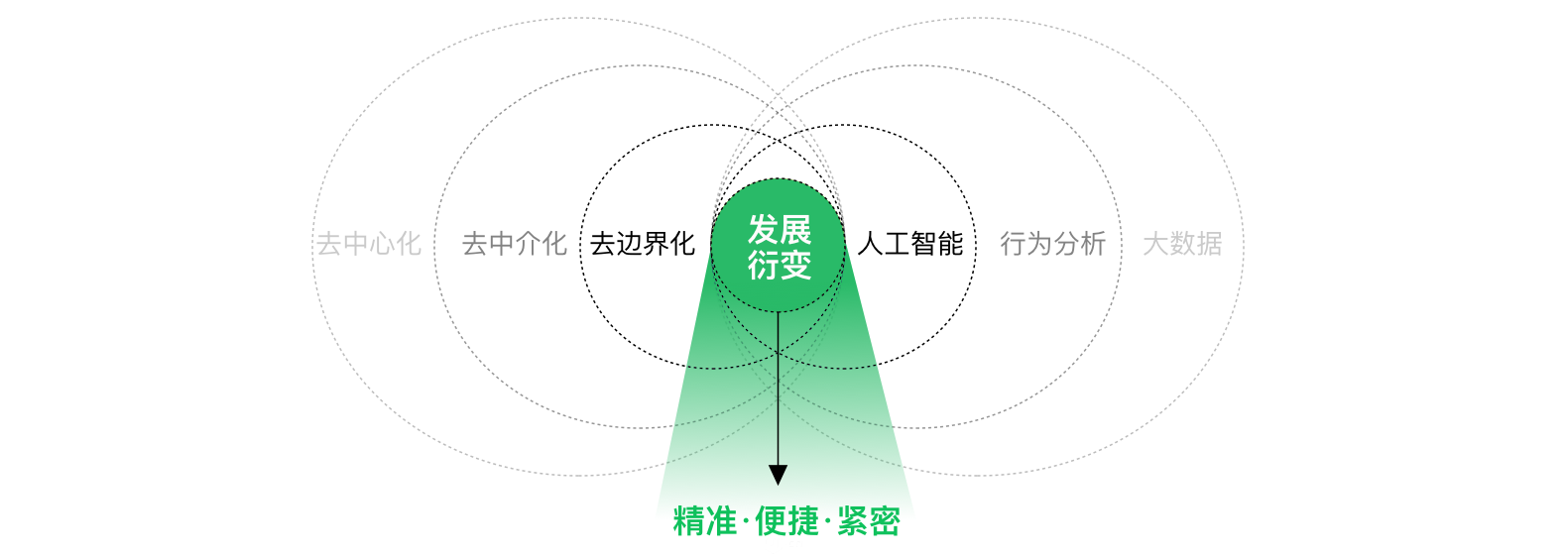
自2002年QQ群聊开始出现发展至今,整个过程呈现去中心化、去中介化、去边界化的趋势。而大数据行为分析、人工智能等技术的推动,也让社群的连接越来越精准,便捷,紧密。

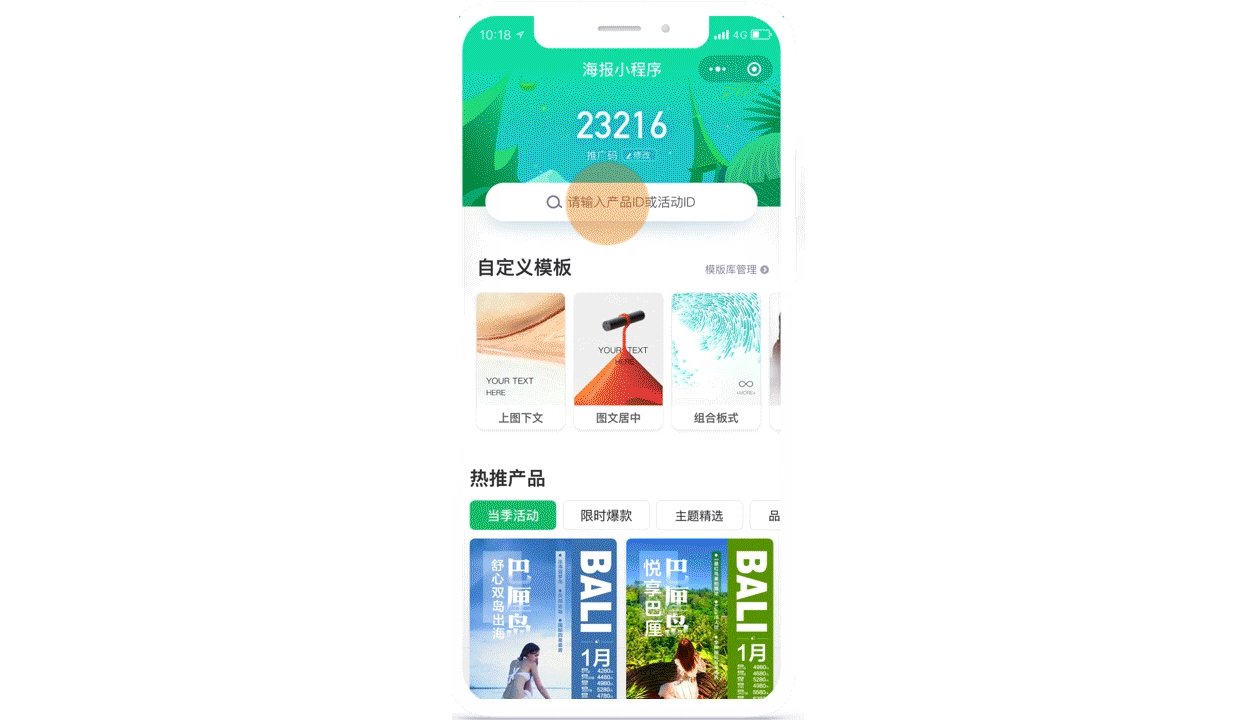
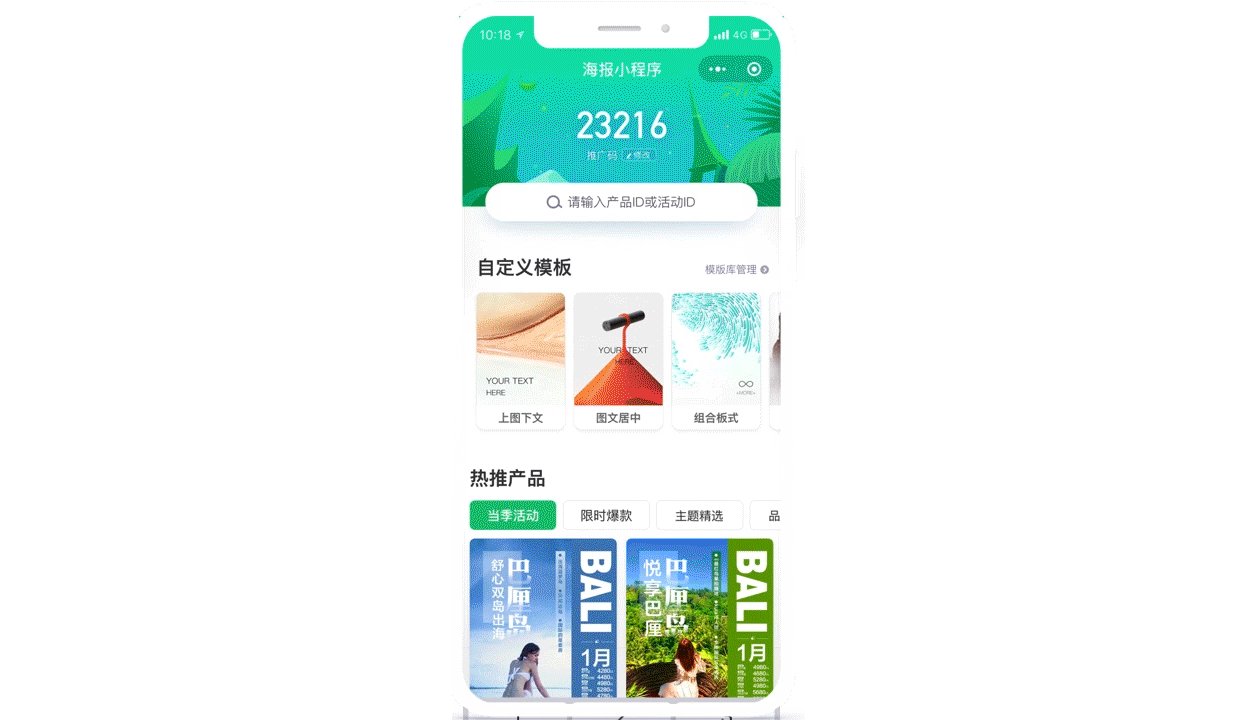
今天我们要说的就是一款便于社群营销的小程序——海报小程序。

前面提到过,有别于APP,社群多了情感层的纽带,这让我们在社群营销上很多是从共同的兴趣点、话题等引爆的。那么我们在向社群成员推荐产品时便不能只是一个链接甩出,或者一个冰冷的产品详情界面截图。
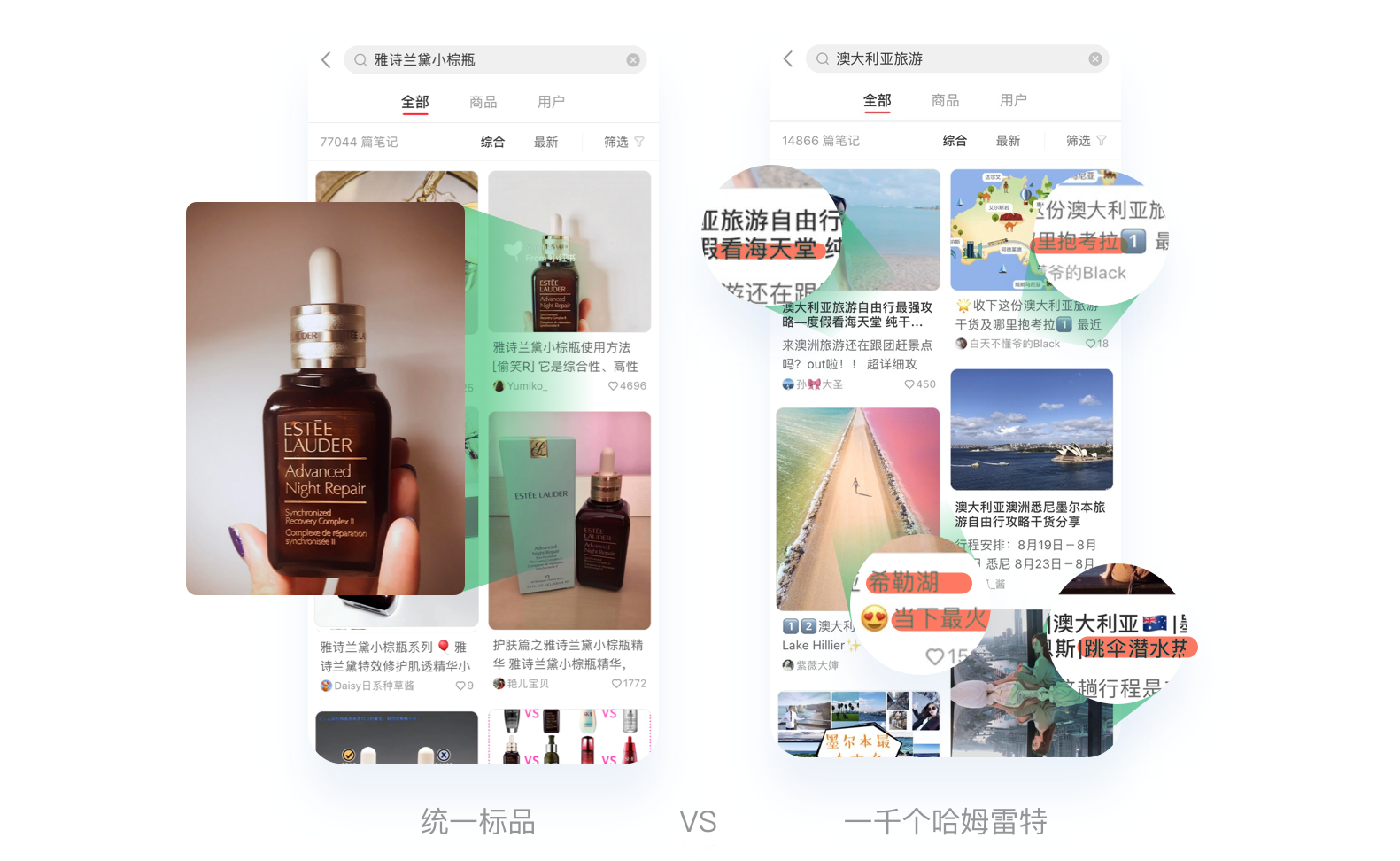
再者,旅游是标品吗?
目的地是标品;
你来或不来它都在那里。
然为何去往同一个目的地每个人的体验都是不一样呢?
因为我们所赋予旅行产品的服务是不同的:
璧如澳大利亚有亲子系列的、蜜月系列的、猎奇系列的…这就为旅游产品打上了情感标签;转换成设计语言就是更多体现主题性质的皮肤、更多承载产品特色的样式。

以上,便是我们发起这个项目要解决的用户痛点:让0美术基础的社群销售人员能够快速产出个性化的商品海报,亦是联动产品与研发同学一起入坑参与的充要条件。

用户痛点有了,那么海报传播者的利益点在哪里体现?
一款好的产品往往在设计初始阶段就已经将营销策略规划在内。
首先作为社群小程序必然要承载以下使命:

那么我们的海报小工具如何来做到的呢:
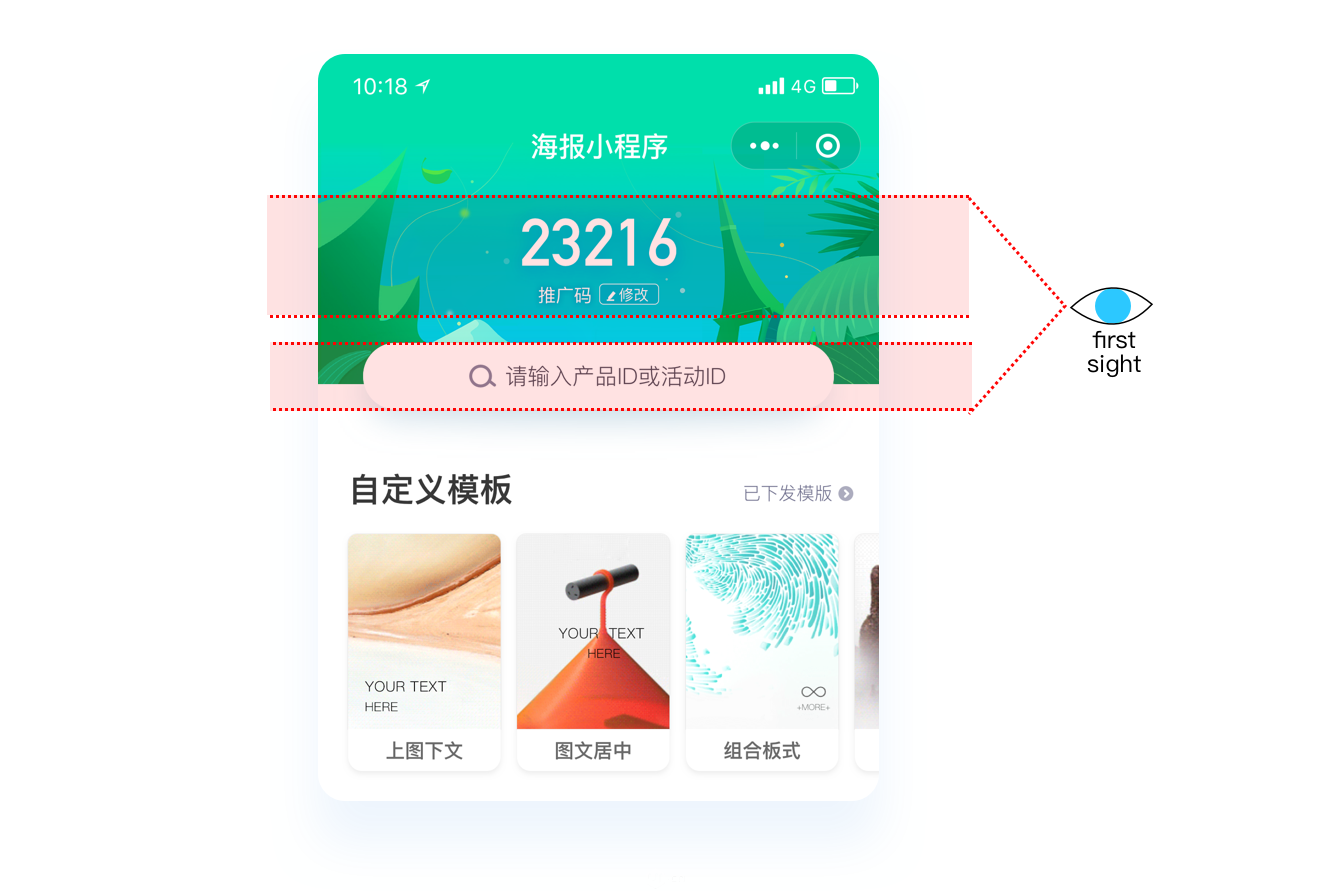
用户视角高于一切
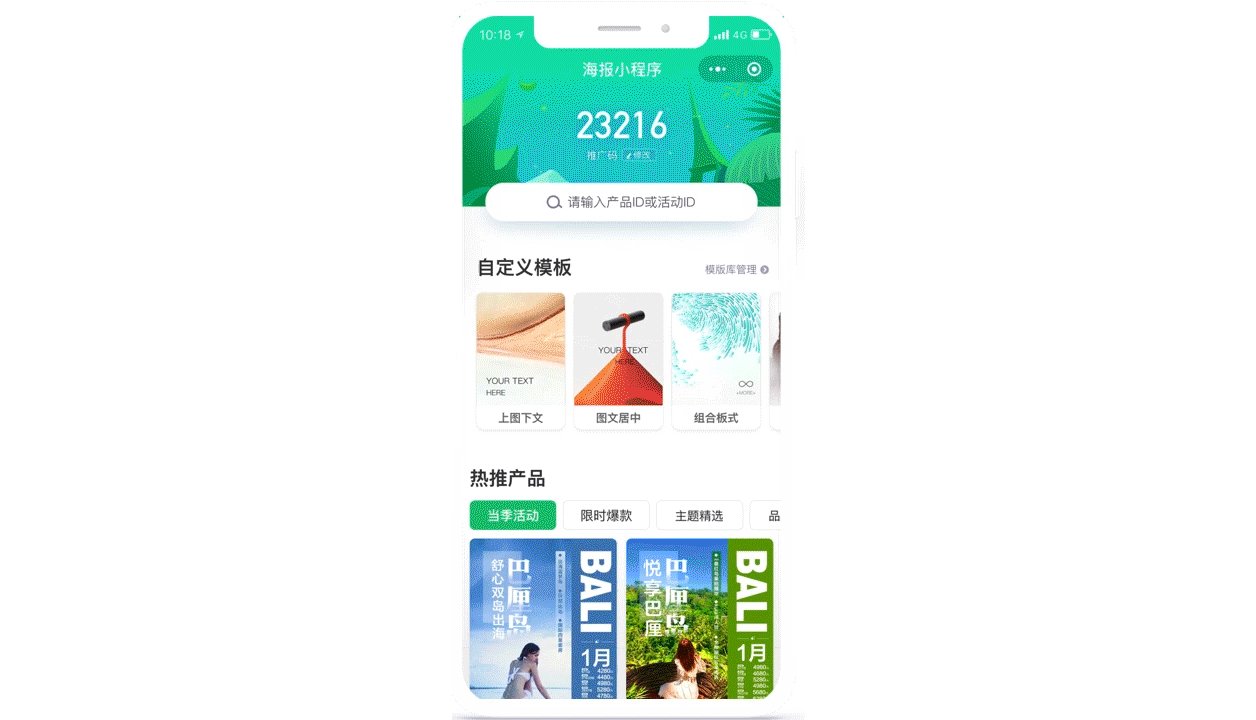
展示内容首先考虑的是使用者而不是强调海报功能;第一视野内展示海报传播者最关心的推广码(生成的海报二维码绑定个人账户,发生购买行为时传播者会产生相应的提成),同为第一视野的是搜索功能(及时导流引流)。

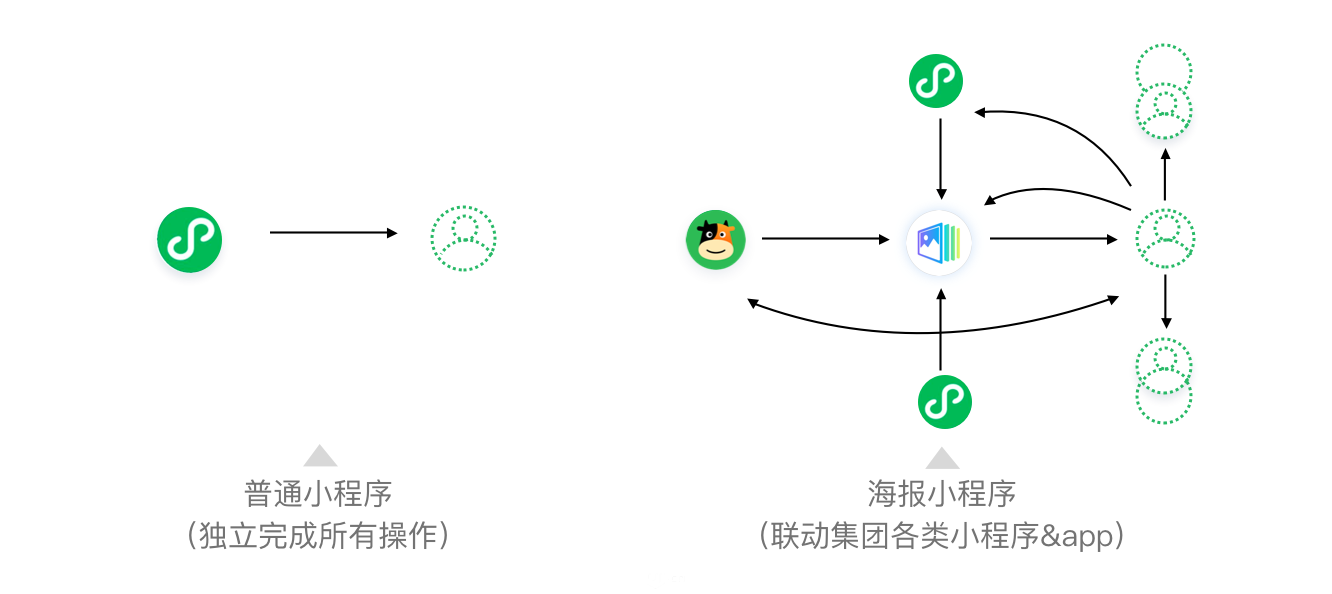
流量中枢角色
小程序最大的特色可以说就是这个“小”字;小——灵活,收放自如的打开及使用方式;“小”——轻量化,层级简单易上手。然而“小”也有缺陷,比如功能不够全面,往往只侧重某一个功能:海报的主要功能就是快速把途牛产品生产海报。但缺点亦可以扭转为优点:比如借力其他小程序/APP,功能互补、流量互通。

因为“小”我们可以在社群关系链中承担流量中枢的角色,从而实现1x1x1=∞。
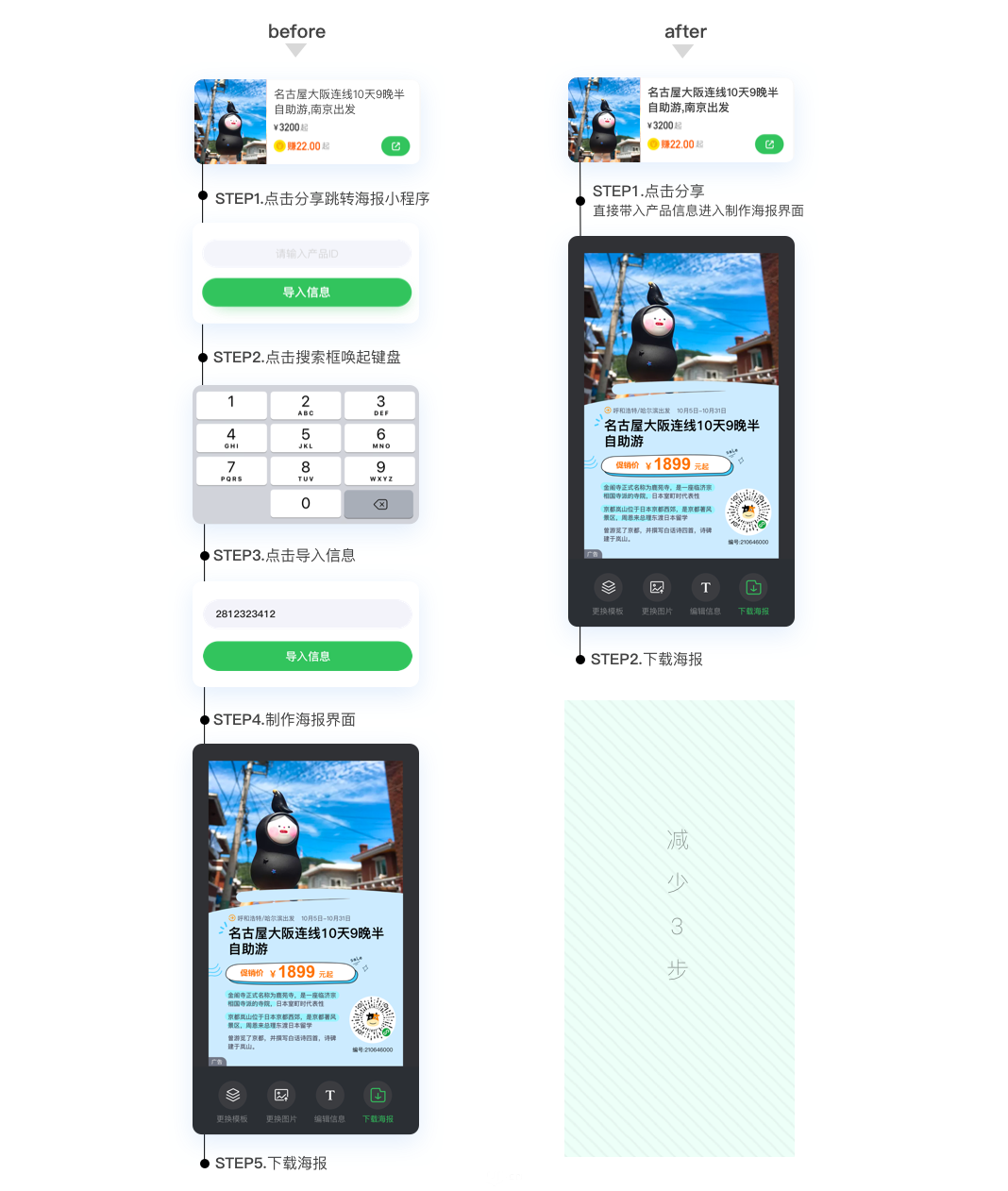
对上游:将海报入口接入详情页分享功能,让用户可以一键直达海报制作界面;同时我们还对跳转流程做了优化——无需手动输入产品ID(途牛商品固有编号),直达分享页。
对下游:生成的海报可保存为图片亦可直接分享至各平台,减少操作步骤,以此来降低用户跳出率。


苹果公司的设计信条就是:好的设计就是在这之前所有人都认为这是痴人说梦,而在这之后大家却都觉得这本该如此。
移动化管理小程序
在拖研发同学下水加入时,他们连连摆手“给你们设计师再做个后台,这成本高了,我要再估期”
“不需要,不需要~”某青接着忽悠,“不妨将设计师也当成小程序用户,而设计功能只是对这部分人可见的一种功能”于是局势豁然开朗,什么端口接口服务端问题、pc与移动端预览不一致问题统统烟消云散。


就这样,利用微信可识别IP的特性,一群小白青年竟不知不觉实现了移动化管理小程序的功能。
智能数据助力海报快速生成
具备以上条件后我们再回到问题的初衷,如何让普通社群成员能够快速产出大批量的旅游海报呢。
首先我们不是专门APP,无法置入大批量素材库——解决方案——智能调取途牛风景图库在线加载。
再者,节约用户编辑描述语的时间——智能调取产品详情页相关字段,当然用户可以二次确认编辑,实现让普通用户3秒生成一张海报的可能。
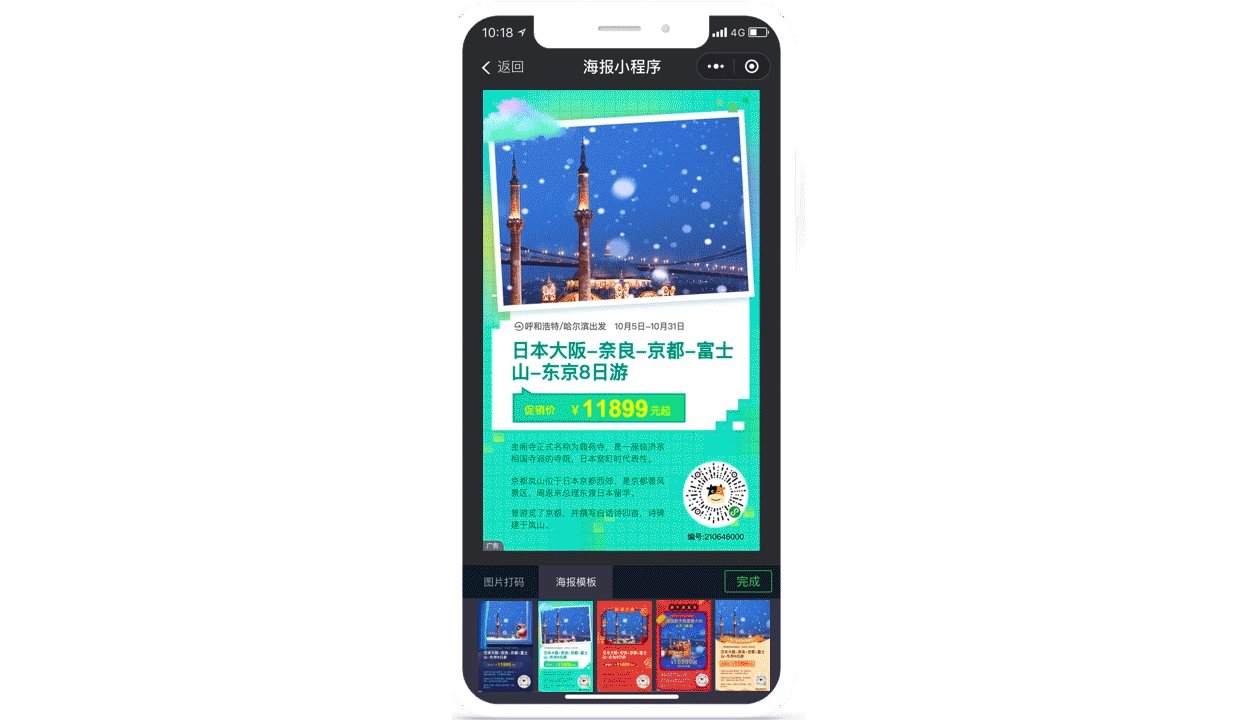
输入产品编号即可快速生成海报▼

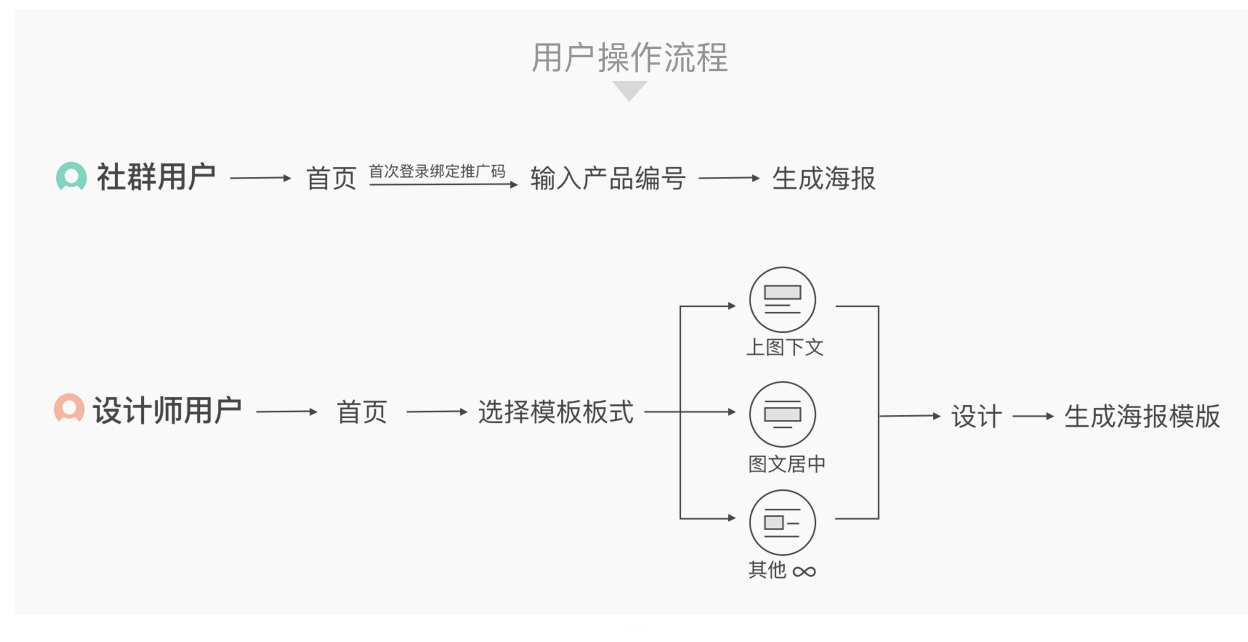
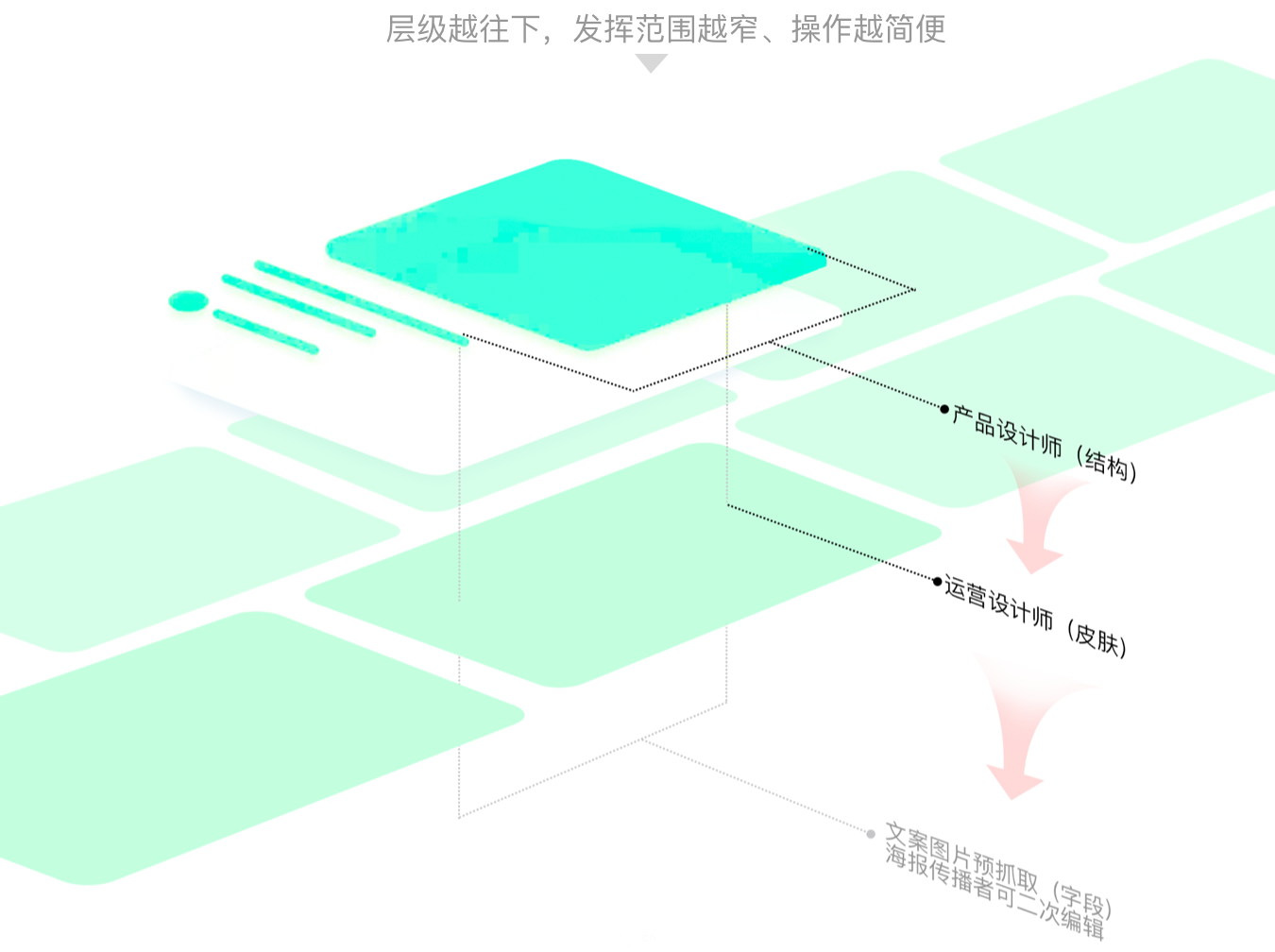
最后对画面质量的把控:普通用户水平有限,如何能让他们快速完成海报生成——解决方案——逐层放权设计。
产品设计师——模版结构设计完成后研发写入系统;
运营设计师——模版风格皮肤运营,可在每套结构方案下进行拓展;
海报传播者——导入产品编号,选择已有模版生成海报。

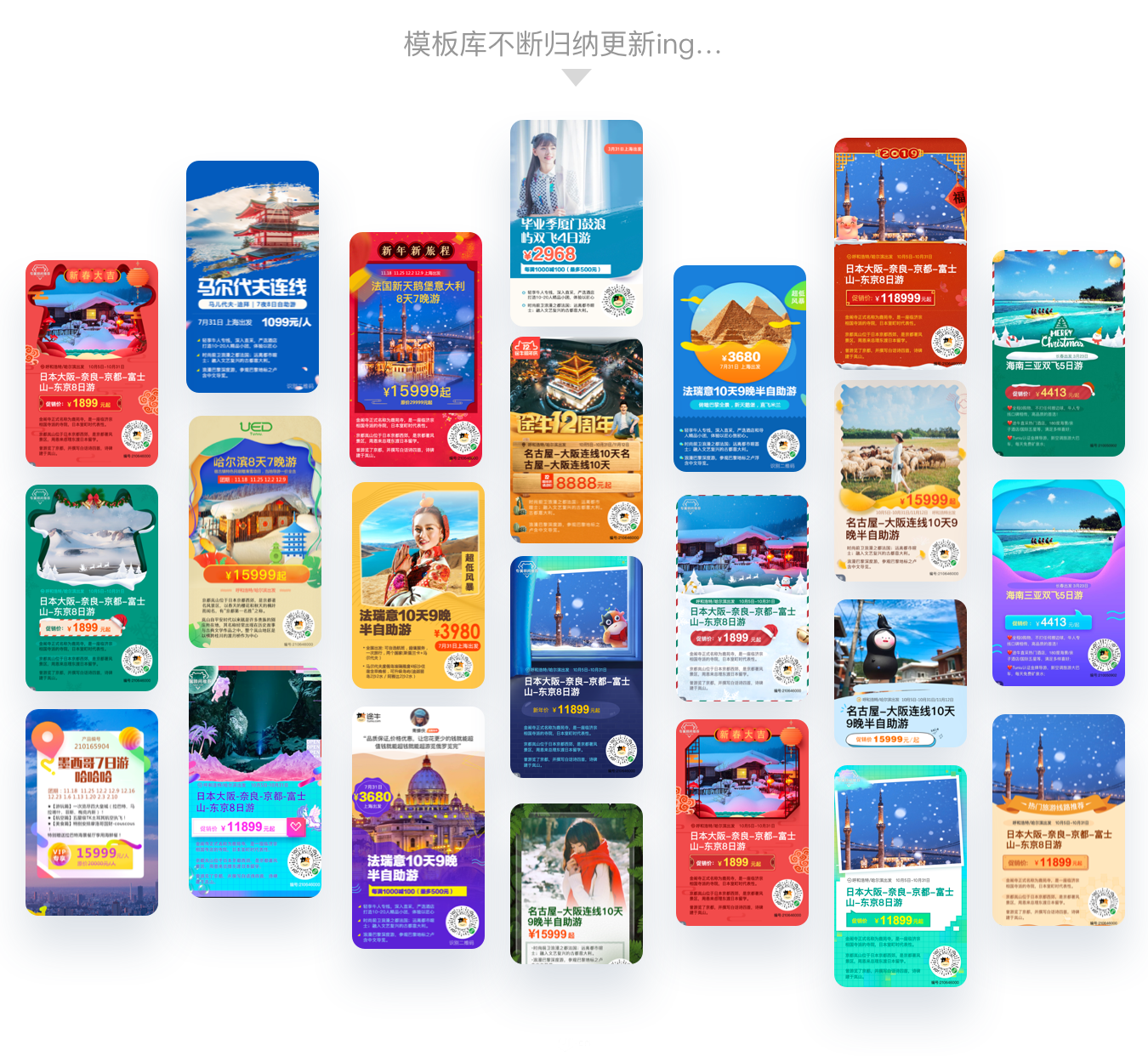
迄今为止,海报小程序已完成了初期模板库的建设,完成圣诞、春节、手札、大促等主题风格,助力社群便捷营销的同时也将设计师从重复劳动中解放出来。


但我相信这绝不是海报小同学的最佳成绩,纵观全网大数据智能分析,可学习的还有太多太多:比如智能抓取高质风景图、智配比图文功能等,都需汲取更全面的数据库,研发出更优的产品方案。
at last,不少人问:你们设计师出这样一款工具是属于自砸饭碗吗?
当然不是,设计从来都不是一款工具,而是一种服务,一种服务万物的解决方案。
原文地址:UI中国
作者:途牛UED








评论0