标注对于设计师而言,是非常熟悉的日常工作,而手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎……自动标注的出现,可以说是把设计师从不堪重负的状态下解放了出来。
那有了自动标注就OK了吗?其实不能那么绝对的。
- 其一,标注可能缺失。自动标注的前提是基于设计稿的图层元素,也就是说,无论你的设计稿是PS、Sketch、Adobe XD或者其他类型,都是需要图层数据的,对于没有图层数据的部位,自动标注不会发挥作用,就很有可能造成标注缺失了。
- 其二,标注可能不准。设计稿的图层结构通常十分复杂,图层之间往往重叠、穿插,存在空白图层、分组等复杂情况。自动标注识别能力有限,不够准确,甚至还会造成标注错误。
- 其三,难以全面表达。比如自适应方案描述、必要的交互说明等等,这个是自动标注不能解决的,可能需要人为补充。
这些看似很小的缺陷,却会让设计师在使用自动标注时,左右为难,甚至把自动标注视为鸡肋,“食之无肉,弃之有味”,被迫一朝回到解放前……
摹客iDoc支持「自动+手动」两种标注方式可,「自动标注」一键生成,解放双手;「手动标注」自由补充,灵活机动。
摹客iDoc「自动+手动」使用指南
1、上传设计稿
(Sketch、PS、Adobe XD、图片等)到摹客iDoc

摹客iDoc官网:
https://idoc.mockplus.cn
Adobe PS插件:
https://idoc.mockplus.cn/download/ps
Adobe XD插件:
https://idoc.mockplus.cn/download/xd
Sketch插件:
https://idoc.mockplus.cn/download/sketch
Axure插件:
https://idoc.mockplus.cn/download/axure
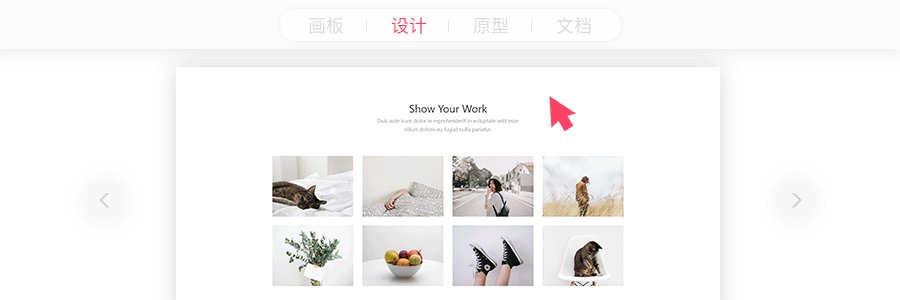
2、上传设计稿后,选中某一张设计稿,点击顶部导航的【
设计
】
如果你需要切换设计稿,使用翻页器或项目树就能轻松搞定,不用再返回画板进行选择哦~

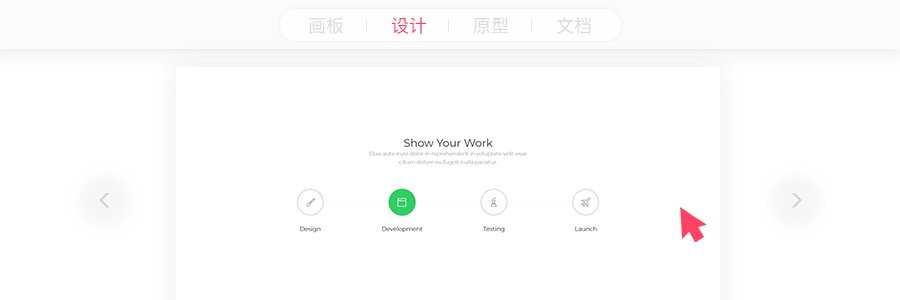
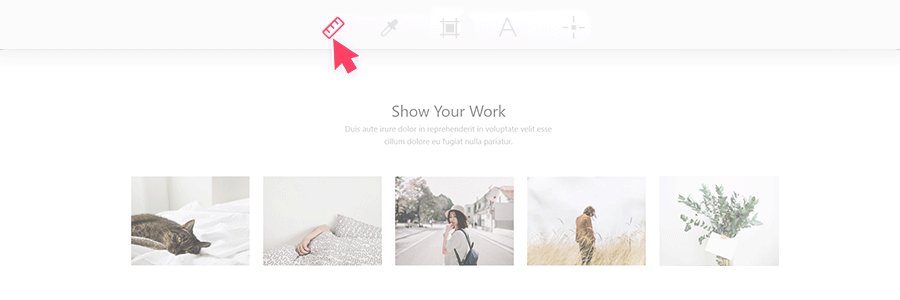
3、在
定稿
模式中进行
「手动标注」
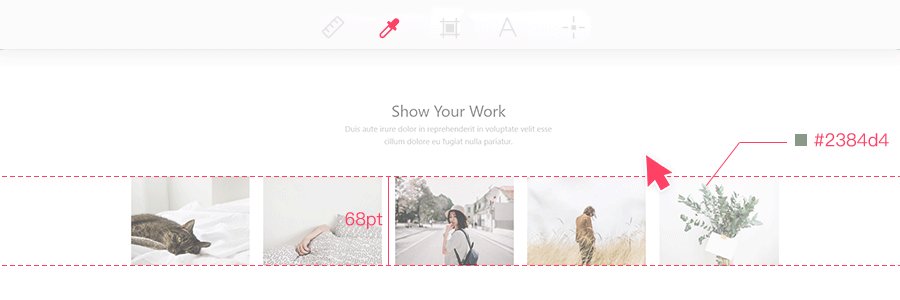
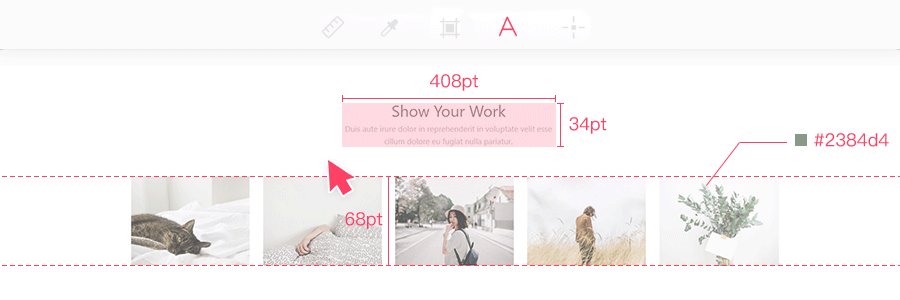
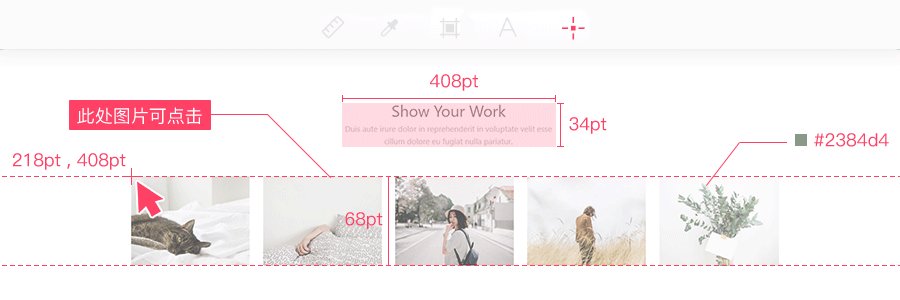
目前提供有5种标注工具:文字、坐标、尺寸、颜色、区域。

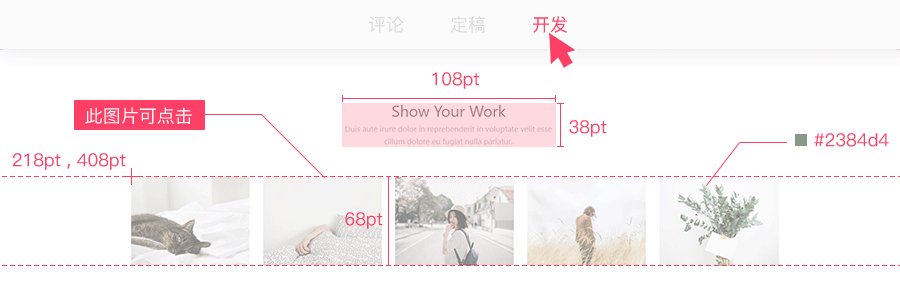
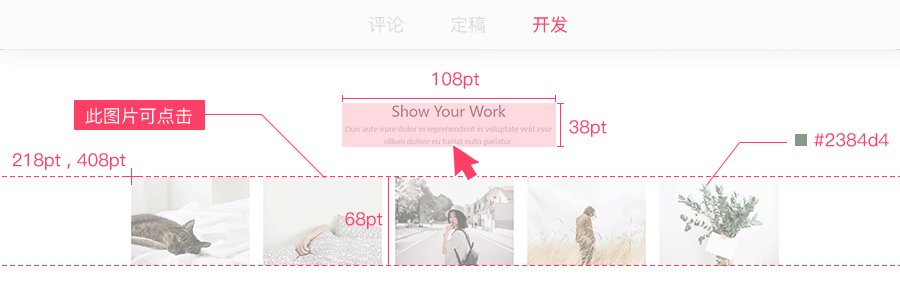
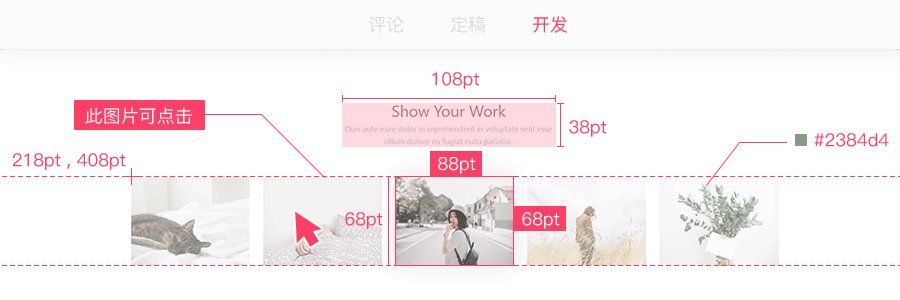
4、在
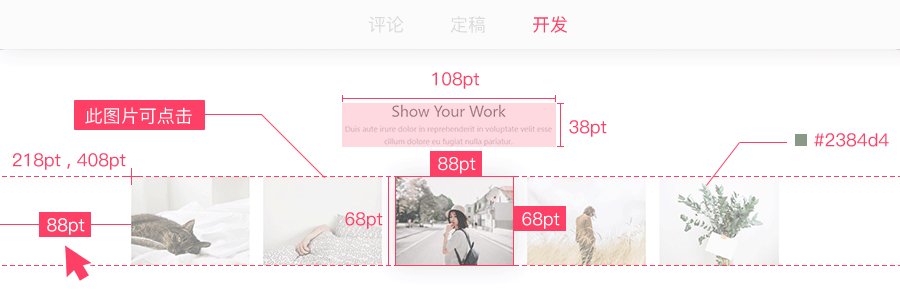
开发
模式查看标注
「自动+手动」
,获取标注信息
自动标注在上传设计稿后自动生成,手动标注在定稿模式中生成,两者在开发模式下都可以直接查看。当然,工程师还可以下载不同设备尺寸的切图、查看标注信息(尺寸、透明度、颜色、字体、字号)和导出CSS代码。

教程指导:
评论0