说到“构图”一词大家并不陌生,设计中的构图也可以理解为作品的骨架,就好比盖房子,如果刚开始的地基和整体钢筋结构不稳,那么就会有一栋栋的危房拔地而起,你敢住吗?所以延伸到设计中也是如此,设计构图也是要求一个“稳”字,也就是重心稳!平稳的构图更符合大众的视觉感觉以及信息传递,反而重心不稳的作品会给人一种摇摇欲坠、站不稳的视觉感受!而在设计中影响画面结构稳定的因素有很多,如何才能让设计作品构图更加稳重?如何提升自己的构图能力?希望本期内容能够帮助到大家。
1、影响稳定的因素
设计中的平稳和现实中并不完全一样,现实中想要达到平稳我们可以通过天平、称重工具进行测量,而在设计中,我们虽然无法做到质量上完全1:1的平稳,但是只需视觉感受上达到平稳即可!往往影响视觉构图平稳的因素不止一种,示例如下:

示例中分别向我们展示了设计中影响画面构图平稳的因素,可以分别总结为:
①和④:在颜色相同的情况下,体积大的所占视觉比重更大
②和③:在大小相同的情况下,重色较轻色而言所占整体视觉比重更大
所以在设计中除了大小之外,色彩也是影响画面重心稳定的一个主要因素,当我们在进行版面编排的时候,为保证重心结构的平稳,可以结合实际视觉感受进行色彩以及大小关系上的调整,直至视觉平稳即可!
2、常见的平稳构图
平稳的构图方式在设计中已经成为一种构图准则,有哪些常见的且比较实用的构图形式可供我们参考的?下面我们总结一下:

先来说下居中式:
不管是文字排版还是版面构图,居中的方式都是运用最多的,最主要原因就是居中的方式对于平稳的体现最直观,而且也最好把控,举个例子:

案例中的构图方式就是居中式构图,不管是产品还有其他元素,都充分的以居中的原则进行摆放,画面整体看起来非常的平稳,这也是居中式构图的优点:画面结构本身就具有绝对的平稳,易于上手。
继续看上下式:
上下式的构图形式可以理解为图文上下结构分开,比如:上图下字或者上字下图,在有些时候和居中式也很像,这也是一种相对直观一些的平稳构图方式,举个例子:

画面构图结构为上下式,即上字下图,这种构图形式能够很容易的维持视觉的相对平稳,如果将文案信息采用居中的形式摆放,又和居中式的构图结构很雷同,需要注意的是:视觉元素的摆放最终要能形成视觉上的平稳!
再来看左右式:
左右式相对而言就更好理解了,即视觉元素左右分开的方式,这种构图形式在设计中也是很常用的一种,下面看个例子:

左右式的构图结构重点在于:尽可能的保证视觉重心平稳,不要出现过度重心偏离的情况;也可以把这种构图形式看做是现实中的天平,当主体或者产品固定位置后,我们可以:让一侧的视觉元素能与另一侧在视觉比重上相近,以保证画面重心平稳。左右式构图需要避免的误区:

以上虽然都是左右式的构图,但属于错误示范,重心偏下和偏上的错误比较好理解,我们重点说下中间的比例失调这类,就论视觉重心而言,其实中间的表现形式相对而言重心是水平的,但是这种形式依然不可取,原因在于:左侧与右侧出现了严重视觉比重的失调,也就是重心偏向一侧,类似于天平出现了严重的倾斜方向,虽然设计并不像现实数字般要求那么严格,但是也要保证在视觉上看相对稳定,要避免出现比例失调的现象出现。
下面我们再看一组比较常见的相对平稳的构图结构,也是在平时工作中比较实用的一些,继续来看:

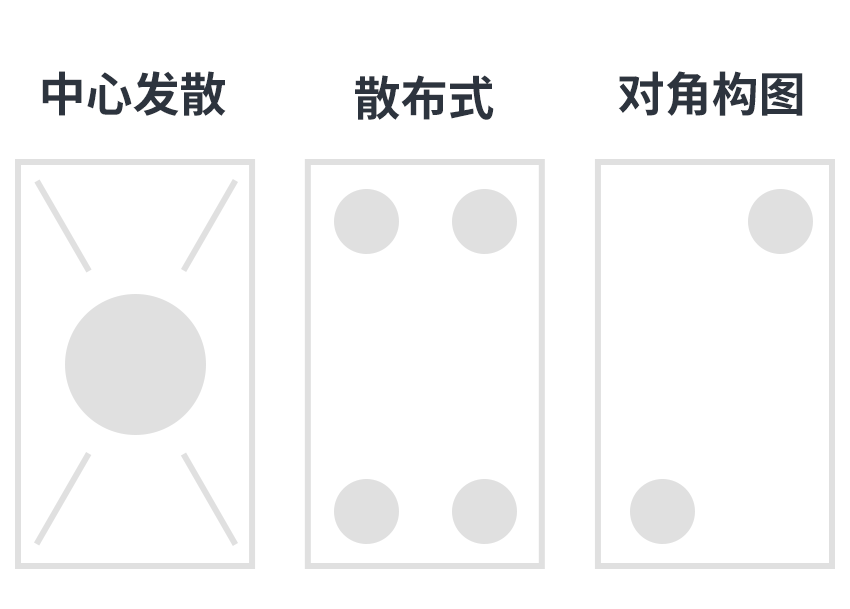
中心发散式:
从上侧示意图我们不难发现,中心发散式主要以画面的中心点为开端,向四周不断延展、填补视觉元素,以确保画面整体是平稳的,其难点并不是中心位置,而是向四周发散的视觉元素——他直接决定了画面重心的平稳程度,看个示例:

中心发散式构图最大的特点:中心视觉元素位于画面中心,所以几乎可以忽略它所带来的不稳定因素,重点只要把控好发散的视觉元素能保持画面整体平稳即可!
散布式构图:
散布式构图相比而言比较难把控,因为这种构图形式容易显乱,但是始终还是要围绕“稳”字展开,这种构图形式的特点:画面中存在着相对四处分散的主要视觉元素,做好对齐是把控这类构图的关键点,看个示例:

这种构图形式相对比较新颖一些,和下面要说的对角构图类似,除了四处分散的主要视觉元素外,弱侧点缀或者段落文字是维持视觉平稳的重点!而且这类构图看似有些乱,实则做好对齐是重中之重。
对角构图:
顾名思义:将画面中的视觉元素以对角线排列的形式进行摆放,这和散布式构图有相似之处,举个例子:

要保持对角线上的视觉元素在画面整体相对稳定,其他位置做相应的点缀、填充,以避免画面内容太过单一、且也要注意不要太抢主体,否则这种构图形式很容易显乱。
说了这么多的常见平稳构图形式,目的是为大家提供一定的参考,不要太过局限化,其实也可以将构图变相的看做是在“填空”,重点是要活学活用!
3、案例展示
结合前面所说的构图形式,下面通过动手实操的方式做几个案例:


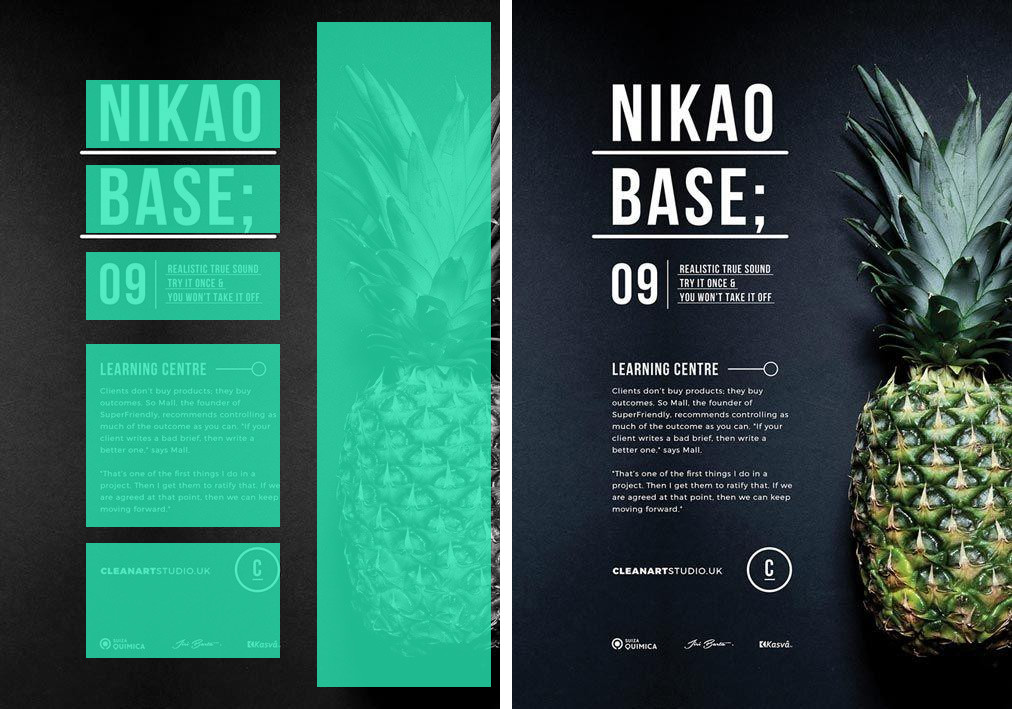
整体构图形式大致按照散布式的结构,目前画面整体构图还是平稳的,还缺少人物介绍的信息文案没有摆放,中心区域是个很理想的位置。


同一种构图形式,我们只需要保稍微改变一下配色方式及字体,就会有不一样的视觉效果,案例如下:




案例构图结构为上下式,且相互穿插了一些散布式的排版形式,整体还缺少一些细节,缺少点缀的元素用于烘托气氛,所以可以进一步调整,添加细节。


文章中一共总结了六种比较实用的设计构图形式,目的是为大家提供一个可供参考的方向,而从我们实操的案例来说,这些构图形式并不是完全孤立存在的,在特定的情况下他们可以同时出现在一个作品中,只是表现形式稍有不同。最后希望大家可以活学活用、举一反三、大胆尝试。其实构图,不过如此。
原文地址:美工美邦(公众号)
作者:张家彬









评论0