手机上的一些常用导航结构、页面结构以及交互控件,统称手机交互设计通用组件整理汇总。
你好,欢迎来到沐风与体验设计。
从2012年开始做交互,到现在2019年也有快7年的时间了。
交互设计其实就是根据产品目标和用户目标,选择最合适的导航结构、页面结构、交互控件以及动效。这个任务在有的公司是产品经理代劳,有的是UI设计师代劳,在有的公司里则是专门的交互设计师去做这件事。
交互设计的本质,是关于应用与用户交流的渠道的设计。手机交互设计兴起这么多年,各种形形色色的设计方式几乎已经都出现遍了。
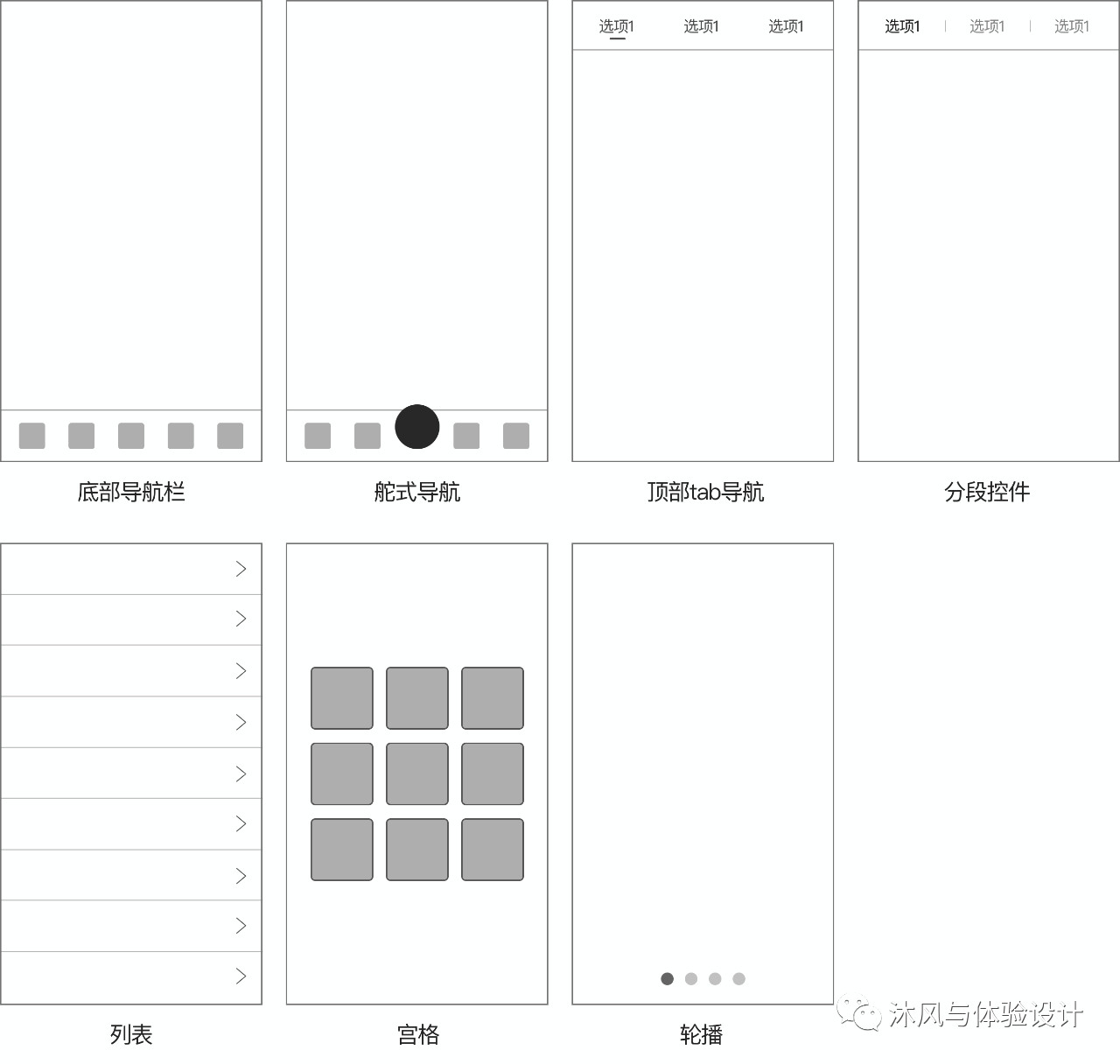
最近打算整理一下手机上的一些常用导航结构、页面结构以及交互控件,统称手机交互设计通用组件。
就像那句名言说的“没必要重复发明轮子”。如果现有的结构和做法,已经被证实为高效实用的,就可以直接拿来实用,也没有必要进行强行创新。我的这个整理,意义也在于此。
整理难免会有疏漏,欢迎大家留言补充。
首先,先列出现在整理到的所有应用级导航结构:

所谓应用级,就是指这是应用的最高一级导航。如果是存在于某个tab里的导航形式,则不在本文的考虑范围。
一、底部导航栏
这是最常用的一种导航形式。底部导航栏位于页面底部,操作方便。但也是因为位于底部,所以导航栏里各个tab的内容不是很突出。

如果你更想让用户时时注意到应用的每个tab的标题,那么顶部tab导航更合适。

另外,底部导航栏有两种用法:
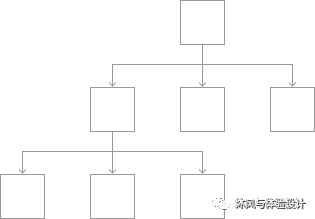
层级导航,即进入一个tab后,用户在这个tab里点击别的入口,进入二级页,则底部导航栏消失,是比较沉浸的做法。
如果用户要去往另一个tab页面,用户必须一步步返回或者从头开始重新选择。

层级导航示意
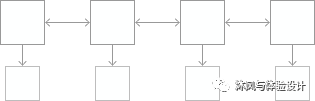
另一种是扁平导航,扁平导航允许用户在多个内容分类之间切换。网易云音乐和App Store使用了这种导航形式。

扁平导航示意
关于两者在用法上的详细区别,请参考之前写过的这篇文章:
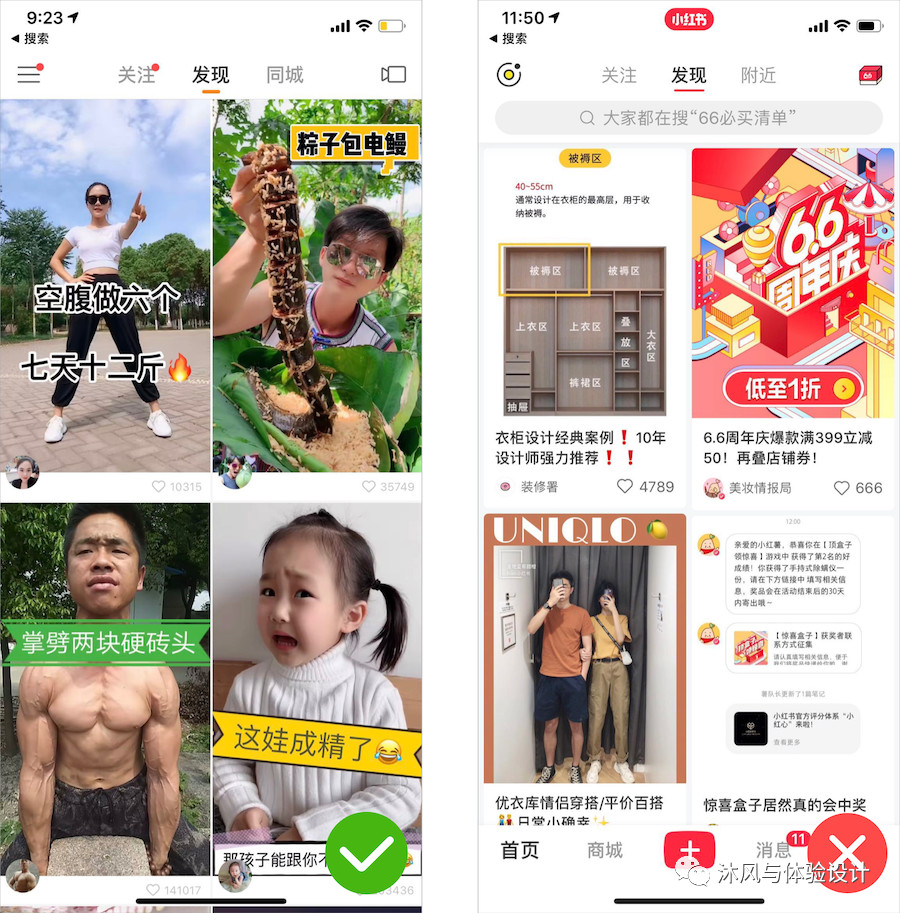
二、舵式导航
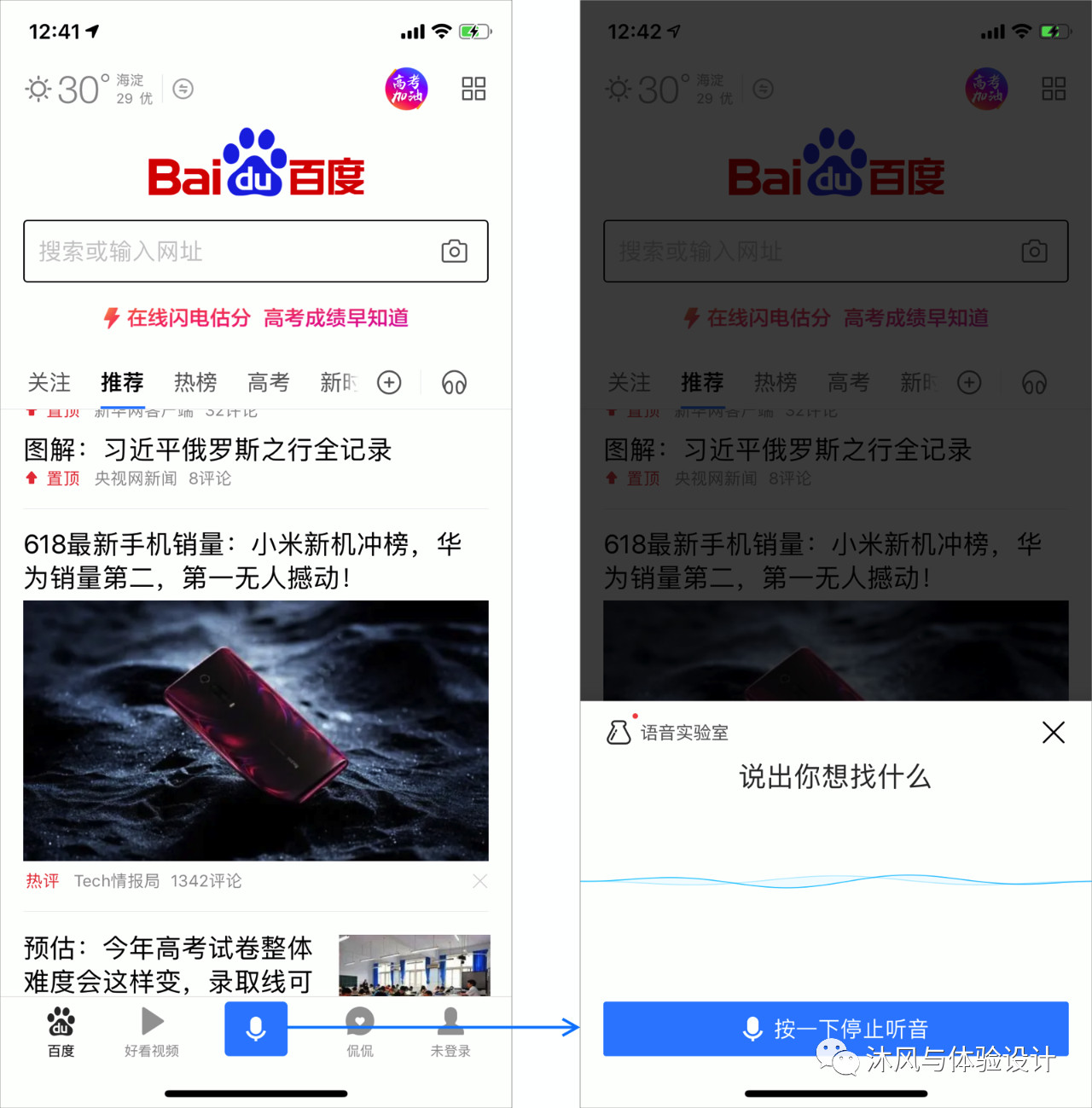
舵式导航是在底部导航栏的基础上增加了一个操作入口,其用法与底部导航栏相同。操作入口位于中央,一般设置为发布新内容的功能居多(如小红书),也有功能的主推功能(如百度app)。
点击底部导航栏上的操作入口,一般会出现一个模态浮层:有的是半屏,有的是全屏。至于半屏还是全屏,取决于需要呈现的内容的多少。

半屏浮层示例

全屏浮层示例
这里的操作入口,由于位置极明显,所以需要放置用户高频操作的按钮,或者应用很希望用户点击的按钮。
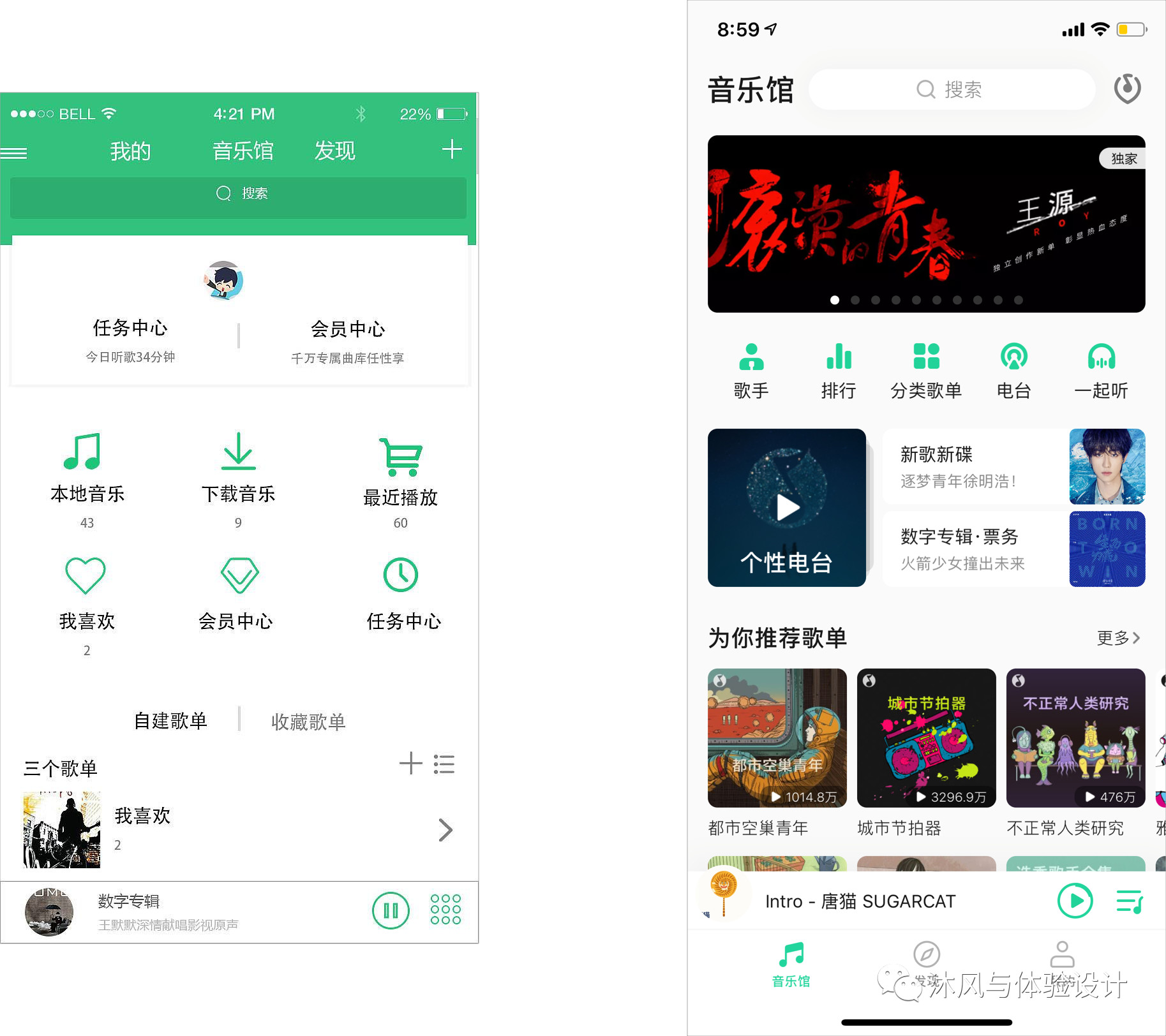
三、顶部tab导航
这里讨论的顶部tab导航,是整个应用的架构采用顶部tab导航,如下边左图所示。
不包括在一个tab中,使用顶部tab导航来组织页面的情况,如下边右图,在首页tab里,又包含了3个tab?

这种导航的操作方式,是通过左右划动来切换不同的tab,而tab位于页面的顶部。这是一种很安卓的风格,它的好处是导航里的每个tab都比较明显。
至于坏处,我认为现在大家还不是很习惯通过左右划动来切换tab。
最典型的一个例子,就是QQ音乐:之前都是顶部tab导航,终于还是扛不住,在最近的版本改成了底部导航栏这种最为常用的导航形式。

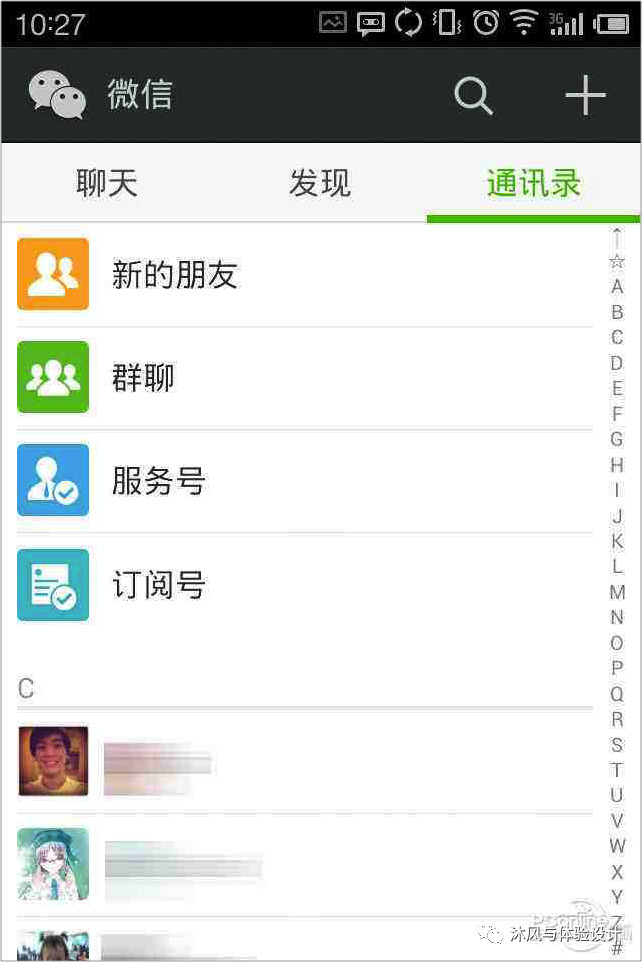
其实很久以前的安卓版微信,也是顶部tab导航,只是后来也改成了底部导航栏形式。

通过这两个例子,可以看出应用的顶级导航使用顶部tab导航,风险还是比较大的。所以,如果你的tab的个数在3~5个,还是推荐大家使用底部导航栏。
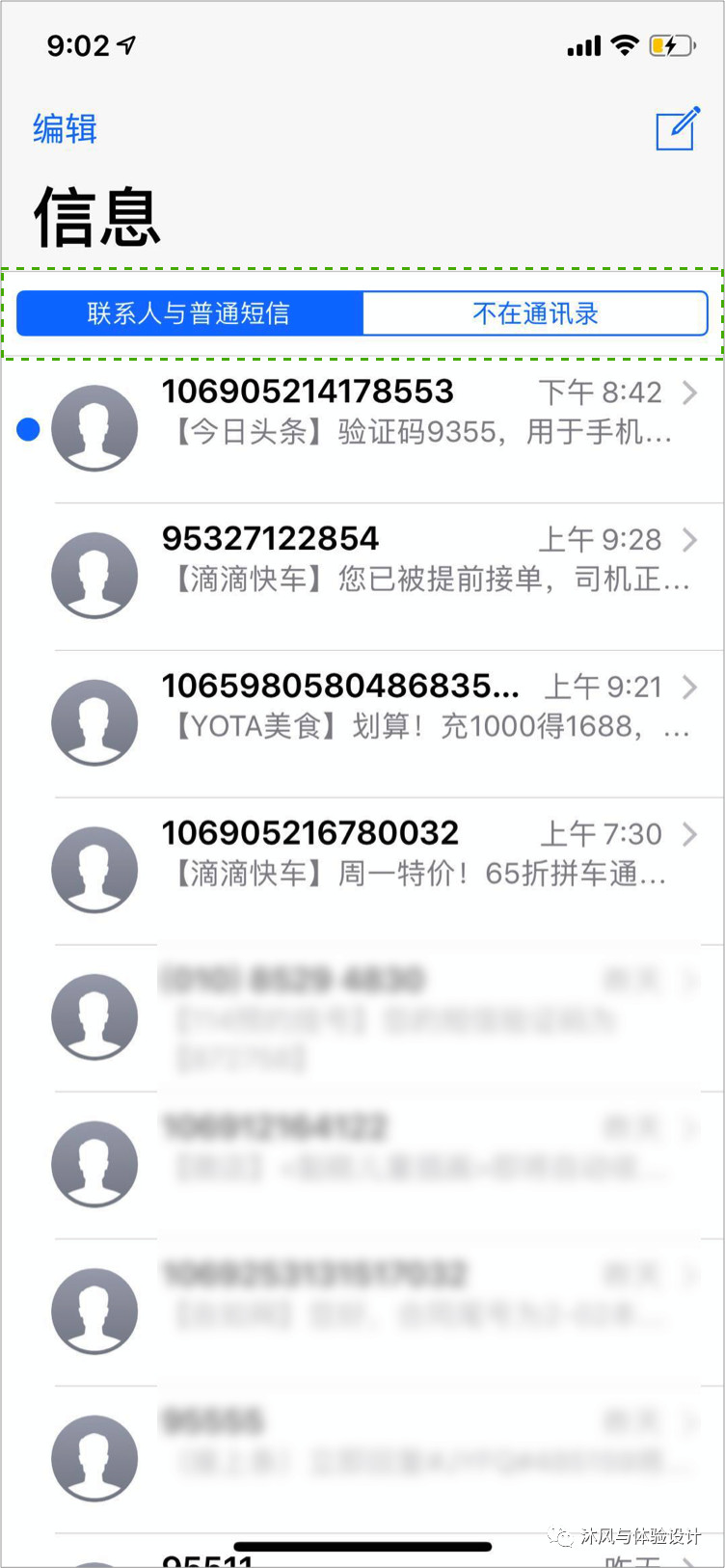
分段控件是iOS设计规范里独有的一种控件,最典型的是iOS自带的短信应用中顶部用于切换不同类型短信的这个控件?

分段控件可以包含两个或者更多的分段选项,选项之间的切换,是通过点击操作来完成。这是它和顶部tab导航最大的区别。
此外,它的选项数量比较受限,一般是2~5个,而顶部tab导航则没有这个限制。
使用分段控件,一般是“不得已而为之”,往往是由于手势冲突,不得不使用分段控件这种依靠点击来切换选项的控件。否则,都是能选顶部tab导航就选。

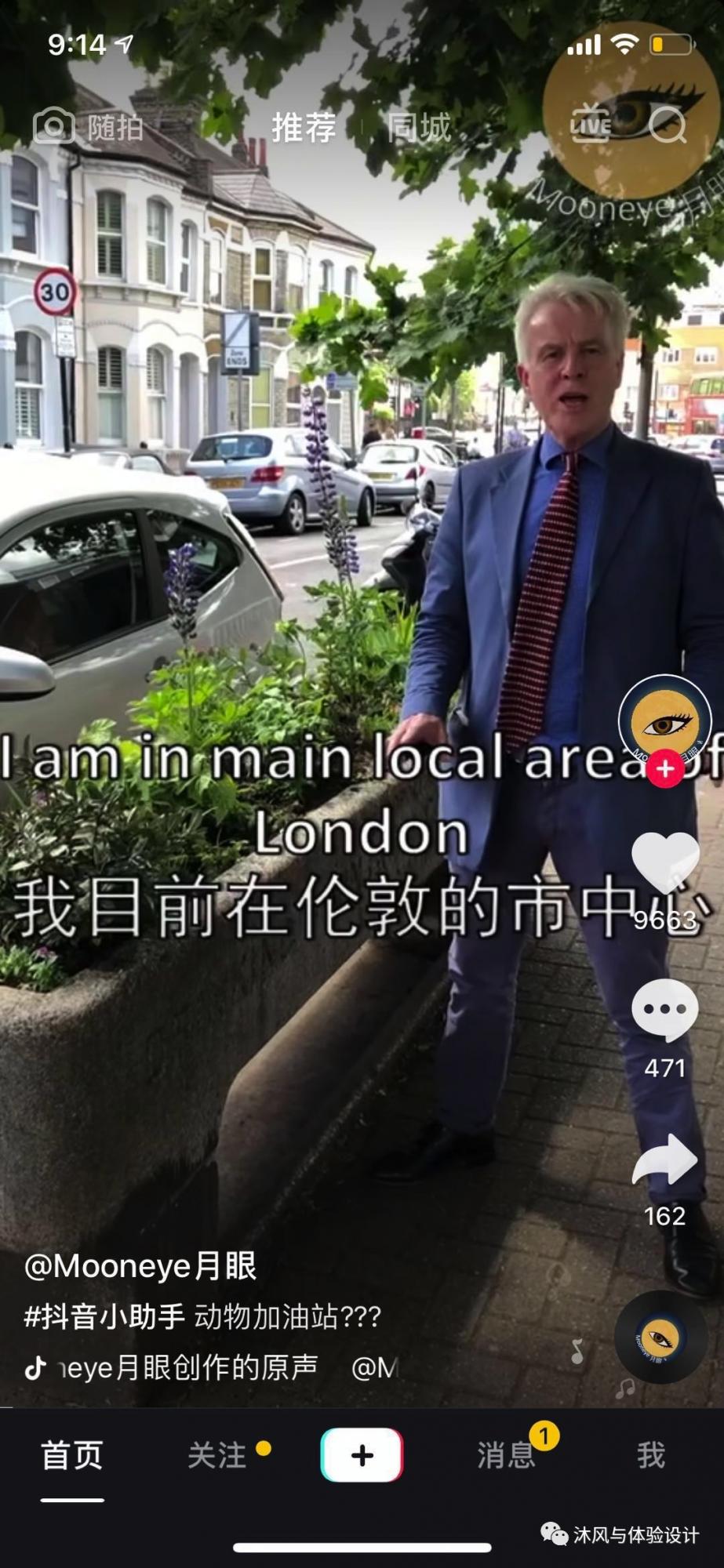
抖音的顶级导航使用了底部导航栏,在首页tab中,由于从右向左划动的手势已经名手有主(划动后打开播主个人页),因此为了防止手势冲突而使用了分段导航。
所以,当有如下情形时,请使用分段控件导航:
- 应用中左右划动操作已经被占用。
- tab个数在2~5个。
以上总结了4种导航结构:底部导航栏、舵式导航(中央是操作按钮)、顶部tab导航(各个tab更明显,但横划不方便操作)、分段控件导航(手势冲突时选择)。
原文地址:沐风与体验设计(公众号)
作者:小哥哥沐风









评论0