背景在整个UI设计中占有重要地位。背景不同的颜色、通透程度都会给用户带来不一样的体验。适当的通透性能为设计增添空气感。有些时候设计页面,纯白纯黑色贴上去感觉好堵,想要一种通透感,加半透明的话背景透出来信息显得乱糟糟的不美观,这时候就需要用到背景模糊了。
QQ更新之后的标签栏使用了背景模糊效果,给我最直观视觉感受就是通透,既能区分列表和标签栏的不同,又减少信息分割,使不同版块信息视觉上糅合为一体。

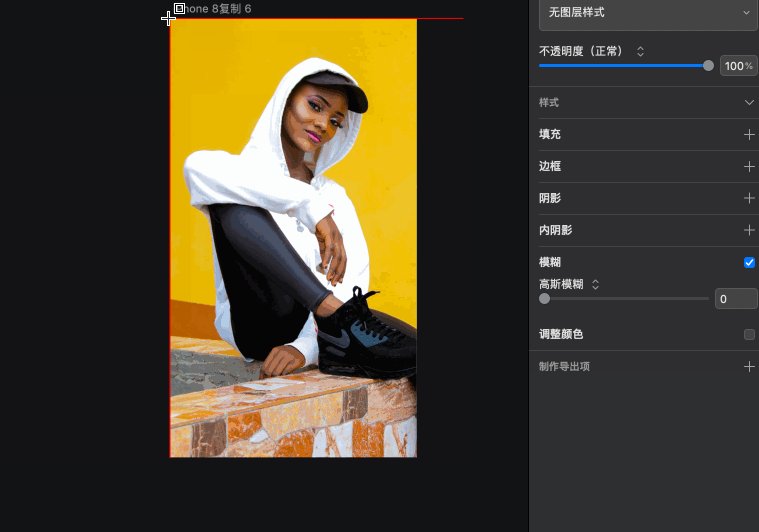
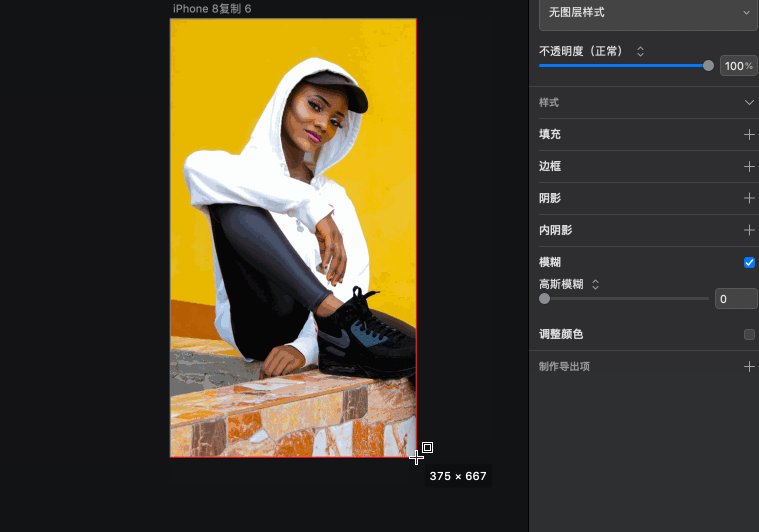
sketch背景模糊(GIF图模糊效果和实际效果有出入,主要看操作)
sketch中这个功能很方便使用,我使用这个功能的时候踩了一个坑…别人应该也会遇到,就分享一下吧。
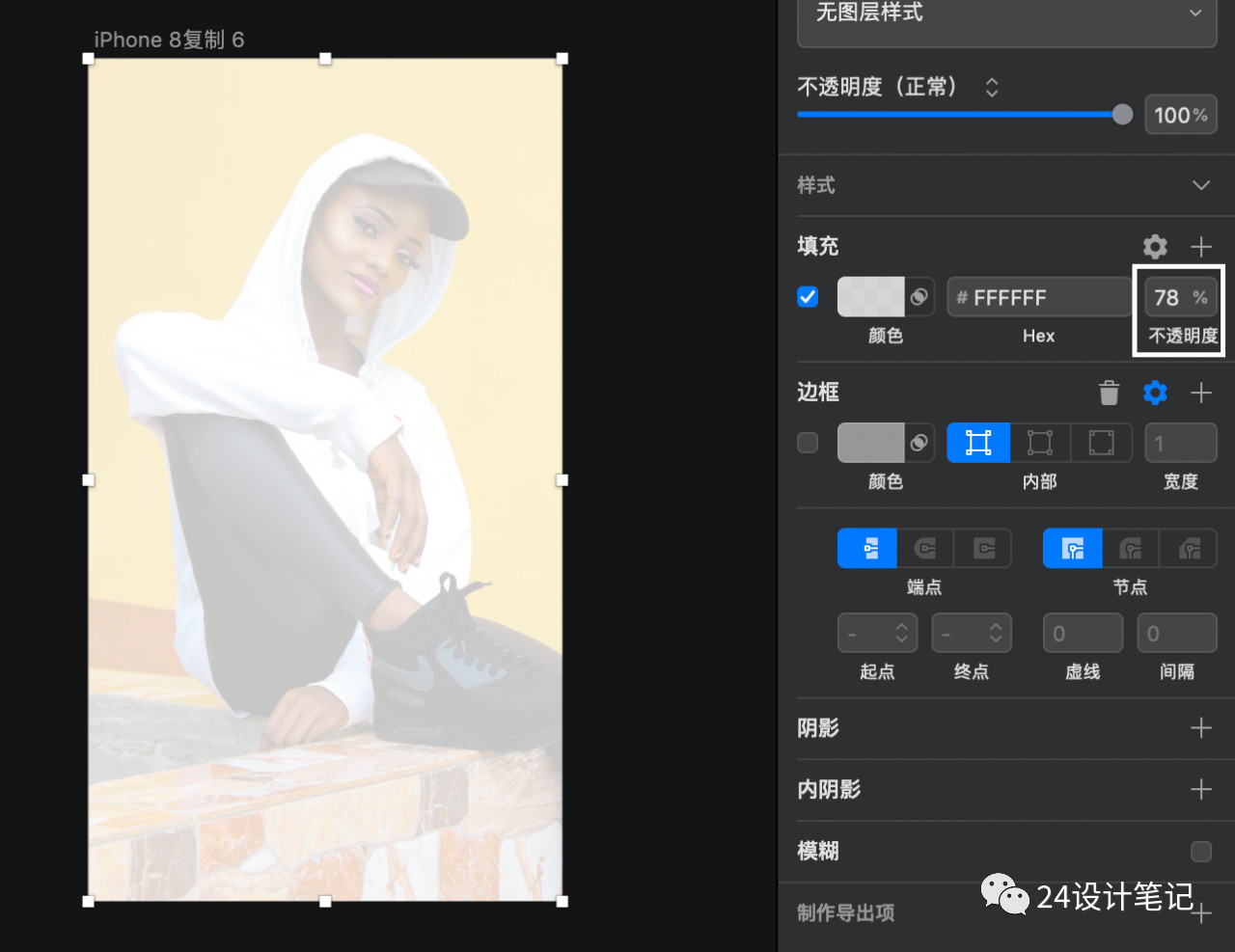
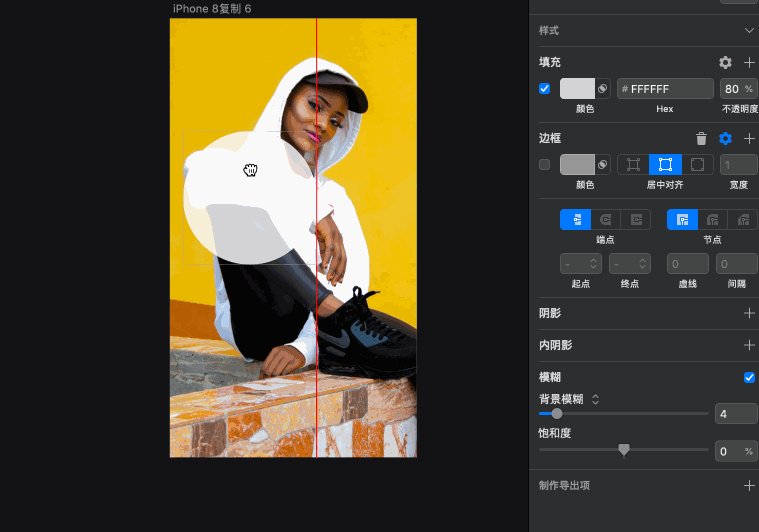
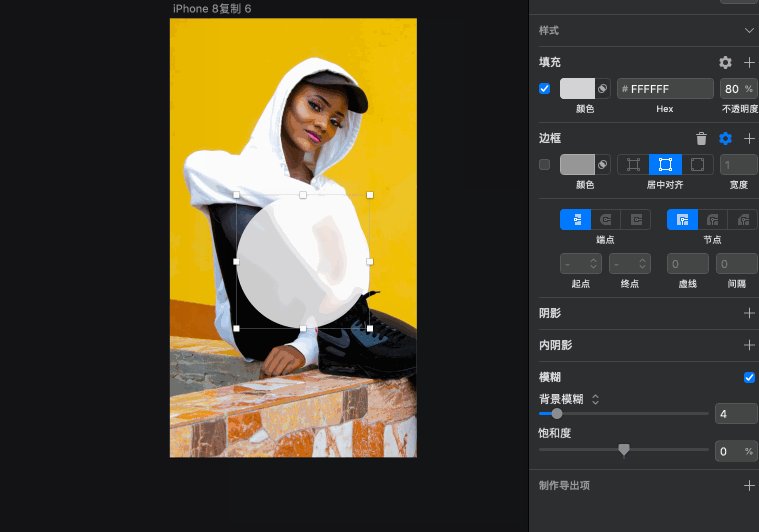
先简单说下怎么用吧,放进去一张图片,在图片上覆盖一个矩形,填充颜色为白色。

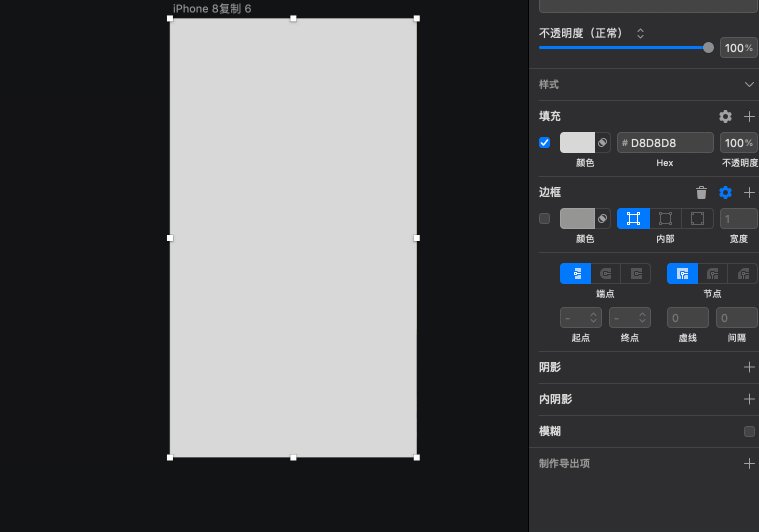
接下来一步很重要的,调节矩形的填充不透明度(只有调节这个才有效,估计有人跟我一样嫌弃这个不好点所以喜欢直接调节整体不透明度~整体不透明度是不会生效的)

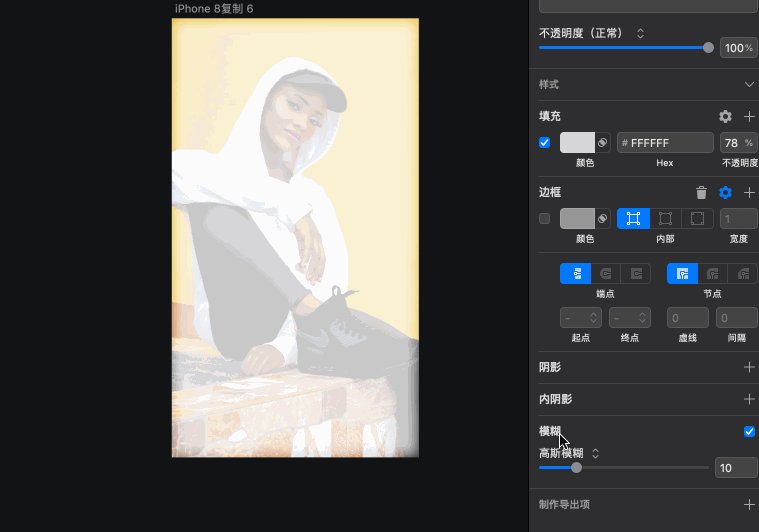
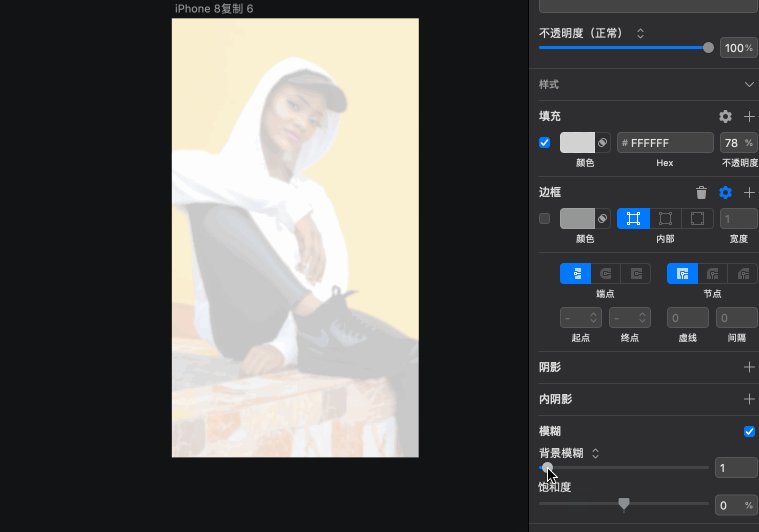
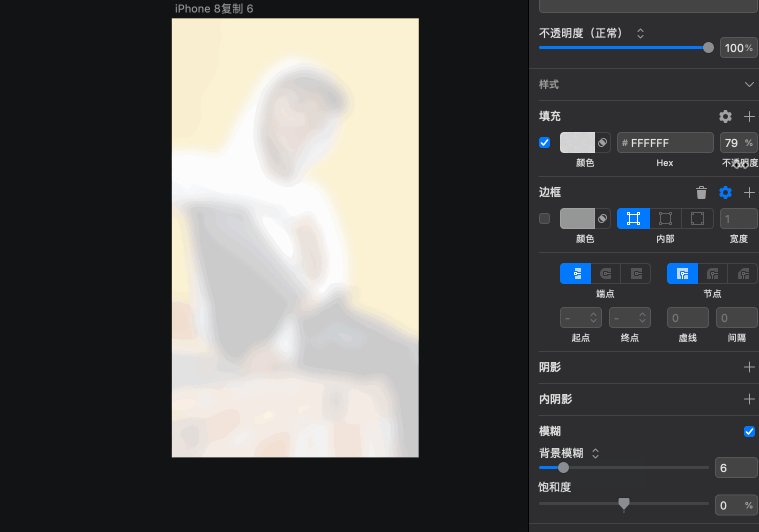
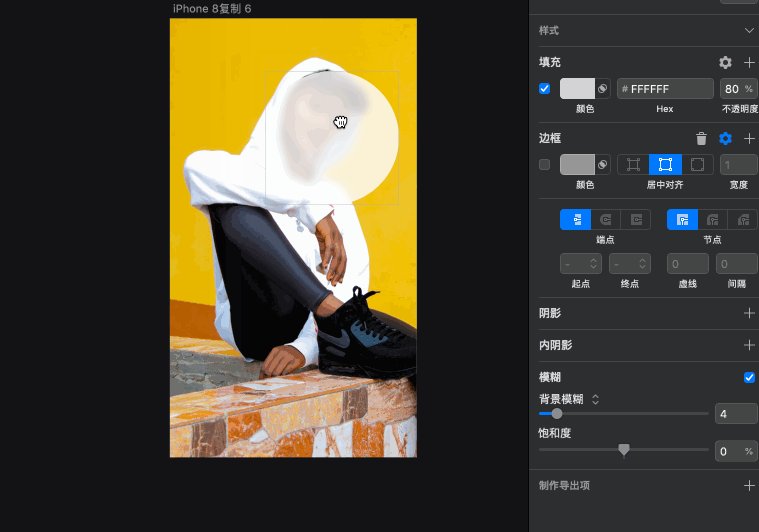
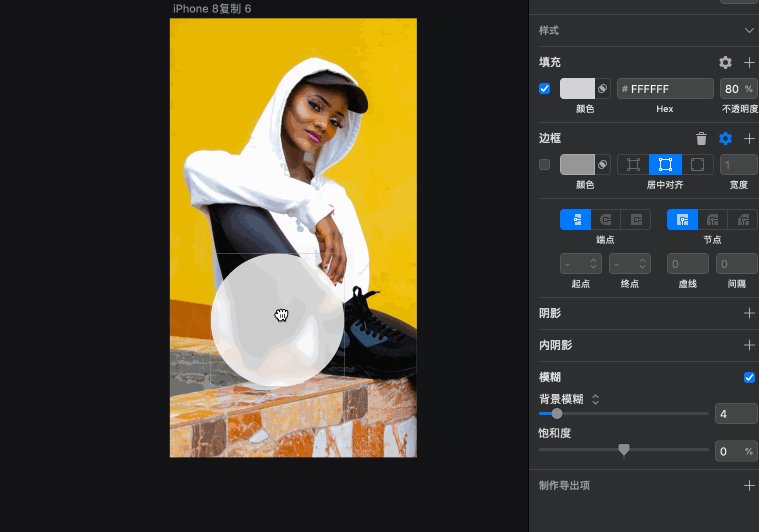
接下来还是选中矩形,执行模糊-背景模糊。上面数值控制模糊的程度,下面控制饱和度。调整填充不透明度也可以改变效果。

想怎么遮怎么遮,想遮哪里遮哪里,(这点比PS好用)。

PS背景模糊(GIF图模糊效果和实际效果有出入,主要看操作)
PS想要使用背景模糊效果实现方法有几种,但是都要使用高斯模糊这个工具(高斯模糊是一个叫高斯的人发明的)。
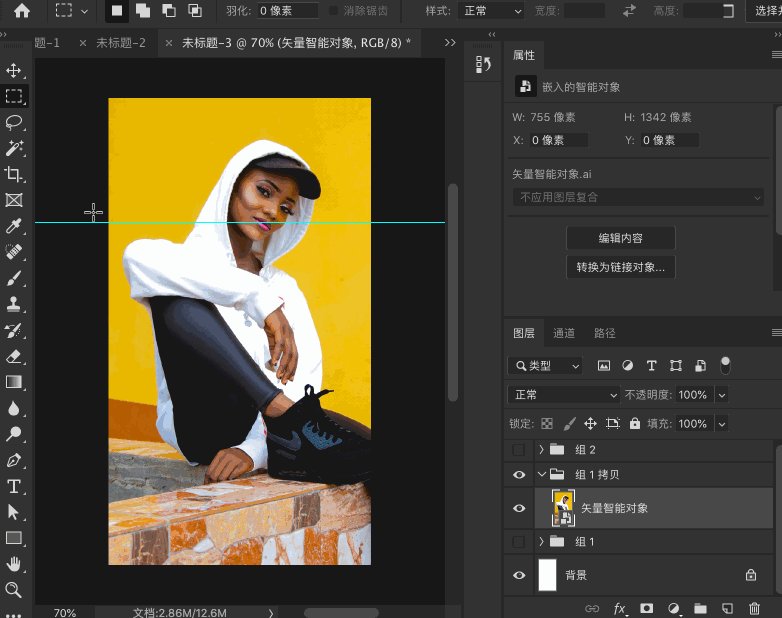
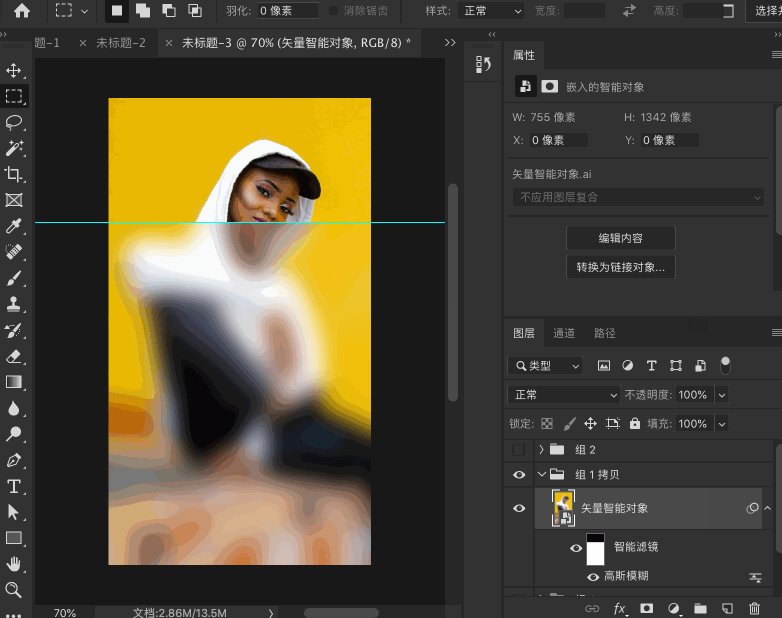
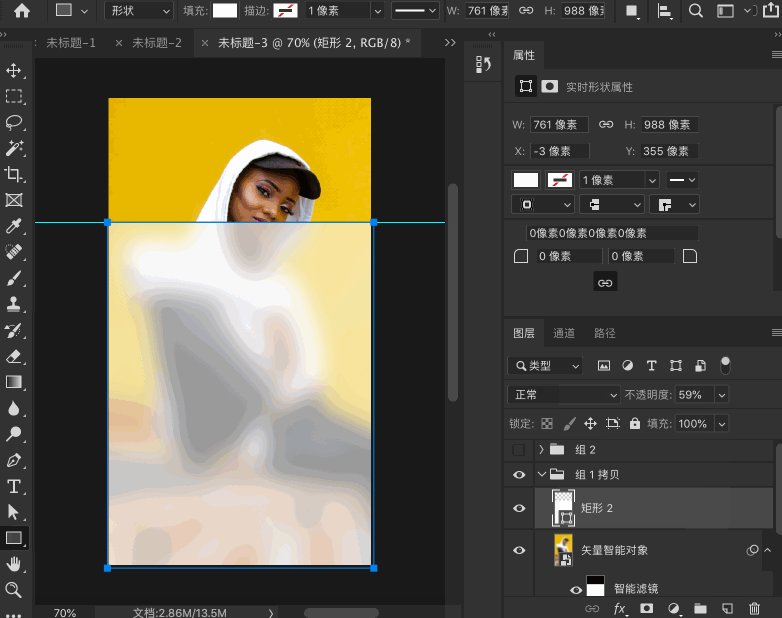
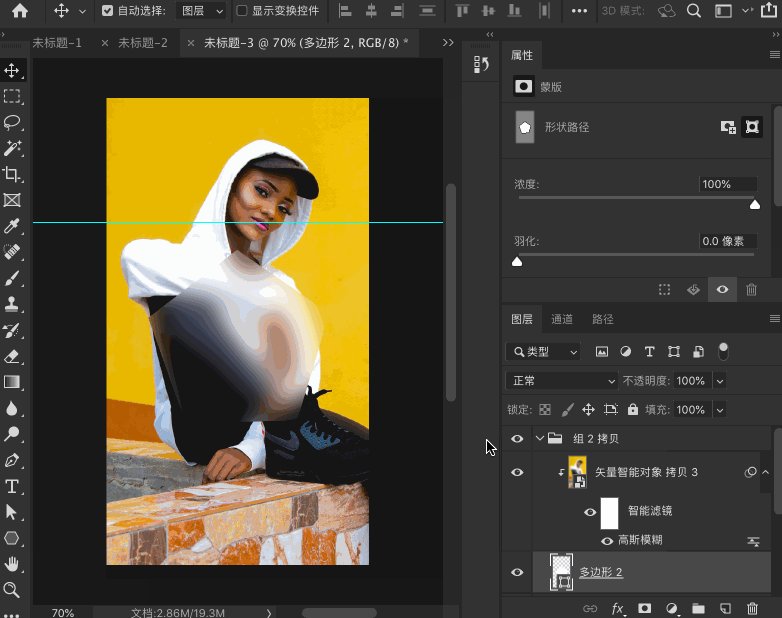
新建一个页面,放入图片,如果图片不是智能对象记得转化为智能对象(选中图层右键转化为智能对象)留下再次调整的机会。
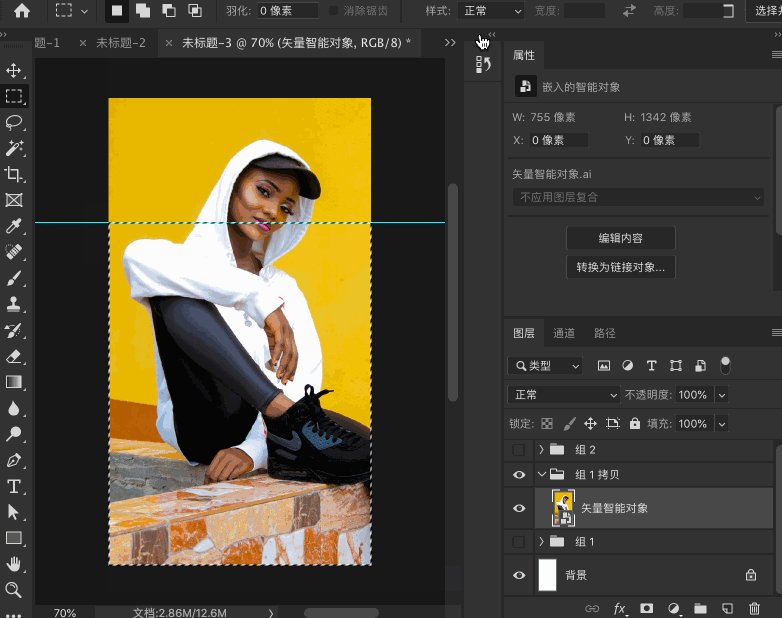
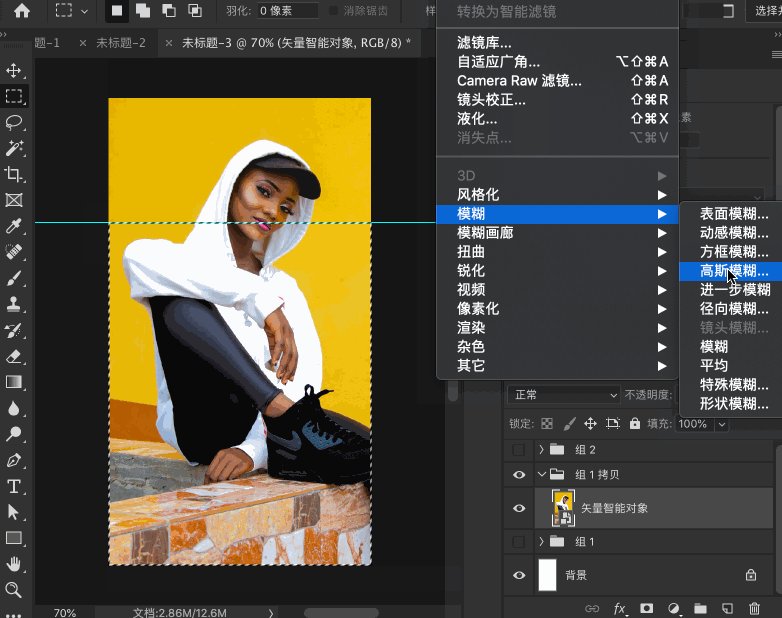
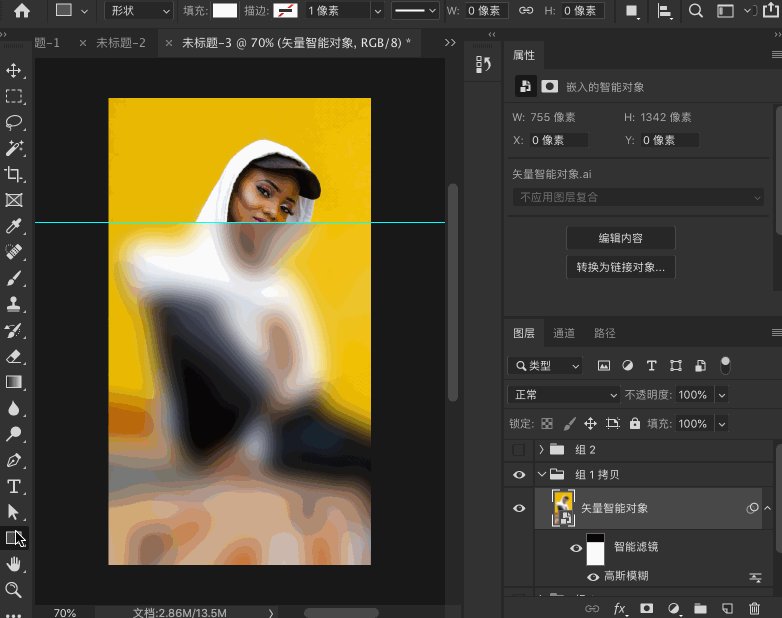
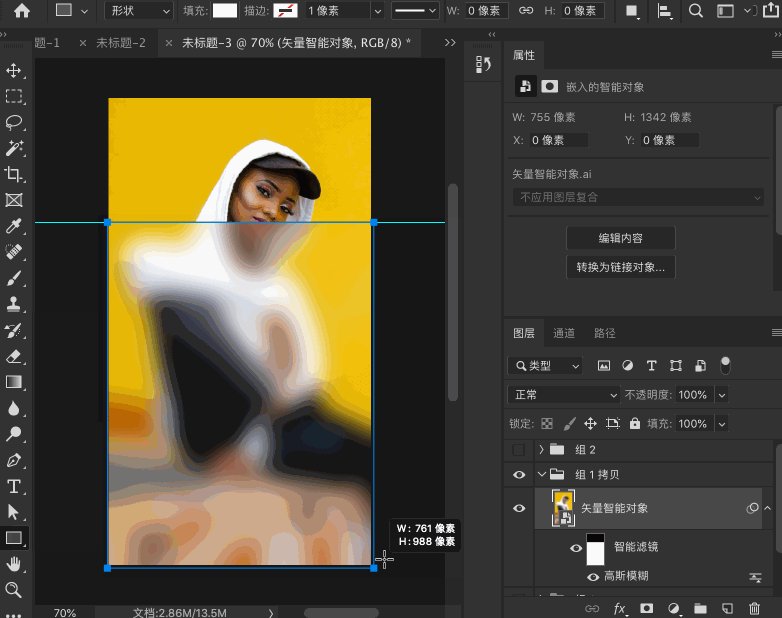
选中智能对象,使用选框工具(快捷键M)选中一个区域,执行-滤镜-模糊-高斯模糊,这样选中区域就转化为模糊状态。

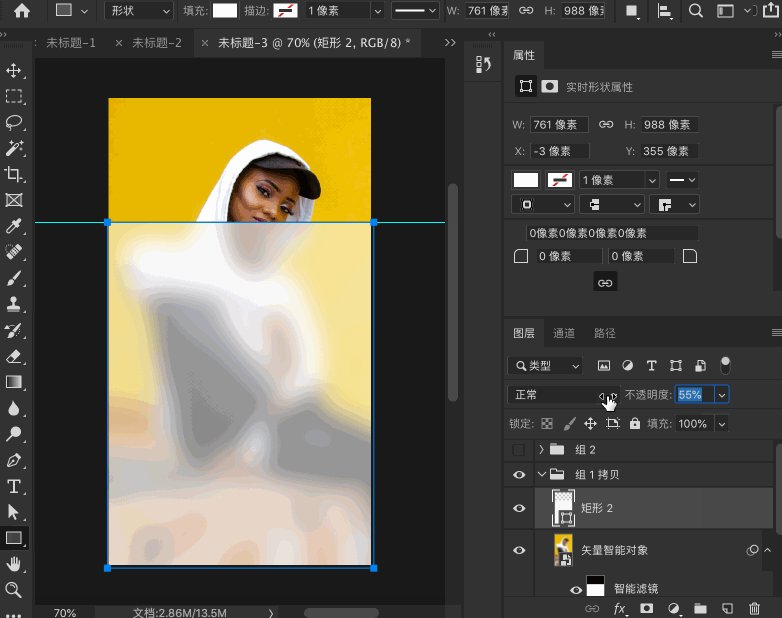
在上面盖一层半透明的白色/黑色就可以了(调整不透明度调节效果)。

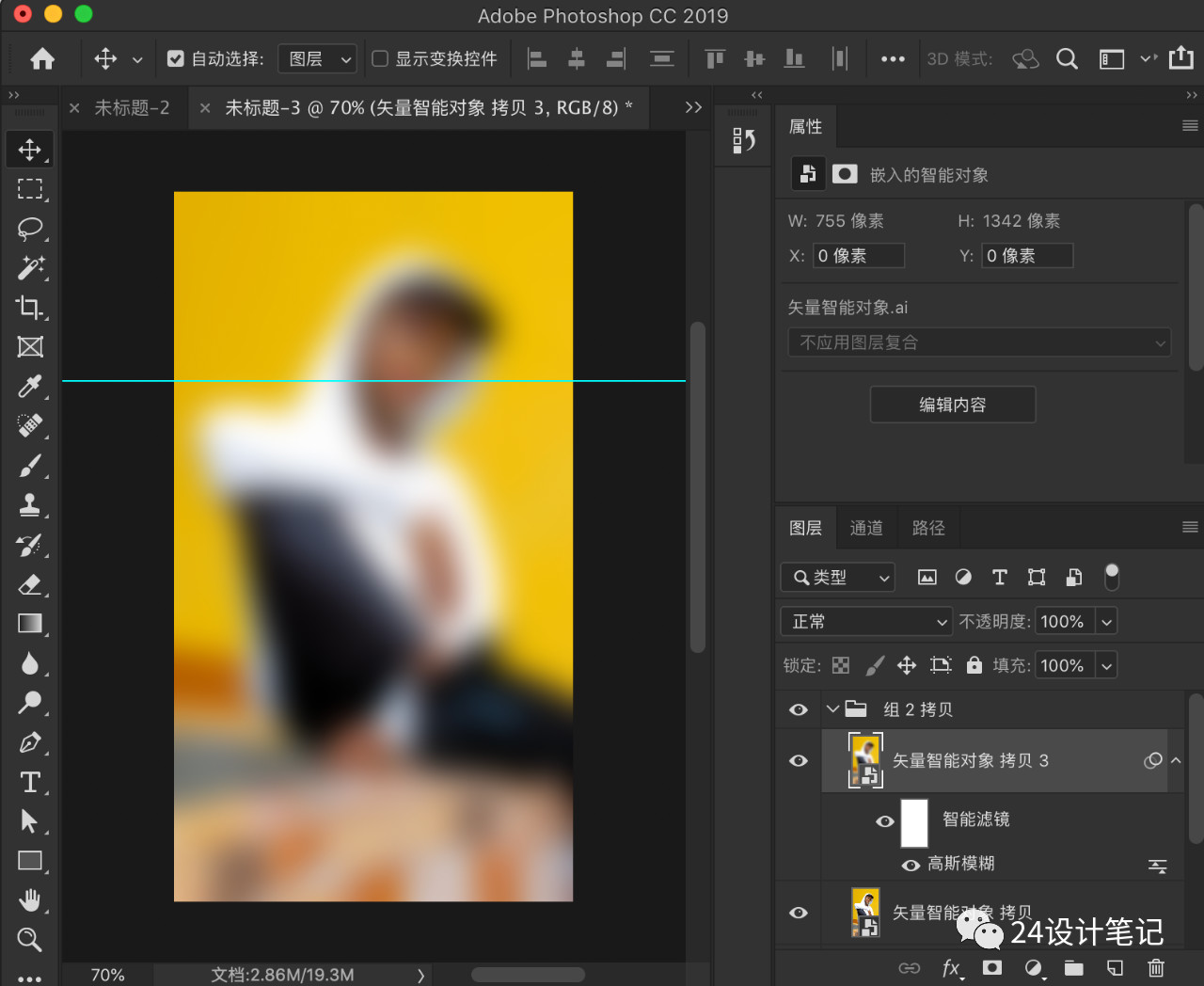
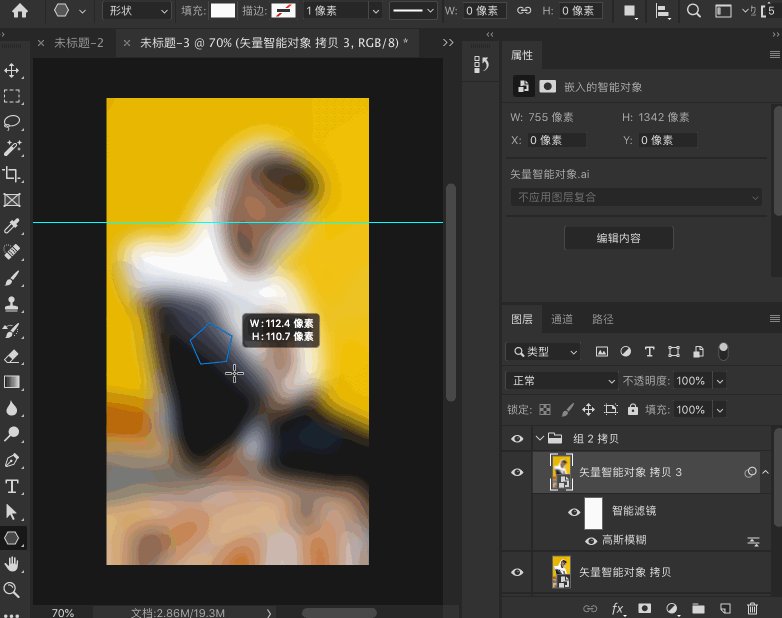
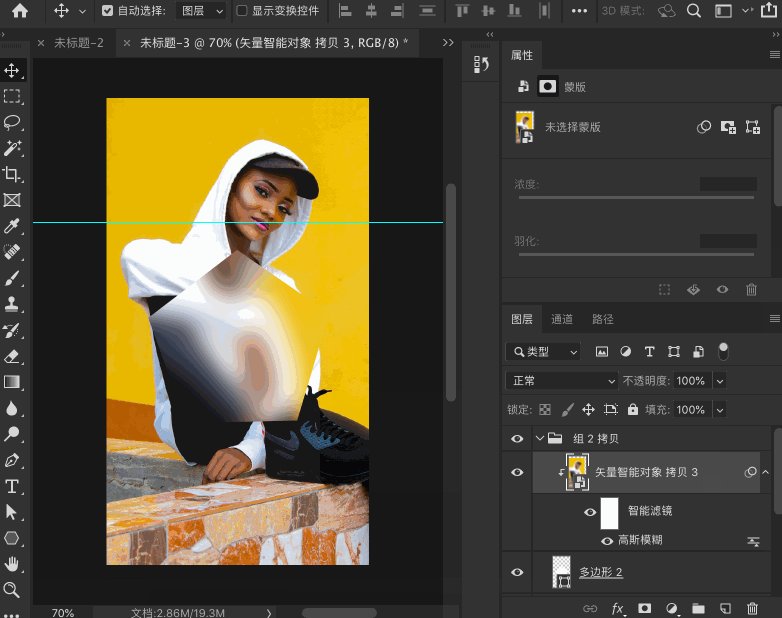
如果你想模糊其他形状的话,先复制模糊对象作为备用,然后将整个对象高斯模糊。

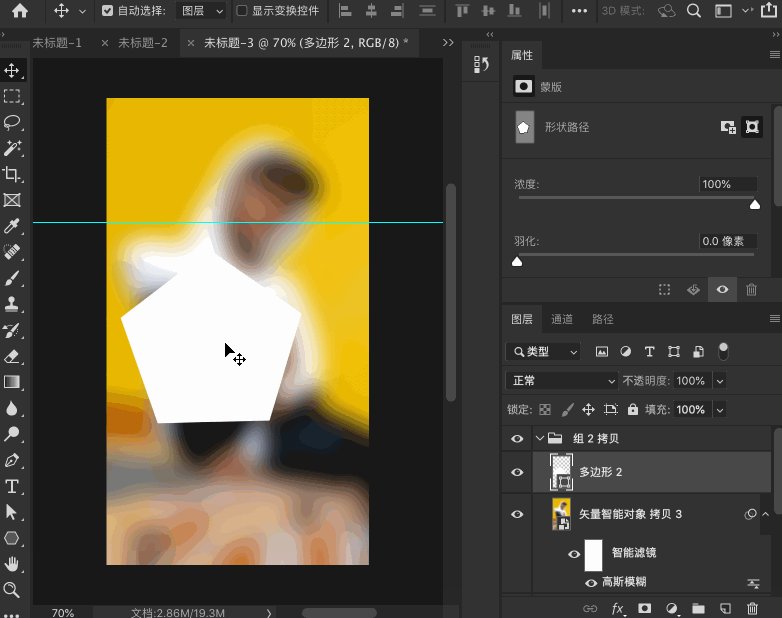
将模糊结果剪切蒙版到形状里面达到目的(在两个相关对象之间摁alt或option点击鼠标左键进行剪切蒙版)。

Sketch/Ps演示源文件在 “24设计笔记” 公众号回复“模糊”即可获得
原文地址:24设计笔记(公众号)
作者:









评论0