之前有发过“配色野路子”这一篇,不过比较散,重新整理了了一下,补充了一些知识点点,有兴趣的可以再复习一下!清晰记得之前有人说我的配色像一坨屎,我觉得很有道理,于是在网上搜索各种配色文章,看了很多,然后我的配色还是像一坨屎!
因为我看到的全是——红色代表热血、活力;蓝色代表科技、未来;绿色代表健康等等,还有红蓝对比色,红橙邻近色等等!
这些理论有用吗?答案是肯定的,有用,但是我觉得看一两遍,心里有数就可以了,如果天天看这种,你的配色潜力就会被困在体内,憋的难受!
近期请教了一些同事、朋友关于配色的方法,再加上自己的实践,总结一下,分享几个接地气的、实操性比较强的点!大纲如下:

1.单色
1.1 颜色模式的选取
颜色模式就是记录颜色的一种方式,分为很多种:RGB模式、CMYK模式、HSB模式、Lab颜色模式、位图模式、灰度模式、索引颜色模式……
而我最常用的就是HSB模式,因为它简单直观,容易控制。
HSB中的H代表色相、S代表饱和度、B代表明度。
H(色相)一共360个,因为色盘一圈是360度,一度一个色相:

而千变万化的颜色都是由于S(饱和度)和B(明度)的不同产生的。
为什么说HSB模式简单直观,容易控制呢?
比如说我们随意选三个色相,360、23、280

我们可以轻易的分辨出中间的颜色和其他两个相比,饱和度与明度有所不同,数值如下:

而这时,我们只要降低中间颜色的S,提高它的B,就可以使三个颜色和谐很多,不信你看:

这就是我说HSB模式简单易懂,容易控制的原因。
1.2 调色板位置的原理
选取了常用模式之后,我们需要对每个单色色板原理有所了解,我个人喜欢这样去理解这个色板(仅供参考):
首先右上角的那个红点处是每个色相最纯的色值,水平往左滑动是在颜色中加入白色,加入越多的白色,颜色越亮越轻;垂直往下滑动是在颜色中加入黑色,加入越多的黑色,颜色越暗越重。
当颜色往左下角滑动的时候,即加入了白色也加入了黑色,也就是灰色。

按照这样的规律,我举个例子,如果你觉得颜色太浓,太重:比如下面这张图的背景红色:

相当之辣眼睛,此时就可以将颜色横向往左滑动,加入白色,让颜色更轻,与整体图标更搭配:

这样看起来就会舒服很多啦!
1.3 颜色“禁区”尽量不碰
当然,这里的“禁区”是带双引号的,没有什么绝对的禁区,只是说颜色不易控制,在连基础色都没有驾驭好之前,尽量少碰。
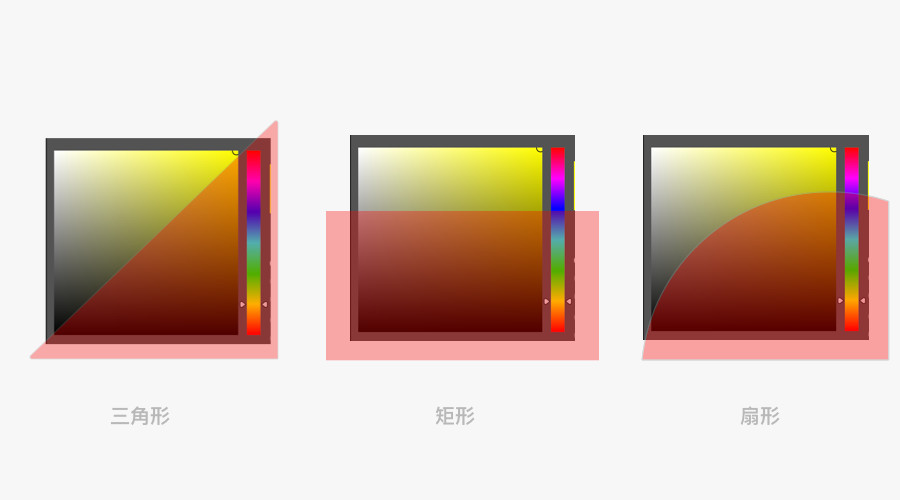
咨询很多人后发现,他们在用色的时候是有禁区的,不同的人有不同的说法,我将其大概分为这三种:三角形禁区、矩形禁区、扇形禁区(红色为禁区),如下图:

其实不难发现,不论是哪种,基本右下角方向的颜色是很少用的,因为它们又浓又脏,很难把控(当然不排除有些大师任何颜色都是可以驾驭的)!
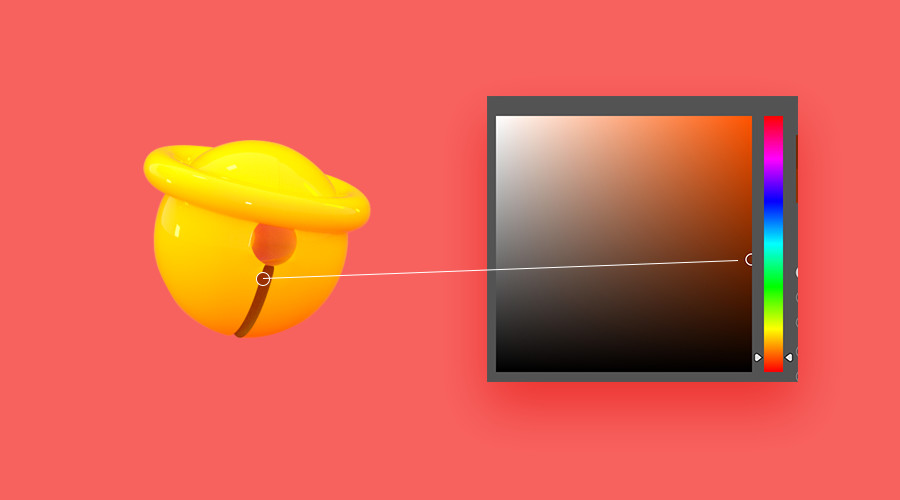
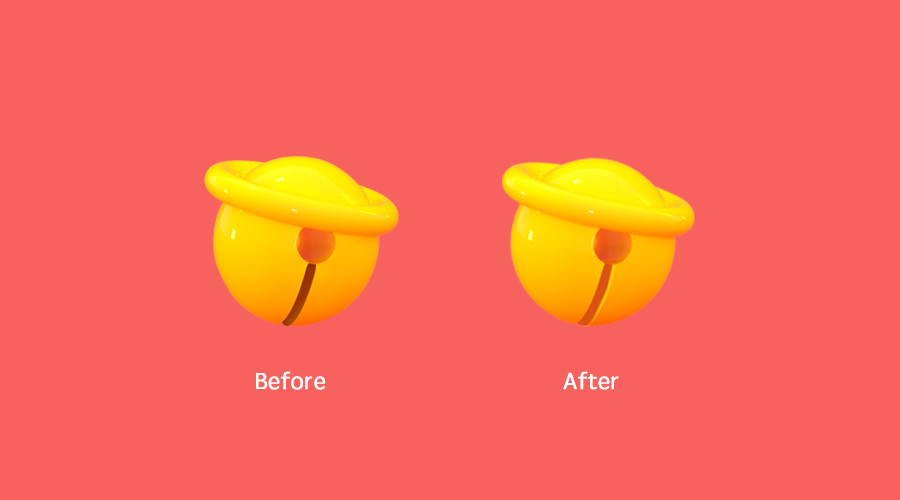
这里举个例子,下面这张图是我在C4D里面渲染的一个铃铛,暗部的地方看起来过黑,不够通透,其实就是因为暗部出现了禁区的颜色:

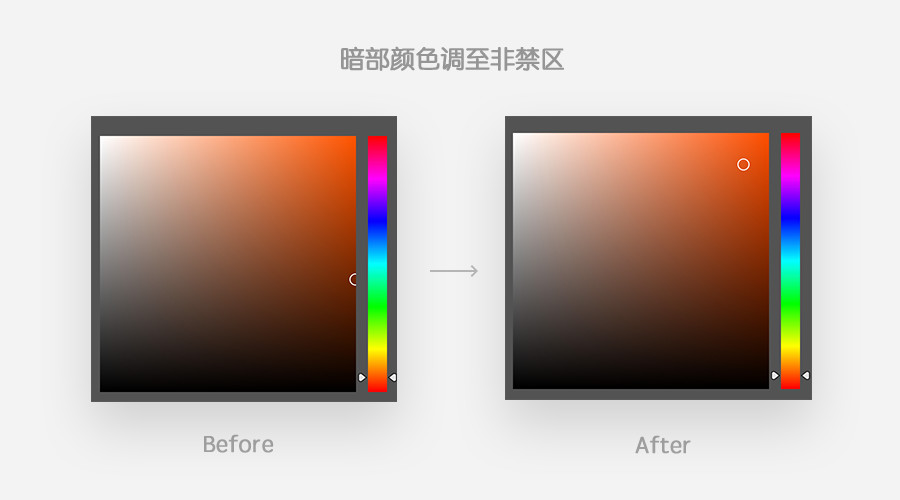
我们将暗部颜色调整至非禁区颜色:

来看下实际效果:

这样就会使整个铃铛配色舒服很多。
1.4 叠加模式要用好
很多时候我们在做一些设计的时候,害怕底色过于单调而选择叠加一张底图,以前我很少使用颜色的叠加模式,最多就用下正片叠底,而在把图片嵌入浅色底色的时候,我一般都是将图片的透明度直接降低,如下图:

这样就会使整个画面变得很脏,后来发现原来很多叠加模式这么好用,比如“柔光”、“变亮”等等,比如我将下图模式改为柔光,一对比:

就干净很多啦!
再加上点排版,嗯,封面就有了:

更多模式大家可以多多尝试,在不同场景下选用最适合自己的那个模式。(当然在用多色的时候一样可以使用颜色叠加)
2.双色(渐变色)
对于双色,我主要想分享一下对于双色渐变(线性)的认知与理解。
单从色相来讲,双色渐变可以大致分为三种:小、中、大!
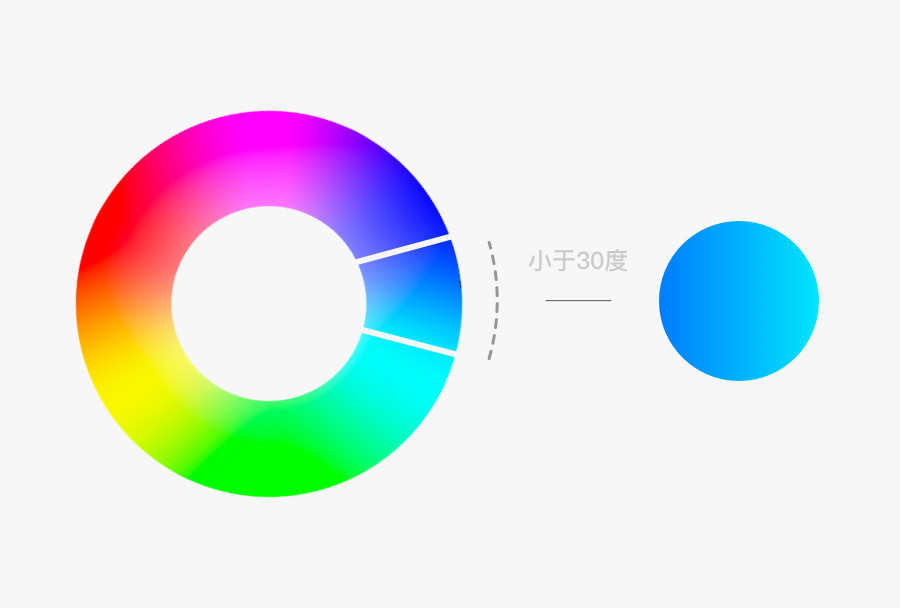
2.1 “小”渐变
“小”渐变就是在色环上,小于30度的两个色相之间的渐变,专业术语就是同色系渐变:

这种渐变色跨度变化很小,看起来就像是一种颜色的深浅变化(但其实会略微有一点色相的变化),比较保守,容易控制、实用频率很高,比如启动图标、按钮、个人中心背景色等等:

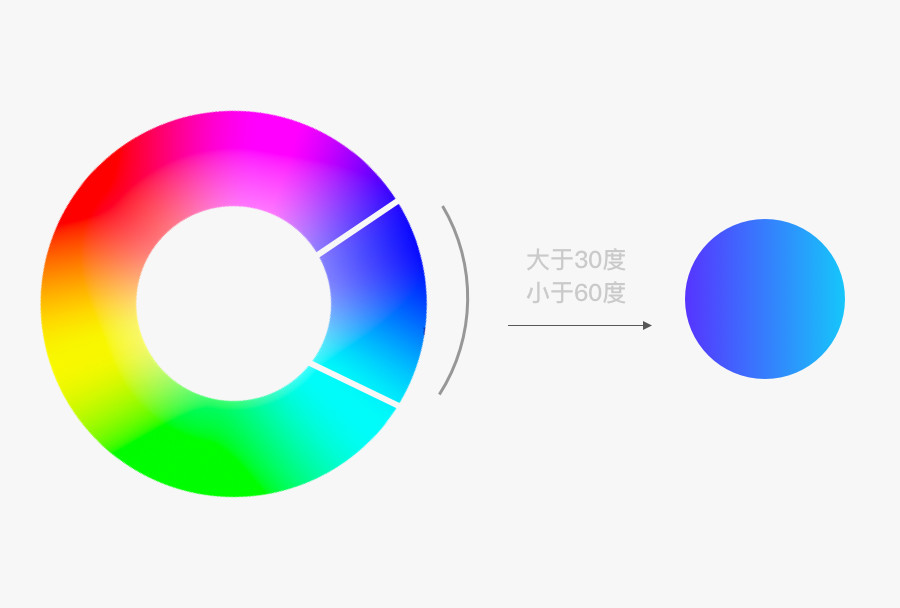
2.2 “中”渐变
“中”渐变在色环上大于30度切小于60度,专业术语叫邻近色渐变:

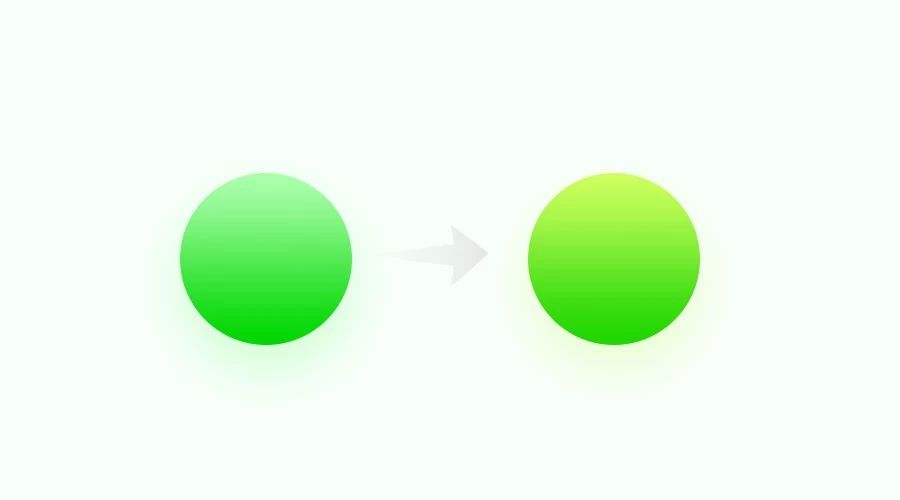
这种渐变,在色相上有很细腻的变化,看起来更加时尚耐看,比如绿里加点黄:

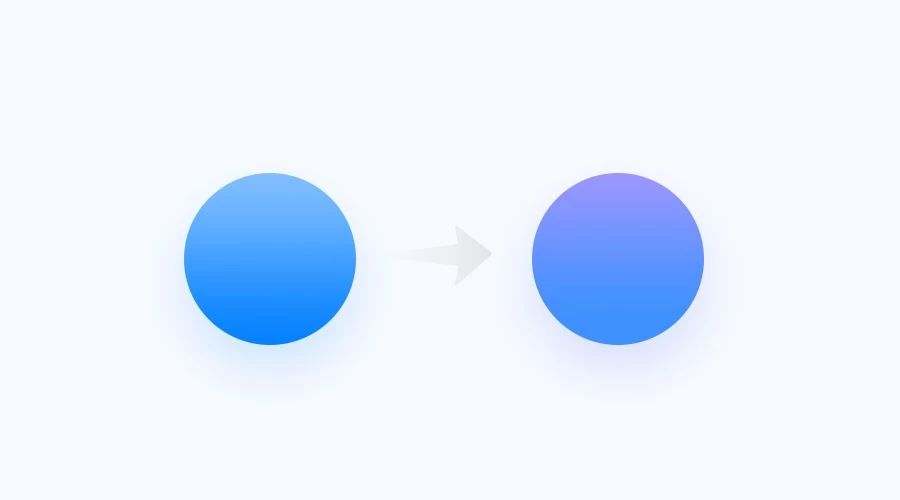
蓝里加点紫:

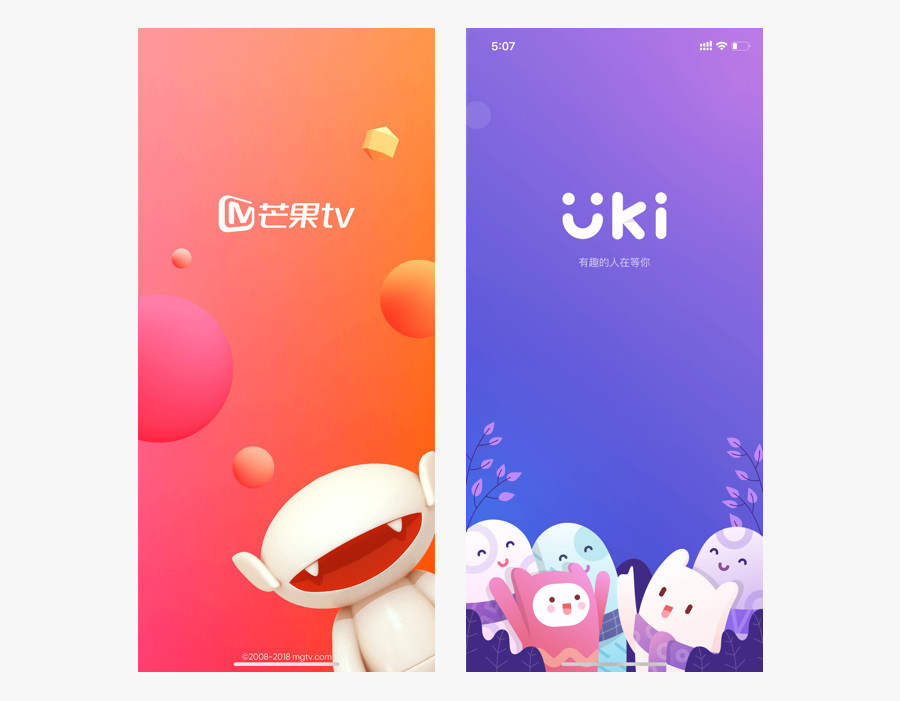
有很多启动页都实用这种渐变方式,因为这里不用太拘谨,可以适当放开一些:

2.3“大”渐变
“大”渐变在色环上大于60度,也可叫撞色渐变(互补色或者对比色):

这种渐变视觉冲击力很强,一般来说产品界面里面很少用到,为什么呢?因为视觉冲击力强是为了吸引眼球,而产品界面主要以内容为主,背景或元素太过抢眼反倒宣兵夺主。
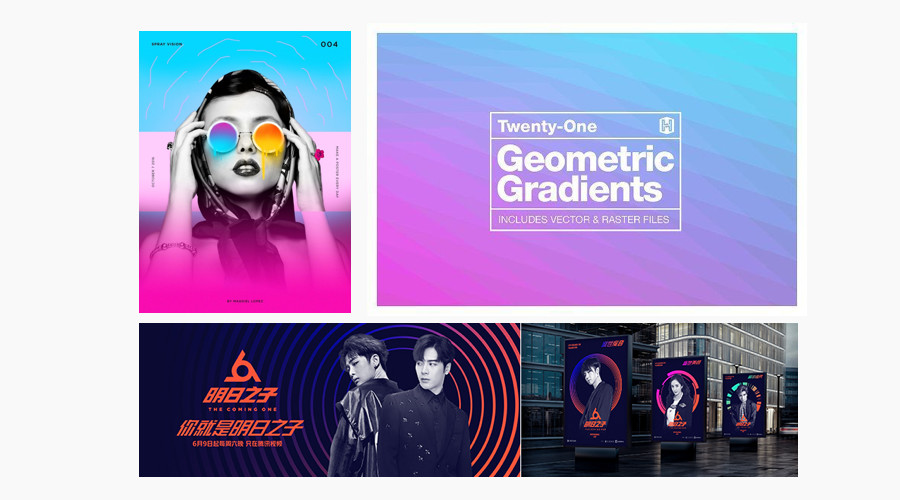
反过来说那些宣传类海报、文章封面、作品包装等内容确实可以做大胆一点:

我自己也就是用在文章封面上比较多了。
对于渐变,还有很多在同一色相的基础上,利用不同饱和度、明度来实现,但那不在双色色范围,就不讨论了,而且我个人觉得那种渐变不是很耐看,哈哈。
3 多色
3.1 呼应
对于多色,我并没有太多话语权,因为个人确实使用的比较少,但是有一点很深的感悟就是对于多色,无论你使用邻近色,还是对比色,最重要的是和谐,而和谐最重要的就是呼应。
比如同样是多色,这张图就很怪异:

因为蓝色和黄色来的莫名其妙,没有呼应就会显得格外突兀。
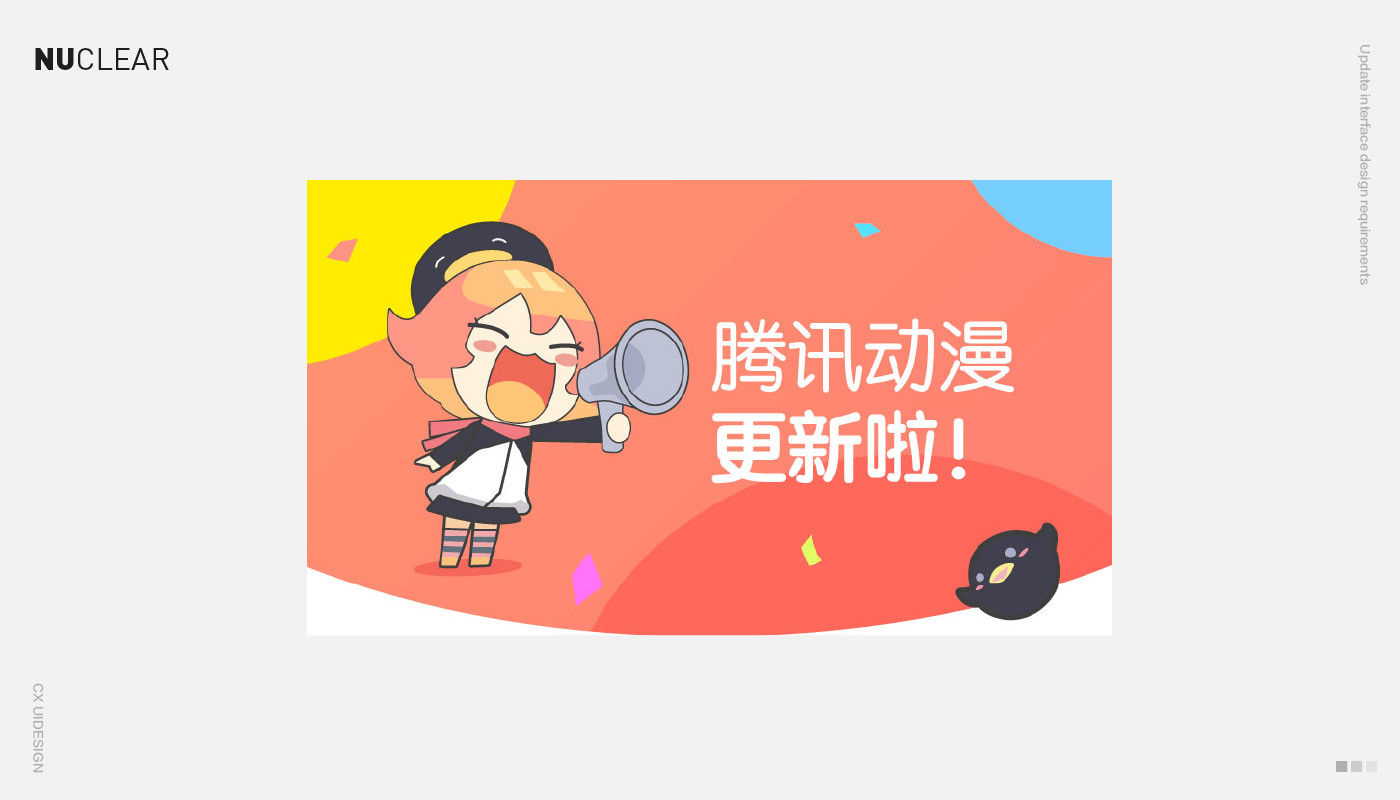
而下面这张就会舒服很多:

因为背景的绿色、黄色有眼镜、扩音器颜色的呼应。
3.2 取色原理
前期我们选色不能太凭感觉,要有一些简单的理论支撑,比如我想给自己建的蓝胖子模型配个色:

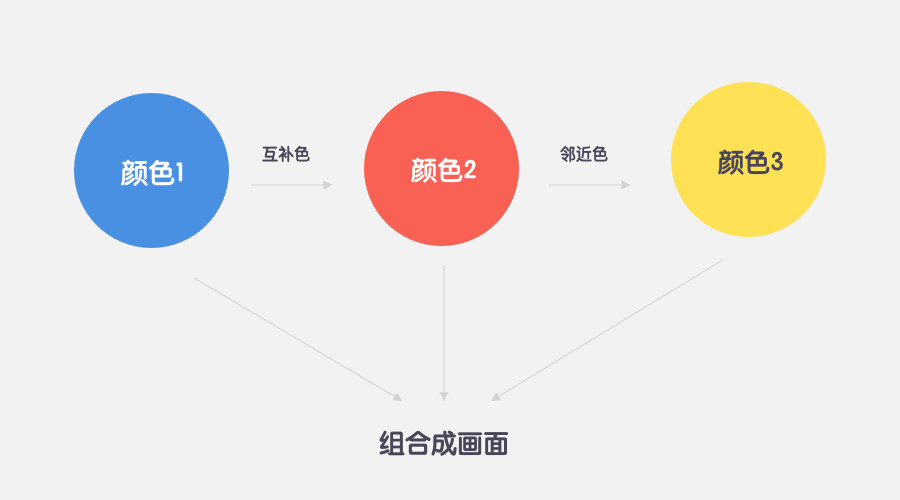
蓝胖子身体是蓝色,而且鼻子有一点红色,所以背景色就可以选取蓝色的互补色——红色,再由红色选取个邻近色——黄色:

最后由这三个颜色组合成画面:

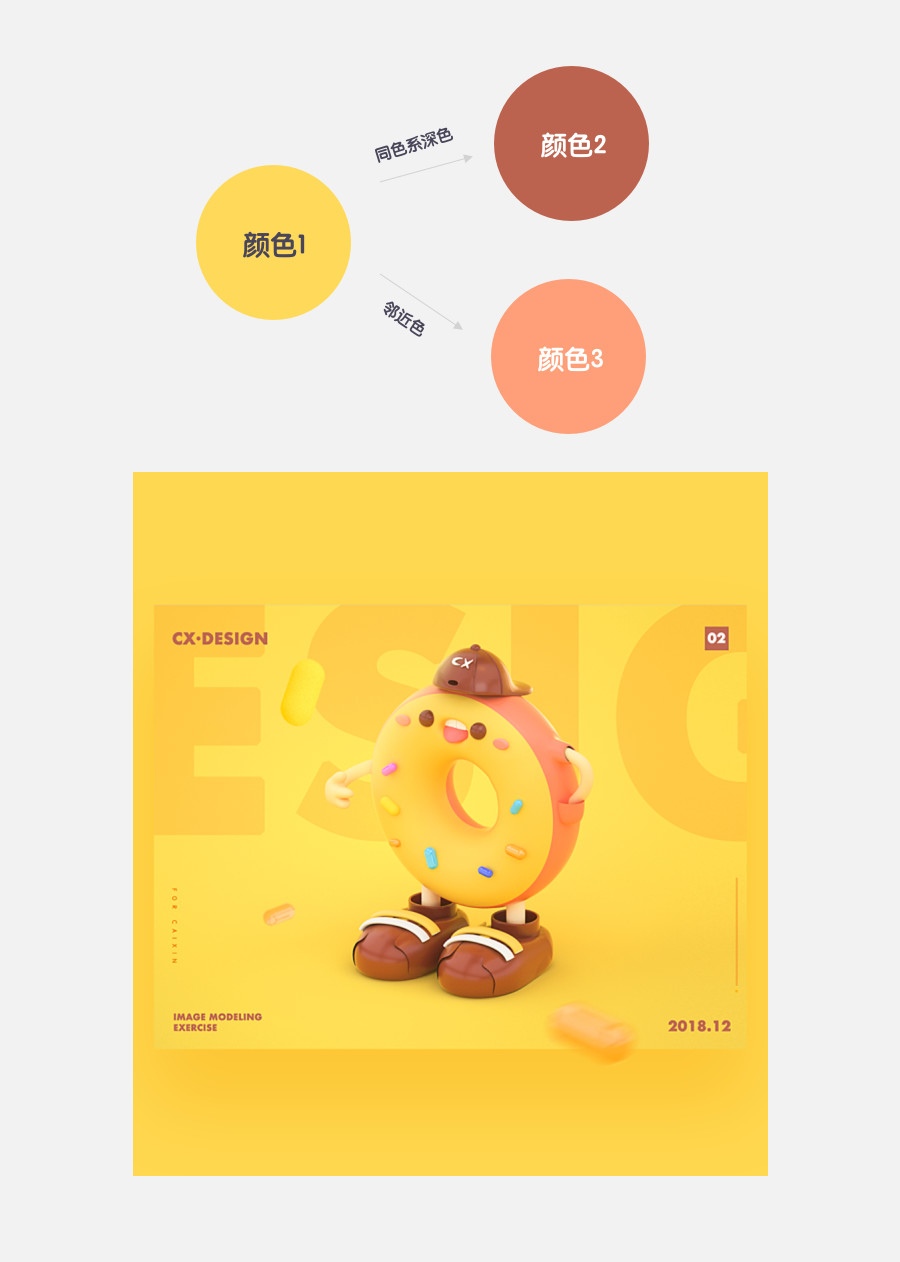
再比如,由一个颜色选个邻近色,再选个同色系的深色:

其他那些小胶囊的点缀色只要明度和饱和度在一个调上,用什么色相都不会有太大问题。
3.3 颜色占比
对于占比,我个人的经验就是可以先选一个主色,然后让主色占很大很大的位置,这样不管辅色再怎么不对,有主色大面积撑着,也不会出现太大问题。
当把这种简单的配好,再扩展复杂的形式。
前期新手可以使用相对简单的配色,但一定要有理论支撑,养成有理有据的好思维与习惯,后面啥都会有的。
好了,以上就是个人对于配色的一点感悟和经验,不足之处还请指正,共同进步。
原文地址:菜心设计铺(公众号)
作者:菜心









评论0