视觉元素差异化
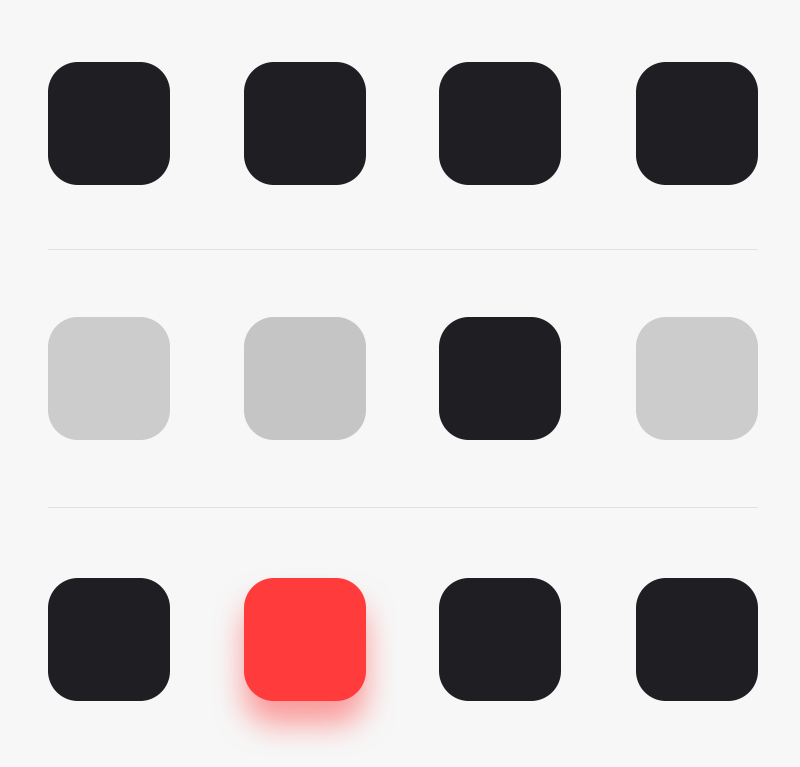
营造视觉元素的差异化可以起到很好的改变画面信息层级关系的作用,从而增强设计作品的层次感,这和对比手法很雷同,无论是画面中的视觉元素多还是少,都要做到有主有次、有大有小、有粗有细、元素与元素之间形成对比关系,举个简单的例子:

很明显第一排的形状之间是完全相同的,在视觉上给人的感觉就会很平,缺少变化;而下面两排在视觉上都营造了一个与周围存在存在差异化的视觉元素,使得整体在视觉上有了阅读的先后顺序,形成了简单的信息层级关系!
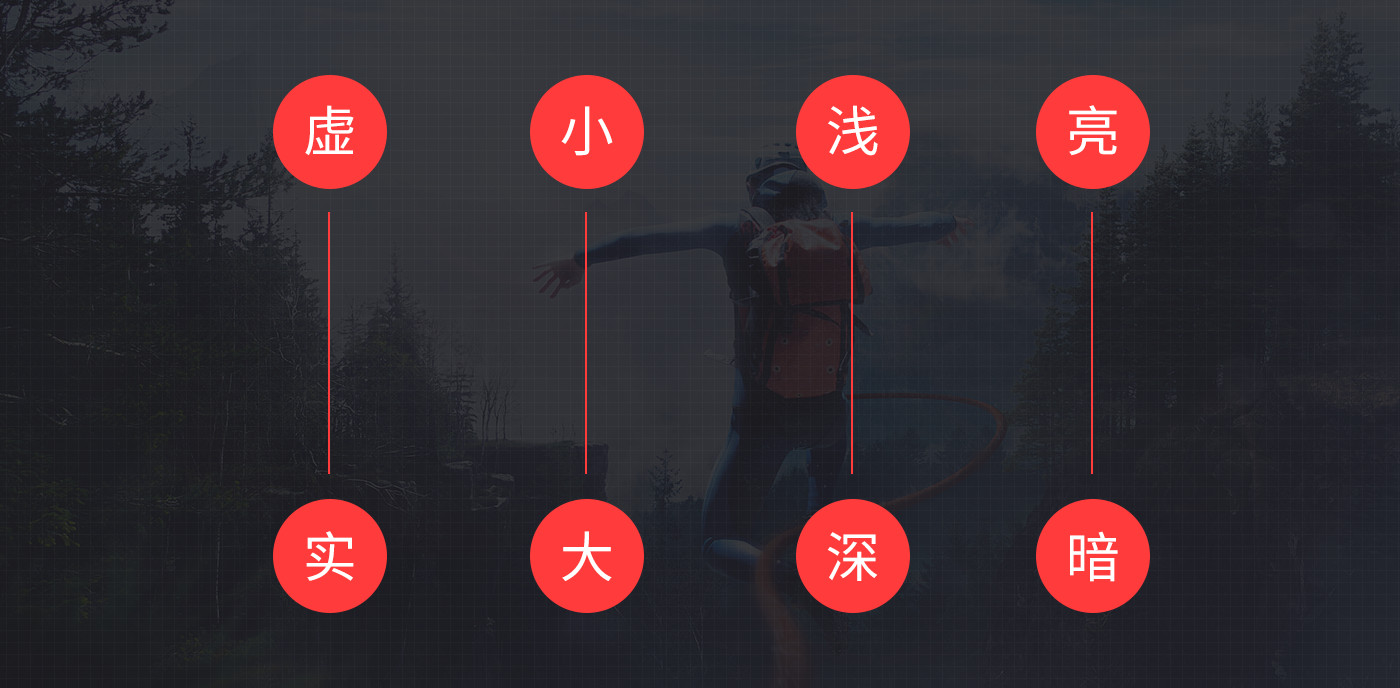
当画面中的视觉元素相同或者相似时,信息的层级关系就相对而言不容易体现出来,那么此时就需要我们营造具有差异化的视觉元素打破这一现象,从而增强画面的视觉层次感,无论切入点是什么。再比如我们看到的风景照:


从近到远在视觉上存在着很明显的差异化,比如:近实远虚、近大远小、近处的饱和度高远处饱和度低、近处的明度暗远处的明度亮等等,大自然的风景本身就能很好的诠释视觉层次感,所谓“设计源于生活”正是如此。那么这些应用到设计中应该如何体现呢?下面再看一个例子:

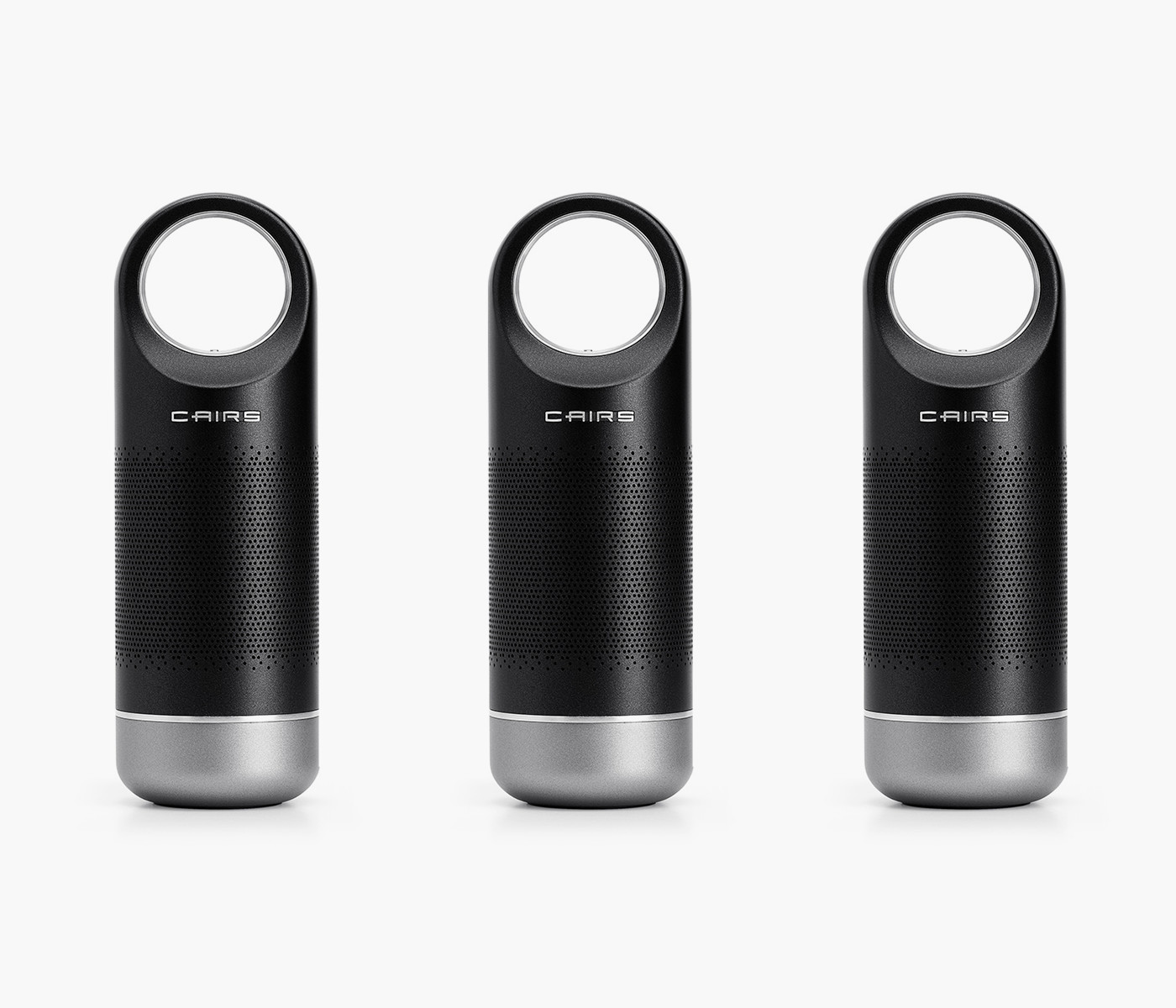
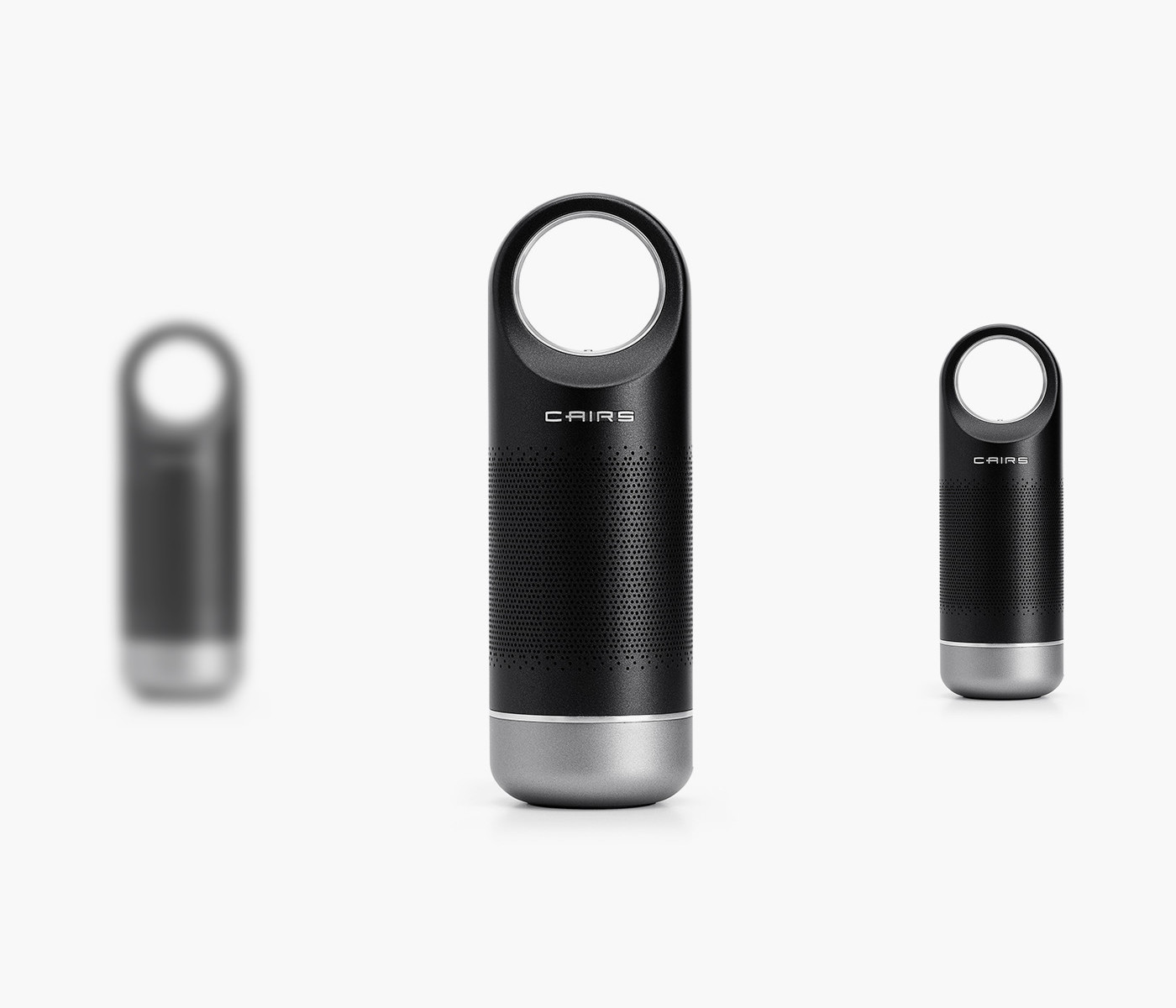
如果产品这么摆放的话,那么何来层次感而言呢?只能理解为重要的事情重复三遍。做个小小的改变:

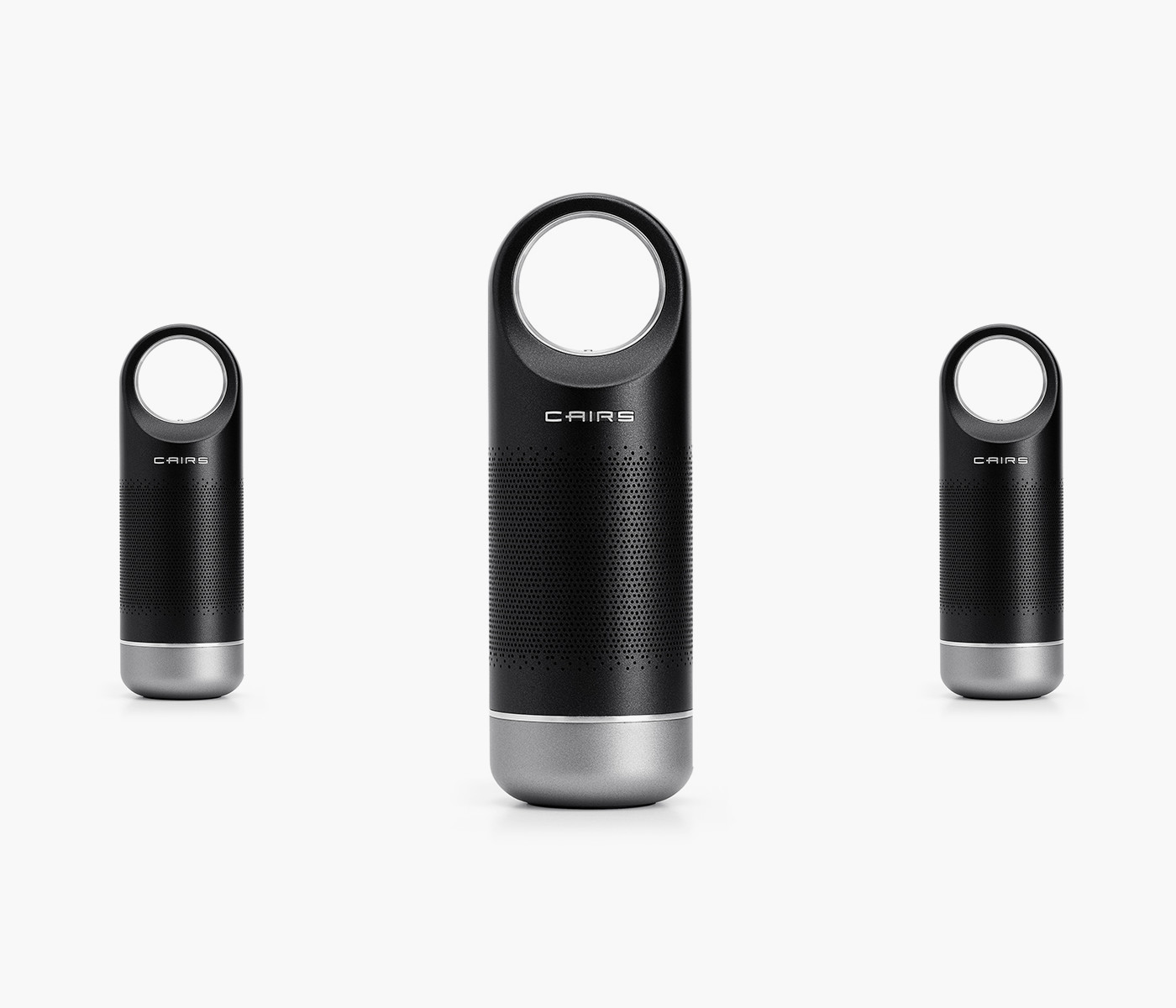
画面有了大小关系,故而有了主次关系,此时视觉的层次感已经有所体现:

大小与虚实的双重结合,视觉层次感更加强烈了,加点透视看看:

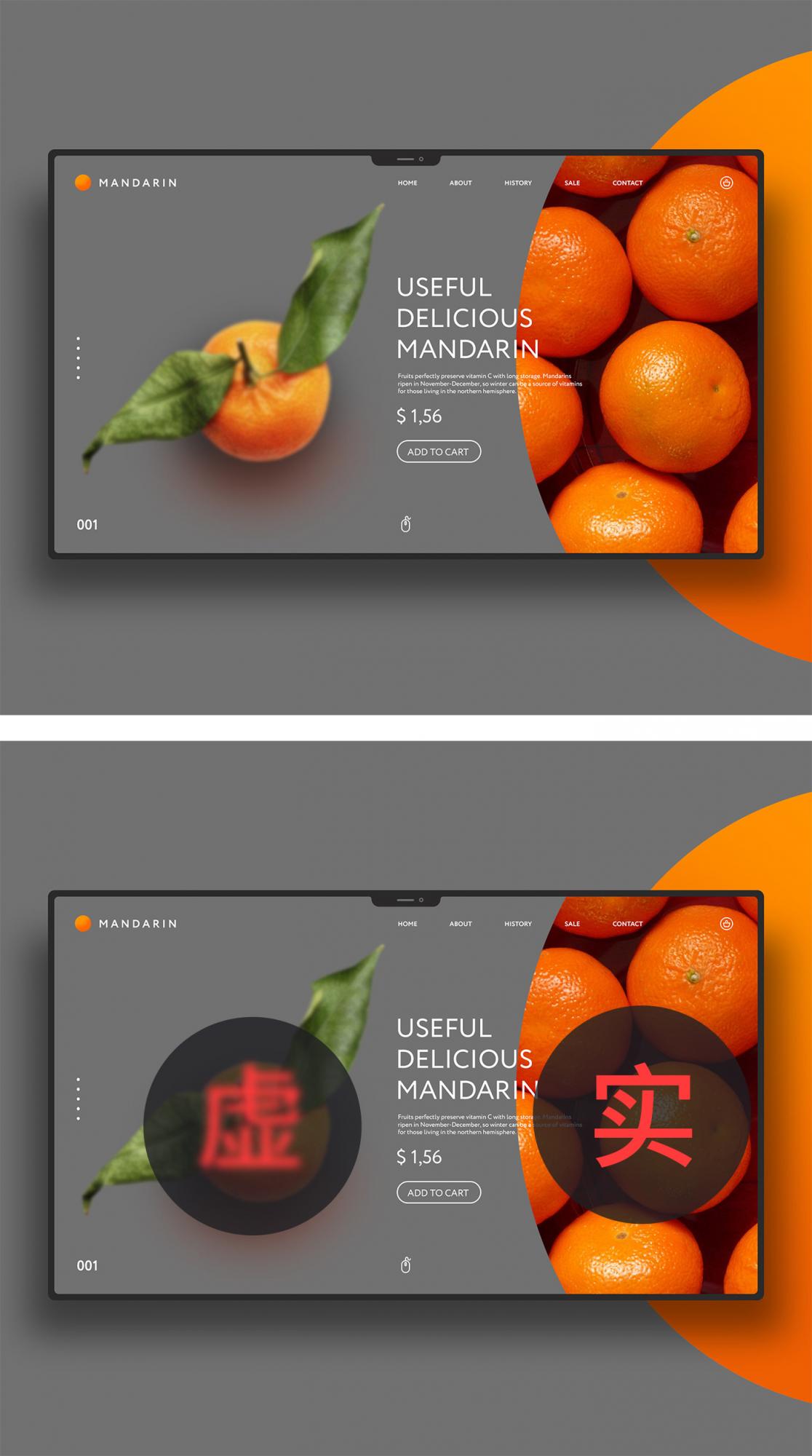
这里做了点透视效果,结合大小、虚实的变化,是不是有种由近到远的既视感,通过营造视觉元素的差异化,视觉层次感也更加强烈,这种虚实结合的形式在设计中也非常实用,下面我们再看案例:


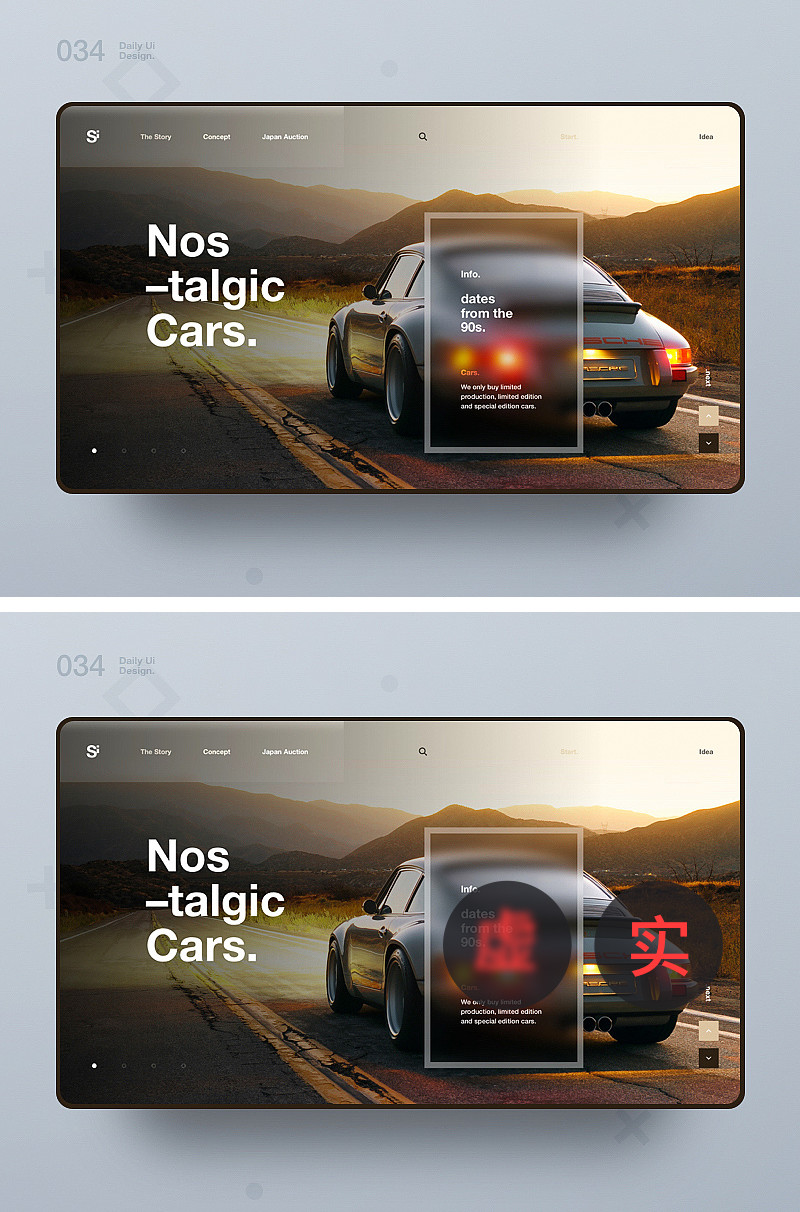
这种虚实对比的形式也是视觉元素差异化体现形式之一,很直观的提升了整体的视觉层次感,包括在一些文字排版也很实用。所以当我们的作品整体视觉层次感不够强烈时,不妨试试通过营造视觉元素差异化的形式进行提升和改变,只是既然用了这种表现手法,就要做的足够明显,否则只会适得其反。
装饰性元素
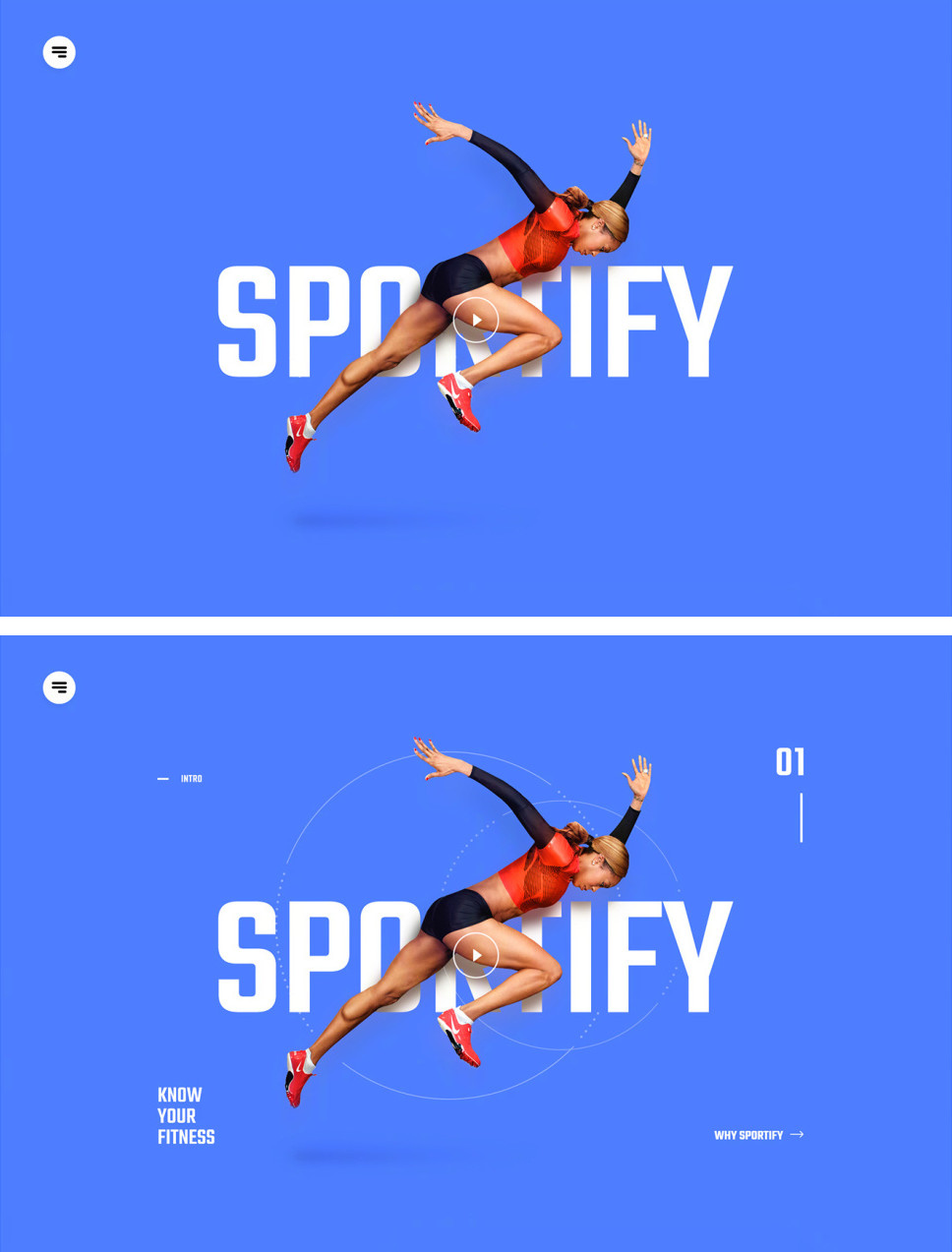
我们前面说了,提升视觉层次感可以从两个点切入,即:提升信息层次感以及画面整体丰富度,而装饰性元素的使用刚好可以契合这两点,它既有提升信息层次感的作用,又能起到很好丰富画面的作用,下面我们看个案例:

通过上下两个案例的对比我们发现:
- 第一:上侧案例画面整体的丰富度欠缺,甚至感觉有些空;而且文字信息没有形成很好的对比关系,信息的层次感受也比较单一,所以给人的感觉层次感不够。
- 第二:下侧案例中用到了一些装饰性的文字、线条、形状符号等,首先在视觉丰富度上较上侧案例中就提升了很多,不会给用户一种空的感觉;其次这些装饰性的元素与主文案在视觉上也形成了很好的对比,使得画面有了主次、大小之分,视觉形态的变化形式更多,视觉层次感也更加强烈。
- 第三:装饰性元素可以是文字、线条、形状、图形等等一些点状、线状的元素,甚至于一些块状元素(比如:水印文字、产品等),目的是通过增加画面丰富度和视觉形态变化的多样性提升整体视觉层次感。
需要注意:装饰性元素也不能过多的使用,因为过量的使用很容易在视觉上形成散乱、不够整体的情况出现,要根据实际情况合理使用!
使用肌理
使用肌理是设计中非常实用的一个设计手法,肌理有着很好的丰富画面、增加细节、提升层次感的作用,比如可以用作一些海报的底纹、文字的材质、甚至是一些形式感很强的肌理可以作为画面的抽象主体,下面举个例子:

案例中将远山风景图片通过透明度调整作为肌理使用,这样做的好处在于:首先肌理相较于整个画面来说不是那么显眼,这样就避免了抢了主体;其次因为远山给人的视觉感受就是层次感强烈,而这里当做肌理即起到了一定的填充、丰富的作用,又保留了一些远山的属性,在视觉上层次感更加强烈。
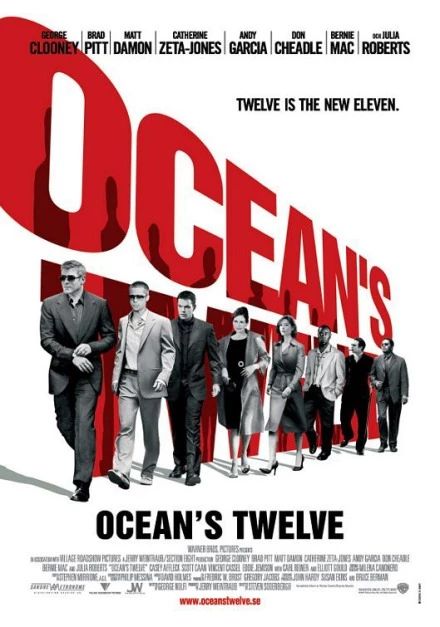
再比如一些文字也会使用肌理,用于增强文案信息的视觉层次感受,比如:

主要字体使用肌理会在让其形象更加鲜明,与正常文案形成很好的对比,也能间接的提升文字排版的视觉层次感。
改变配色形式
当作品视觉层次感不够强烈时,我们可以转化为思考如何提升画面丰富度以及信息层次感,比如前面说的:对比、装饰元素、肌理都可以与之对应起来,那么为什么说合理的使用色彩在一定程度上也能起到提升视觉丰富度的作用呢?下面举个例子:

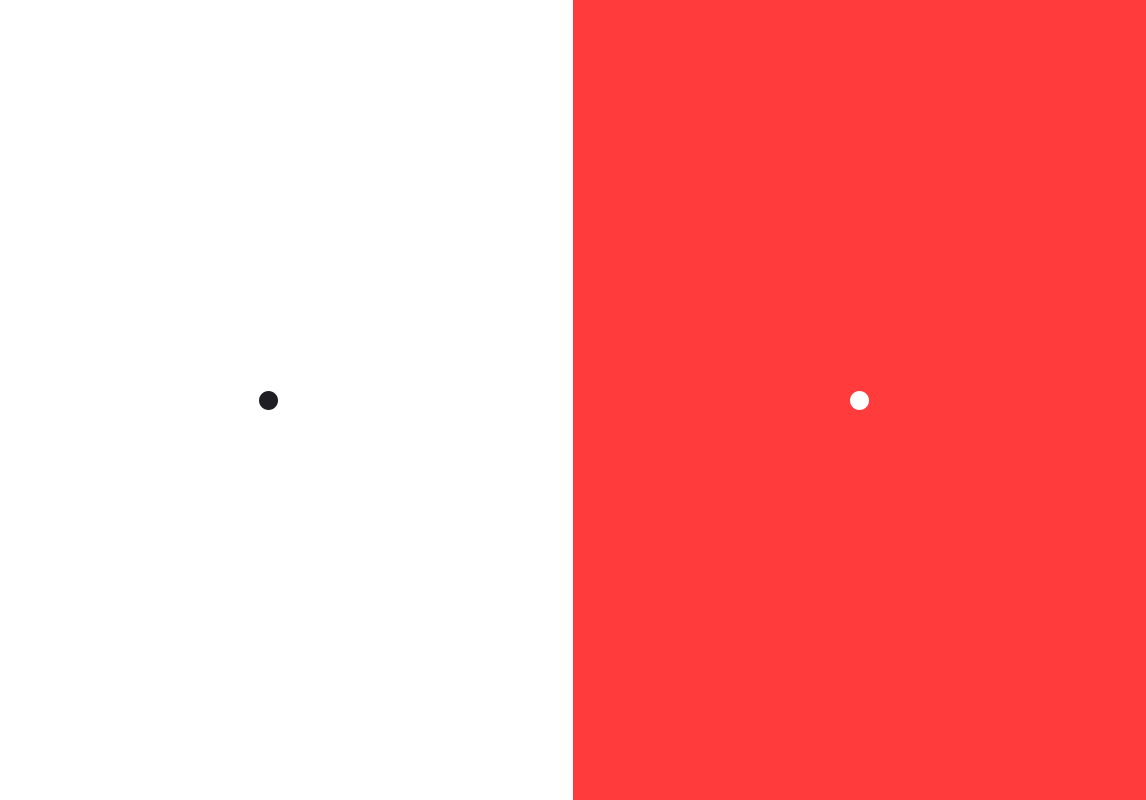
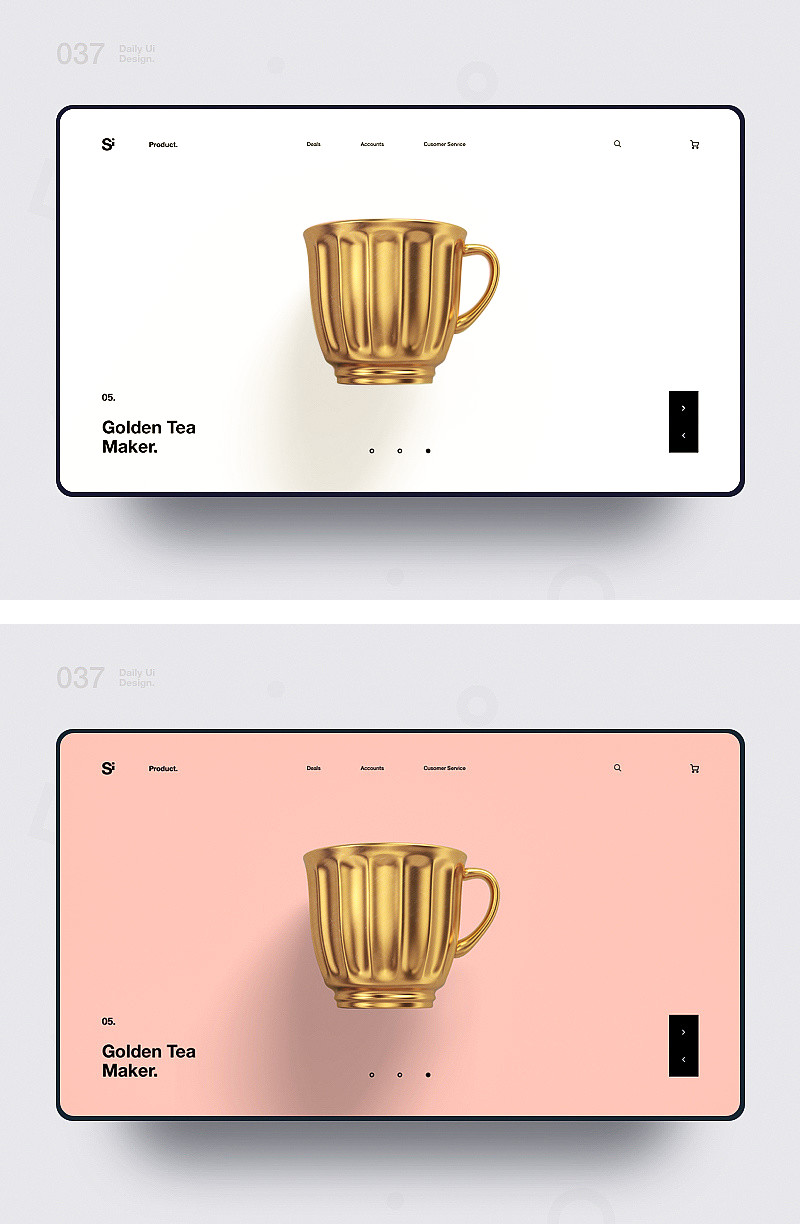
这里是通过有彩色与无彩色的案例对比,以视觉感受来看:左侧明显比右侧显得更空一些,因为色彩也是一种信息传达的媒介,也就是说颜色也在传递信息,所以当画面显得空、缺少层次感的时候,通过颜色的调整也能起到一定的增加视觉层次感的作用,举个例子:

这里只是改变了底色,在视觉丰富度上给人的感受差距一目了然,因为纯白底会给人一种空、缺少内容的视觉感受,所以一般情况下我们的处理方式会选择添加一些视觉元素,比如:装饰性元素、材质、线条等等,现在我们又多了一个选项,就是无彩色向有彩色的改变,虽然这种方法有一定的局限性,但是也不失为一种可行的解决方式。

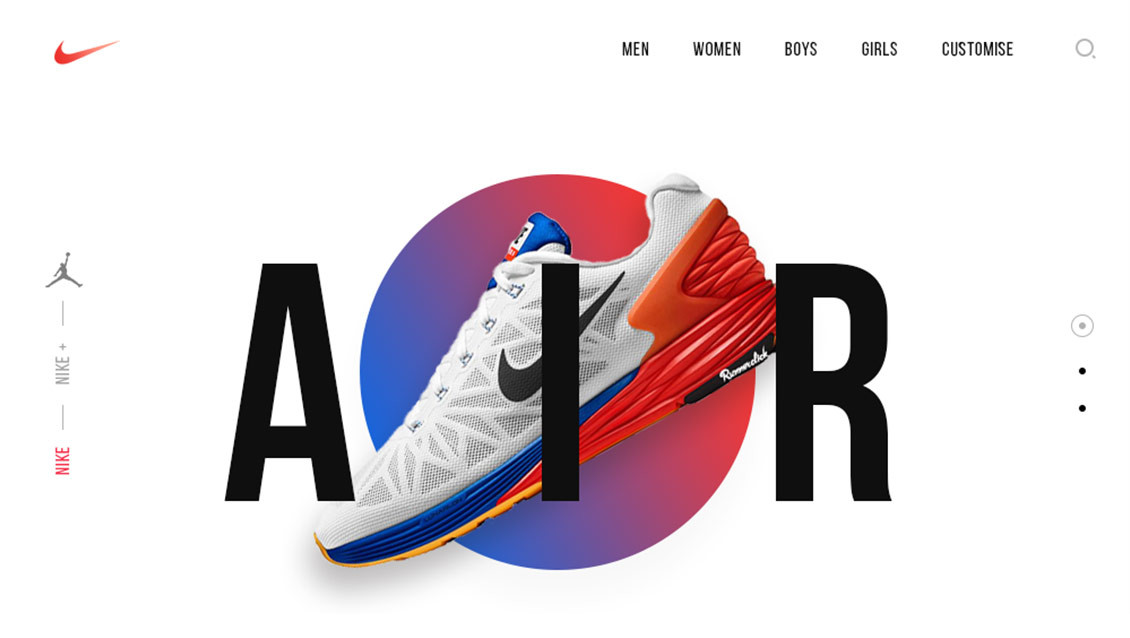
其实这种营造前后叠加关系的方式在之前的文章中也提到过,其实就是寻找元素与元素之间的物理叠加关系,会给人一种很强烈的层次变化,对于提升画面层次感能起到立竿见影的作用,比如:



案例中的文字与主体物之间存在着视觉上的前后叠加关系,给用户更强烈的视觉层次感,这种营造前后叠加关系的处理手法在标题设计中也很实用。
透视
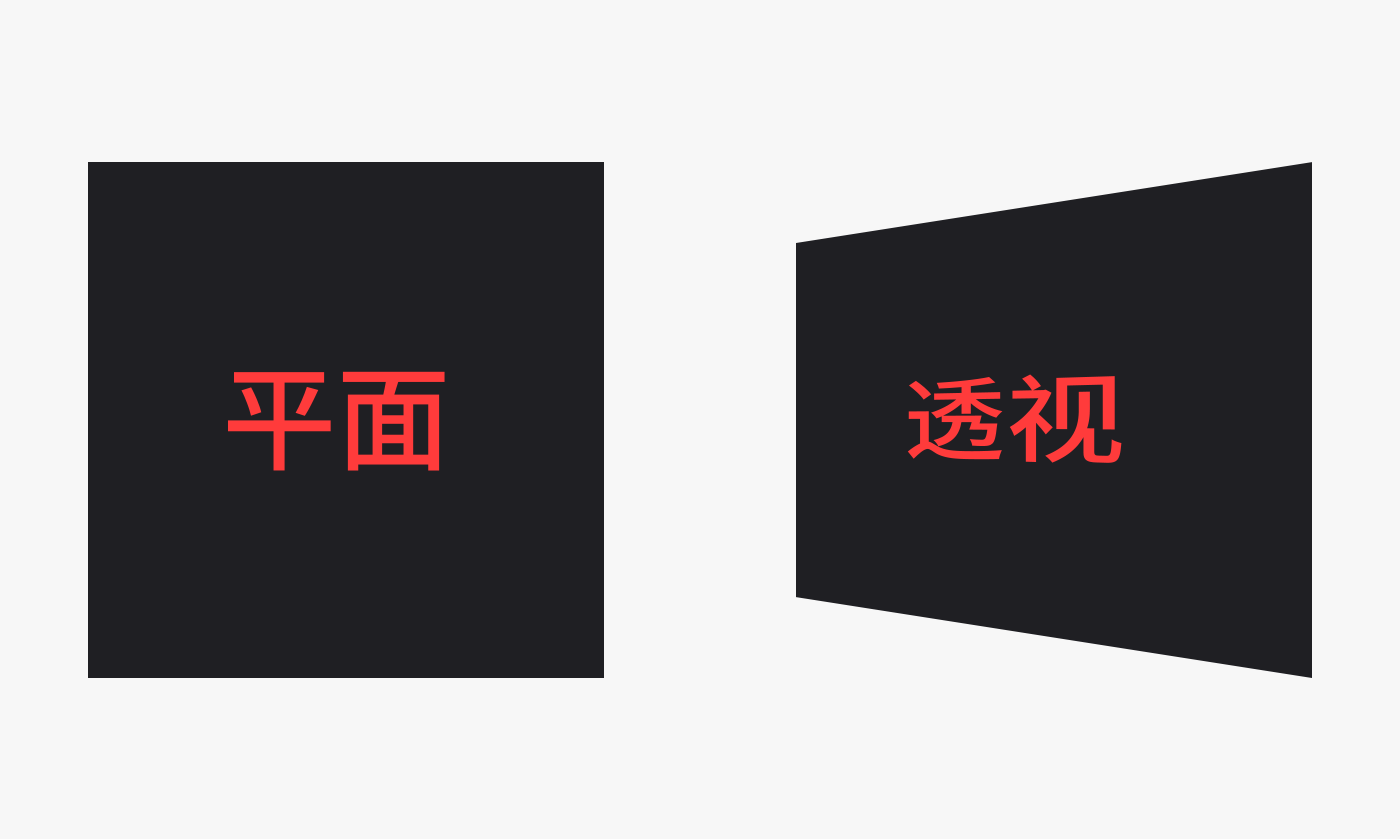
透视也可以理解为营造空间关系的手法,当平面的视觉元素赋予其透视关系后,会形成一种类似三维空间的视觉感受,在一定程度上也能起到增强画面视觉层次感的作用,下面举个例子:

很明显,透视的感觉会给人一种空间感、延伸感,视觉层次更加强烈,这种形式在日常的设计中也很实用,比如:



改变透视会在视觉上形成一种纵向的延伸感,空间上层次关系更加强烈,只是这种形式有一定的局限性。
做个案例
结合今天所说到的这些手法,通过不断演变的形式下面我们简单做一组文字排版的案例:

这就是一句普通的话,没有主次、没有修饰、毫无层次感,改变一下:

已经有了信息的层级关系,即大小对比,视觉元素之间形成了差异化的表现,还可以继续深入:

通过改变颜色,对比更加强烈,层次感稍加增强,感觉还不够?下面我们继续再改:


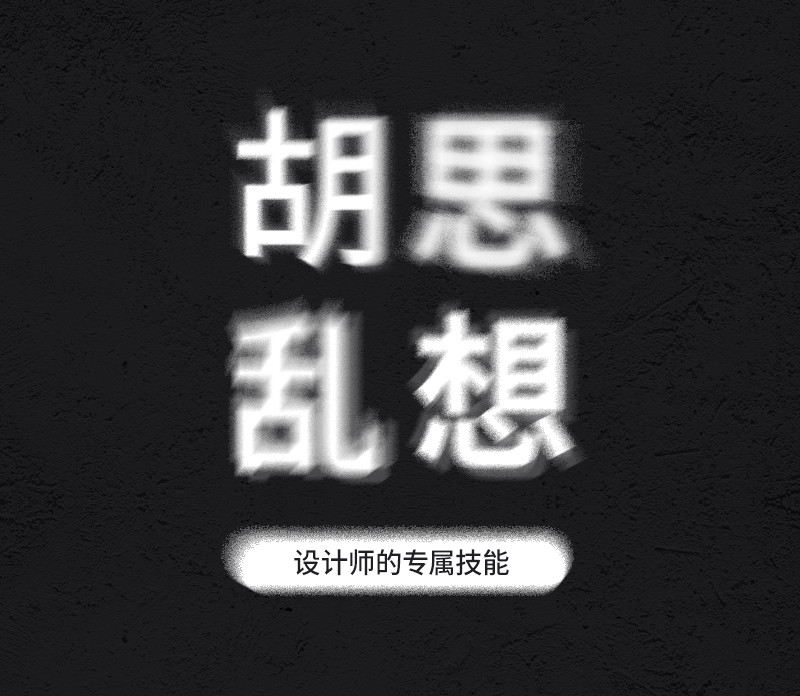
这里通过肌理、虚实结合以及改变字体形态的表现形式,使得整体视觉层次感又提升了一个档次,如果还想继续提升,那么就要想,还缺少点什么?比如装饰性元素试一试?
问:设计师,还能再强烈点吗?
答:emmm~我再试试(内心:头发都没了,MMP…)


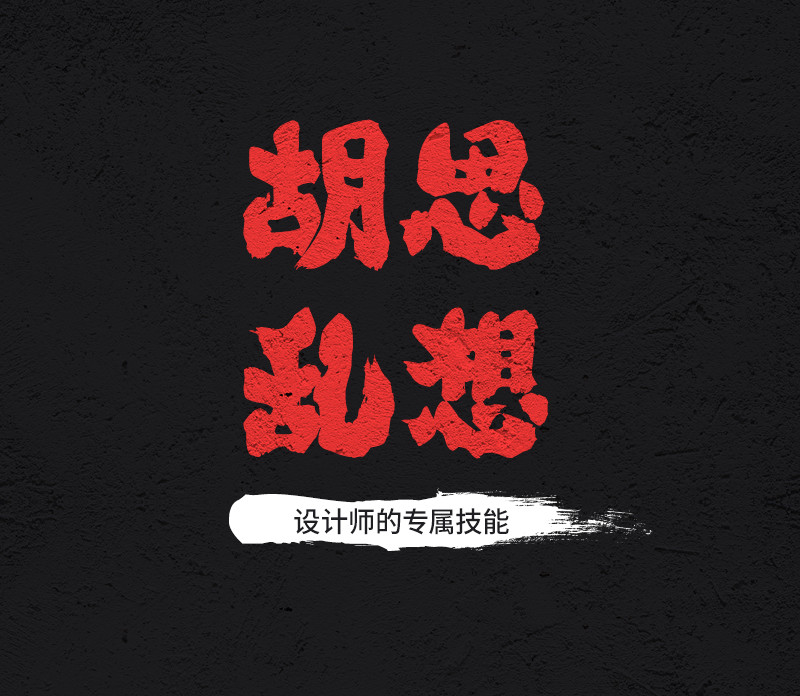
增加了装饰性元素之后,画面整体的丰富度提升了很多,而且对比的形式更多元化;案例中主要用到了:差异化元素、对比、肌理、装饰性元素这四种表现形式,当然这不也许不是最好的表现形式,目的是为了让理论成为实践。
当作品缺少层次感时,上述的一些改变方法可以供大家参考,但是不要仅仅局限于这些,还有一些我们常用的,比如:投影就非常实用,可以给文字、色块、主体物等等做投影,拉开前后关系,这样也会一定程度上增强视觉层次感;再比如:倒影、环境感等等,这些目的都是尽可能的去丰富画面、营造信息层次关系。并不是说这些手法一定要完全体现在一个作品上,层次关系过多反而会使得画面整体乱,一定要根据实际情况选择使用,切记并不是视觉层次数越多就越好,这是一个误区。
原文地址:美工美邦(公众号)
作者:张家彬









评论0