这篇文章主要通过同一个案例,使用不同的色彩搭配呈现出不同的视觉效果。版面和色彩的搭配永远都是设计师深研的课题,只有弄懂了配色和板式的关系,设计会变更更简单。
如果是一直关注我们研习设的小伙伴应该知道,我们有一个系列的教程叫做《道理谁都懂,换成自己就不会》,也就是针对具体的案例进行修改和讲解。本期的教程同样我们也是从订阅号后台的投稿中,挑选一个案例来进行修改,只不过跟之前有所不同的是,这次我们是从色彩的角度出发再结合版式。在正式修改案例之前,我要先为大家阐述一个道理,就是版式和色彩之间的关系。
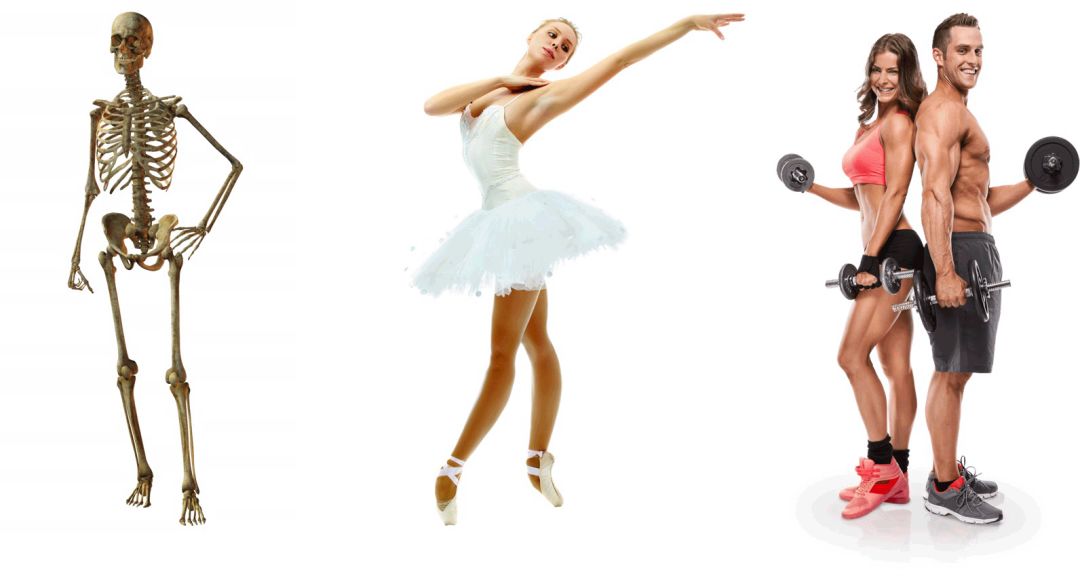
这里我们就拿人本身来举例,版式就相当于人的骨架、形体、肌肉甚至是相貌。
或者是用来修饰相貌的化妆品,这么说可能有些抽象,我们举两个例子。
比如说明星,能够成为明星肯定都是长相很不错的,也就相当于设计中的版式已经做好了,但是如果穿着搭配或妆容有问题,就相当于设计中的配色没有做好。

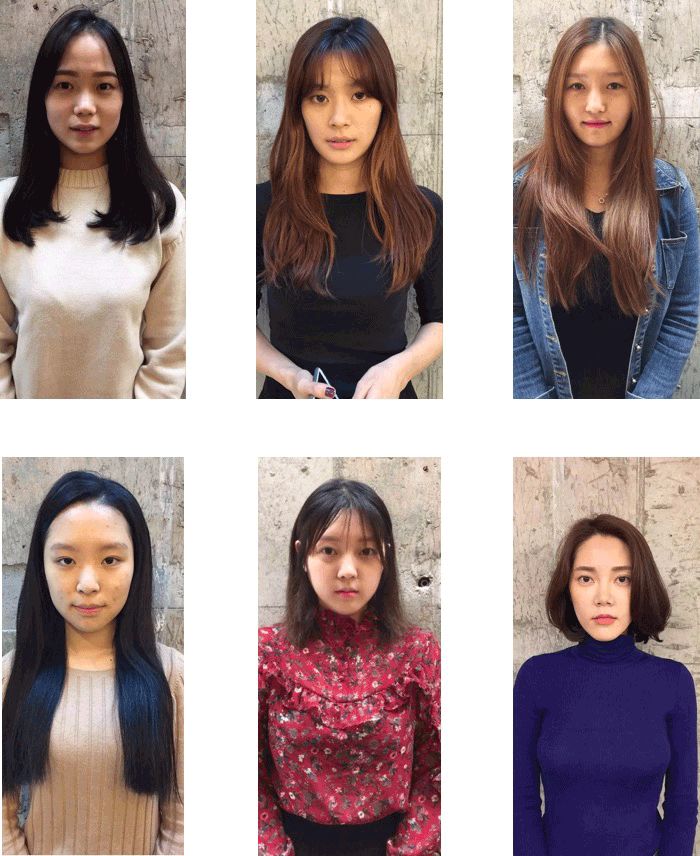
我们看同样的人物,穿着和妆容得体,效果就完全不一样。
再比如这些素颜的小姐姐,这里并不是说她们不漂亮,大家不要误会。
而是说如果进行化妆后会更漂亮,这也就是说在设计中如果你的版式能够做好,基本上已经可以达到八十分了,而漂亮的配色会为你的设计加分。以上这两个例子是从正向的角度来看,也就是在版式好的前提下,配色的好坏对画面所造成的影响,那我们再反过来看一下。
也就是同样好看的配色,用在不同版式上效果也是不同的。
就好比同样的衣服不同的人穿,效果也会天差地别,我相信这个大家应该不会陌生,因为大家一定都看过那种买家秀和卖家秀的图片。
通过以上人与服装以及化妆的例子,主要是告诉大家一个道理,就是在设计中版式和色彩的关系,为什么要先说清楚这个道理呢,因为我发现很多人都喜欢单独来看配色,虽然色彩可以是单独的一个学科,但是我们学习色彩肯定都是要依附在一定的载体上的,无论你是做哪个领域的设计,最终都要归根到版式上,所以从某种角度来讲版式的重要性要大于色彩,如果你的版式很差配色再好也于事无补。

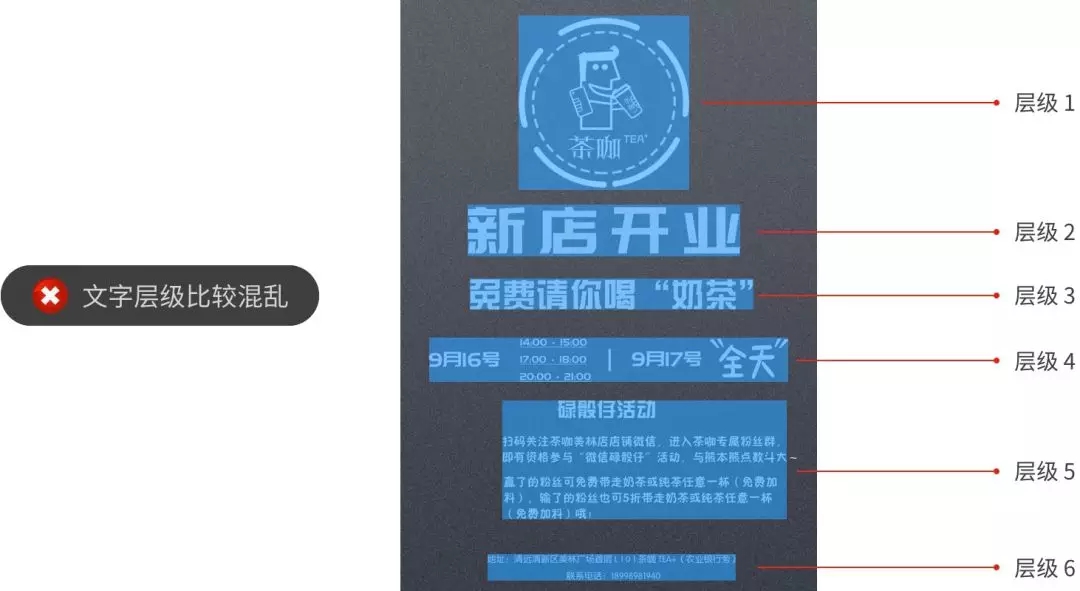
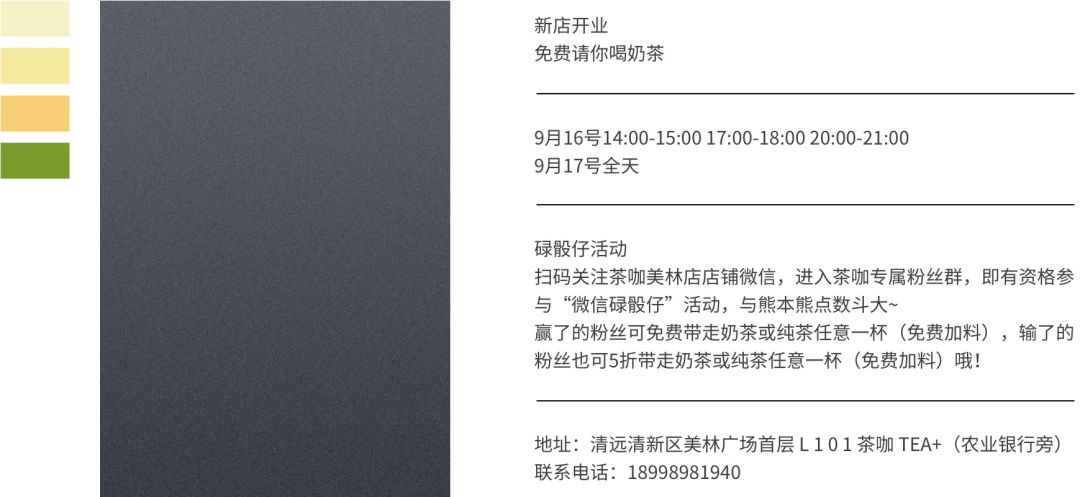
下面我们就用一个具体的案例来讲解,这个是我们订阅号后台收到的一个投稿,是一个奶茶店开业的活动海报。
首先我们先从配色的角度来看看这个版面都有哪些问题。
首先我们先来看这里色彩的使用数量,很明显色彩的数量不够丰富,除了背景和装饰元素的无彩色就是少量的黄色,再就是这个图片上的红色。
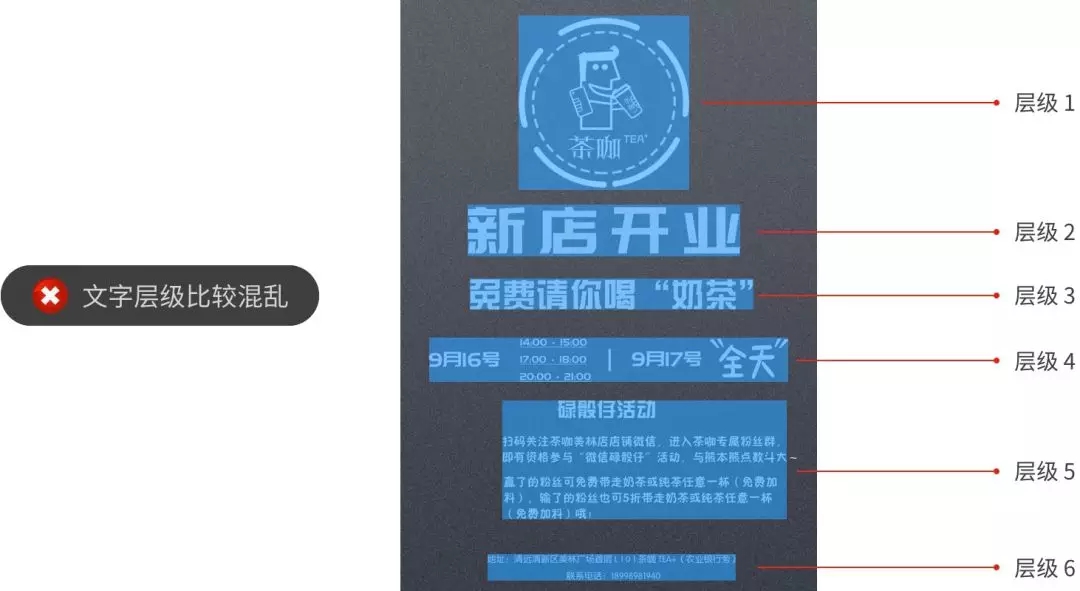
第二点就是色彩的层次不够鲜明,第一层就是背景和装饰元素的无彩色,第二层是黄色,第三层就是最上层文字的白色。
而且最上方的文字因为数量和面积的原因再加上背景色,就导致了版面的无彩色使用较多,整体给人的感觉就是黑色和白色。
下一个问题就是点缀色使用不合理,对于这个画面,点缀色就是插画图片上的红色,在这个画面的整体配色环境下显得有些格格不入。
结合以上这些问题综合起来又有一个新的问题,就是没有很好的烘托出主题氛围,因为我们知道海报的内容是关于奶茶店开业的,所以在整体的风格上应该给人的是一种刺激或者活动的热闹,而不是死气沉沉的感觉。
当然我相信有的人会说,自己也见过很多关于饮品或美食的海报使用黑色的情况。注意,我们并不是说不能使用黑色,而是要根据你的内容来定,比如这些海报整体的色调都是黑色,这是因为黑色具有高档的属性,而且大家注意看,就算是黑色调这里也有明确的有彩色产品,并不影响整体的氛围,而我们这个案例中并没有很好的有彩色产品,就是背景加大量文字。
我们常说什么才是好的配色,就是正确美观。所谓正确,就是你的配色要符合你的设计内容,比如你的设计内容是关于少女的,那最贴近的颜色就是粉色或粉红色,这在某种意义上就是正确,而正确只是第一步,第二步还要把这个颜色用的美观,这就是正确美观的配色。当然关于配色的正确性问题是一个概率性问题,并非是绝对的,比如黑色具有阳刚和力量感,那和女性相关的设计就都不能使用黑色了么?当然不是,这个要具体问题具体分析,但总体上遵循规律还是有利无害的。
看完了这个案例的配色问题,下面我们就来尝试修改一下。
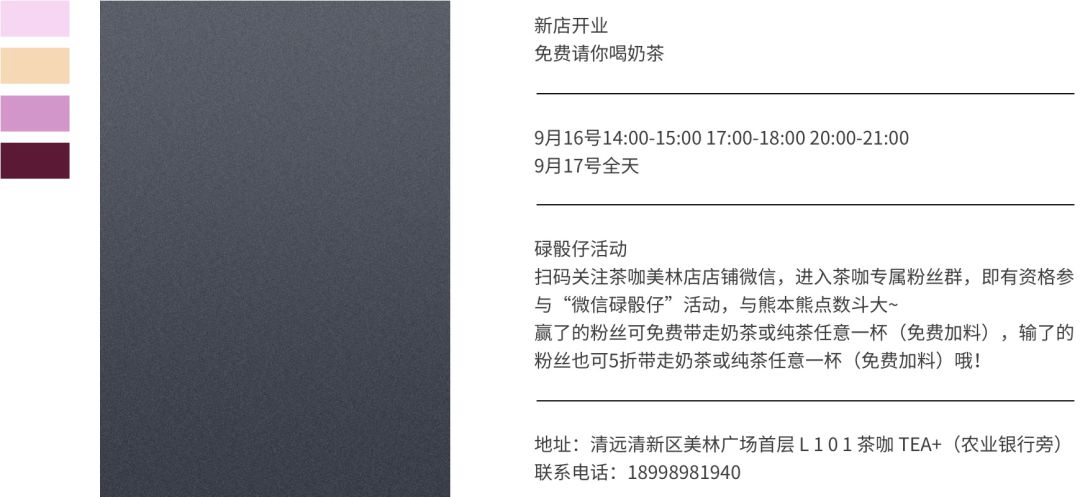
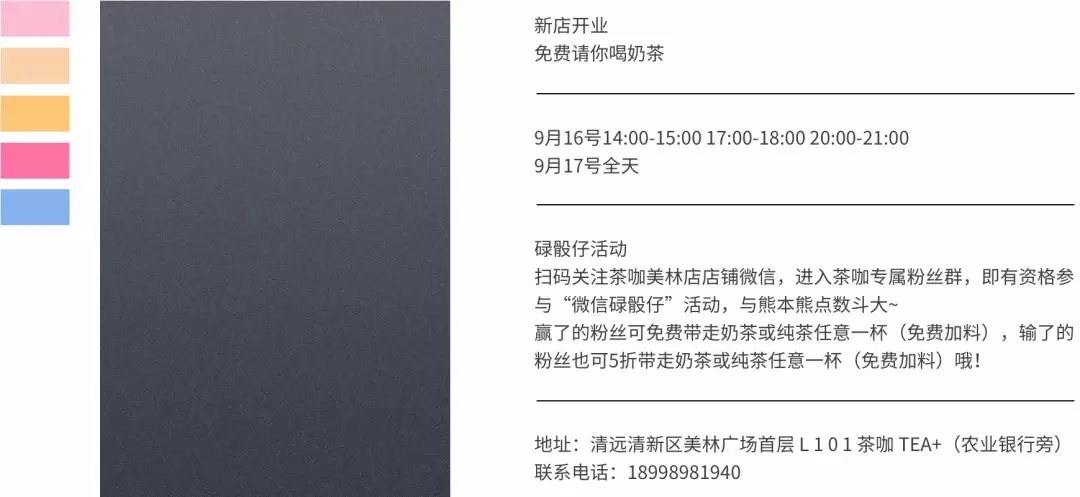
在配色之前我们先找一些符合这个设计内容的色卡。第一个色卡整体为暖色调,以粉色为主色,体现出来最明显的特征就是偏女性和少女。
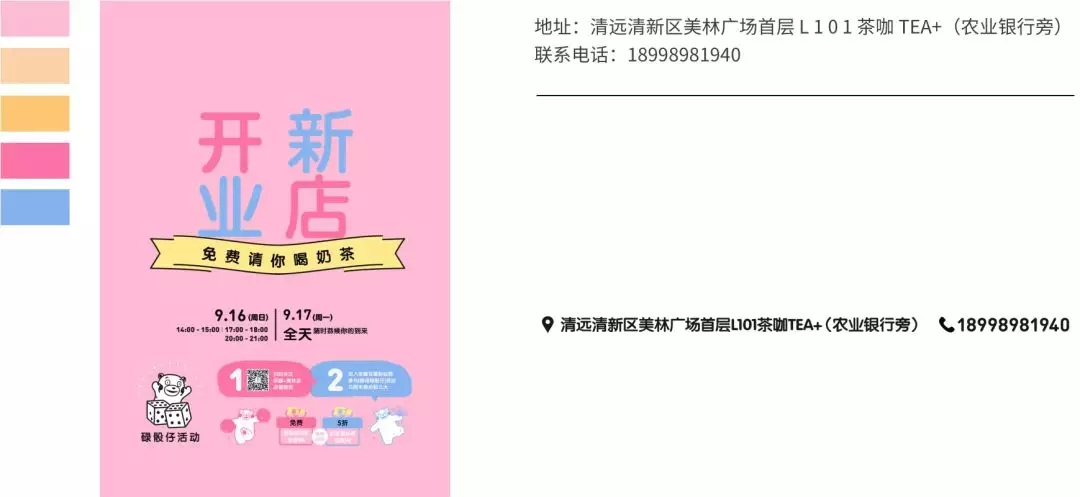
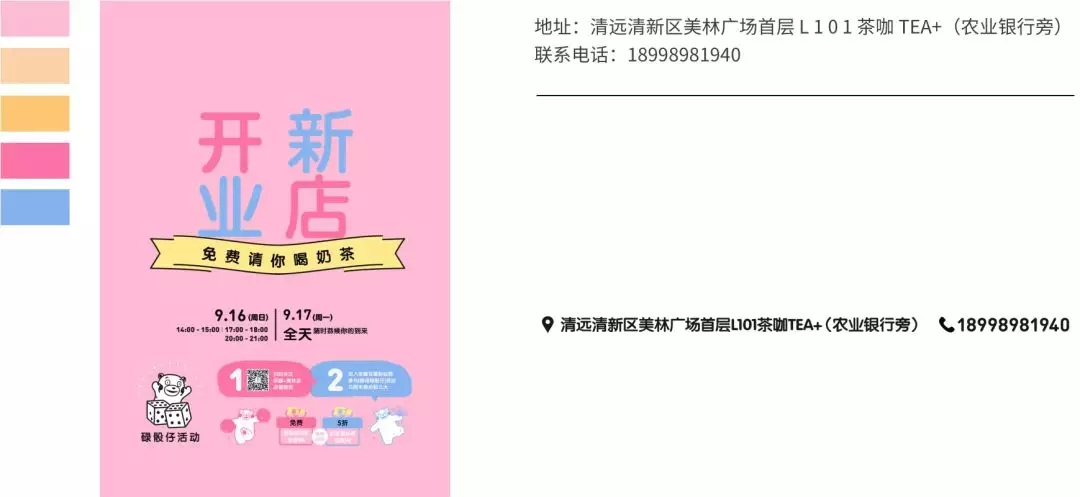
首先将主色粉色填充到背景上,然后是装饰元素的黄色,最后用紫红色和蓝色填充文字形成冷暖对比,最后将LOGO填充黑色保证识别度,这个配色就完成了。
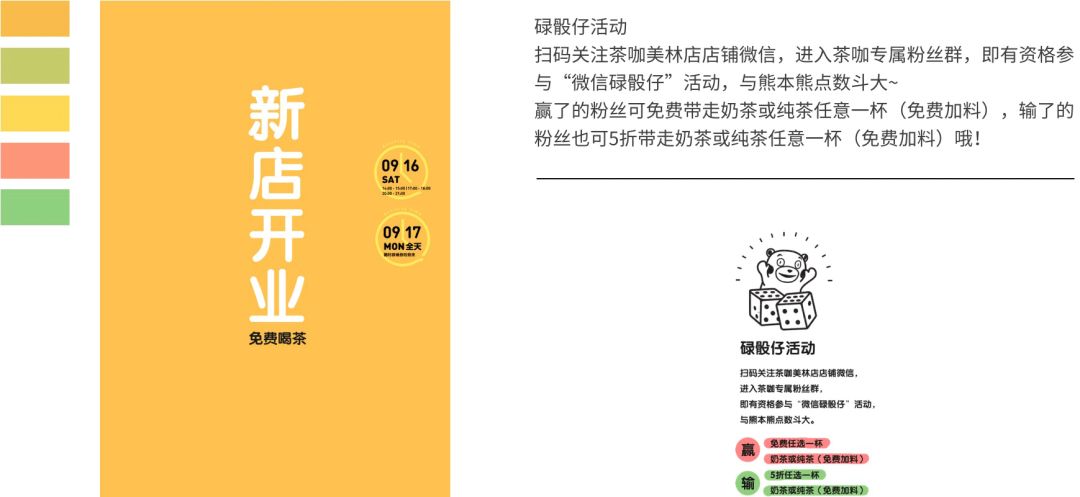
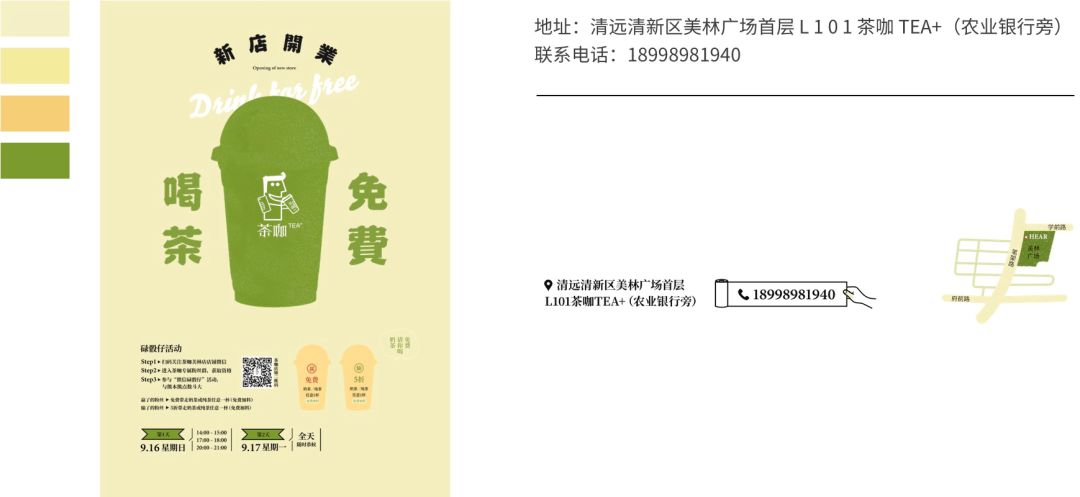
我们再尝试一组配色。这里我们用这组色卡,以黄色和绿色为主,这个色卡体现出来的就是食欲感、清新、自然。
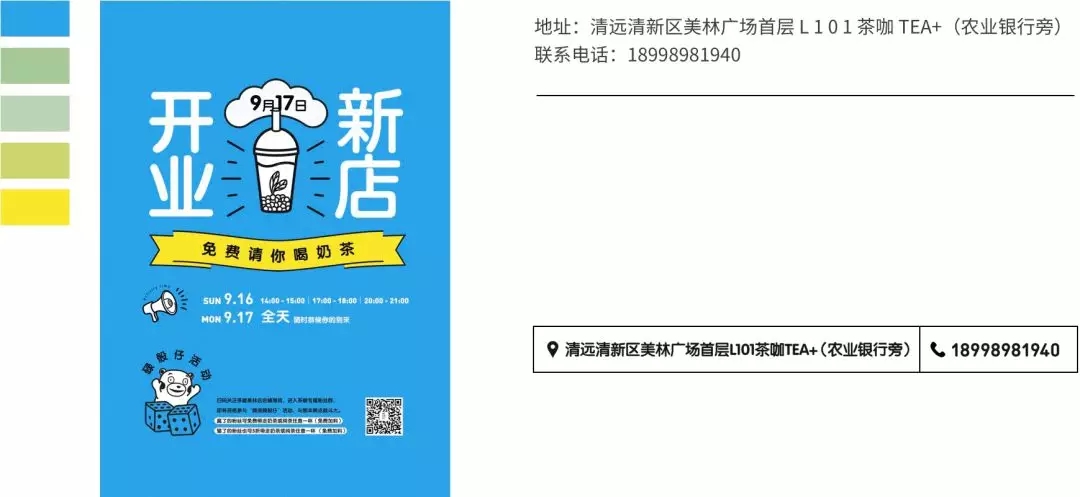
再来尝试一个。以蓝色为主色调,搭配黄色和绿色,这组色卡给人的印象就是强烈、鲜明。
我们看,纯度较高的颜色再加上黄色和蓝色的对比,整体效果很抢眼。
还可以继续尝试。也是以黄色和绿色为主,但是主色我们使用淡色。
相比于之前的配色,这组配色就没那么刺激了,而且绿色给人的感受就是健康、自然。
也是以粉色为主,整体为粉色系,上方的文字色使用较深的颜色。
然后我们来对比看一下,跟之前的配色相比,明显会好一些,咋一看给人的视觉感受还是很强的。
针对于之前的问题,我们逐一来看一下。首先色彩数量的问题解决了,因为我们这里基本上都是使用了四到五种颜色,然后色彩的层次也拉开了,而且无彩色的使用也适当减少了,点缀色还没有很好的解决,因为是图片素材上的颜色,但是对整体的影响也不大,综合来看这些色相的使用也烘托出了主题氛围,只不过呈现出来的风格不同而已。
但是我们会发现,只做好配色还是远远不够的,虽然在整体上看起来会比原版的好一些,但是经不起推敲,第一眼看上去还可以,但是只要我们细看,这个版面还是不能算是好的设计,这是为什么呢?这就要回到我们开始讲的那个问题了,虽然配色没什么问题了,但是版式上的问题并不能通过配色来解决,所以我们还需要进一步来修改版式。
还是先来逐一诊断一下都有哪些版式上的问题。首先在字体搭配上做的并不是很好,我们看这里使用了三种不同的字形,而这三种字形是有冲突的,一个棱角鲜明的字体和笔画较圆润的字体搭配在一起对比太极端,这是字体的问题。
然后文字层级和分组也是很混乱的,虽然这里通过字号也划分了一些层级,但是在距离上做的还是不够好,还是一个整体,这会让人在阅读上很吃力。

然后就是版面的负空间零碎,因为这里的编排非常满,没有喘息的空间,所以就会造成版面混乱。
还有就是无关的装饰元素,这里的装饰元素很明显就是单纯的为了丰富版面烘托氛围,但是这些装饰元素和主题并没有太大的关联,属于使用不合理。
最终结合在一起,就造成了版面没有条理,该分组的没有分组,层级关系和距离做的不够好,字体搭配也不美观,没有一个清晰的构图,有种大杂烩的感觉。
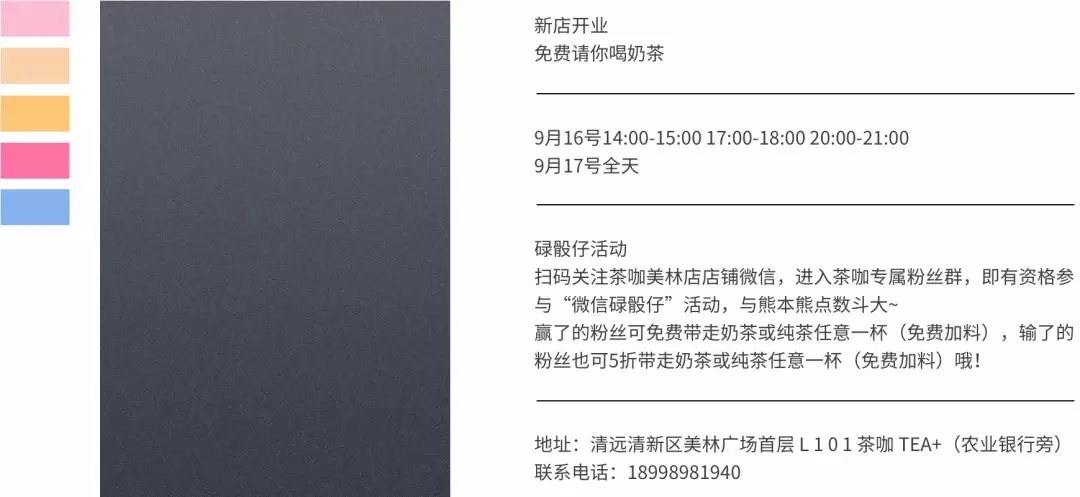
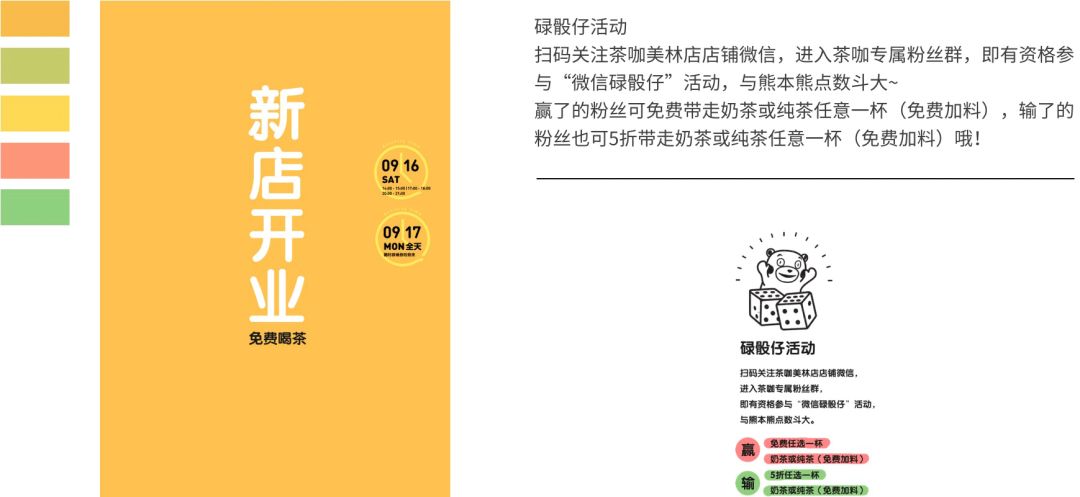
首先我们先将这个海报中的文案内容提取出来,然后对这些信息进行分组,也就是主题、时间、活动内容以及地址电话。配色上为了对比明显我们就使用之前的那五组色卡不做任何变动。
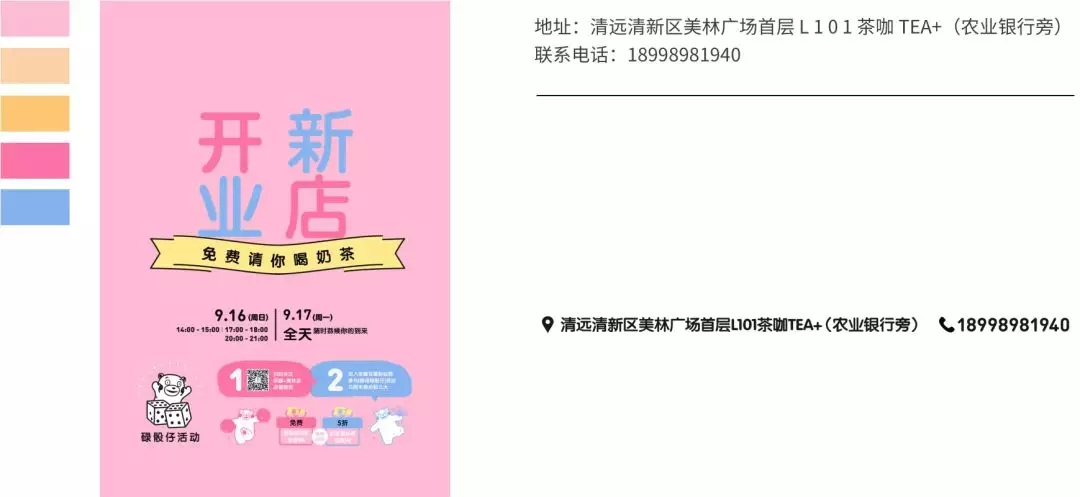
首先是第一组色卡,先将主色填充到背景当中,然后编排主标题和副标题,将新店开业竖排,然后下方编排副标题,并且添加一些装饰图形。
然后放进版面中上的位置,接下来再来看时间,时间信息主要可以划分为两组,按照对称的形式分组编排,中间用线来区隔。
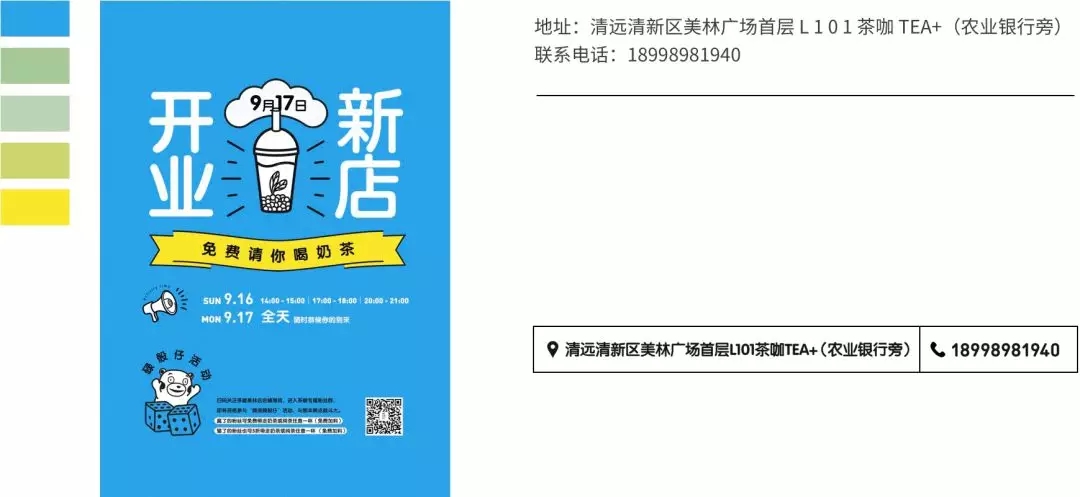
然后是活动内容,这里我们选用熊本熊的插画和骰子的结合来表现活动,我们阅读之后发现活动内容主要可以分为两个,所以我们可以对文案信息进行整理适当的删减,只要不影响整体的内容表达都是可以的,然后赢和输这块我们可以设计的更加明显一些,用两个礼品盒的形式再加上对比色来表现,而免费加料因为无论输赢都有,所以可以安排在两者中间,最后在空余位置添加熊本熊的图片即可。

编排完之后放到时间的下方,最后就是地址和联系方式,这里不需要进行过多的设计,直接编排就好。
放到版面的最下方,这里可以用黄色块来区分一下,内容信息基本上都编排完了,剩下的就是装饰性设计了。主标题新店开业中间有些空,所以我们可以找相关的奶茶元素添加进来形成图叠字的形式,然后上方可以提取最重要的时间来重复表现,但是周围留白还是有些多,所以可以继续添加图形来丰富,顶部可以做一个门帘的感觉,时间这块我们可以添加一个喇叭元素,然后再添加其他的装饰元素,继续用线来填补空白,活动内容的数字也可以进行装饰,最后将LOGO添加到左上角,第一个修改案例就完成了。
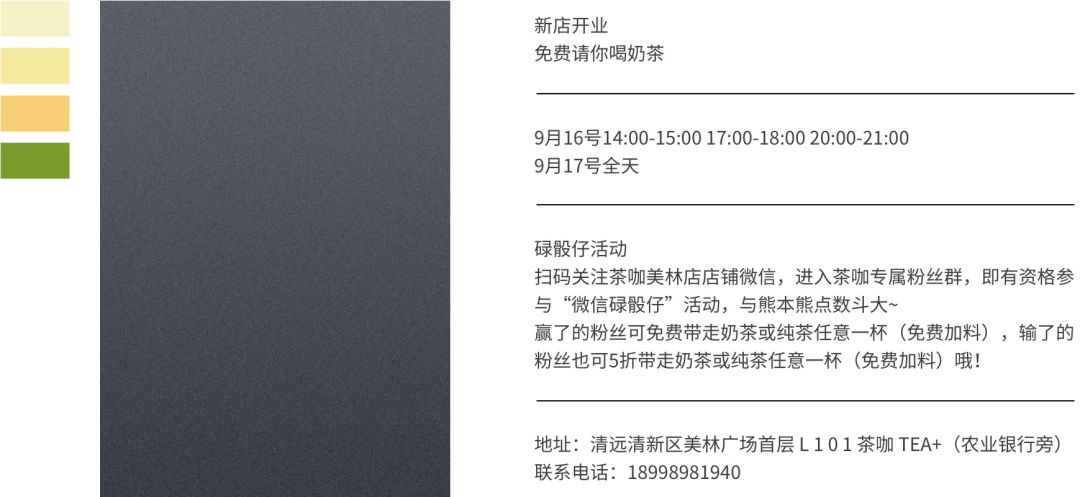
下面我们再来看第二个修改形式,使用的就是这个色卡,修改顺序还是一样,就是先来编排主标题和副标题。
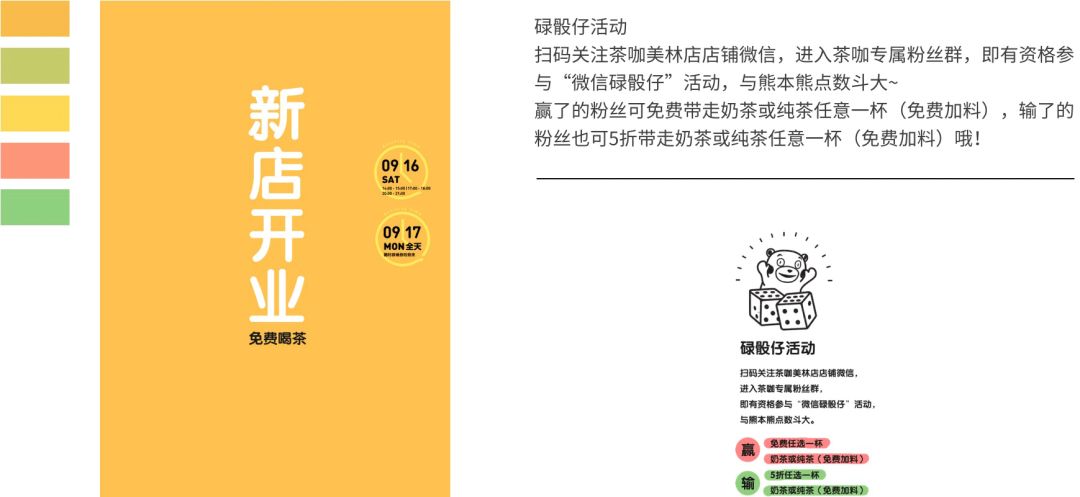
先填充背景色,标题部分和第一个案例相似也是竖排,然后拉开空间,在中间空余的位置直接添加产品和日期,下方添加副标题,整体为一个矩形走势。
然后放到版面偏上方的位置,然后是日期,也是分两个部分编排上下排列,左侧用喇叭的图形来强调和装饰。
然后放到版面偏上方的位置,然后是活动内容,这次活动内容没有进行太多的设计,就是很常规的排版。
放进版面中,用色块来简单区分下两个活动,最后就是地址和联系方式,同样也是常规编排,但是这里我们可以加一个线框。
放到版面的最底部,文字内容的编排就差不多了。下面继续细化,比如版面的的顶部可以放LOGO和变形的英文,底部可以加一个黄色快,让版面的色彩对比和信息区分更加明显一些,然后空余位置可以添加一些相关产品,这个版面到这就可以了,整体蓝色和黄色的搭配带来的效果很鲜明。
通过这两个修改案例不难看出来,这里我们并没有使用太多的设计技巧,就是对文字内容基本的编排,结合合理的构图和版式,并且在配色上我们就是使用之前的色卡,也没有使用太多的配色技巧,目的只是想告诉大家,有时候不要把配色想的太过复杂,只要先把版式做好,哪怕直接使用色卡的颜色,也是可以达到很好的版面效果的,而不是处心积虑的去研究配色,却忽略了版式的搭建。
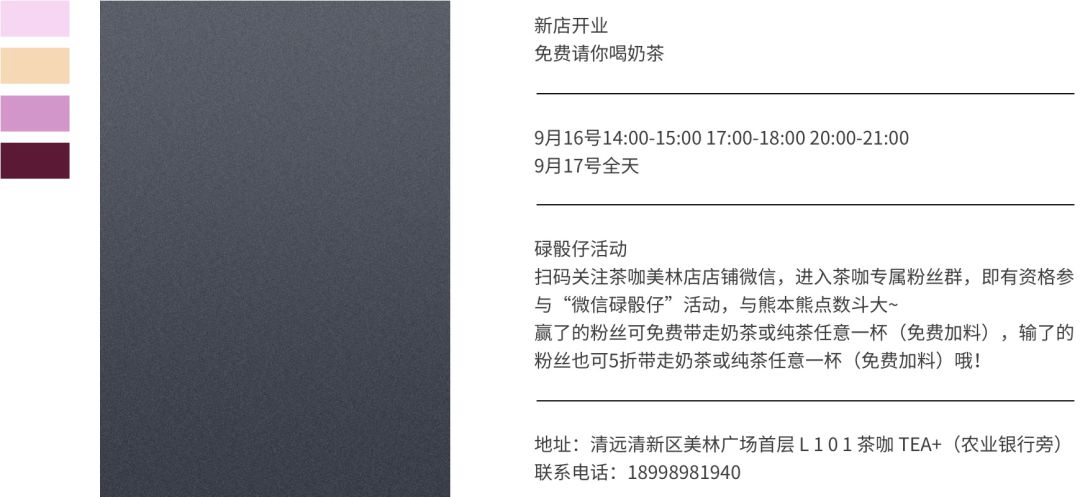
同样也是先编排标题部分,这次标题我们处理的比较简单,就是直接编排,免费请你喝奶茶我们可以省略处理,只保留免费喝茶四个字。
接下来编排时间,因为标题部分没有进行过多的设计,所以在时间上我们就可以进行一些有形式感的编排,用时钟的图形来表现时间的含义,然后在上方编排时间信息。

然后放到版面的右侧,接下来编排活动内容,同样也是用这个图形来表现,下方用文字来编排,为了区分两者的不同,下方的输赢内容可以添加不同颜色的色块。
与时间形成呼应放在版面的左侧,然后将二维码放进来,最后就是地址和联系方式,这里我们可以用对话框的形式来表现。
放到时间下方的空余位置,这样整体左右就是平衡的。接下来继续丰富版面,现在的版面显然留白太多了,所以我们可以在下方添加一个产品,然后在产品下方添加色块,这里用无彩色白色做一个调和,不然整个版面都是黄色会显得有些闷。产品图片的上方可以适当添加一些点缀线条,底部就解决了。然后就是版面最上方的空余位置添加彩带图形来体现新店开业的气氛,上方的两个角落添加LOGO和需要强调的时间信息,最后再添加一些五彩碎屑来丰富一下画面就可以了,这一稿就完成了。
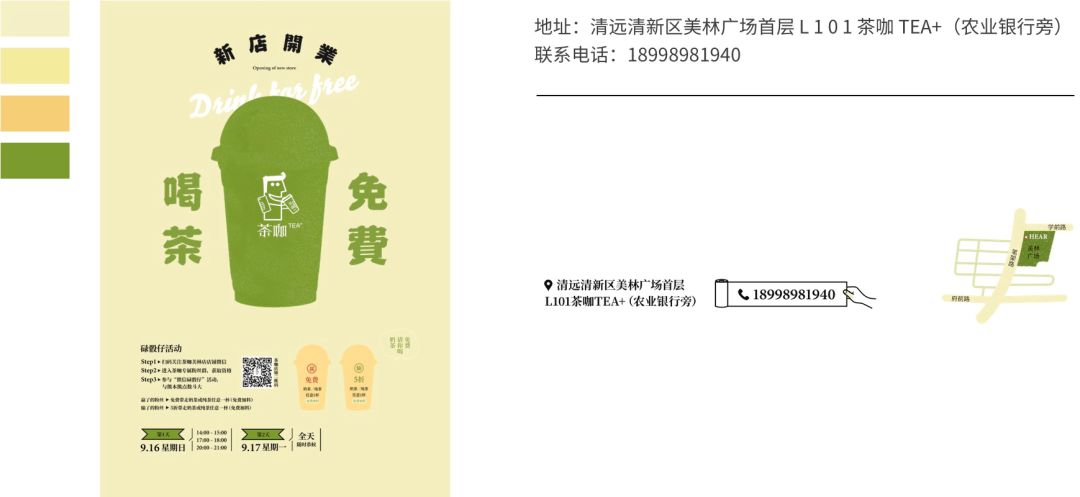
这次我们先选择一张奶茶店图形来作为主体,为了切合杯子的外形,主标题可以进行弧形处理,然后副标题围绕这个图形编排到左右两侧,最后用一个白色的英文手写体通过倾斜角度来增加变化,这个组合就差不多了。
先放到版面当中,接下来编排活动内容,也是通过简单的文字来进行编排,但是纯文字难免会比较枯燥,所以右侧我们可以用奶茶图形的形式来重复体现赢和输的这个活动,然后可以用对话框的形式重复免费请你喝奶茶的文案内容。
放到版面的下方,接着就是时间,也是分成这两组进行编排,只不过换了不同的形式而已。
放到活动内容的下方,最后就是地址和联系方式,电话部分我们可以进行适当的设计,并且根据你具体的内容可以适当的添加简略的地图,这样给人的印象更加直观。
放到版面的最底部就可以了,但是现在看上去下半部分显得有些乱,可能有的人会想是不是就得调整位置和颜色了,其实不用那么麻烦,我们只需要通过添加一个色块来调和一下就可以了。最后再为版面添加一些奶茶的泡沫元素,这一版也就可以了。
其实这几个修改案例大体的思路和步骤都差不多,无论是进行纯文字的编排还是有形式感的设计,首先要做的都是要先将文字进行分组和层级划分,然后一步一步进行有条理的编排,而配色方面大家不用太纠结,你可以像我这样提前选择好和主题相符的色卡,然后在设计的过程中直接配色,也可以像我们之前的教程中所讲的,先用黑白灰代替来创建版式,最后再填充颜色,两种方式都可以,可以根据个人的工作习惯来。
同样也是用之前的色卡,这次我们将标题和时间信息一起编排,在主标题和副标题上其实并没有固定的要求,主要还是看你想突出哪个,这一稿我们就来突出免费请你喝奶茶,并且选用一款卡通体,然后配上一杯饮品,然后免费加料处理成一个小标签的形式,这个组合就平衡了。
先放到版面当中,然后是新店开业和时间,上下排列放到版面的上方。
然后用同样的方式,就是为主标题添加色块来进行信息区分。
接着是活动内容,这次我们使用序号的方式来编排,这样在阅读顺序上更加具有条理,同样底部也需要添加白色块,这样就会更加清晰。
最后就是地址和联系电话,同样这里我们也使用地图的形式。
放到版面的最底部,但是很明显右侧有些空,所以我们可以添加一个饮品的图片。内容部分就差不多了,现在这个版面还是同样的问题,就是留白有些多,所以我们可以继续添加产品来丰富版面,顶部可以添加一些彩带图形。
最后就是为产品添加手绘图形,让产品的形态类似卡通人物一样,更加生动活泼,同时也更加强调了整体卡通、可爱的调性,最后这一稿也就完成了。
到此为止这五个修改案例就全部完成了,并且每一个版式都不一样。但是颜色还是我们前期改稿使用的颜色,从给人的色彩印象上来看并没有太大的差异,但是细看的话显然后改的案例要更好一些,版面更有条理一些,这是因为版式的原因。但是颜色还是我们前期改稿使用的颜色,从给人的色彩印象上来看并没有太大的差异,但是细看的话显然后改的案例要更好一些,版面更有条理一些,这是因为版式的原因。
那本期教程到这里就结束了,在课程开始的时候我们主要为大家阐述了一个道理,就是版式和色彩之间的关系,之后们挑选了一个作品来作为案例进行分析,先分析了色彩的问题,然后进行重新配色,发现虽然重新配色之后效果会好一些,但还是没有解决根本性问题,所以又进一步分析了版式上的问题,对版式和色彩同时进行修改,并且用相同的思路做了五稿,相信通过这些演示能让大家彻底明白配色和版式之间的关系,只有弄清楚了这里面的逻辑,才能很从容的去解决一个个问题。我是无我,我们以后见。
https://v.qq.com/x/page/u0855ynxc2a.html


























































































































































评论0