极简主义设计,简约高效。通过利用相对较少的界面元素,降低界面视觉干扰的同时,带给用户完全不同,甚至更佳的用户体验。这也就解释了:为什么极简风一直都是网页设计的主要潮流之一。
然而,对于设计师而言,搭建简单的设计并不难。要同时达到简洁高效、美观时尚,甚至将简单做到极致,才是真正的难上加难。
如若,作为设计师的你,也正好希望设计这样一款“简约而高效”的网页设计。那么,小编下面分享的30个最新最优HTML5/CSS3极简网页设计模板,肯定能够帮到你。
文章结构:
30个最新优秀简约网页设计模板,迅速打造简约高效的设计
5个超实用极简风网页设计技巧,快速呈现界面简约之美
30个最新优秀简约网页设计模板,迅速打造简约高效的设计
一个绝佳的极简主义网站设计,总是无声地向我们表述着一个设计真理:“Less is more(少即是多)”。但是,作为设计师,究竟如何才能做到“少即是多”呢?下面,大家就一起来看看吧:
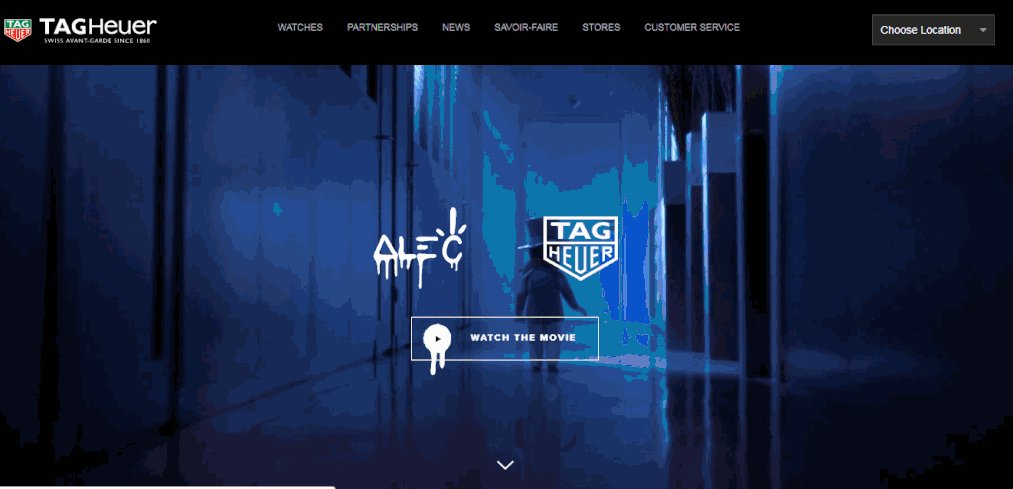
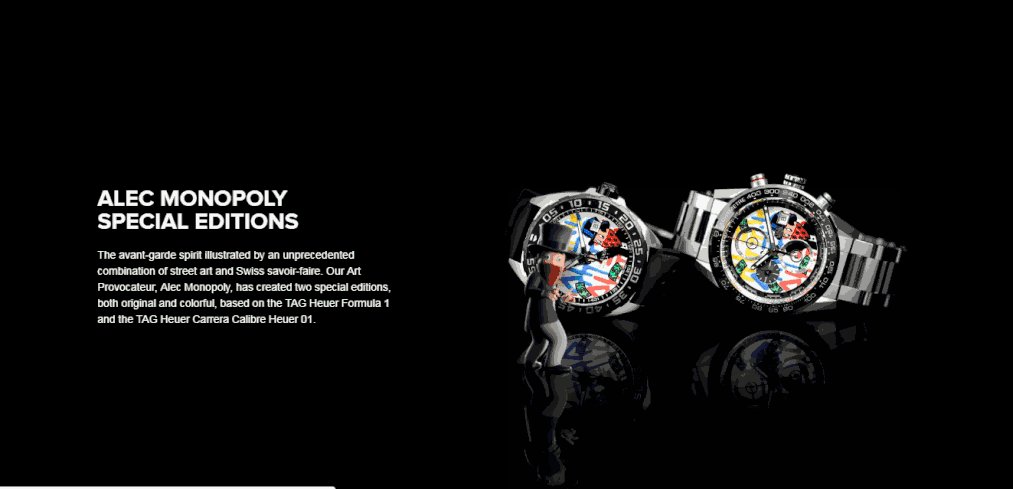
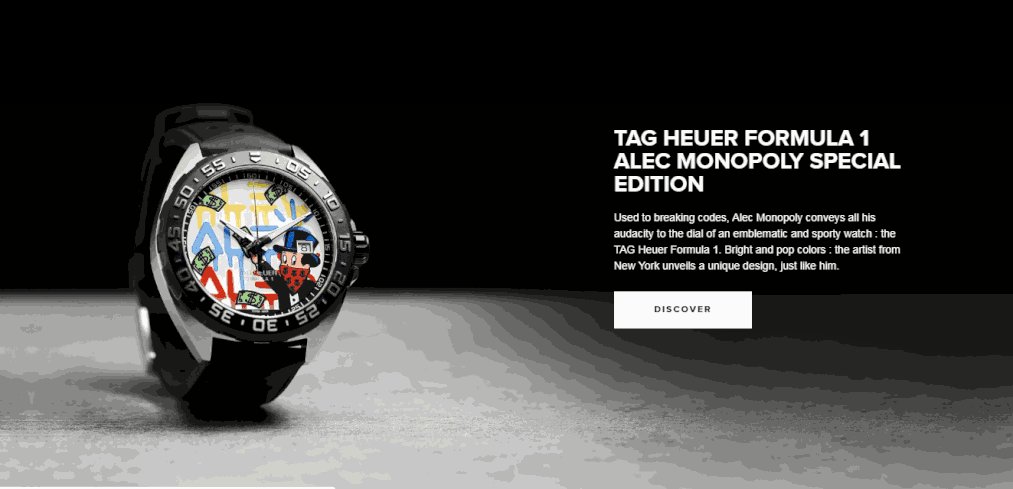
1. Animated Tag Heuer HTML5/CSS3 Minimalist Website Template

设计师:Bonhomme
网页模板类型:手表类网页
推荐指数:
设计亮点:吸睛的全屏视频背景设计;可爱灵动的细节动画
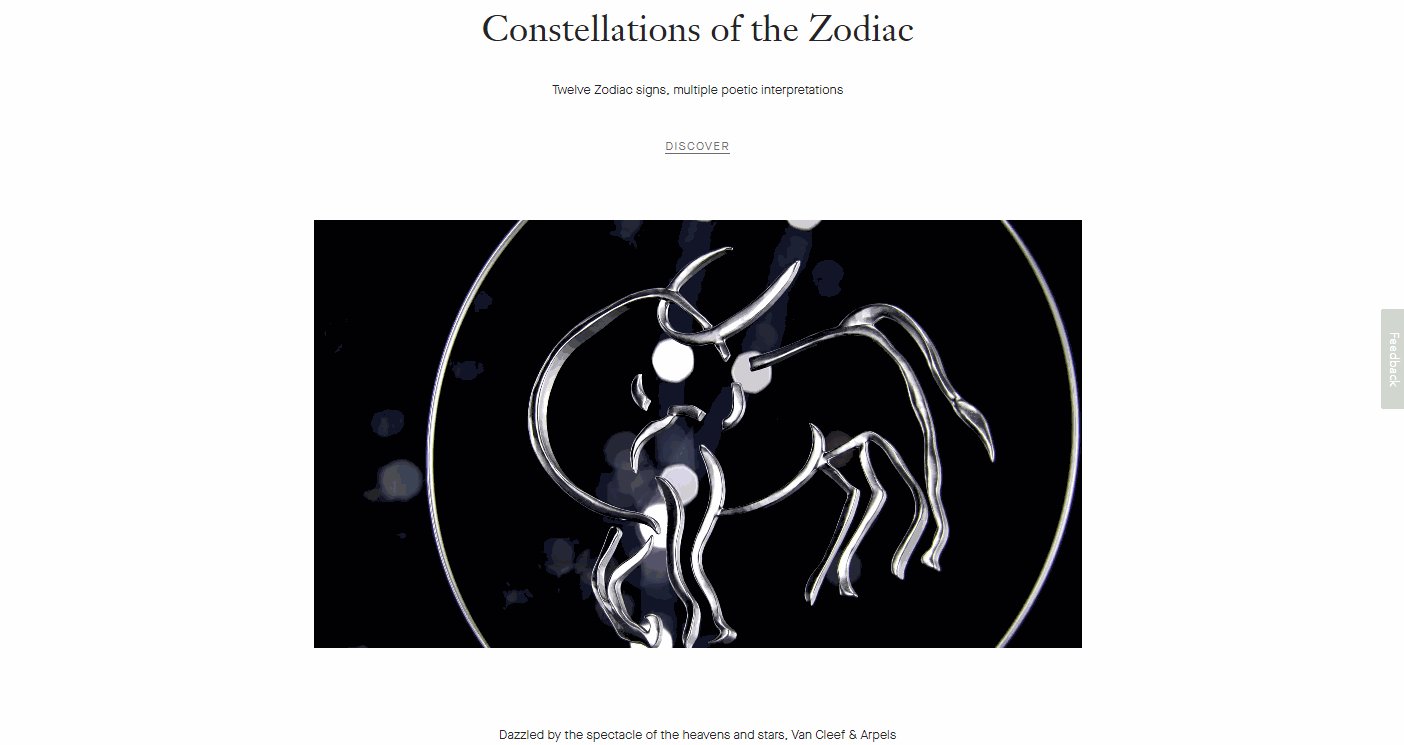
作为一个处处体现着“高大上”气质的手表类网页模板,此款极简风设计直接采用了吸睛的全屏视频背景设计,以吸引用户停留。展示其精致产品的同时,结合可爱灵动的细节动画,简约而极具趣味性。黑色的背景设计,更是轻松为整个网站营造出低调奢华的氛围,简约而不简单。
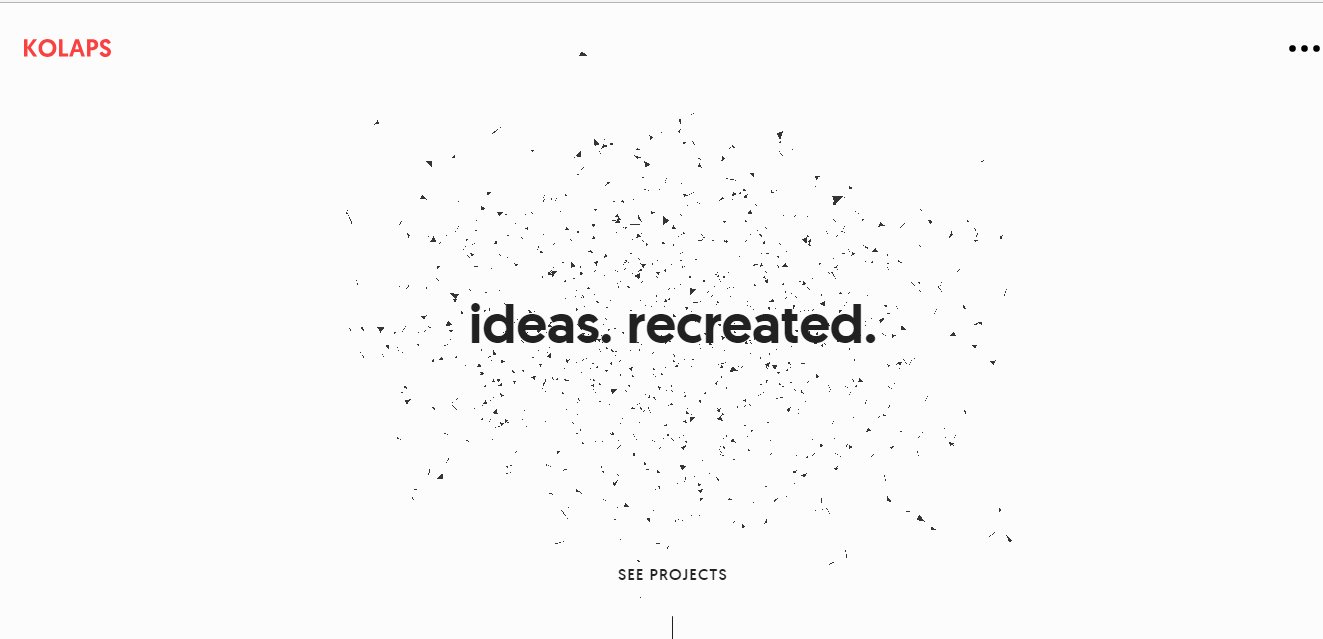
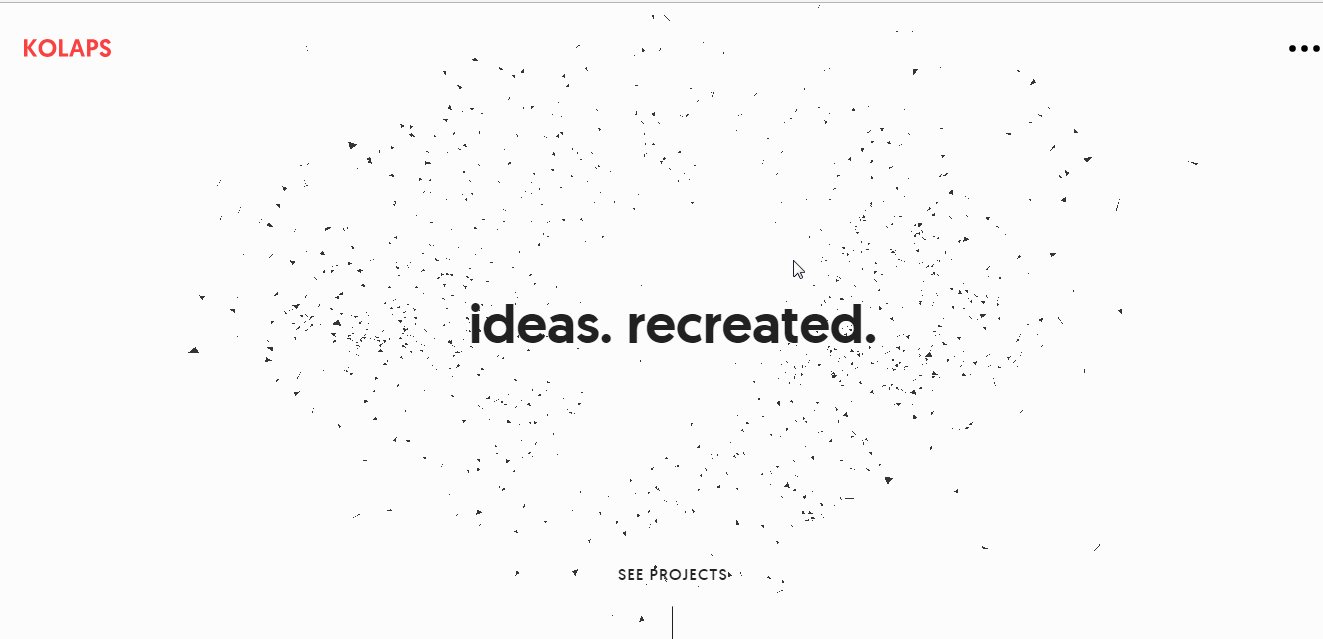
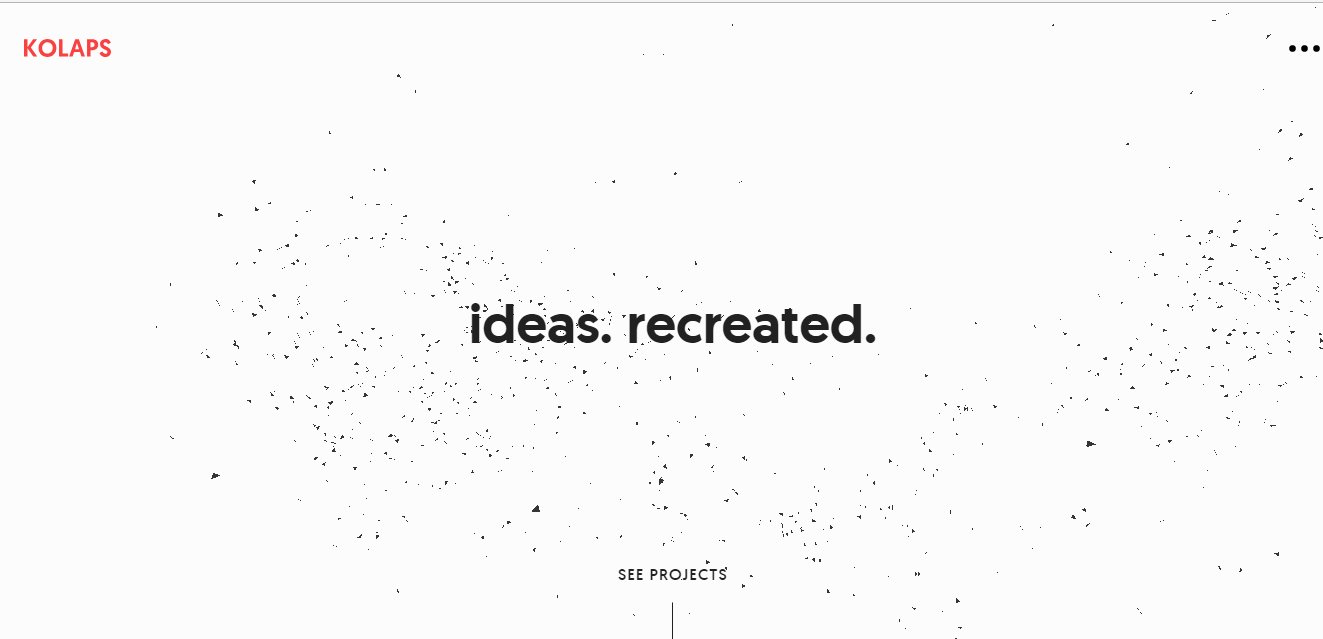
2. Kolaps Agency Interactive Minimalist Website Template

设计师:Kolaps Agency
网页模板类型:设计工作室类网页
推荐指数:
设计亮点:交互式设计;动画设计
作为一个模拟UI/UX 设计工作室的网站设计模板,此款简约设计最引人注目的是其着陆页的交互式设计。
整个着陆页布满各类抽象化的动态小鸟,瞬间赋予此款静态网站以生命的同时,使其更加吸睛灵动。而且,随着用户鼠标的移动,这些小鸟还会相应的聚聚散散,极为有趣。
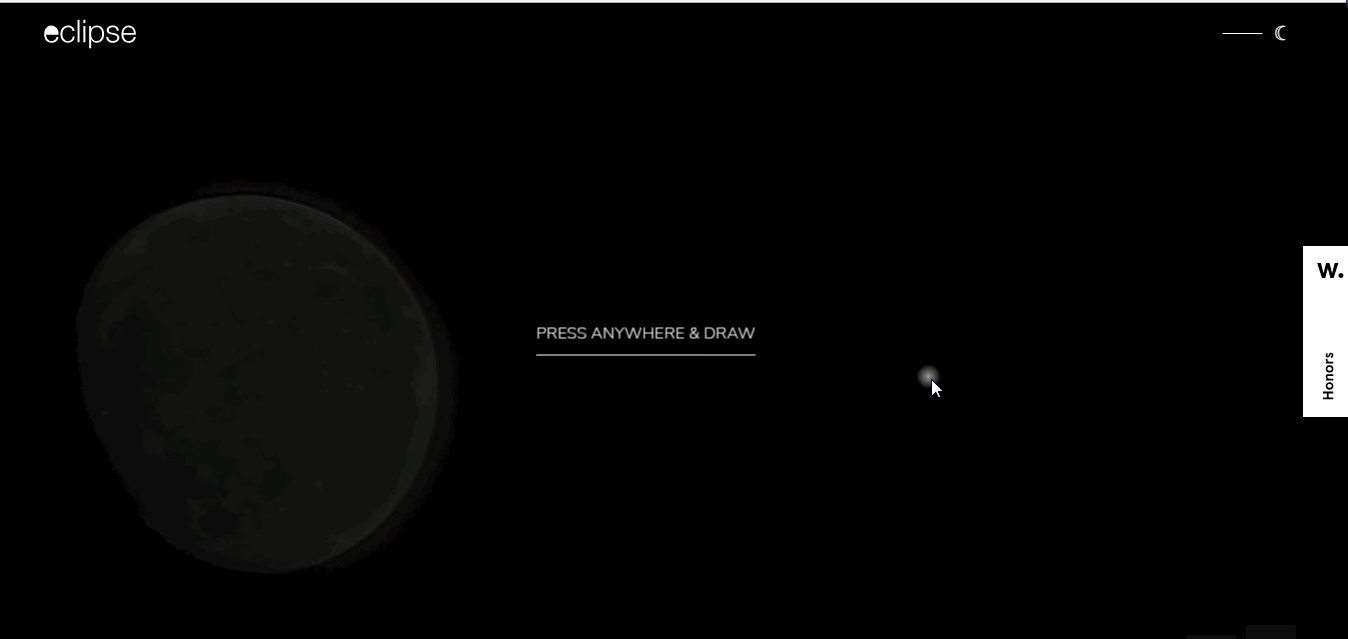
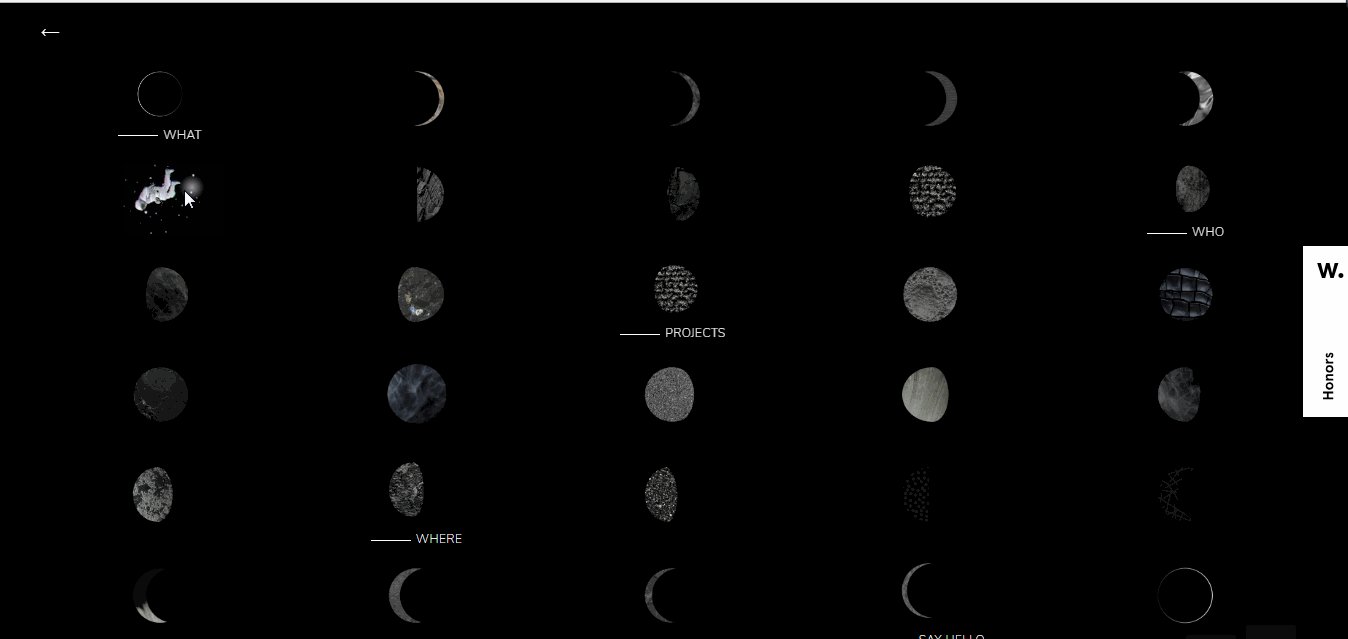
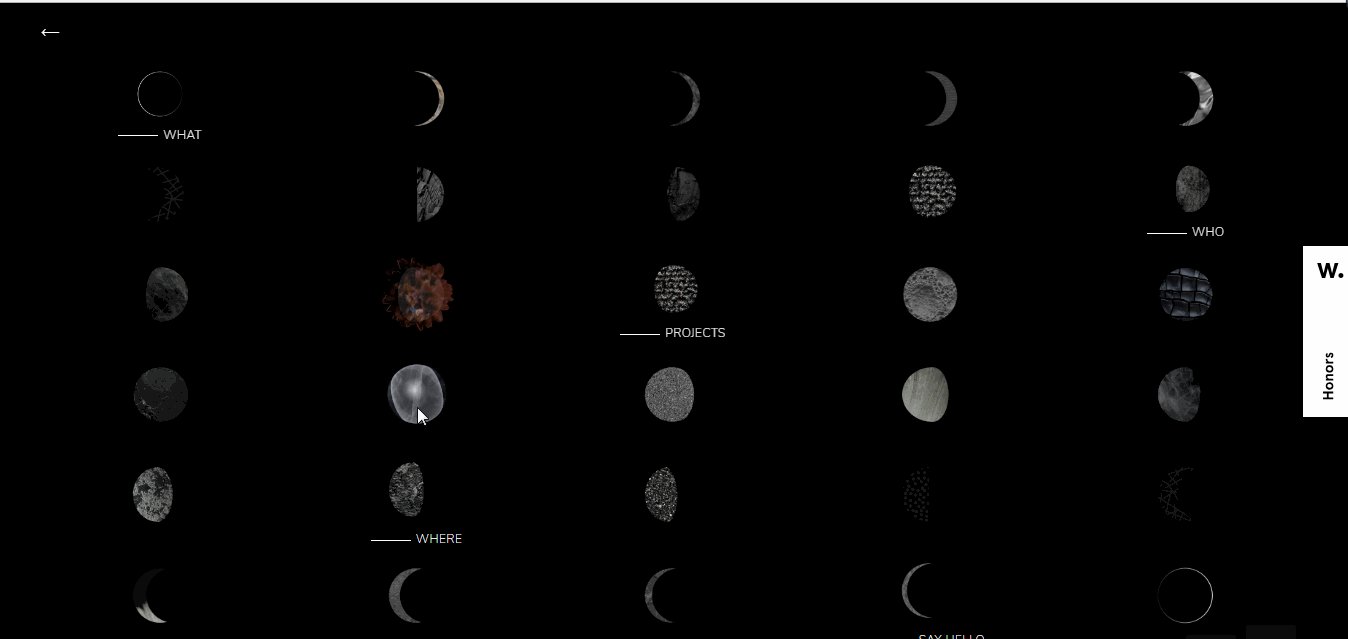
3. Eclipse HTML5/CSS3 Responsive Minimalist Website Template

设计师:Eclipse
网页模板类型:设计工作室类网页
推荐指数:
设计亮点:丰富多样的鼠标悬停特效;绝妙的黑白配色
此款HTML5/CSS3响应式极简网页设计,拥有非常丰富的鼠标悬停特效,增加网站视觉效果的同时,有效提升了界面的趣味性。
整款设计选用的黑白配色,不仅完美的契合了其主题“Eclipse(月食)”的特点,同时还为整个设计营造出一种高级神秘之感,非常值得设计师研究和学习。
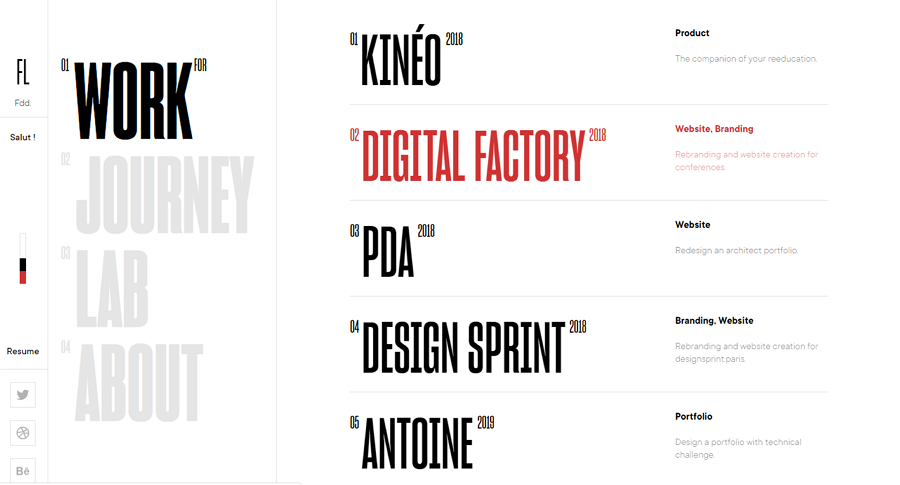
4. Felix Lesouef Minimalist Portfolio Website Template

设计师:Felix Lesouef
网页模板类型:设计师作品集类网页
推荐指数:
设计亮点:直观清晰的界面层次结构
网页设计中,即使仅仅使用文本(结合文本色彩、大小、字体以及排版的变化), 设计师们也能轻松打造出层次结构清晰的界面设计。
而本款简约风的作品集网页设计模板,就采用了这一设计理念,为用户呈现了非常直观清晰的页面布局和结构层次,简洁干练。
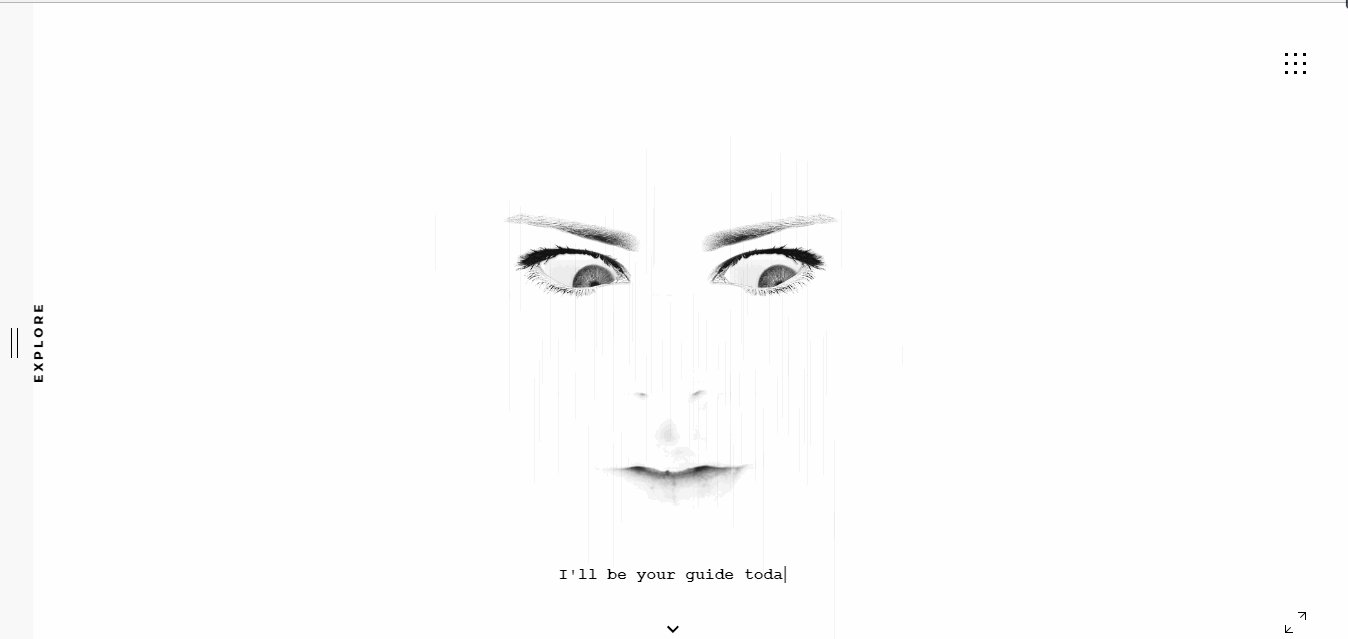
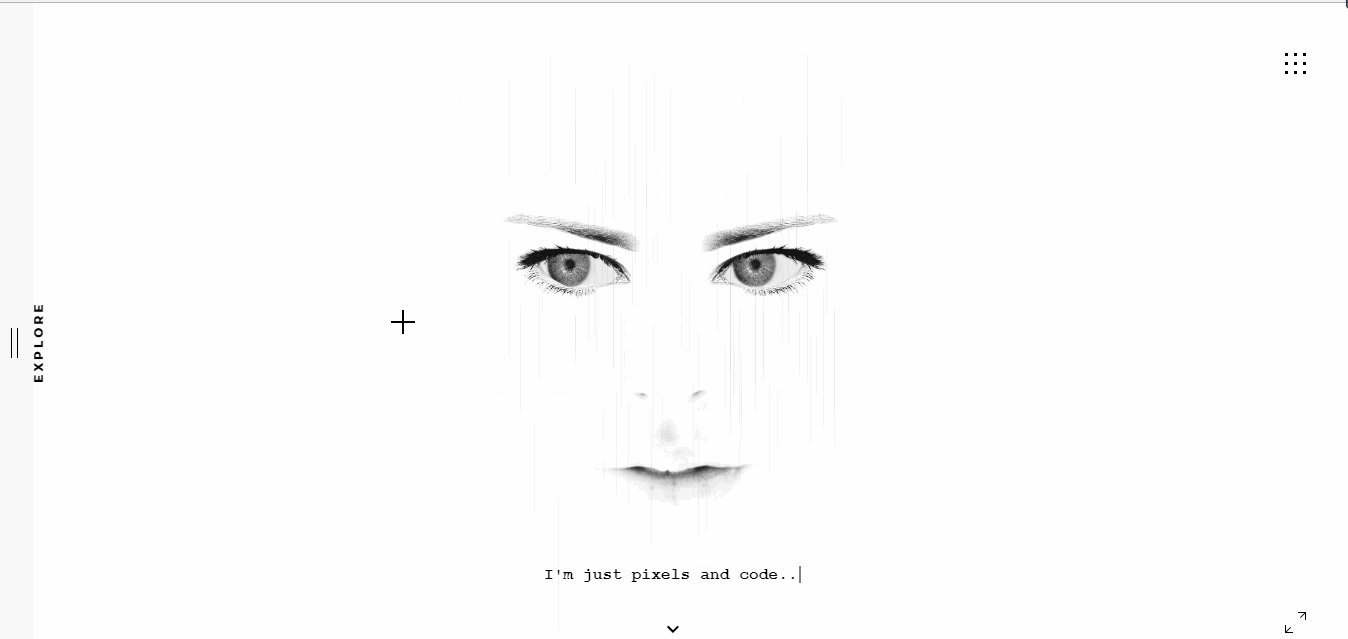
5. Anthropomorph Minimalist Website with CSS3/HTML5/Jquery

设计师:Chris Carruthers
网页模板类型:数字参考咨询类网页
推荐指数:
设计亮点:交互式人脸设计
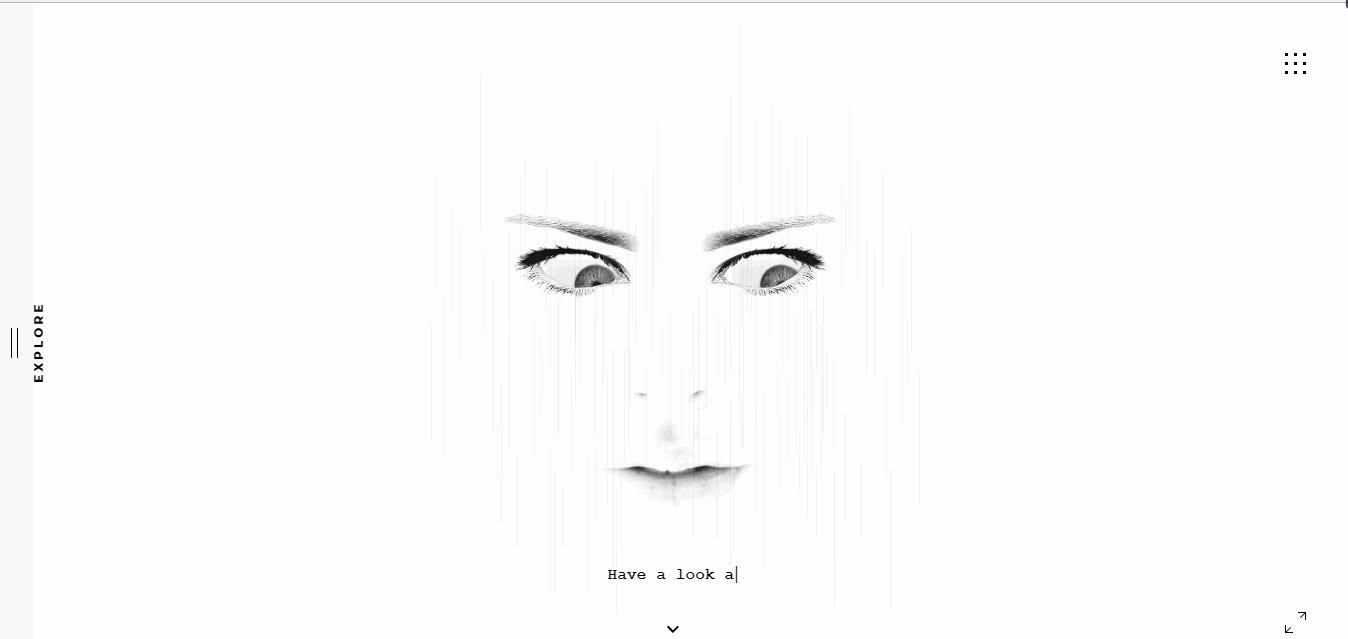
此款极简风CSS3/HTML5/JQuery网页设计实例的突出特点,就是其着陆页黑白色的交互式人面设计,极赋创意。结合恰到好处的文案,以及可随鼠标移动的眼睛,使整款设计非常特别。
然而,部分设计师却认为,这样的设计也会给带来一种毛骨悚然的感觉。你认为呢?
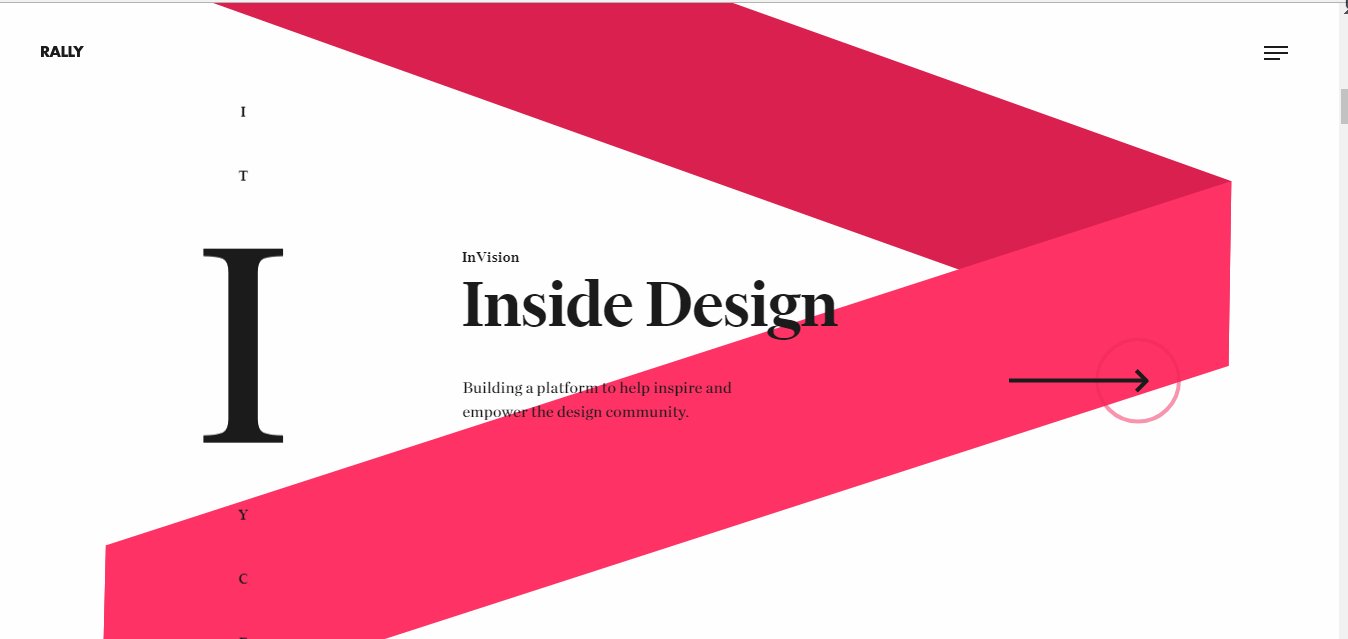
6. Rally Interactive Minimalist Website Example

网页模板类型:电子产品设计类网页
推荐指数:
设计亮点:简洁易用的字母导航栏设计
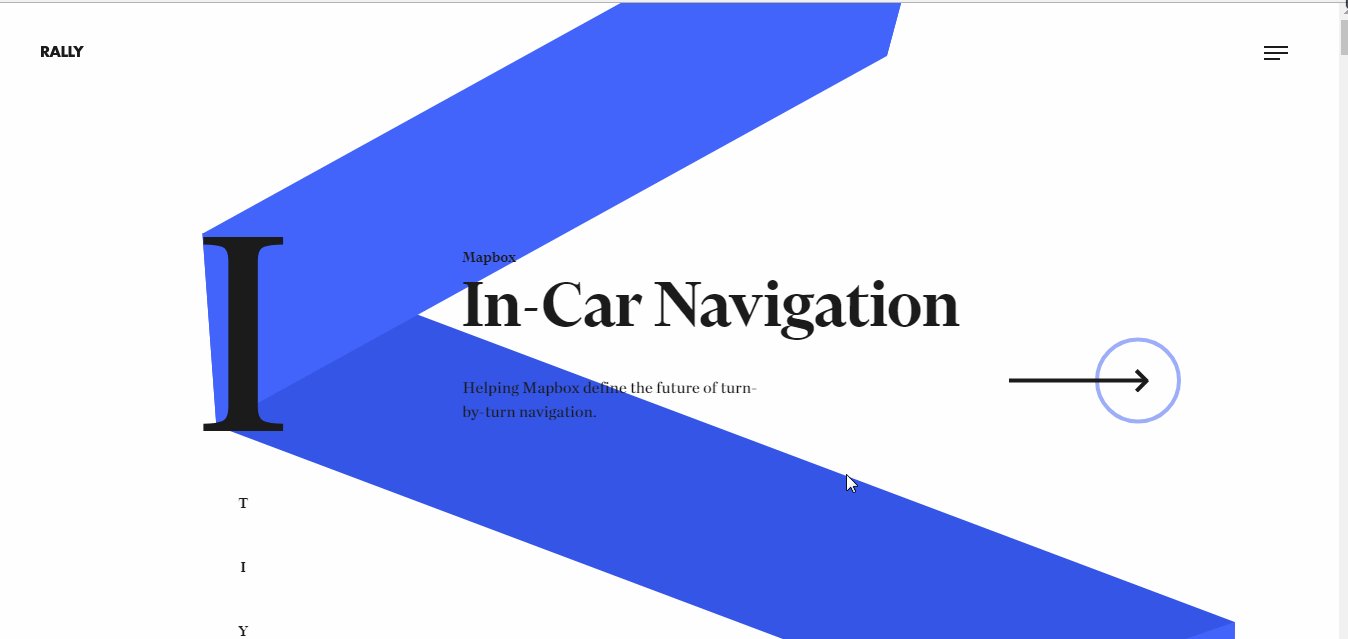
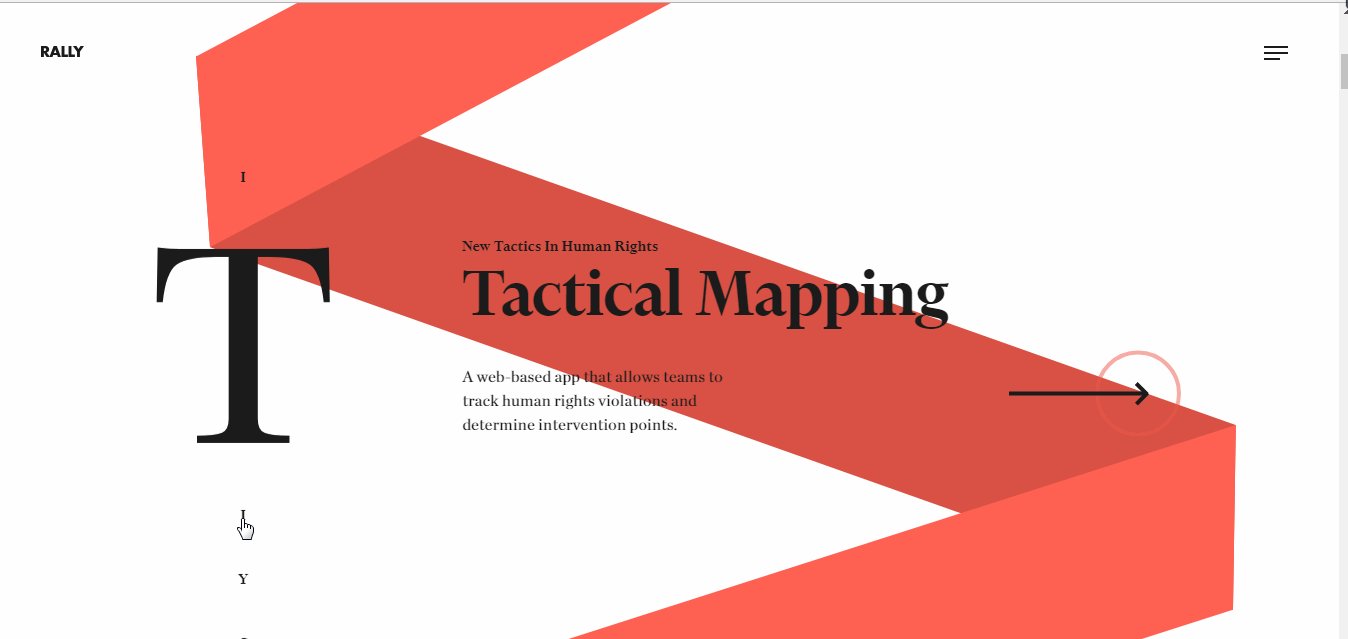
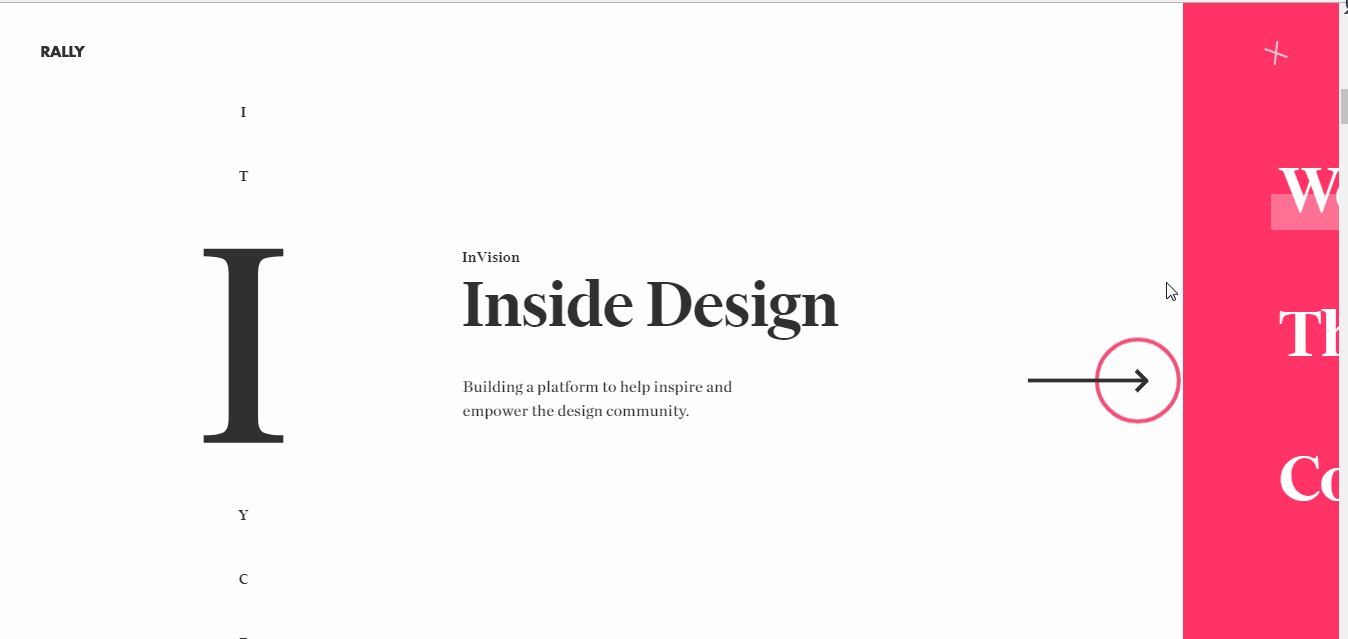
此款交互式极简风网页设计,为简化界面设计,降低界面噪音,采用了极其简洁易用的字母导航栏设计。无需多余的文字解说,用户简单点击导航栏上的字母按钮,即可轻松切换页面,查看相应的页面内容。
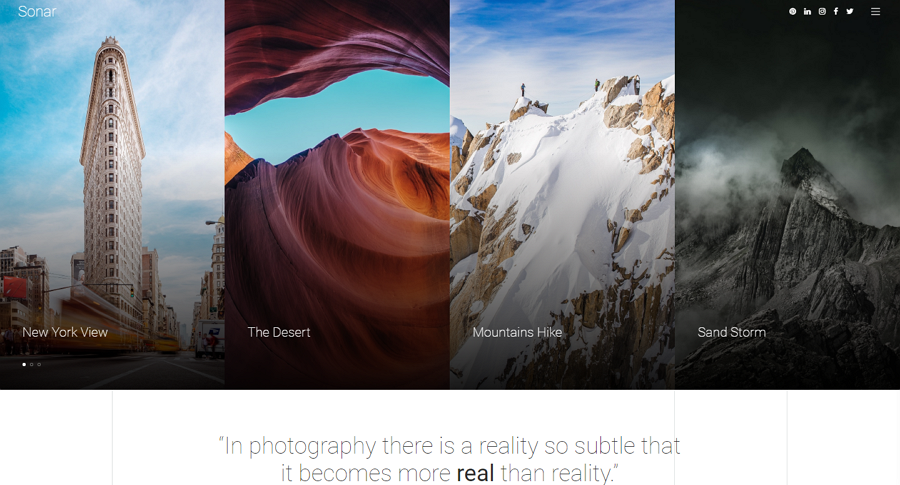
7. Sonar Minimal Photography Website Template for Beginner

网页模板类型:摄影类网页
推荐指数:
设计亮点:可横向滚动的相册设计
对于摄影类网页而言,各类高清艺术摄影作品,往往是摄影师们吸引用户的重要法宝。这也是为什么大部分摄影类网站都热衷于直接展示各类摄影作品集。
本款网页模板,就非常符合这一设计理念,采用了可横向滚动的相册设计,简约大气。非常适合希望打造简约吸睛的网站设计的摄影师使用,尤其是摄影初学者。
8. Free Bootstrap Minimalist Portfolio Website Template

网页模板类型:作品集类网页
推荐指数:
设计亮点:简单易懂的侧边栏设计;单页设计
此款简约清爽的作品集网页模板,拥有十分简洁易用的侧边栏设计。其单页设计模式,也十分有效地优化了整个网站的用户体验。
9. Hlebozavod 9 HTML5/CSS3 Minimalist Website Template

设计师:White Russian
网页模板类型:文化教育类网页
推荐指数:
设计亮点:简约大胆的粗体文本排版设计
首屏采用超大粗体文本排版设计,已成为设计师们打造简约大气、时尚吸睛的简约网站的重要流行方式。
本款HTML5/CSS3网页设计模板也跟随这一设计趋势。通过使用简约大胆的粗体文本排版设计,来吸引用户。结合独特的文本字体,打造出简约而极赋个性的设计。
10. Pofo HTML5 /CSS3 Minimalist Website Template

网页模板类型:作品集类网页
推荐指数:
设计亮点:鲜艳大胆的配色
除去简洁干净的界面设计,此款响应式网页设计模板,最值得设计师们学习和模仿的地方,是其大胆吸睛的配色。
当用户滚动鼠标查看页面时,页面背景色也会随之变化,十分美观炫酷。
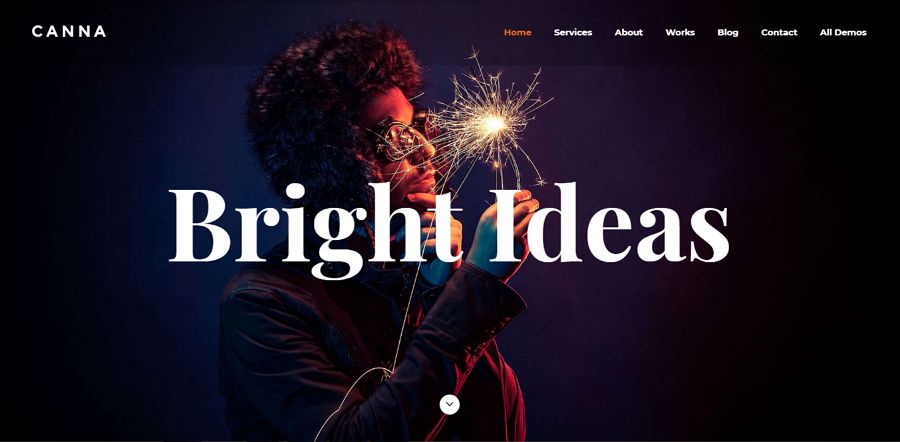
11. Canna HTML5 Bootstrap Minimalist Website Template

网页模板类型:电商类网页
推荐指数:
此款HTML5极简网页设计最大的特色,就是其首屏高清背景图搭配动态文本字体的设计,漂亮实用。
而且,为优化用户体验,整款模板设计还为设计师们提供了10款首屏设计方案和6种配色选择。用户可根据需要自由选择。
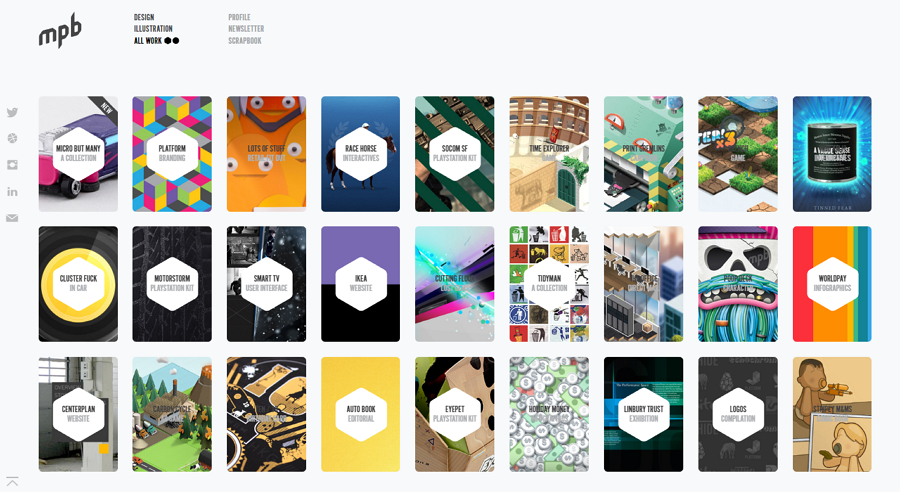
12. My Poor Brain Minimalist Website Example

网页模板类型:作品集类网页
推荐指数:
设计亮点:清晰直观的网格布局设计
此款极简网页设计实例,最值得设计师们关注的地方,是其清晰直观的网格布局设计。
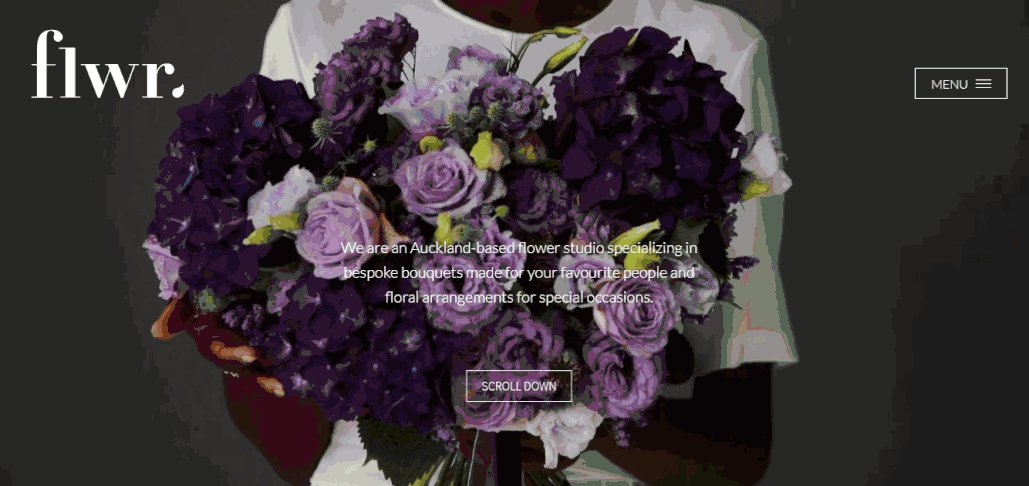
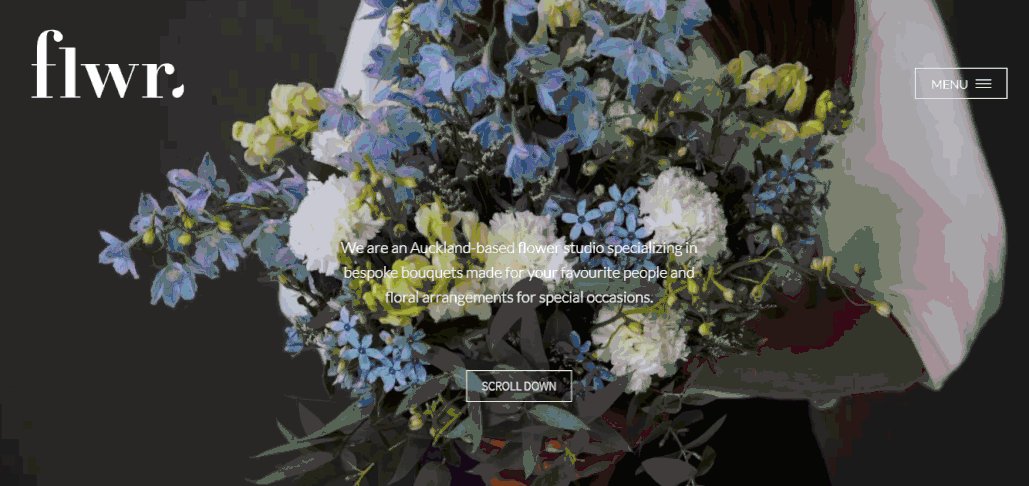
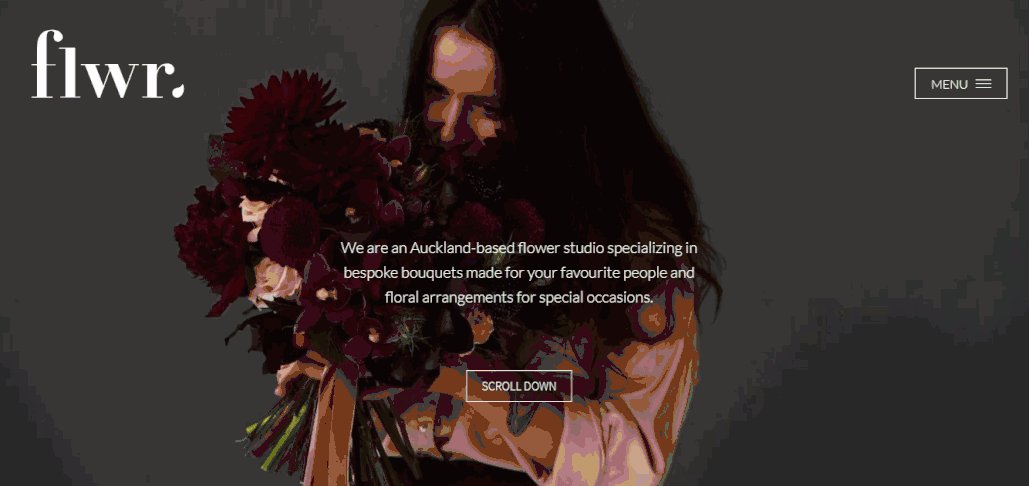
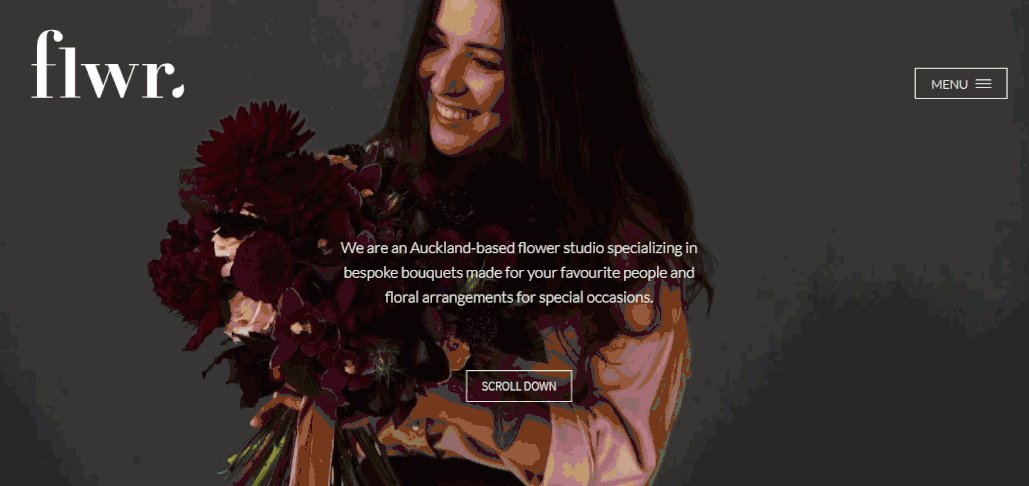
13. Flwr Clean Simple Website Template

网页模板类型:鲜花工作室类网页
推荐指数:
设计亮点:唯美精致的背景视频设计
此款简洁温馨的鲜花工作室类网页设计模板,通过使用唯美精致的背景视频设计,直观展示其各类鲜花作品的同时,让用户轻松被视频中人们的拿到花束时的快乐幸福所感染,而久久不愿离去。
这就是此类鲜花类网站设计该有的魔力,不是吗?
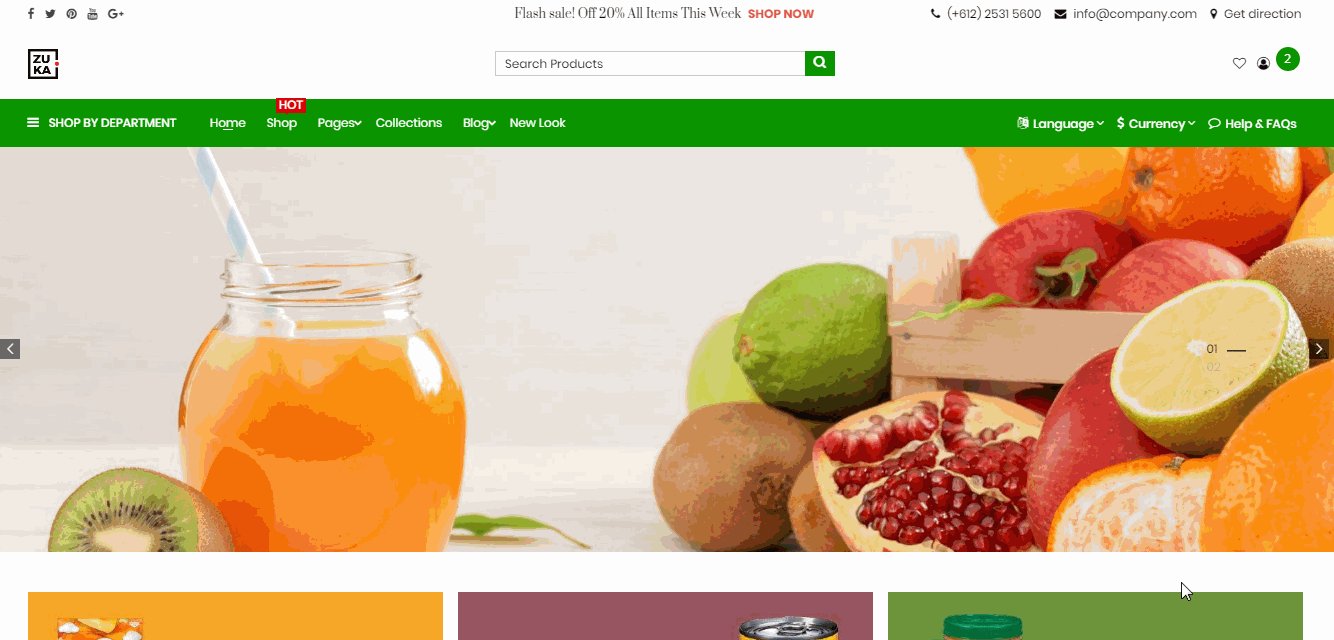
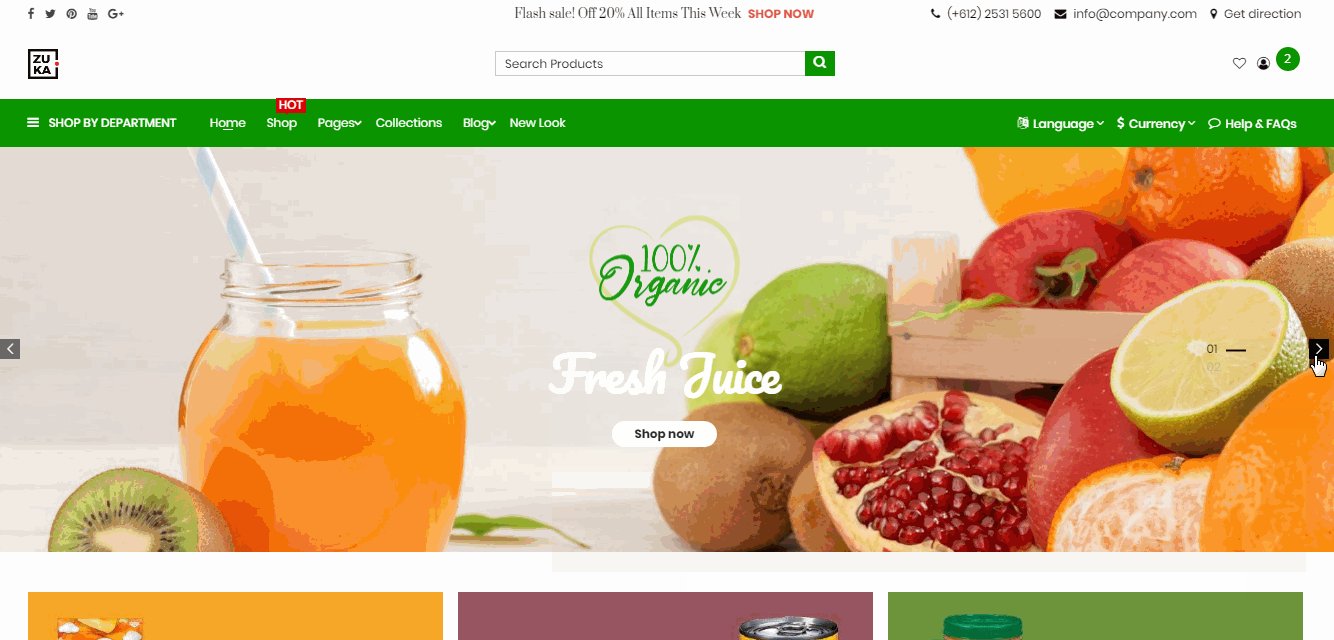
14. Zuka Clean Minimal Bootstrap 4 Website Template

网页模板类型:电商类网页
推荐指数:
设计亮点:极赋创意的页面切换动画
极简主义网页设计,也可采用多样的页面切换动画,丰富其视觉效果。
如若你也正好在苦恼:如何才能为你的网页设计添加更加炫目的页面切换特效,本款Bootstrap4网页设计模板会是不错的范例和选择。
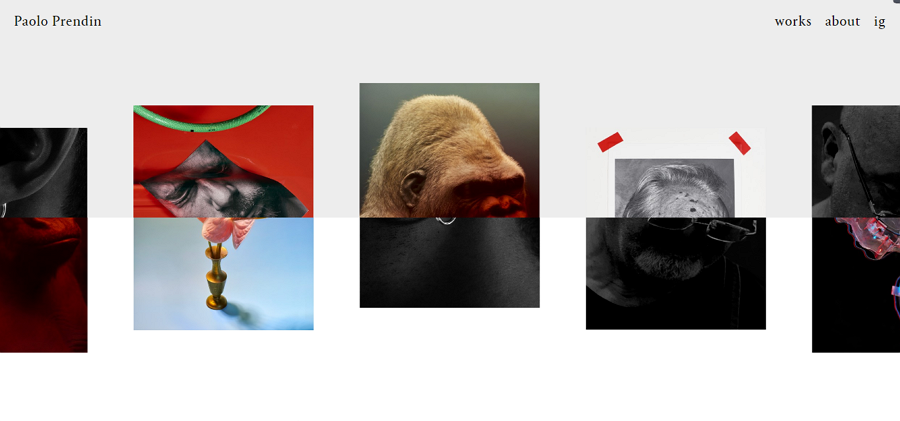
15. Paolo Prendin Responsive Minimal Photography Website Template

网页模板类型:摄影类网页
推荐指数:
设计亮点:创意的图片展示方式
不同于一般网页,通过轮播组件直接展示网页图片的设计,此款摄影类网页设计模板通过一条中心线,将摄影图片通过上下两个模块进行展示,非常炫酷有趣。
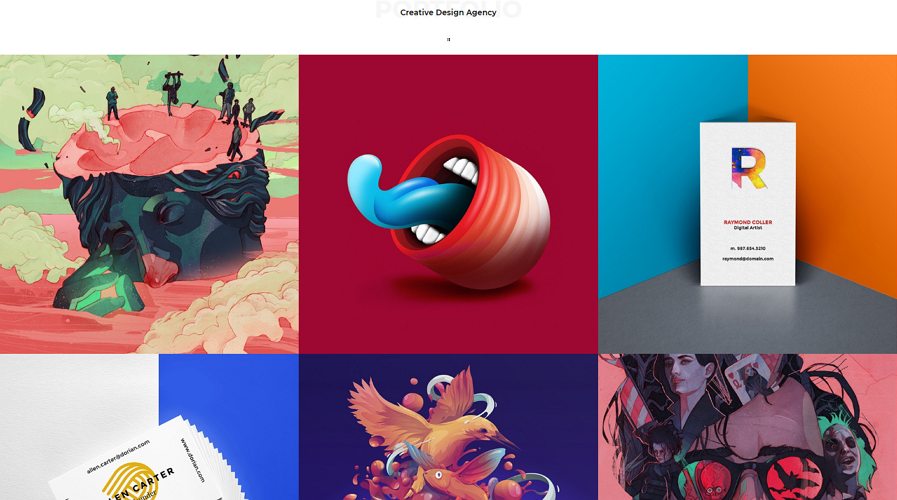
16. Skylith Clean HTML Portfolio Website Template

网页模板类型:作品集类网页
推荐指数:
设计亮点:插画风网页设计
本款清爽整洁的HTML网页设计模板,采用了极具视觉效果的插画风设计,美观而不失实用性。
如若你也希望设计一款极具视觉效应的插画风作品,此款网站设计会是你绝佳的模仿对象。
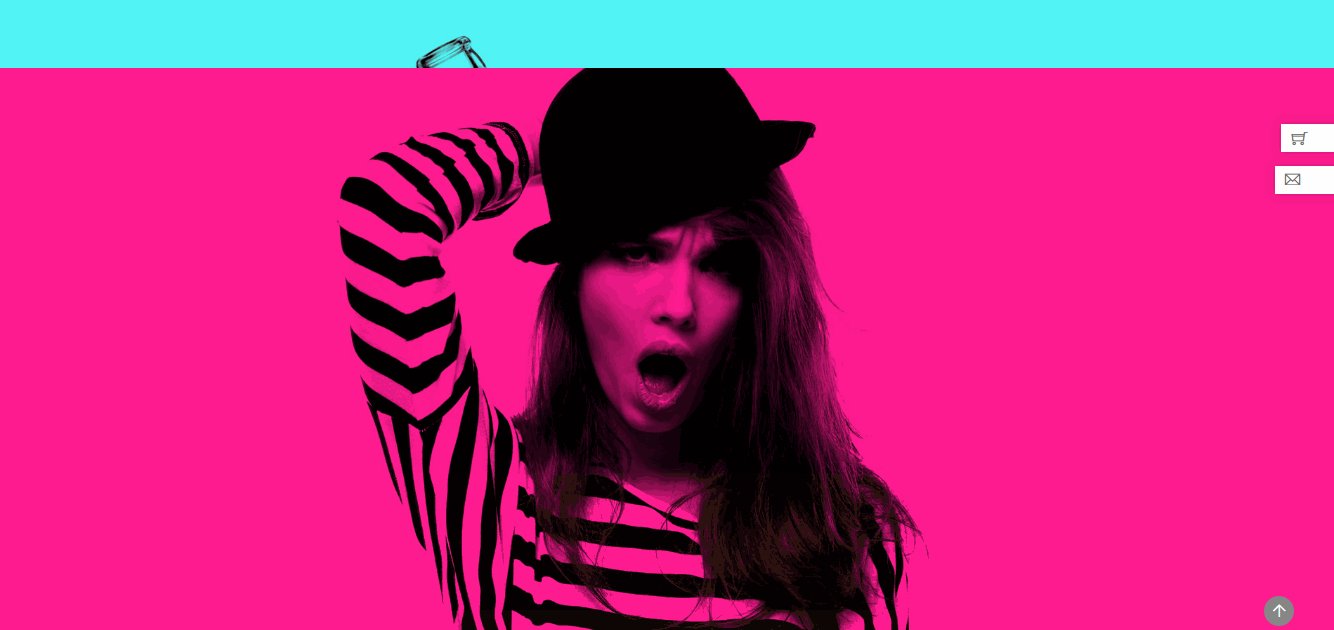
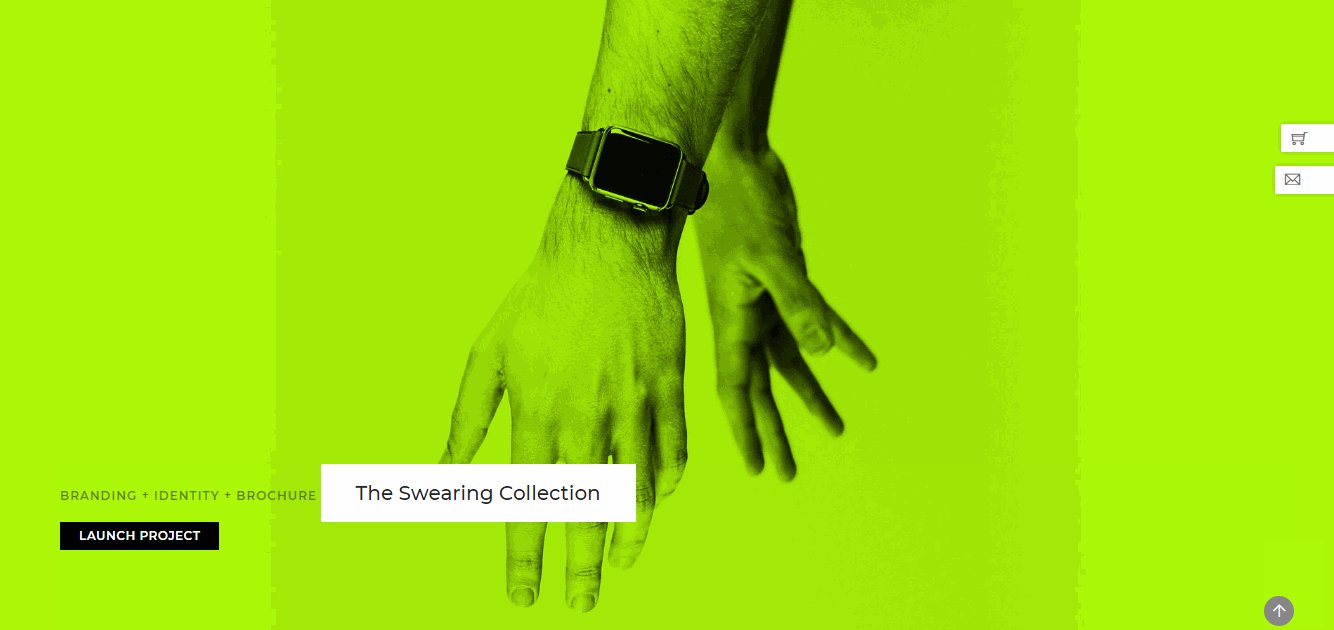
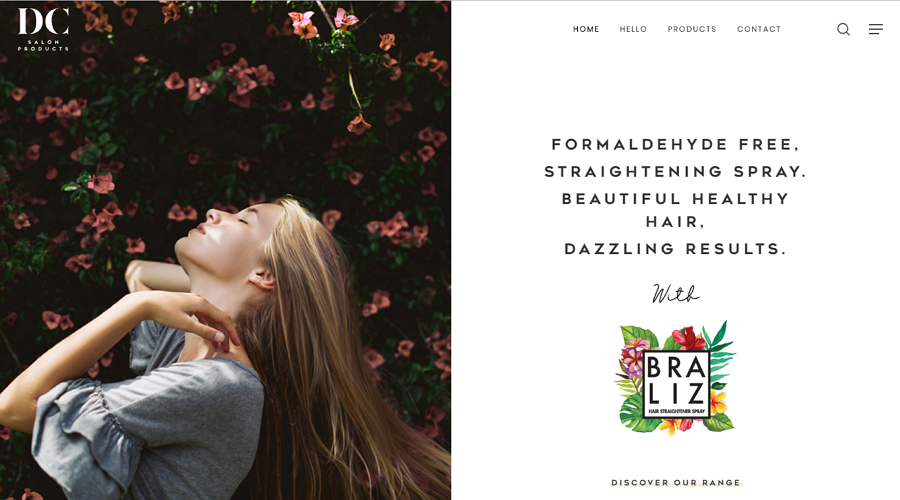
17. DC Salon Product CSS3 Minimalist Website Template

设计师:Create Designs
网页模板类型:时尚类网页
推荐指数:
设计亮点:两栏布局设计
此款网页设计的突出特点,就是采用了直观易用的两栏布局设计。直接展示相关产品或服务图片的同时,添加相应解说文字,更全面的展示网站相关产品和服务。
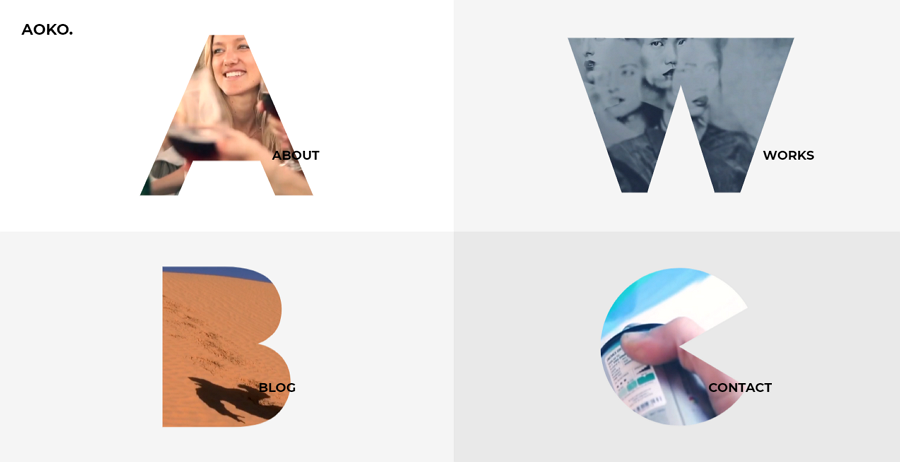
18. Aoko Creative HTML Minimalist Website Template

网页模板类型:设计工作室类网页
推荐指数:
设计亮点:极具视觉效应的叠加设计
本款极简风网页模板,通过字母与动态视频的叠加设计,简洁直观的展示界面内容,从而打造出布局清晰、时尚感极佳的设计作品。
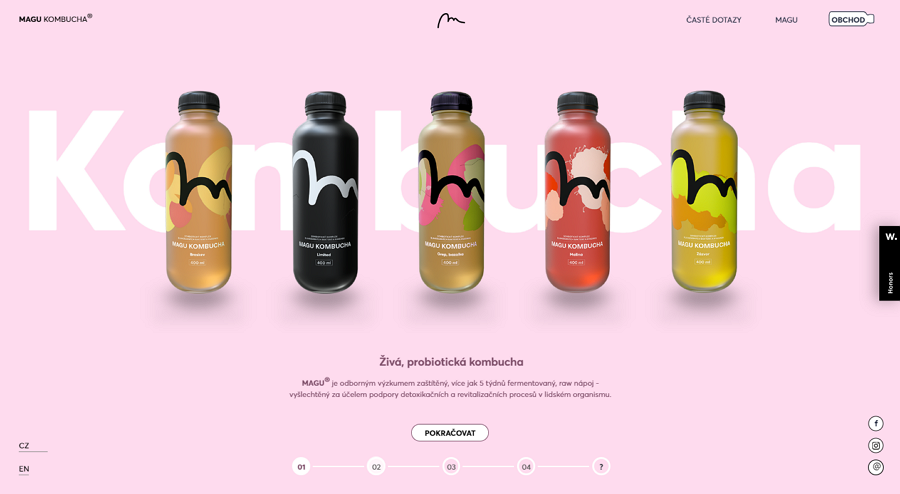
19. Magu Kombucha Minimalist Ecommerce Website Template

设计师:Tom Garcy
网页模板类型:食品饮料类网页
推荐指数:
食品饮料类电商网站,最终的目的都是为了提升产品销售量。而为实现这一目的,设计师们也通常采用直接展示相关产品的方式,来完成对应网页设计。
而本款简约式电商网站模板,就巧妙的融合产品特色,采用直接在首屏展示其商品的方式,以吸引用户查看和购买,简约而不失实用性。
20. My 360 Mirror CSS3/HTML5 Minimalist Website Template

网页模板类型:电商类网页
推荐指数:
此款极简网页设计的突出特点, 就在于通过3D技术,更加全方位的展示其产品,高端而极富设计感。不容错过!
更多优质简约风网页设计模板和实例:
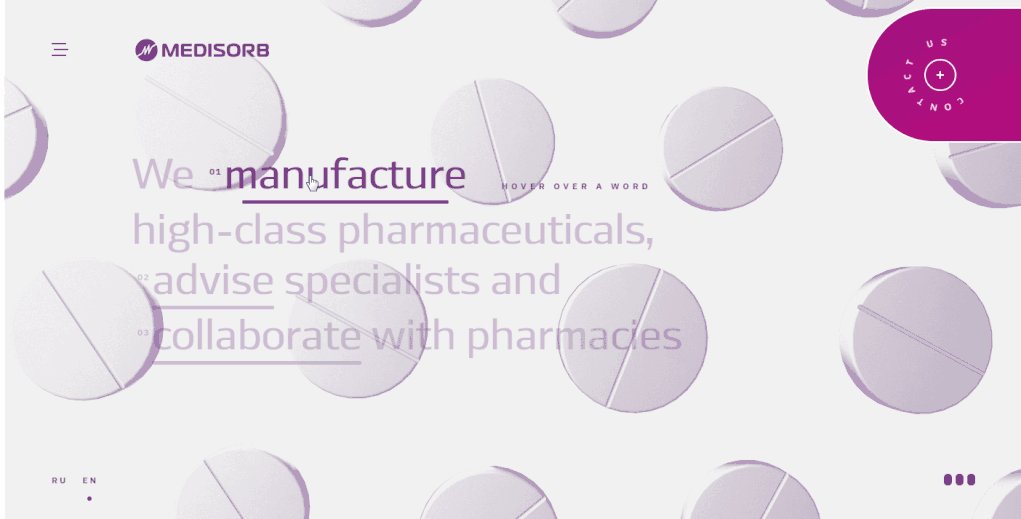
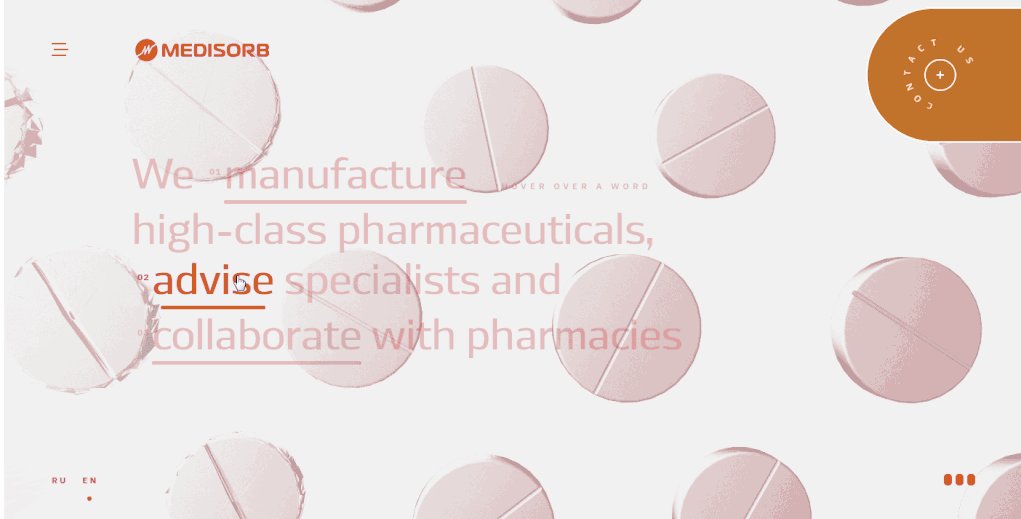
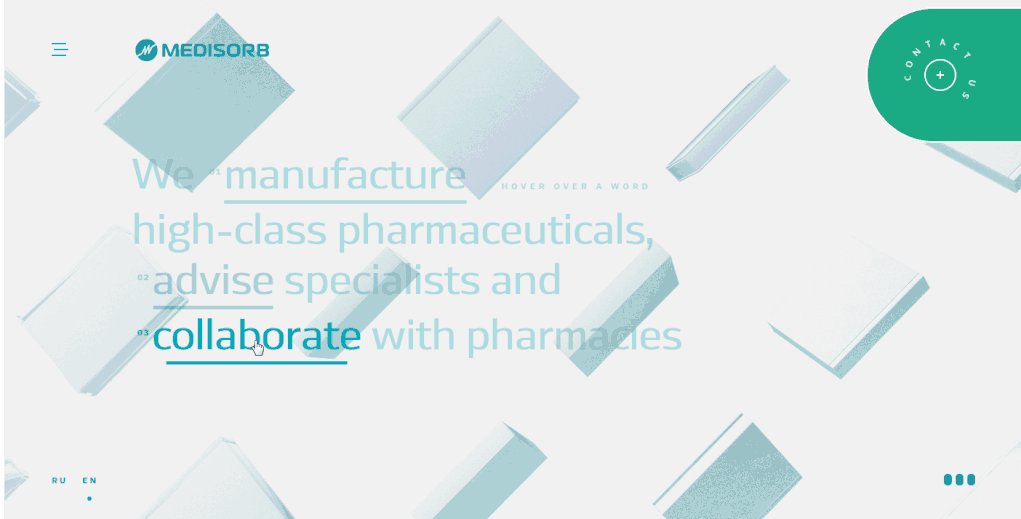
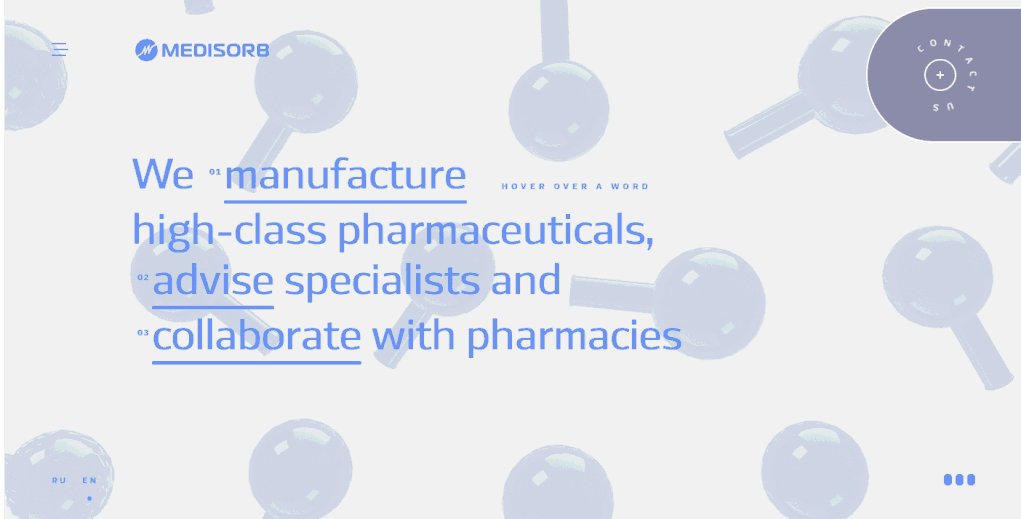
21. Medisorb Minimalist Website Template

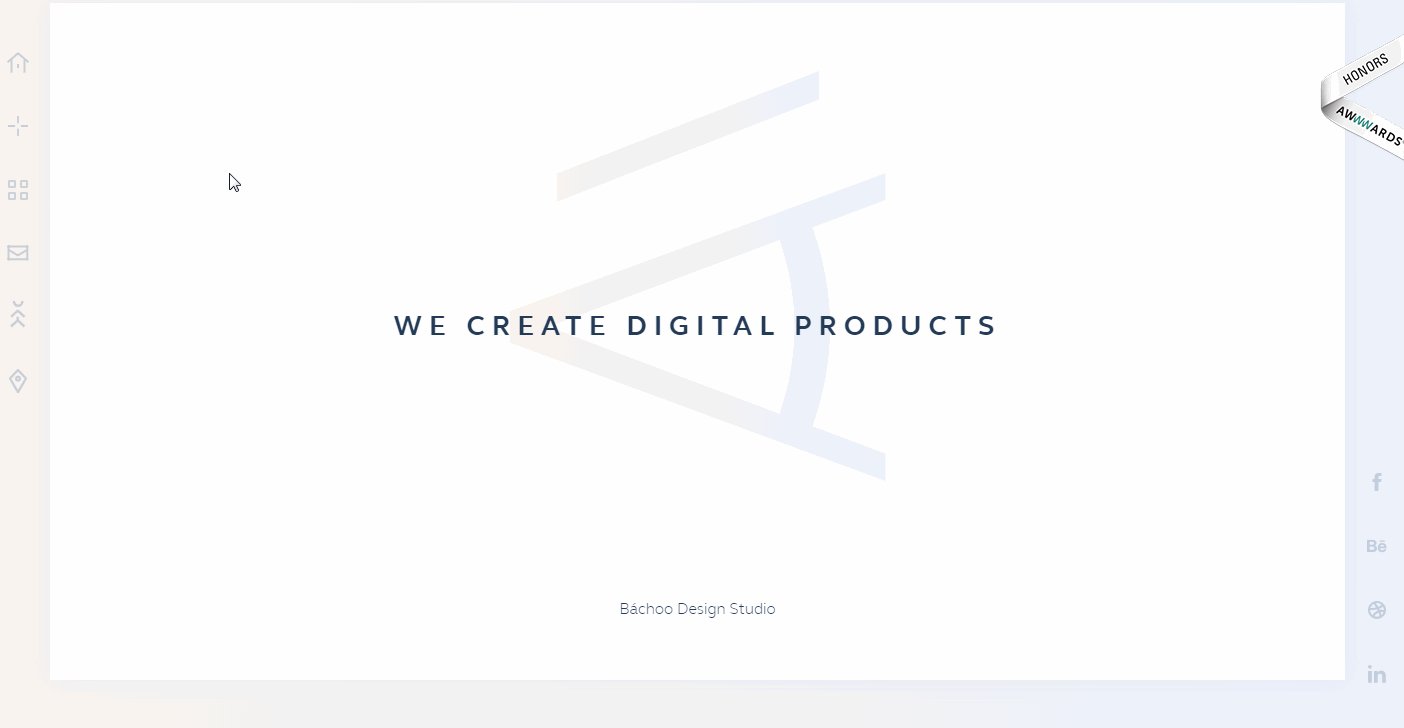
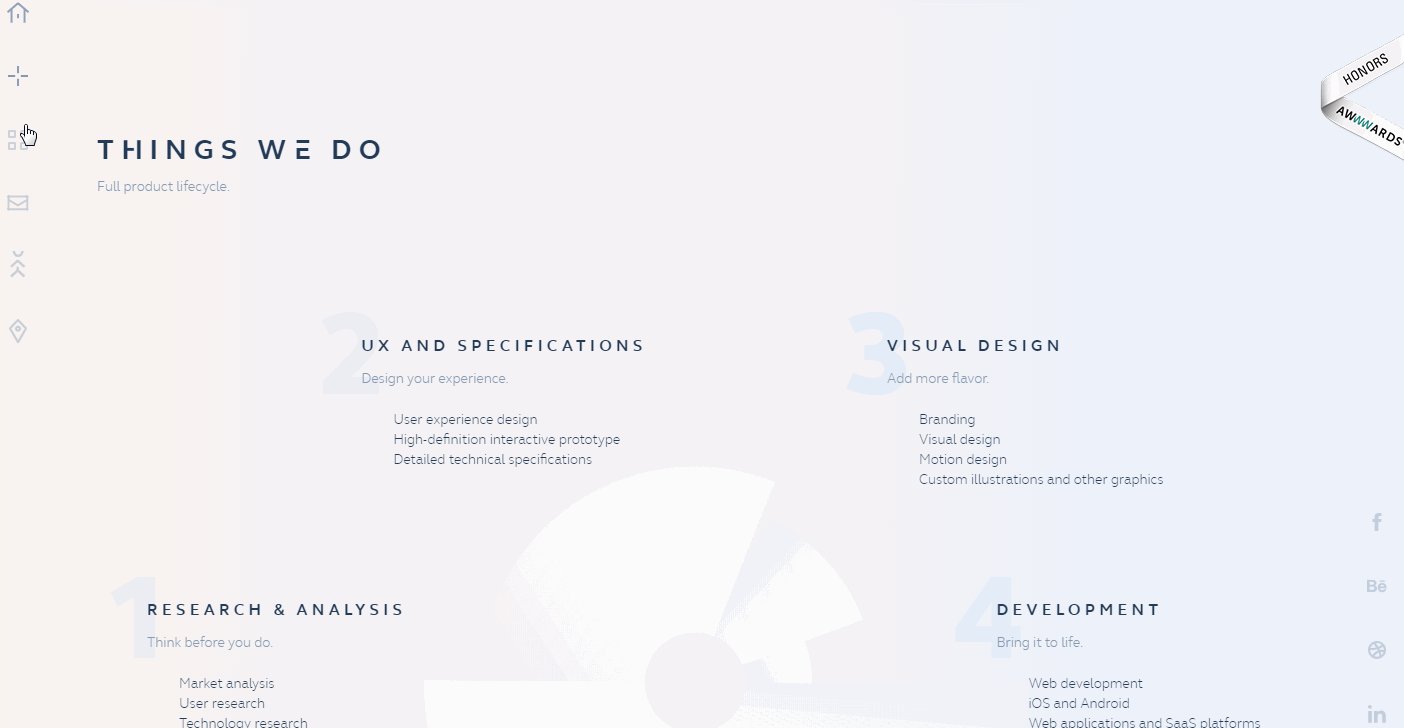
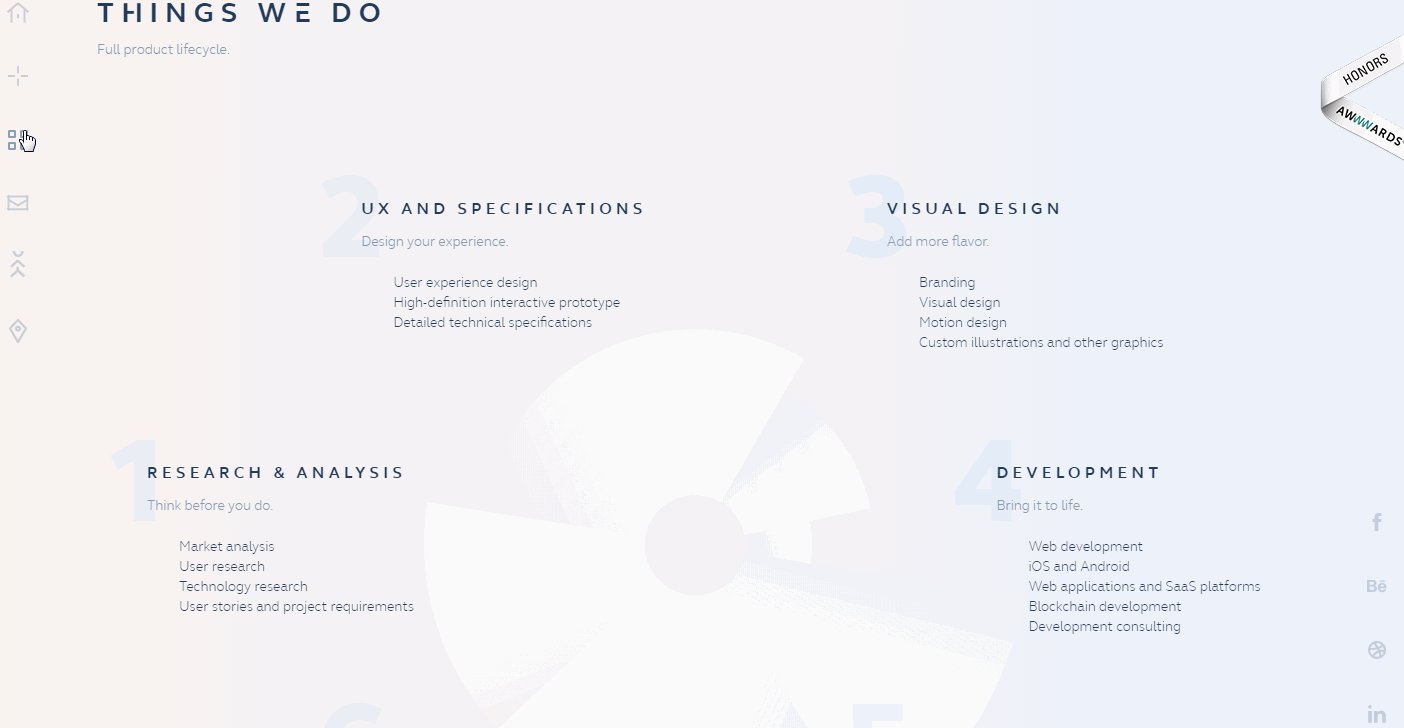
22. Bachood Design Minimalist Website Example

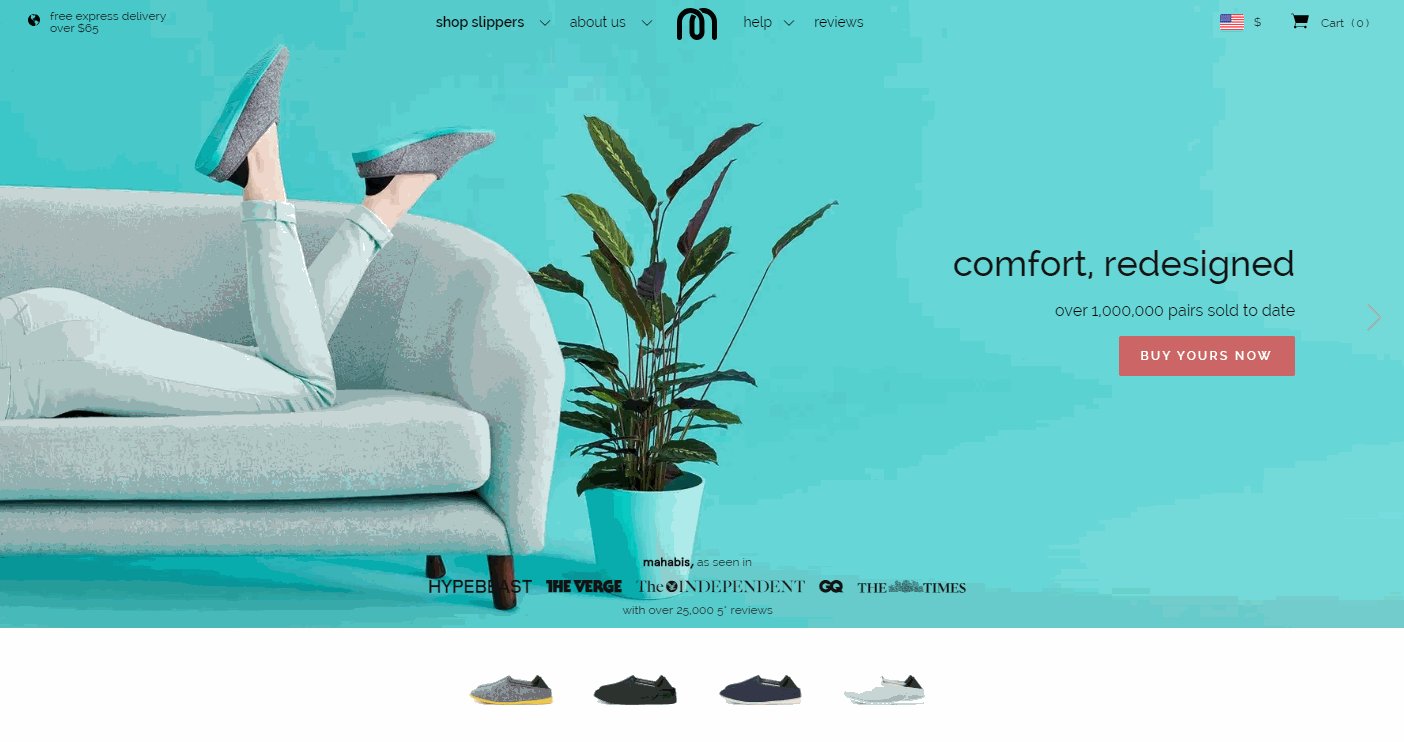
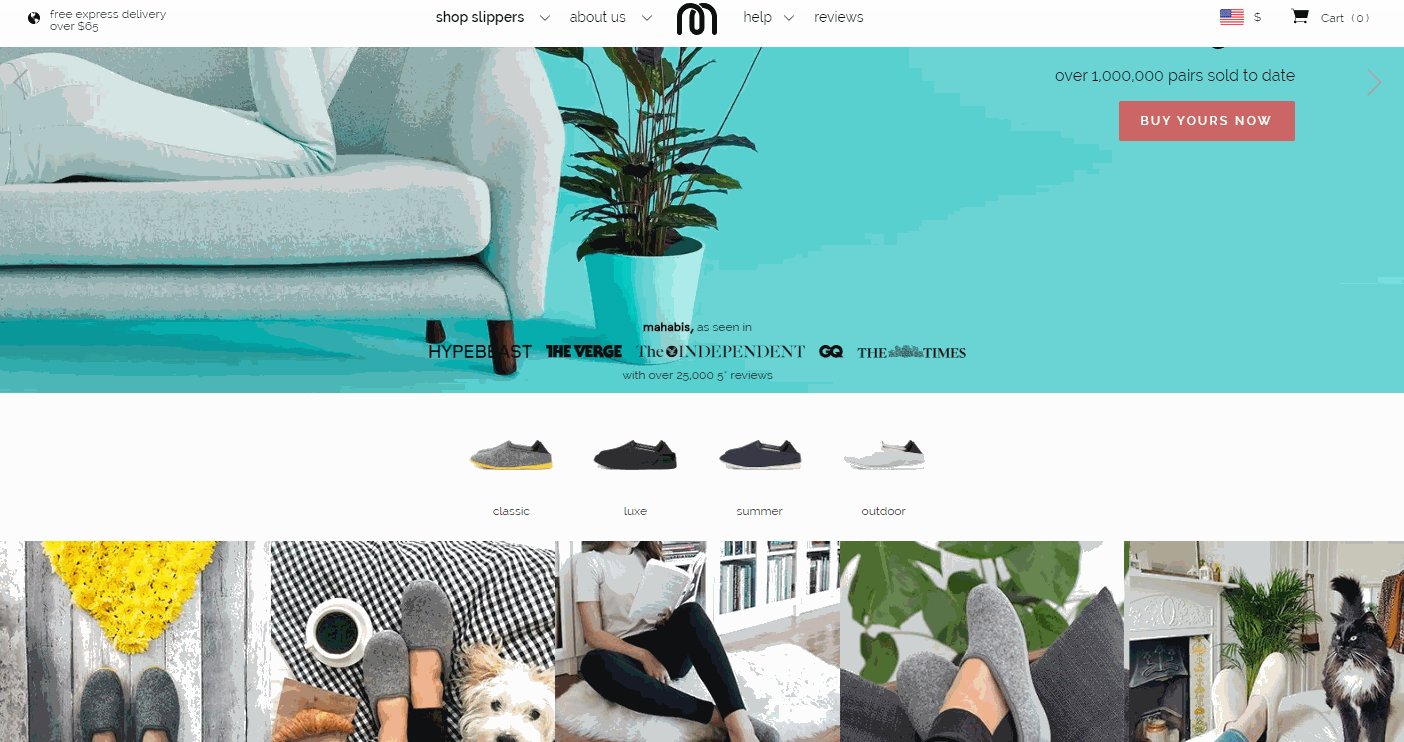
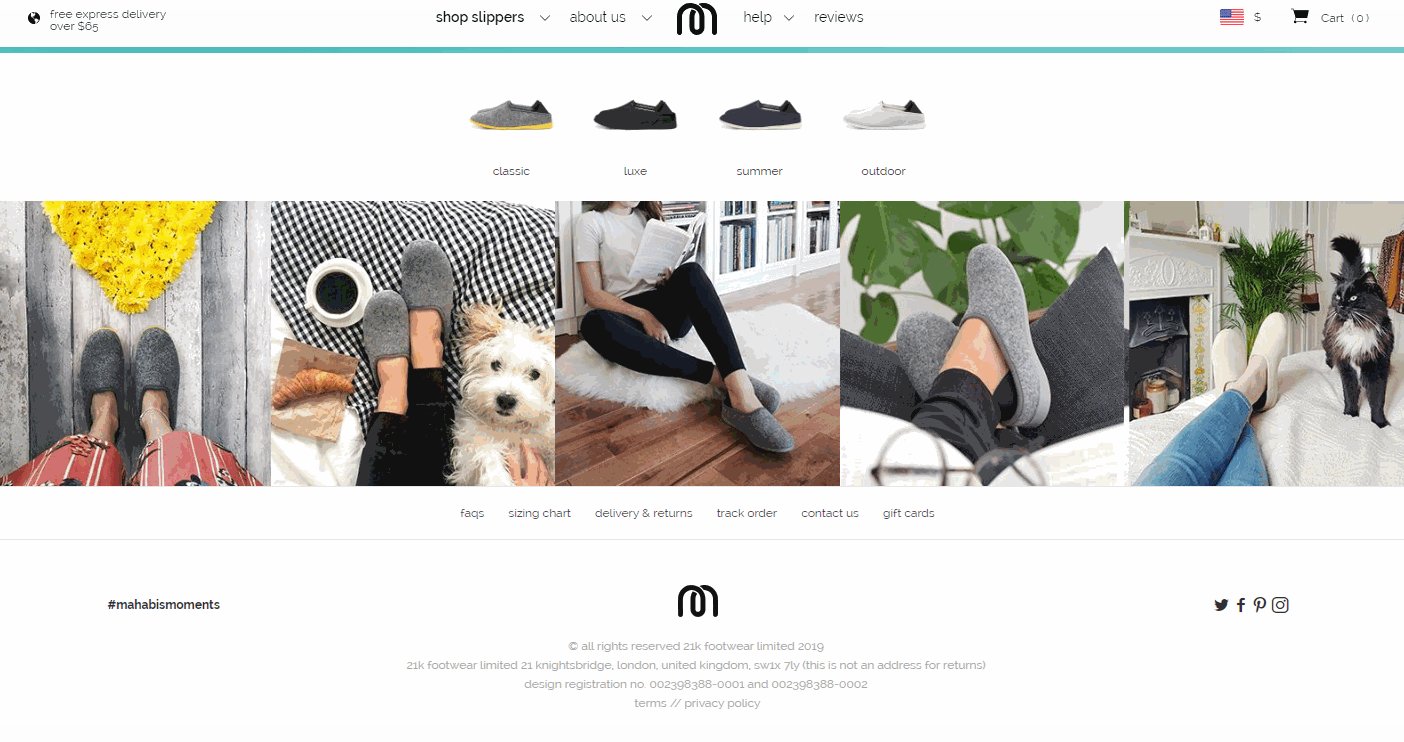
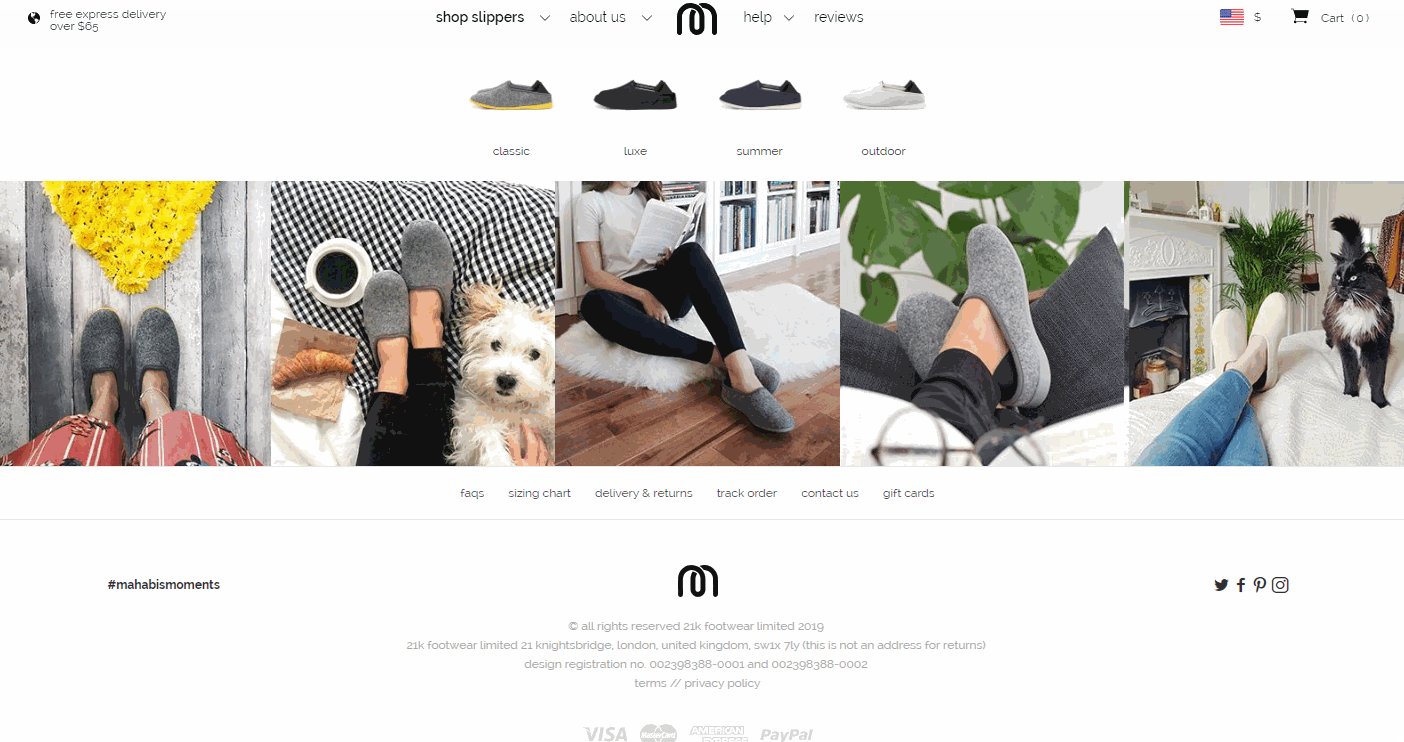
23. Mahabis Minimalist CSS Website Example

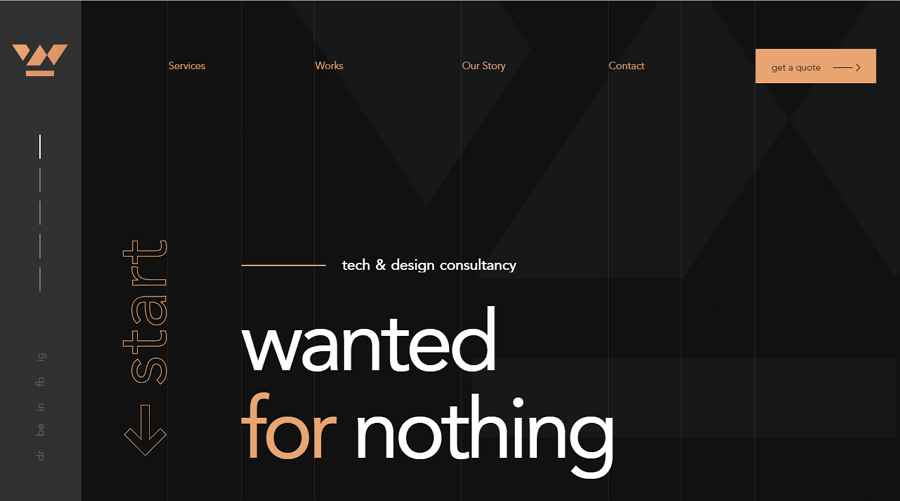
24. Wanted for Nothing Responsive Clean Website Template

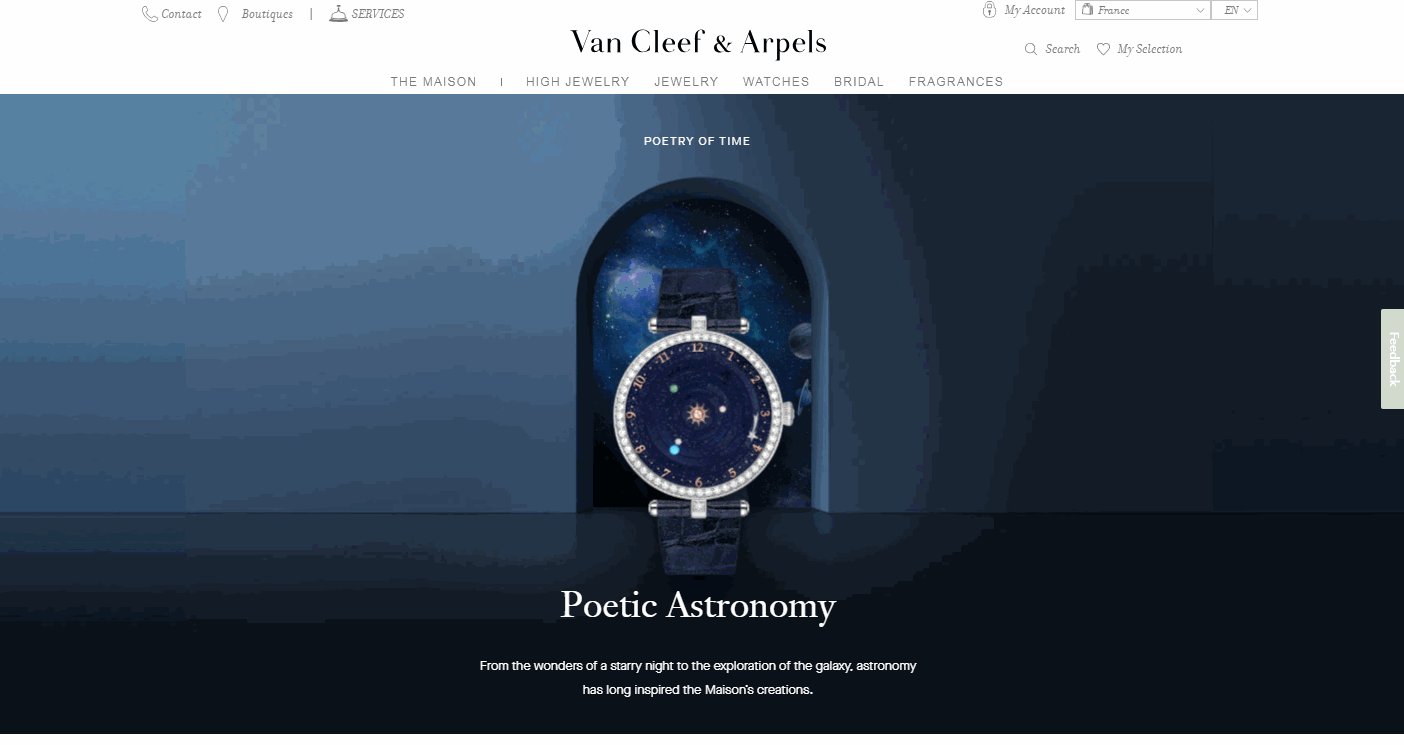
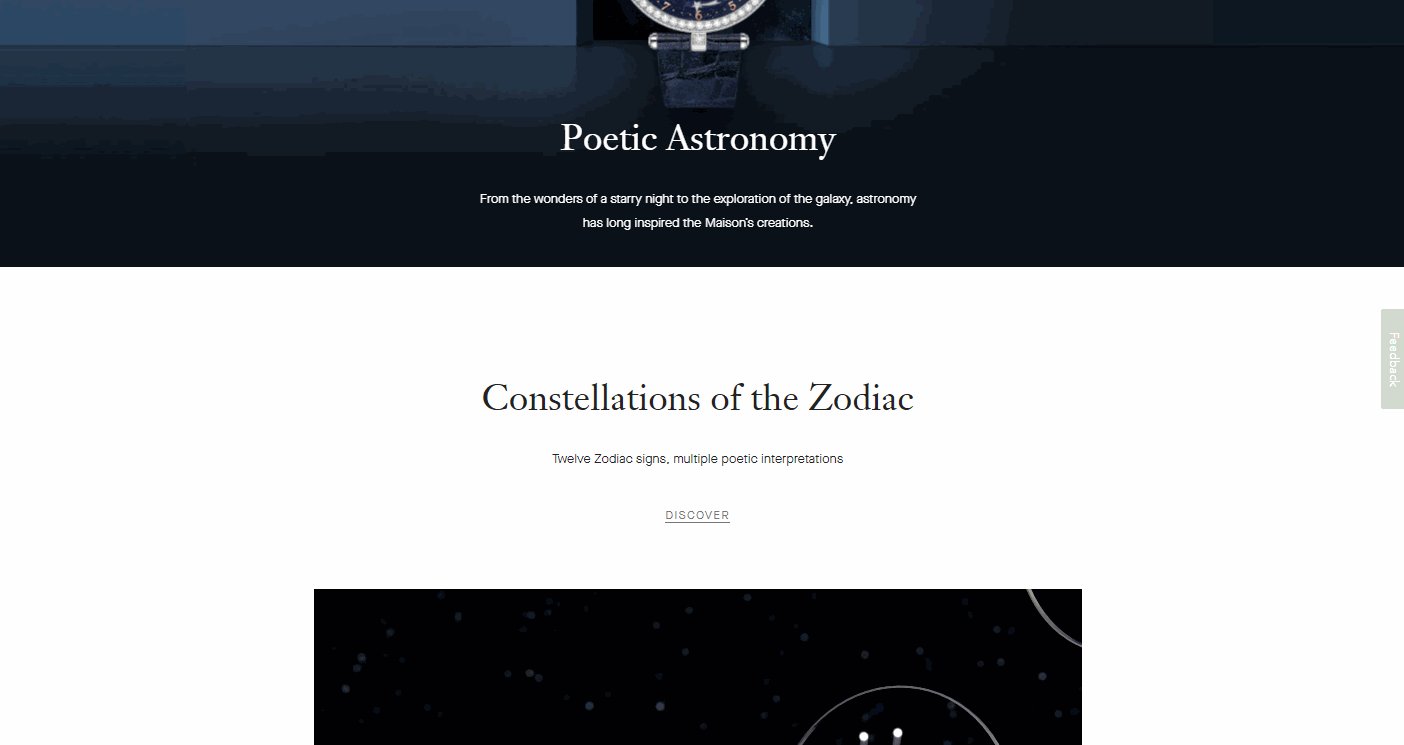
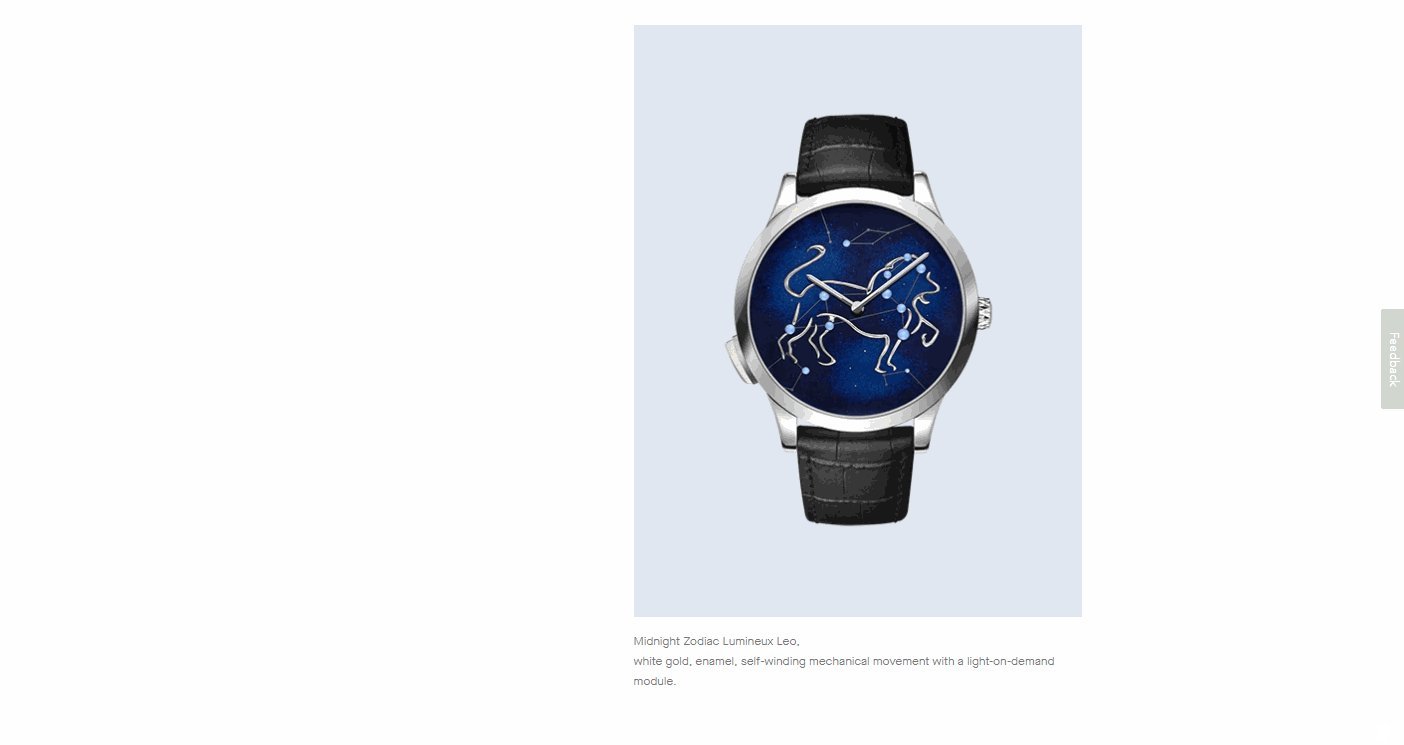
25. Van Cleef Responsive Minimalist Website Template

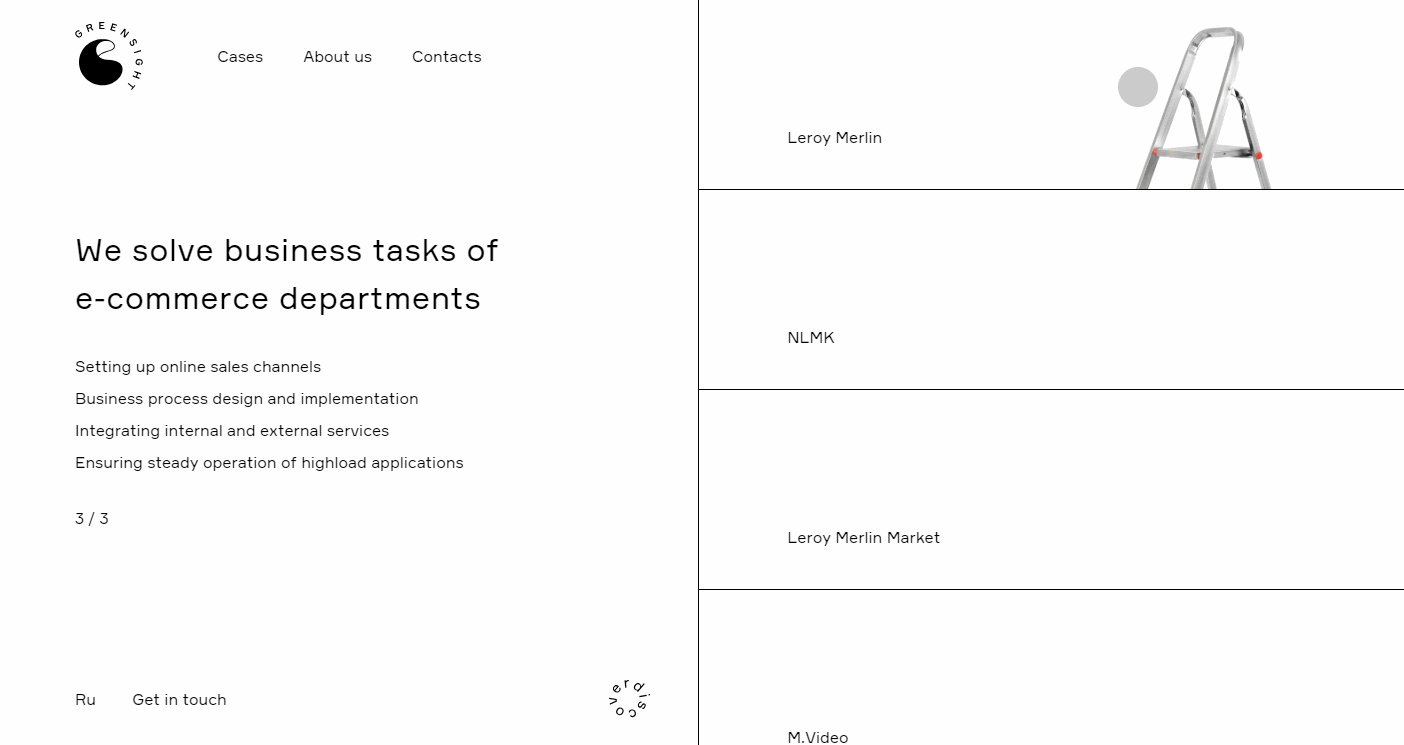
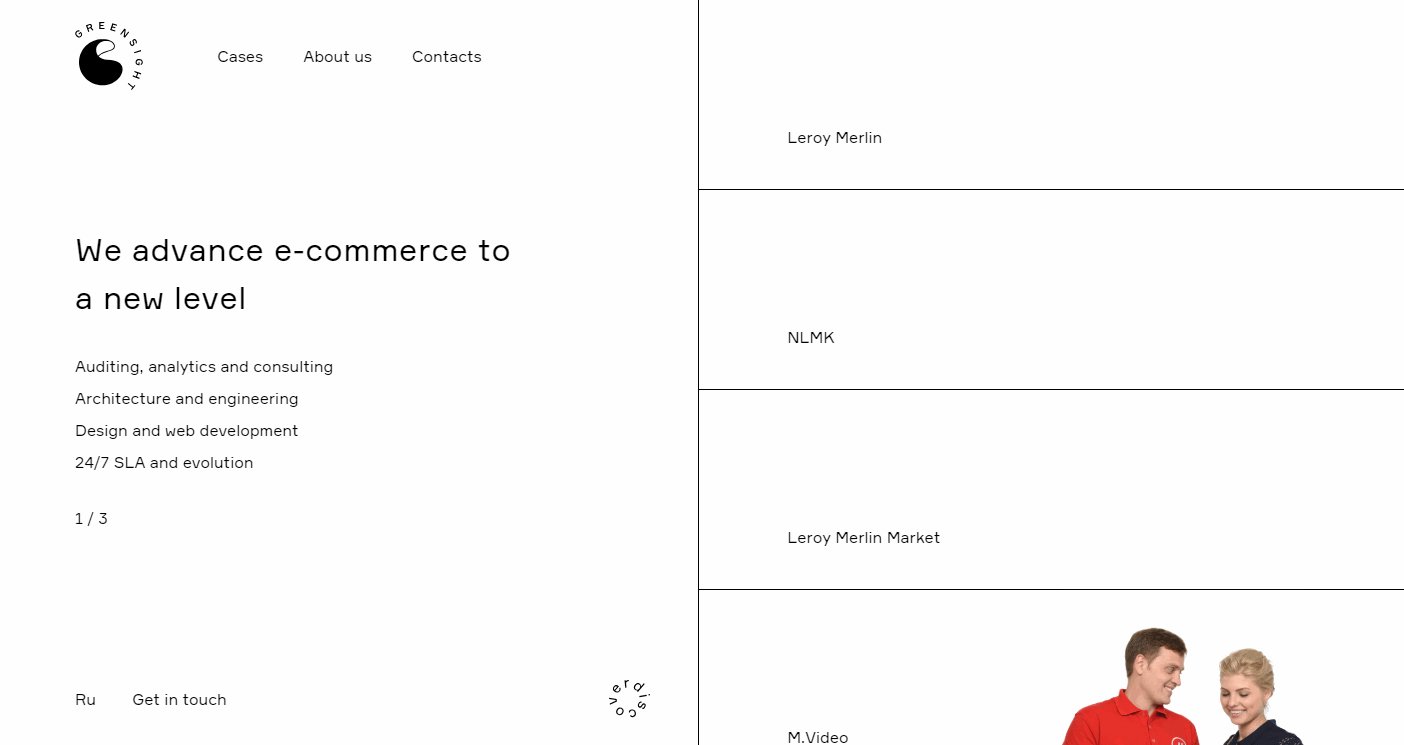
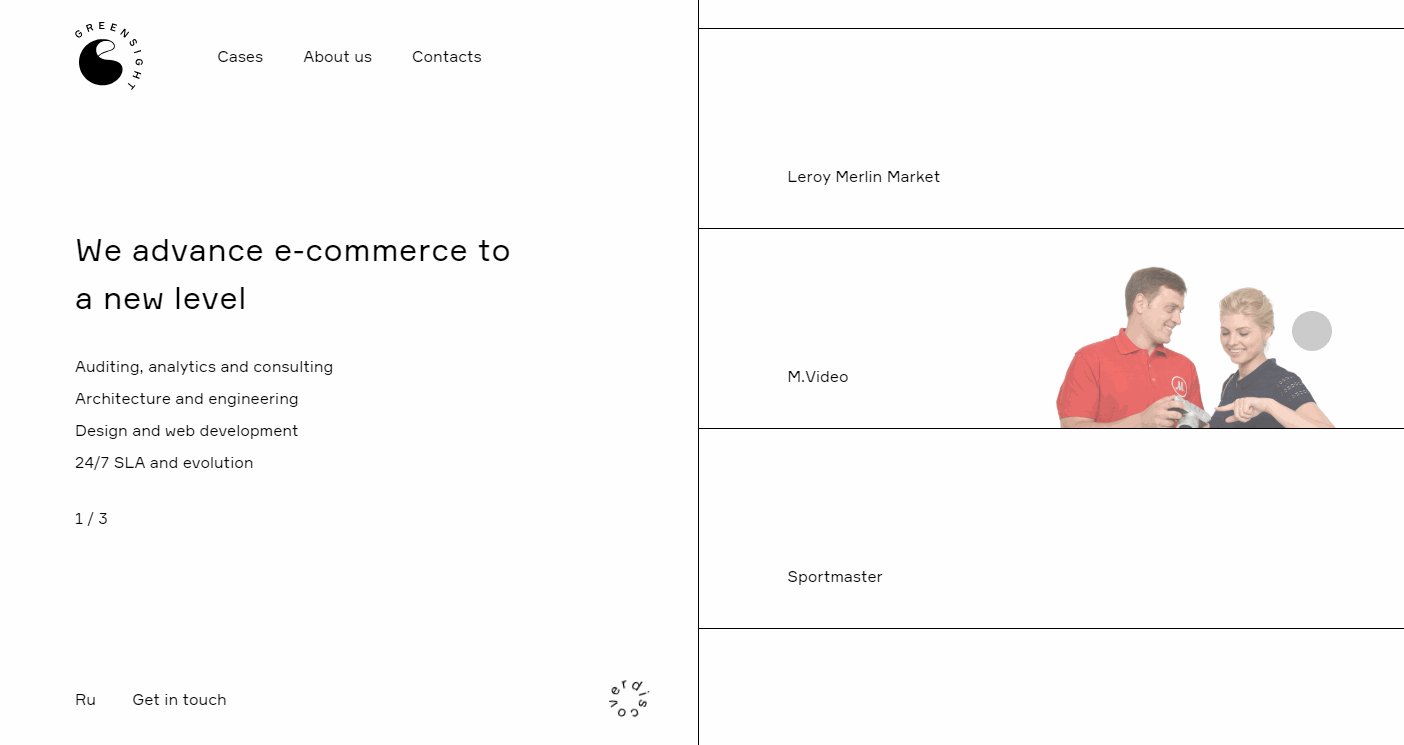
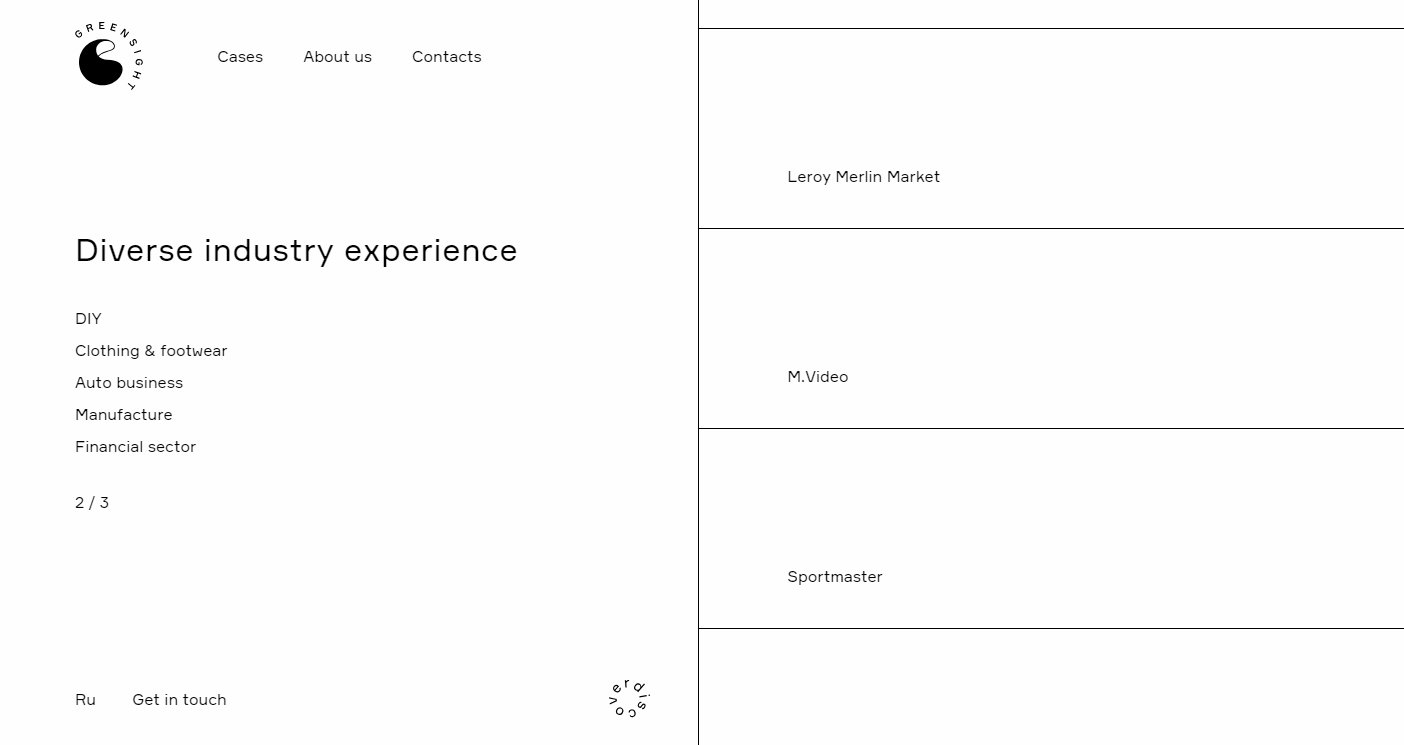
26. Greensight CSS3 Responsive Clean Website Template

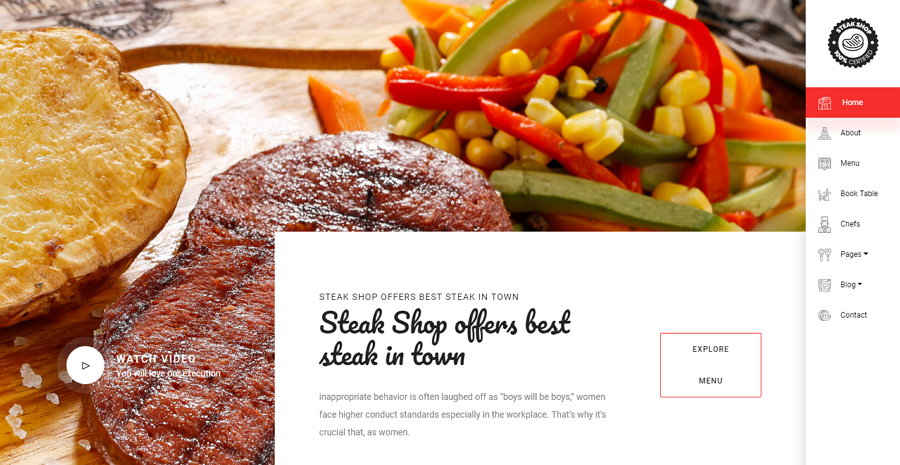
27. Steakshop Clean Website Template

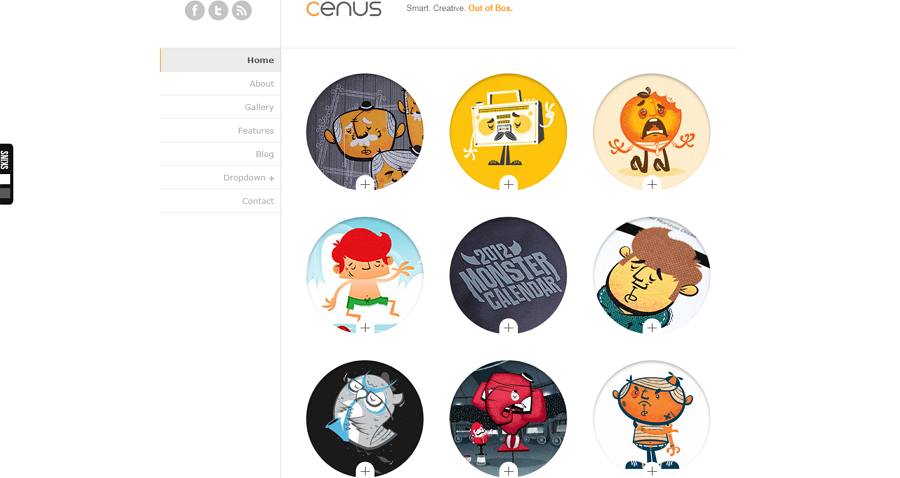
28. Cenus Modern Minimalist Website Template

29. Olivier Ouendeno Responsive Portfolio Website Template

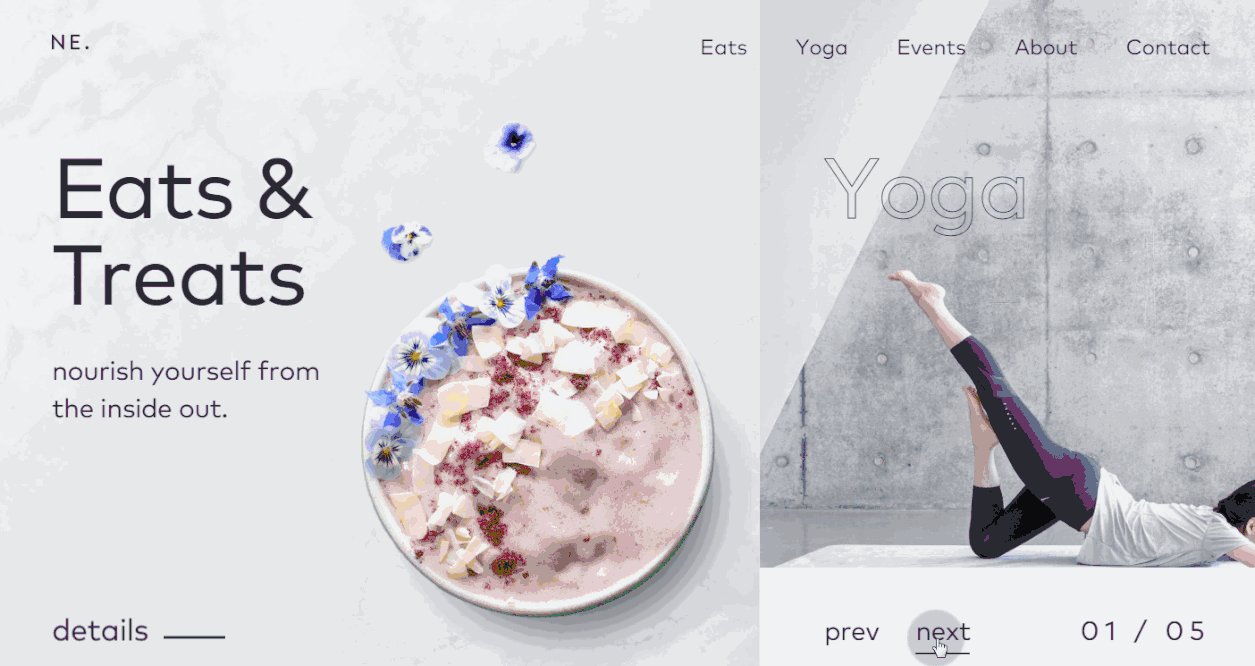
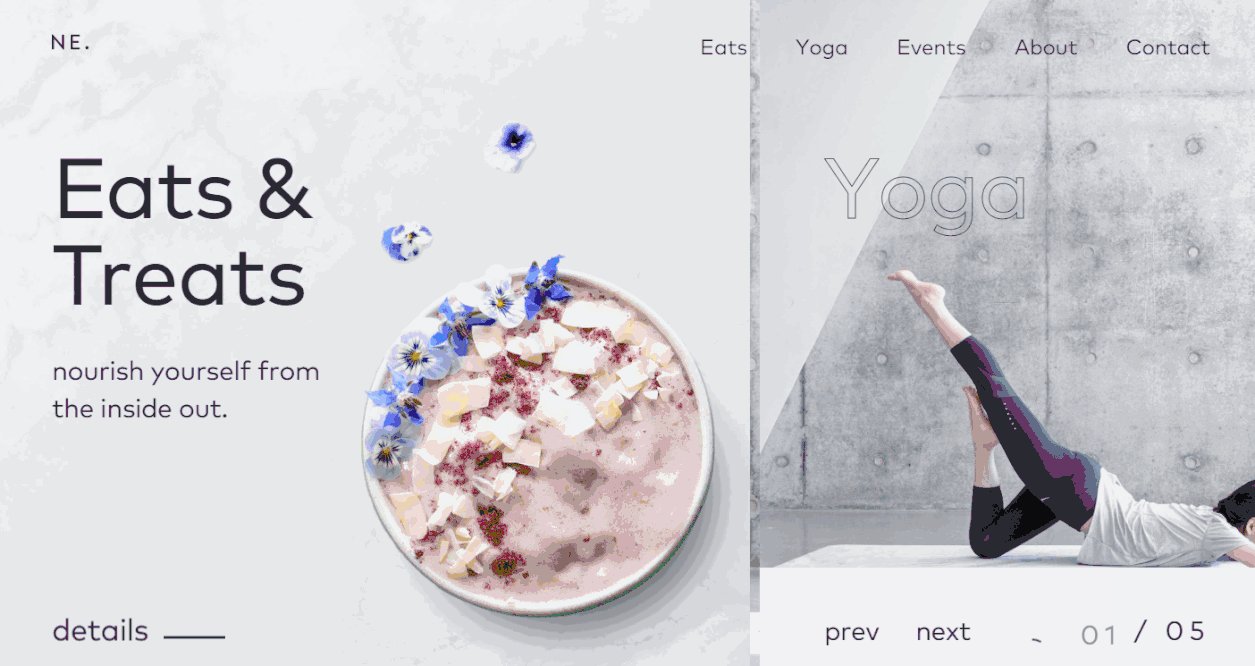
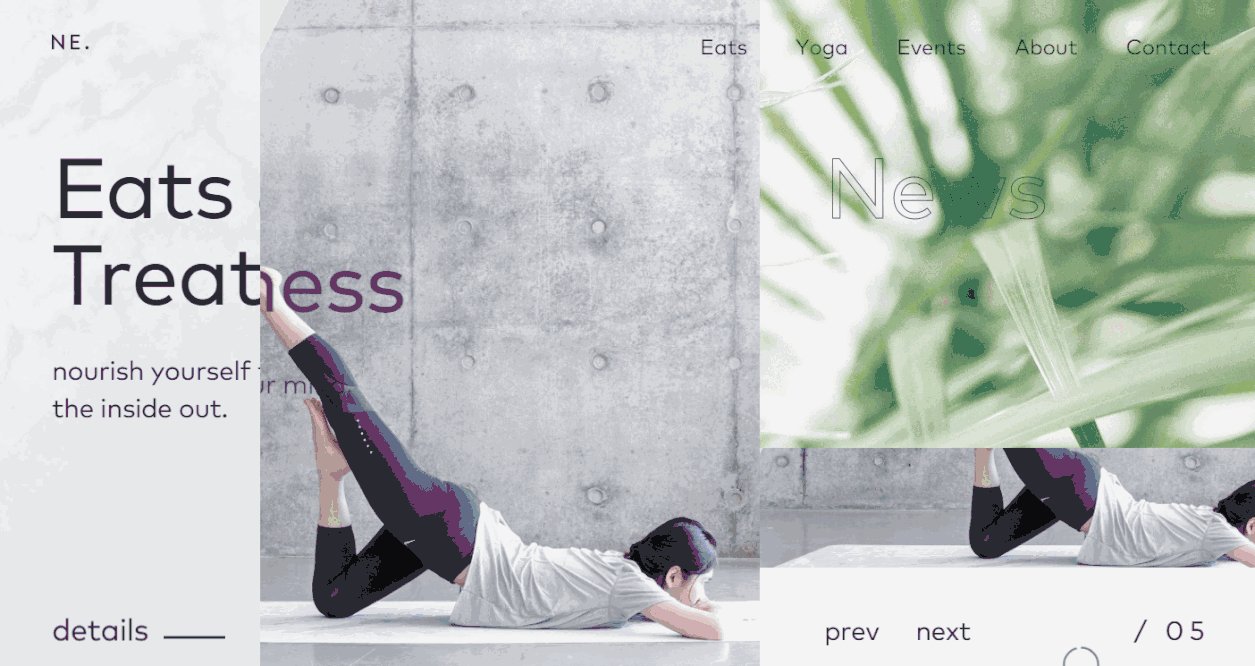
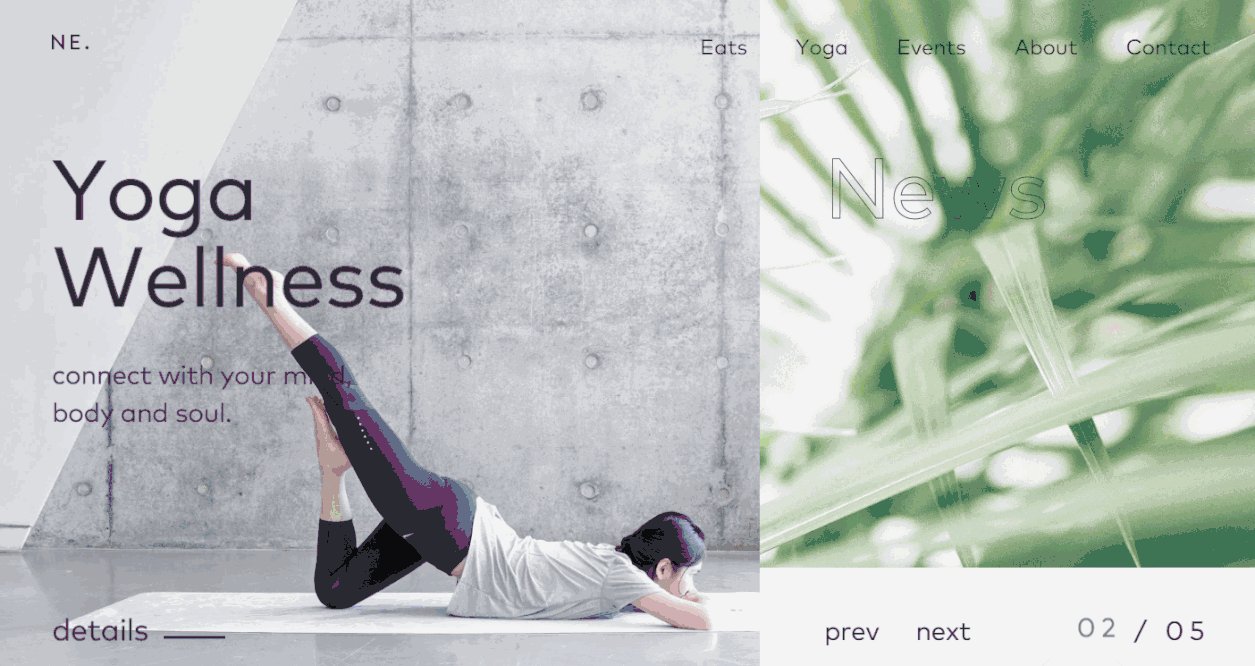
30. Nourish Eats CSS3 Minimalist Website Template

总之,希望以上罗列和分析的30个极简主义网页设计实例和模板能对你有所启发。
5个超实用简约风网页设计技巧,快速呈现网页简约之美
尽管简约风网页设计是一种“少即是多”的设计艺术,但这并不意味着,设计师可以毫无节制的减少界面元素。事实上,为了创建一个简洁美观、高效实用的网站设计,设计师们也需要遵循一些原则和技巧:
1. 恰到好处的留白,更易于突出网页产品和内容
足够的留白设计,帮助去除不必要的视觉元素的同时,更容易突出界面遗留的元素和内容,从而让用户更专注于网站希望展示的产品或信息。
当然,也需要把握好留白的占比。过多,会显得网站太过松散。太少,则达不到突出产品或内容的效果。
2. 鲜亮大胆的配色,更易于打造引人入胜的简约设计
鲜亮大胆的配色,成为近几年网页设计的重要趋势。而极简风设计,也可在采用经典黑、白、灰、蓝等基本色彩的同时,点缀或搭配一些鲜艳大胆的色彩,反而更容易出彩。而以上分析的第10个例子,就完美的诠释了这一点。
3. 独特的字体或排版设计,更易于打造简约个性的网页设计
为网页设计选用独特的字体或排版方式,也是打造简约而极赋个性的网页设计的重要方式。
4. 利用图片或视频,简化网页设计
相较于长篇大论的文字描述,高清直观的图片或视频元素,更能清晰地展示网页内容,从而简化网页设计。当然,必要的文字解说,也不可轻易省略。
5. 利用简单高效的原型设计和协作工具,轻松打造优质简约的网页设计
对于设计师而言,快速搭建简约高效的网页设计,不仅仅只依靠设计师的创意和构思。更多的需要设计师借助相关原型设计工具,例如更快更简单的Mockplus原型设计工具,不断测试、迭代和打磨其设计。并通过一款优质高效的在线设计协作工具, 例如Mockplus iDoc,同其他设计师和开发人员及时讨论、分享以及交接其设计,从而保证设计能够最终完美提升和实现。
简约风设计,往往要求设计师采用更少的界面元素,搭建更优的用户体验。
为避免不必要的麻烦,设计过程中,设计师需要牢记:时刻以用户需求为导向,用户体验为目的,有节制的减少或简化界面设计,决不能为了“简洁”,而盲目削减界面元素。
总之,希望以上分析和罗列的30款最佳简约网页设计模板,实例以及相关设计技巧和原则,能对你有所帮助。
原文地址:Mockplus
作者:摹客Mockplus








评论0