前言
视觉和交互同学在沟通时会听到以下对话:
视觉同学:“ 这个内容我想换个位置,可以吗?”“ 我可以用另外一种布局方式嘛?”…
交互同学:“ 你这里的表达有些歧义,用户容易误解,需要修改 。”“ 这里层级关系不太对,应该更强调XX内容 。”…
我们在讨论什么?为什么会出现这些问题?这些讨论都围绕着 “ 交互逻辑 ”。接下来我会通过案例+要点的方式,和大家一起聊聊在视觉设计中要注意哪些交互逻辑,如何选择合适的方式来表达交互逻辑
目录
1. 位置与样式
2. 元素位置与元素表意
3. 模块比重和模块样式
4. TAB样式
5. 元素顺序
6. 去色
7. 总结
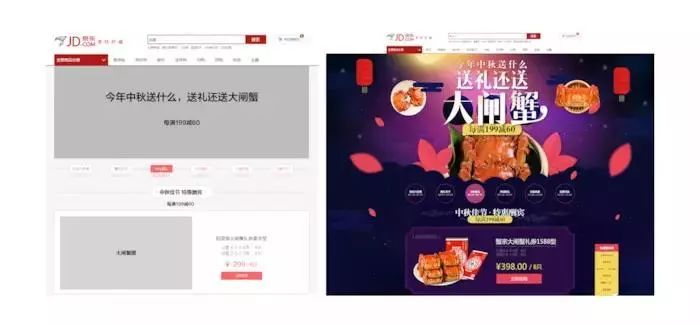
位置与样式
单页活动的交互逻辑是相对简单的,只要理解交互稿中的主题表达,元素内容即可。这种类型的设计,给视觉同学的发挥度是很大的。

(活动类交互视觉)
平台类设计项目中,框架结构更严谨,交互逻辑的包含关系相对复杂,需要视觉同学去理解的交互表达也更多。

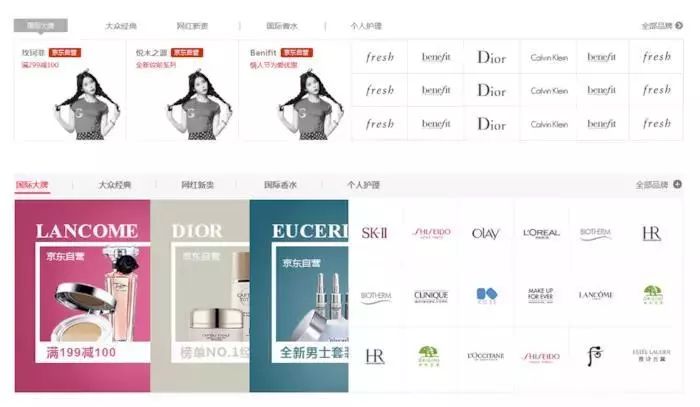
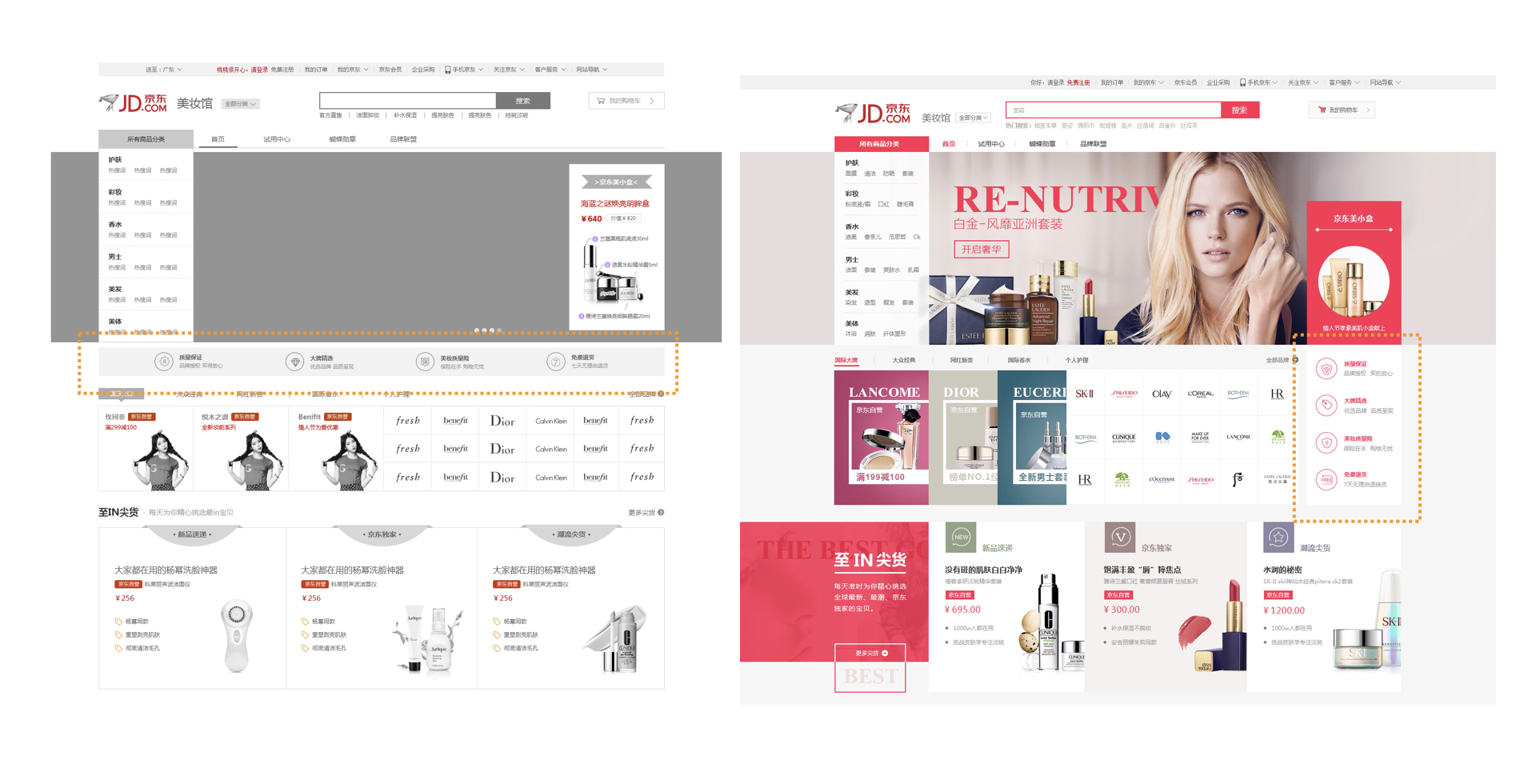
(平台类交互视觉)
通过上图的交互、视觉稿对比,我们发现:这份视觉稿在理解交互稿的逻辑基础上,样式的使用非常灵活。比如服务保障区,视觉同学将内容区从banner正下方,挪到了右侧;再比如至IN尖货楼层,视觉同学将楼层的title进行了放大及突出处理…
这些变化是否改变了交互逻辑,在视觉阶段这样的调整是否合适?看完本文,你就会有清晰的答案。
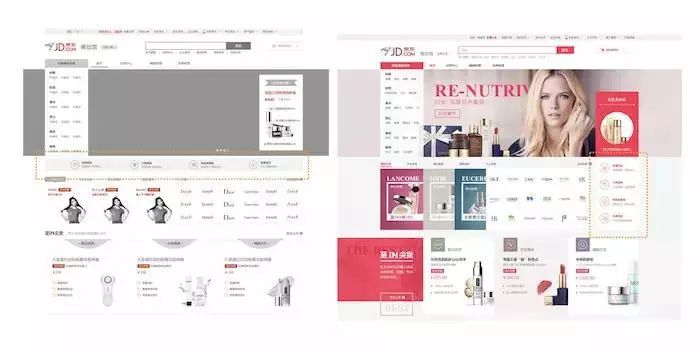
元素位置和元素表意

(元素位置、表意方式)
可以看到,上图中新品速递的样式,在视觉环节有比较大的调整,主要是模块名称的位置和元素展示样式有了新的设计。
交互稿表达的是:这个区块的模块名称是 “ 新品速递 ” ,且希望用户第一眼就能看到;视觉稿正确的传达了这一逻辑。至于样式选择则是视觉同学的专业范畴,可以灵活处理,包括添加new元素标签、底部填充色样式等。这个案例中,我们需要了解到元素的视觉顺序(眼睛浏览路径)应严格按照交互逻辑,而元素表达可由视觉同学灵活处理。
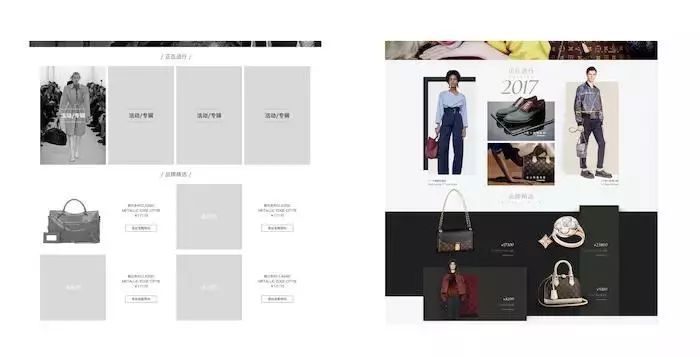
模块比重和模块样式
你觉得下面这组案例,视觉稿件是否完整传递了交互逻辑?请先自己思考一下,再来看我的答案。

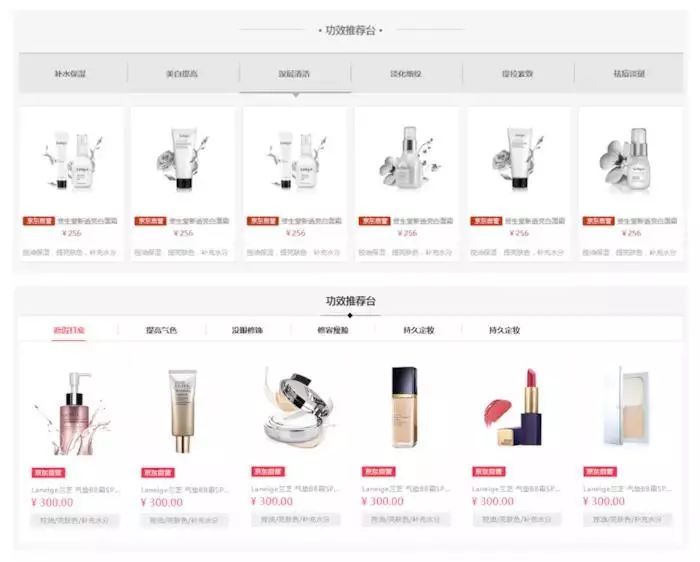
(模块比重、模块样式)
交互逻辑上,我们可以看到:整个区域有两个模块,“ 正在进行 ” 和 “ 品牌精选 ”;每个模块有四个等大的展示单元格。而视觉稿中, “ 正在进行 ” 模块中的模块比重其实是进行了调整,变成两大+两小的组合。从展示逻辑上来说,视觉稿的输出是不符合交互逻辑的。
但是,视觉稿的输出视效明显更有层次,更灵活;那么,能不能这么改呢?
这就要回归到交互为什么输出等大的样式这个问题上了。在交互环节,运营同学最初并不需要对四个专辑进行优先级区分,认为同等层级即可,因此交互进行了最初的稿件输出。
这种情况下,交互和视觉同学可以先进行讨论,从设计角度来看,这个整对页面整体逻辑有无严重影响,如果内部也认为改动更好,则可以拿视觉稿去和运营同学沟通,并告知原因。虽然我们调整了优先级,但视觉效果更好,建议他们进行这样的调整。这个案例中,我们要重点关注模块的比重展现,以及模块样式的灵活处理。

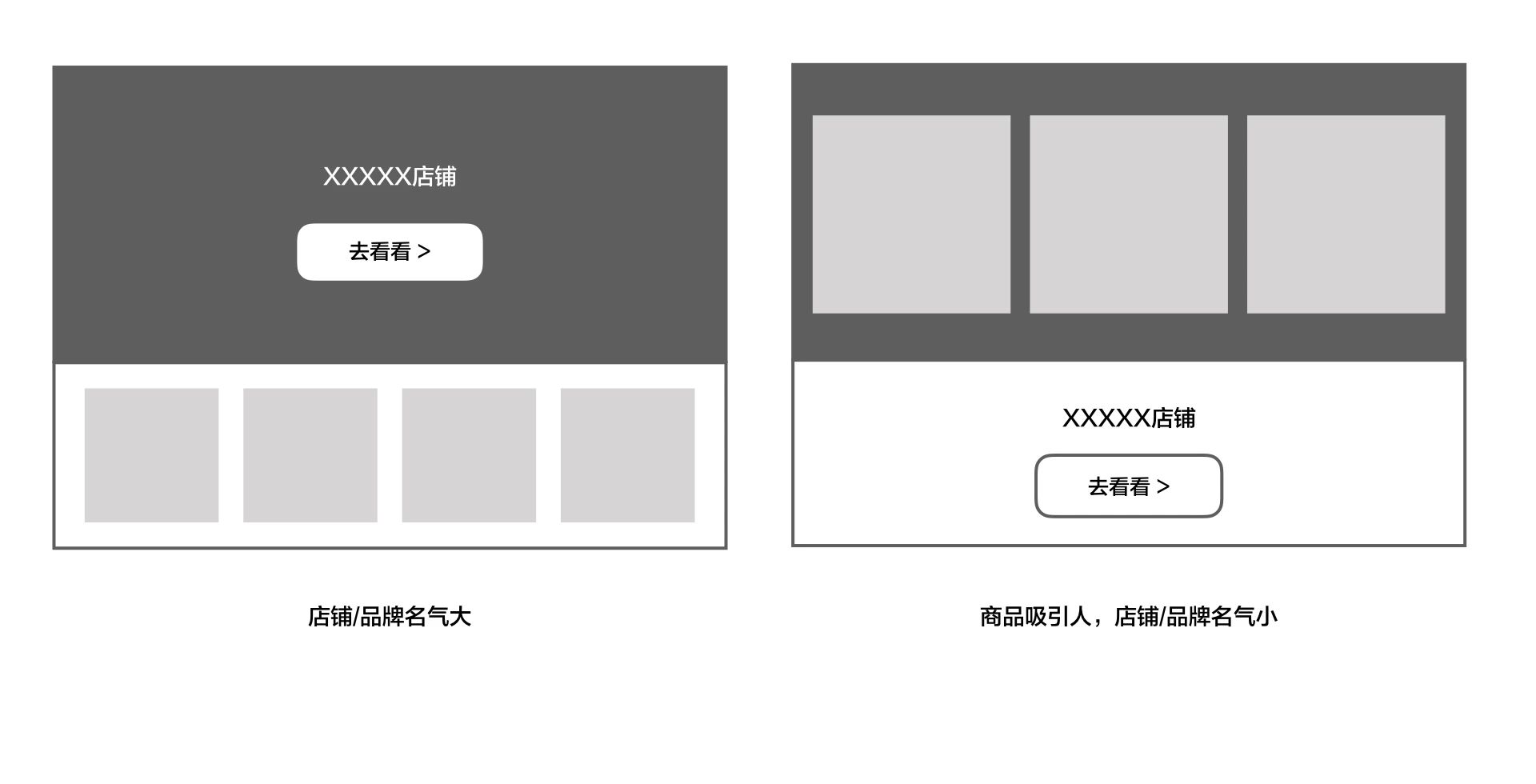
(模块名称优先级)
上面这个案例同样也是关于模块的。可以看到元素的阅读顺序、模块表意和层级关系交互视觉稿都是一致的;而最大的调整是模块名称区的优先级发生了较大变化,从不强调楼层名称变成楼层名称成为区域视觉焦点。
这类型改动建议和交互设计师进行讨论,在该案例中,虽然优先级逻辑发生了变化,但不影响用户的浏览体验,且能丰富楼层样式,因此可以调整。

(模块样式)
对于同层级关系的单元格,我们也可以采用不同的表意方式,比如上面案例中,视觉环节使用了叠起的展示样式。相对于交互,优点在于增加了一种互动方式,而缺点则在于会对部分信息进行遮盖,不会直接呈现。
这个案例的处理方式是,我们将两种方案的优劣告知运营方,运营方认为可以牺牲直观呈现,而选择互动方式的不同呈现。
TAB样式
TAB控件体现的是并列关系的多个模块呈现。可以有不同的视觉方案来体现。

(常规表达)

(图形化表达)
我们可以根据表达主题,对TAB样式进行图形化设计。比如新品推荐模块,是以一周七天的时间维度设计TAB内容。在视觉表现上,我们可以把样式设计的更像日历。

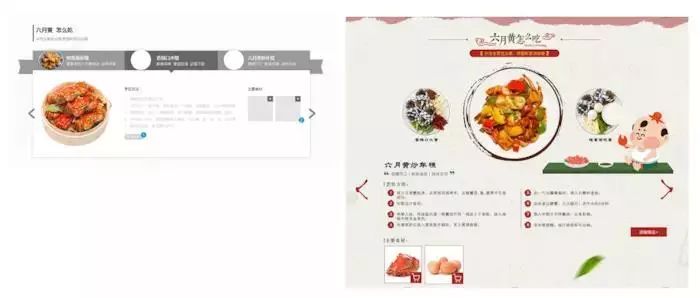
(突破传统TAB模式)
上面案例采用了更突破的视效体现,打破TAB的方形样式。这带来TAB区域的扩大,会影响到一屏以后的内容呈现,需要和运营讨论是否可以接受。
这种设计更适用于活动页,对首屏内容和页面长度要求不那么严格。
TAB的位置也会影响区块内容的引导。
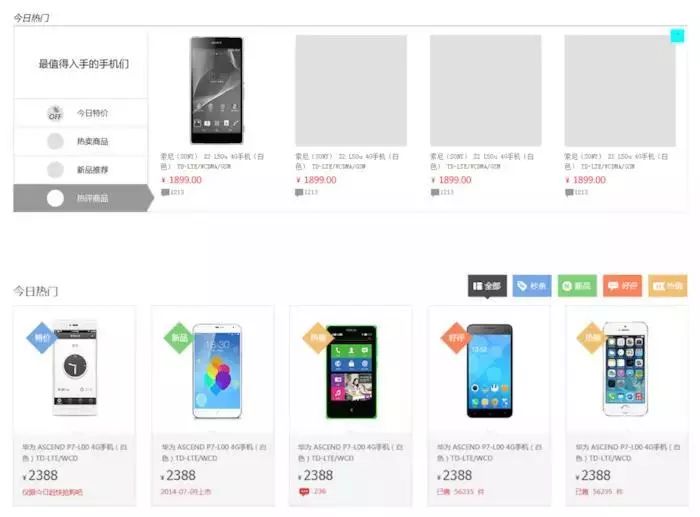
比如在下图案例中,TAB的位置影响了阅读的语意。交互稿中,希望用户先通过TAB了解推荐手机的不同维度;而视觉稿中,则是先让用户看到主要推荐的产品,如果没有合适的,再通过TAB看其它。

(TAB的位置对逻辑的影响)
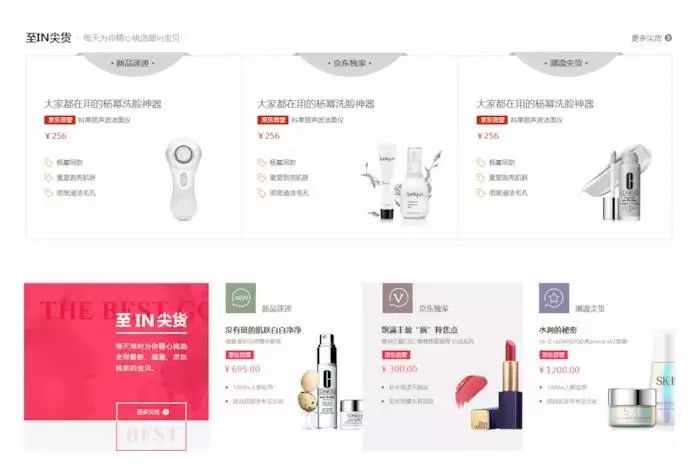
元素顺序
元素的不同呈现顺序会体现不同的交互逻辑。

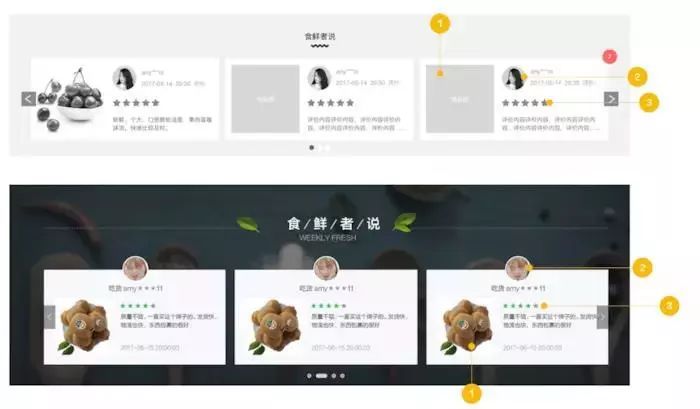
(元素顺序)
我们来看上图中的单个推荐区,交互上的顺序是图→人物→具体商品描述,第一强调的是商品,其次是用户的评价;而视觉上的顺序是人物→图→具体商品描述,第一强调的是评价的人,再说商品是什么。
两种逻辑其实都符合 “ 食鲜者说 ” 的逻辑,但从属关系是不同的。
这里的决策是,如果评价用户是知名度较高的,可以通过人物为食物加分,则我们选择视觉稿逻辑;而如果我们是靠商品图本身致胜,评论者只是辅助决策元素,则选择交互稿逻辑。
去色小妙招
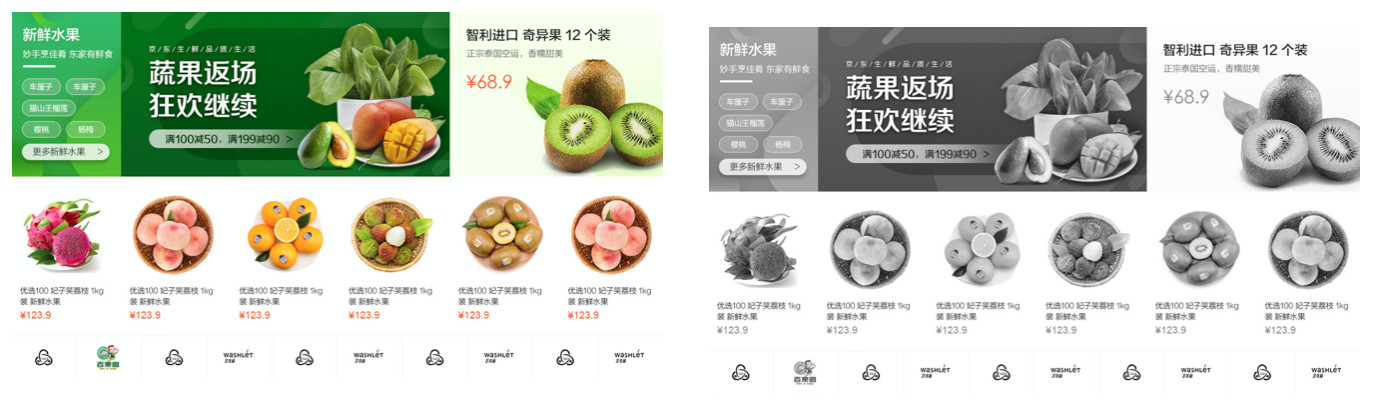
去色是视觉环节检查优先级的小妙招,通过去色,可以去掉颜色和元素对界面优先级的影响,更聚焦逻辑本身。对比下面案例,去色后可以更容易看到,优化后方案更加整体,视觉引导也更加顺畅。

(优化前)

(优化后)
模块位置调整一定要和交互同学沟通。还记得开篇留的题目嘛?相信你已经可以明确下面两张稿子中,交互和视觉表达逻辑的不同处,以及哪些逻辑能改,哪些逻辑不能改了吧。
这里,最后强调一下,模块位置的调整对整个页面的影响很大,涉及到模块重要层级,页面调性等的改变。

(模块位置)
总结
我们对今天讲的内容小结一下:交互稿中体现的逻辑,涉及到样式/位置调整的,我们应遵循原则:“ 在保证信息顺序、层级关系、信息占比逻辑正确的前提下,视觉可以进行专业的各种发挥 ”。
在以后的设计中,你们可以尝试一下通过置灰看优先级的小窍门哦。( 这是我们总监亲授的妙招呢 )
哦,还有一个小点补充一下
为什么我们会要去强调元素顺序呢?
不同的元素顺序排列决定了用户看界面的阅读顺序,交互在选择样式的时候会考虑哪种顺序更利于表达模块想传递给用户的感受。

设计师简介: 晶晶,做产品的交互设计师一枚,就职于京东用户体验设计部,混迹电商领域7年+,偶尔关注旅行、正念、占星等。
原文地址:奈斯的设计(公众号)
作者:晶晶









评论0