【原设计来自猫圈小程序】觉得很有意思,临一摹,记录和分享一下学习过程。制作步骤很清晰,大家多动动手,练习下一只可爱的猫咪就能展现出来了~
构思ing:
Step1.用AI做出猫咪的图;
Step2.用AE让它动起来,可以看出头尾在动画的一个周期中,开始和结束的位置是相通的,中间有所不同,所以可以通过控制中间尾部的运动速度来实现;
Step3.AE导出.mov,用ps保存为gif。
哇感觉好简单赶快做起来…
Step1.用AI做出猫咪的图
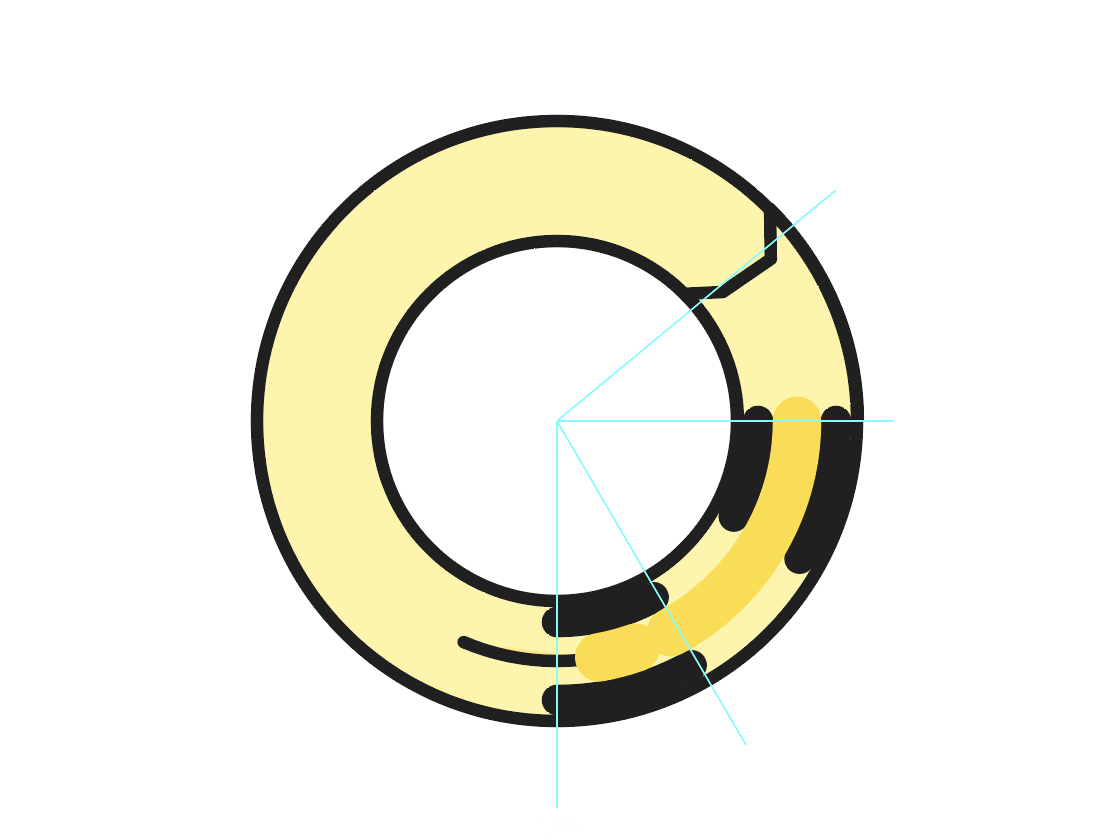
就是同心圆咯,圈圈圆圆圈圈~建立参考线分割成适合的长度,给一个合适的粗细

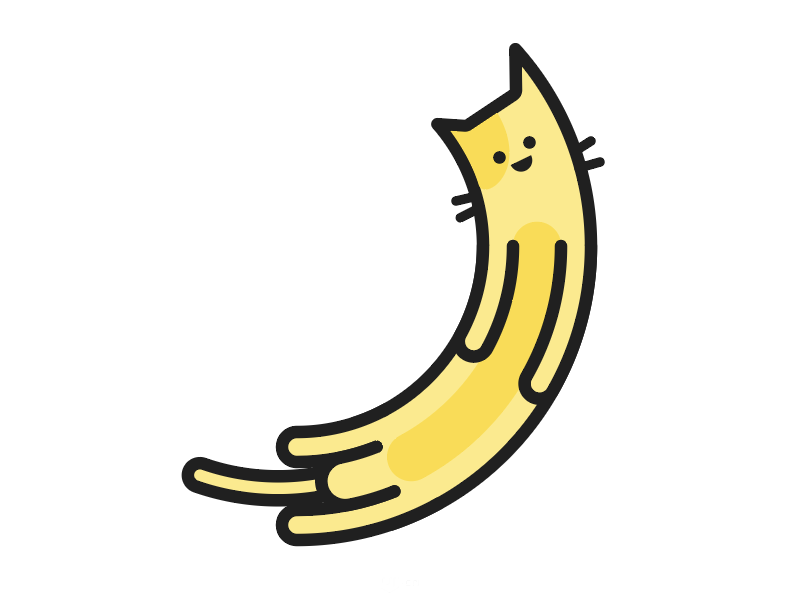
然后删掉不需要的部分,轮廓化描边,加上眼睛嘴巴~可爱~

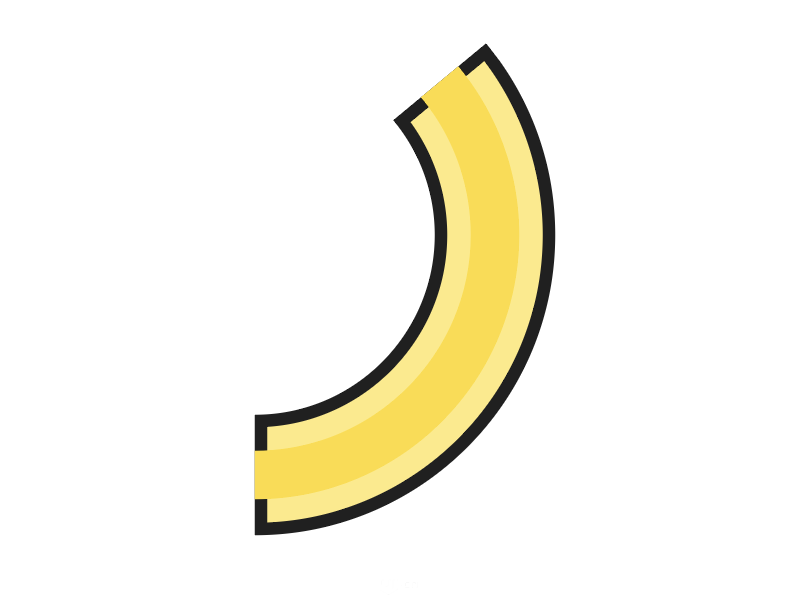
把猫咪身体的部分单独导出一个图,会用到~

AI里需要做的就这些啦~因为没有复杂的路径动画,可以直接导出png来用
Step2.用AE让它动起来
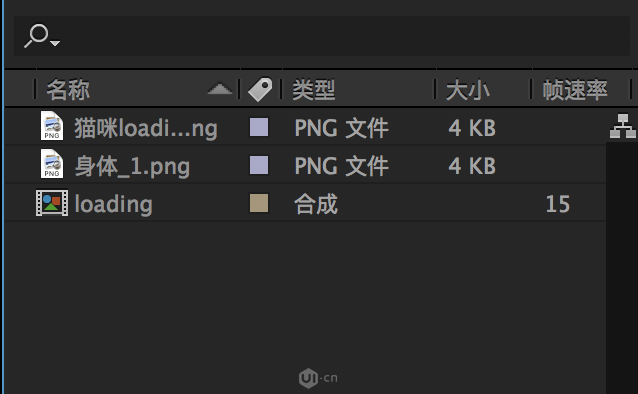
AE新建合成,导入这两张图片

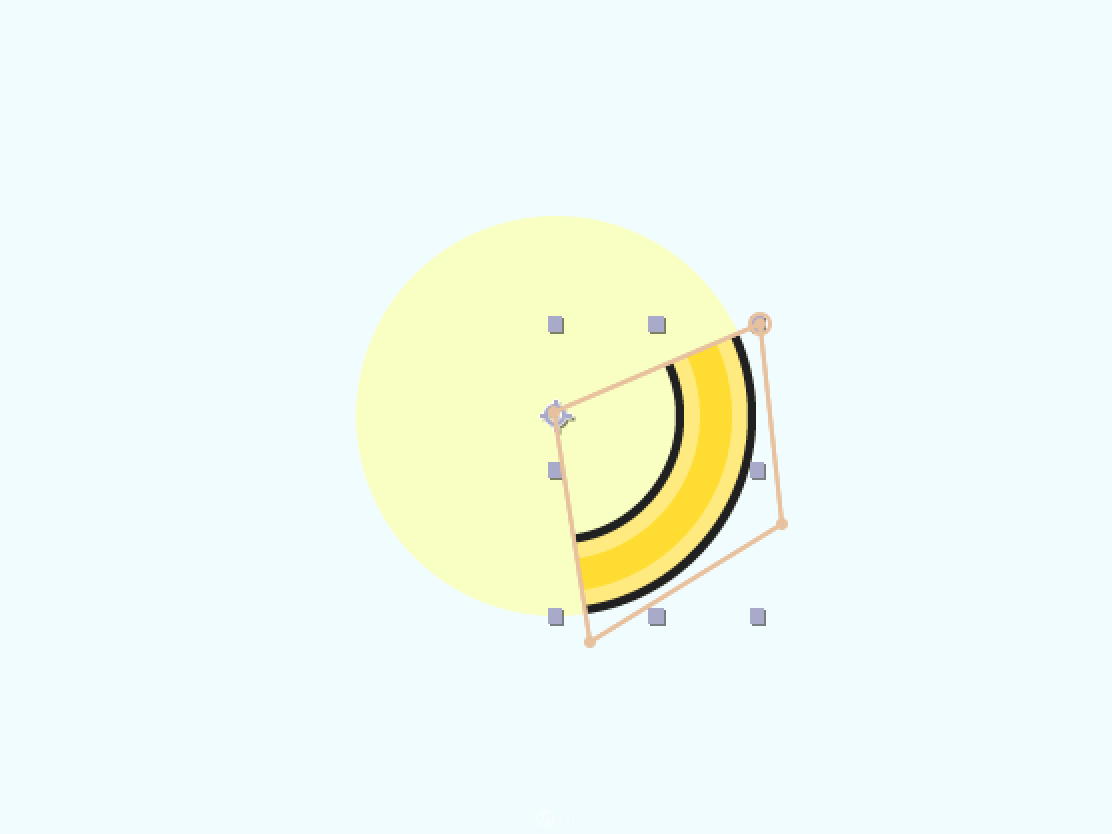
居中新建一个圆形的形状图层(以便找到猫咪的旋转中心)

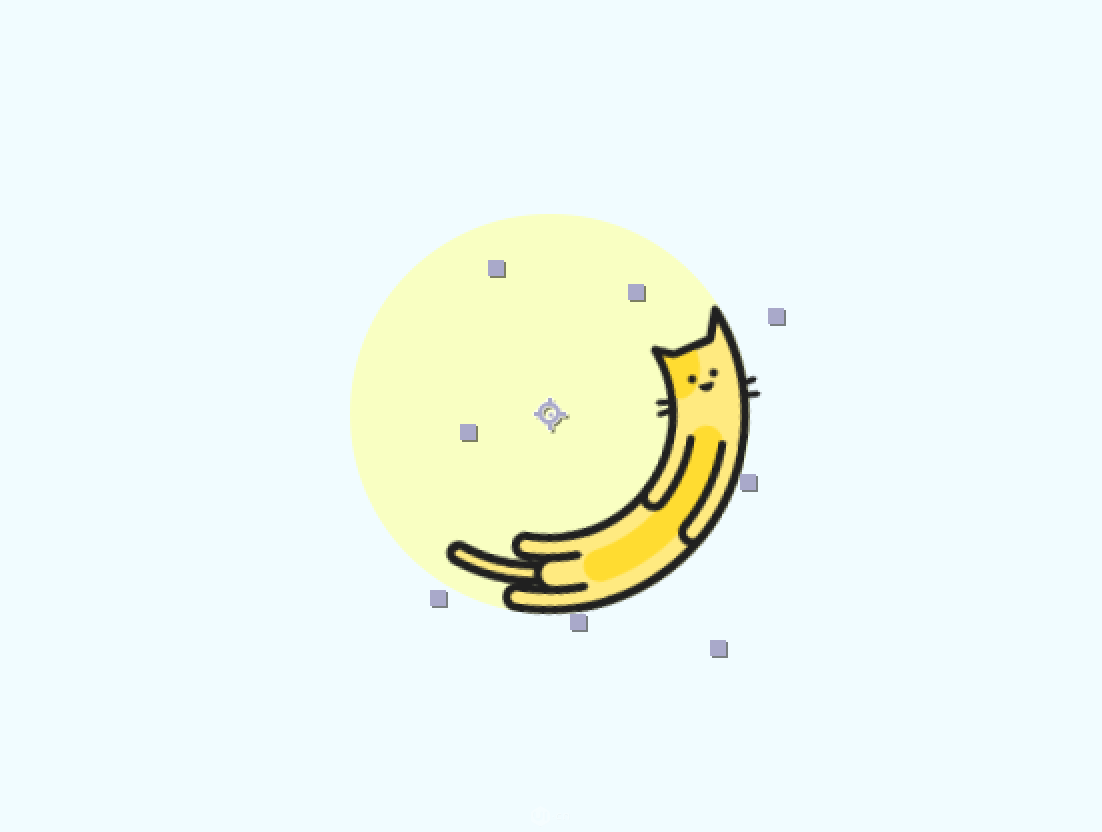
导入的两个图片对齐圆形边缘,将锚点移动到中心位置(锚点位置如果没对齐转起来会对不上哦)


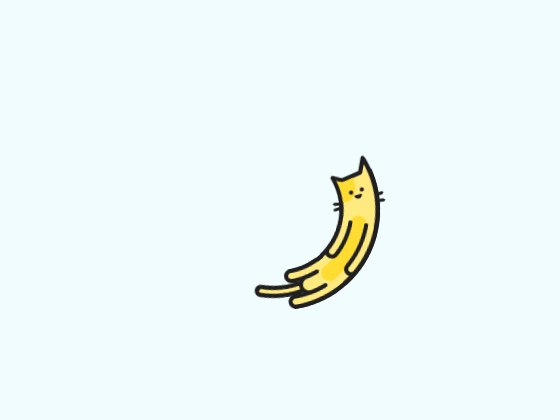
嗯,完成一半了
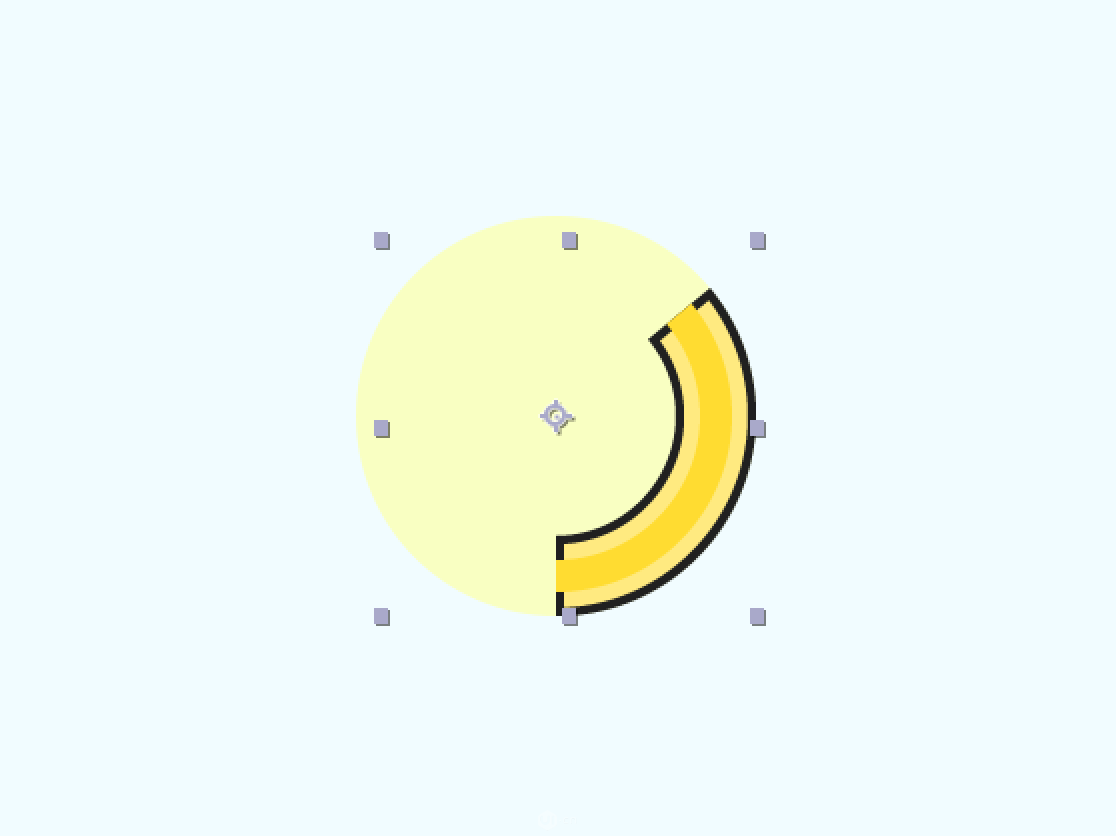
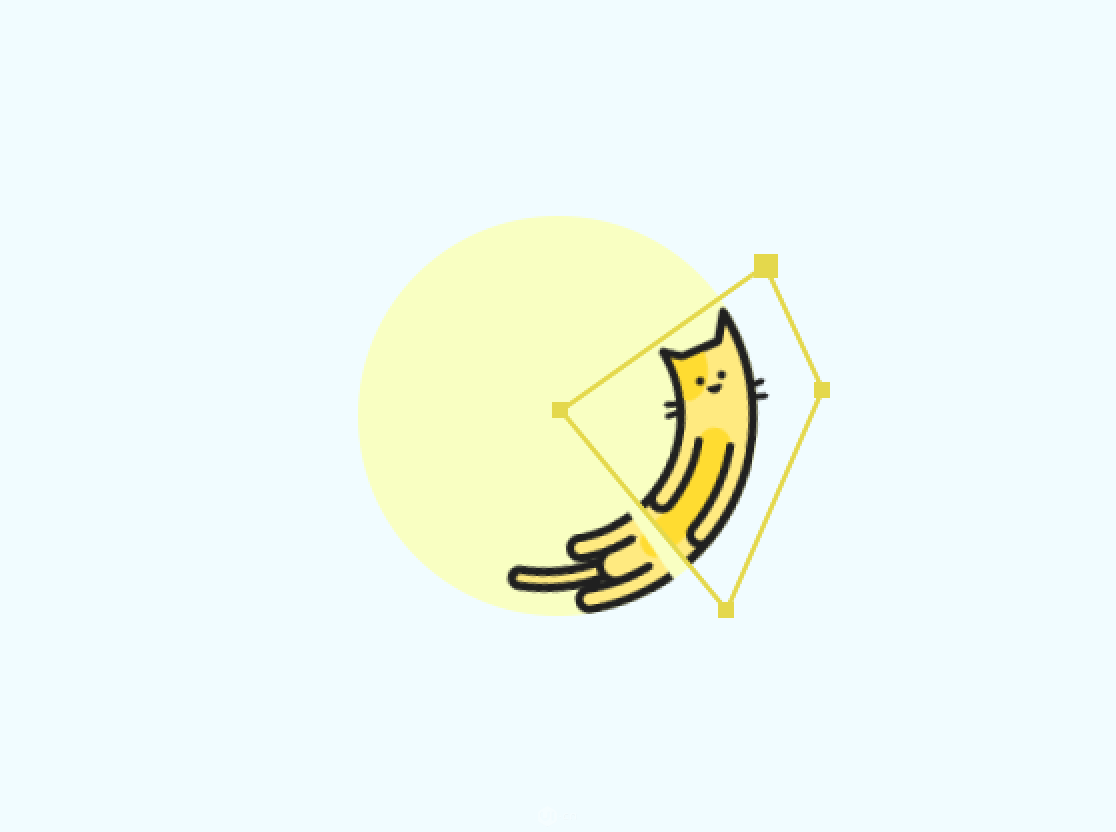
因为头尾旋转速度不一样(猫咪身体拉长的效果),复制一个猫咪图层(ctrl+d),分别命名头/尾,用钢笔工具画蒙版


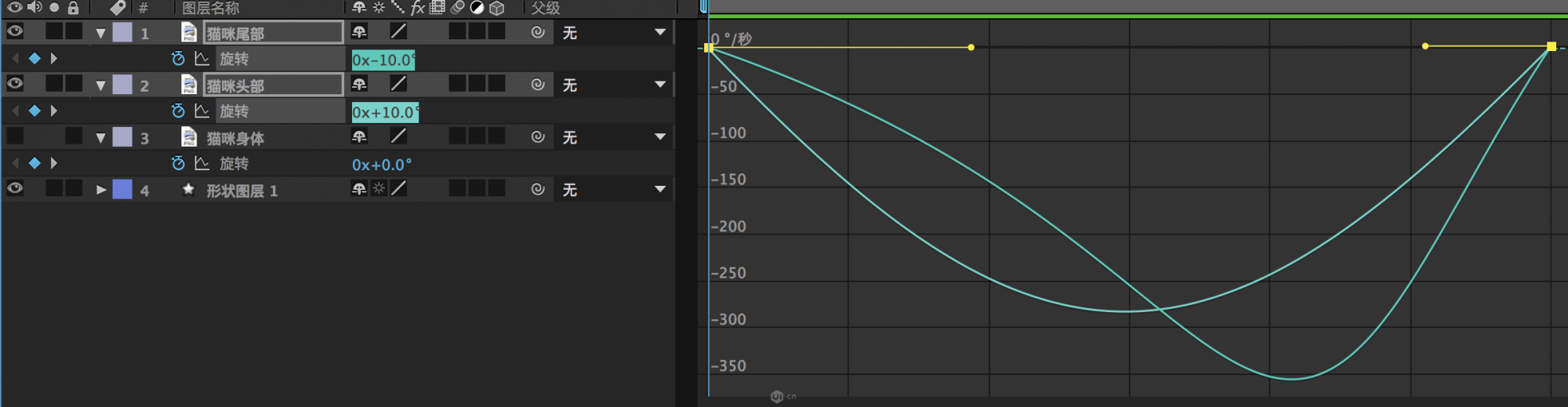
先给3个图层相同的2秒360度旋转,加缓动,然后在速度曲线面板里调整速度~就是尾部要比头部转的慢一些,easy~

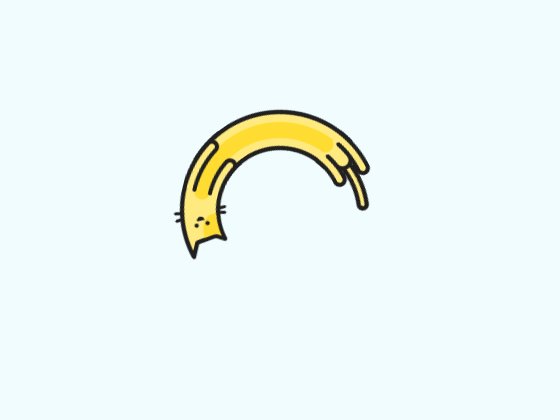
然后身体图层就是用来填补头部和尾部中间的空隙啦,随便调一下就好了,如果有超出头尾的部分,就画个蒙版遮一下~

这个没什么好说的,就酱~大功告成!
原文地址:UI中国
作者:幻想家








评论0