滑块的使用已经不是什么新鲜的设计方式了,作为一种标准UI控件,滑块在设计上被广泛用于选择某个值或值范围。滑块之所以在可以设计上大显身手,最主要的原因就是它可以让用户快速浏览一系列选项,提供流畅的用户体验。
尽管滑块已经是设计师耳熟能详的设计元素,但要把它运用到恰到好处却也并非易事,本文中,我将给大家介绍几个关于滑块的创意设计概念,希望能加深你对滑块的认知。
1. 可视化输出
滑块这个控件,主要用途就是帮助用户选择某个特定值(或值范围)。通常,用户通过读取滑块上的标签就能获取有关值的信息。同时,将可视化数据连接到滑块还可以创建更佳的用户体验。
可视化输出为何重要?
一位国外的著名设计师曾说,“A picture is worth a thousand words”。那么,图片的表达方式真的能胜过万千文字的描述吗?我们不妨来看看。
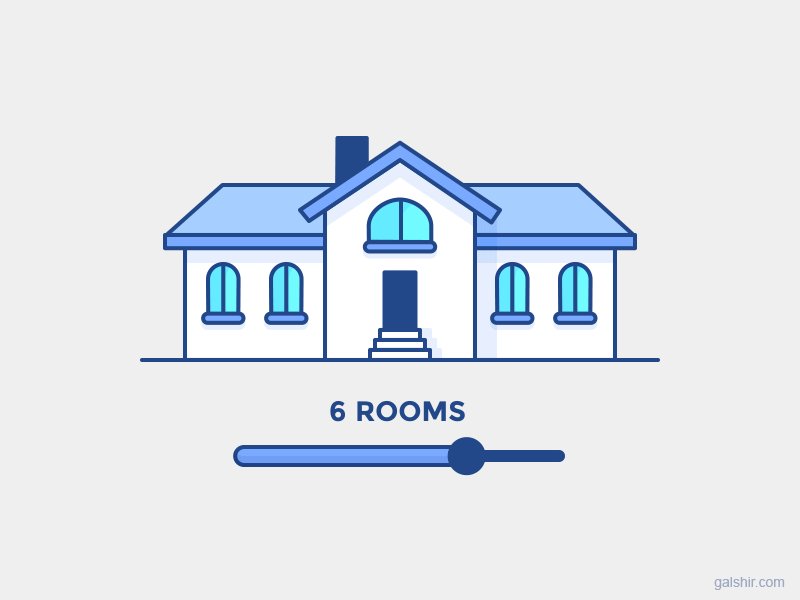
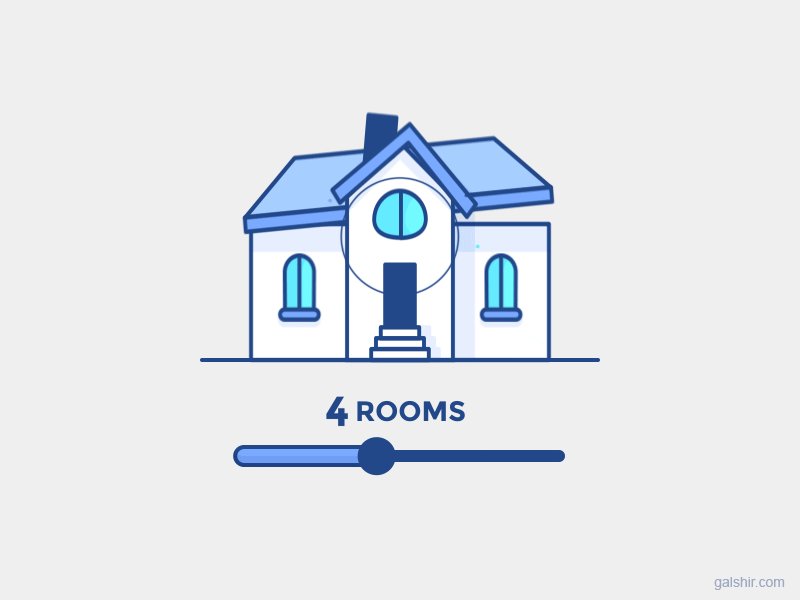
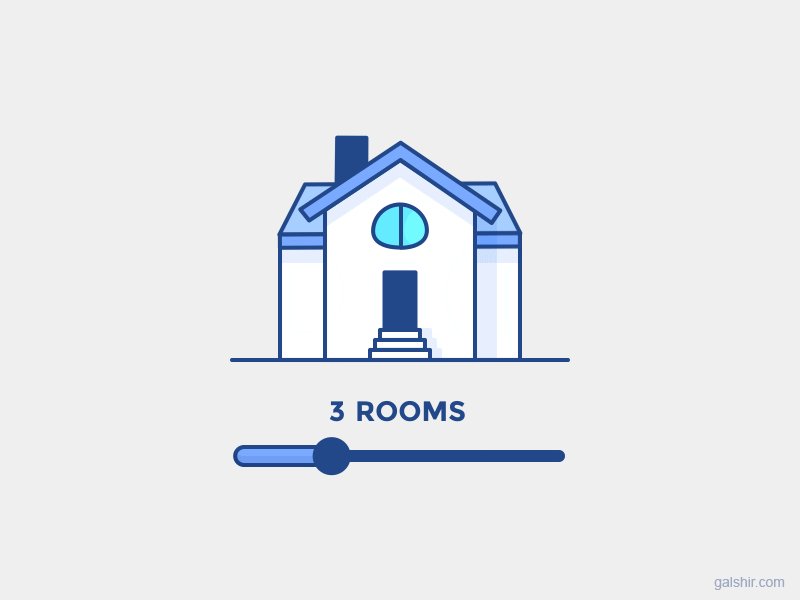
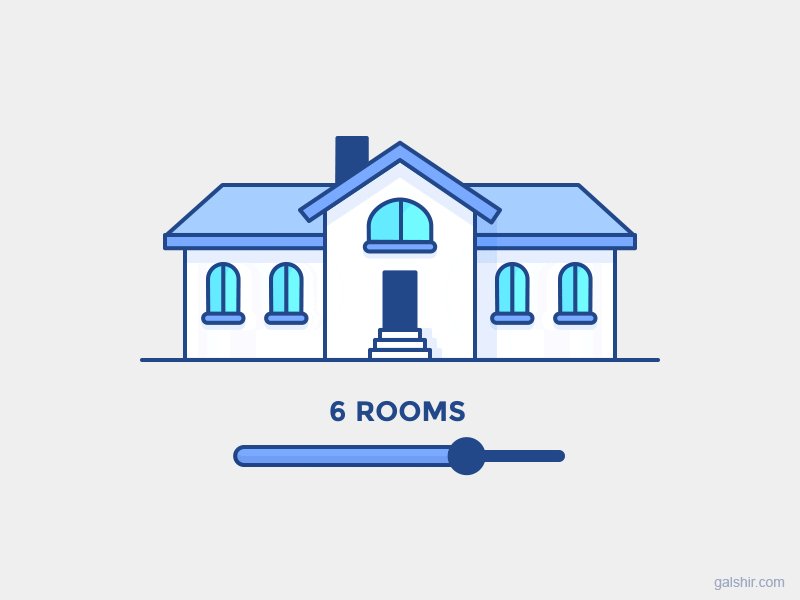
我们假定有一个用户,这个用户可能是任何人,可视化设计都能很好的满足用户需求,我们不妨来看看一下场景。用户想要购房,如何在纷扰的户型中做出选择?可视化输出。

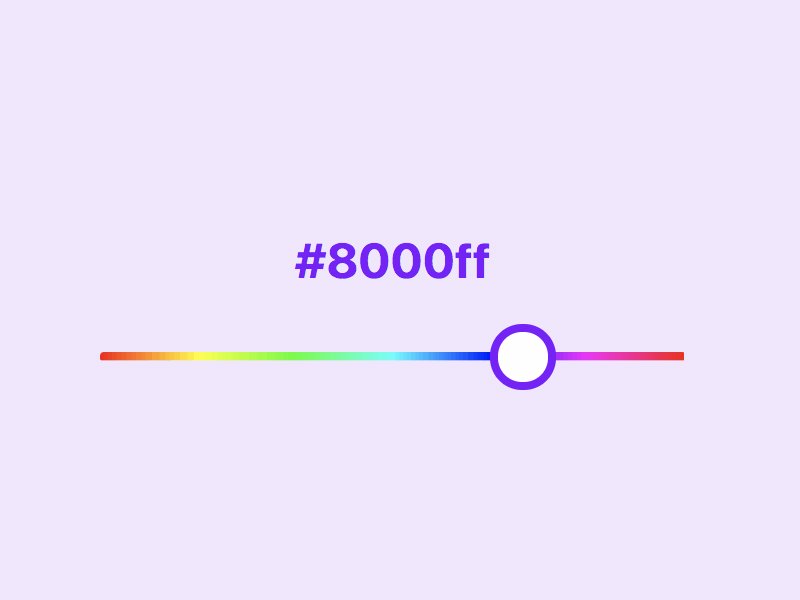
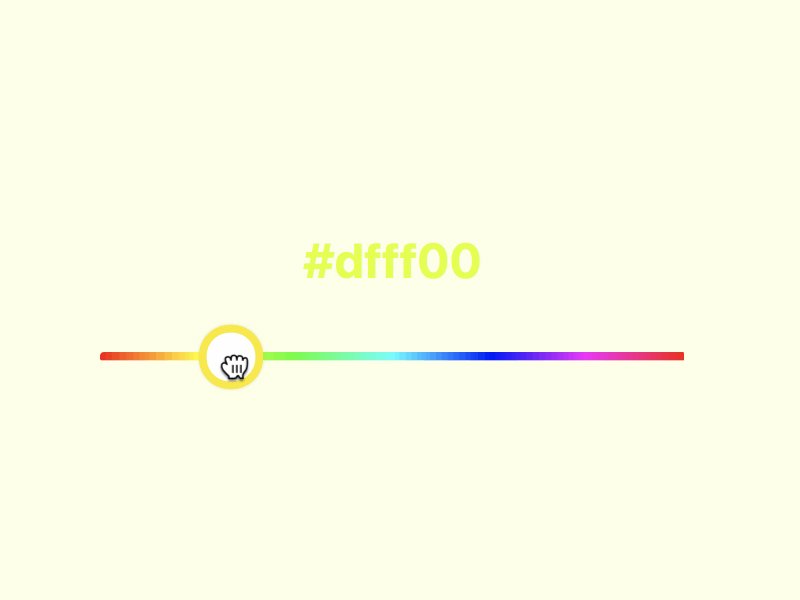
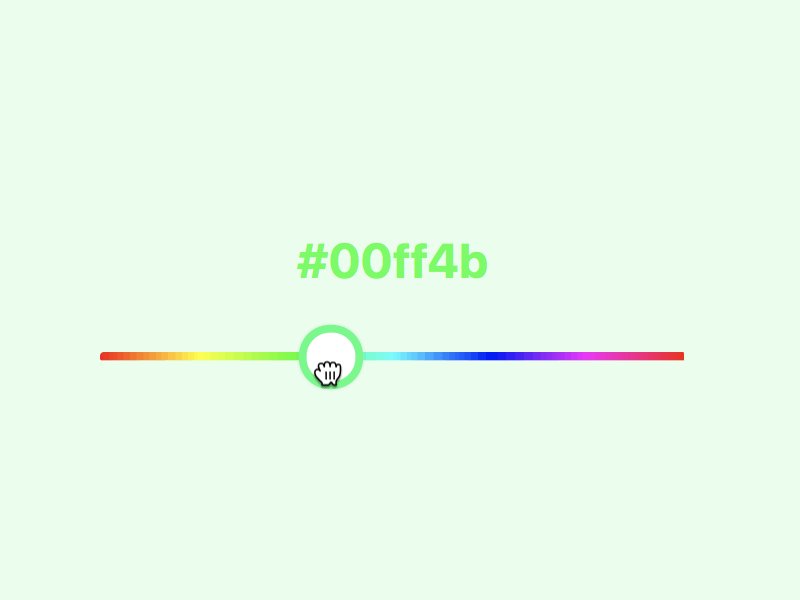
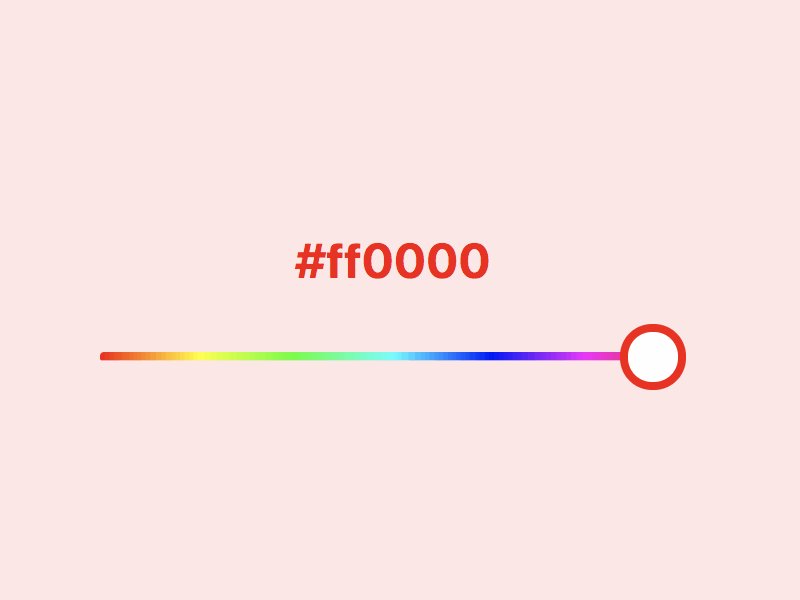
用户想要为自己的网站挑选一款合适的背景色,该怎么直观的挑选?可视化输出。

用户在挑选不同的汉堡,又该怎么轻松查看并做出选择?可视化输出。

用户想对某个产品或者网站进行反馈,如何表达?可视化输出。

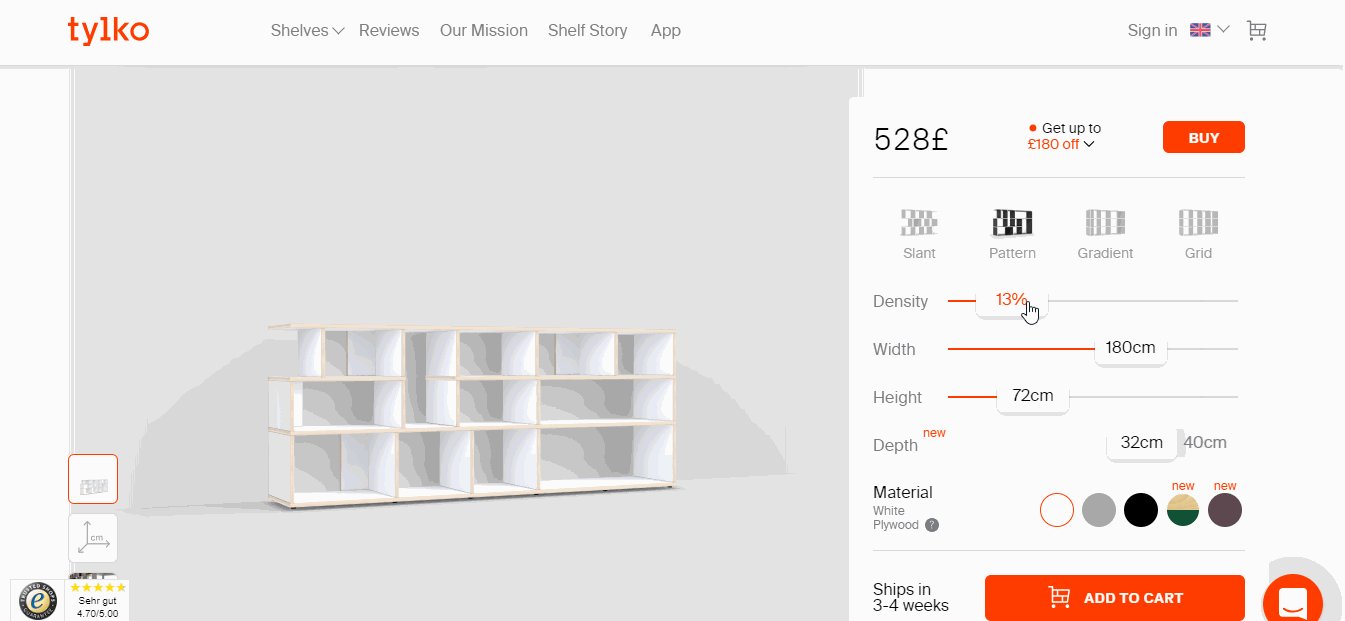
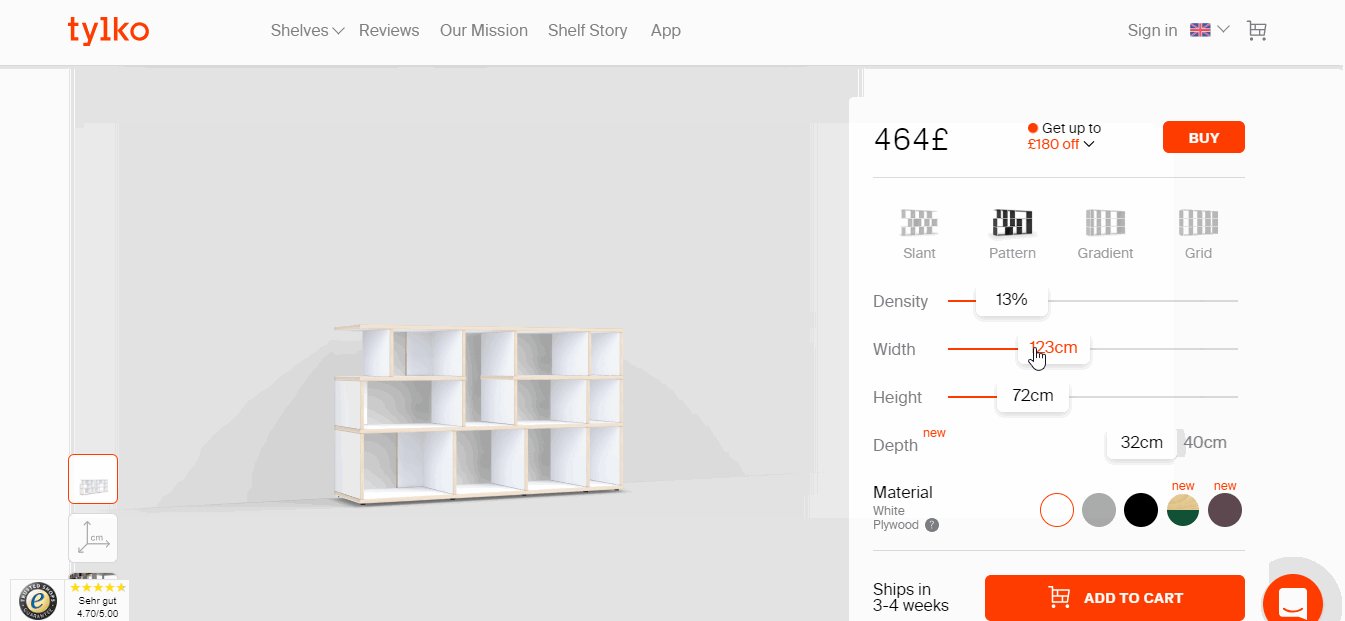
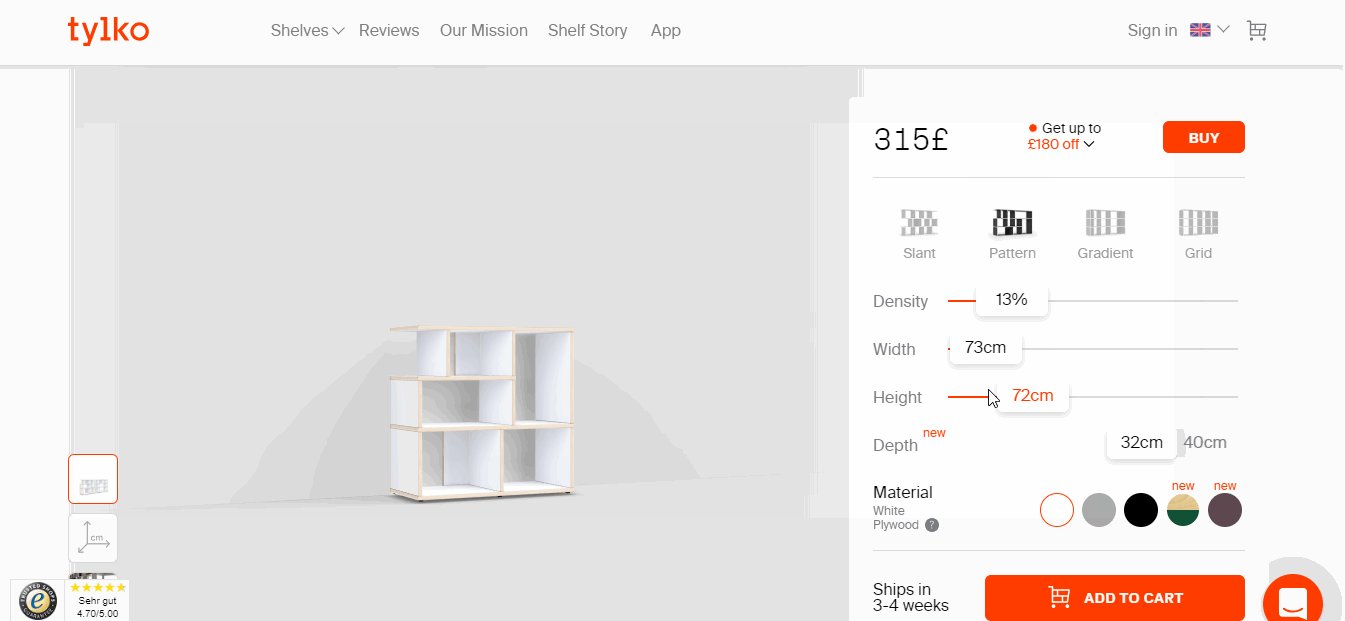
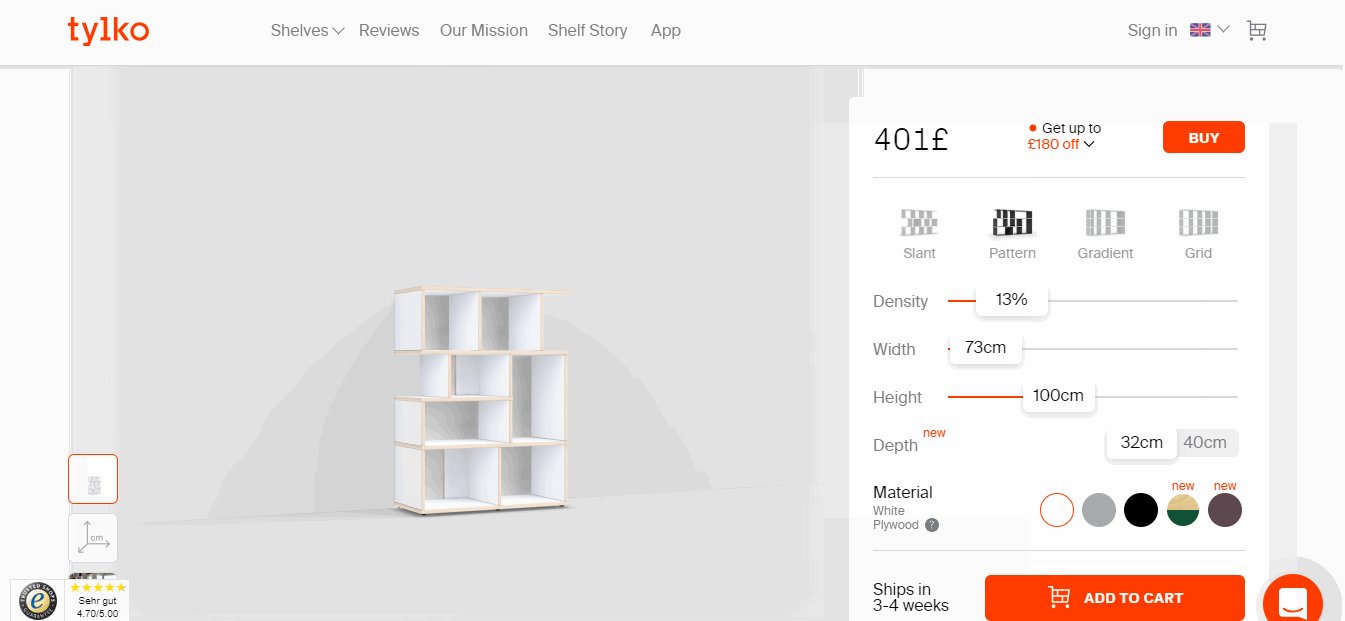
在一些情况下,如果用户不能预先看到输出结果,很难做出正确的决定。在Tylko网站上,视觉输出可以让用户直观看到各类家具的外观。如果只通过阅读测量结果就很难让用户理解实物的具体大小了。

2. 帮助用户做出选择
滑块虽然可以帮助用户查看各个选择项,但在某些情况下,直接引导用户找到他们想要的结果也很重要。换句话说,好的用户界面可以帮助和指导用户。
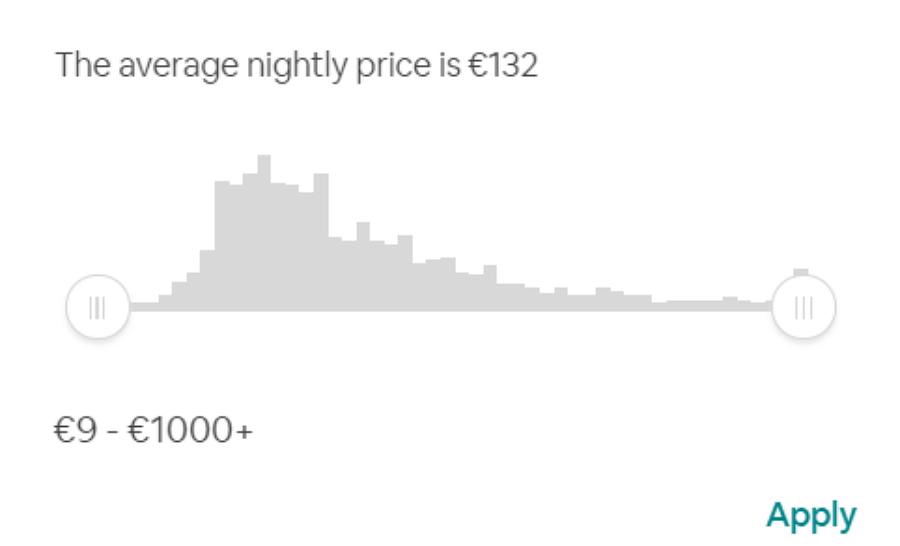
滑块可以引导用户做出明智的选择。滑块的这种设计被很多网站采用,Airbnb就是一个典型的例子。

Airbnb将价格范围选择的滑块与直方图进行了配对,在直方图上显示了价格分布和每晚平均价格。此图表可以很好的引导用户在预期的价格区间里做出选择。
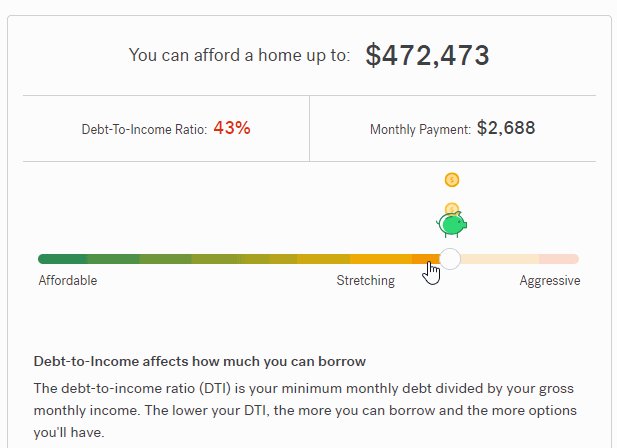
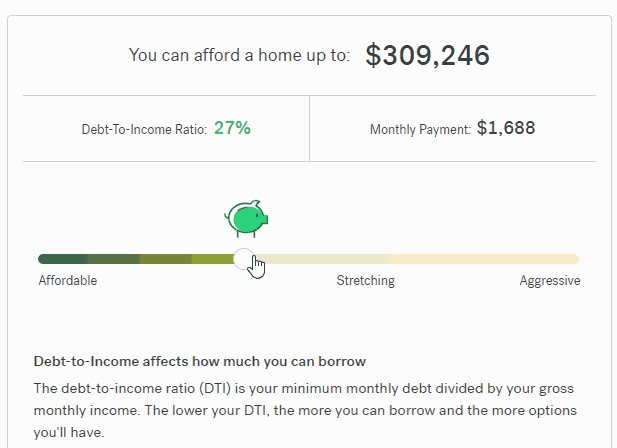
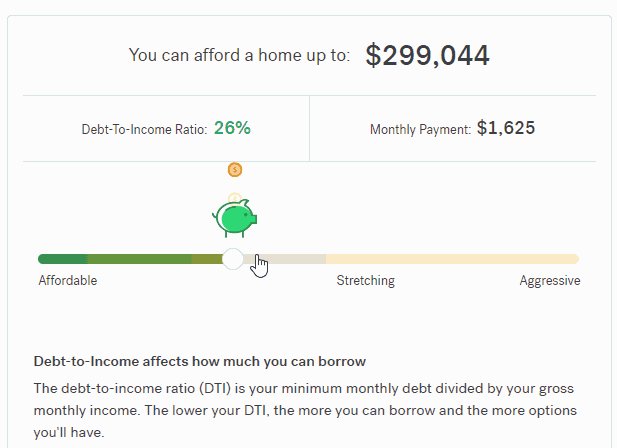
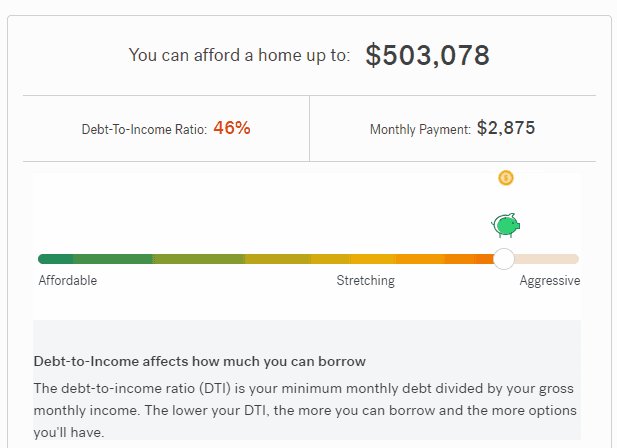
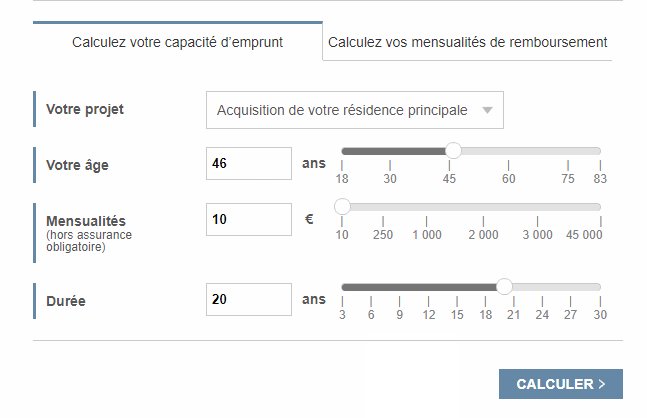
无独有偶,在Trulia网站上你会可以看到滑块引导用户做出选择的优秀案例。Trulia的房屋购买力承受计算器采用了色彩值变化的滑块设计,该滑块能够通过色彩变化和形状大小变化很直观的告知用户相关的债务收入情况,以此来引导用户做出正确选择,规避风险。

3. 允许用户设置特定值
许多滑块都有同样的问题,很难通过滑动滑块来选中一个精确值。毫无疑问,在这一点上,滑块永远也无法取代常规文本输入字段。这里有一个建议,如果你的设计上有精确输入的需求,最好同时使用输入字段与滑块。
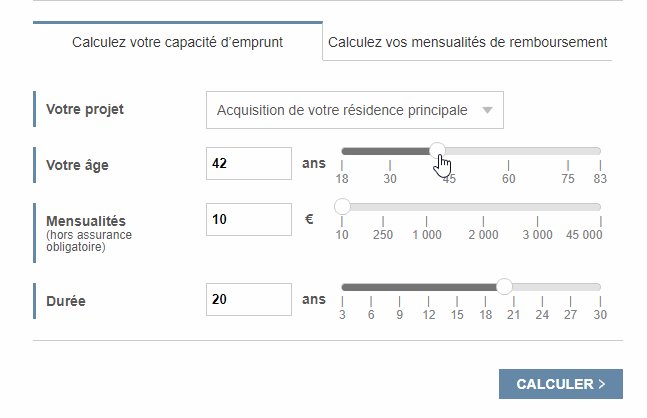
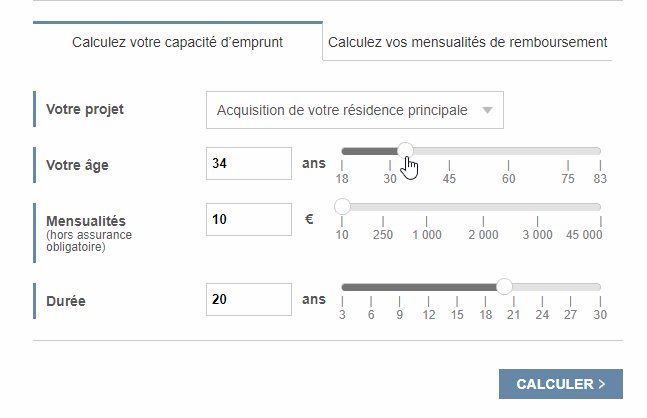
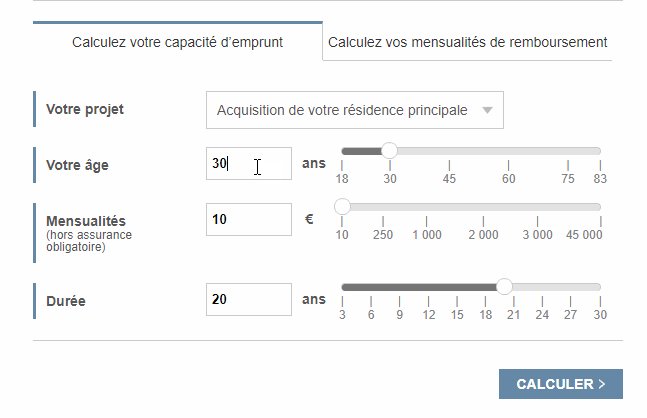
SGS的住房成本计算器提供了两种设置值的方法,使用滑块或在相关字段中输入值。如果你也想在自己的产品中运用该设计,一定要确保所有内容可以同步:当用户使用滑块更改值时,输入框中的值也要更新,同理,如果用户输入了一个值,滑块也应该更新。

4. 解决盲点问题
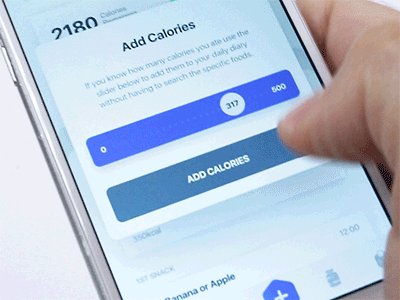
移动应用程序中的滑块通常会遇到盲点问题。比如当手指覆盖某个重要数据(比如一个选定值)时,就容易产生盲点。针对此问题,Virgil Pana创建了流体滑块的概念,这样,用户在与滑块交互时也能看到他们选择的值,从而解决盲点问题。

5. 滑块的设计
滑块的设计其实已经不是难事,尤其是现在很多的设计工具已经有了很多封装好的组件,拖拽即可使用,比如在Mockplus中,就有三种滑块样式可供选择:滑块、水平滑块和垂直滑块。尤其是对于早期的产品原型设计,这就可以起到很好的设计说明。

以上就是本次分享的滑块设计概念,希望对你有所帮助,有更好的见解欢迎留言。
原文地址:uxplanet
译文地址:mockplus
译者:摹客Mockplus








评论0