一个看似简单的下拉菜单/导航菜单,背后会有多少隐藏的逻辑呢?
今天就讲一下如何绘制下拉菜单和导航菜单。不管是下拉菜单还是导航菜单,都是设计语言部分中的基础部分中的某个组成部分。当这些组件按照功能和需求整合到一起,就生成了新的页面或用户界面。还有一点,所有文章中提到的尺寸和距离,都没有一定的标准化,这些距离是需要设计师们根据自身经验与审美,结合实际项目情况和使用场景去调节的。
我只提供设计思维与思想,希望引导大家去自发性的解决问题。方法与流程是死的人是活的,大家要在遵循一定的设计规则的基础上,去做思维的发散,并按照实际需求去完成设计,这大致就是我的夙愿吧。
目录
1.下拉菜单
1.1 了解下拉菜单
1.2 绘制矩形框
1.3 文本行高
1.4 确定文本域
1.5 视觉差
2.导航菜单
2.1 了解导航菜单
2.1 确定距离
1.1 了解下拉菜单
首先要了解下拉菜单的样式,它的组成及绘制方法。下拉菜单有两种样式,分别是主菜单和二级菜单。它也是由按钮、菜单栏、鼠标状态(Hover)组成的。按钮前几篇文章讲过了,其他部分的都是些基础操作,它看似很好绘制,也很简单,但实际上却包含一些规则与逻辑的。

那真正整合成组件时,所以组件会有三种不同的尺寸(大中小),被配置不同的高度,不同的颜色和不同的曲率。那由于文章总长度和复杂程度的关系,我就以中等尺寸为示例,为大家讲解它吧。

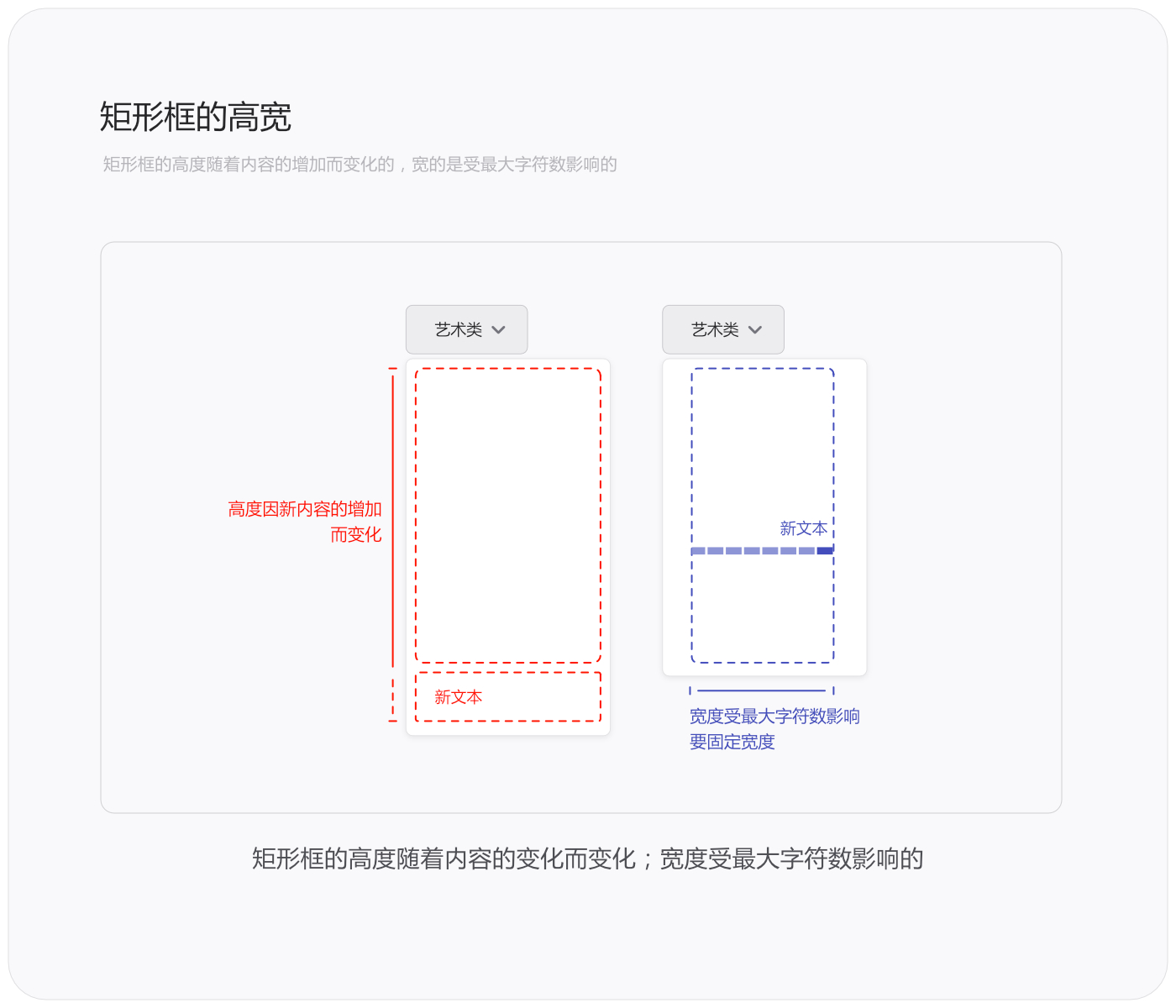
1.2 绘制矩形框
绘制下拉菜单的矩形框,要定义它的高度和宽度。这里要说明几点,下拉菜单框的高度是根据内容的增加而随之变化的,而它的宽度是受里面字数影响的。字数的最大宽度定下来,才能定下矩形框的宽度。一般情况下,菜单中的功能名称不会超过9个字,利用7±定律得知,超过9个字不易理解和阅读(易读性),所以这里的矩形框的宽度,不过超过9个字符。

那如果下拉菜单中的功能名称,超过9个字,会怎么样呢,如下图所示。

1.3 文本行高
添加文本内容,就是在下拉菜单里添加文字。当用7±2定律得知最大字符数不能超过9个字符后,就说明下拉菜单里的文字的宽度定好了,接下来就要定文字的行高了。文字的宽度和行高都计算好,就可以绘制文字与矩形框之间的间距了。文字的行高是由鼠标状态(Hover)的高度来确定的,Hover的高度有多高,文字的行高就有多高。

1.4 确认文本域
设置好文本的行高,就可以根据它来确认文本域了,确定文本区域后,就能找到文本与矩形框之间的距离了。确定文本域也不难,把每一行文本都加上鼠标状态,然后得到高度的总和就是整个文本域的高度了。

另外要注意的是,当我们确认文本域后,不能直接与矩形框对齐,应该在文本域的上下留有一段距离。这段距离的高度留多少也是根据菜单高度和行高来确定的,行高越高,留的距离就越多。

1.5 视觉差
把文本置入到矩形框中,如果文本周边的距离按照统一距离来算,就会形成视觉差。总会觉得头重脚轻,上面要比下面的重量大。其实造成这个问题的原因,就是视觉不平衡的问题。

因为下拉菜单中是包含按钮的,不管是有底色的按钮,还是纯文本的按钮,只要被点击,颜色就会变重,颜色一变重视觉重量就会被影响(灰阶度)。这时下拉菜单的上半部分要显得重一些,就要在下半部分增加一些重量,让他们看上去“平衡”一些。

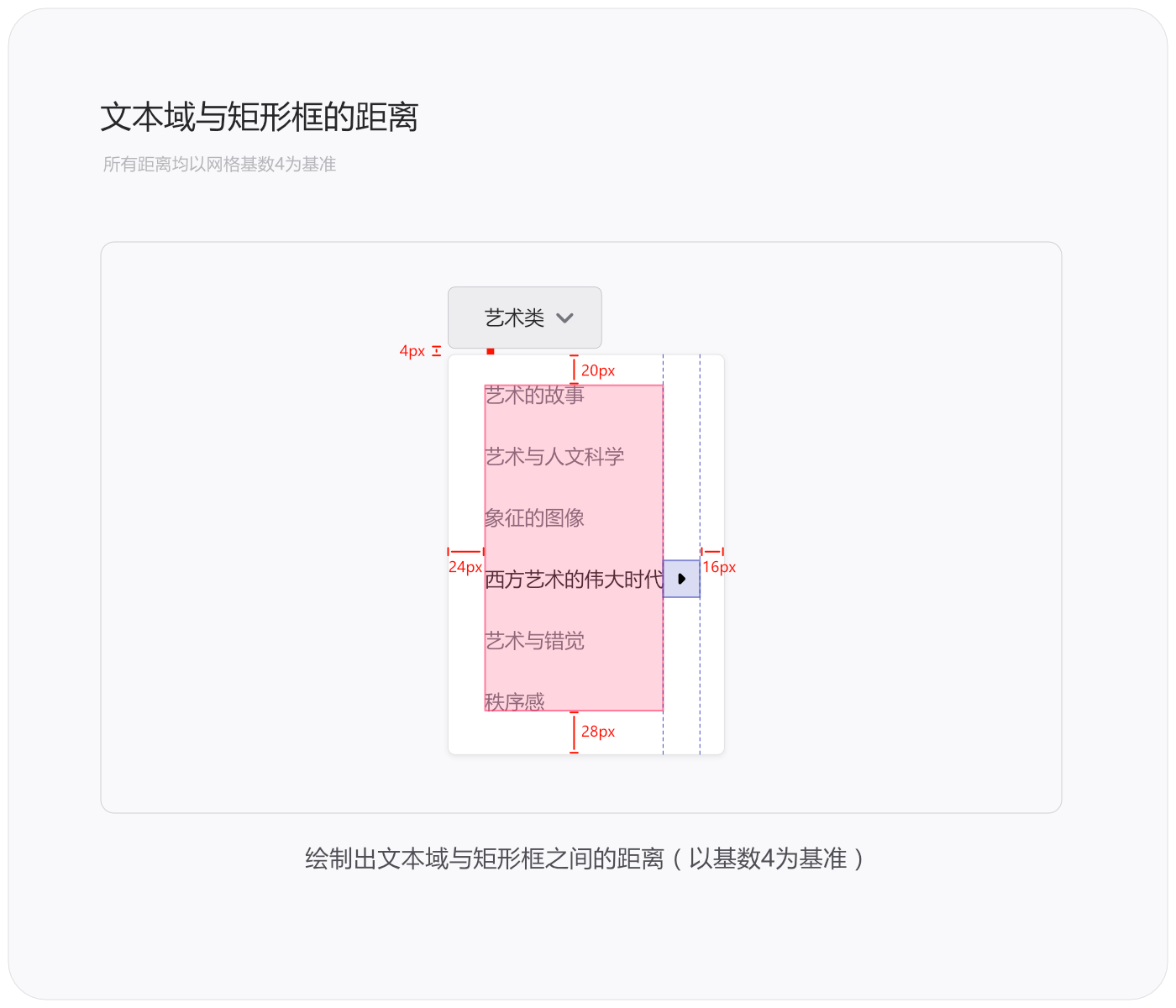
1.6 确定距离
当我们完成所有上述操作,就可以确定文本域与矩形框之间的距离了,这里的确定距离,是确认前端开发时所用到的距离。与平时设计时的距离不太相同。

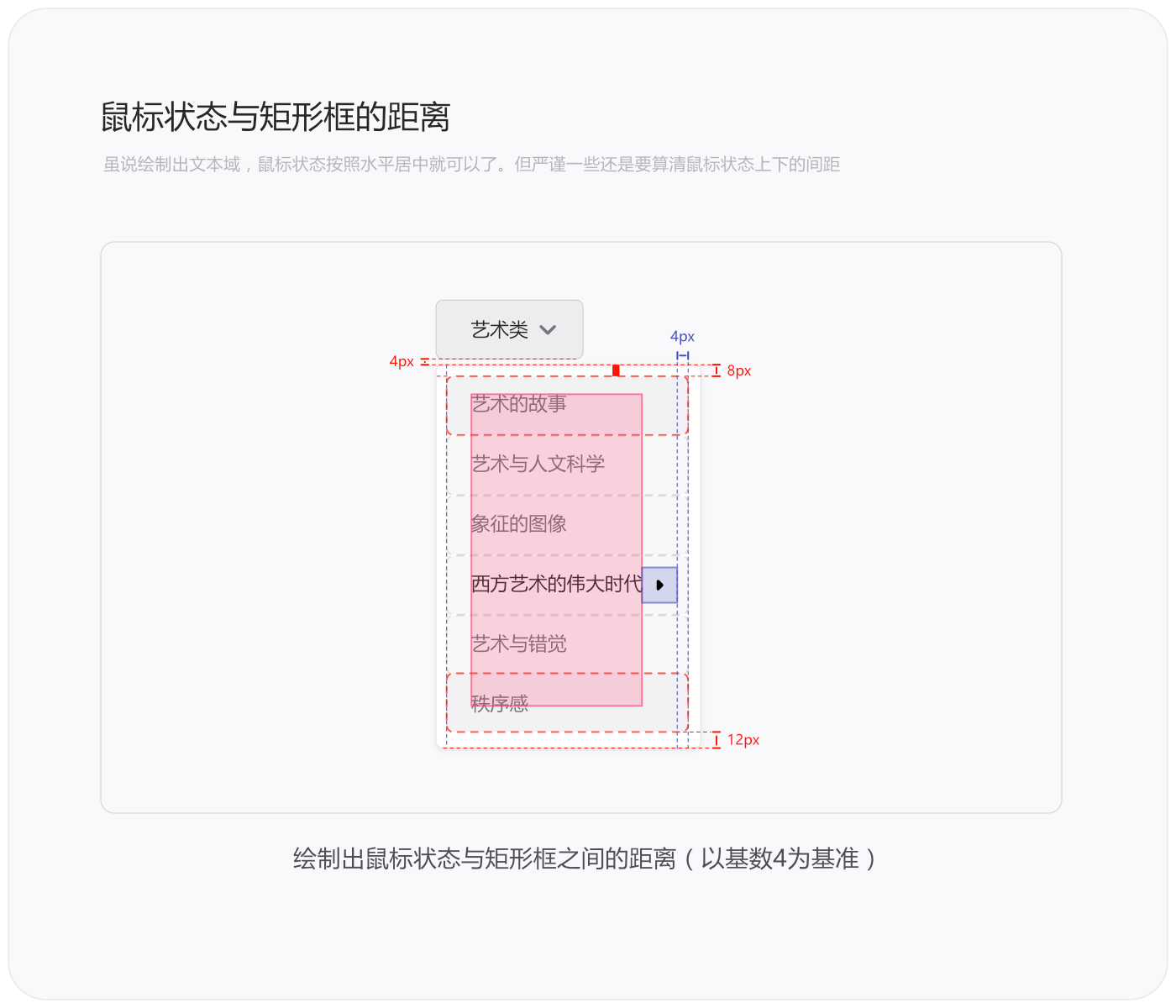
绘制完文本域与矩形框之间的距离后,就要算清鼠标状态(Hover)与矩形框之间的距离,并全部以网格基数为基准(4px)进行设计。

让我们来看一下最终绘制的效果吧。

2.1 了解导航菜单
我们能学会如何绘制下拉菜单,相对的导航菜单就显得非常简单了。首先要了解下拉菜单的样式,导航菜单分为两部分,上半部分为导航栏,这里的导航栏跟其他功能性导航栏没有任何差别。下半部分就是菜单部分,这里的菜单部分就是上面讲的下拉菜单。导航栏部分如下图所示:

那下图中的菜单部分,就是文章上面讲的下拉菜单。另外,上面提到每个组件有三个尺寸和三种颜色,它们其中还包含三种曲率,这个也要在我们制作组件时考虑好,身为设计师也要有全局思维。

绘制导航菜单的矩形框不像绘制下拉菜单那样麻烦,只要算清文本、图标和矩形框之间的距离就行可以。我还是以中等尺寸为示例。

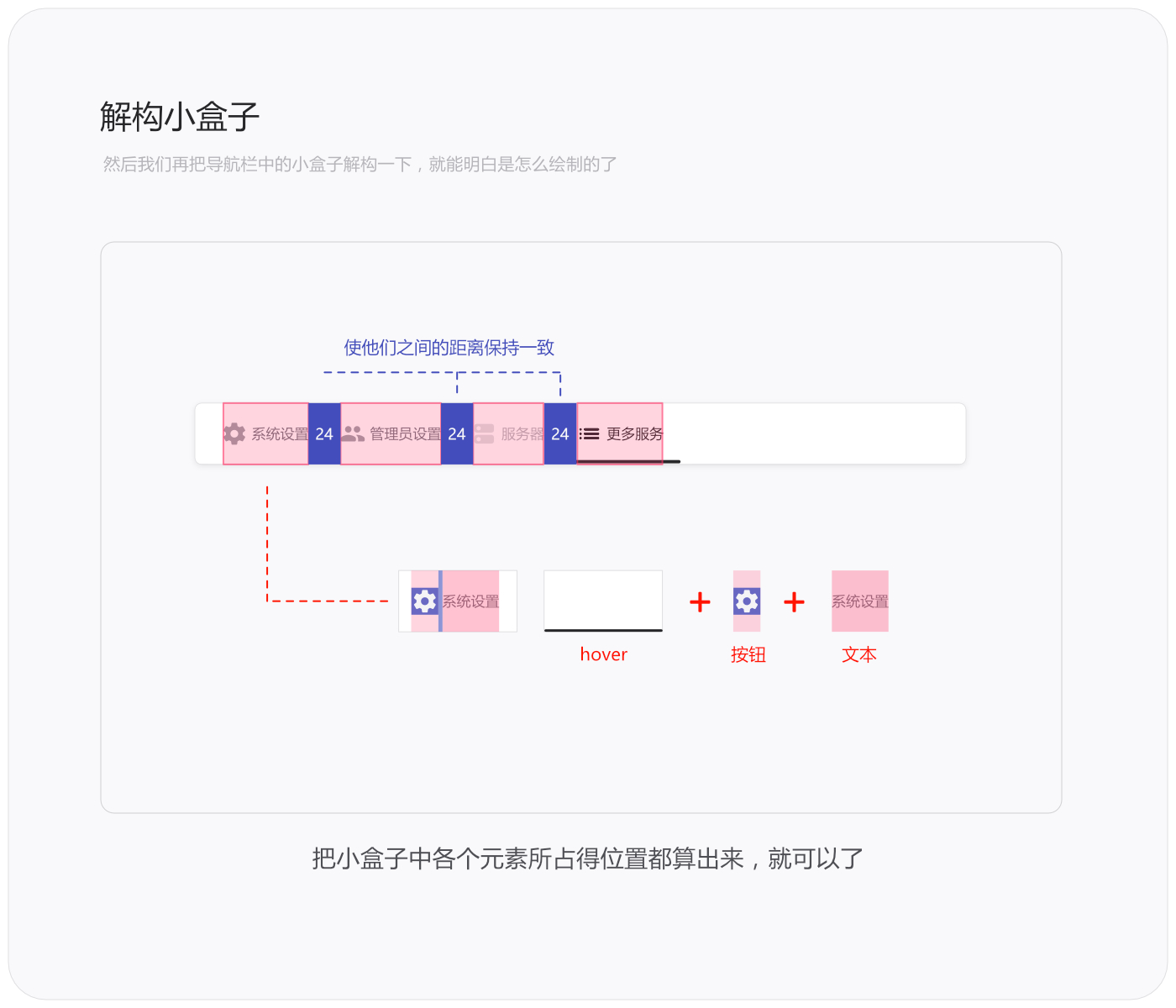
之后我们在解构小盒子的各个要素,就知道它是怎么布置的了。1.这里按钮的尺寸就看设计师要采用多大尺寸的按钮了;2.按钮与文本之间的距离,需要根据设计师的审美进行控制;3.文本的尺寸是根据字数多少而定的。就这么点事儿,很好处理。

当把所有元素的尺寸都定好,再把它们拼装到小盒子中,那么整个导航栏部分不就做好了吗。以后再把上面讲过的下拉菜单部分拼装到导航栏部分上,那导航菜单这个组件就制作好了。
原文地址:站酷
作者:Lawrence_V








评论0