设计交付对于UI设计师来说是一项必要的工作流程,设计交付影响着界面的最终实现和各尺寸适配效果。那么如何做好从设计到开发的交付呢?本文就教一教大家,如何用工具帮助完成从设计到开发的完美交付。
一、移交项目
其实在移交具体的设计稿之前,项目的切换和移交更应该处在最前沿。这个时候你就需要使用任务管理工具来帮助你移交项目。任务管理工具可以确保产品团队的工作流程井然有序:
- 统一整个团队的工作流程,并使大家能在统一平台上进行沟通
- 只需几步点击,便可维护和监控团队的多项任务与进程
- 运用自动化系统,对所有团队成员进行有效的时间跟踪
- 为文档的存储、共享和检索创建一个中心节点
- 避免通过手动去更新与协调项目进度,以节约时间
- 在世界任何角落都能安排与参加虚拟会议
推荐工具:
1. Droptask
通过拥有哈佛大学、可口可乐和迪士尼等世界知名品牌的背书,Droptask给用户带来了一个灵活易用的任务管理框架。它在设计上引入了人们熟悉的文氏图形(Venn diagram),并允许在颜色上进行定制。较之其他任务管理软件,它有着最短的学习曲线。
特点:
- 具有趣味性引导视图和各个任务的工作流视图
- 可为每个任务添加备注、受让人、标签、清单、提醒和附件
- 使用滑动条(slide bar)来选择和管理任务的紧迫性、优先级、进度、以及工作量
- 可在任何需要的时候访问并查看任务的历史记录
- 可创建单独的类别或项目,再使用拖曳操作将任务重新定位到他处
- 监控和管理每个成员的任务通知
提供集成的软件:
- Dropbox、Google Calendar、Outlook和Google Drive

2. ActiveCollab
ActiveCollab是为小型团队和一般企业提供的,用于管理与组织工作流程的另一款强大工具。它在此领域已深耕十年,凭借其易用性和灵活性,它广受众多的学术机构和政府组织类用户的欢迎。可以用它来管理项目的各个方面,包括:时间跟踪、团队协作或产品计价。
特点:
- 能在单个面板上创建并组织各项任务,并能按照截止日期、标签或人员进行筛选
- 可为每项任务选择受让人、添加提醒、注释、以及文件,以供团队共享
- 可将各种任务按照甘特图、列状视图或列表视图进行组合
- 可将日历与特定事件的任务进行同步
- 使用秒表来跟踪某个任务所花费的总工时
- 为正在进行中任务的数量生成报告
提供集成的软件:
- Slack、Quickbooks、Google Drive、Dropbox、Asana和Zapier。

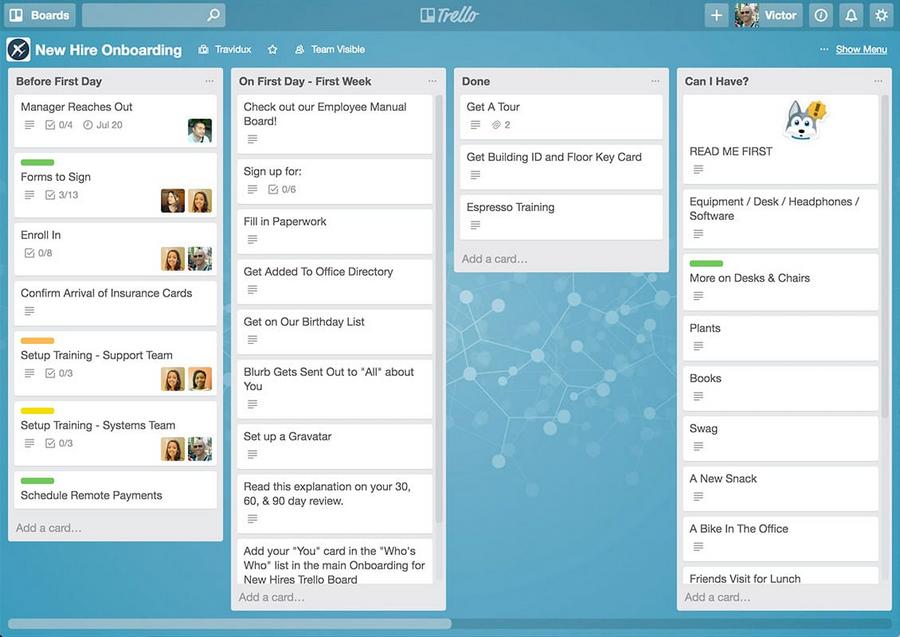
3. Trello
无需多介绍,Trello是最好的任务管理工具之一,它定义了各种基础性的任务管理。Trello的特点在于:其交互式的简单看板,能方便您快速地将任务从一栏目拖拽到另一个之上。它的免费计划不限制任何用户数、面板(board)数和清单数量,这些正是小型和初创型企业亟需拥有的功能与服务。
特点:
- 灵活的看板模式,能以卡片、面板和列表的形式存储各项创建的任务
- 用户可以在卡片中创建各种清单,并能给每项任务的绩效投票
- 发电子邮件到面板(Email-to-board)的功能,允许用户将他们的电子邮件直接转换到面板和卡片上
- 能够为每个包含有任务的面板分配任务、附加文件、添加说明和进度清单
- 可在面板和卡片上添加带有表情包的评论,以便与团队中其他成员进行实时沟通
提供集成的软件:
- Google Hangouts、Zapier、Google Calendar和GitHub

二、提供设计稿以及标注切图
很明显,移交设计稿以及标注切图是整个交付过程中最重要的环节了。用户手中看到的产品界面,并非设计师的最终效果图,而是一个个单独的切图经由开发技术实现。切图和标注作为设计师与开发者之间的桥梁,它的作用很关键,合适的切图、精准的标注位置可以最大限度的还原效果图的设计,精妙的切图和标注更会有事半功倍的效果。
当然,目前有很多自动标注和切图的工具,能帮助大家解决手动标注和切图的问题,但是还有一些需要注意的点:
需要标注的点有哪些?
- 文字:字体大小 、颜色
- 布局控件属性:控件的宽高、背景色、透明度、描边和圆角大小(如果有圆角)等
- 列表:列表的高度、颜色、内容上下间距等
- 间距:控件之间的距离、左右边距
- 段落:行距
- 全局属性:如导航栏文字大小、颜色,左右边距,默认间距等,如果你之前跟开发合作过,在这方面开发了解就可以省略了。
什么时候需要有切图?
- 只要是没有办法通过代码来实现的就需要切图。什么是代码无法实现的呢?比如图标。如果你不清楚,请跟开发沟通,一般开发都会知道哪些是需要的。
切图应该有几套?
- 理论上,iOS我们需要切3套图,分别是@1x,@2x和@3x,这样做是为了更好的适配;而在实际工作中,iOS只需要切2套图就可以,分别为:@2x和@3x。
- Android,尺寸比较多,需要切片的也就多,通常MDPI,HDPI,XHDPI,XXHDPI和XXXHDPI等。
其他
- 输出格式:切图输出格式必须为png24位、png8位、jpg 3种格式,推荐PNG。
- 尺寸为偶数:切图输出大小必须保持为偶数。单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。
- 为了减小包的大小,所有切图尽量压缩后再给开发。图片大了,多了,不利于用户在使用app过程中加载页面,因此图片切图要尽量压缩图片文件的大小。
当然,以上需要考虑的点,找对了工具自然能帮你顺利解决。从Sketch、PS等设计工具中,通过插件将设计稿上传到标注切图工具里,即刻自动生成标注、一键下载切图:
推荐工具:
1. 摹客iDoc
Mockplus iDoc是更快更简单的产品协作设计。主要功能有智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理,真正实现了从产品到开发只要一个文档。这里主要讲解其出色的标注和切图功能。
特点:
- 支持下载选中切图和全部切图;选择各式倍率,可一键下载;
- 通过选中、hover和使用不同的快捷键,可以切换四种标注模式:无选中标注(两个图层之间的距离)、图层间标注(两图层间的间距)、多选标注(多个图层之间的距离)、百分比标注(标注的百分比值);
- 可在单位转化面板中转化度量单位;自动生成样式代码,可一键复制粘贴;
- 比较令我惊喜的一个功能是放大镜功能。按住z键,会弹出放大镜,可以查看微小的细节。如果放大倍数不够也可以通过在按住z键的同时使用“+/-”键调整放大倍数。很多时候标注密密麻麻的,设计元素又很小,有这个放大镜功能就不用愁了。

- 可切换到图层树。图层树展示了所有图层和图层的层级关系,单击图层可在Canvas中显示出来。

插件支持:
- Sketch
- Adobe XD CC
- Photoshop
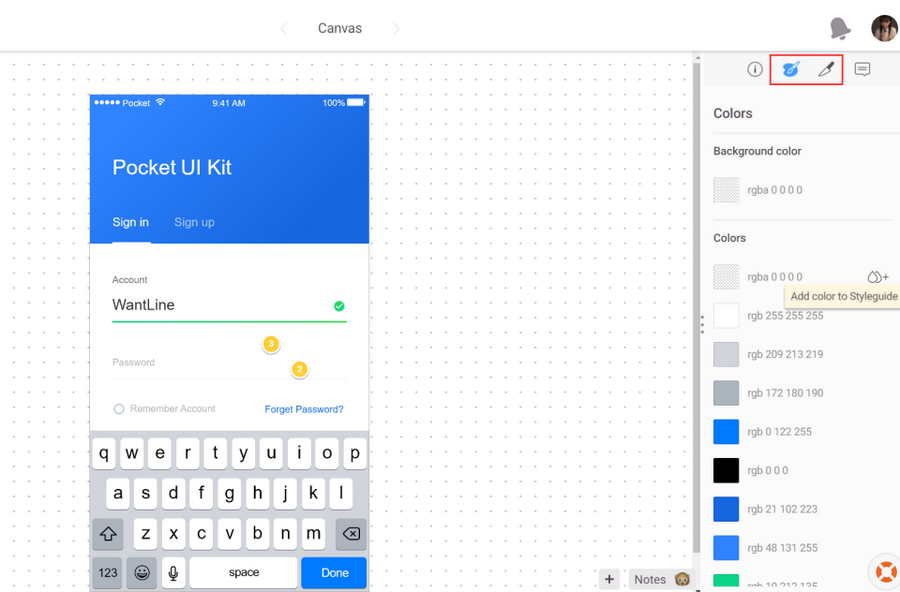
2. Zeplin
特点:
- 支持下载选中切图和全部切图。
- 在Dashboard中双击任意一个Page就可进入到Canvas;单击选中一个图层,鼠标Hover到另一图层上,即可查看图层间的标注;
- 右侧面板展示了详细的信息,包括X/Y、宽/高、色值、阴影、字体、文字内容等;
- 可以通过点击“+”按钮将色值、字体等添加到Styleguide中,非常的方便。
插件支持:
- Sketch
- Adobe XD CC
- Figma
- Photoshop

三、展示原型
交互式原型可以很好地说明用于网站的导航结构,以及基本用户流程,动画和交互以及网站的内部链接。这种设计的可见性不仅有利于客户的理解,而且也能帮助开发人员在开始构建和绘制网站时的理解。像Invision和Marvel这样的工具可以很好地创建交互原型。更棒的是,像Adobe XD和Mockplus iDoc这两个工具,原型设计是其中一个出色的内置功能,通过简单地单击选项卡,设计人员可以轻松地将设计过渡到原型。
推荐工具:
1. Adobe XD
作为设计软件领域的领导者,Adobe 当然也有相当犀利的工具应战——Adobe XD。这是一款简单易用且的快速交互设计、产品原型制作软件!可用于 UX、UI 设计以及快速制作设计原型稿。用户可在短时间内就能轻松制作出互动的 APP 界面、网页原型,并将创意轻松展现给他人。
特点:
- 从设计切换到原型:在画板之间拖动线条,为原型增添活力。创建叠加以堆放内容,实现更为真实的体验 – 不再需要为键盘、菜单和对话框复制画板。为页眉和页脚设置固定位置,以便在查看者进行滚动操作时,页眉和页脚的位置保持不变。
- 支持导入其他应用程序文件。可在XD中直接打开 Adobe Photoshop CC、Illustrator CC、Photoshop、Sketch 中的文件。文件将自动转换为 XD 文档,画板和图层原封不动。

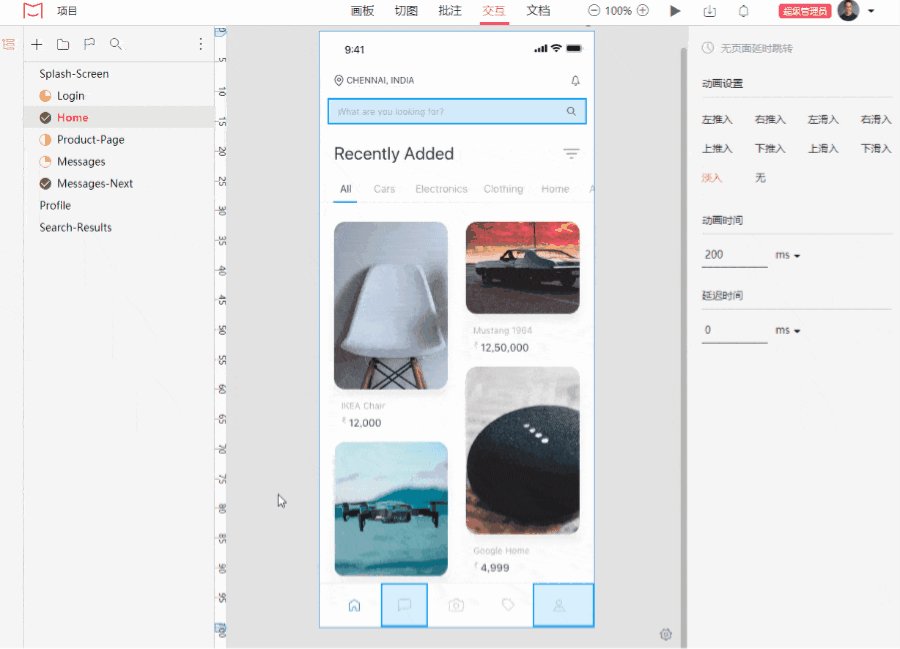
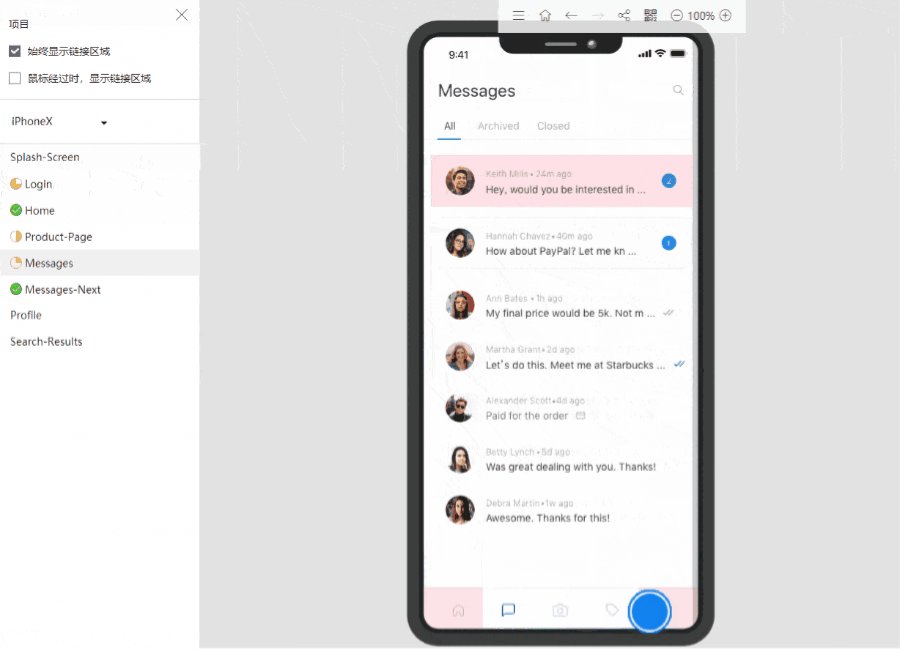
2. 摹客iDoc
刚刚讲解了Mockplus iDoc的标注切图功能板块,现在来讲讲它的原型板块。
特点:
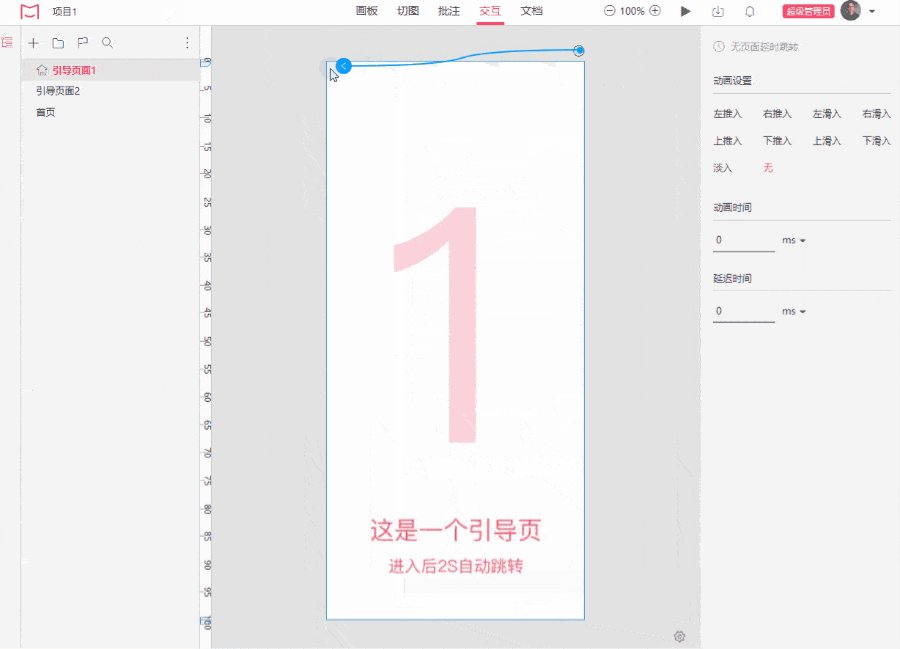
- 从设计切换到原型:通过顶部Tab可切换至在原型版块,在此可以设置页面跳转交互,快速制作高保真可交互原型。从设计软件一键上传至iDoc,双击图层即可建立交互热区,多种动画效果可供选择,还支持手势交互、延时自动跳转等效果。
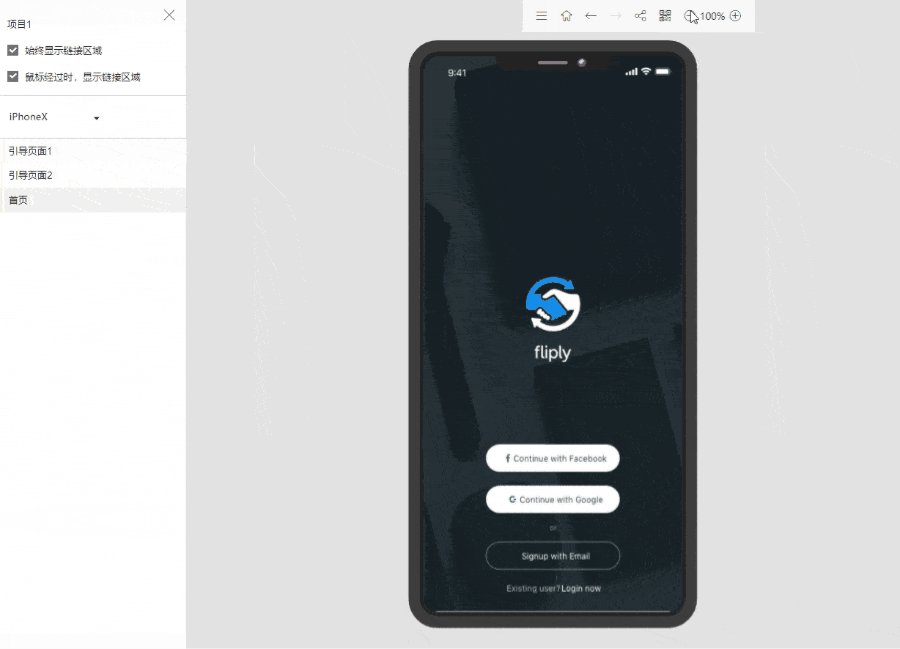
- 方便的交互演示:点击演示图标,便可进入演示状态。点击二维码图标,可显示二维码,使用手机扫码二维码便可以在手机上预览原型。还可发送链接至需要查看原型的人,非常方便。

设计人员和开发人员之间的协调和组织是项目成功的关键。其实线上谈再多,不如线下一次深入的沟通。那么开展一次设计和开发的交接会议是一个很好的方法。会议上,大家可以沟通和探讨,讲述清楚疑难问题,为产品开发启动阶段的工作做好准备。
推荐工具:
PPT(这个大家都懂,就不再细说辣)
原文地址:摹客Mockplus
作者:摹客Mockplus








评论0