以下是图文版:

人在学习的过程中最重要的就是总结经验和规律,而总结经验和规律其中最重要的一个核心就是模仿。







Part 1. 什么是排版

Part 2. 排版的作用
接下来我们再来看看排版都有哪些作用。

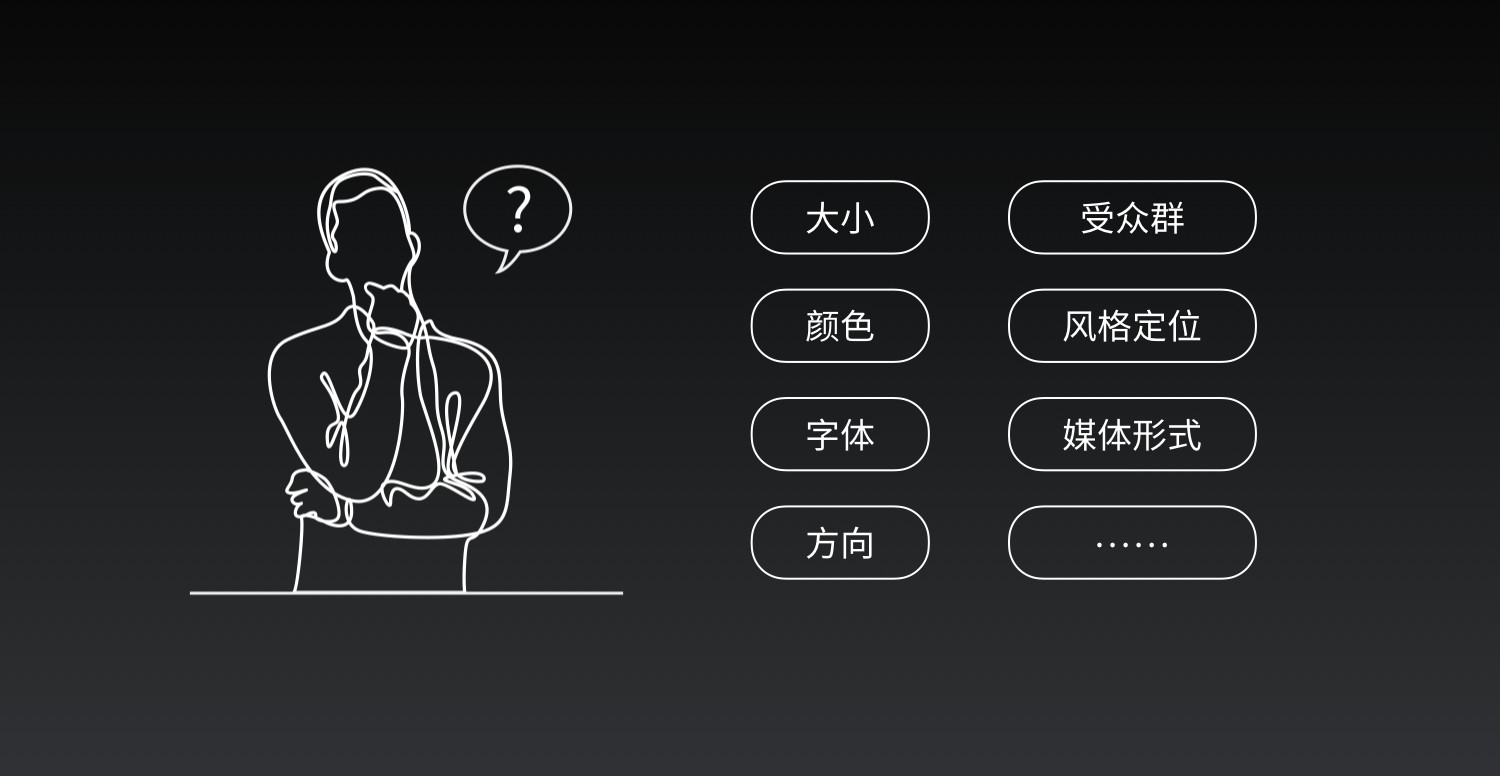
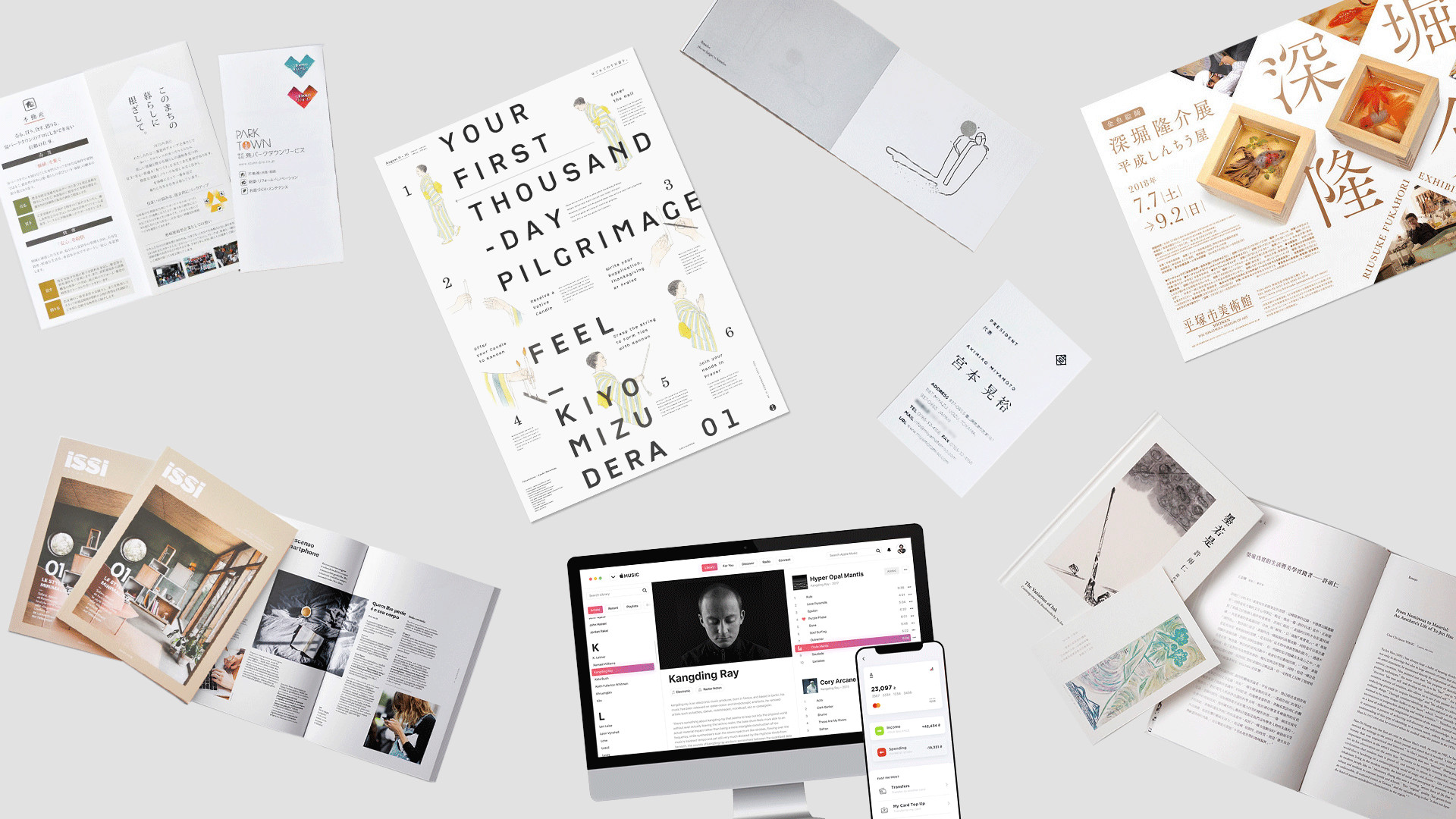
总体上还是可以分为两大类就是文字和图片。如果使用到文字就需要考虑字体的气质是否与内容相符,字号和字重的选择是否美观便于阅读。而对于照片等图片的排版需要考虑的就是图片的数量、图片的大小、以及图片的美观度等等,最后将这些元素有序的结合在一起并且还具有一定的设计美感能够有效地传达内容,这就是广义上排版的作用。


下面我们再来看看排版的特征。所谓排版的特征,这里主要指的就是不同设计载体的特征。





知道了版式设计的重要性之后,那我们就开始从优秀作品中来学习,1)文字的编排; 2)图片的编排; 3)色彩的搭配
这里我们从三个角度来看一下:分别是文字的编排、图片的编排和色彩的搭配,而每个部分会教大家三个小技巧,加在一起一共就是九种方法。
1)文字的编排
首先我们来看看文字的编排。








2)图片的编排
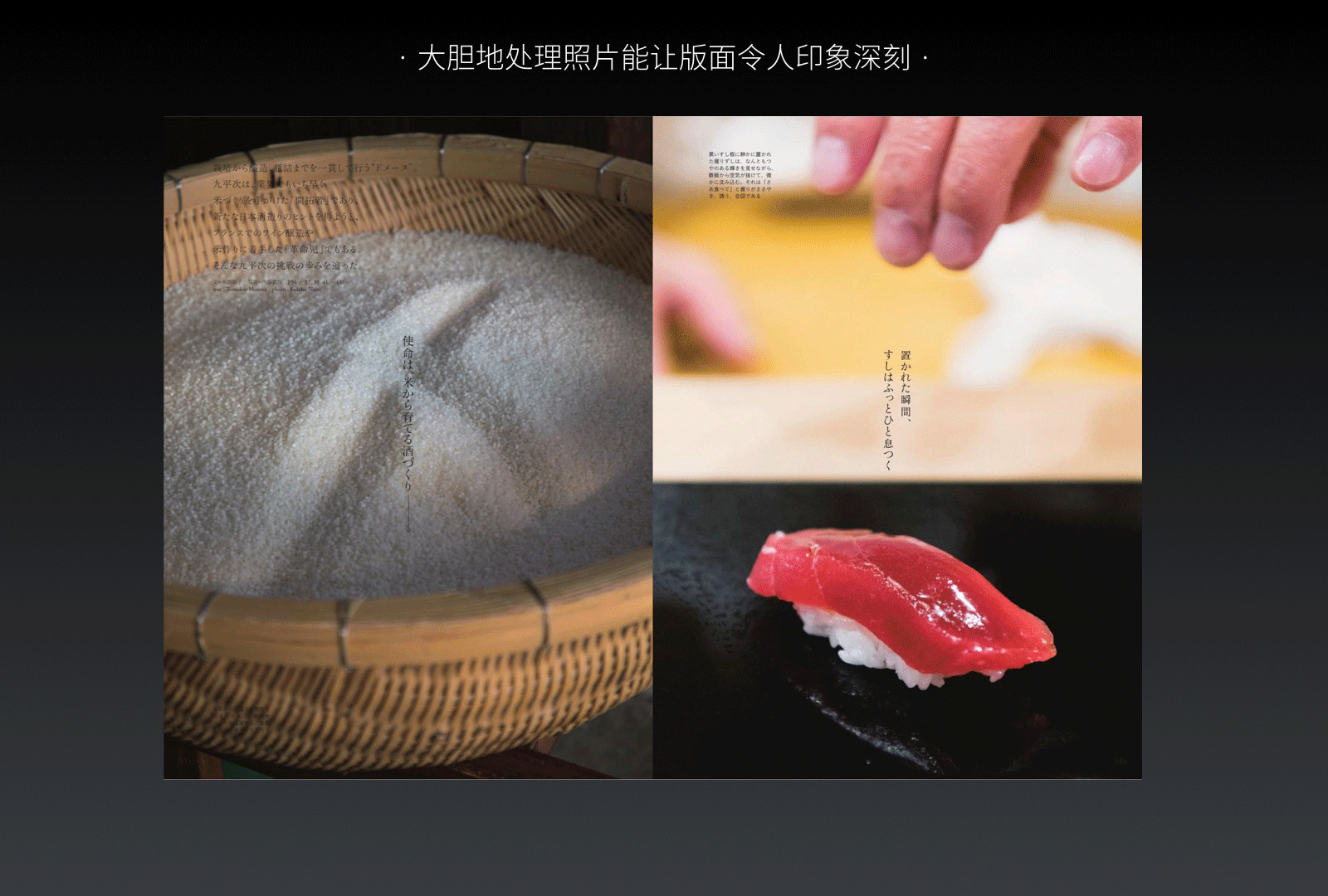
接下来我们再来看看图片部分。




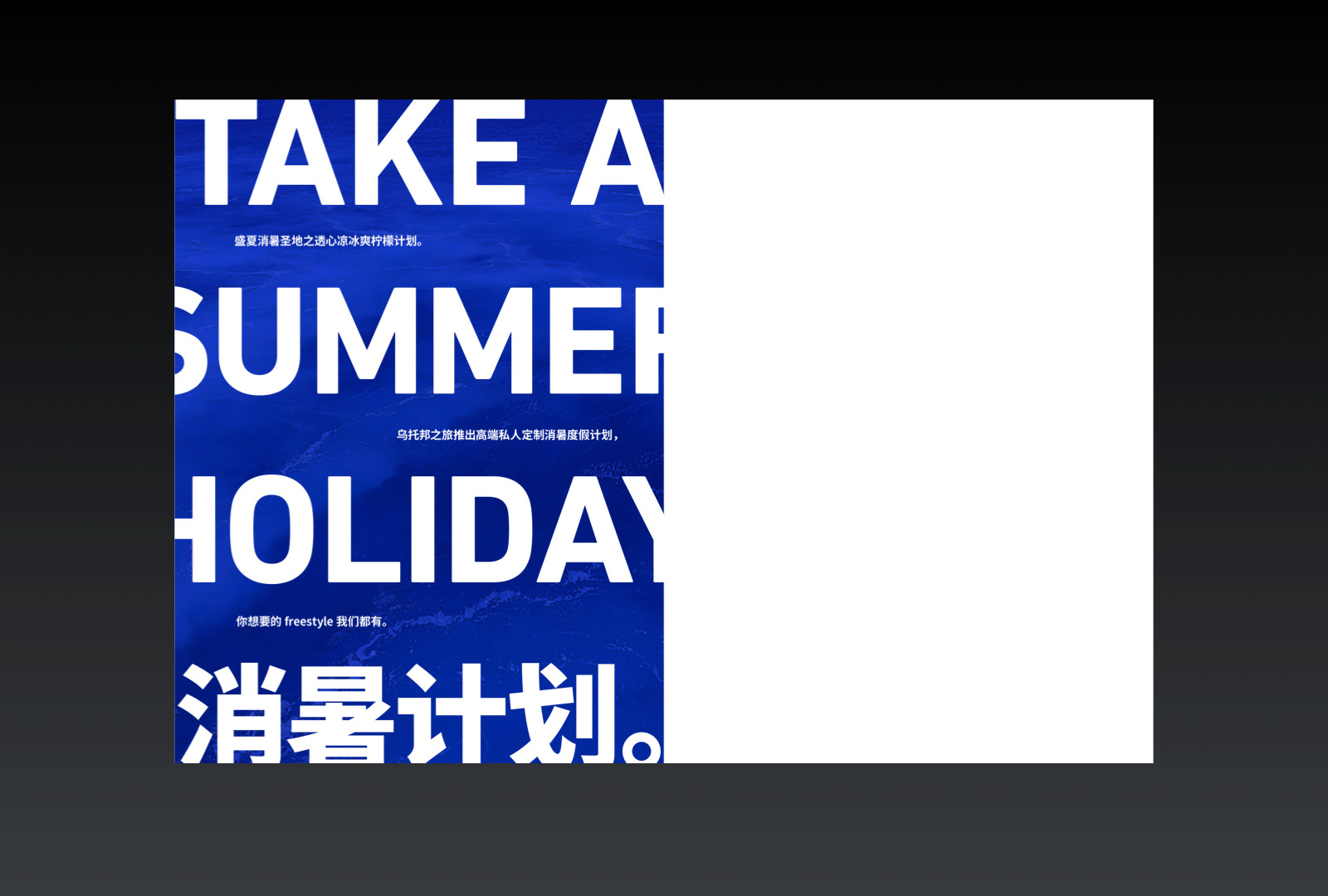
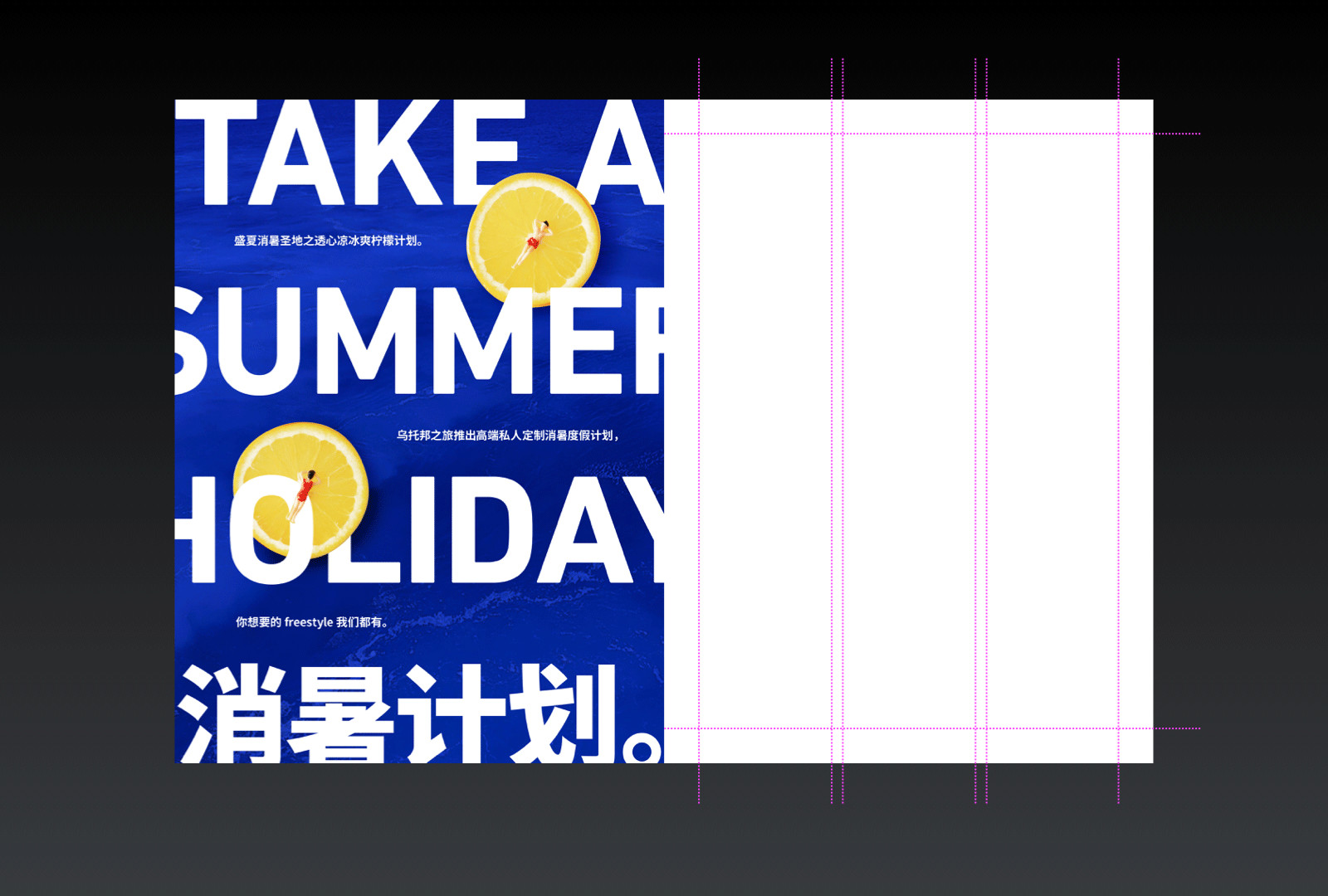
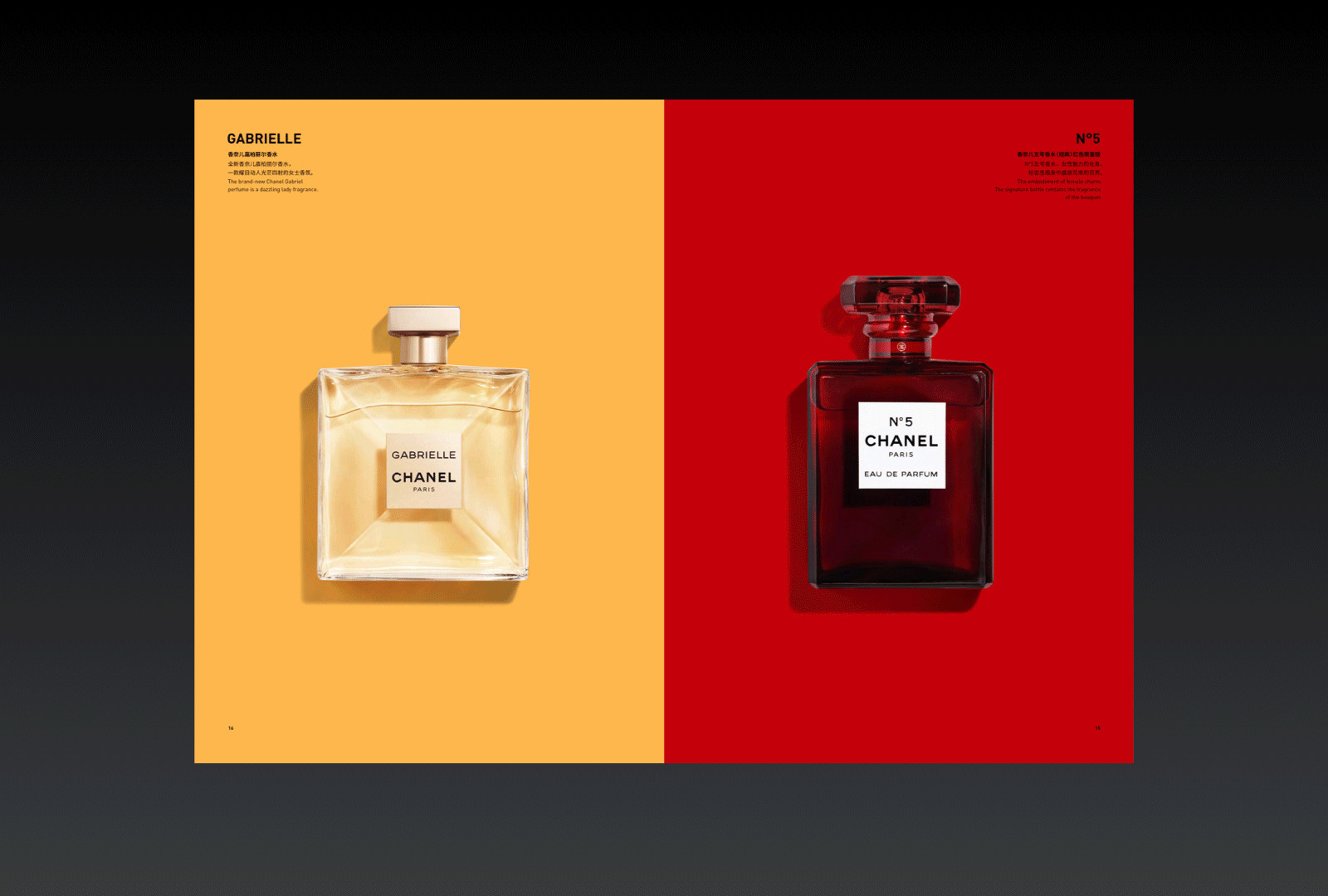
图片的整版裁切。首先创建尺寸然后将产品图片放置到版面当中放大进行裁切,其实到这一步已经可以看出来这个版面的整体感觉了,因为背景图片已经确定了。

3)色彩的搭配
我们再来看看最后一点就是色彩。




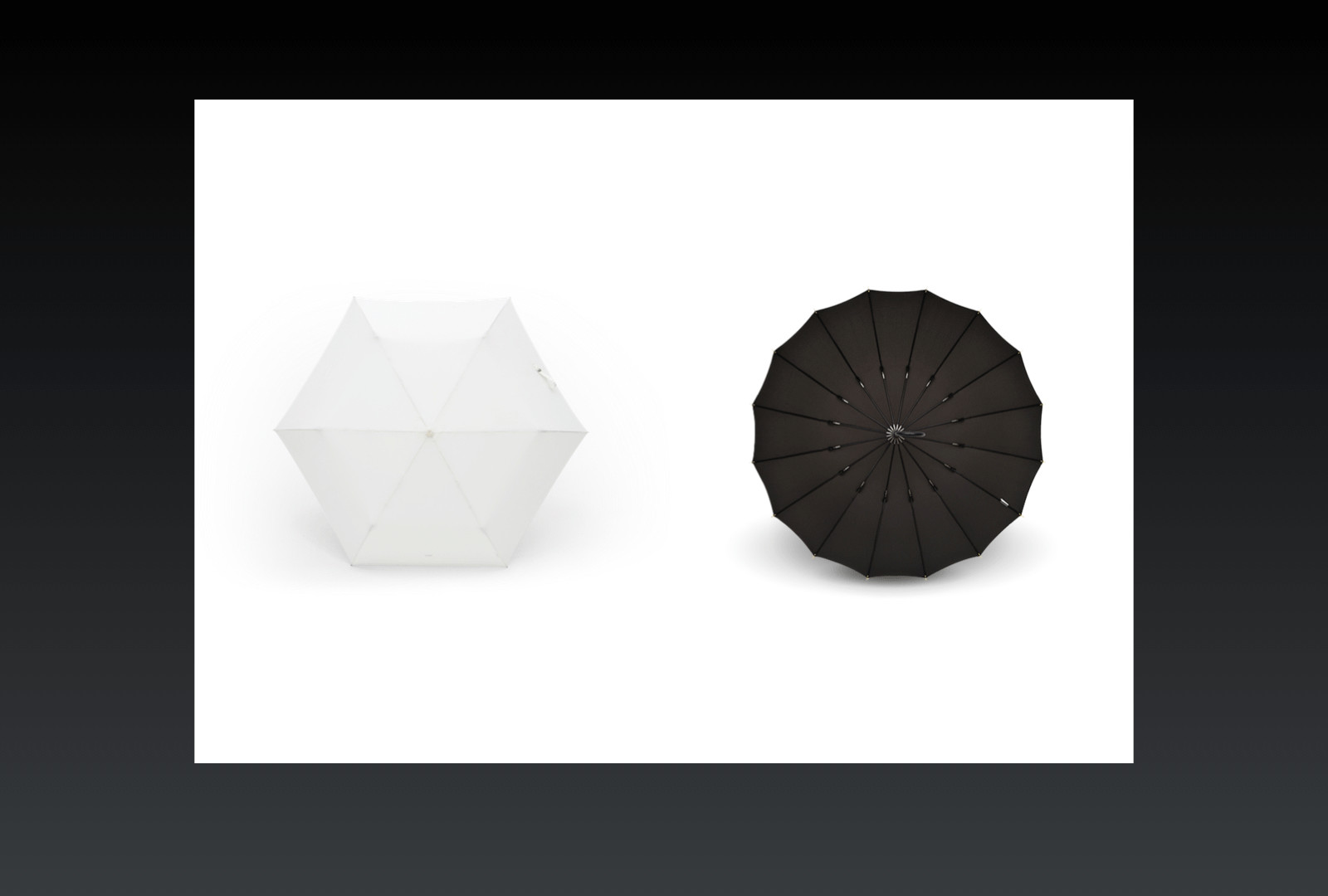
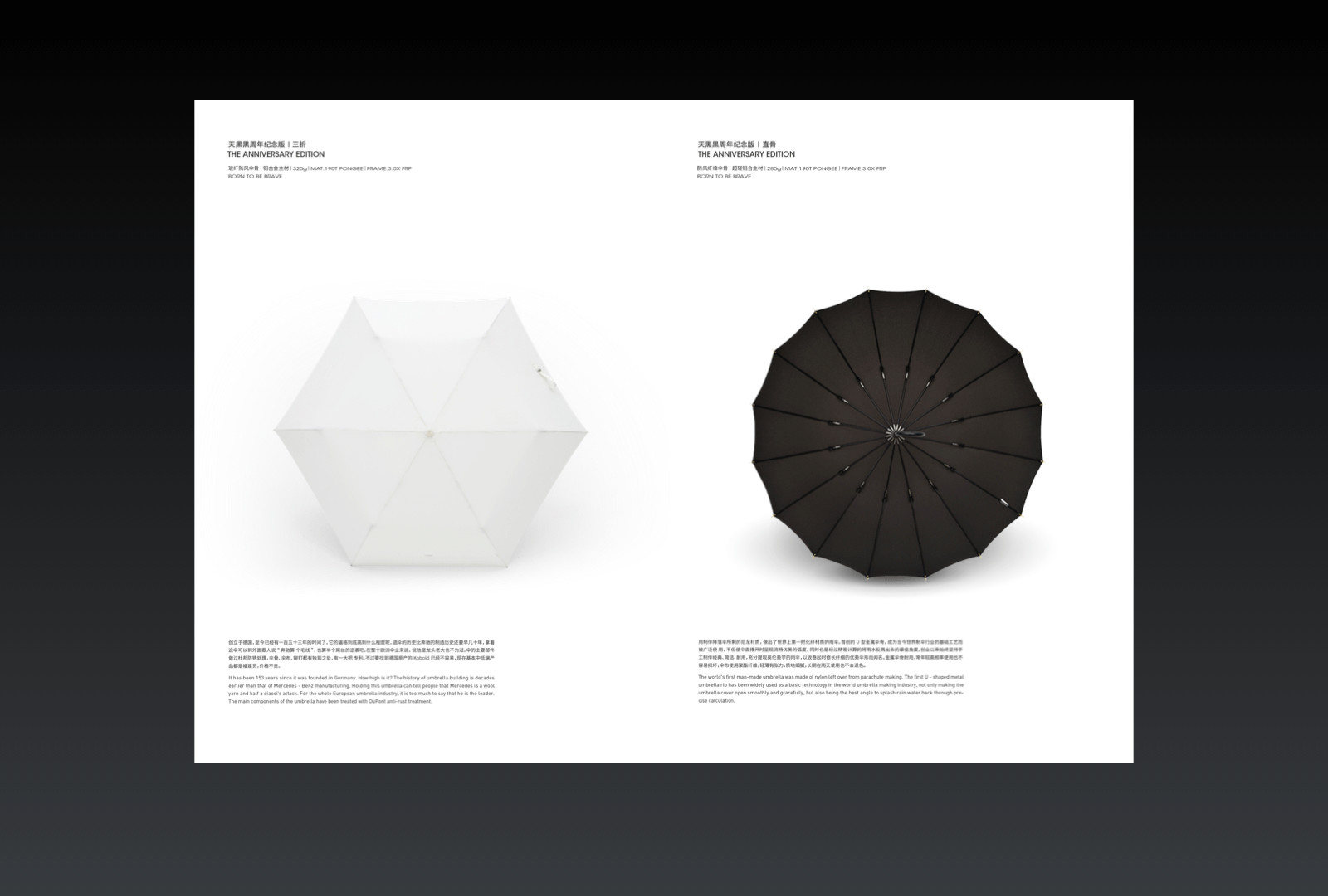
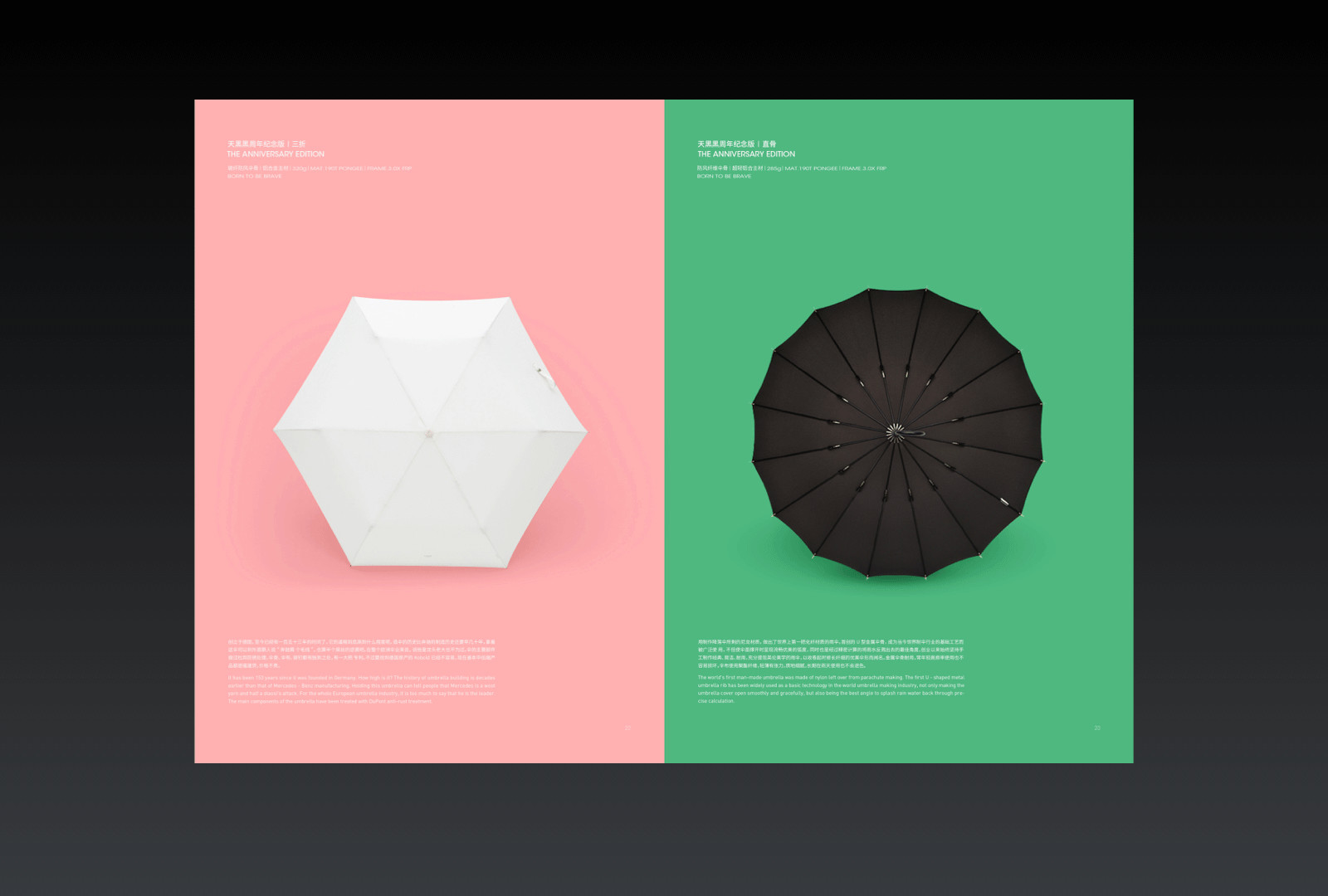
在每个页面上使用不同的颜色来凸显个性增加对比。我们先做一个雨伞内容的画册页面,创建完版面之后先将产品放置在版面中心位置。







http://v.qq.com/x/page/v08223xk27r.html

研习设(公众号)









评论0