当提到网页设计,纹理的应用是未来的趋势。极简主义的方式已经一去不复返了——我们想要纹理那种令人快乐的“小零碎”呈现在我们的网页上,现在就想要它!
纹理是一种简单而有效的方式,可以为网站带来深度感。通过纹理的应用,你可以掌控用户在整个网站中的浏览顺序,而且谁不喜欢偶尔的一些随意性操作呢?另外,网站看起来会更好,更有效地传达其信息,并通过纹理强化销售信息。

首先,我们需要了解什么是纹理。网页设计中的纹理是巨大幅面的、不重复的图像,给人一种你可以触摸到的物理表面的错觉。它们的应用可以通过关联,产生特定的情绪,从而传达有用的信息。
纹理是一种感官体验。通常与图案容易混淆,但纹理往往会更好地引发关注度,并将不同信息内容的区域分隔开来。另外,纹理看起来超级酷!
一定要考虑网页转化的问题
作为一名网页设计师,你可能会问自己:“这样应用看来很有艺术感吗?”但要记住,我们的网站是属于商业设计行为,不能光是好看就算完成。要常常提醒自己:“这样的效果,会增加转化率吗?” 没有比将网页设计得可以把浏览者,转换成消费者更好的感觉了,所以通过纹理使用,最终完美的目的,是要引导浏览者变成消费者。
纹理可以突出显示网站组件,如标题、图标和按钮。它还可以吸引用户采取行动。
让我们来看看一些做得很好的网站:
纹理网页,留空白空间
网页上留白空间的处理,不是致命性的侵犯。这既不是浪费空间,也不是浪费金钱。如果你的客户对这空白空间不以为然,他们可能患上某种囤积综合症——但那是他们的事,不应该影响到你。所以在网页设计上,请确保有一些空白空间!下图是“我喜欢我的牙齿”的网页,页面上除了纹理牙齿图外,其他基本上都是空白空间。

纹理是美丽的小或微妙的图案数量的总和。但是,要在页面上引导用户,需要在内容区域之间进行一些区分。要清楚一点:“设计既是一种间隔行为,也是一种标记行为。”
更好地展示品牌
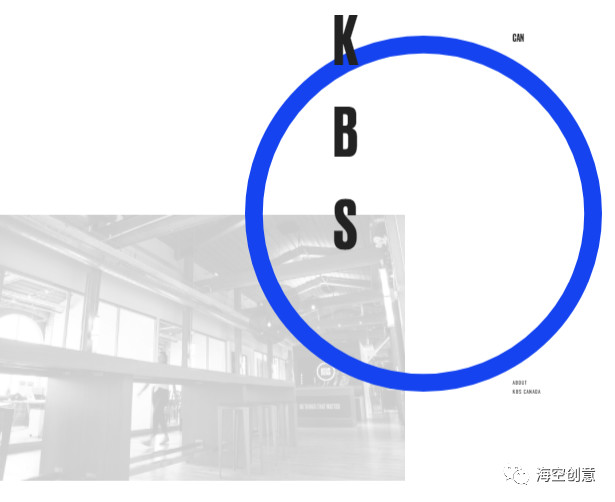
把纹理标志放在纯色纹理背景上,或者反过来,把纯色标志放在纹理背景上,这两种方法都是强调公司名称和吸引注意力的万无一失的方法。有纹理的标志也可以准确的重申公司是做什么的,无需更多文字的表述。它还可以给网站带来一些冲击力,使网站更加令人难忘,并使其从竞争对手中脱颖而出。

在上图网页上,该公司把标志置于有纹理的背景图上,木质效果纹理不仅与公司的产品相符合,而且还体现了公司的专业性,带着一点克制感以及一点乐趣!对于建筑/贸易类型的公司,特别适合应用混凝土和木材的纹理组合。
始终要考虑文字排版效果
保持清晰度。有一点需要记住的是,纹理会影响文本的易读性。文本是传达信息或进行销售的主要方式之一,清楚这一点,非常重要。
如果你正在使用纹理,请明智地选择字体、颜色和尺寸。在这些元素选择时,要慎重,千万别使网页出现漫画效果。

上图网页中,突出显示了好的排版产生的影响力。要在排版设计上,下些功夫。
应用高质量纹理,能解决网页加载慢的问题
通常情况下,由于纹理背景图的应用,可能会使网页加载慢。但高质量纹理就不会发生这种情况。这里不是让你选择低分辨率纹理图,来解决这个问题。显然,低分辨率的纹理图看起来过时,浏览者看到后,对网页很快失去信心和兴趣。而是当网页必须应用纹理时,要重复复制同一图案的纹理这样操作,达到减少加载时间的目的。如果这种多次复制出来的纹理背景图,看起来不是太明显的话,你就成功解决了这个问题。

看看如上的网站,就是应用这种简单但高分辨率的纹理,用于背景图。
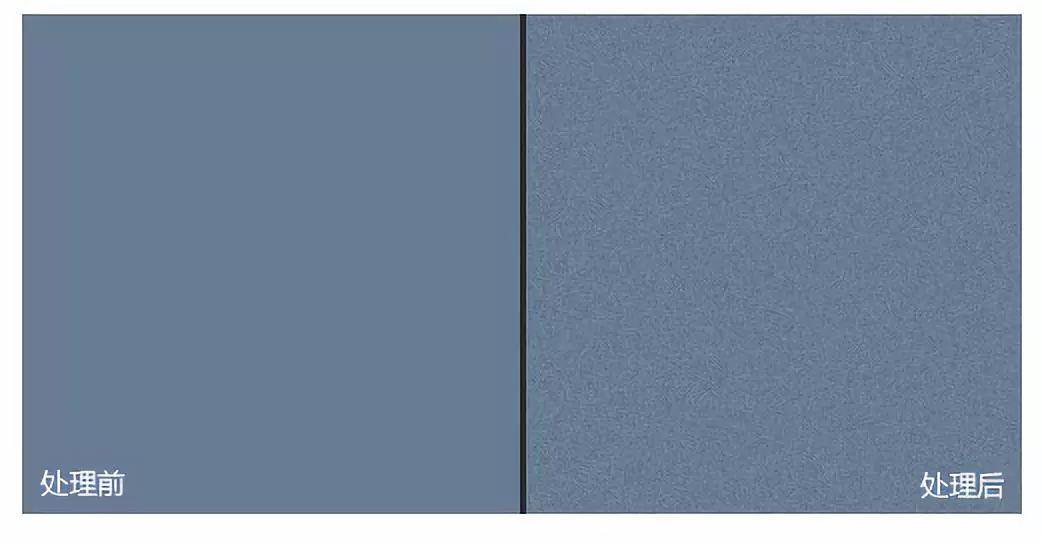
重申一下,对纹理使用要有节制。纹理是很有趣的,但是要有控地使用它。如果你不太清楚你的网站需要什么,你可以在Photoshop中添加一个纹理,进行对比。通过这种方式,你能得到一些很好的、微妙的纹理,如下图所示。

是的,纹理确实值得好好利用,但要按着以上列出的要点,加以注意,温和对待!尝试纹理并从中获得乐趣,最重要的是,请记住:纹理的应用,最终是为了获得高的转化率。
THE END
▼
海空创意(公众号)









评论0