大家好,我是研习设的K先生,今天给大家分享的是和设计师的工作息息相关的一个内容——在这个信息高速发展的今天,生活节奏加快,每个人都匆匆忙忙,慌慌张张,就连视频大家都喜欢看短视频,每个人好像都在争分夺秒的去生活,所以在一秒钟能抓住消费者的视线,是商家吸引顾客的第一步,这就引申到我们今天所讲的主题了,相对于文字而言,图片是最直观传递信息的载体,一页DM,一本画册,或是一个电商详情页,我们第一眼看的一定是图片,而这一瞬间的注视,就能决定 消费者是否够买你的商品,所以说,今天我就带大家来了解商业照片在设计中如何应用。
点击下方观看视频
以下是图文版:


你逛商场时,商家为了促销,会发各种DM,我们会通过DM当中产品的“诱人”程度而做出选择,比如这两张面馆的DM,你会选择去哪家吃饭呢?

这两个女鞋的网页banner,你又如何做选择?

这两个画册内页呢,是不是显而易见,让我们知道没有对就没有伤害。
好的商业照片具有哪些优点?
- 会直观的传递出内容的核心
- 会传递出信赖感,安心感,从而赢得好感
- 最重要的是可以引发消费者的购买欲
商业照片的角度特点
自然视角



这个角度不是绝对的平视,也不是绝对的俯视,所以我们称为自然视角,也就是消费者看一眼就能知道是什么。这个角度有稳重、安定的性质,算最常用的⻆度,通过这个⻆度可以展现商品无瑕疵,美观的外形,并且可以表明商品具有较强的实用性。
正面视角



这个角度就像一个人拍照,他敢把正面给你,证明他很自信一样,从正面展示商品,可以彰显出品牌的自信,传递出品质感。
45°视角




这个角度想必是大家拍照的常用⻆度,显脸小,又很漂亮,在商品照片的展现上,也是一样道理,它更具变化性,会给消费者留下较深的印象,传递出现代感、时尚感。
侧面视角



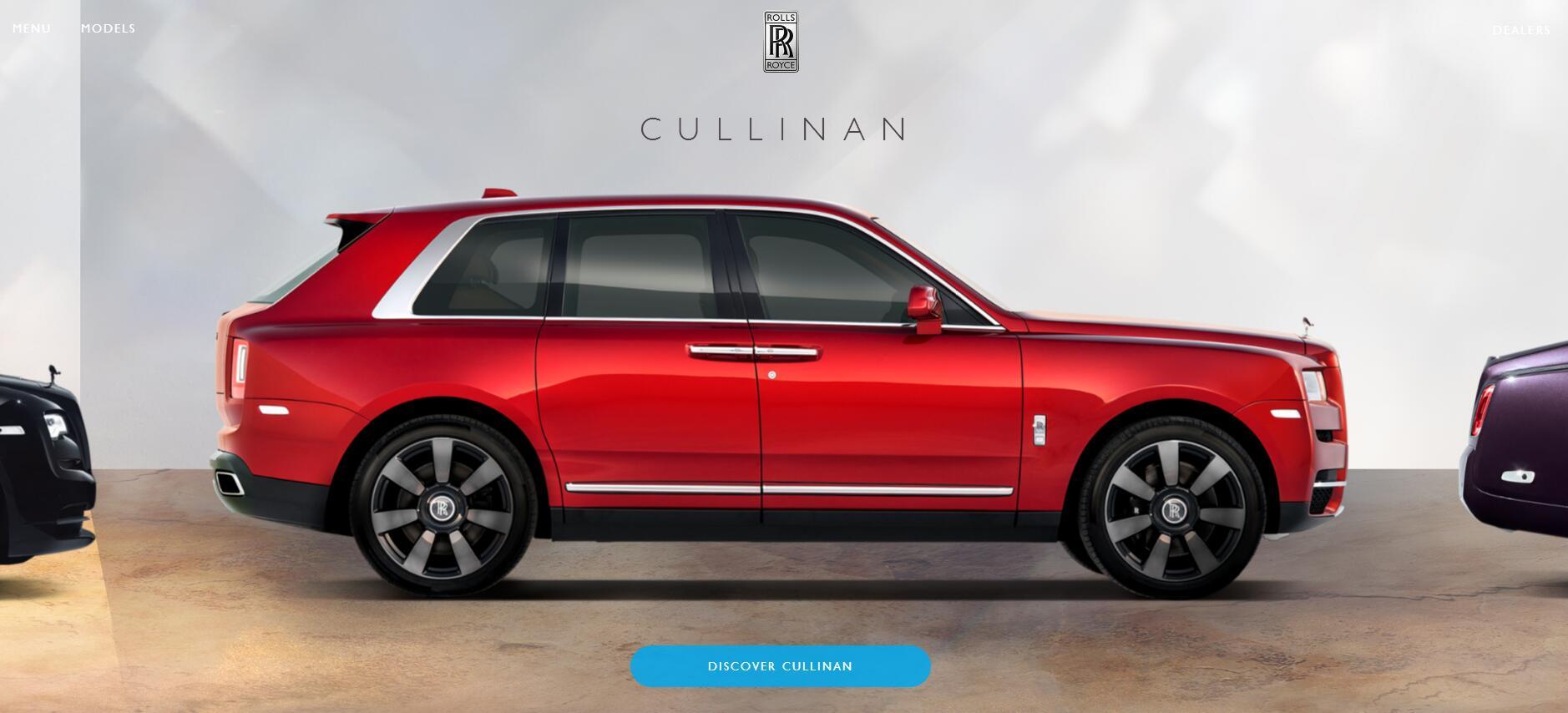
人们在拍照的时候,侧面的视角,可以展现出不被人们日常所留意的一面,从侧面⻆度来拍摄产品,也是可以将对商品外观美的自信强化到最大,比如这里车子侧面流线型的外观。
俯视视角



这算是一个特殊视⻆,这个视⻆具有较强的视觉冲击力和变化性,让消费者对产品有新鲜感,在食物摄影方面应用的比较多。
使用者视角



站在实际使用时的视⻆来拍摄产品,营造亲身使用,身临其境的感觉,凸出展现产品的功能,和消费者产生互动性。
产品内部实物视角



这个视⻆会给人安心的感觉,比如我们现在去餐厅吃饭,你会发现在很多餐厅的厨房都是透明的,厨房很干净整洁,工作人员的穿着也很干净,并且可以直接观看到做菜的过程,那这顿饭你吃的会很安心。针对于产品图片而言也是同样道理,切开月饼,看到里面的馅,让消费者放心购买,这种表现方法特别适用于食品。
局部特写视角



展现商品局部特写,会流露出一种凝聚感和压迫感,拉近消费者和产品之间的距离,暗示出商品整体的高级感,增强消费者对商品质量的信赖。将商品细节部分的照片加以放大,比如看到围巾上针织的纹理,汽车上的一颗螺丝,这体现了商家加对商品精益求精的态度,以及商品本身的高度专业性。
商业照片的表现形式
去底照片



去底照片就是抠下画中的产品放到一个背景中,这类型照片会给人舒畅、理性的感觉,表现出很强的实用感,当然,也是商家对产品的充分自信,这种照片的表现形式,适合的是哪类人群呢?他不是凭感性来选择商品,是通过仔细察,仔细的研究后而购买的理性思考的人。
去底后加背景



去底加背景,这个背景可以是色块,图形,文字,或者是肌理等等,一般加产品的同类色,作为背景,强调风格的一致性,视觉冲击力会更强。
产品使用环境



展现商品使用时外在环境的画面,会觉得使用产品的这种代入感更加具体形象,商品与消费者之间的距离更近了一步, 消费者感觉能即时的体验到商品的优质性能。比如衣服穿起来,包包拿手上,食材放在碗中,这都属于使用时的环境。
逆光+深色背景


营造出整体画面的神秘感,逆光拍摄只有一些轮廓光,像即将登场的演员,这种表现手法很适合大牌的产品拍摄。 比如苹果产品,大牌的香水化妆品等。
正在使用时



展示人物在使用商品时候的照片可以体现现实感,亲切感,增强真实性,容易引起共鸣,表现了商品卖点(风筒的风力大,吸尘器操作方便等),就像消费者亲身在体验一样。
添加人物



常用到的就是偶像明星和商品一起出现在画面中,对于粉丝来说,喜欢的爱豆代言的产品也属于爱豆的一部分,但是这种手法会让消费者把目光集中在明星身上,容易忽略产品本身传递的信息。 还有一种,普通人出现在画面中,会拉近消费者和产品的距离。
展现象征意义



这种表现手法比较难,属于创意表达,画面中不一定会出现产品实体或者logo非常小放在角落,要设计出与产品调性相符合的场景画面,如果这个画面气质传达的不够明确的话,很容易使消费者对商品产生怀疑。
照片组合
 、
、


这也是电商和DM当中最常用到的手法,将同一品牌或同一产品的照片以多种角度多种形式排列,全方位展现商品的信息,如果说单一产品所呈现的是有格调,高逼格的感觉,那多张产品会有节奏变化,会让人感觉很有亲切感, 这种手法会让消费者觉得产品就在身边一样,会更加放心的购买。
多张商品照片编排注意事项
- 统一图片大小与位置

如果有一些同类图片,这里以这组美食图片为例,把它们编排到版面中:


首先把图片规划一下放置图片的区域,然后把图片置入同等大小的色块当中,把文字编排进去,这样完成之后有什么问题?照片在色块中的大小没有统一,并且位置也没有统一,造成我们在看的时候视线的流动不顺畅。

统⼀它们的⼤⼩,外轮廓统⼀成均等的尺寸,再置⼊版⾯,这样视线才是流畅的。

两张单页放⼀起对比一下,不难看出哪个更好。
- 注意图片色调与方向

这里我们以原研哉与阿部雅世的对话为例,当要使用的照片具有方向性时,要根据内容和照片主⻆的角度来摆放,两位设计师面部的朝向都是向外,这样就不符合对话的这种形式了。


好,我们把朝向转过来,统一图片内人物大小,再看色调,阿部雅世是偏明色调,原研哉是暗色调,不妨给他们统一为黑白色调,这样整体画面就更加统一协调了。
- 表现时间的流动或对比

如果给你看一个这样的绘画流程图,想必你会很懵逼,这是个高手,完全不按套路画,我要把序号标注上你就知道步骤的顺序是怎样的了,可是这样视线会非常跳跃,影响信息的接收。

步骤流程从左至右依次排列,这样就不乱了,也就是说,多张图片按照时间流程排列,能凸出照片关联性,可以表现时间流动或者对比。

拿个⼩案例来说,这是被打乱的编发步骤。

首先给它规划时间顺序,让人一目了然,这样再编排到版面中,就很清晰了。
用多张照片进行排版时,需要根据作品的用途和目的,将照片分为“主”和“次”等层级,对其提示的信息进行调整,要强调关联性的时候可以就近摆放,要弱化时则远离摆放,这样明确显示出信息的不同。

这里我们以日本四张旅游景点照片为素材,做一页画册设计。

当我想突出日本人文情怀时,就把与之相关的照片放大,其他照片缩小,这样图片的对比就能更准确的传递信息(文字为模拟)。

如果我想表现都市繁华的感觉,放大这张照片,其他照片缩小为同等比例。

想表现建筑特色和特别著名的旅游景点时,选择它放大。

如果凸出⽣态环境呢,就放大动物的自然环境的图片。

如果把所有照片按照同样大小、同样距离摆放,所有信息会均等的传递给受众,使整体氛围很平淡。但是同样有两点需要注意:

第一,类似内容或类似色调要靠近放置,这里左边这两张是街道图片,放在一起,右边是关于风景的图片,同样放在一起,色调相近也可以靠近摆放,左边是暖色调,右边是冷色调。


第二,放置图片时要意识到视线移动,视线在横排时候是从左至右Z字形移动,竖排时是从右上到左下N字形移动,要意识到这种移动规则,人的阅读习惯来诱导视线,才能做出更好的版面。
案例演示
设计一个网页

用这些大小不一、⻆度不同、色调不一致的图片,设计一个宜家居的网页。

这个网页我们来一屏一屏的设计,首先就是头图,头图我们选择一个场景图也就是前面我们讲过的,产品使用场景图,使用产品的这种代入感更加具体形象,以它作为背景,加入文字与网页组件以及logo。

这部分我们想放跳往二级目录的指引,分三个部分,热搜产品、限量发售、畅销推荐,以三个角度不同的去底照片来展示,区分各项的类别。

中间可以穿插一个视频作为过度

这一屏是座椅,因为图片本身大小不一,所以我们划分六个相同的色块,统一大小,展示三个不同⻆度的照片,然后有两个局部特写,让消费者有个直观的感受,增加消费者对产品的信赖。

下一屏我们来展现儿童的玩具,在此之前,需要一个主图,作为过渡,小孩抱着玩偶属于使用时的照片,有种真实性和亲切感。然后我们配以手写的英文字体,来呼应画面传递的气质。

展示玩偶商品,调整成同样的⻆度,大小一致,放入产品信息。

这一屏是家居使用场景图,色调一致,看来不需要做任何调整了,但是我们在上面加文字就很难凸显出来,所以,加个暗色调,做透明的处理,再加入相关的文字。

底部规范一下文字信息

本篇教程到这里就结束了,我们来回顾一下这节课所讲的知识点,第一,我们从各个角度来分析了照片,每个角度会传递出不同的心理感受,第二个,我们从照片表现形式出发,包含了8点内容,还有多张照片在一起编排时候,需要注意哪些事项,当然,这些照片在做设计时,很多是摄影师提供给你的,不一定是设计师亲自参与,所以为了避免出现后期多次反复改稿的情况,还是需要大家在拍摄之前和摄影师进行沟通,尽量拿出一些实例来给摄影师看,这样才会更有效率更好的完成工作,所以,设计师需要学习的东西非常多,我们经常说,设计师要是个杂家,你的知识储备越丰富,你在设计时才越会得心应手,设计这条路走到最后拼的就是你知识的广度,好了,我们下期再见吧。
原文地址:研习设(公众号)
作者:









评论0